При выборе цветовых решений дизайнеры ещё учитывают психологию цвета, что это?
Это ещё один важный аспект колористики. Речь о том, что цвет может вызывать у человека определённые эмоции и образы. Например, красный ассоциируется с энергией, страстью, синий ― с водой и свежестью, розовый ― с нежностью. Эти ассоциации формируются под влиянием культуры (в разных сообществах один и тот же цвет может трактоваться по‑разному) и реальных объектов (например, жёлтый будто вызывает ощущение тепла, потому что он напоминает о солнце).
В дизайне психологию цвета можно использовать как способ коммуникации с пользователем ― или даже как средство манипуляции. Скажем, при оформлении интерьера дизайнеры учитывают, какие чувства должно вызывать помещение: успокаивать, настраивать на активную работу или даже провоцировать чувство голода.
Концепция колористики
Может показаться, что колористика – это достаточно простая наука о цвете, которую освоить без труда может каждый. Но при более серьезном подходе становится понятно, что она включает много различных тонкостей, правил и секретов.
Специалисты в области колористики используют цвета, их сочетания и оттенки в качестве мощного инструмента, влияющего на визуальное восприятие различных объектов. Профессионалы в этой сфере знают, как влиять на сознание людей и менять их отношение к определенным предметам. Более того, используя цвета, можно даже мотивировать человека к различным действиям.
Концепция колористики
Необходимо учитывать, что различные цвета по-разному воздействуют на психологию восприятия объектов. Некоторые оттенки способствуют умиротворению, а другие, наоборот, вызывают беспокойство
Используя правила колористики, можно акцентировать внимание на более важной информации либо отодвинуть ее на второй план
Важно не только правильно выбрать цвет. Необходимо также понимать, как между собой сочетаются различные оттенки
Комбинации цветов могут быть гармоничными, дополняющими друг друга, контрастными, несочетаемыми и т.д. Правильно составленная композиция оттенков способна расслабить человека или сделать его более внимательным.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22320
Глубокие знания правил колористики – важный момент в успешной работе любого специалиста, которая связана с цветами и их комбинациями. Они необходимы художникам, визажистам, декораторам и представителям ряда других профессий.
Хороший дизайнер обязательно должен понимать, что такое колористика. Без этого невозможно создавать гармоничные, привлекательные и интересные дизайны. Грамотное использование цвета позволяет формировать необходимое восприятие дизайнерского продукта.
С помощью этого инструмента можно управлять вниманием пользователей, сформировать определенную иерархию элементов веб-страницы, дать сигнал о потенциальной угрозе и сообщить об ошибке. Сегодня важным моментом для профессионального развития дизайнера являются глубокие знания возможностей цвета
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения (см. физика цвета).
Цвет доступен не всем животным на Земле. Полное цветное зрение есть у птиц и приматов, остальные в лучшем случае различают некоторые оттенки, в основном красный.
Появление цветного зрения связано с образом питания. Считается, что у приматов оно появилось в процессе поиска съедобных листьев и зрелых плодов. В дальнейшей эволюции цвет стал помогать человеку определять опасность, запоминать местность, различать растения, определять по цвету облаков надвигающуюся погоду.
Цвет, как носитель информации, в жизни человека стал играть огромную роль.
Цвет – как символ. Информация о предметах или явлениях, окрашенных в определенный цвет, объединились в образ, который сделал из цвета символ. Этот символ меняет свое значение от ситуации, но всегда понятен (он может быть не осознан, но принят подсознанием).
Пример: красный в «сердечке» — символ люби. Красный цвет светофора – предупреждение об опасности.
С помощью цветовых образов можно донести до читателя больше информации. Это лингвистическое понимание цвета.
Пример: Надел я черный цвет,
В душе надежды нет,
Постыл мне белый свет.
Цвет вызывает эстетическое удовольствие или неудовольствие.
Пример: Эстетика выражается в искусстве, хоть оно состоит не только из цвета, но и формы и сюжета. Вы, не зная почему, скажете, что это красиво, а это искусством назвать нельзя.
Цвет влияет на нашу нервную систему, заставляет учащается или замедляться сердцебиение, влияет на обмен веществ и т. д.
Например: в комнате, выкрашенной в синий цвет кажется прохладней, чем есть на самом деле. Потому что, синий замедляет наше сердцебиение, погружает нас в покой.
С каждым столетием цвет все больше и больше несет для нас информации, и теперь есть такое понятие как «цвет культуры», цвет в политических движении и обществ.
Психологический подход к использованию цветов в веб дизайне
Красный
- Питание — голод, желание;
- Техника — смелые решения;
- Транспорт — мужество, мощность;
- Одежда — привлечение внимания, сексуальность;
- Сайты знакомств, нижнее белье — любовь, страсть, эротика.
- Науки, техники — противоположность инноваций и интеллекта;
- Социальные сети — опасность, тревога;
- Медицина — боль, кровь, страх.


- Энергетики;
- Медицины;
- Авиации.


- Кофейни, рестораны;
- Дома, бани, строительство;
- Юриспруденция;
- Агрономия.


Желтый
- Энергетическая промышленность — отражает энергию, динамику;
- Фастфуд — скорость и аппетит;
- Коммуникация и логистика — дружелюбность, помощь;
- Развлечения, товары для детей — веселье, радость, игра;
- Сельское хозяйство — урожай, достаток;
- Автомобили — скорость, логика, рациональность;
- Хозяйственные товары — мотивация к действию.
- Медицина — веселье, радость, счастье — этого не ощущают болеющие люди;
- Авиакомпании — нет серьезности и стабильности, которая требуется при полете;
- Информационные технологии (IT) — вызывает ощущение беззаботности, импульсивности.


Оранжевый
- Техника и IT — ассоциации «всегда в тренде»;
- Еда — яркий отличный вкус;
- Агрокультура — качество, натуральность;
- Детские товары — радость, счастье;
- Развлечение — веселье, интерес;
- Недвижимость — домашний уют, тепло, стабильность, комфорт.
- Авиакомпаний — оранжевый будет ассоциироваться с опасностью, огнем, а нужно успокоить пассажиров, вселить уверенность в компании;
- Финансы — символизирует дешевизну и доступность, поэтому неудачный вариант для этого бизнеса;
- Ландшафтный дизайн — видели в цветущем саду оранжевые оттенки? Здесь скорее уместен зеленый;
- Питьевая вода — оранжевый вызывает ассоциации с грязной ржавой водой.


Синий
- Социальных сетей — общение, доверие, честность;
- Науки, техники — надежность, спокойствие, уверенность;
- Финансов — доверие;
- Автомобилей и авиакомпаний — безопасность, надежность;
- Медицины — доверие, надежность;
- Средств гигиены, клининга — свежесть, чистота, здоровье;
- Сетевиков —доверие, качество.
- Питания, ресторанов — синий успокаивает, подавляет аппетит;
- Праздников — будет передавать ощущение покоя, умиротворения, а не драйва и веселья.


Фиолетовый
- Финансы — можно положиться, довериться;
- Медицина — спокойствие для пациентов, здоровье, процветание;
- IT — современность, качество;
- Продукты питания, особенно сладости — расслабляет мышление, поэтому вызывает желание приобрести сладкое;
- Одежда и обувь — тренд и высокая мода;
- Творчество — креативное начало;
- Салон красоты — ощущение роскошности.
- Энергетика — противоположность огня, силы, мощности;
- Свадебная индустрия — лавандовый будет выглядеть холодным, а другие оттенки фиолетового слишком тяжелые, не передающее нежность и легкость;
- Недвижимость — ассоциации загадочности и духовности однозначно не помогут в данной сфере;
- Автомобили — нужна стабильность, безопасность, уверенность: данный цвет не передаст этих эмоций.


Зеленый
- Энергетики — экологичность;
- Финансов — доверие, рост, развитие;
- Питания — свежесть, натуральность;
- Техники и цифровых технологий — дружелюбность;
- Домашнего хозяйства, клининга — чистота;
- Сетевых магазинов — открытость, дружба;
- Медицины — здоровье, безопасность;
- Туризма — легкость, релакс.
- Сайты знакомств — зеленый расслабляет и успокаивает, а не настраивает на романтический лад, не возбуждает чувства;
- Нижнее белье;
- Фастфуд — тут требуется вызвать аппетит, а не подчеркнуть экологичность продуктов.


Черный
- IT — современность;
- Одежда и обувь — эксклюзив;
- Алкоголь — качество, дороговизна, элитность;
- Косметика — красота, стиль;
- Автомобиль — качество, статус;
- Финансы — надежность.
Развлечений — уныние, скука;
Авиакомпаний — небезопасный способ передвижения;
Детских товаров — дети любят яркие элементы, которые привлекают внимание;
Медицины — считается траурным цветом.


- Здравоохранения;
- Одежды;
- Полиграфии;
- Благотворительности;
- Техники.
- Банки;
- Питание.

Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус
Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Почему мы можем видеть больше трёх цветов?
Наверное вы спрашиваете себя почему мы можем различать так много цветов и оттенков, если у нас рецепторы только для трех цветов?
Как мы уже сказали, свет падает на предмет и отражаясь от него попадает нам в глаз. Отсюда информация передаётся в мозг, который анализирует количество сигналов от каждого рецептора, их расположение и интенсивность. Собирая всю эту информацию, он создаёт общую цветовую картину.
Красный, зелёный и синий — это основные цвета. И если их по-разному перемешать, то мы видим совсем другие цвета, такие как жёлтый и фиолетовый.
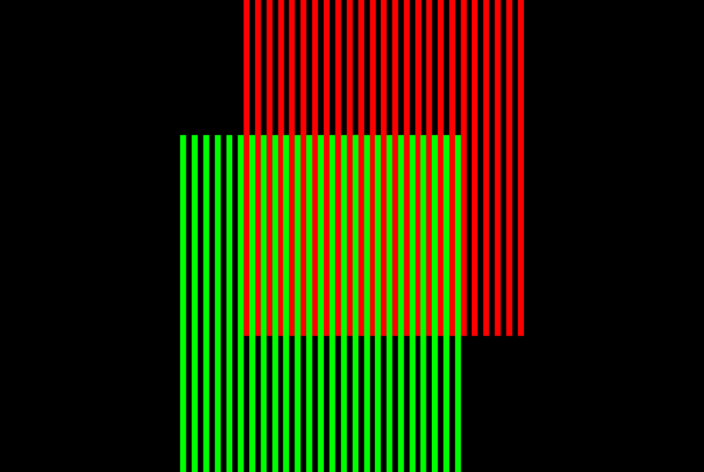
Таким образом, если в наш мозг одновременно поступают сигналы от рецепторов разных цветов, например красный и зелёный, то мы видим жёлтый. Почему желтый? Потому что желтый это что-то между красным и зелёным. Если не верите, то убедитесь в этом сами, посмотрев на изображение ниже. На изображении есть только зелёные и красные линии, но место где они пересекаются мы видим жёлтый. Эффект усиливается, если немного отдалиться от экрана.

Но мы знаем что в спектре волн существуют и волны жёлтого цвета. Так что же будет, если они попадут в наш глаз, ведь у нас нет отдельных рецепторов для жёлтого ? Волны жёлтого очень близки по длине к красным, и в то же время к зелёным волнам. Поэтому при попадании в глаз жёлтых волн, на них отреагируют сразу два типа колбочек: красные и зелёные. В этом случае мы также будем видеть жёлтый цвет.
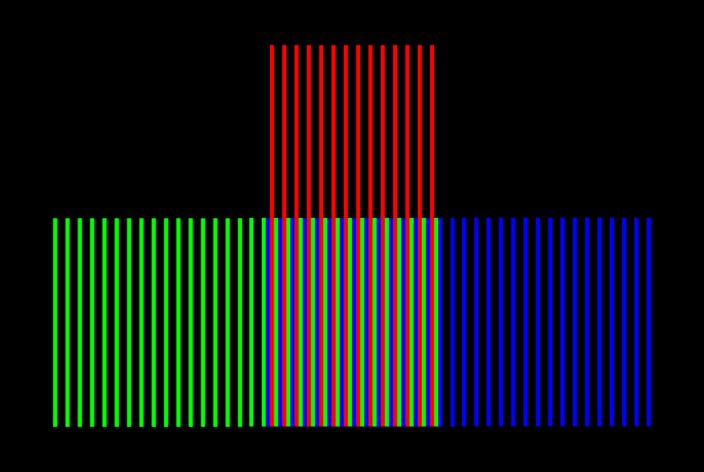
К слову, белый цвет мы видим, когда в наш мозг приходят сигналы с интенсивностью 100% от всех трёх типов рецепторов. Вот приблизительный пример, который выглядит неидеальным, потому что мы увеличили размер полосок, чтобы их было легко заметить, и чтобы вы смогли убедиться, что там только зелёные, красные и синие полоски.

И этих знаний достаточно, чтобы работать с цветом?
Вопрос, конечно, с подвохом ― нет, этого недостаточно. Понятие цвета субъективно, и в этом главная проблема. Например, заказчик может указать в ТЗ, что ему нужно оформить сайт в аквамариновом цвете. Уже в процессе или финале работы может выясниться, что дизайнер воспринимает этот оттенок ближе к голубому, а клиент ожидает скорее зелёный.
Чтобы таких несостыковок не возникало, дизайнеры используют компьютерные цветовые модели. Это системы, в которых у разных оттенков и тонов свои точные параметры/координаты. Существует несколько моделей с разным устройством и областью применения. Среди самых популярных:
- RGB. В этом цветовом пространстве каждый цвет создаётся смешением красного (Red), зелёного (Green) и синего (Blue) с разной интенсивностью. То есть у каждого цвета будут свои цветовые пропорции. Например, фиолетовый в этой системе обозначается параметрами 90/0/157: первое число ― содержание красного цвета, второе ― зелёного, третье ― синего.
- CMYK ― эта система основана на смешении в разных пропорциях четырёх красок: бирюзовой (Cian), пурпурной (Magenta), жёлтой (Yellow) и чёрной (Key color, black).
- HSB ― цветовая модель, где каждый оттенок определяется по цветовому тону (Hue), уровню насыщенности (Saturation) и яркости (Brightness).
Существует и система стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код. Палитры используют в текстильной промышленности, дизайне, полиграфии, и при их разработке учитываются разные способы печати и особенности красок.
Компьютерные цветовые модели помогают понять, какой оттенок необходим
Однако важно помнить об особенностях цветопередачи на разных устройствах и при печати: одни системы подходят для работы с полиграфией, а другие, например, для вёрстки сайтов и интерфейсов
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый
Цветовой круг
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга
Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Различные цветовые модели
Начальные цвета в данной системе зеленый, синий и красный. Эта модель – база для всех цветов, которые применяются на экране. Если грамотно сочетать первичные цвета, в итоге получатся вторичные – фиолетовый, желтый и голубой. Стоит учитывать, чем больше вы будете добавлять света, тем ярче и светлее получаются цвета.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10 бесплатных нейросетей
для дизайнера
Помогут находить референсы и изображения в 2 раза быстрее
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
RYB И CMY
В модели RYB R обозначает красный, Y – жёлтый, В синий. Эта система довольно часто применятся в заведениях, где предоставляют художественное образование и обучают живописи. Она служит базой для научной и современной цветовой теории, в которой установили, что жёлтый, фиолетовый и голубой – это самые удачные сочетания для последующего смешения. Так появилась цветовая модель CMY.
Данная модель видоизменилась, как только появилась фотомеханическая печать. Ее основным компонентом выступали черные чернила. Эту модель в дальнейшем переименовали в CMYK, где С – голубой, М – фиолетовый, Y желтый, а К черный цвет. На сегодняшний день такую систему в основном используют в печати.
Колористика
Колористика — это наука о цвете. Изучив ее Вы поймете почему мы видим тот или иной цвет, какие он вызывает эмоции
Цвет может стимулировать к каким-либо действиям, вызывать беспокойство или наоборот, успокаивать. При помощи цвета мы можем сделать акценты на важной информации, или наоборот, сделать менее заметной второстепенную
Цвет оказывает сильное влияние на эмоции людей. Поэтому при выборе того или иного цвета необходимо учитывать особенности психологии его восприятия. Каждый человек может по своему реагировать на те или иные цвета, но есть и общие эмоциональные отклики, которые необходимо учитывать при проектировании сайтов, наружной рекламы, интерьеров и т.д.
Помимо выбора цвета, необходимо учитывать так же и проблемы сочетания тех или иных цветов. Цветовые комбинации могут быть как взаимодополняющими, так и контрастными
Грамотно подобрав цветовую комбинацию вы можете настроить человека на отдых, или наоборот активизировать его внимание
Цветовые контрасты
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой.
При помощи 7 контрастов можно подчеркнуть в цвете то или иное качество.
Существует 7 контрастов:
1 Контраст по тону построен на разнице между цветами. Он представляет собой комбинирование цветов, приближенных к определенным спектрам.
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание. ( а в некоторых случаях вызывать эпилепсию).
2 Контраст светлого и темного. Самым выразительным примером является сочетание белого и черного.
Прекрасно подойдет для достижения эффекта определенности.
Как уже говорилось в статье о светлоте цвета: разницу между светлым и темным увидеть проще, чем соотнести оттенки. За счет этого контраста можно достичь объемности и реалистичности изображения.
3 Контраст холодного и теплого основан на разнице «тормозящих» и возбуждающих цветов. Для создания теплового контраста цвета, в чистом виде, цвета берутся одинаковые по светлоте.
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
4 Контраст дополнительных цветов. Дополнительными называют цвета, при смешивании которых получается серый цвет. Если смешивать спектры дополнительных цветов, то получается белый цвет.
В круге Иттена, эти цвета стоят напротив друг друга.
Это наиболее сбалансированный контраст, так как вместе дополнительные цвета достигают «золотой середины» (белого), но проблема заключается в том, что они не могут создать ни движения, ни достижения цели. Поэтому эти сочетания редко используется в повседневности, так как создают впечатление накала страстей, а в таком состоянии тяжело находиться долго.
А вот в живописи этот инструмент весьма уместен.
5 Симультанный контраст – его не существует вне нашего восприятия. Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Симультанный контраст – это создание иллюзии дополнительного цвета на соседнем оттенке.
Более всего это проявляется в сочетание черного или серого с ароматичными (отличным от черно-белого) цветами.
Если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет синеватый оттенок,
На красном – зеленоватый,
На фиолетовом – желтоватый оттенок.
Этот контраст скорее вреден, чем полезен. Для его погашения следует в изменяемый цвет добавить оттенок основного. Точнее, если в серый цвет добавить желтизны и определить его на оранжевый фон, то симультанный контраст сведется к нулю.
6 Контраст по насыщенности. С понятием насыщенности можно ознакомиться здесь.
Добавлю, что к ненасыщенным цветам могут также относиться затемненные, засветленные, сложные не яркие цвета.
Чистый контраст по насыщенности строится на основе разницы между ярким и не ярким цветами в одной светлоте.
Этот контраст дает ощущение выдвижения вперед ярких оттенков на фоне не ярких. С помощью контраста по насыщенности можно подчеркнуть деталь гардероба, расставить акценты.
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики.
Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
Основные цвета
Основные цвета – это цвета, с помощью которых можно получить все остальные.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ
Если смешать между собой красные, синие и желтые цветовые волны, то получится белый цвет.
Если же смешать красную, желтую и синюю краски, то получится темно-неопределенный цвет (см. физика цвета).
Эти цвета разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
Сложно представить себе яркий темно — желтый цвет, как яркий светло — красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных ярких цветов.
КРАСНЫЙ+ЖЕЛТЫЙ=ОРАНЖЕВЫЙ
ЖЕЛТЫЙ+СИНИЙ=ЗЕЛЕНЫЙ
СИНИЙ+КРАСНЫЙ=ФИОЛЕТОВЫЙ
Про науку понятно, перейдём к цветам: ведь бывают основные цвета и дополнительные?
Да, но при объяснении не обойтись без физики. Человеческий глаз под воздействием света может различить определённый спектр электромагнитных волн. Он состоит из семи основных (так называемых спектральных) цветов: красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового ― так наше зрение воспринимает эти волны. За пределами этого спектра остаются белый, чёрный и серый ― их называют ахроматическими.
В колористике цвета делят на первичные, или основные (красный, жёлтый, синий), вторичные ― те, что получаются при смешивании первичных (оранжевый, зелёный, фиолетовый), и третичные ― они получаются, если соединить цвета из первых двух групп.
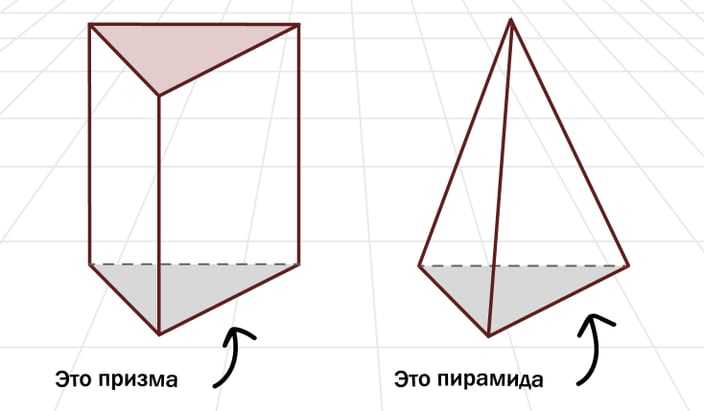
Что насчет стеклянной пирамиды, из которой выходит радуга?

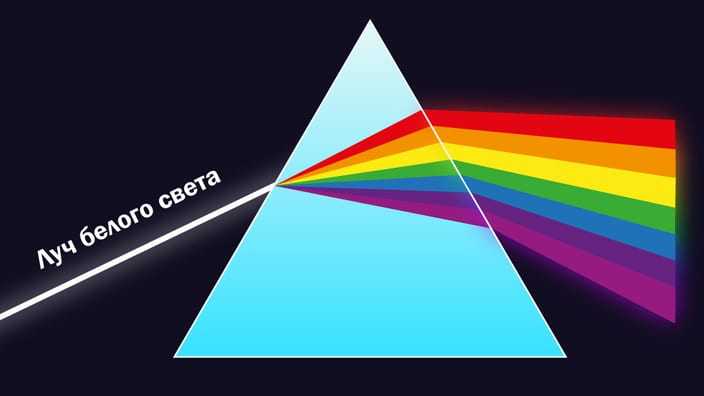
Мы все видели в учебниках из школы изображение того как из стеклянной пирамиды выходят разноцветные лучи, как у радуги. Что же это за явление?
Для начала уточним, что это не пирамида и не треугольник, а призма. Если на неё смотреть с определённого ракурса (который часто показывают в книгах), то может показаться, что это треугольник или пирамида, но это не так.

В эксперименте со стеклянной призмой нет ничего магического. Как мы уже говорили, белый содержит в себе все цвета одновременно. Стеклянная призма, через которую проходит луч белого света, преломляет каждый цвет под разные углы, так как у каждого разная длинна волны. Таким образом лучи фиолетового цвета отклоняются на больший угол, а лучи красного на меньший угол. Благодаря этому мы можем видеть каждый цвет по отдельности и всегда в одном и том же порядке.
Этот феномен называется дисперсия света и благодаря ему мы можем увидеть и такое чудо природы как радуга.
Колористика. Психофизические характеристики цвета
Колористика. Цветовой тон
Это качество цвета, которое позволяет сравнить его с одним из спектральных или пурпурным цветом (кроме хроматических) и дать ему название.

Колористика. Светлота
Это степень отличия данного цвета от черного. Она измеряется числом порогов различия от данного цвета до черного. Чем светлее цвет, тем выше его светлота. На практике принято заменять этот понятие понятием «яркость».
![]()
Колористика. Насыщенность
Это степень отличия данного хроматического цвета от равномерного по энергонасыщенности светового потока ахроматического. Измеряется тоже числом порогов различия от цвета до серого. (Так же можно сказать, что это доля пигментов в изначальном чистом цвете). Заменяется понятием чистота. Чистота — это доля чистого спектрального цвета в общей смеси данного цвета или это доля чистого пигмента в красочной смеси.
Цветовой тон + Насыщенность = Цветность
Ахроматические цвета не имеют цветового тона и насыщенности.
Колористика. Температура цвета
Это его относительная теплота или холодность.
- Теплые: Красный, Красно-Оранжевый, Оранжевый, Желто-Оранжевый, Желтый, Желто-Зеленый.
- Холодные: Голубой (Сине-Зеленый), Синий, Сине-Фиолетовый, Фиолетовый.
- Самый горячий: Красно-Оранжевый.
- Самый холодный: Голубой (Сине-Зеленый).
- Нейтральные ( Зеленый и Пурпурный).
Какие ещё инструменты помогают работать с цветом?
Основная сложность при использовании цвета ― подобрать нужные оттенки и гармоничные сочетания. Профессионалы годами изучают колористику и тренируют насмотренность, чтобы находить лучшие решения. Однако есть сервисы, которые могут помочь разобраться в цветовом многообразии новичкам и сэкономить время специалистам.
Например, генератор Coolors позволяет создать палитру, перебирая разные цветовые комбинации, или найти подходящий образец в публичной библиотеке. А если у вас уже есть референс в виде картинки, вы можете загрузить её на сервис colr.org и создать на её основе цветовую схему.
Инструменты для подбора цвета
Для подбора цветовых сочетаний существует множество инструментов, например Adobe Color. Они дают возможность подбирать варианты в разнообразных оттенках с помощью цветовых схем. В некоторых инструментах, в том числе в Colorsupplyyy, также приводится примеры того, как эта схема будет работать в дизайне.

Сервис для подбора и сочетаний цветов Adobe Color
При этом важно помнить, что теория цвета и цветовые схемы созданы для того, чтобы помогать в выборе удачных и наиболее эффективных сочетаний, а не ограничивать дизайнера, художника или фотографа. Поэтому главное — это не точное следование выбранной схеме, а работающий дизайн
От схем можно отступать, расширять и дополнять их, если это соответствует вашим целям и задачам. Например, в аналоговой модели можно брать не три цвета, а два или через один.
профессия графический дизайнер с нуля до ПРО 
профессия графический дизайнер с нуля до ПРО
За год количество вакансий в графическом дизайне увеличилось на 222%. Научитесь создавать любой визуальный контент на уровне middle — от макетов сайта до полиграфии.
научиться




























