Why Cascading Goals Are Important
Cascading goals are important for efficiency and effectiveness both for the overall organization and every employee within it.
Goal alignment: By establishing a set of overall organizational goals that flow down, this ideally ensures that every team and individual is working towards one set of objectives. In addition to getting everyone on the same page, cascading goals can help with prioritization, says Rachel Cooke, Founder and CEO of Lead Above Noise, a team, leadership, and organizational development consultancy. High-level goals can provide filters to help determine what initiatives and projects should be pursued. “If a piece of work doesn’t ladder up to an enterprise goal, then it’s likely low priority.”
Clarity of purpose: Cascading goals are not only from an organizational perspective, but they also provide clarity on an individual level. By having clear objectives, employees can understand how their work directly contributes and makes an impact on the organization’s success. “ prevent people within the company from putting time and effort into work that isn’t supporting the company’s overall objectives, and they should also prevent overlap in the work people are doing,” says Ellen Mullarkey, Vice President of Messina Staffing, a staffing and consulting company. This also leads to operational optimization — ”The purpose is to achieve coordinated and efficient action in a specific direction in a way that makes the best use of everyone’s time and efforts.” At any given time, most organizations have more projects than resources to support them; cascading goals can help teams ditch projects that are distractions in favor of ones that actually help contribute to the company.
Резюме последовательности действий
Я собираюсь ещё раз кратко рассмотреть связь между производительностью в системах показателей на разных уровнях. Чтобы лучше понять тему, я рекомендую прочесть статьи Система показателей 101, в которой рассматривается связь индикаторов действия и результата в системе показателей.
Уровень 3
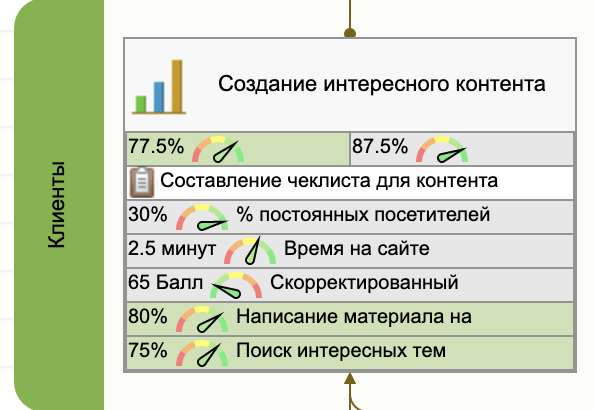
Некоторые цели перспективы обучения и роста уровня 3 способствуют решению задач внутренней перспективы. Цели внутренней перспективы способствуют повышению производительности действия цели Создание интересного контента.
Производительность результата цели Создание интересного контента рассчитывается как взвешенное среднее значение связанных с ней показателей:
В этом контексте существуют три показателя результата: % возвращающихся посетителей, Время на сайте, Скорректированный bounce rate:

Наибольшим весом (60%) среди них обладает показатель % возвращающихся посетителей:
![]()
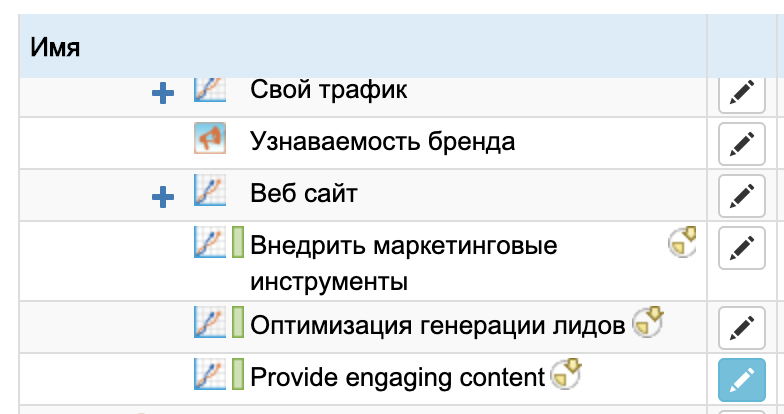
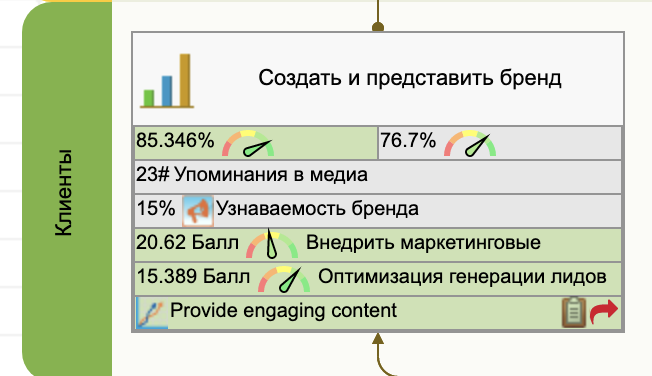
Таким образом, производительность результата цели Создание интересного контента (87.5%) способствует достижению целей системы показателей уровня 2. В ССП уровня 2 мы вновь можем видеть Создание интересного контента, при этом значение (87.5%) переносится из системы показателей уровня 3. Владелец ССП уровня 2 не имеет прямого контроля над значениями целей (они берутся из системы уровня 3), однако он может решить, является ли показатель индикатором результата или действия. В контексте цели Построение и представление целей:
Среди прочего, импортированный показатель Создание интересного контента способствует повышению производительности действия цели Построение и представление бренда.

Важное замечание:
Производительность действия цели Построение и представление бренда не будет перенесена (напрямую) на Уровень 1. Она останется на уровне цели Построение и представление бренда и поможет нам понять, что план был выполнен.
С целью Построение и представление бренда согласовано несколько показателей результата, например, Осведомлённость о бренде. Эти показатели способствуют повышению производительности результата цели Построение и представление бренда и в виде индекса будут перенесены на Уровень 1.

Наконец, рассмотрим логику показателя Затраты на привлечение клиентов (COCA) уровня 2.
Цель уровня 3 Создание интересного контента способствует решению задачи уровня 2 Построение и представление бренда. Построение и представление бренда способствует повышению производительности цели Контроль расходов на маркетинг.
Затраты на привлечение клиентов (COCA) — показатель результата для цели Контроль расходов на маркетинг. Мы импортируем её из ССП уровня 2 в цель Сокращение расходов на одного потенциального покупателя уровня 1.
Система приоритетов в CSS
Давайте рассмотрим пример, где не всё так очевидно и однозначно. К примеру, с использованием свойства font-family зададим элементу <a> различный тип шрифта с использованием аналогичных селекторов:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Конфликты стилей в CSS</title>
<style>
a { /* используем селектор типа */
color: brown; /* устанавливаем цвет текста */
font-family: Arial; /* устанавливаем тип шрифта Arial */
}
p a { /* используем селектор потомков */
font-weight: bold; /* устанавливаем жирное начертание шрифта */
font-family: Helvetica; /* устанавливаем тип шрифта Helvetica */
}
.main a { /* используем селектор потомков */
background-color: orange; /* задаем цвет заднего фона */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
font-family: Courier; /* устанавливаем тип шрифта Courier */
}
</style>
</head>
<body>
<p class = "main">Для перехода к основной статье нажмите <a href = "#"> вот на это место. </a></p>
</body>
</html>
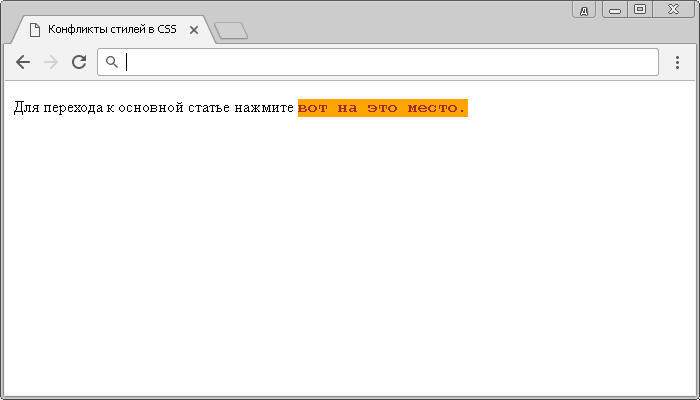
Результат нашего примера:

Рис. 31 Пример конфликтования стилей.
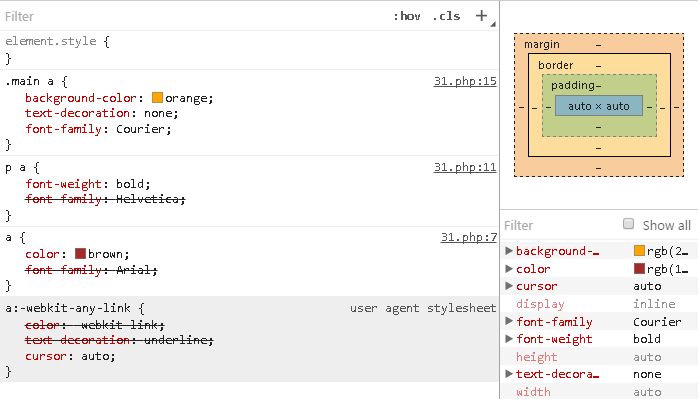
Давайте рассмотрим какой шрифт получил элемент <a>:
 Рис. 31a Выбор типа шрифта при конфликте стилей.
Рис. 31a Выбор типа шрифта при конфликте стилей.
Обратите внимание, что для нашего элемента был установлен шрифт Courier. Как мы видим в «инструментах разрабочика» браузера Chrome этот шрифт выбран из селектора потомков в котором используется как селектор класса, так и селектор типа (.main a), а в остальных селекторах тип шрифта для элемента перечеркнут
Но почему?
Я уже обращал Ваше внимание на тот факт, что основное правило механизма каскадности — побеждает тот, у кого установлен самый явно определенный стиль. Для этих целей в CSS существует своя система приоритетов, которая основана на присвоении значений в пунктах для каждого типа селекторов, чем выше это значение, тем выше его значимость:
- Селектор типа, псевдоэлементы — 1 пункт.
- Селектор класса, псевдоклассы — 10 пунктов.
- Id селектор — 100 пунктов.
- Встроенный (inline) стиль (стиль задается в самом элементе с использованием глобального HTML атрибута style) — 1000 пунктов.
Давайте перейдем к следующему примеру в котором рассмотрим как работает система приоритетов:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Работа системы приоритетов в CSS</title>
<style>
#id_invite { /* id селектор — 100 пунктов */
color: red; /* устанавливаем цвет текста красный */
}
.class_invite { /* селектор класса — 10 пунктов */
color: blue; /* устанавливаем цвет текста синий */
}
p { /* селектор типа — 1 пункт */
color: green; /* устанавливаем цвет текста зеленый */
}
</style>
</head>
<body>
<!-- устанавливаем цвет текста внутри элемента span зеленый (inline стиль) -->
<p class = "class_invite" id = "id_invite">Просто <span style = "color: green;">добавь</span> воды.</p>
</body>
</html>
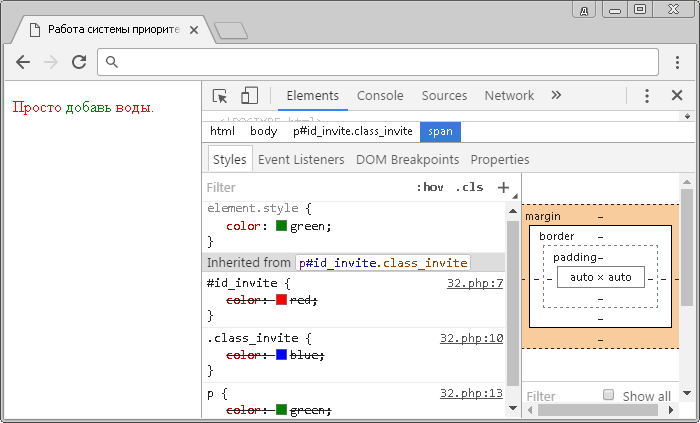
В данном примере для элемента
был установлен красный цвет текста благодаря id селектору, который имеет более высокое значение в пунтах чем другие селекторы (100).
Кроме того, для демонстрации системы приоритетов мы применили встроенный (inline) стиль для элемента и установили для него зеленый цвет шрифта
Обратите внимание, что на изображении, все значения селекторов перечеркнуты, так как встроенный стиль имеет самое высокое значение в пунктах (1000)

Рис 32 Пример системы приоритетов в CSS.
Чтобы подсчитать специфичность комбинированных селекторов необходимо их просто сложить между собой, например:
#id_invite a { /* id селектор (100 пунктов) + селектор типа (1 пункт) = 101 пункт */
блок объявлений;
}
p:first-letter { /* селектор типа (1 пункт) + псевдоэлемент (1 пункт) = 2 пункта */
блок объявлений;
}
.main:first-child { /* селектор класса (10 пунктов) + псевдокласс (10 пунктов) = 20 пунктов */
блок объявлений;
}
Приложение
Каскадирование — это синтаксический сахар, который устраняет необходимость повторного перечисления объекта. Это, в частности, используется в свободных интерфейсах, которые содержат множество вызовов методов для одного объекта.
Это особенно полезно, если объект является значением длинного выражения, поскольку избавляет от необходимости многократно перечислять выражение или использовать временную переменную. Например, вместо повторного перечисления выражения:
a.b (). C (); a.b (). d ();
или с использованием временной переменной:
b = a.b (); до н.э(); b.d ();
каскадирование позволяет записывать выражение один раз и использовать повторно:
a.b ().. c ()..d ();
Практический совет
На практике распространена ситуация, когда нужно доработать правила, которые писал другой человек. Скажем, вам нужно изменить отображение какого-то элемента темы для wordpress. Темы бывают с достаточно сложной версткой.
И вот, вы вносите изменения, но элемент отображается не так, как задумывалось. Это значит на него влияют правила, написанные другим разработчиком, которые могут находиться в разных css-файлах.
Чтобы понять, какие правила влияют на отображение того или иного элемента, проще всего воспользоваться «инструментами разработчика», которые есть в любом популярном браузере.
По инструментам разработчика Google Chrome у нас написана целая статья – читайте, изучайте, используйте.
Аппаратно-зависимые стили¶
Таблицы стилей могут применяться для управления отображением содержимого в зависимости от используемого устройства вывода (монитор, проектор, устройство печати, звуковой синтезатор и т.п.). Для этого в описание стилей включить тип устройства, например так:
@media print {/* печатающее устройство */
BODY { font-size 10pt; }
}
@media screen { /* монитор */
BODY { font-size 12pt; }
}
@media screen, print {
BODY { line-height 1.2; }
}
@media all {
BODY { margin 1pt; }
}
Как видно из примера, вся таблица разбивается на секции, каждая из которых начинается со слова @media, за которым следует название класса устройств и далее, в фигурных скобках, непосредственно описание стилей.
Можно разделить таблицы стилей иначе, указав тип устройства в теге <link>:
Сравнение с цепочкой методов
При вызове метода после выполнения вызова метод каскадно оценивает это выражение для левого объекта (с его новое значение, если оно изменено), а цепочка методов оценивает это выражение для правильного объекта.
- Цепочка
Следующая цепочка (в C ++):
a.b (). C ();
эквивалентно простой форме:
b = a.b (); до н.э();
- Каскад
Следующий каскад (в Dart):
a..b ()..c ();
эквивалентно простой форме:
a.b (); a.c ();
Каскадирование может быть реализовано в терминах цепочки, когда методы возвращают целевой объект (получатель, , ). Однако для этого требуется, чтобы метод уже был реализован таким образом — или исходный объект был обернут в другой объект, который это делает — и чтобы метод не возвращал какое-либо другое потенциально полезное значение (или ничего, если это было бы более подходящим, как в сеттеры). В свободных интерфейсах это часто означает, что сеттеры возвращают это вместо ничего.
Языки
Паскаль
В операторе компонента оператора with компоненты (поля) переменной записи, указанные в предложении with, могут обозначается только их идентификатором поля, то есть без предшествующего им обозначения всей переменной записи. Предложение with фактически открывает область, содержащую идентификаторы полей указанной переменной записи, так что идентификаторы полей могут встречаться как идентификаторы переменных.
с датой делать, если месяц = 12, то месяц начала: = 1; year: = year + 1 end else month: = month + 1 {эквивалентно} if date.month = 12, then begin date.month: = 1; date.year: = date.year + 1 end else date.month: = date.month + 1
Smalltalk
Цепочки методов и каскады были представлены в Smalltalk ; большинство последующих объектно-ориентированных языков реализовали цепочки, но немногие реализовали каскады. В Smalltalk оператор точки с запятой может использоваться для отправки разных сообщений одному и тому же объекту:
self listPane parent color: Color black; высота: 17; width: 11
Сравните с отдельными операторами, оканчивающимися точкой, также используя переменную для сокращения:
| parent | parent: = self listPane parent. родительский цвет: Цвет черный. высота родителя: 17. ширина родителя: 11.
Одна тонкость заключается в том, что значение вызова метода («сообщение») в каскаде по-прежнему является обычным значением сообщения, а не получателем. Это проблема, когда вам нужно значение получателя, например, при построении сложного значения. Это можно обойти, используя специальный метод , который просто возвращает получателя:
Object>>self ^ self
Например, метод «добавить объект в коллекцию» () возвращает добавленный объект, а не коллекцию. Таким образом, чтобы использовать это в каскаде в операторе присваивания, каскад должен заканчиваться , иначе значение будет просто последним добавленным элементом, а не самой коллекцией:
all: = OrderedCollection new add : 5; добавить: 7; сами.
Visual Basic
With ExpressionThatReturnsAnObject.SomeFunction (42).Property = value End With
В Visual Basic блоки могут быть вложены:
With ExpressionThatReturnsAnObject.SomeFunction (42).Property = value With.SubObject.SubProperty = otherValue.AnotherMethod (42) End With End With
Dart
Среди новых языков Dart реализует каскады с использованием каскадного метода с двумя точками » операция вызова «. В отличие от Smalltalk, в Dart значением вызова каскадного метода является получатель (базовый объект), а не значение вызова (некаскадного) метода, и поэтому нет необходимости в . Dart использует свойства, и поэтому вместо синтаксиса метода для геттеров и сеттеров () он использует синтаксис значения поля / присваивания (), а каскады работают с назначениями:
a..string = 'Hello world!'..done = true;
эквивалентно:
a.string = 'Hello world!'; a.done = true;
Фильтрация
Первый этап обработки значений — фильтрация объявлений. В процессе фильтрации браузер отбирает валидные и уместные объявления, а также сопоставляет их с элементами из HTML.
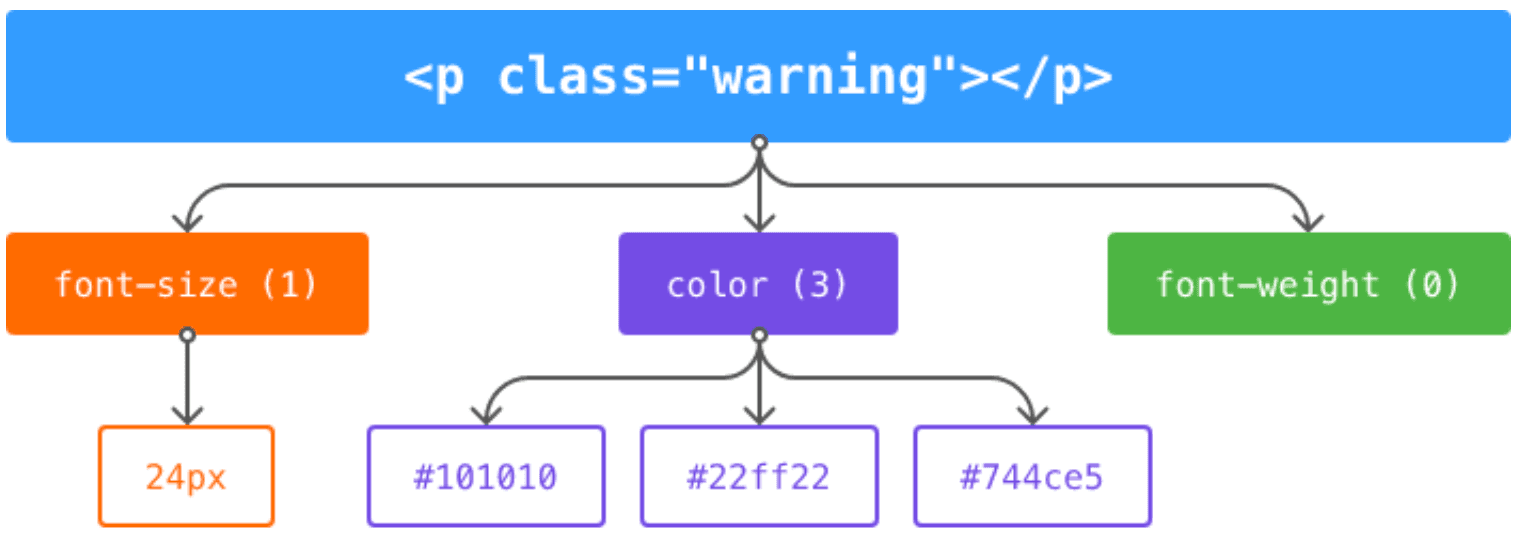
На основе разобранных и отфильтрованных объявлений браузер составляет для каждого элемента список всех его объявленных (declared) значений. Таких значений может быть сколько угодно: ноль, одно или несколько.
Тогда у элемента будет три объявленных значения свойства color, одно значение свойства и ни одного объявленного значения свойства .

Каскад
На следующем этапе для каждого объявленного свойства с помощью алгоритма каскада вычисляется каскадированное (cascaded) значение.
При каскадировании учитывается:
происхождение — стили самого браузера, стили разработчика и пользователя учитываются с разным приоритетом;
важность — стили бывают «важные» () или «обычные»;
контекст — стили могут быть изолированы в отдельном контексте «теневого» DOM-дерева;
специфичность — селекторы (по тегу, классу и так далее) имеют разный вес;
порядок появления в коде — стили применяются по очереди и последующие переопределяют предыдущие.
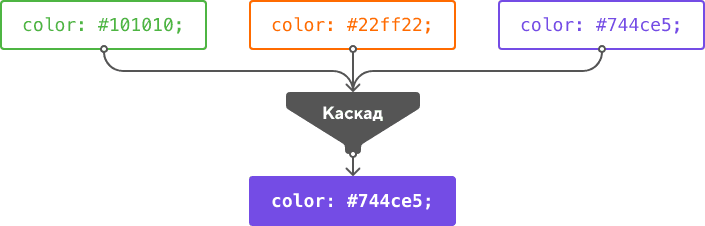
Важно запомнить, что каскадированных значений у свойства может быть не больше одного. Например, у элемента , о котором говорилось выше, останется только одно значение свойства
Два других объявленных значения будут отброшены
Например, у элемента , о котором говорилось выше, останется только одно значение свойства . Два других объявленных значения будут отброшены.

Получение значений по умолчанию
Разработчики при написании стилей редко указывают абсолютно все свойства элемента. Поэтому и в объявленные, и в каскадированные значения попадает меньше значений, чем нужно браузеру для отрисовки страницы.
Недостающую информацию браузер получает с помощью значений по умолчанию. К ним относятся унаследованные (inherited) и начальные (initial) значения.
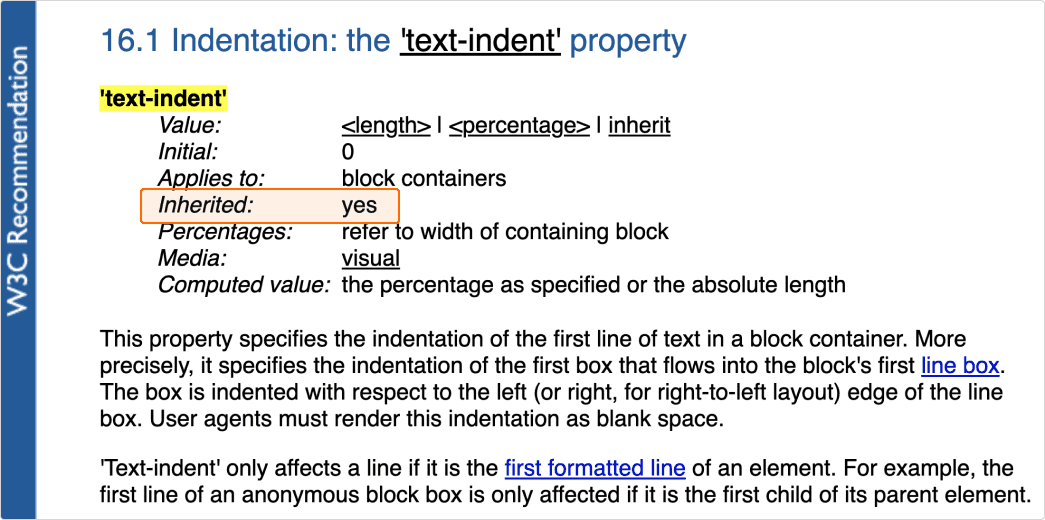
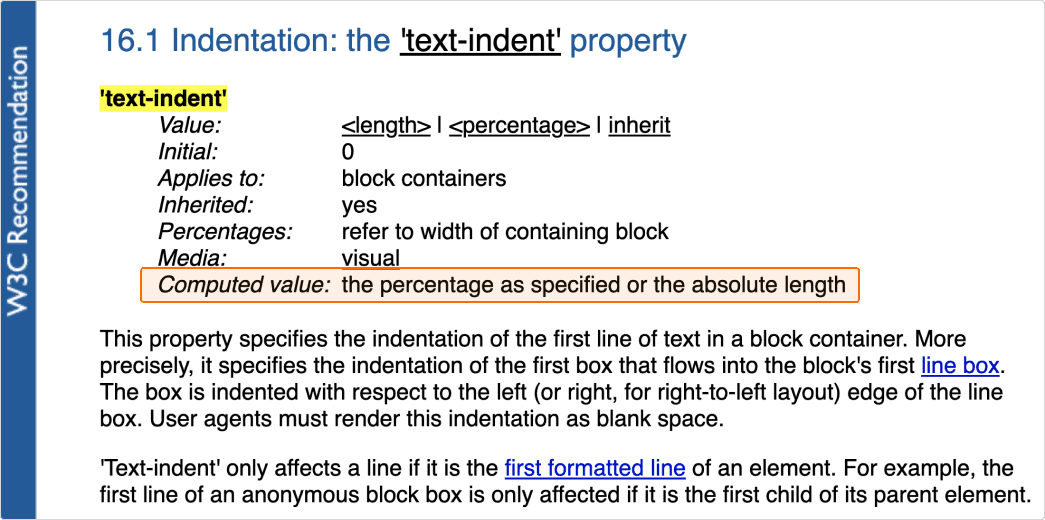
Узнать, наследуется ли свойство, и его начальное значение, можно из его описания:

Каскадированные, унаследованные и начальные значения попадают в список определённых (specified) значений. В результате абсолютно всем свойствам каждого элемента на странице присваивается какое-то значение.

Вычисления
До этого момента браузер только собирал значения, но никаких вычислений не происходило. Однако без них не обойтись, если в объявлениях используются формулы, относительные адреса и единицы измерения.
Этап вычислений можно разделить на три подэтапа: получение вычисленных, используемых и действительных значений.
Получение вычисленных значений
Первый этап расчётов происходит ещё до создания раскладки страницы. Поэтому некоторые значения — например, ширина элемента, если она зависит от размера вьюпорта — так и остаются невычисленными. Однако там, где это возможно, браузер находит вычисленные (computed) значения.
Что может быть вычисленным значением свойства, можно узнать из его описания:

Разберём пример:
После первого этапа вычислений значения превратятся в следующие:
Как и определённое, вычисленное значение существует для абсолютно всех свойств элемента. И именно оно передаётся по наследству потомкам.
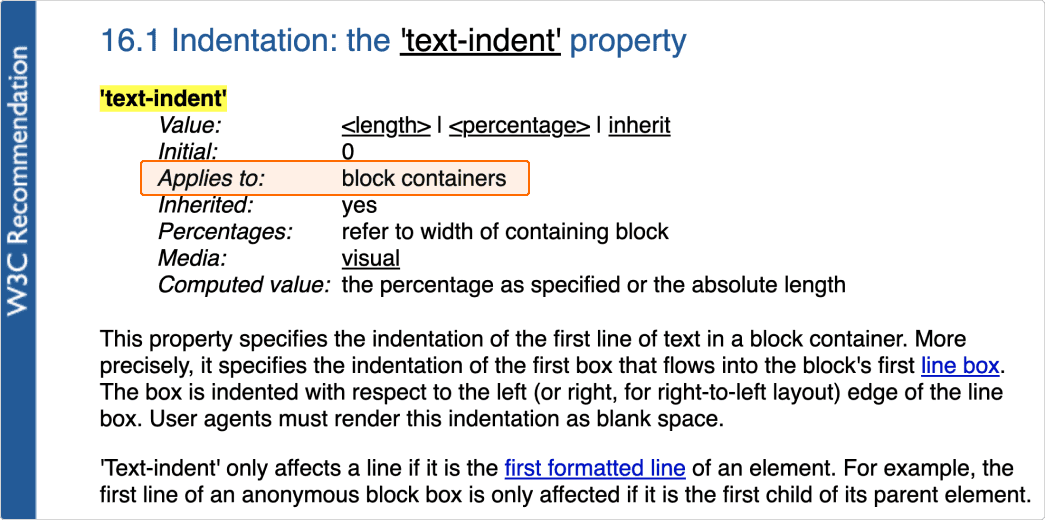
Даже если сам элемент не использует какое-то значение, оно может наследоваться и влиять на отрисовку. Так, например, свойство text-transform не применяется к блочным боксам, но наследуется и влияет на вложенные в них строчные боксы.
В описании свойств в спецификации указано, к каким элементам они применяются:

Кстати, по историческим причинам метод не всегда возвращает именно вычисленное значение. Иногда это будет используемое значение (см. ниже).
Оптимизация стоимости и бесперебойности.
Каскадирование в принципе противоречит селективности. Но можно ли получать экономическую выгоду от каскадирования, плюс преимущества непрерывности селективности?
Да, существуют специальные таблицы, называемые «селективность, усиленная каскадом». Эта комбинация может работать, особенно с технологией энергетической селективности, реализованной в некоторых типах выключателей, которая может повысить отключающую способность выключателей, расположенных ниже по потоку, обеспечивая при этом высокую селективность.
Как это работает? Возьмем пример выходного выключателя B, который при наличии очень высокого тока короткого замыкания моментально срабатывает. В то же время, выключатель A верхнего уровня пропускает меньший, по сравнению с его отключающей способностью, ток короткого замыкания но этот ток вызывает отталкивание его контактов, что, в свою очередь, вызывает дуговое напряжение, которое увеличивает ограничение тока.
Но эта энергия дуги недостаточно высока, чтобы отключить вышестоящий выключатель, но она помогает снизить ток на выключателе B до допустимых значений его отключающей способности.
Наконец, когда требуется селективность, рекомендуется указать:
- Требуется полная селективность, а резервное копирование не разрешено;
- Требуется полная селективность, если применяется резервное копирование, должна быть проверена повышенная селективность вплоть до максимального тока короткого замыкания.
Виды и приоритет стилей CSS
В случае равенства специфичности селекторов сравниваемых правил, приоритет будет определяться по виду стиля,
расположению таблиц стилей или же, если они окажутся в одной и той же таблице стилей, сравнению их расположения в коде этой таблицы. Перечислим
основные виды стилей в порядке возрастания их приоритета.
-
Стиль браузера обладает наиболее низким приоритетом и применяется по
умолчанию к элементам html-кода, к которым не применяется другое форматирование, говоря проще – к
«голому» html-коду. -
Стиль пользователя устанавливается в настройках браузера пользователем и
по сути представляет собой измененный пользователем стиль браузера по умолчанию. Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя. -
Стиль автора устанавливается автором страницы (программистом) и обладает
еще большим приоритетом. Именно он нас и будет больше всего интересовать.
Авторский стиль представляет собой результирующий стиль, который формируется из различных видов составляющих его отдельных стилей, опять же,
на основе каскадирования. Перечислим их в порядке возрастания приоритета в случае применения к одному и тому же элементу при условии равенства
специфичности селекторов.
- Стили, унаследованные элементами-потомками от своих родителей, обладают самым низким приоритетом.
-
Стили, заданные во внешних таблицах обладают большим приоритетом. При этом правила, которые идут в коде внешней таблицы стилей
ниже (т.е. встречаются позже) имеют больший приоритет перед правилами, которые встречаются в коде этой таблицы выше (т.е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже. -
Стили внутренних таблиц (расположены внутри контейнеров
«style») имеют приоритет перед стилями внешних таблиц, но только если они
расположены в коде ниже, чем элемент «link», при помощи которого была подключена
внешняя таблица стилей. Опять же, правила, которые идут в коде внутренней таблицы стилей ниже имеют больший приоритет перед правилами, которые
встречаются в коде этой таблицы выше. Кроме того, если в документе используется несколько внутренних таблиц стилей, т.е. имеется несколько
элементов «style», то большим приоритетом обладают стили тех таблиц, которые
расположены в коде документа ниже. -
Еще большим приоритетом обладают встроенные стили, которые преобладают над правилами с любой специфичностью
селекторов. Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента.
Диаграмма Ганта как инструмент водопада
Каскадная модель управления проектами не обходится без диаграммы Ганта. Она помогает выстроить процессы последовательно, отобразить задачи и их сроки согласно проекту. Такую диаграмму еще называют горизонтальной гистограммой, которая состоит из двух осей с блоками. По горизонтали располагаются задачи, а по вертикали — затраченное время на выполнение. Такой инструмент помогает проконтролировать выполнение каждого этапа и скорректировать сроки работ.
Модель водопада предполагает точные спланированные действия, поэтому диаграмма Ганта подходит для работы с конкретными сроками, задачами и ограниченными ресурсами. С таким инструментом работают менеджеры проектов, чтобы выстроить график процесса. Также это полезно для определения контрольных точек в работе.
Для чего используется диаграмма Ганта
Точное выстраивание проекта. Инструмент позволяет наглядно выстроить все части проекта и разделить его по этапам. Можно декомпозировать задачи и разместить их вдоль шкалы времени. Далее уже добавить зависимость между заданиями и обозначить контрольные точки.
Поэтапность задач
Отслеживание результатов. Для контроля прогресса проекта можно просматривать контрольные точки и другие показатели в диаграмме. Так вы будете следить за продуктивностью команды и эффективностью работы.
Как выстраивается диаграмма
Определение сроков. На первом этапе назначают даты начала и завершения проекта, чтобы выстроить хронологию работы.
Составление задач. Задачи декомпозируют, и к каждой из них прописывают дату начала и завершения. Далее их размещают в графике и прикрепляют ответственных исполнителей.
Выстраивание цепочки. На этом этапе выстраиваются связи между задачами, так как новую невозможно выполнить без завершения предыдущей.
Добавление вех. Прописываются контрольные точки, по которым можно ориентироваться в реализации проекта. Каждую из них команда должна достичь, чтобы завершить определенный этап в работе.
Проверка работы
Важно, чтобы диаграмма всегда была актуальной. В методологии водопада запрещено вмешиваться в работу, когда уже утверждено техническое задание
Но это не отменяет регулярной проверки по изменениям в плане.
Когда удобно применять каскадную модель
Исходя из плюсов и минусов модели водопада можно сделать вывод, что она подойдет не для всех сфер деятельности и проектов. Поэтому каскадный метод управления проектами подойдет, если:
-
заказчик точно понимает, какой нужен результат. Условно, если вы разрабатываете подводную лодку, то в техническом задании прописаны необходимые параметры и функции, которые навряд ли кардинально изменятся;
-
проекту требуются точные сроки работ. Если процесс создания продукта имеет ограниченное время и требует последовательность этапов, то каскадный подход хорошо применим в таких случаях;
-
команда работает с аналогичными проектами. К примеру, в авиастроении все работы выполняются по типу каскадной модели. Поэтому тестировать более гибкие методологии нет смысла;
-
заказчик не участвует в процессе работы. В некоторых сферах клиенту важен только качественный результат. В таком случае модель водопада будет подходящим решением для реализации продукта;
-
продукт требует поэтапной разработки. Если это сложный проект, который должен быть собран в конце процесса, то каскадная модель позволит постепенно его разрабатывать. Пошаговое создание может точно проработать комплексно продукт.
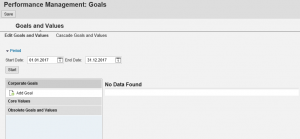
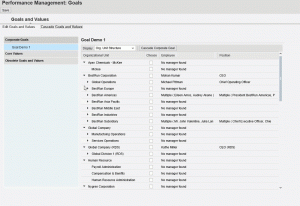
Работа с приложением HAP_A_PMP_GOALS
Запустите Web Dynpro приложение HAP_A_PMP_GOALS

Используя это приложение вы можете создать корпоративные цели и ценности + просмотреть устаревшие, выбрать период анализа данных (для просмотра целей, которые были сформированы, например, в прошлом году), а также выполнить каскадирование созданный целей и ценностей на объекты O — «Organizational Unit».
2.3 Подготовка документа оценки
Корпоративные цели и ценности могут быть использованы в обоих процессах управления производительностью: предопределенном (predefined) и гибком (flexible)
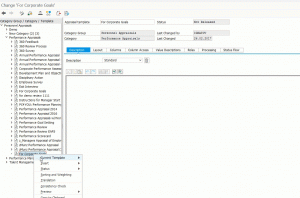
Для демонстрации возможностей системы я буду использовать гибкий процесс. Для этого, воспользовавшись транзакцией PHAP_CATALOG_PA, я создам формуляр аттестации, который будет использован для последующего наполнения каскадированными целями и ценностями. И наполнение это будет выполнено посредством стандартного ха-ха-ха решения SAP (!)
В новом формуляре документа оценки будет предусмотрено наличие двух групп критериев, в которые будут записываться данные о каскадируемых на организационную единицу оцениваемого сотрудника целях и ценностях. Каскадируемые элементы будут добавляться как вложенные критерии (объект VC).
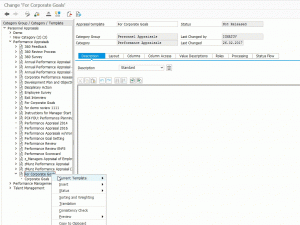
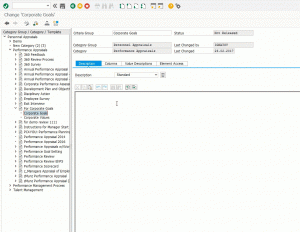
Создаем группу критериев для целей

Аналогично, как в пункте 2.3.2, создается группа критериев для хранения корпоративных ценностей

2.3.4 Подготовка документа оценки. Настройка FIX расширений для созданных групп критериев
Теперь необходимо определить FIX-расширения на уровне групп критериев документа оценки, которые будут находить и добавлять корпоративные цели и ценности в документ оценки. Для этого используйте BAdI HRHAP00_ENHANCE_FIX и его(ее) стандартные внедрения ADD_CASCADING_GOALS_GOAL и ADD_CASCADING_GOALS_CORE.

Какие именно шкалы будут использоваться для оценки критериев в рамках данной заметки нам не интересно.
Деблокируйте выполненные изменения в формуляре.
2.4 Каскадирование корпоративных целей и ценностей
Возвращаемся к приложению HAP_A_PMP_GOALS. Выполните каскадирование целей и ценностей на какую-либо организационную единицу для работника(ов) которой будет(ут) создан(ы) документ(ы) оценки.

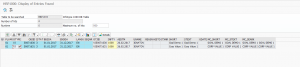
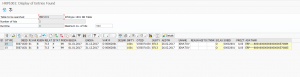
2.4.1 Корпоративные цели с технической точки зрения
С точки зрения системы SAP, корпоративные цели и ценности — это объекты VJ — «Organizational Goal»

А каскадирование, как вы уже догадались — это соединения вида 713 между объектами «VJ» и «O»

2.5 Создание документов оценки
Согласно набросанному ранее сценарию по данной заметке, мне необходимо создать документ оценки для сотрудника, находящегося в той организационной единице, для которой было выполнено каскадирование. Выберите соответствующий табельный номер работника, и создайте для него документ оценки, используя транзакцию PHAP_CREATE_PA

!important
Ключевое слово !important играет роль в том случае, когда пользователи подключают свою собственную таблицу стилей
Если возникает противоречие, когда стиль автора страницы и пользователя для одного и того же элемента не совпадает, то !important позволяет повысить приоритет стиля или его важность, иными словами
При использовании пользовательской таблицы стилей или одновременном применении разного стиля автора и пользователя к одному и тому же селектору, браузер руководствуется следующим алгоритмом.
- !important добавлен в авторский стиль — будет применяться стиль автора.
- !important добавлен в пользовательский стиль — будет применяться стиль пользователя.
- !important нет как в авторском стиле, так и стиле пользователя — будет применяться стиль пользователя.
- !important содержится в авторском стиле и стиле пользователя — будет применяться стиль пользователя.
Синтаксис применения !important следующий.
Вначале пишется желаемое стилевое свойство, затем через двоеточие его значение и в конце после пробела указывается ключевое слово !important.
Повышение важности требуется не только для регулирования приоритета между авторской и пользовательской таблицей стилей, но и для повышения специфичности определенного селектора





























