Ссылка на электронное письмо в документе Word
Если вы ссылаетесь на адрес электронной почты в документе, пользователь может затем щелкнуть ссылку, и окно создания электронной почты откроется с его почтовым клиентом по умолчанию или позволит им выбрать, в зависимости от их платформы.
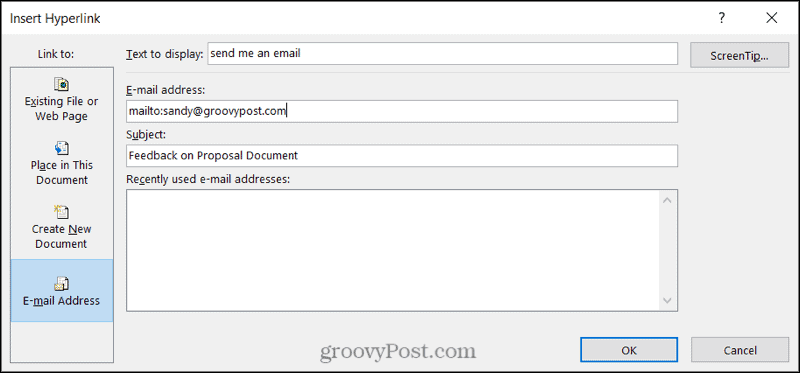
В инструменте «Вставить гиперссылку» щелкните Адрес электронной почты слева. Завершить Адрес электронной почты поле или выберите Недавно использованный адрес электронной почты.
При желании введите Предмет строка, которая будет предварительно заполнена в электронном письме отправителя. Это может быть полезно, чтобы получатель знал, что это относится к этому конкретному документу или к определенной теме
Обратите внимание, что отправитель может изменить строку темы
Нажмите ХОРОШО.

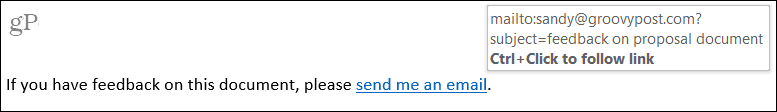
Как и в случае со ссылкой на файл выше, пользователь держит Контроль когда они нажимают на ссылку, чтобы составить свое электронное письмо.

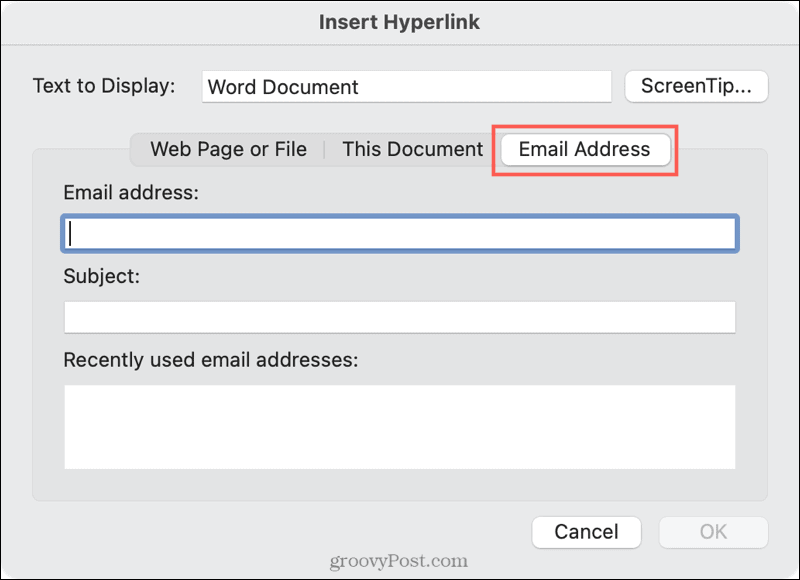
На Mac поля для ссылки на электронное письмо такие же, и вы можете щелкнуть ссылку в тексте, чтобы составить электронное письмо.

Создание прямой ссылки на почту
Чтобы сделать прямую ссылку на вашу электронную почту, нужно использовать специальный тег mailto: и далее указать свой адрес электронной почты в кавычках. Пример:
example@mail.com
Это создаст гиперссылку на ваш адрес электронной почты, который можно кликнуть для того, чтобы отправить вам письмо. Обычно, при клике на такую ссылку, открывается почтовый клиент пользователя с уже заполненным полем «кому» (адрес вашей почты).
Если вы хотите, чтобы текст ссылки был не ваш адрес почты, то его можно указать между символами <a> и </a>. Пример:
Написать мне
Данная ссылка будет показана на странице в виде «Написать мне», но при клике на нее откроется почтовый клиент с вашим адресом в поле «кому».
Также можно сделать прямую ссылку на почту внутри таблицы с помощью тега <td>. Пример:
| example@mail.com |
Как добавить mailto-ссылку в письмо
Итак, мы разобрались как создается ссылка mailto, теперь давайте добавим ее в свое письмо. Для примера воспользуемся сервисом рассылок Cheapsender. Все, что вам нужно, – пройти регистрацию, создать шаблон и добавить в него кнопку с использованием префикса.
Рассмотрим все по порядку:
Открываем официальную страницу сервиса и нажимаем «Попробовать бесплатно».
Заполняем поля и нажимаем «Зарегистрироваться».
Подтверждаем адрес электронной почты и переходим в личный кабинет. Там нажимаем «Создать рассылку».
Выбираем готовый шаблон либо в разделе «Новый шаблон» применяем конструктор шаблонов. Для примера воспользуемся вторым вариантом.
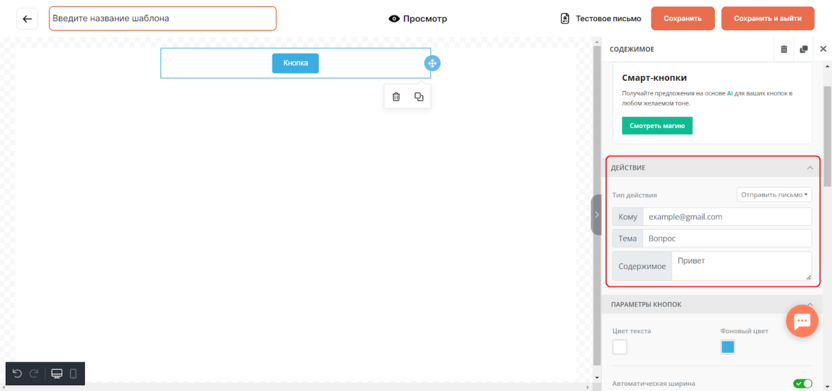
Осталось добавить элемент и вставить в него ссылку mailto. Для примера воспользуемся кнопкой – перетаскиваем ее из правой части на холст.
Кликаем по кнопке и добавляем в нее нужную ссылку через раздел «Действие»
Обратите внимание, что HTML-теги использовать не нужно. Достаточно указать формат типа «mailto:example@gmail.com?subject=Вопрос&body=Привет» без кавычек
В таком случае сервис сразу же вас поймет и преобразует окно редактирования.

С помощью Cheapsender вам необязательно использовать сложные формулы с различными атрибутами. Вы можете выбрать функцию «Отправить письмо» и указать все значения самостоятельно. Ссылка mailto сгенерируется автоматически. Если нужно изменить название кнопки, то кликните по ней двойным щелчком мыши и введите желаемое имя. Изменить дизайн также можно – для этого в правой части есть отдельные разделы.
Когда ваше письмо будет полностью оформлено, вы можете его протестировать. Для этого используйте кнопку «Тестовое письмо», которая находится в верхнем правом углу конструктора. Кроме того, вы можете отправить до 100 писем бесплатно, а пакет для рассылки на 5000 писем обойдется всего в 70 рублей.
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo.ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
Шаблоны ссылок на мессенджеры
Как сделать прямую ссылку на номер телефона
Html-код ссылки на номер телефона для копирования:
При нажатии на ссылку с мобильных устройств будет предложено набрать указанный номер, на десктопе – выбрать приложение для звонка.
Ссылка на адрес эл. почты (Email)
<a href=»mailto:mail@example.com»>Пример ссылки на емайл</a>
При нажатии на ссылку будет открыта почтовая программа, заданная по умолчанию, в поле «Получатель» будет подставлен адрес электронной почты, указанный в HTML-ссылке.
Как сделать ссылку на Telegram
Открыть чат с пользователем. Работает только по никнейму (имени пользователя). Замените имя пользователя в шаблоне “jack_malbon” на свое:
Как скопировать ссылку на свою электронную почту
Шаг 1: Откройте свою электронную почту и войдите в свой аккаунт.
Шаг 2: Нажмите на значок адресной строки в вашем браузере. В большинстве случаев, это будет кнопка со значком «замочка».
Шаг 3: Выделите адрес электронной почты в адресной строке и скопируйте его. Это можно сделать двойным нажатием на текст или нажав клавишу «Ctrl+C» на клавиатуре.
Шаг 4: Вставьте скопированный адрес в нужное место.
Если вы хотите использовать не просто текст, а ссылку, то:
Шаг 5: Выделите желаемый текст и вставьте скопированный адрес в тег <a> перед ним, а после напишите </a>. Например:
Напишите мне на <a href=»mailto:example@mail.com»>example@mail.com</a>
или
<a href=»mailto:example@mail.com»>Напишите мне</a>
Таким образом, ваш текст будет содержать активную ссылку, которую пользователь сможет нажать, чтобы отправить вам письмо.
Делитесь электронными письмами с помощью Litmus Scope
На этот раз мы говорим о бесплатном веб-сайте, который предоставляет нам закладку, которую можно использовать для обмена электронными письмами Gmail в качестве ссылок. Однако, в отличие от расширения Chrome, показанного выше, эта опция включает только содержимое электронной почты (текст, изображения и т. д.), но не файлы прикрепленные к ссылке .
Для этого первое, что нужно сделать, это получить доступ к веб-сайту Litmus Scope , и нажмите на Кнопка «Получить букмарклет». Затем нам просто нужно перетащить эту кнопку на панель закладок нашего браузера, что заставит нас увидеть маркер «Область охвата» на панели.
Как только это будет сделано, нам просто нужно получить доступ к Gmail и открыть электронное письмо, которым вы хотите поделиться в виде ссылки. Далее мы нажимаем кнопку «Объем» закладку вверху, и оно автоматически обработает электронное письмо и откроет новое окно предварительного просмотра со сгенерированной ссылкой. Здесь мы также видим справа возможность просмотра исходного кода электронной почты или представления дизайна, а также показ только текста без изображений.
Наконец, нам нужно только скопируйте ссылку из адресной строки и поделиться им с кем угодно, чтобы они могли видеть содержимое электронной почты. Эта ссылка будет действительна в течение 15 дней. В случае, если мы хотим сохранить его на более длительное время, необходимо будет создать учетную запись в Litmus Scope, нажав кнопку Кнопка «Сохранить область».
Безопасность и приватность[править | править код]
Несколько проблем с безопасностью отмечены в RFC 2368, но самая большая проблема — сбор адресов роботами. Конструкции mailto можно найти в HTML-страницах автоматически, используя DOM или регулярные выражения. Собранные таким образом адреса могут быть добавлены в спамерские ссылки рассылки и получать большое количество нежелательных писем.
И хотя существуют методы, чтобы «усложнить» сбор адресов, — маскирование адресов и обфускация при помощи JavaScript, — они обходятся достаточно сложными роботами. Другие же способы, такие как скрытие адреса за капчей или подобной «проверкой на человечность», предоставляют безопасность, сопоставимую с другими способами контакта, например веб-формами, которые испытывают схожие трудности с предотвращением спама.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
То есть это такая себе простенькая альтернатива отправке почты через форму обратной связи, но без использования PHP или модулей разных CMS. Понятно, что после клика вам придется использовать тот или иной клиент для написания сообщения, вы лишь заполните его базовые параметры: адресата, тему и т.п.
Итого. Надеемся, данный небольшой мануал про создание ссылки на электронную почту на сайте вам пригодился. Для профи тут информации не особо много, но, возможно, какие-то из деталей вы все же не знали. Кому есть что дополнить, пишите нише.
Сервисы для генерации ссылки mailto
Рассмотрим еще несколько ресурсов, которые помогут вам быстро сгенерировать ссылку mailto. Они будут полезны, если вы планируете создавать рассылку с использованием HTML-кода.
Вам может пригодиться:
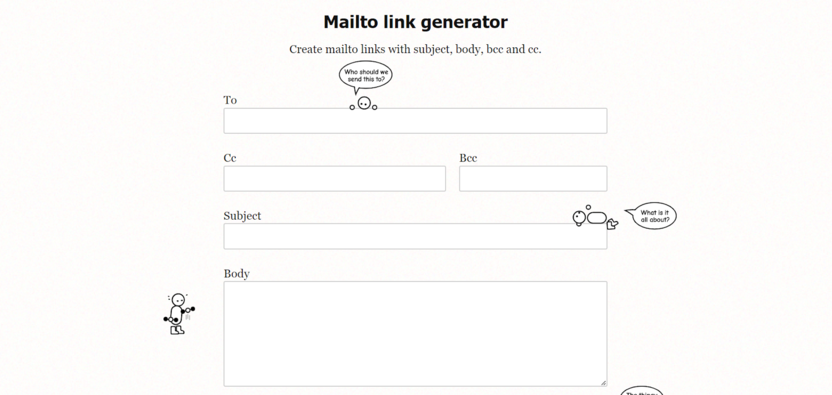
Mailtolinkgenerator. Простой в использовании сервис – достаточно ввести нужные параметры и нажать на кнопку «Generate my mailto link».

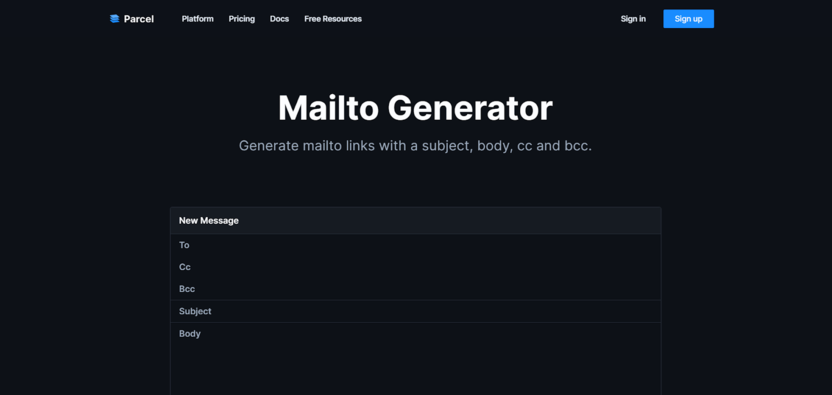
Parcel. Аналог предыдущего сервиса, только кликать на кнопку не нужно – все происходит в автоматическом режиме. Также можно проверить работу ссылки mailto прямо на платформе.

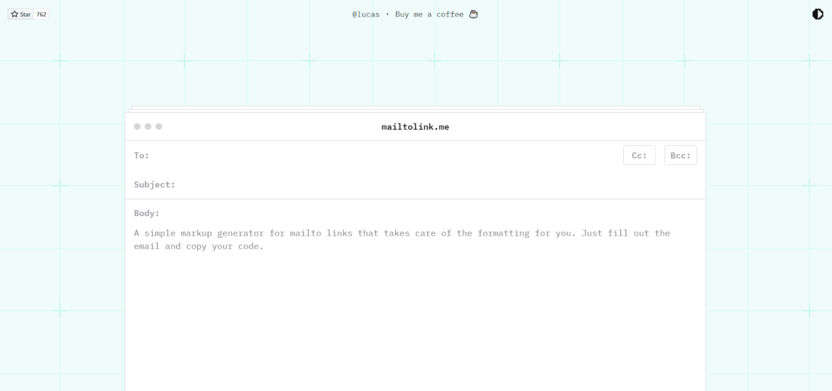
Mailtolink. Здесь также генерация происходит в автоматическом режиме. Все, что нужно, – заполнить необходимые поля и скопировать полученный код.

Активная ссылка в Word
Как сделать ссылку активной в ворде, в тексте? Существует несколько способов:
Когда нужно создать ссылку на сайт
Для этих целей используется функция гиперссылки:
- выделите слово, фразу или символы, которым хотите присвоить ссылку;
- правой кнопкой мыши вызовите контекстное меню;
- выберите пункт «гиперссылка» и вставьте адрес сайта, на который пользователь должен перейти;
- также гиперссылку можно поставить через раздел «вставка» в верхнем меню.
Проделав эти манипуляции, вы прикрепите ссылку к тексту, который станет синего цвета. Если пользователь нажмет на выделенную часть, он попадет на сайт, указанный в ссылке.

Активная ссылка в Word
Для открытия интернет-сайта важно одновременно нажать левую кнопку мыши и клавишу Ctrl. Вы можете поменять это сочетание в настройках, если оно будет неудобно
Ссылка на часть текста в документе
Ссылка может вести не только на сайт, но и на какой-то объект документа, который вы выберете. Выделяем нужный элемент, присваиваем ему закладку через верхнее меню – раздел «Вставка». Находим в этом разделе пункт «Ссылки» и внутри нее выбираем пункт «Закладка». Далее заполняем название ссылки и добавляем закладку к объекту.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10
нейросетей, которые помогут облегчить вашу работу
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Далее объекту с закладкой следует присвоить гиперссылку: правой кнопкой мыши вызываем контекстное меню, находим соответствующий раздел, нажимаем пункт «связать с» и указываем на нашу закладку через запрос «место в документе».
После вы увидите список с закладками, кликаем по последней и завершаем действие командой «ОК».
Ссылки на другие документы
Word содержит функции, о которых мало кому известно. Пользователь может поместить ссылку на сайт, страницу, часть другого текстового файла в любое место в тексте. Если вы интересуетесь, как сделать гиперссылку на другой документ, стоит воспользоваться этой инструкцией.
Для начала выберите за основу текст в рабочем документе. Он станет активной гиперссылкой. После этого воспользуйтесь ПКМ, найдите контекстное меню и нажмите на гиперссылку во вкладке «вставка». Чтобы добавить ссылку в выбранный документ или страницу, вам нужно выбрать опцию «Связать». При необходимости можно выбрать документ из проводника или поместить источник в адресное поле. В меню компьютера выберите элемент файловой системы.
Активная ссылка на элемент другого документа
Помимо ссылки, которая способна переводить на полноценный файл, можно сделать так, чтобы она вела только на нужный элемент в документе:
- Запустите документ и подсветите ту часть, что будет потенциальной гиперссылкой.
- Добавьте эту часть в закладки.
- Запустите рабочий документ и выделите активный раздел.
- Далее нужно запустить раздел «Вставка гиперссылки» и выполнить действия из предыдущего пункта.
- Чтобы соединить два файла, выберите «Веб-страница» и «Закладка».
- Осталось только выбрать выделенную закладку.
В рабочем файле появится гиперссылка на рабочий раздел другого документа.
Активная ссылка на адрес электронной почты
Если вордовский документ вам необходим для рабочего совещания или учебного проекта, то потенциально его могут попросить переслать по электронной почте. В таком случае имеет смысл разделить почту гиперссылкой. Это позволяет вам напрямую кликнуть на рабочий файл и открыть почтовый клиент, из которого пользователь получит указанную почту.
Чтобы сделать это, вам необходимо запустить окно «Добавить гиперссылку» и повторить действия из предыдущих пунктов. Отметьте вкладку «Электронная почта» в пункте «Установить соединение» и введите свой emai в поле «Адрес». Еще и другие способы создать ссылку в Word. Самый простой — набрать непосредственный адрес ссылки и Enter или скопировать URL — она создастся автоматически.

Активная ссылка на адрес электронной почты
Можно упростить использование гиперссылки. Кликните левой кнопкой мыши «Добавить гиперссылку» и в «Текст подсказки» напишите себе подсказку, которая напомнит, для чего ссылка или куда ведет. При наведении курсора мыши на ссылку, шпаргалка всплывет автоматически.
В обычное время для запуска ссылки в ворд нужно зажать «Ctrl» и нажать на гиперссылку. Она запустится в браузере. Но есть вариант открыть ссылку, не нажимая постоянно дополнительные клавиши. Для этого перейдите в меню «Параметры Word» в контекстном меню и выберите «Дополнительно». Снимите галочку «Ctrl + click для выбора гиперссылки». Теперь ссылка откроется без дополнительных манипуляций после одного щелчка мышью.
Варианты вставки email ссылки
Создание ссылки на электронную почту мало чем отличается от HTML-кода обычной ссылки, которую мы привыкли видеть в исходном тексте страницы.
<a href="https://wd-x.ru">World-X</a>
Главное отличие заключается в содержимом между тегами, при этом сама структура ссылки остаётся неизменной. К адресу добавляются параметры обращения к почтовому клиенту.
<a href="mailto:info@w-d-x.ru">Написать письмо автору</a>
Как можем видеть, адрес между кавычками получил команду для вызова окна почтового клиента «mailto:». А значит, по щелчку откроется создание нового письма с уже введённым адресом эл-почты получателя.
С указанием темы сообщения
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X">Написать письмо автору</a>
Если заметили, в этом случае добавляется новый параметр сразу после адреса электронной почты — «?subject«. А после знака равенства можете указать свой текст для темы сообщения.
С указанием текста сообщения
Также можно частично добавить текст сообщения. Например, для идентификации корреспонденции. Для этого используем следующий параметр — «&body», а после равно пишем свой текст для письма.
<a href="mailto:info@w-d-x.ru?subject=Со страниц сайта World-X&body=Это сообщение адресовано администратору сайта">Написать письмо автору</a>
Как создать ссылку в почте
Ссылки в письмах могут быть очень полезными, так как они позволяют быстро перейти на нужную страницу или сайт. Чтобы создать ссылку в своем письме, нужно сначала выделить текст, который будет являться ссылкой.
Затем, чтобы создать ссылку на почту, нужно использовать префикс “mailto:” и после него написать адрес электронной почты, на которую будет произведен переход. Например: example@mail.com.
Для создания ссылки на веб-сайт, необходимо использовать префикс “http://” или “https://” и после него написать адрес сайта. Например: www.example.com.
Если вы хотите создать ссылку, открывающуюся в новом окне, вы можете добавить атрибут “target” со значением “_blank”. Например: www.example.com.
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут указывает, где открыть связанный документ.
Атрибут может иметь одно из следующих значений:
- — По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат
- — Открывает документ в новом окне или вкладке
- — Открывает документ в родительском фрейме
- — Открывает документ во всем теле окна
Пример
Используйте , чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
<a href=»https://schoolsw3.com/»
target=»_blank»>Посетить Schoolsw3!</a>
Особенности ссылки mailto
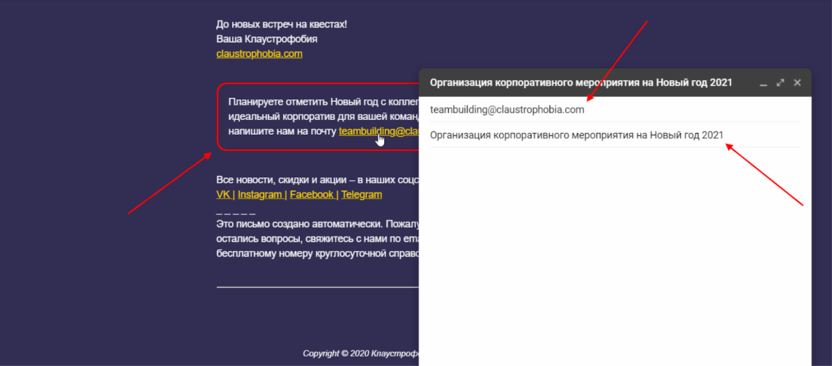
Чтобы понять, как именно работает ссылка mailto, посмотрите на скриншот ниже:

В этом письме читателю предлагается написать на почту, чтобы подобрать сценарий для Нового года и организовать идеальный корпоратив для всей команды – онлайн или офлайн. По клику на адрес электронной почты автоматически открывается окно для отправки письма. Вместе с этим указывается адресат и тема «Организация корпоративного мероприятия на Новый год 2021».
Все это работает благодаря ссылке mailto, которая также помогает:
-
Упростить процесс ответа на письмо. Когда автоматически заполняются некоторые поля при создании электронного письма, пользователю требуется меньше шагов, чтобы отправить сообщение. Такой подход поможет вам увеличить количество ответов и повысить лояльность аудитории. Последнее связано с тем, что людям нравится, когда за них совершают даже такие простые шаги как заполнение полей.
-
Облегчить обработку писем от подписчиков. При использовании ссылки mailto вы всегда будете знать, по какой теме к вам обращается пользователь. Кроме того, можно настроить фильтрацию по теме или телу письма – таким образом в вашем почтовом ящике всегда все будет структурировано и понятно.
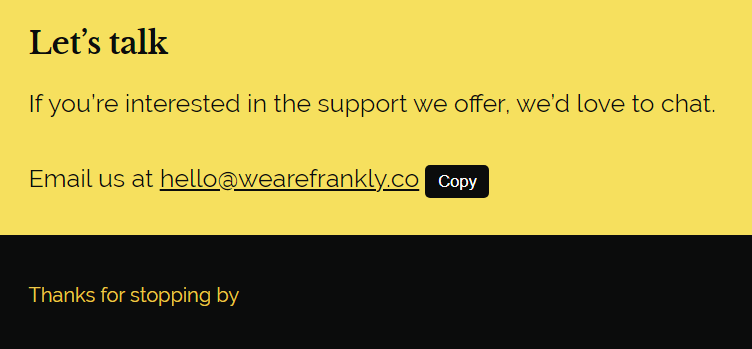
При всем этом следует учитывать, что mailto работает не всегда. Например, если попробовать кликнуть по такой ссылке на компьютере, то может ничего не произойти. В таких случаях рекомендуем добавлять кнопку с возможностью скопировать адрес. Если подписчик не сможет воспользоваться ссылкой mailto, то он в один клик скопирует почту и отправит письмо самостоятельно. В мобильных приложениях, как правило, подобные элементы не требуются, так как в них все работает стабильно.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как отправить электронное письмо с помощью ссылки mailto:
Шаг 1. Создание ссылки mailto:
Для создания ссылки mailto необходимо использовать тег <a> и атрибут href. В качестве значения атрибута href нужно указать «mailto:» и адрес электронной почты получателя.
Пример:
<a href=»mailto:example@mail.com»>Написать письмо</a>
После щелчка на ссылке mailto откроется клиент почтовой программы. Если у пользователя не установлено программное обеспечение для отправки электронной почты, то ссылка может просто открыть пустое окно нового письма.
В теле письма необходимо ввести текст и нажать кнопку «Отправить». Письмо будет отправлено на указанный в ссылке mailto адрес получателя.
Правила использования ссылки mailto:
- Не рекомендуется использовать ссылку mailto для отправки конфиденциальных данных, так как в адресной строке браузера будет виден адрес получателя;
- Необходимо указывать субъект и тело письма в ссылке mailto для более удобной работы с полученными сообщениями;
- Не следует использовать ссылки mailto для отправки спама.
Как сделать кликабельную ссылку на электронную почту?
Если вы хотите, чтобы пользователи могли кликнуть на ссылку на почту, вам понадобится использовать элемент вместе с атрибутом . Но как правильно указать ссылку на почту?
Во-первых, вам необходимо использовать префикс перед адресом электронной почты. Например: .
Во-вторых, вы можете добавить тему письма при помощи атрибута . Например: .
В-третьих, вы можете добавить текст сообщения при помощи атрибута . Например: .
- — для добавления темы письма
- — для добавления текста сообщения
Таким образом, вы можете создать кликабельную ссылку на электронную почту, которая автоматически открывает пользователю окно для написания письма с предустановленной темой и текстом сообщения.
Как использовать ссылки mailto: и tel:
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
Текст письма указывается с помощью параметра body
За тему письма отвечает параметр subject .
Можно даже указать кого-то в копии, для этого используются параметры cc и bcc .
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a.
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel: .
Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href , должен быть явно виден на странице.
Номер видно в тексте ссылки.
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
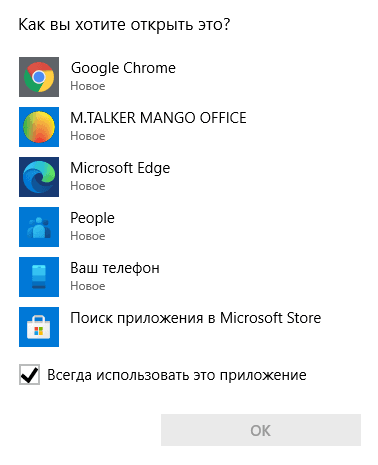
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
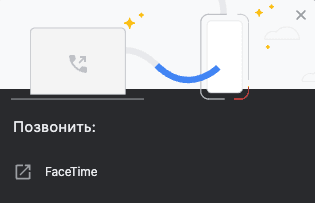
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
С помощью CSS-селектора a .
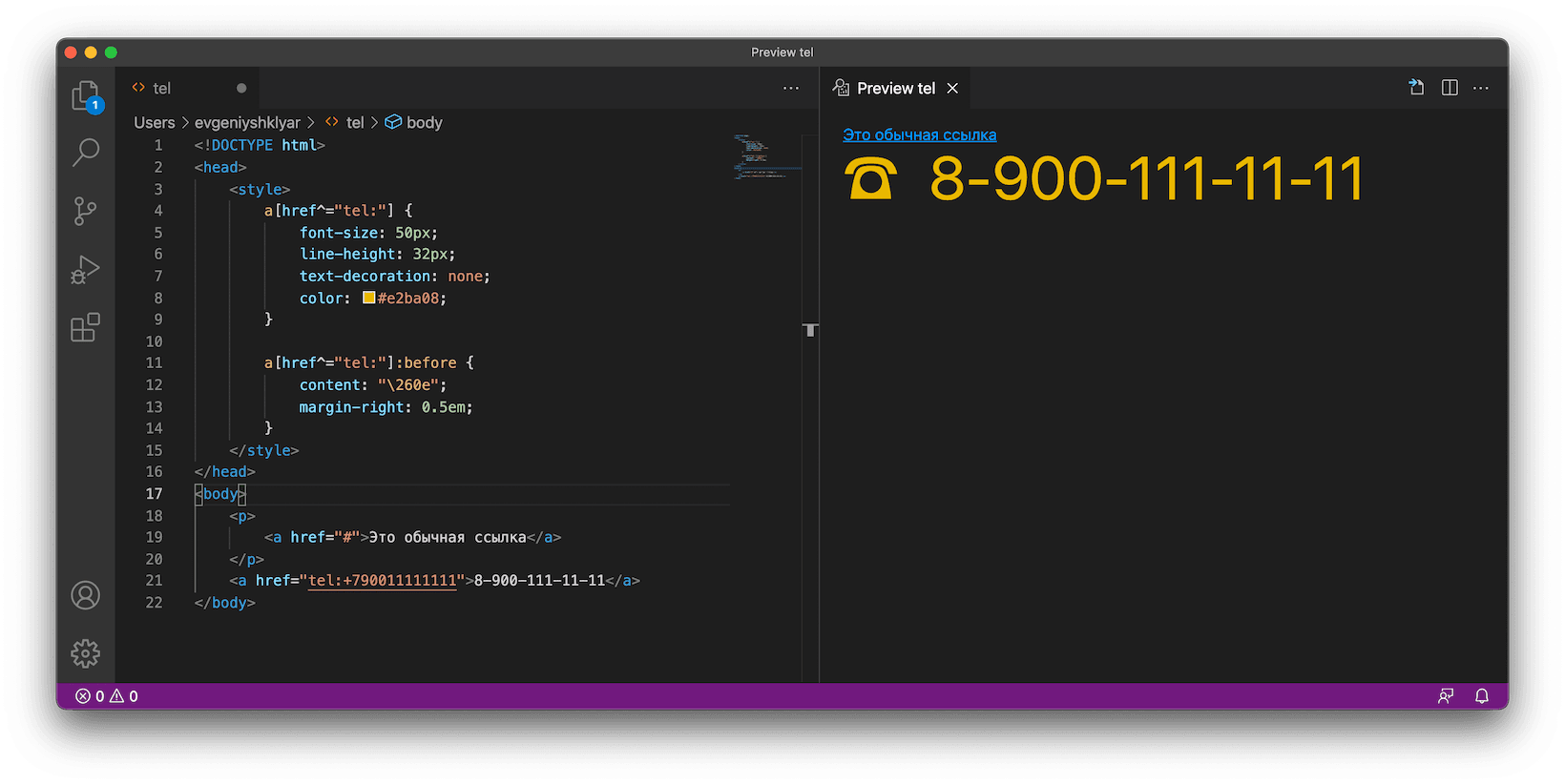
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — .
Хорошим тоном считается указание в кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
В указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в , должен быть явно виден на странице.
Хорошо
Номер видно в тексте ссылки.
Плохо
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще-то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки

Как стилизовать
С помощью CSS-селектора .
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Получится такой результат:

Ссылка на тему на этой карте
На карте можно создать ссылку из одной темы на другую.
-
Выберите тему или щелкните
в примечании, где хотите создать ссылку. -
Выполните одно
из следующих действий.На вкладке Главная
или Вставка в группе
Элементы темы выберите
Ссылка.Или
Щелкните
тему правой кнопкой мыши и выберите Добавить
ссылку.Или
Нажмите
клавиши CTRL + Shift + K.
-
В окне Добавить
ссылку щелкните раскрывающееся меню Тип
ссылки и выберите Тема на
этой карте. Появится список всех тем на карте. -
Щелкните тему карты, ссылку
на которую требуется создать. -
Можно указать название ссылки
в поле Заголовок ссылки. Это
название будет отображаться вместе с текстом темы при наведении на
ссылку указателя мыши. -
Нажмите Дополнительно,
чтобы выбрать специальные параметры, которые используются,
когда выполняется экспорт карты в другой формат документа или в веб-страницу,
или когда необходимо передать аргументы вместе со ссылкой. -
Значок ссылки на тему отобразится
в теме, а если в теме несколько ссылок, то в раскрывающемся меню значка
ссылки.Прочитать
подсказкуДля получения информации
о других способах создания ссылок см. раздел .






























