Блочные элементы оформления текста — заголовки -, абзац
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h1>, <h2>,…, <h6>.
Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
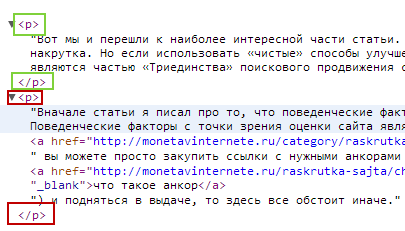
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:

В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
XHTML
<span class=”strike-text”>html тег для зачеркнутого текста</span>
| 1 | <span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
CSS
.strike-text {
text-decoration:line-through;
}
|
1 |
.strike-text { text-decorationline-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
XHTML
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
| 1 | <span style=”text-decorationline-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
Форматирование текста
| Тег | Описание |
|---|---|
| Определяет сокращенную форму более длинного слова или фразы. | |
| Устаревший Определяет акроним. Вместо этого используйте . | |
| Задает контактную информацию автора. | |
| Текст отображается жирным шрифтом. | |
| Представляет текст, который изолирован от своего окружения для целей двунаправленного форматирования текста. | |
| Переопределяет текущее направление текста. | |
| Устаревший Отображает текст большого размера. Вместо этого используйте CSS. | |
| Представляет раздел, цитируемый из другого источника. | |
| Устаревший Выровняйте содержимое по центру. Вместо этого используйте CSS. | |
| Обозначает цитату или ссылку на другой источник. | |
| Задает текст как компьютерный код. | |
| Связывает фрагмент контента с машиночитаемым переводом. | |
| Представляет текст, который был удален из документа. | |
| Задает определение. | |
| Определяет выделенный текст. | |
| Устаревший Определяет шрифт, цвет и размер текста. Вместо этого используйте CSS. | |
| Текст отображается курсивом. | |
| Определяет блок текста, который был вставлен в документ. | |
| Задает текст для ввода с клавиатуры. | |
| Представляет текст, выделенный для справки. | |
| Представляет результат вычисления. | |
| Определяет блок предварительно отформатированного текста. | |
| Представляет ход выполнения задачи. | |
| Определяет короткую встроенную цитату. | |
| Предоставляет откатные скобки для браузеров, которые не поддерживают рубиновые аннотации. | |
| Определяет произношение символа, представленного в рубиновой аннотации. | |
| Представляет рубиновую аннотацию. | |
| Представляет содержимое, которое больше не является точным или более не актуальным. | |
| Задает текст как образец вывода компьютерной программы. | |
| Отображает текст меньшего размера. | |
| Устаревший Отображает текст зачеркнутым. Используйте или вместо. | |
| Обозначьте сильно подчеркнутый текст. | |
| Определяет текст с нижним индексом. | |
| Определяет надстрочный текст. | |
| Устаревший Отображает текст в стиле телетайпа. | |
| Отображает текст с подчеркиванием. | |
| Определяет переменную. | |
| Представляет возможность разрыва строки. |
Передача полей из формы
В случае HTTP запроса типа существует два варианта передачи полей из HTML форм, а именно, используя алгоритм и . Различия между данными алгоритмами весьма существенные. Дело в том, что алгоритм первого типа создавался давным-давно, когда в языке HTML еще не предусматривали возможность передачи файлов через HTML формы.
6.1. Content-Type:
Пишем запрос для передачи логина и пароля:
Здесь видно пример использования и заголовков. говорит, сколько байт будет занимать область данных, которая отделяется от заголовка еще одним переводом строки . А вот параметры, которые для запроса помещаются в Request-URI, теперь находятся в Entity-Body. Видно, что они формируются точно также, просто надо написать их после заголовков. Нужно отметить еще один важный момент, ничто не мешает, одновременно с набором параметров в Entity-Body, помещать параметры с другими именами в Request-URI, например:
6.2. Content-Type:
Как только интернет мир понял, что неплохо бы было через формы отсылать еще и файлы, так W3C консорциум взялся за доработку формата запроса. К тому времени уже достаточно широко применялся формат MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения протокола для формирования Mail сообщений), поэтому, чтобы не изобретать велосипед заново, решили использовать часть данного формата формирования сообщений для создания запросов в протоколе HTTP.
6.2.1. Каковы же основные отличия этого формата от типа ?
Главное отличие в том, что Entity-Body теперь можно поделить на разделы, которые разделяются границами (boundary). Что самое интересное — каждый раздел может иметь свой собственный заголовок для описания данных, которые в нем хранятся, т.е. в одном запросе можно передавать данные различных типов (как в Mail письме Вы одновременно с текстом можете передавать файлы).
Рассмотрим опять все тот же пример с передачей логина и пароля, но теперь в новом формате.
Присмотревшись внимательно можно заметить поле после . Это поле задает разделитель разделов — границу. В качестве границы может быть использована строка, состоящая из латинских букв и цифр, а так же из еще некоторых символов. В теле запроса в начало границы добавляется (или больше 2 дефисов), а заканчивается запрос — границей, к которой символы добавляются еще и в конец. В запросе два раздела, первый описывает поле , а второй поле . (тип данных в разделе) говорит, что это будут данные из формы, а в поле задается имя поля. На этом заголовок раздела заканчивается и далее следует область данных раздела, в котором помещается значение поля (кодировать значение не требуется).
В заголовках разделов не надо использовать , а вот в заголовке запроса надо и его значение является размером всего Entity-Body. Entity-Body отделяется от заголовка дополнительным переводом строки (что можно заметить и в разделах).
6.2.2. Как передавать файлы?
В данном примере в первом разделе пересылается заголовок новости, а во втором разделе пересылается файл . Можно увидеть поля и во втором разделе. Поле задает имя пересылаемого файла, а поле — тип данного файла. говорит о том, что это стандартный поток данных, а : говорит о том, что это бинарные данные, ничем не закодированные.
Очень важный момент. На стороне сервера обычно проверяют тип пришедшего файла, который стоит в . Зачем это нужно? Чаще всего закачка файлов на сайтах используется для получения изображений от посетителя. Так вот, браузер сам пытается определить, что за файл посетитель хочет отправить и вставляет соответствующий в запрос. На сервере его проверяет при получении, и, например, если это не или не игнорирует данный файл. Поэтому при ручном формировании запроса необходимо позаботиться о значении , чтобы оно было наиболее близким к формату передаваемого файла. Например:
-
для gif
-
для jpeg
-
для png
-
для tiff
В примере формируется запрос, в котором передается текстовый файл. Точно так же формируется запрос для передачи бинарного файла.
Вставка объектов.
Чтобы вставить картинку нужно создать код:
<img src=»http://site.ru/image.png«>
Где адрес картинки.
Чтобы вставить ссылку:
<a href=»http://site.ru/«>Перейти на Site.ru</a>
Где — сайт, на который ведет ссылка, Перейти на Site.ru – название ссылки.
У ссылки есть несколько атрибутов, например target=»_blank» – заставит ссылку открыться в новом окне.
Вместо текста ссылки можно вставить картинку, тогда код такой:
<a href=»http://site.ru/» target=»_blank»><img src=»http://site.ru/image.png» border=»0″></a>
В коде ссылки я вставил атрибут target=»_blank» — ссылка откроется в новом окне, а в коде картинки border=»0″ — у картинки не будет обрамления.
Создание форм и кнопок
<form></form> — создание форм на странице. С помощью HTML описывается только внешний вид, для выполнения функций требуется запуск соответствующих скриптов на сервере.
<button></button> — создаёт интерактивную кнопку. Внутри контейнера нужно поместить текст или изображение.
<select multiple name=»NAME» size=?></select> — формирует меню с поддержкой скроллинга.
<select name=»NAME»></select> — создаёт ниспадающее меню.
<option></option> — описывает каждый отдельный пункт меню.
<input> — формирует поля для добавления пользовательских данных.
<output> — выводит результаты вычислений, сделанных с помощью скрипта.
<label> — оформляет пометку для поля, созданного тегом <input>.
<textarea></textarea> — создаёт большие поля для ввода текста.
Embedded Content Tags
| Tag | Description |
|---|---|
| Embeds a Java applet (mini Java applications) on the page. Use instead. | |
| Defines a specific area within an image map. | |
| Embeds a sound, or an audio stream in an HTML document. | |
| Defines a region in the document, which can be used to draw graphics on the fly via scripting (usually JavaScript). | |
| Embeds external application, typically multimedia content like audio or video into an HTML document. | |
| Defines a caption or legend for a figure. | |
| Represents a figure illustrated as part of the document. | |
| Defines a single frame within a frameset. | |
| Defines a collection of frames or other frameset. | |
| Displays a URL in an inline frame. | |
| Represents an image. | |
| Defines a client-side image-map. | |
| Defines an alternate content that displays in browsers that do not support frames. | |
| Defines an embedded object. | |
| Defines a parameter for an object or applet element. | |
| Defines a container for multiple image sources. | |
| Defines alternative media resources for the media elements like or . | |
| Embed SVG (Scalable Vector Graphics) content in an HTML document. | |
| Represents a time and/or date. | |
| Defines text tracks for the media elements like or . | |
| Embeds video content in an HTML document. |
Форматирование текста
<h1></h1>……<h6></h6>. — теги заголовков, от самого большого к самому маленькому.
— жирный текст без придания важности выделенному фрагменту. — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием
<strong></strong> — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием.
— выделение текста курсивом без придания важности.
— зачёркивает текст, помечая его удалённым.
— отображает перечёркнутый текст.
— подчёркивает текст, визуально выделяя внесённые изменения.
— подчёркивание без дополнительного акцентирования внимания. — расставление акцентов путём выделения фрагментов текста курсивом
<em></em> — расставление акцентов путём выделения фрагментов текста курсивом.
<mark></mark> — выделение частей текста жёлтым маркером.
<tt></tt> — имитация текста, набранного на печатной машинке.
<small></small> — отображение фрагмента с меньшим кеглем шрифта, чем у остального текста.
<sub></sub> — подстрочное начертание символов.
<sup></sup> — надстрочное начертание символов.
<cite></cite> — оформление цитат.
<address> — добавление контактов или подписи автора. При открытии в вею-браузере выделяется курсивом.
<pre></pre> — вывод неформатированного текста с сохранением пробелов и особенностей переносов.
<p></p> — контейнер для абзаца.
<br> — переносит текст на другую строку без создания абзаца.
<blockquote> </blockquote> — отступы с обеих сторон для оформления цитаты или врезки.
<q></q> — краткое цитирование.
<dl></dl> — контейнер для размещения термина и его определения.
<dt> — добавление термина.
<dd> — добавление определения понятия
<dfn> — выделение термина курсивом. Последующий текст должен раскрывать понятие.
<abbr> — указывает, что текст является аббревиатурой или акронимом. Для добавления пояснения используется атрибут title.
<ol></ol> — список с цифрами.
<ul></ul> — список со значками.
<li> — отметка каждого элемента перечня (цифра или значок в зависимости от типа списка).
<a></a> — добавление гиперссылки в текст. Имеет обязательный атрибут href, в котором указывается ссылка или якорь. Внутри контейнера помещается текст, при нажатии на который происходит переход на другую страницу или другое место на этой же странице.
<code></code> — выделение фрагмента кода с помощью шрифта monospace.






























