§ 2. Сами теги для форматирования
Предварительно отформатированный текст можно вставить в html-страницу с помощью тегов и . Браузер покажет текст, заключенный между этими тегами в том виде, в каком он был в текстовом редакторе. Я, если честно, ни разу не использовал этот тег на практике, поэтому что-то ещё про него сказать не могу.
Самыми популярными тегами для форматирования текста являются:
-
— используется для выделения текста полужирным.
!
Примечание. Во многих последних (по времени выпуска) учебниках и самоучителях вместо него рекомендуется использовать тег . Я не знаю, почему это так, но для «жирного» выделения использую рекомендуемый тег strong.
- — используется для получения курсивного текста. Вместо этого тега рекомендуется использовать тег .
- — позволит подчеркнуть текст. Тут главное, чтобы пользователь не перепутал подчёркнутый текст с ссылкой.
-
— делает текст
перечёркнутым. -
— предназначен для выделения подстрочного текста (нижний индекс). Этот тег может быть полезен, например, для записи химических формул. Вот этот код
H2O
даст нам вот такую формулуH2O.
-
— нужен для выделения надстрочного текста (верхнего индекса). Например, для записи возведения в степень: пишем
(a+b)2,
получаем(a+b)2.
Все эти теги для форматирования текста можно использовать как по одному, так и несколько вместе. Достигается это путем вложения тегов друг в друга. Например, следующий html-код:
H2O — это формула воды.
при просмотре в браузере будет выглядеть так:
H2O — это формула воды.
Основные признаки текста
1. Тематическое единство. Все предложения в тексте или его части (абзацы) раскрывают его тему и основную мысль.
2. Развёрнутость. Тема текста раскрывается через подтемы или микротемы. Целостный подбор подтем обеспечивает более полное раскрытие темы. В большом по объему тексте подтемы могут уточняться микротемами. Подтемы и микротемы обеспечивают глубину текста и определяют способ развития основной мысли текста.
3. Членимость — это признак, который обозначает, что текст делится на структурные смысловые отрезки:
- предложения
- абзацы
- сложные синтаксические целые;
- параграфы
- главы.
Учтем, что одно предложение, даже очень распространенное и занимающее несколько строк в письменной речи, не является текстом.
4. Последовательность — это признак, который реализуется тогда, когда каждое последующее предложение содержит новую информацию для развертывания содержания текста. В каждом тексте прослеживается логическая последовательность развития мысли.
5. Связность — признак текста, который обеспечивает единство текста как смыслового целого. Набор разрозненных предложений не является текстом. Предложения в тексте последовательно связаны по смыслу и грамматически. Для связи предложений в тексте используются как лексические, так и грамматические средства (повторы, синонимы, местоимения, союзы, параллелизм синтаксических конструкций и пр.).
6. Цельность — это признак, который не допускает вставку языковых средств (лексических, грамматических или стилистических), противоречащих авторскому замыслу.
7. Законченность — это признак текста, который выражает завершенность текста. Небольшие тексты состоят в основном из трех частей: зачина (начала), средней части и концовки. Законченным, или завершенным, считается тот текст, в котором имеются три указанные части, а тема раскрыта полностью с точки зрения замысла автора.
8. Стилистическое единство текста предполагает использование лексических, грамматических средств в соответствии со стилем, к которому принадлежит текст (научный, официально-деловой, художественный, публицистический, разговорный стиль).
Вывод
Итак, тематическое единство, последовательность, связность, развернутость, завершенность и пр. признаки текста позволят определить, что рассматриваемый фрагмент письменной речи является текстом.
Рубинчик Людмила Ивановна
Text.ru или Адвего?
Адвего – текстовая биржа с системой проверки уникальности. Проверка осуществляется в режиме онлайн или с помощью программы Advego Plagiatus. Копирайтеры не любят эту систему проверки из-за её непредсказуемости – повторная проверка одного и того же текста без внесения изменений может показать кардинально разные результаты. Кроме того, Advego Plagiatus постоянно требует ввести капчу, так как формирует десятки и сотни запросов к поисковым системам. Капча вводится вручную, но есть возможность автоматизировать ввод покупкой платного аккаунта в сервисе Anti-Captcha. В связи с этим многие авторы стараются не работать с этой системой проверки. Зато она более глубокая, позволяя выявлять некачественный рерайт.
§ 1. Теория
Здесь нужно коротко упомянуть о том, что такое текст в «электронном» виде. Я не буду подробно вдаваться в то, как он представляется в различных кодировках и системах. Скажу лишь о том, как связаны форматирование текста в HTML и его редактирование в текстовых редакторах.
Допустим, ты набрал текст в редакторе, произвел его форматирование (выделил какие-то слова жирным или курсивом), либо сделал с ним что-то ещё. Затем скопировал и вставил текст в свой html-код. Открываешь html-страницу в браузере, а всё твоё форматирование куда-то исчезло. Происходит это потому, что текстовый редактор для форматирования текста применяет свои спецсимволы (по сути те же теги, только используются в текстовых редакторах), которые ты по умолчанию не видишь.
В окне редактора ты видишь только текст. А на самом деле там есть ещё управляющие спецсимволы, с помощью которых редактор «понимает», как ему отображать тот или иной кусок текста. Т. е., повторюсь, это то же самое, что и теги в HTML, только «заточенные» под использование в текстовых редакторах.
Но, не смотря на это, существует способ перенести текст из редактора и вставить его в html-код в исходном виде. И раз уж об этом зашла речь, то форматирование текста и начнем изучать с этого тега. Итак, приступим.
Создать текст по теме бесплатно
Создание текстов с помощью нейросети — это легко и захватывающе. Искусственный интеллект — это великолепное сочетание искусства и науки, где каждое слово становится кистью на художественной палитре.
С нейросетью для текста мы можем свободно выразить свои мысли и идеи, путешествуя сквозь века и миры слов. Она предоставляет нам мощный инструмент творчества, позволяющий воплотить самые смелые фантазии и яркие мысли.
Нейросеть способна вытягивать из глубин нашего подсознания искры гениальности, превращая бумагу в окно в другие миры. Каждое предложение, каждое слово проникнуто магией, словно заклинания, которые оживляют страницы.
Плыть по волнам фантазии и создавать тексты с помощью нейросети — это искусство, которое поднимает нас над повседневностью и суетой. Мы становимся искателями историй, свободными от ограничений времени и пространства. Открывается перед нами увлекательное путешествие в мир слов и воображения, где каждая строчка — маленькое чудо.
Генератор текста нейросетью
Генератор текста нейросетью — великолепный спутник в эпоху, когда время стало наиболее ценным ресурсом. Вместо того чтобы заниматься трудоемкими этапами создания текста, мы можем положиться на интеллектуальную силу нейронных сетей для воплощения наших идей в письменной форме.
За считанные мгновения они превращают наши мысли в слова, создавая поток элегантных предложений и образных описаний. Благодаря быстрому обучению и параллельной обработке данных, генераторы текста позволяют нам сразу же перейти к редактуре материала без ощутимых задержек.
Эти творческие инструменты способны владеть различными стилями и темами, как универсальные мастера слова. Они могут быть обучены на живописности поэзии или точности научных текстов, на элегантности прозы или сухости технической документации. Таким образом, мы освобождаемся от необходимости бесконечного поиска информации или разработки контента в различных стилях и тематиках.
Подлинное волшебство этих генераторов текста заключается в их способности сотрудничать с нами, допуская внесение коррективов и изменений, пока мы стремимся к совершенству. Они становятся нашими творческими союзниками, помогая нам достичь желаемого результата без необходимости тратить драгоценное время.
Правило встречается в следующих упражнениях:
1 класс
Страница 8,
Канакина, Горецкий, Рабочая тетрадь
Упражнение 235,
Климанова, Макеева, Учебник
Страница 60,
Климанова, Рабочая тетрадь
2 класс
Упражнение 15,
Канакина, Горецкий, Учебник, часть 1
Упражнение 14,
Канакина, Рабочая тетрадь, часть 1
Упражнение 202,
Канакина, Горецкий, Учебник, часть 2
Упражнение 55,
Канакина, Рабочая тетрадь, часть 2
Упражнение 24,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 190,
Полякова, Учебник, часть 1
Упражнение 1,
Бунеев, Бунеева, Пронина, Учебник
Упражнение 255,
Бунеев, Бунеева, Пронина, Учебник
Упражнение 1,
Исаева, Бунеев, Рабочая тетрадь
Упражнение 2,
Исаева, Бунеев, Рабочая тетрадь
3 класс
Упражнение 26,
Канакина, Горецкий, Учебник, часть 1
Упражнение 7,
Канакина, Рабочая тетрадь, часть 1
Упражнение 21,
Канакина, Горецкий, Учебник, часть 2
Упражнение 36,
Канакина, Горецкий, Учебник, часть 2
Упражнение 25,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 26,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 6,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 140,
Полякова, Учебник, часть 1
Упражнение 263,
Полякова, Учебник, часть 1
Упражнение 2,
Исаева, Бунеев, Рабочая тетрадь
4 класс
Упражнение 236,
Канакина, Горецкий, Учебник, часть 1
Упражнение 8,
Канакина, Рабочая тетрадь, часть 1
Упражнение 9,
Канакина, Рабочая тетрадь, часть 1
Упражнение 253,
Канакина, Горецкий, Учебник, часть 2
Упражнение 257,
Канакина, Горецкий, Учебник, часть 2
Упражнение 310,
Канакина, Горецкий, Учебник, часть 2
Упражнение 37,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 39,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 83,
Климанова, Бабушкина, Учебник, часть 1
Упражнение 40,
Бунеев, Бунеева, Пронина, Учебник, часть 1
5 класс
Упражнение 115,
Ладыженская, Баранов, Тростенцова, Григорян, Кулибаба, Учебник, часть 1
Упражнение 70,
Ладыженская, Баранов, Тростенцова, Григорян, Кулибаба, Учебник, часть 1
Упражнение 39,
Разумовская, Львова, Капинос, Учебник
Упражнение 46,
Разумовская, Львова, Капинос, Учебник
Упражнение 162,
Разумовская, Львова, Капинос, Учебник
Упражнение 169,
Разумовская, Львова, Капинос, Учебник
Упражнение 17,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 1
Упражнение 141,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 1
Упражнение 458,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 2
Упражнение 548,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 2
6 класс
Упражнение 487,
Ладыженская, Баранов, Тростенцова, Григорян, Кулибаба, Учебник, часть 2
Упражнение 75,
Разумовская, Львова, Капинос, Учебник
Упражнение 727,
Разумовская, Львова, Капинос, Учебник
Упражнение 729,
Разумовская, Львова, Капинос, Учебник
Упражнение 732,
Разумовская, Львова, Капинос, Учебник
Упражнение 736,
Разумовская, Львова, Капинос, Учебник
Упражнение 740,
Разумовская, Львова, Капинос, Учебник
Упражнение 567,
Разумовская, Львова, Капинос, Учебник
Упражнение 45,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник, часть 1
Упражнение 84,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник, часть 1
7 класс
Упражнение 2,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 5,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 8,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение Задачка стр. 7,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 34,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 84,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 7,
Ладыженская, Баранов, Тростенцова, Григорян, Кулибаба, Александрова, Учебник
Упражнение 170,
Ладыженская, Баранов, Тростенцова, Григорян, Кулибаба, Александрова, Учебник
Упражнение 391,
Разумовская, Львова, Капинос, Учебник
Упражнение 445,
Разумовская, Львова, Капинос, Учебник
8 класс
Упражнение 3,
Ладыженская, Тростенцова, Александрова, Дейкина, Учебник
Упражнение 46,
Ладыженская, Тростенцова, Александрова, Дейкина, Учебник
Упражнение 338,
Ладыженская, Тростенцова, Александрова, Дейкина, Учебник
Упражнение 2,
Разумовская, Львова, Капинос, Учебник
Упражнение 127,
Разумовская, Львова, Капинос, Учебник
Упражнение 15,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 21,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 63,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 118,
Александрова, Рыбченкова, Загоровская, Нарушевич, Учебник
Упражнение 62,
Бархударов, Крючков, Максимов, Учебник
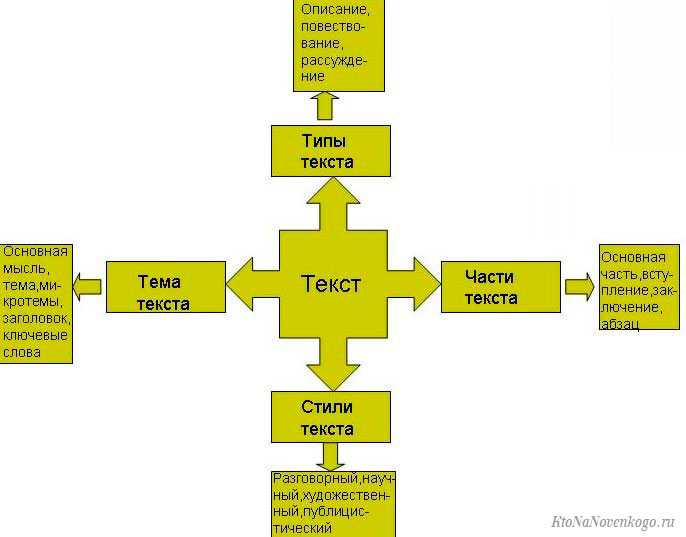
Что такое текст?
Текст в русском языке – это несколько предложений, объединенные одной темой. Предложения в тексте связаны по смыслу. Он имеет тему, основную мысль и смысловую законченность. Состоит из нескольких частей: вступление, основная часть и заключение. Каждая часть текста начинается с красной строки.
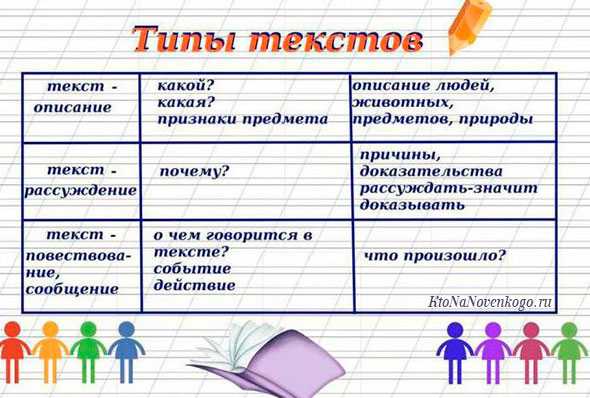
— повествование;
— описание;
— рассуждение.
Повествование – показывает действие, происходящее постепенно, с последовательностью. Действия связаны друг с другом. Повествование ведется от первого и от третьего лица. Этот тип имеет завязку, развитие действия и развязку. В тексте преобладает часть речи – глагол. К тексту задаются вопросы «что?», «где?», «когда?», «что случилось?», «где и с кем произошло?».
Сегодня – суббота! Это значит, что не надо идти в школу, можно отдыхать. Мы с мамой и папой пойдем в зоопарк смотреть на разных зверей: слонов, жирафов, бегемотов, львов. Потом пойдем в детское кафе есть мороженое и пить лимонад. По возвращении домой вместе будем смотреть мультфильмы.
В данном тексте видно, что действия происходят последовательно.
Описание — описывает, характеризует какое-либо событие, предмет, раскрывает основные признаки. Описание бывает портретным и пейзажным. Описываться может человек, растение, животное, эмоции (радость, печаль), погодные условия. Часто в тексте используются части речи — прилагательное, существительное, наречие. Описание отвечает на вопросы «какая?», «какой?», «какие?».
Осень! Яркая разноцветная пора года. Деревья стоят в прекрасных одеяниях. Желтые, красные, зеленые листья радуют наш глаз. Солнышко светит, но его лучики становятся менее теплыми и ласковыми.
Текст описывает, характеризует осень как разноцветную пору года.
Что такое текст-рассуждение? В рассуждении выражается личное мнение автора, объясняются явления. Текст-рассуждение ставит задачу что-то доказать, убедить, объяснить. Для рассуждения характерны слова: во-первых, если, то, поэтому.
Рассуждение делится на виды:
- рассуждение-доказательство (почему именно так?)
- рассуждение-объяснение (что это такое?)
- рассуждение-размышление (как быть?)
Я получил двойку по математике. Что будет, если я расскажу родителям? Будут ругать, не разрешат играть в игрушки, есть конфеты и смотреть телевизор. А если я промолчу и не расскажу о зловещей двойке? Думаю, что они все равно узнают, тайное всегда становится явным. Они обидятся на меня за то, что я им соврал. Лучше сказать правду.
Какие бывают тексты (их классификация)
Чтобы ответить на вопрос, что такое тексты, нужно определиться с классификацией интересов. Два самых распространенных в языкознании (даже на школьном уровне) — по типу и по функциональному стилю.

По типу
Согласно общепринятому трехчленному делению различают следующие виды текста:
- Повествование. Действие передается в развитии, оно обычно соотнесено с каким-то временным и пространственным полотном, то есть имеет достаточно определенный хронотоп.
- Описание. Он заключается в характеристике человека, природы, любого другого статического изображения. Автор описывает увиденное (или придуманное) со всех сторон, обычно с большим количеством деталей.
- Рассуждение. Это изложение мыслей автора относительно ситуации, темы, часто с философским подтекстом.

Жесткое деление текстов на эти типы чаще всего встречается только на школьных уроках, при изучении этой классификации. На самом деле, большинство работ основано на сочетании и чередовании трех типов.
Например, автор описывает поступки персонажа, добавляя временами тонкие детали его портрета, и уже в следующем предложении погружается в размышления о правильности поступка своего героя…
Какие бывают тексты по стилю
Данная классификация представлена в рамках функциональной лингвистики. Стиль текста является отражением одного из функциональных стилей речи, к которому он относится.
Существуют лингвистические споры о том, следует ли включать в его список определенные категории (например, эпистолярные, религиозные стили).
Ограничимся пятью общепринятыми, по отношению к которым выделим по стилю следующие тексты:
-
Художественный. Основная единица в художественной литературе, которая отражена в названии. В зависимости от задач писателя они сочетают в себе черты других стилей для описания реалистической картины мира.
- Официальный бизнес. Их используют в профессиональной сфере, для официального общения. Типичный формат реализации письменный, часто документы.
Предложения обычно сложные, с преобладанием имен существительных, обычно имеется специальная профессиональная лексика.
- Публицист. Как правило, это медиатексты. Создан для того, чтобы привлечь читателя/слушателя и поддержать его интерес к выбранной теме, чтобы сообщать новости или другую актуальную информацию.
Это живые, оригинальные, динамичные тексты.
- Научный. Как следует из их названия, они служат науке на всех уровнях. Они чаще бывают в письменной форме из-за сложности, но существуют и в устной интерпретации в связи с наличием специфических жанров: докладов, лекций.
Они полны терминологии, с точки зрения синтаксиса зачастую организованы трудно для восприятия.
- Разговорный. Обычная форма – устная, так как это обычные тексты общения, простая беседа. Однако в связи с ростом популярности обмена мгновенными сообщениями (что это такое?) растет количество письменных и устных текстов.
Обычно строится из простых предложений, характеризуется упрощенной (иногда разговорной или даже нецензурной) лексикой.
Некоторые тексты (не только художественные) могут иметь черты различных стилей или располагаться на их краях.
Как повысить уникальность через Text.ru?
Если уникальность получилась низкой, необходимо создать заказ на бирже Text.ru. Здесь работают десятки авторов, среди которых можно выбрать наиболее достойного в рамках небольшого конкурса. Укажите в заявке:
- Требуемый объём.
- Требуемую уникальность текста.
- Наличие разделения на абзацы.
- Наличие или отсутствие подзаголовков, нумерованных и маркированных списков.
- Ключевые слова, количество их упоминаний.
Также укажите желаемый рейтинг исполнителя – поможет найти вменяемого и грамотного автора. Есть возможность выбрать исполнителя с аттестатом грамотности, но в этом случае рерайт текста будет более дорогим. Не забудьте указать стоимость работы за 1000 символов или за весь заказ. Пополните счёт и разместите заявку, ожидая откликов исполнителей. Выберите подходящего и ожидайте результата. Исполнитель получит деньги только после проверки текста заказчиком.
Проходим проверку в Антиплагиате
Проверка уже готовой дипломной или курсовой работы показала её низкую уникальность? Позаимствовали некоторые части из чужой работы? Не стоит беспокоиться – наш сервис поднимет уникальность всего за 100 рублей и 2 минуты. Суть нашей методики – кодирование файлов с работами по созданному нами алгоритму. Этот алгоритм не нарушает структуру текста, не меняет буквы и символы, не вносит в текст какого-либо беспорядка. Он кодирует содержимое файлов на программном уровне.
Чтобы поднять уникальности дипломной или курсовой работы, следуйте инструкции:
- Удалите из файла изображения и загрузите его в наш сервис для последующей обработки.
- Укажите систему Антиплагиата.
- Задайте требуемый процент уникальности.
- Оплатите 100 рублей банковской картой или через Яндекс.Деньги.
- Скачайте обработанный файл.
После завершения обработки иллюстрации можно вернуть обратно.
Далее остаётся подготовиться к сдаче, написав доклад и составив презентацию. Также мы предоставляем услуги по проверке уникальности в Антиплагиате – проверка с полным отчётом обойдётся в 150 рублей.
Ключевые признаки текста
Здесь и далее мы будем рассматривать наше явление только в рамках языкознания.

Итак, лингвисты выделяют следующие особенности текста:
- Соединение. Текст разбивается как минимум на две части, будь то главы, абзацы, абзацы… Даже в самом скромном изложении он должен быть разбит минимум на 2 предложения, это будут извлекаемые части текста.
- Информативность. Текст всегда несет некоторую информацию читателю/слушателю. Каждое новое предложение должно иметь рему (что-то новое для получателя).
- Смысловая целостность. Текст должен восприниматься как единая языковая единица. Для достижения этой цели необходимо иметь общую тему и общее видение.
Какова тема текста? Это его смысловое ядро, в котором все содержание обобщается и сгущается.
- Я завершаю это. Он заключается в полном воплощении основной идеи, в удачной передаче авторской мысли, которая в идеале должна быть завершена.
- Ситуация. Содержание текста соответствует описываемой ситуации, реальной или воображаемой. Восприятие получателя – это понимание этой ситуации. Нередко автор может опускать некоторые детали, рассчитывая на то, что читатель/слушатель получит недостающие факты из окружающей действительности. При этом уровень понимания и восприятия не должен страдать.
- Подключение. Предложения, из которых строится текст, расположены в строгом порядке. При этом некоторые должны сочетаться друг с другом как в смысловой, так и в грамматической связи. Нередко для проявления формальной связности используются повторы слов, указательные местоимения и союзы.
Что такое текст? Узкое и широкое понимание
Слово «текст» пришло в русский язык из латыни, где исходное «textus» переводилось как «плетение, сплетение, соединение». Лингвистическое понимание термина, согласно статье доктора филологических наук Т.М. Николаевой, выглядит следующим образом:
Текст представляет собой последовательность единиц, объединенных смысловой связью: предложений, абзацев, разделов и т д

Лингвистическая интерпретация весьма узка. Языковой взгляд отражает имманентное прочтение явления (как же так?), которое еще называют философски заряженным.
При этом текст воспринимается как автономная реальность, отыскивается его собственная внутренняя структура (какая она?).
Есть и другой подход — репрезентативный, еще более узкий.
Его приверженцы склонны рассматривать текст как особый способ отражения внешней действительности.
То есть в первом случае ему присуща внутренняя структура (некая самость), во втором — нет.

Мы привыкли воспринимать текст как нечто написанное или произнесенное. Как нечто, состоящее из более мелких языковых единиц. Однако его можно понимать гораздо шире.
Согласно некоторым философским воззрениям, все, что нас окружает, можно воспринимать как некий текст, даже если в нем нет абзацев или утверждений.
Ярким примером тому является какой-нибудь городской текст: полотно информации, истории, традиций, географических и других признаков, описывающее особенности той или иной топографической точки.
Если вас интересует ответ на этот вопрос, достаточный для третьеклассника, то это видео будет полезно:
Написать текст нейросетью на русском языке
Написать текст с нейросетью на русском языке очень просто! Искусственный интеллект превращает этот процесс в истинное творчество и открывает неограниченные горизонты возможностей.
Во-первых, ИИ позволяет сэкономить время и усилия, освобождая писателя от рутины и повседневных ограничений. Благодаря интеллектуальной мощи и гибкости нейронных сетей, вы можете создавать литературные произведения или рекламные материалы с непревзойденной легкостью и скоростью. Это позволяет сфокусироваться на самом творческом процессе и выражать свои мысли и идеи без каких-либо препятствий.
Во-вторых, текстовая нейросеть — это неиссякаемый источник вдохновения и креативности. Благодаря обучению на огромном объеме текстов, она обладает уникальной способностью синтезировать идеи, стилистику и сюжеты, достойные настоящего мастера слова. Она способна воссоздавать атмосферу различных литературных эпох и создавать абсолютно новые, неожиданные миры, погружая читателя в вихрь воображения.
Наконец, нейросеть для текста позволяет достичь высочайшего уровня качества и точности в написании материалов. Она избегает орфографических и грамматических ошибок, а также контролирует структуру и пунктуацию. В результате вы получаете тексты, которые легко читать. Они окутывают читателя своей элегантностью и глубиной.
Что такое заголовок текста
Разберем, что такое заголовок текста. Заголовок текста в русском языке — это одна из главных составляющих текста. Заголовок текста отражает тему, основную мысль. Помогает предположить, о чем идет речь в тексте, понять смысл текста.
Мяч
Я мечтал о футбольном мяче. У мальчишек со двора были мячи, а у меня нет. Они, конечно, давали играть, но с наступлением вечера хозяева забирали мячи домой. Мама пообещала, если я буду хорошо учиться, она исполнит мою мечту. Я хорошо учился, домой приносил пятерки и помогал маме по дому. И вот, наступил день, когда мама принесла домой мяч. Он был красивый, большой и, самое главное, мой. Я обнял маму, поблагодарил и быстро выбежал на улицу похвастаться ребятам. У меня теперь есть свой мяч.
Анализ текста
Под анализом понимают изучение текста со всех сторон, как в целом, так и в его составных частях.
Существует три типа анализа научного текста:
- историко-литературный
- лингвистический,
- идеологический (лингвопоэтический).

В начальной и средней школе больше ориентируются на идейную, которая осуществляется по следующему плану:
- Определение темы.
- Извлечение проблемы.
- Формулировка идей.
- Соотношение с литературным типом и жанром.
- Указание пространственных и временных характеристик.
- Построение основных моментов сюжета (разработка плана текста). Отрыв от конфликта.
- Описание состава (что это?).
- Структурирование системы образов (герои, их портреты, психология, действия, монологи (что это?), диалоги (что это?)…).
Лингвистический анализ также включает в себя:
- толкование неочевидных по смыслу лексем, высказываний;
- определить стиль текста, отражающий его строфу;
- стилистическое описание: на всех уровнях языка (лексика, словообразование, синтаксис);
- указание применяемых траекторий и фигур.

С историко-литературной точки зрения принято изучать и включать в результат также сведения об авторе, времени, литературном направлении, даже месте и условиях создания произведения.
Только при сочетании всех трех подходов анализ называется комплексным.
§ 4. Выравнивание текста
Для того, чтобы выровнять текст используется атрибут align с возможными значениями center, left, right и justify. Он, соответственно, выравнивает текст по центру, по левому краю, по правому краю и одновременно по двум краям сразу. Например, html-код:
align=»center»>Текст по центру
выровняет текст по центру:
Текст по центру
А этот код:
right»>Выравнивание текста по правому краю
выровняет текст по правому краю
Выравнивание текста по правому краю
Если атрибут align не используется, то текст будет выровнен по левому краю. Это происходит по умолчанию. Пример, код:
По умолчанию текст выравнивается по левому краю
выровнит текст по левому краю
По умолчанию текст выравнивается по левому краю
§ 8. Создание списков в HTML
В HTML списки создаются с помощью тегов и . В первом случае создается упорядоченный (нумерованный), во втором неупорядоченный (маркированный) списки. Каждый элемент списка выделяется тегом . Браузер отображает элементы списка с новой строки в виде столбца с отступом и маркерами. Вид маркера определяется атрибутом type.
В нумерованном списке маркеры (значения атрибута type) такие:
- 1 — нумерация арабскими цифрами (по умолчанию);
- A — большими латинскими буквами по алфавиту;
- a — маленькими латинскими буквами;
- I — большими римскими цифрами;
- i — маленькими римскими цифрами.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
браузер покажет так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
В маркированном списке значения атрибута type такие:
- disc — закрашенный кружок (по-умолчанию);
- circle — незакрашенный кружок;
- square — закрашенный квадратик.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
в браузере выглядит так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
Как и остальные теги HTML, списки можно вкладывать друг в друга. Получаются многоуровневые вложенные списки. Например, код:
Первый элемент. Второй элемент. Третий элемент. Четвёртый элемент. Пятый элемент.
браузер покажет так:
- Первый элемент.
-
- Второй элемент.
- Третий элемент.
- Четвёртый элемент.
- Пятый элемент.
Смысловая и грамматическая связь предложений в тексте
Предложения в тексте связаны по смыслу. Смысловая связь предложений в тексте важна, если бы в текст входили абсолютно разные предложения, он был бы непонятен и тяжело бы воспринимался.
Виды смысловой связи предложений в тексте:
- Цепная связь
- Параллельная связь
Цепная связь – новое предложение дополняет предыдущее. Автор выражает мысли последовательно. Информация из первого предложения развивается во втором, из второго в третьем.
Не обижай, мой юный товарищ, книгу! Она друг и соратник на всю жизнь. В ней ты найдешь ответы на интересующие вопросы.
Параллельная связь – предложения не зависят друг от друга, но объединены общим высказыванием.
Наступило утро. Город просыпается, солнышко поднимается высоко-высоко. Слышны голоса людей и пение птичек.
Первое предложение является общей темой для последующих предложений.
Помимо смысловой связи, существует грамматическая связь в предложениях. Она означает, что формы слов зависят друг от друга. Слова в предложениях текста, должны согласовываться, в этом помогают местоимения, предлоги, союзы.
Я с нетерпеньем жду, когда мы поставим елку. Она будет пышная, красивая и нарядная.
Без смысловой и грамматической связи предложений текст не сможет существовать, его невозможно создать.
Теги форматирования
BR устанавливает перевод строки в месте, где этот тег встречается.
DIV является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
H1…H6 HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег H1 представляет собой наиболее важный заголовок первого уровня, а тег H6 служит для обозначения заголовка шестого уровня и является наименее значительным.
HR рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера.
MARQUEE создает бегущую строку на странице. На самом деле содержимое контейнера MARQUEE не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д.
P Определяет текстовый параграф. Тег P является блочным элементом, перед ним всегда добавляется пустая строка, параграфы текста идущие друг за другом разделяются между собой вертикальным промежутком.
PRE определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами.
SPAN предназначен для определения встроенных элементов документа.
§ 9. Заключение
Рассказ о том, что нужно для форматирования текста в HTML, был бы не полным без упоминания о спецсимволах. Спецсимволы — это символы, которых либо нет на клавиатуре, либо те, которые браузер принимает за управляющий символ и преобразует в код. Полный список этих символов ты найдешь здесь Спецсимволы HTML. Кроме того, самые главные знания для форматирования текста — это правила грамматики русского языка. Грамотно написанный текст уже наполовину отформатирован.
Ну и напоследок, для закрепления всего вышеизложенного, в качестве самостоятельной работы, изучи вот этот HTML-код:
Н
и попробуй сам понять, что означают эти теги и их атрибуты, а также, где на этой странице мог бы использоваться этот код HTML.
На этом рассказ о тегах HTML для форматирования текста объявляется законченным. Раздел получился довольно большим. Не пытайся выучить все новые теги и атрибуты наизусть, всё равно не получится. Они сами постепенно запомнятся во время работы над созданием сайта.
В следующем разделе поговорим о том, как вставить картинку в html-страницу.
⇓
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим.
Поделиться ссылкой на эту страницу в:











![Нейросеть пишет текст [онлайн] | chatinfo](http://rwvt.ru/wp-content/uploads/c/7/4/c74038e48eb0d56694e03d27dc0cfcc6.png)

















