Why you should declare the language of an HTML page
There are many reasons for declaring the language of an HTML page in the source code. First of all, it makes it easier for user agents to correctly display the text content of a web page. In addition, the language specification in the HTML code helps search engines to show the right search results to users from different countries. If the language of a page is not explicitly specified in the HTML code, search engines will try to determine its language based on other factors (see Section 2), but this can lead to misinterpretations.
In addition, you should also mark language changes within an HTML page, for example, to facilitate translation services work.
Атрибуты сердечника
4 атрибута сердечника который можно использовать на большинстве элементов HTML (хотя не все) являются следующими:
- удостоверение личности
- название
- тип
- тип
Атрибут удостоверения личности
Атрибут удостоверения личности бирки HTML можно использовать уникально для того чтобы определить любой элемент внутри страница HTML. 2 основных причины что вы могли хотеть использовать атрибут удостоверения личности на элементе:
-
Если элемент носит атрибут, то удостоверения личности по мере того как уникально обозначение оно возможно для того чтобы определить как раз тот элемент и свое содержание.
-
Если вы имеете 2 элемента такого же имени внутри страница паутины (или лист типа), то вы можете использовать атрибут удостоверения личности для того чтобы различить между элементами которые имеют такое же имя.
Мы обсудим лист типа в отдельно консультации. Для теперь, препятствуйте нам использовать атрибут удостоверения личности для того чтобы различить между 2 элементами параграфа как показан ниже.
Пример
>This para id= » HTML » <p объясняют что HTML</p>
>This para id= » css » <p объясняют что каскадирует тип Sheet</p>
Атрибут названия
Атрибут названия дает предложенное название для элемента. Они синтаксис для атрибута названия подобны как объяснено для атрибута удостоверения личности:
Поведение этого атрибута будет зависеть на элементе который носит его, хотя он часто показан как tooltip когда стрелка придет сверх элемент или пока элемент нагружает.
Пример
<!DOCTYPE html> <html> <head> <title>The title Attribute Example</title> </head> <body> <h3 title="Hello HTML!">Titled Heading Tag Example</h3> </body> </html>
Это даст следующий:
Titled Heading Tag Example
Теперь попробуйте принести вашу стрелку над «озаглавлено возглавляющ пример бирки» и вы увидите что любое название вы использовали в вашем Коде приходит вне как tooltip стрелки.
Атрибут типа
Атрибут типа использован для того чтобы связать элемент с листом типа, и определяет тип элемента. Вы выучите больше о пользе атрибута типа когда вы выучите лист каскадируя типа (CSS). Так для теперь вас смогите во избежание оно.
Значение атрибута может также быть космос-отделенным списком имен типа. Например:
class="className1 className2 className3"
Атрибут типа
Атрибут типа позволяет вам определить правила листа типа (CSS) Casecading внутри элемент.
<!DOCTYPE html> <html> <head> <title>The style Attribute</title> </head> <body> <p style="font-family:arial; color:#FF0000;">Some text...</p> </body> </html>
Это даст следующий:
Some text…
На этой стадии времени, мы не учим CSS, настолько как раз препятствовали нам продолжаем без докучать много о CSS. Здесь вам нужно понять что атрибуты HTML и как они можно использовать пока форматно содержание.
How to Implement Lang Attribute on Your Website
You can add the lang tag on a webpage by editing the source code.
You should always use the HTML element as a declaration to define language because HTML inherits all other elements on a page.

For example, if you wish to set French as the language of the entire webpage, then use this tag:

You can also specify the language of different paragraphs within a document. In this case, you need to use several HTML lang tags together.
Here is an example of a page having two different languages:
Moreover, if you want to specify the language of some content when there is no markup, use span, bdi or div.
Here is an example:
In summary: Declaring language in HTML FAQs
Is it necessary to declare the language of an HTML page?
No, it is not strictly necessary to declare the language of an HTML page. However, it is highly recommended as it helps with preventing errors.
How do search engines handle your page if you do not declare its language?
If a page does not contain a language declaration, search engines will try to determine that page’s language on their own.
How do you use the lang attribute?
Just add the lang attribute to your HTML code, ideally at the top of the document.
How can you use multiple languages on your website?
You can set a lang attribute for every paragraph, stating the language you are using.
How to declare language in HTML
The easiest way to set the language of a page is via the following lang attribute in the HTML element (HTML 5):
<html lang = "en">
You should always specify this lang attribute in the HTML element since it is inherited to all other elements as well, and thus also defines the language for text in the head area. This would not be the case if you used the lang attribute in the body element.
If parts of the text within a page are written in a different language, the lang attribute should be added to any element that contains such foreign language parts.
For pages that are delivered as XML, use the xml: lang attribute.
Search engines also understand outdated language information in the meta attributes of a web page such as
<meta http-equiv = "content-language" content = "en">
however, these should not be used.
If you have problems with declaring the language of your web page via a lang attribute, you can, for example, manually set the geographical orientation of your website for Google using Search Console (> Site Settings).
Common Language Declaration Errors
Even though using the language declaration HTML attribute won ‘t make your site rank higher, it ‘s still best practice to include it for usability and accessibility reasons. Here are the most common mistakes made when using the language declaration attribute.
Using the wrong language code
When declaring a language, you have to use the ISO 639-1 language codes. One of the most common mistakes is getting these codes wrong.
Probably the mistake that ‘s made the most is to use eng for English instead of en. Some other common errors include:
- Using ch for Chinese instead of zh
- Using sp for Spanish instead of es
- Using be for Bengali instead of bn
And then, of course, there are your general typos like using something like ft for French instead of fr.
Errors with country codes
You can add a country code to your HTML lang attribute when necessary, like when differentiating between American and British English or French and Canadian French.
To do this properly, simply add the country after the language using a dash, like this:
<html lang=»en-us»>
That specifies the language of the page in American English (so none of those pesky extra u ‘s).
The most common mistake when adding country codes, like with the language code, is to use the wrong code. Valid country codes use the .
Another common mistake people make when adding country codes is to put the country first, like this:
<html lang=»us-en»>
Does the Language Attribute Matter in SEO?
The HTML lang attribute does not have much impact on SEO when it comes to Google. Google has explicitly said they ignore the tag in favor of hreflang tags for multilingual sites. Here ‘s Google ‘s John Mueller saying so in a Webmaster Hangout:
So if that ‘s the case, can you ignore language declaration completely?
Not quite.
While Google doesn ‘t look at language tags, Bing does.
In fact, Bing doesn ‘t use the hreflang tag when matching user language to page content. It uses what ‘s called the «content-language» meta tag in the <head> of a document.
Learn more about international SEOCheckout our guides to hreflanginternational site structure.

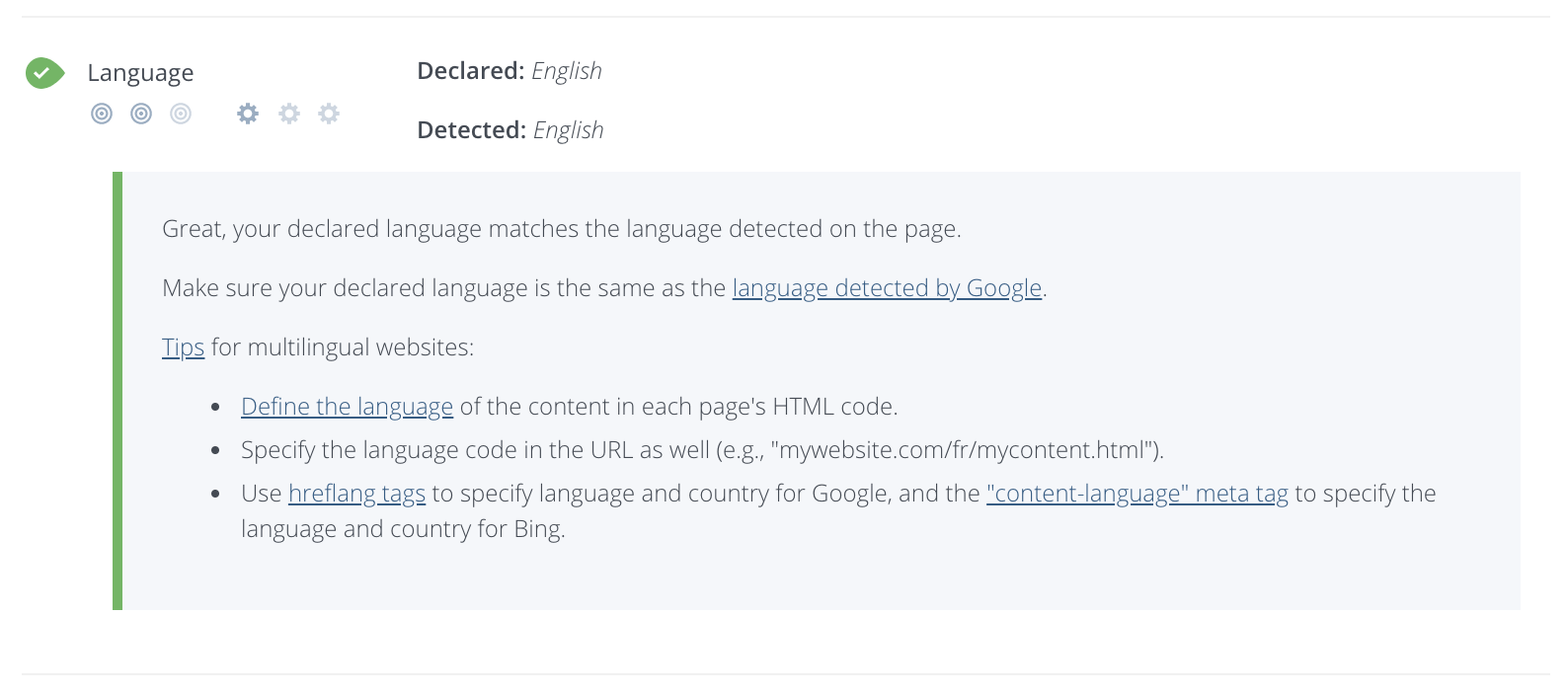
You can check your language has been properly declared by running a Free WooRank Review.
Language tag syntax
The full BCP47 syntax is in-depth enough to mark extremely specific language dialects, but most usage is much simpler.
A language tag is made of hyphen-separated language subtags, where each subtag indicates a certain property of the language. The 3 most common subtags are:
- Language subtag
-
Required. A 2-or-3-character code that defines the basic language, typically written in all lowercase. For example, the language code for English is , and the code for Badeshi is .
- Script subtag
-
Optional. This subtag defines the writing system used for the language, and is always 4 characters long, with the first letter capitalized. For example, French-in-Braille is and is Japanese written with the Katakana alphabet. If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.
- Region subtag
-
Optional. This subtag defines a dialect of the base language from a particular location, and is either 2 letters in ALLCAPS matching a country code, or 3 numbers matching a non-country area. For example, is for Spanish as spoken in Spain, and is Spanish as spoken in Central America. “International Spanish” would just be .
The script subtag precedes the region subtag if both are present — is Russian, written in the Cyrillic alphabet, as spoken in Belarus.
To find the correct subtag codes for a language, try the Language Subtag Lookup.
Factors influencing the identification of language
As mentioned above, search engines have a few other options for determining the language of a web page if you don’t declare it in HTML code. For example, modern search engines like Google can use simple text analysis to recognize the language of the content on a web page and thus assign it to the correct country index. However, there might be a problem if there is little text content to analyze or even text in several languages on the same website.
Furthermore, search engines can use the server location or the domain extension to identify the language of a website, but this does not always lead to correct results. For example, a website could have a domain which ends in .de and a server which is also located in Germany, however individual pages on this site are written in English.
Thus, in order to avoid misinterpretations, you should always specify the language of a web page in the HTML code. In the next section, we will explain to you how this works.
Родовые атрибуты
Здесь таблица некоторых других атрибутов которые охотно годны к употреблению с много из бирок HTML.
| Атрибут | Варианты | Функция |
|---|---|---|
| выровняйте | право, лево, центр | Горизонтально выравнивает бирки |
| valign | верхняя часть, середина, дно | Вертикально выравнивает бирки внутри элемент HTML. |
| bgcolor | численный, hexidecimal, значения RGB | Устанавливает цвет предпосылки за элементом |
| предпосылка | URL | Устанавливает фоновое изображение за элементом |
| удостоверение личности | Определяемо пользователем | Называет элемент для пользы с листами каскадируя типа. |
| тип | Определяемо пользователем | Классифицирует элемент для пользы с листами каскадируя типа. |
| ширина | Численное значение | Определяет ширину таблиц, изображений, или клеток таблицы. |
| высота | Численное значение | Определяет высоту таблиц, изображений, или клеток таблицы. |
| название | Определяемо пользователем | «Всплывающее» название элементов. |
Мы увидим родственные примеры по мере того как мы будем продолжать изучить другие бирки HTML. Для полного списка бирок HTML и отнесенных атрибутов угодите проверите справку к списку бирок HTML.
Common Mistakes When Implementing HTML Lang Tags
Here are some of the most common mistakes made while using the HTML lang attribute:
- Using an incorrect language code. For example, using ch for China, instead of zh.
- Common typos when writing lang tag syntax. For example, writing <html lan=”en”> instead of <html lang=”en”> for English and or <html lang=”tu”> instead of <html lang=”tr”> for Turkish.
- Adding incorrect country codes such as using country code before the language. For example, <html lang=”bn-in”> is correct, while <html lang=”in-bn”> is incorrect. The language should always precede the country code. To view the full list of country codes, you can visit this resource.
Why is the HTML Lang Attribute Important and Useful?
The HTML lang attribute is crucial because it helps search engines like Google, Bing, Yandex, and others to return language-specific results on the SERP.
 Image source: Reliablesoft
Image source: Reliablesoft
If you have several versions of a webpage for different regions or languages, you should inform the search engines about these versions. This will help the search engines display the best version of your site based on their language or location.
Here are some of the top reasons why the HTML lang tag is useful:
- It helps the search engines understand the correct language of the webpage. This improves the quality of the search results because the search engines can return results based on the searcher’s linguistic preferences.
- Browser extensions and other software such as translation tools can use the lang tag to display the information in the correct language.
- Lang tags also let you vary the styling of the content by language. For example, you can set a specific font for a particular language. Besides, user agents can make automatic font selections based on the document’s language.
- Screen readers, speech synthesizers, and Braille translators use the lang attribute to produce output from the text. In countries such as the UK, the government enforces the use of correct lang tags according to W3C Web Accessibility Guidelines.
What is the HTML Lang Attribute?
The HTML lang attribute is used to determine the language of the text used on any webpage. This attribute’s primary purpose is to signal the language of the main document.
It is also used by online readers that change languages to display the correct pronunciation and accent of the webpage content.
The HTML lang tag is supported by commonly used web browsers such as Chrome, Internet Explorer, Firefox, Safari, and Opera.

Here is the syntax of the HTML lang attribute:
In the above syntax, language_code is used to specify the ISO language code.
For example, if the content language is English, then the language code should be “en”:
Similarly, if the content is in the French language, the language code should be:
In HTML 5, the lang attribute can be used with any HTML element like <p> and <h1>.
For example, if you have a webpage whose content is written in 4 different languages – English, French, Russian, and Spanish, then the correct lang codes can be specified like this:
In the above code, search engines can clearly understand the language of four different paragraphs and display them in the SERP whenever appropriate.
Moreover, screen readers can pick the correct language and pronunciation for better accessibility for visually impaired users.
How to Choose Language Codes
You should always add the HTML lang attribute to set the default language of a webpage.
Browsers, search engines, and other apps can use this information to display information to the users most appropriately.
When dealing with several languages, you need help choosing the correct codes for every location.
Here is the complete list of ISO language codes for every location:
| Language | ISO Code |
|---|---|
| Abkhazian | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanian | sq |
| Amharic | am |
| Arabic | ar |
| Aragonese | an |
| Armenian | hy |
| Assamese | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaijani | az |
| Bambara | bm |
| Bashkir | ba |
| Basque | eu |
| Belarusian | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnian | bs |
| Breton | br |
| Bulgarian | bg |
| Burmese | my |
| Catalan | ca |
| Chamorro | ch |
| Chechen | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinese | zh |
| Chinese (Simplified) | zh-Hans |
| Chinese (Traditional) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Corsican | co |
| Cree | cr |
| Croatian | hr |
| Czech | cs |
| Danish | da |
| Divehi, Dhivehi, Maldivian | dv |
| Dutch | nl |
| Dzongkha | dz |
| English | en |
| Esperanto | eo |
| Estonian | et |
| Ewe | ee |
| Faroese | fo |
| Fijian | fj |
| Finnish | fi |
| French | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galician | gl |
| Gaelic (Scottish) | gd |
| Gaelic (Manx) | gv |
| Georgian | ka |
| German | de |
| Greek | el |
| Greenlandic | kl |
| Guarani | gn |
| Gujarati | gu |
| Haitian Creole | ht |
| Hausa | ha |
| Hebrew | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Hungarian | hu |
| Icelandic | is |
| Ido | io |
| Igbo | ig |
| Indonesian | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irish | ga |
| Italian | it |
| Japanese | ja |
| Javanese | jv |
| Kalaallisut, Greenlandic | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmiri | ks |
| Kazakh | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kyrgyz | ky |
| Komi | kv |
| Kongo | kg |
| Korean | ko |
| Kurdish | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Latvian (Lettish) | lv |
| Limburgish ( Limburger) | li |
| Lingala | ln |
| Lithuanian | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxembourgish | lb |
| Manx | gv |
| Macedonian | mk |
| Malagasy | mg |
| Malay | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavian | mo |
| Mongolian | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepali | ne |
| Norwegian | no |
| Norwegian bokmål | nb |
| Norwegian nynorsk | nn |
| Nuosu | ii |
| Occitan | oc |
| Ojibwe | oj |
| Old Church Slavonic, Old Bulgarian | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossetian | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persian (Farsi) | fa |
| Polish | pl |
| Portuguese | pt |
| Punjabi (Eastern) | pa |
| Quechua | qu |
| Romansh | rm |
| Romanian | ro |
| Russian | ru |
| Sami | se |
| Samoan | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbian | sr |
| Serbo-Croatian | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Sinhalese | si |
| Siswati | ss |
| Slovak | sk |
| Slovenian | sl |
| Somali | so |
| Southern Ndebele | nr |
| Spanish | es |
| Sundanese | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Swedish | sv |
| Tagalog | tl |
| Tahitian | ty |
| Tajik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thai | th |
| Tibetan | bo |
| Tigrinya | ti |
| Tonga | to |
| Tsonga | ts |
| Turkish | tr |
| Turkmen | tk |
| Twi | tw |
| Uyghur | ug |
| Ukrainian | uk |
| Urdu | ur |
| Uzbek | uz |
| Venda | ve |
| Vietnamese | vi |
| Volapük | vo |
| Wallon | wa |
| Welsh | cy |
| Wolof | wo |
| Western Frisian | fy |
| Xhosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
You can select a language code based on your target location and add it to the webpage.
If you wish to find subtags for regional languages, you can use a Language Subtag Lookup tool.
Enter the primary location code of your target location, and the tool will automatically fetch all the related subtags for that location.
Here is an example:

Does the HTML Lang Attribute Impact Your SEO?
This HTML lang attribute does not impact SEO because major search engines such as Google and Bing do not use this tag to filter search results based on language or location.
Google uses the hreflang tag to determine the location and language of your content.
Here is the syntax of the hreflang tag:
Or
Where refers to English and refers to the United Kingdom. This means the page is for English-speaking users in the United Kingdom.
Similarly, Bing uses the “content-language” meta tag to understand the language of the document.
Here is the syntax of the “content-language” meta tag:
Or
Where refers to English and refers to the United States. This means the page is for English-speaking users in the United States.
Therefore, the HTML lang attribute does not impact SEO. However, you should always use the lang tag because it affects user experience and helps to make your website W3C friendly.
When handling multilingual websites, you should use the hreflang and the content-language tags for Google and Bing, respectively, depending on your target locations and search engines.
Common Scripting Events
A number of attributes that define client-side scripting events are common to most elements. The attribute value is a script—typically a function call or a few short statements—that is executed when the event occurs. The value may contain entities (e.g., ").
The following example features JavaScript code to handle two events of a submit button, giving the user a reminder in the status bar when the mouse moves over the button and clearing the status bar when the mouse moves away. Note that the attribute values are delimited by single quotes since double quotes are used within them.
When an event attribute is used, a default scripting language must be specified for the document by setting the Content-Script-Type HTTP header to the media type of the scripting language. The previous example could use the following META element in the document’s HEAD:
The common event attributes are device-dependent and largely tailored for the graphical user interface. The available events are as follows:
- ONCLICK, when the mouse button is clicked on an element;
- ONDBLCLICK, when the mouse button is double-clicked on an element;
- ONMOUSEDOWN, when the mouse button is pressed over an element;
- ONMOUSEUP, when the mouse button is released over an element;
- ONMOUSEOVER, when the mouse is moved onto an element;
- ONMOUSEMOVE, when the mouse is moved while over an element;
- ONMOUSEOUT, when the mouse is moved away from an element;
- ONKEYPRESS, when a key is pressed and released over an element;
- ONKEYDOWN, when a key is pressed down over an element;
- ONKEYUP, when a key is released over an element.
Атрибуты интернационализации
3 атрибута интернационализации, который доступен для большинств (хотя не вс) элементов XHTML.
- dir
- lang
- xml: lang
Атрибут dir
Атрибут dir позволяет вам показать к браузеру направление в котором текст должен пропустить. Атрибут dir может принять одно из 2 значений, по мере того как вы можете увидеть в таблице которая следовать:
| Значение | Значить |
|---|---|
| ltr | Левая сторона к праву (автоматически принимаемому значению) |
| rtl | Право к левой стороне (для языков как древнееврейские или арабськое которые прочитаны справедливо к левой стороне) |
Пример
<!DOCTYPE html> <html dir="rtl"> <head> <title>Display Directions</title> </head> <body> This is how IE 5 renders right-to-left directed text. </body> </html>
Это даст следующий:
This is how IE 5 renders right-to-left directed text.
Когда атрибут dir использован внутри бирка <html>, он определяет как текст внутри весь документ. При использовании внутри другая бирка, он управляет направление текста для как раз содержания той бирки.
Атрибут lang
Атрибут lang позволяет вам показать главным образом язык используемый в документе, но этот атрибут был сдержан в HTML только для совместимост в обратном направлении с ранними версиями HTML. Этот атрибут был заменен xml: атрибут lang в новых документах XHTML.
Значения атрибута lang стандартные Коды языка 2-характера ISO-639. Проверите Коды языка HTML: ISO 639 для полного списка Кодов языка.
Пример
<!DOCTYPE html> <html lang="en"> <head> <title>English Language Page</title> </head> <body> This page is using English Language </body> </html>
Xml: атрибут lang замена XHTML для атрибута lang. Значение xml: атрибут lang должен быть Кодом страны ISO-639 как упомянуто в предыдущим разделом.
Accessibility
WCAG Success Criterion 3.1.1 requires that a page language is specified in a way which may be ‘programmatically determined’ (i.e. via the attribute).
WCAG Success Criterion 3.1.2 requires that pages with parts in different languages have the languages of those parts specified too. Again, the attribute is the correct mechanism for this.
The purpose of these requirements is primarily to allow assistive technologies such as screen readers to invoke the correct pronunciation.
For example, the language menu on this site (MDN) includes a attribute for each entry:
<div class="dropdown-container language-menu">
<button id="header-language-menu" type="button" class="dropdown-menu-label" aria-haspopup="true" aria-owns="language-menu" aria-label="Current language is English. Choose your preferred language.">English
<span class="dropdown-arrow-down" aria-hidden="true">▼</span>
</button>
<ul id="language-menu" class="dropdown-menu-items right show" aria-expanded="true" role="menu">
<li lang="ca" role="menuitem">
<a href="/ca/docs/Web/HTML/Global_attributes/lang" title="Catalan">
<bdi>Català</bdi>
</a>
</li>
<li lang="de" role="menuitem">
<a href="/de/docs/Web/HTML/Globale_Attribute/lang" title="German">
<bdi>Deutsch</bdi>
</a>
</li>
<li lang="es" role="menuitem">
<a href="/es/docs/Web/HTML/Atributos_Globales/lang" title="Spanish">
<bdi>Español</bdi>
</a>
</li>
<li lang="fr" role="menuitem">
<a href="/fr/docs/Web/HTML/Attributs_universels/lang" title="French">
<bdi>Français</bdi>
</a>
</li>
<li lang="ja" role="menuitem">
<a href="/ja/docs/Web/HTML/Global_attributes/lang" title="Japanese">
<bdi>日本語</bdi>
</a>
</li>
<li lang="ko" role="menuitem">
<a href="/ko/docs/Web/HTML/Global_attributes/lang" title="Korean">
<bdi>한국어</bdi>
</a>
</li>
<li lang="pt-BR" role="menuitem">
<a href="/pt-BR/docs/Web/HTML/Global_attributes/lang" title="Portuguese (Brazilian)">
<bdi>Português (do Brasil)</bdi>
</a>
</li>
<li lang="ru" role="menuitem">
<a href="/ru/docs/Web/HTML/Global_attributes/lang" title="Russian">
<bdi>Русский</bdi>
</a>
</li>
<li lang="uk" role="menuitem">
<a href="/uk/docs/Web/HTML/%D0%97%D0%B0%D0%B3%D0%B0%D0%BB%D1%8C%D0%BD%D1%96_%D0%B0%D1%82%D1%80%D0%B8%D0%B1%D1%83%D1%82%D0%B8/lang" title="Ukrainian">
<bdi>Українська</bdi>
</a>
</li>
<li lang="zh-CN" role="menuitem">
<a href="/zh-CN/docs/Web/HTML/Global_attributes/lang" title="Chinese (Simplified)">
<bdi>中文 (简体)</bdi>
</a>
</li>
<li>
<a href="/en-US/docs/Web/HTML/Global_attributes/lang$locales" rel="nofollow" id="translations-add">Add a translation</a>
</li>
</ul>
</div>
Languages and ISO codes list
| ISO Code | Name |
|---|---|
| ab | Abkhazian |
| Aa | Afar |
| Af | Afrikaans |
| Sq | Albanian |
| Am | Amharic |
| ar | Arabic |
| an | Aragonese |
| hy | Armenian |
| as | Assamese |
| ay | Aymara |
| az | Azerbaijani |
| ba | Bashkir |
| eu | Basque |
| bn | Bengali(Bangla) |
| dz | Bhutani |
| bh | Bihari |
| bi | Bislama |
| Br | Breton |
| Bg | Bulgarian |
| my | Burmese |
| be | Byelorussian (Belarusian) |
| km | Cambodian |
| ca | Catalan |
| zh | Chinese |
| zh-Hans | Chinese (Simplified) |
| zh-Hant | Chinese (Traditional) |
| co | Corsican |
| hr | Croatian |
| cs | Czech |
| da | Danish |
| nl | Dutch |
| en | English |
| eo | Esperanto |
| et | Estonian |
| fo | Faeroese |
| fa | Farsi |
| fj | Fiji |
| fi | Finnish |
| fr | French |
| Fy | Frisian |
| Gv | Gaelic (Manx) |
| Gd | Gaelic (Scottish) |
| gl | Galician |
| ka | Georgian |
| de | German |
| el | Greek |
| kl | Greenlandic |
| gu | Gujarati |
| gn | Gujarati |
| ht | Haitian Creole |
| ha | Hausa |
| he,iw | Hebrew |
| hi | Hindi |
| hu | Hungarian |
| is | Icelandic |
| io | Ido |
| Id,in | Indonesian |
| ia | Interlingua |
| ie | Interlingue |
| iu | Inuktitut |
| ik | Inupiak |
| ga | Irish |
| it | Italian |
| ja | Japanese |
| jv | Javanese |
| kn | Kannada |
| ks | Kashmiri |
| kk | Kazakh |
| rw | Kinyarwanda(Ruanda) |
| ky | Kirghiz |
| rn | Kirundi(Rundi) |
| ku | Kurdish |
| lo | Laothian |
| la | Latin |
| lv | Latvian(Lettish) |
| li | Limburgish(Limburger) |
| ln | Lingala |
| lt | Lithuanian |
| mk | Macedonian |
| mg | Malagasy |
| ms | Malay |
| ml | Malayalam |
| mt | Maltese |
| mi | Maori |
| mr | Marathi |
| mo | Moldavian |
| mn | Mongolian |
| na | Nauru |
| ne | Nepali |
| no | Norwegian |
| oc | Occitan |
| or | Oriya |
| om | Oromo (Afaan Oromo) |
| ps | Pashto (Pushto) |
| pl | Polish |
| pt | Portuguese |
| pa | punjabi |
| qu | Quechua |
| rm | Rhaeto-Romance |
| ro | Romainan |
| ru | Russian |
| sm | Samoan |
| sg | Sangro |
| sa | Sanskrit |
| sr | Serbian |
| sh | Serbo-Croatian |
| tn | Setswana |
| sn | Shona |
| ii | Sichuan Yi |
| sd | Sindhi |
| si | sinhalese |
| ss | Siswati |
| sk | Slovak |
| sl | Slovenian |
| so | Somali |
| es | Spanish |
| su | Sundanese |
| sw | Swahili(Kiswahili) |
| sv | Swedish |
| tl | Tagalog |
| tg | Tajik |
| ta | Tamil |
| tt | Tatar |
| te | Telugu |
| th | Thai |
| bo | Tibetan |
| ti | Tigrinya |
| to | Tonga |
| ts | Tsonga |
| tr | Turkish |
| tk | Turkmen |
| tw | Twi |
| ug | Uighur |
| uk | Ukrainian |
| uz | Uzbek |
| ur | Uzbek |
| vi | Vietnamese |
| vo | Volapük |
| wa | Wallon |
| cy | Welsh |
| wo | Wolof |
| xh | Xhosa |
| yi,ji | Yiddish |
| yo | Yoruba |
| zu | Zulu |
Previous
Next
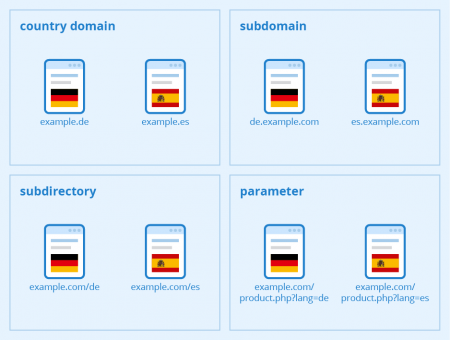
Options for structuring multilingual websites
 Figure: Multilingual websites — Author: Seobility — License: CC BY-SA 4.0
Figure: Multilingual websites — Author: Seobility — License: CC BY-SA 4.0
If a website contains pages and content in different languages, e.g. if a company operates internationally, there are various ways to structure it.
For example, you could purchase a country domain for each country, e.g. example.de, example.es, example.it etc.
Another option would be to host each language version on a subdomain, e.g. de.example.com, es.example.com, it.example.com, and so on.
Alternatively, you can create a subdirectory for each language, with the major version of the site remaining in the root directory, e.g. example.com/es/ or example.com/it/.
For dynamic pages, it is also possible to add a lang parameter for the respective language to the URL, e.g. example.com/products.php?lang=es.
HTML атрибуты
Ниже приведен алфавитный список некоторых атрибутов, часто используемых в HTML:
| Атрибут | Описание |
|---|---|
| alt | Задает альтернативный текст для изображения |
| disabled | Указывает, что входной элемент должен быть отключен |
| href | Задает URL — адрес (web address) — (web address) , для ссылки |
| id | Указывает уникальный идентификатор для элемента |
| src | Задает URL — адрес (web address) — (web address) для изображения |
| style | Определяет стиль CSS инлайн для элемента |
| title | Определяет дополнительную информацию об элементе (displayed as a tool tip) в (displayed as a tool tip) |
Полный список всех атрибутов для каждого элемента HTML, занесенный в нашем: Tag Reference HTML .
❮ Предыдущая Следующая Глава ❯
What is the «content-language» Meta Tag?
The «content-language» tag is a meta tag in the <head> of an HTML document that states the language and country of that a page ‘s content is most relevant for.
The tag looks like this:
<meta http-equiv=»content-language» content=»»>
The content attribute is where you will define the language and country. So for American English, it would look like this:
<meta http-equiv=»content-language» content=»en-us»>
When setting the language, follow the 2-letter ISO 639 language code, just as you would for the HTML language tag. Language should be followed by the country ‘s ISO 3166 code.
For example:
- French in France: fr-fr
- French in Canada: fr-ca
- French in Belgium: fr-be
- Spanish in Spain: es-es
- Spanish in Mexico: es-mx
While Bing will also take a look at the <html> tag, but places a priority on the <meta> tag.
Internationalization Attributes
LANG
The LANG attribute specifies the language of an element’s attribute values and its content, including all contained elements that do not specify their own LANG attribute. While the LANG attribute is not widely supported, its use may help search engines index a document by its language while allowing speech synthesizers to use language-dependent pronunciation rules. As well, visual browsers can use the language’s proper quotation marks when rendering the Q element.
The attribute value is case-insensitive, and should be specified according to RFC 1766; examples include en for English, en-US for American English, and ja for Japanese. Whitespace is not allowed in the language code.
Use of the LANG attribute also allows authors to easily change the style of text depending on the language. For example, a bilingual document may have one language in italics if rendered visually or a different voice if rendered aurally. The HTML of such a document might be as follows:
A document’s primary language may be set using the LANG attribute on the HTML element, or, alternatively, by using the Content-Language HTTP header.
DIR
The DIR attribute specifies the directionality of text—left-to-right (DIR=ltr, the default) or right-to-left (DIR=rtl). Characters in Unicode are assigned a directionality, left-to-right or right-to-left, to allow the text to be rendered properly. For example, while English characters are presented left-to-right, Hebrew characters are presented right-to-left.
Unicode defines a bidirectional algorithm that must be applied whenever a document contains right-to-left characters. While this algorithm usually gives the proper presentation, some situations leave directionally neutral text and require the DIR attribute to specify the base directionality.
Text is often directionally neutral when there are multiple embeddings of content with a different directionality. For example, an English sentence that contains a Hebrew phrase that contains an English quotation would require the DIR attribute to define the directionality of the Hebrew phrase. The Hebrew phrase, including the English quotation, should be contained within a SPAN element with DIR=rtl.
Related Searches to lang Attribute in html
html5 lang attributehtml lang en-auhtml lang multiple languagesfour attributes of languagehtml lang attribute seoattributes of human languagehtml lang attribute englishhtml lang attribute multiple languageshtml attributeshtml tutorialshtml editorhtml codehtml formhtmltutorialhtml colorhtml color codeshtml tablehtml imghtml5html code for websitehtml and csshtml programshtml websitefree html editorhtml5 tutorialwysiwyg html editorhtml tutorial pdfhtml converterphp tutorialhtml examplehtml tutorialcss tutorialhtml csshtml tagshtml basicscode htmlhtml onlinehtml mailtohtml langhtml tags list

























