The Anchor Element
The anchor element tag is the letter “a” surrounded by angle brackets like this: . Both the opening and closing attributes are required, and all of the content between the tags makes up the anchor source.
While the examples above will produce anchor elements they aren’t of much use since we haven’t included any additional instructions. Right now these anchor elements link to nothing. To link a source anchor to a destination anchor, we need to apply some additional attributes to the anchor element.
In this short tutorial we’ll cover the attributes you can use to add a destination anchor to your hyperlinks, tell the browser what to do with the link, and add semantic meaning to anchor elements for browsers and web crawlers to use.
Problem Solving Rel Attributes
Rel=Canonical
In 2009 the big three search engines announced support for this particular tag which solves a common problem for many webmasters and for search engines trying to “treat” this problem accordingly and that problem being duplicate or substantially similar content.
Duplicate or substantially similar content is a problem for search engines in that:
- It’s hard to work out the intended “original” or authority source
- Can lead to unnecessary pages (and use of resource) in the index
Its a problem for webmasters in that:
- It can lead to equity dilution if other sites link to duplicated pages
- It can mean that your pages are not getting indexed if a search engine thinks they are the same/not offering enough differentiation to warrant indexing
- It can be a huge waste of crawl budget say if for example your CMS generates query URLs
- It can cause ranking issues if a query or otherwise duplicate but peripheral URL (e.g. paginated URL) usurps the preferred target page
However duplicate or substantially similar URLs can occur for all kinds of common reasons such as:
- Legacy build, migration of otherwise CMS issues can often lead to you having multiple versions of a home URL e.g. http://anysite.com versus http://anysite.com/html
- Query URLs or URLs that contain appended parameters that might track (for example) how a visitor has arrived at a site
- Ecommerce sites may carry many, many versions of products that differ just a tiny bit from page to page e.g. 10mm wood screws, versus 12 mm wood screws
The canonical tag allows you to tell the search engines which of the set is the intended; the preferred above all others, however it can cause a lot of harm if implemented incorrectly or used to treat symptoms when perhaps another solution would treat cause. If you think that some of the issues described above are in play for your site and you want to dig into implementing and understanding rel=canonical then I’d recommend starting here, checking here (point 3) and also here.
Rel=Prev/Next
In something of a follow-on from the previous; rel=prev (or rel=next) are perfect for paginated component URLs and help solve the duplicate (or substantially similar) content issues that can arise from pagination issues. I don’t want to re-invent the wheel here as we already have a fantastic post on State of Search which rounds up some of the leading experts speaking about this issue, usage of rel=prev and next and how this interplays with rel=canonical, so I’m simply going to tell you that you must read this piece.
Rel=Alternate
Can be used to link to an alternate version such as a printer friendly page, however more topical and useful for international SEO is using rel=alternate in conjunction with hreflang.
Using this markup you can tell Google that you know there are multiple versions of what is mostly the same page BUT are targeting different countries. Either because they are in different languages or the same language but with slight colloquial differences e.g. American English or that there are functional differences such as currency and payment method. Essentially the pages may look the same or substantially similar but there is a good reason both should be indexed and shown to their intended and geographic market.
We’ve done a lot of work and research recently at my company on implementing this and some of this was quite a trial by fire, so do save some time by reading our case study there and using the tool we created to help generate hreflang sitemaps.
Need to know rel attributes
Rel=nofollow
First out of the starter gates is rel=nofollow, which is actually a bit of a misnomer as it doesn’t always mean a search engine will not follow a link but is more of a concern from an SEO perspective as this attribute prevents the flow of equity/authority from the linking page to that linked target; such equity being PageRank which is a Google algorithm. If you’re unfamiliar with PageRank then this video by Google head of webspam is a good place to start.
It’s perfectly reasonable to wonder why we might need such an attribute as doesn’t this seem counter-intuitive to the spirit of the web and link based ranking? Perhaps so, but like most rel attributes rel=nofollow was introduced to solve a problem or at least disincentive a practise that was becoming problematic; that being the issue of comment spam.
You can use rel=nofollow when linking to sites that you may not trust, or perhaps if you have comment functionality on your blog you could consider setting this as a preference to discourage comment spam and because you can’t really legislate for the quality and validity of the sites’ of commenters. Indeed some blog platforms may have this as a default setting when comment facilities are on. It is your choice as a webmaster though if you choose to use this!
One situation that you would be wise to be aware of and consider the use of rel=nofollow is in commercial content that contains a link to any of your documents. According to Google guidelines paid links should use the rel=nofollow attribute to prevent the flow of PageRank. Whilst it’s not my place to police the internet I’d advise anyone to be aware of the major search engines’ stance on paid links and how the nofollow attribute should be used.
Пример использования
<link>
HTML 5 - <link rel = "stylesheet" href = "css/styles.css"> HTML 4.01 - <link rel = "stylesheet" type = "text/css" href = "css/styles.css"> XHTML - <link rel = "stylesheet" type = "text/css" href = "css/styles.css">
Для всех типов документов необходимы два атрибута:
- rel = «stylesheet» — указывает тип ссылки (в нашем случае таблица стилей).
- href — задает URL-адрес местонахождения внешнего CSS-файла (принцип действия аналогичен атрибуту src тега <img> ).
При необходимости можно добавить несколько таблиц стилей, используя несколько тегов <link>, которые ссылаются на различные таблицы стилей.
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера — цвет всех элементов черный, а цвет заднего фона белый).
Для просмотра страниц пользователями мы установим следующие CSS стили (файл tag_link.css), которые свяжем с документом, используя элемент <link>:
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */
p {color: red;} /* устанавливаем цвет элемента - красный */
body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
Следующие CSS стили мы будем использовать при печати и предварительном просмотре страницы, вынесем их тоже в отдельный файл CSS (файл tag_link_print.css) и свяжем с документом, используя элемент <link>, а именно:
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */
body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
Теперь полный пример:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута media HTML тега <style></title> <link rel = "stylesheet" href = "../tag_link.css"> <link media = "print" rel = "stylesheet" href = "../tag_link_print.css"> </head> <body> <h2>Утконос</h2> <p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p> </body> </html>
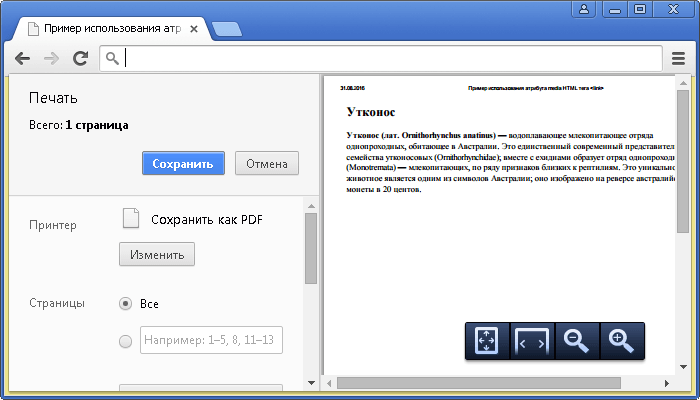
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы (стили, которые мы установили для печати):

Пример использования атрибута media HTML тега link (таблицы стилей для конкретных типов устройств).
Поддерживаемые значения атрибута hreflang
Значение атрибута hreflang определяет язык (chinese формате ISO 639-1) и, опционально, регион (в формате ISO 3166-1) страницы в качестве альтернативного URL.
Например:
- de: материалы на немецком языке, независимо от региона;
- en-GB: материалы на английском языке, для пользователей из Великобритании;
- de-ES: материалы на немецком языке, для пользователей из Испании.
Система письма определяется по стране. Например, использование кода zh-TW вызовет автоматический выбор китайского письма (в данном случае традиционного). Конкретную систему письма вы также можете определить самостоятельно с помощью кодов ISO 15924.
Существует также возможность ввода комбинации, обозначающих систему письма и региона.
Атрибуты
- href:
- Указывает месторасположение (URL) внешнего файла (путь к файлу может быть указан с помощью абсолютного или относительного адреса).
- hreflang:
- Указывает двухбуквенный код языка, определяющий язык документа, на который ведет ссылка. Атрибут используется только совместно с атрибутом .
- media:
- Определяет под какие устройства оптимизирован файл. Главным образом он используется с файлами таблиц стилей, для определения различных стилей под разные типы носителей. Атрибут может принимать сразу несколько значений, разделяемых между собой пробелами.
- rel:
- Указывает связь между текущим документом и документом, на который ведет ссылка.
- alternate — ссылка на альтернативную версию документа (то есть страницы для печати, перевод или зеркало).
- author — определяет ссылку страницу об авторе документа или на страницу с контактными данными автора.
-
canonical — позволяет пометить страницы с дублирующимся контентом, это значит что все страницы, имеющие одинаковое содержимое должны содержать тег с атрибутом .
Атрибут , в этом случае, должен содержать ссылку на страницу с идентичным содержимым, которую поисковые системы должны считать основной:<link rel="canonical" href="httр://www.puzzleweb/html/tag_p.php">
- first — указывает ссылку, ведущую на первый документ из последовательности документов.
- help — ссылка на документ со справкой.
- icon — определяет путь к иконке, которая будет использована для текущего документа.
- last — указывает ссылку, ведущую на последний документ в последовательности документов.
- licence — ссылка на сведения об авторских правах для документа.
- next — указывает, что этот документ является частью серии, и что ссылка будет вести на следующий документ в этой серии.
- prefetch — указывает, что следует заранее кэшировать файл, на который ведет ссылка.
- prev — указывает, что этот документ является частью серии, и что ссылка ведет на предыдущий документ в этой серии.
- search — ссылка на поиск для документа.
- stylesheet — определяет внешний файл, который будет использоваться в качестве таблицы стилей для данного документа.
- sizes:
- Указывает размер иконок для визуального отображения. Атрибут используется только совместно с , может принимать следующий значения:
-
ширинаXвысота — определяет список размеров, разделенных пробелами, каждый размер должен быть в формате — ширинаxвысота (размеры иконки определяются в пикселях), пример:
<link rel="icon" href="favicon.png" sizes="16x16 32x32" type="image/png">
- any — иконка может масштабироваться до любого размера.
-
ширинаXвысота — определяет список размеров, разделенных пробелами, каждый размер должен быть в формате — ширинаxвысота (размеры иконки определяются в пикселях), пример:
- type:
- Указывает MIME-тип (спецификация форматирования сообщений и кодирования информации для передачи по интернету) документа, на который ведет ссылка, используется только совместно с атрибутом .
Тег так же поддерживает Глобальные атрибуты
How could SEO professionals have known rel=prev/next didn’t work?
When Google confirmed that they hadn’t backed rel=prev/next in years, one of the very first questions that arose from SEO professionals was, “Why did technical SEOs not know this?”
The quick answer is that there was no way of knowing. We would not have known if Google hadn’t already informed us.
If the pagination worked, Google would combine commands for the set of pages. Although they would typically show the first page in the series, they also would swap which page was being shown if the search terms contained a more meaningful page from the set. If the pagination didn’t work, the very same thing would happen as that’s how Google works—it displays the most appropriate page for the query.
Техническая реализация
Есть три способа: элемент link в заголовке страницы, HTTP-заголовки, файл Sitemap.
1) Элементы link в заголовке страницы
Для этого в раздел <head> каждой страницы добавляется подобный код:
Поскольку каждая версия должна быть связана со всеми другими версиями, такие реализации в программном коде могут быть достаточно объемными и привести к сложностям по части производительности.
Если у вас 20 языков, выбор элементов link в HTML приведет к добавлению 20 элементов link на каждую страницу, как показано выше. А это дополнительные 1.5KB к загрузке страницы, которые ни один пользователь никогда использовать не будет, но ему придется ждать загрузки этих данных. В довершение этого, ваша CMS должна будет совершить несколько обращений к базе данных, для генерации всех этих ссылок. Такой подход предназначен исключительно для поисковых систем и не рекомендуется для крупных сайтов.
2) HTTP-заголовки
Второй способ реализации hreflang — посредством HTTP-заголовков. HTTP-заголовки — это решение для всех ваших PDF и остального контента (за исключением HTML), который необходимо оптимизировать. Элементы link функционируют хорошо для документов HTML, но не для другого типа контента. HTTP-заголовки выглядят примерно так:
Проблема большого количества HTTP-заголовков — та же, что и проблема элементов link в <head>: увеличение веса при каждом запросе.
3) Файл Sitemap
Используется атрибут xhtml:link в XML-файлах Sitemap, чтобы добавить аннотацию каждому URL. Все работает так, как и в случае с элементами link в заголовке страницы. Файл Sitemap — это еще более усложненный вариант. Такая разметка применяется лишь для одного URL с двумя другими языками:
Как можно видеть, присутствует URL, ссылающийся сам на себя в качестве третьего URL и указывающий на то, что специфический URL предназначен для en-gb; указываются два других языка. Теперь оба других URL также должны присутствовать в файле Sitemap:
Как можно видеть, по сути, меняются лишь URL в элементе <loc>, поскольку все должно быть одинаковым. Таким образом, у каждого URL есть атрибут hreflang, ведущий на ту же ссылку, и обратные ссылки на соответствующие URL.
Преимущество XML sitemap в том, что нет необходимости увеличивать вес страницы и не требуется слишком много обращений к базе данных.
Еще одно преимущество: изменить XML sitemap обычно намного проще, чем менять все страницы на сайте. Отсутствует затяжной процесс подтверждения, к тому же вы получаете непосредственный доступ к файлу XML sitemap.
Where do you add the function to change the rel attribute to automatic?
We have several methods for adding filters and hooks to our WordPress site:
- we can add the function in the file functions.php;
- we can use the code snippets plugin.
Let’s see how.
Add the function in the functions.php file
We can add the filter directly to the theme’s functions.php file, like so:

It is important to make sure that you are going to edit the child theme ‘s functions.php file and never make changes directly to the parent theme files.
If we made changes directly to the parent theme, these changes would be lost when we update the theme.
To edit the file, you can use the cPanel file manager or an FTP client such as FileZilla or Cyberduck.
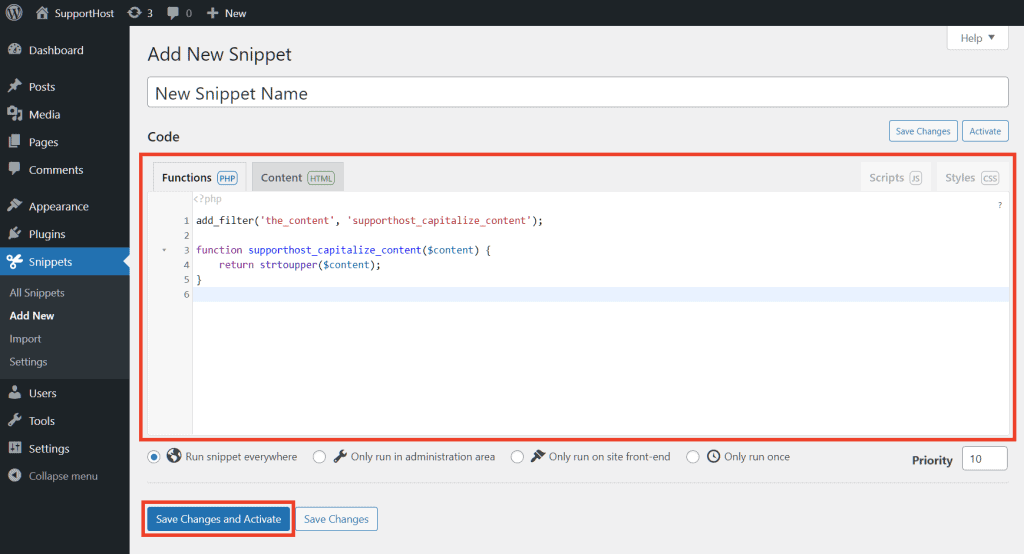
In the example above we have added a function to the functions.php file of the child theme that transforms all the content of the post to uppercase. We will return to that shortly when we talk about the filter .
Use the code snippet plugin
We can add the function without directly editing the functions.php file, but doing it through a WordPress plugin.
The process is very simple.
We install and activate the Code Snippets plugin.

Let’s go to Snippets > Add New to be able to create a new filter.

At this point we just need to fill in the fields indicated:
- we enter a title for our filter;
- let’s add the code in the functions php field.
Finally, click on the Save changes and activate button.

In this case we used the same example filter as before, which we are now going to see in detail and which allows us to understand what the filter is for .
Conclusion
There are several cases where we may need to add a rel attribute to all links in WordPress. We can use this system in all cases where we cannot or do not want to go to manage the attributes manually, but we want to change them automatically.
Please note that we are not editing the code of our post in the database, but we are filtering the content and changing the links before showing the page to the customer. If we deactivate the filter, the links lose the rel attributes we have set.
As you have seen, we can modify the code to adapt it to our needs. For example, you can add rel nofollow and sponsored attributes to all external links.
Have you ever found yourself in a position where you want to add rel attributes to all links? Please let us know if this tutorial was helpful to you or if you have any concerns about it.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Ссылочные атрибуты sponsored и ugc
В дополнение к измененным правилам обработки nofollow Google ввел два совершенно новых атрибута — rel=”sponsored” и rel=”ugc”. Вместе с первым они образуют общую связку метатегов, цель которых — помочь поисковой системе еще точнее определять характер ссылок, лучше ранжировать сайты и противодействовать SEO-манипуляциям.
Атрибут rel=”sponsored”. Предназначен для разметки коммерческих ссылок, размещенных на сайте на платной основе. Эти метки рекомендуют проставлять не только в ссылках с откровенно коммерческим характером, но и всех других линках, за размещение которых владелец сайта получил деньги.
Для всех других ссылок, по которым не желательна передача статического веса, используют старый rel=”nofollow”
Важно понимать, что все три атрибута расцениваются поисковыми краулерами исключительно как рекомендация
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными
документами. Этот элемент имеет следующие атрибуты:
Наиболее важным атрибутом является :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html,
на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph1">Параграф 1</a> | <a href="#paragraph2">Параграф 2</a> | <a href="#paragraph3">Параграф 3</a> <h2 id="paragraph1">Параграф 1</h2> <p>Содержание параграфа 1</p> <h2 id="paragraph2">Параграф 2</h2> <p>Содержание параграфа 2</p> <h2 id="paragraph3">Параграф 3</h2> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h2.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить
это действие. Атрибут target может принимать следующие значения:
- : открытие html-документа в новом окне или вкладке браузера
- : открытие html-документа в том же фрейме (или окне)
- : открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме
- : открытие html-документа на все окно браузера
- : открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях. применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
указывает на состояние ссылки, по которой уже был осуществлен переход.
указывает на состояние ссылки, на которую навели указатель мыши.
указывает на ссылку в нажатом состоянии.
Стиль устанавливает цвет ссылки. А стиль устанавливает подчеркивание: если значение , то ссылка поддчеркнута,
если , то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента элемент , можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
НазадВперед
4. Ссылки: «dofollow» «nofollow».
По умолчанию все ссылки это ссылки «dofollow», если не были изменены, чтобы быть ссылками «nofollow» вручную или автоматически изменены настройками веб-сайта. Поисковые системы следуют по ссылкам «dofollow». Другими словами, продолжают сканировать другие страницы, которые обнаруживают по стандартным ссылкам.Ссылки «dofollow» передают то, что сообщество SEO называет «ссылочным соком». Ссылки — это голос за качество. Узнав, с какими веб-страницами часто связаны веб-сайты, поисковые системы определяет, насколько высоко веб-сайты должны занимать место в результатах поиска. Ссылки лишь одним из многих факторов рейтинга. Напротив, ссылки «nofollow» содержат часть кода, который просит поисковые системы не сканировать или считать голосами качества. Иногда не можете поручиться за все ссылки на сайте, особенно если предоставлены пользователем или ссылки на рекламу.Жирным шрифтом показано, как выглядит реализация «nofollow» в HTML
<a rel="nofollow" href="https://saitsamy.blogspot.com">great seo tools</a>
Значение «dofollow» — это просто дескриптор, поскольку значение «dofollow» для атрибута rel не существует в HTML. Таким образом, ссылки «dofollow» технически любые ссылки, которые не имеют атрибута rel со значением «nofollow».Вот пример того, как выглядит ссылка «dofollow» в HTML
<a href="https://saitsamy.blogspot.com">great seo tools</a>
«noreferrer» Ничего не делаете при создании новой ссылки, чтобы сделать ее ссылкой «dofollow», если только настройки веб-сайта не изменяют код, который добавляете.
Выбор архитектурной реализации
Допустим, есть три типа страниц:
- На немецком
- На немецком, для Австрии
- На немецком, для Швейцарии
Для их реализации можно выбрать три варианта hreflang:
- de-de для немецкоговорящей аудитории Германии
- de-at для немецкоговорящей аудитории Австрии
- de-ch для немецкоговорящей аудитории Швейцарии
Но какой из трех этих вариантов Google должен показывать пользователям, которые вписывают поисковые запросы на немецком в Бельгии? Первая страница, вероятнее всего, окажется наиболее уместной. Чтобы удостовериться в том, что каждый пользователь, который что-либо ищет на немецком и при этом не относится к категории de-at или de-ch, увидит нужную ему страницу — измените атрибут hreflang на de.
В большинстве случаев будет достаточно только лишь указать язык.
Стоит помнить, что при создании подобного набора ссылок, выигрышной чаще всего оказывается наиболее специфичная. Порядок сканирования ссылок поисковой системой значения не имеет.
FAQs
1. Why are search results disregarding my pagination characteristics?
The rel=”next” and rel=”prev” qualities are signals as opposed to directives. Although search results are not needed to adhere to your description of pagination characteristics, they generally do.
3. Will search engine results in index my paginated pages?
Yes, but they will not usually appear in search engine result pages because search results typically bring back the first page in the series. However if one of the paginated pages contains unique content, that page may also rank in search engine results.
4. Can I use the HTTP header to define the rel=”next” and rel=”prev” attributes?
While the 2011 article on Google’s Webmaster Forum(opens in a new tab) claims it still does, it is not widely practiced.
6. Should my paginated pages be included in my XML sitemap?
No. We think that only pages that you just want to rank with must be included in your XML sitemap. Your paginated pages, for most cases, do not fit into that category. The only exception to this rule is when you choose to install pagination with a View All page rather than using the rel=”next” and rel=”prev” attributes. Your XML sitemap must include View All pages.
The rel attribute
This attribute sets the relationship of the current document to the linked one. The attribute values can be as follows:
- alternate — an alternative version of the document.
- author- reference to the author of the document or article.
- bookmark — a permanent link to be used for bookmarks.
- nofollow — links to an unendorsed document (this instructs the search engines that the crawler should not follow that link).
No follow value
If you want to create a nofollow link, use rel=»nofollow». This informs search engines that you don’t support the content at the other end of the link. The nofollow attribute value is generally used on paid links and advertising. Sometimes the unfollow is considered to be a tag or attribute, but in fact, it’s a value of the rel attribute.
The Most Important Anchor Attributes
There are three anchor attributes you need to know to create functional hyperlinks. These attributes are , , and .
Specify a Hyperlink Target:
The hypertext reference, or , attribute is used to specify a target or destination for the anchor element. It is most commonly used to define a URL where the anchor element should link to.
An can do a lot more than just link to another website.
- It can be used to link directly to any element on a web page that has been assigned an .
- It can be used to link to a resource using a protocol other than http.
- It can be used to run a script.
The following HTML includes examples of all three of these actions:
In the box below you’ll see that HTML as it renders in the browser. Try each link to see what happens.
links back to the heading of this section of the tutorial by linking to an we assigned to that heading element.
Lastly, if you click the link below a complimentary JavaScript alert window will appear. Click the link to see what happens.
The element is pretty easy to use, but we can get a lot more mileage out of our anchor elements by getting to know the attribute.
Specify a Location to Open the Link:
The answer to this conundrum is the attribute paired with the value.
When we add the attribute and attribute to our link we tell the visitors browser to open the link in a new (blank) browser tab or window. If we render that code in the browser, when a visitor clicks the link it will open in a new tab.
We’d love for you to with us!
Specify a Resource to Download:
Links are also used to tell a browser to start downloading a file. The attribute is used to identify a link that should initiate a download and the value assigned to the attribute is the name of the file to be downloaded.
The attribute also comes into play when setting up an anchor element that initiates a download. While the attribute names the file, the attribute points to the location where the file is hosted.
Here’s an example of how a download-initiating anchor element would look:
If the in the example above pointed to a real file, when the download was complete the downloaded file would be called Example_File.ext where .ext would be the format of the file that was downloaded. It isn’t necessary to include the file type extension in the value assigned to the attribute. The file extension will be automatically identified when the browser downloads the file, and automatically appended to the downloaded file name.
Комбинация hreflang и rel=canonical
rel=»canonical»
Атрибуты rel=»alternate» hreflang=»x» и rel=»canonical» могут и должны использоваться в комбинации. У каждого языка должна быть ссылка rel=»canonical», указывающая на этот же URL. В случае с главной страницей сайта example.com, это будет выглядеть так:
На странице en-gb, помимо канонического URL, мало что изменится:
Не делайте ошибку, устанавливая канонический URL для страницы en-gb как http://example.com/, поскольку это все испортит
Очень важно, чтобы ссылки hreflang указывали на каноническую версию каждого URL. Эти системы должны функционировать в тандеме
Основы технической реализации
Вне зависимости от избранного типа реализации, существуют три базовых правила.
1) Валидация атрибутов hreflang
Атрибут hreflang должен содержать информацию о языка, опционально дополненную информацией о регионе. Атрибут языка должен соответствовать формату ISO 639-1 (двухбуквенный код).
Неправильные региональные коды. Google может справиться с некоторыми распространенными ошибками в региональных кодах. К примеру, en-uk и en-gb. Однако en-eu не сработает, т.к. eu не определяет страну.
Указание региона является опциональным, и должно быть в формате ISO 3166-1 Alpha 2. Более того, это должен быть официально существующий элемент. Здесь часто допускаются ошибки: неверный код региона — весьма распространенная проблема. Используйте связанные списки в Википедии, для проверки избранных регионов и языковых кодов.
2) Обратные ссылки
Второе базовое правило касается обратных ссылок. Независимо от избранной реализации, каждому URL необходимы обратные ссылки на любой другой URL (ссылки должны вести на канонические версии). Чем больше у вас языков, тем больше вы можете склоняться к тому, чтобы ограничить эти обратные ссылки: но этого делать не стоит, т.к. в противном случае атрибуты могут быть определены неверно. Если у вас 80 языков, тогда у будет и 80 hreflang ссылок для 80 URL.
3) Ссылка hreflang на саму себя
Третье и последнее основное правило. Поначалу создание ссылки hreflang на текущую страницу может показаться довольно сложным, как, впрочем, и обратной ссылки. Но, как бы то ни было, это непременное условие.
What is a rel?
attributes are always used together with the attribute and allow us to define links.
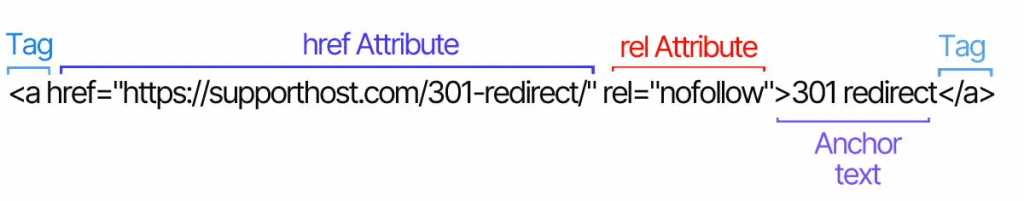
Each link is indicated using the <a> tag and has a structure like this:
 Here the structure of the <a> tag used for links is shown. In this example, a rel nofollow attribute has been inserted.
Here the structure of the <a> tag used for links is shown. In this example, a rel nofollow attribute has been inserted.
The attribute is followed by the link, the destination URL.
The attribute is optional and allows us to indicate what relationship there must be between the source page (the one containing the link) and the landing page (the one containing the URL).
The anchor text is the anchor text that is the text that will be shown and on which you can click to reach the URL.
7. Вывод.
Когда все три атрибута используются должным образом, это делает конфиденциальность владельцев сайта недоступной для общественности. Кроме того, владельцы сайтов стараются не предоставлять достоверность ненадежным веб-страницам.В двух словах:
- атрибут «noindex» указывает ботам не индексировать определенную веб-страницу;
- «disallow» используется для инструктирования ботов не индексировать веб-страницу (ы), папку (и) или весь сайт.
- rel=»noopener», который вы используете на всех ссылках, открывающихся на новых вкладках с помощью target = «_blank». Это может повлиять на безопасность, если не используете значение «noopener» в ссылках, открывающихся на новых вкладках. Злоумышленник может использовать объект window.opener для изменения содержимого и местоположения исходной страницы.
- rel=»noreferrer« может служить той же цели, что и «noopener», особенно в старых браузерах. Следовательно, имеет смысл использовать их обоих. Кроме того, «noreferrer« может влиять на вашу аналитику и сообщать о трафике как о прямом, а не о реферальном.
- rel=»nofollow» сообщит поисковым системам, что они не должны передавать сок ссылок на связанную страницу, и не пропускать PageRank. Вы можете рассматривать его как значение, которое используется, когда хотите сослаться на какую-то другую страницу, но без «одобрения». Это единственное значение в этом списке, которое оказывает ощутимое влияние на усилия SEO.
В целях SEO-рейтинга необходимо заблокировать любую страницу или ссылку без ценной информации для вашей целевой аудитории. Отображение страниц без значений учитывает общий рейтинг сайта.
Наконец, если не знаете, как работают эти теги и файл, обратитесь за помощью к специалисту. 




























