Ссылка, запускающая JavaScript
Просто используйте протокол : для запуска URI как JavaScript-кода вместо того, чтобы открывать его как обычную ссылку:
Вы также можете добиться того же, используя атрибут onclick:
Строка необходима, чтобы ваша страница не прокручивалась вверх, при переходе на ссылке . Обязательно введите весь код до этой строчки, т.к. она прекратит выполнение остального кода.
Также можно использовать восклицательный знак после знака решетки, чтобы страница не прокручивалась вверх. Это работает, потому что ссылка на любой недопустимый якорь приведет к тому, что страница не будет прокручиваться, так как браузер не может найти элемент, на который он ссылается (элемент с ). Вообще вы можете использовать любой недопустимый якорь (например, #scrollsNowhere) для достижения такого же эффекта. В этом случае строка не требуется:
Ответ наверняка нет. Выполнение JavaScript внутри строки с таким элементом, как приведенный выше, является довольно плохой практикой. Подумайте об использовании чистых JavaScript-решений, которые ищут элемент на странице и привязывают к нему функцию, прослушивайте события.
Также подумайте, не является ли этот элемент является кнопкой вместо ссылки? Если это так, вы должны использовать элемент .
Ссылка на якорь
Якоря (закладки) используются для перехода к определенным элементам на странице HTML. Тег может указывать на любой элемент с атрибутом . Подробнее об идентификаторах читайте в документации по классам и идентификаторам. Якоря в основном используются для перехода к подразделу страницы и используются в сочетании с заголовками.
В HTML5 вместо устаревшего атрибута для определения якоря требуется указывать атрибут .
Предположим, вы создали страницу (page1.html) с несколькими темами:
Так как есть несколько разделов, вы можете создать оглавление в верхней части страницы с быстрыми ссылками к определенным разделам.
Если вы добавите атрибут своим темам, вы можете ссылаться на них:
Теперь вы можете использовать якорь в своем оглавлении:
Эти якоря также привязаны к веб-странице, на которой они находятся (page1.html). Таким образом, вы можете связывать одну страницу с якорем на другой странице.
Использование атрибута target для открытия ссылки в новом окне
Что такое атрибут target и как он поможет в использовании ссылок в HTML? Атрибут target устанавливает контекст открытия ссылки, т.е. определяет в каком окне или на какой вкладке будет открыта ссылка. Если атрибут target не установлен, ссылка будет открыта в том же окне/вкладке, где находится сайт.
Значения атрибута target
Атрибут target может принимать следующие значения:
- _blank — ссылка будет открыта в новом окне/вкладке
- _parent — ссылка будет открыта в родительском окне/вкладке
- _self — ссылка будет открыта в том же окне/вкладке, где находится сайт
- _top — ссылка будет открыта в полном окне браузера
- название окна/вкладки — ссылка будет открыта в определенном окне/вкладке
Пример использования атрибута target
Чтобы открыть ссылку в новом окне/вкладке, нужно использовать значение _blank:
Чтобы открыть ссылку в определенном окне/вкладке, нужно указать название окна/вкладки:
В данном случае, при нажатии на ссылку, она будет открыта в окне/вкладке с названием «mywindow».
Creating Links in HTML
A link or hyperlink is a connection from one web resource to another. Links allow users to move seamlessly from one page to another, on any server anywhere in the world.
A link has two ends, called anchors. The link starts at the source anchor and points to the destination anchor, which may be any web resource, for example, an image, an audio or video clip, a PDF file, an HTML document or an element within the document itself, and so on.
By default, links will appear as follows in most of the browsers:
- An unvisited link is underlined and blue.
- A visited link is underlined and purple.
- An active link is underlined and red.
However, you can overwrite this using CSS. Learn more about styling links.
Добавление ссылки на изображение
Синтаксис
Для добавления ссылки на изображение нужно использовать тег с атрибутом , который задает адрес файла изображения.
Вместо нужно указать описание изображения, которое появится вместо изображения в случаях, когда оно недоступно для просмотра. Например:
Примеры
Пример добавления ссылки на изображение:
Данный код создаст изображение и добавит на него ссылку, которая будет вести на файл изображения по адресу .
Если вам нужно добавить несколько ссылок на одно изображение, то можно использовать несколько тегов вокруг одного тега . Например:
Данный код создаст изображение, которое будет являться ссылкой на файл изображения по адресу , а при нажатии на изображение будет открываться страница .
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
-
1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
PHP
<div class=»link»>
<a class=»link» href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>1
2
3<div class=»link»>
<aclass=»link»href=» //impuls-web.ru «target=»_blank»>Подробнее<a>
<div>
CSS-код ссылки:
PHP
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.linka{
displayblock;
width100px;
marginauto;
padding10px20px;
background#58B159;
color#fff!important;
text-decorationnone;
font-size18px;
}
.linkahover{
color#fff!important;
text-decorationnone!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
-
2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Размещение ссылки на HTML-элемент
Использование тега
Одним из основных способов размещения ссылки на HTML-элемент является использование тега . Для этого необходимо указать значение атрибута href. Например:
<a href=»https://example.com»>Ссылка на сайт</a>
В данном случае ссылка будет вести на сайт example.com.
Открытие ссылки в новой вкладке
Для того чтобы ссылка открывалась в новой вкладке, необходимо использовать атрибут target со значением «_blank». Пример:
<a href=»https://example.com» target=»_blank»>Ссылка на сайт (откроется в новой вкладке)</a>
Размещение ссылки на HTML-элемент с помощью изображения
Также можно разместить ссылку на HTML-элемент с помощью изображения. Для этого используется тег с вложенным тегом , где в атрибуте src указывается путь к изображению, а в атрибуте href — ссылка. Например:
<a href=»https://example.com»><img src=»image.jpg»></a>
В данном случае при клике на изображение пользователь будет перенаправлен на сайт example.com.
Атрибут target
Значения
В качестве значения используется имя окна или фрейма, заданное атрибутом name . Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие.
_blank Загружает страницу в новое окно браузера. _self Загружает страницу в текущее окно. _parent Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self .
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).
Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.
Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Setting the Targets for Links
The attribute tells the browser where to open the linked document. There are four defined targets, and each target name starts with an underscore() character:
- — Opens the linked document in a new window or tab.
- — Opens the linked document in the parent window.
- — Opens the linked document in the same window or tab as the source document. This is the default, hence it is not necessary to explicitly specify this value.
- — Opens the linked document in the full browser window.
Try out the following example to understand how the link’s target basically works:
Example
Try this code
Tip: If your web page is placed inside an iframe, you can use the on the links to break out of the iframe and show the target page in full browser window.
Готовый виджет кнопки для сайта
Существуют мультикнопки, с помощью которых пользователь может совершить несколько действий. К примеру, одна кнопка дает возможность скачать код цифрового товара, выбрать вариант связи или сделать переход на страницу с акцией.

Подробнее
Какие преимущества можно получить, если добавить код мультикнопки на сайт?
Особенности работы мультикнопки:
Внешний вид мультикнопки:

По желанию можно добавить цвет кнопки, подобрать иконку или установить свое изображение.
Как могут использоваться кнопки?
Опытный программист поможет добавить нужные скрипты при нажатии кнопки. Это могут быть всплывающие окна, разные виджеты и другие объекты, прописанные в JavaScript.
Как было отмечено ранее, кнопки относят к наиболее понятным элементам веб-страниц для пользователей. Их форма и внешний вид сразу подсказывают посетителю сайта, что кнопку можно нажать. Такие элементы интерфейса часто устанавливают для отправки и очистки различных форм. Добавить HTML-код кнопки можно различными способами, но, чтобы обеспечить эффективность такого элемента, следует выбрать оптимальный вариант установки кода.
Откройте ссылки там, где вы хотите их
Когда вы создаете документ, который будет находиться внутри , все ссылки в этом фрейме будут автоматически открываться в этом же фрейме. Но с помощью атрибута ссылки (элемента или элемента) вы можете решить, где должны открываться ваши ссылки.
Вы можете присвоить своим фреймам уникальное имя с атрибутом, а затем указать ссылки на этот фрейм с идентификатором в качестве значения атрибута :
Если вы добавите цель к идентификатору, который не существует в текущем сеансе браузера, откроется ссылка в новом окне браузера с этим именем. После первого раза все ссылки, которые указывают на указанную цель, откроются в том же новом окне.
Но если вы не хотите называть каждое окно или каждый кадр идентификатором, вы все равно можете настроить таргетинг на некоторые конкретные окна, не нуждаясь в именованном окне или кадре. Они называются стандартными целями.
Четыре целевых ключевых слова
Есть четыре целевых ключевых слова, которые не требуют именованного фрейма. Эти ключевые слова позволяют открывать ссылки в определенных областях окна веб-браузера, которые могут не иметь идентификатора, связанного с ними. Это цели, которые распознают веб-браузеры:
Как выбрать названия ваших фреймов
Когда вы создаете веб-страницу с iframes, хорошей идеей будет дать каждому конкретное имя. Это помогает вам вспомнить, для чего они предназначены, и позволяет отправлять ссылки на эти конкретные кадры.
Мне нравится называть свои фреймы для того, для чего они. Например:
Использование HTML-фреймов с целями
HTML5 делает фреймы и наборы фреймов устаревшими, но если вы все еще используете HTML 4.01, вы можете нацеливать определенные фреймы точно так же, как и на фреймы. Вы даете имена фреймов с атрибутом :
Затем, когда ссылка в другом кадре (или окне) имеет ту же цель, ссылка откроется в этом кадре:
Четыре целевых ключевых слова также работают с фреймами. открывается во вложенном фрейме, открывается в том же фрейме, открывается в том же окне, но за пределами набора фреймов, и открывается в новом окне или вкладке (в зависимости от браузера).
Установка цели по умолчанию
Вы также можете установить цель по умолчанию на своих веб-страницах, используя элемент. Вы устанавливаете атрибут на имя iframe (или фрейма в HTML 4.01), в котором вы хотите открыть все ссылки. Вы также можете установить цели по умолчанию для одного из четырех целевых ключевых слов. Вот как написать цель по умолчанию для страницы:
Элемент принадлежит в вашего документа. Это пустой элемент, поэтому в XHTML вы бы включили закрывающую косую черту:
HTML Link Syntax
Links are specified in HTML using the tag.
A link or hyperlink could be a word, group of words, or image.
<a href=»url«>Link text</a>
Anything between the opening tag and the closing tag becomes the part of the link that the user sees and clicks in a browser. Here are some examples of the links:
Example
Try this code
The attribute specifies the target of the link. Its value can be an absolute or relative URL.
An absolute URL is the URL that includes every part of the URL format, such as protocol, host name, and path of the document, e.g., , , etc. While, relative URLs are page-relative paths, e.g., , , and so on. A relative URL never includes the or prefix.
Атрибуты и свойства тега
1. Атрибут target=»параметр», который может принимать следующие значения:
- _blank — открывает страницу в новом окне
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Пример с target
В этом случае мы получим ту же ссылку, что и в первом примере, но перейдя по ней, страница откроется в новом окне.
Чаще всего применяется значение _blank, поскольку он позволяет открывать страницу в новой вкладке. Это удобно для пользователя, поскольку у него остается открытой текущая страница в соседней вкладке.
Пример с подсказкой title
Преобразуется на странице в следующее:
В данном случае подсказка высвечивается стандартным способом. Однако можно также сделать более красивую всплывающую подсказку: как сделать красивую всплывающую подсказку для ссылки »
3. Атрибут class=»название класса» задает класс стиля для ссылки. О классах Вы уже знаете из предыдущего урока (стили в html). Для тега a стили имеют небольшие отличия. Объясню все нюансы на следующем примере.
Пример
Преобразуется на странице в следующее:
как заработать на сайте
Поясню выше описанный пример. Класс, в котором мы описали тег <a> называется list. Давайте разберемся, что значат приписки visited, link и hover.
- a.класс:visited стиль для ссылки, который пользователь уже посетил. Это позволяет пользователю не заходить на одну и ту же страницу дважды, даже если у ссылки на эту страницу будут разные анкоры.
- a.класс:link стиль для тех ссылок, которые ещё не посещал пользователь (можно не указывать приписку «:link», поскольку a.класс — делает то же самое).
- a.класс:hover стиль ссылки при наведении курсора. Обычно для этого стиля делают другой цвет, а также подчеркивание, чтобы дать пользователю понять, что ссылка стала активной.
4. Атрибут rel=»параметр» — определяет отношения между текущим документом и документом, на который ведет ссылка
Этот атрибут носит важное значение для поисковых машин, но браузерами никак не трактуется. Может принимать следующее значения:
Визуально никаких отличий Вы не заметите, однако для поисковых систем эта ссылка не будет передавать вес. Поэтому мой совет для всех: закрывайте все внешние ссылки атрибутом rel=»nofollow», чтобы сохранить вес на Вашем сайте.
4.2. canonical — в случае множества дублей на сайте, указывает главную страницу среди всех дублей
Есть также множество других значений атрибута rel, но они вообще никак не влияют не на внешний вид, ни на поисковые системы, поэтому рассматривать их не вижу смысла.
§ 3. Внутренние ссылки
Для комфортного перемещения по страницам с большим количеством контента используются внутренние ссылки. Именно с их помощью я сделал «Содержание урока» (см. в начале этой страницы). Внутренние ссылки создаются по тому же принципу, что и внешние. Только в значении атрибута href указывается «якорь» ссылки. «Якорь» создаётся атрибутом name:
name=»имя якоря»>текст
Имя «якоря» задаётся произвольно. Тут стоит сказать, что не все браузеры понимают русские имена «якорей», поэтому рекомендую использовать латиницу. Текст между тегами для создания «якоря» не обязателен и, чаще всего, не указывается.
Как я уже сказал выше, в атрибуте href внутренней ссылки вместо адреса указывается имя нужного «якоря» с обязательным символом решётки (#) перед ним. Разберём на примере.
Я создал «якорь» с именем zagolovok и разместил его в коде страницы рядом с заголовком этого урока («Гиперссылки в HTML»). Код «якоря» следующий:
name=»zagolovok»>
HTML-код внутренней ссылки будет выглядеть так:
href=»#zagolovok»>К заголовку
, а в браузере так:
После щелчка по этой ссылке, ты попадёшь к заголовку этого урока.
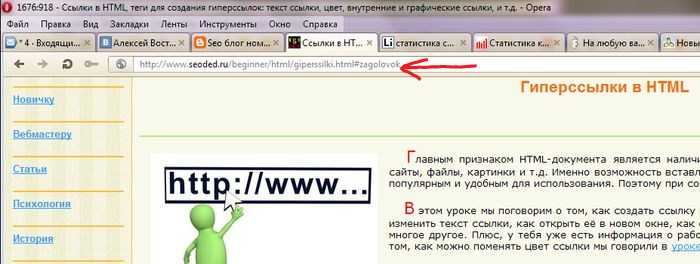
Если ты заметил, то после перехода по внутренней ссылке к заголовку изменился URL-адрес в адресной строке браузера:

К изначальному адресу:
https://www.seoded.ru/beginner/html/giperssilki.html
Добавилась внутренняя ссылка:
https://www.seoded.ru/beginner/html/giperssilki.html#zagolovok
Используя эту особенность, можно ссылаться на определённое место страницы с любого ресурса в Интернете! Т. е., допустим, ты создал страницу с объёмной статьёй о чём-то (или выложил на странице большое число фотографий) и разметил её внутренними ссылками. Находясь в социальной сети ВКонтакте, тебе потребовалось сослаться не просто на страницу со статьёй (или фотографиями), а на определённое место на ней (или определённую фотографию). Используя вариант с внутренней ссылкой в адресе, ты с лёгкостью добьёшься нужного.
Как правильно настроить ссылку в HTML: полный гайд и примеры
Основы настройки ссылок в HTML
Ссылка в HTML задается с помощью тега . В атрибуте необходимо указать адрес, на который будет выполняться переход при клике на ссылку. Кроме того, для корректной работы ссылки необходимо указать текст, который будет выступать в виде кликабельного элемента. Также можно добавить атрибут , который задает, как будет открываться переход — в текущем окне или в новом.
Пример 1. Код ссылки на внешний сайт:
Пример 2. Код ссылки на другую страницу сайта:
Пример 3. Код ссылки с якорем:
Структурирование ссылок
В HTML есть возможность структурировать ссылки с помощью списков. Для этого используются теги и . Чтобы каждая ссылка была отформатирована как список, необходимо использовать тег внутри тега или .
Пример:
Таблицы со ссылками
В HTML также есть возможность создавать таблицы со ссылками. Для этого используются теги , , , в связке с тегом .
Пример:






























