hreflang attribute
The attribute is used, in combination with , to indicate alternate language and region variants for the content on a page.
Example
In this example, the URLs point to three different versions of the same content. The first URL points to the American English version on the «us» subdomain, whereas the second URL point to the British English version of the content on the «uk» subdomain. The third URL is declared as a general catch-all for any user outside the two declared locales to go a general landing page on the «www» subdomain, which often contains a language and/or country choice and/or an alternate language version of the content not targeted to the specific countries.
Response
Note
If you need assistance with SEO, contact ex-Google SEO consultants Search Brothers.
Creating Links in HTML
A link or hyperlink is a connection from one web resource to another. Links allow users to move seamlessly from one page to another, on any server anywhere in the world.
A link has two ends, called anchors. The link starts at the source anchor and points to the destination anchor, which may be any web resource, for example, an image, an audio or video clip, a PDF file, an HTML document or an element within the document itself, and so on.
By default, links will appear as follows in most of the browsers:
- An unvisited link is underlined and blue.
- A visited link is underlined and purple.
- An active link is underlined and red.
However, you can overwrite this using CSS. Learn more about styling links.
Attributes
| Attribute | Value | Description |
|---|---|---|
| crossorigin | anonymoususe-credentials | Specifies how the element handles cross-origin requests |
| href | URL | Specifies the location of the linked document |
| hreflang | language_code | Specifies the language of the text in the linked document |
| media | media_query | Specifies on what device the linked document will be displayed |
| referrerpolicy | no-referrerno-referrer-when-downgradeorigin origin-when-cross-originunsafe-url |
Specifies which referrer to use when fetching the resource |
| rel | alternate author dns-prefetchhelp icon license next pingbackpreconnect prefetchpreloadprerender prev search stylesheet |
Required. Specifies the relationship between the current document and the linked document |
| sizes | HeightxWidthany | Specifies the size of the linked resource. Only for rel=»icon» |
| title | Defines a preferred or an alternate stylesheet | |
| type | media_type | Specifies the media type of the linked document |
HTML Attributes
Attributes provide even more information about an element’s content. They live directly inside of the opening tag of an element and are made up of the following two parts:
- The name of the attribute.
- The value of the attribute.
There are two different types of attributes: informative and functional.
- Informative attributes give extra information about the element.
- Functional attributes do something or cause a behavior within the element (like a link). (Williamson, 2016)
Class Attribute — HTML elements can have one or more classes, separated by spaces. You can style elements using CSS by selecting them with their classes.
ID Attribute — An HTML element can have an id attribute to identify it. id elements should always be unique to that single element, and each element should never have more than one id.
Target Attribute – The target attribute specifies that a link should open in a new
window. This is helpful in that it allows your site to stay open (rather than disappear) when users click on a link.
For a link to open in a new window, the target attribute requires a value of . The target attribute can be added directly to the opening tag of the anchor element, just like the href attribute.
ALT Attribute – The attribute is applied specifically to the element to support visually impaired users by providing a description of the image. This lends itself to screen reading software that reads the description out loud. Additionally, if an image fails to load, the user can mouse over the area originally intended for the image and read a brief description of the image. Note: If the image on the web page is not one that conveys any meaningful information to a user (visually impaired or otherwise), the alt attribute should not be used.
An excellent reference for Attributes is on the MDN website: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes
| . | . |
|---|---|
| Forward to CSS ==> |
The CLASS Attribute
The CLASS attribute is used to specify the style class to which the element belongs. For example, the style sheet may have created the punk and warning classes:
These classes could be referenced in HTML with the CLASS attribute:
In this example, the punk class may be applied to any BODY element since it does not have an HTML element associated with it in the style sheet. Using the example’s style sheet, the warning class may only be applied to the P element.
A good practice is to name classes according to their function rather than their appearance. The warning class in the previous example could have been named red, but this name would become meaningless if the author decided to change the style of the class to a different color, or if the author wished to define an aural style for those using speech synthesizers.
Classes can be a very effective method of applying different styles to structurally identical sections of an HTML document. For example, this page uses classes to give a different style to CSS code and HTML code.
Атрибуты
-
href – задает путь к внешнему ресурсу. В качестве адреса ссылки могут использоваться
как абсолютные, так и относительные адреса (подробнее здесь). -
hreflang – данный атрибут является консультативным и сообщает язык подключаемого файла. Его следует
использовать только совместно с атрибутом href. Ознакомиться с полным списком кодов языков можно на нашей
странице здесь. -
media – в качестве значения принимает допустимый медиа-запрос или тип устройства, для которого
будет применяться подключаемая таблица стилей.
Допустимы следующие значения типов устройств:- all – все устройства (применяется по умолчанию);
- braille – устройства, использующиеся слепыми людьми (основаны на системе Брайля);
- embossed – принтеры, использующие для печати систему Брайля;
- handheld – смартфоны, планшеты и другие устройства с малой шириной экрана;
- print – принтер (так будет выглядеть страница на бумаге);
- screen – экран монитора;
- speech – речевые браузеры;
- projection – проектор;
- tty – терминалы и другие портативные устройства с ограниченными возможностями экрана;
- tv – телевизор.
Если одна и таже таблица стилей должна применяться сразу для нескольких устройств или разрешений экрана, то значения атрибута
media следует перечислить через пробел. -
rel – сообщает браузеру тип отношения между текущим документом и внешним ресурсом.
-
alternate – внешний ресурс является альтернативной версией документа (например,
представляет собой вариант страницы для печати или файл в формате XML); - author – внешний ресурс содержит имя автора текущего документа или статьи;
- help – внешний ресурс является файлом справки;
- icon – внешний ресурс является файлом иконки сайта или документа;
-
license – внешний ресурс содержит лицензию, по которой распространяется основное
содержимое текущего документа; -
next – текущий документ является одним из последовательности, а внешний ресурс
представляет собой следующий документ в этой последовательности; -
prev – текущий документ является одним из последовательности, а внешний ресурс
представляет собой предыдущий документ в этой последовательности; - search – внешний ресурс используется для поиска по сайту или отдельному документу;
-
stylesheet – внешний ресурс является таблицей стилей (чаще всего
CSS).
-
alternate – внешний ресурс является альтернативной версией документа (например,
-
sizes – указывает размер иконок для визуального отображения и должен использоваться совместно с
атрибутом rel=»icon». Размер записывается в формате widthXheight или
widthxheight и задается в пикселях. Если в файле хранится сразу несколько иконок разных размеров, то
разрешается перечислять их размеры через пробел. Также в качестве значения разрешается использовать значение
any, которое сообщает браузеру о том, что иконку можно масштабировать до любого размера (например, если
она задана в векторном формате svg). -
Также для элемента доступны универсальные атрибуты и
соответствующие атрибуты-события.
Conclusion
So now you’ve learned all the methods of adding CSS to HTML and you’ve seen how they can work together to speed up your website.
I hope you’ve found this tutorial valuable.
Do you use tags to structure your website? Read this first: Replace Divs With Custom Elements For Superior Markup
Are you building a responsive website? The following articles may help you:
- Responsive Font Size (Optimal Text at Every Breakpoint)
- Responsive Padding, Margin & Gutters With CSS Calc
- Responsive Columns Layout System
- Responsive Banner Ads
Are IDs or classes better? See my guide for the answer: ID vs Class: Which CSS Selector Should You Use? (6 Examples).
Поддерживаемые коды языков и регионов
Значение атрибута состоит из одного или двух (не обязательно) значений, разделенных дефисом. Пример: . Первая часть атрибута определяет код языка (в формате ISO 639-1), вторая необязательная часть определяет код региона (в формате ISO 3166-1 Alpha 2) альтернативного URL.
Для говорящих на разных языках жителей Бельгии можно использовать следующие коды языков и регионов:
- Корректно (голландский для пользователей из Бельгии):
- Корректно (голландский для пользователей из Бельгии):
- Корректно (французский для пользователей из Бельгии):
- Не корректно, так как первая часть кода определяет язык ( является языковым кодом для Белоруссии):
Чтобы упростить разметку, вы можете указать только код языка. Пример:
- – контент на немецком языке для любого региона;
- – контент на английском языке для пользователей из Великобритании;
- – контент на немецком языке для пользователей из Испании.
Если в языке несколько систем письма, то нужный вариант выбирается с учетом кода страны. Например, для пользователей из Тайваня с кодом будет автоматически задан китайский язык с традиционной иероглификой. Набор символов также можно задать явным образом с помощью кодов ISO 15924, как показано ниже:
- – китайский (традиционный);
- – китайский (упрощенный).
При необходимости можно указать код региона, например так: (китайский упрощенный для пользователей в США).
Как с помощью значения настроить страницу для пользователей, для которых нет языковой версии
Зарезервированное значение применяется, когда на сайте не поддерживается язык или региональный вариант, совпадающий с настройками браузера. Это значение рекомендуется использовать при указании резервной страницы для пользователей, которые задали языковые настройки, не соответствующие ни одной из локализованных версий вашего сайта. Зарезервированное значение было разработано для страниц выбора языка и будет работать с ними наиболее корректно, но вы можете использовать его и для любых других страниц.
Код языка при этом не указывается, поскольку значение говорит о том, что страница предназначена для пользователей, у которых в настройках браузера задан язык, не используемый на сайте.
Чтобы добавить аннотацию для элемента , добавьте дополнительный тег к существующим аннотациям и укажите атрибут в URL, который вы хотите сделать стартовой страницей для пользователей, если ваш сайт не переведен на их язык. Например, внедрить HTML можно следующим образом:
<link rel="alternate" href="https://example.com/en-gb" hreflang="en-gb" /> <link rel="alternate" href="https://example.com/en-us" hreflang="en-us" /> <link rel="alternate" href="https://example.com/en-au" hreflang="en-au" /> <link rel="alternate" href="https://example.com/country-selector" hreflang="x-default" />
Downloadable resources #
The attribute should be included when the points to a downloadable resource. The value of the download attribute is the suggested filename for the resource to be saved in the user’s local file system. SVGOMG, the SVG Optimizer, uses the attribute to suggest a file name for the downloadable blob that the optimizer creates. When is optimized, SVGOMG’s download link opening tag is similar to:
There’s also a demo of a .
To link to a downloadable resource, include the URL of the asset as the value of the href attribute and the suggested filename that can be used in the user’s file system as the value of the attribute.
Свойства link
Элемент html, известный как ссылка на внешний ресурс (<link>), позволяет установить связь между текущим документом и внешним ресурсом. Основным применением этого элемента является создание указания на таблицы стилей и иконки сайта, которые могут использоваться в качестве favicon или для иконок домашних экранов и приложений мобильных устройств.

Свойства link
Слово «линк» происходит от английского глагола «link», что означает «соединять, связывать». В переводе на русский язык это слово означает «ссылка» и часто используется как синоним слова «гиперссылка». Такие линки упрощают поиск информации в интернете, позволяя пользователям быстро перемещаться между различными документами.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22320
Разберем, что такое link. Линк – это элемент на веб-странице, который при нажатии на него выполняет какое-либо действие. Навигация по сайту и большинство выполняемых пользователем действий происходят благодаря link. Разработчик может настроить линки на следующие действия:
- переход на внутренние страницы сайта;
- переход на внешние ресурсы;
- открытие и загрузка документов и мультимедийных файлов;
- поиск элементов с якорями в текущей странице и переход к ним;
- запуск обработчика событий, который выполнит определенное действие;
- отправка данных формы на сервер для дальнейшей обработки;
- вызов формы отправки электронного письма через установленный по умолчанию почтовый клиент; другие действия.
Tracking link clicks #
One way to track user interactions is to ping a URL when a link is clicked. The attribute, if present, includes a space-separated list of secure URLs (which start with ) that should be notified, or pinged, if the user activates the hyperlink. The browser sends requests with the body to the URLs listed as the value of the attribute.
User experience tips
- Always consider the user experience when writing HTML. Links should provide enough information about the linked resource so the user knows what they are clicking on.
- Within a block of text, ensure the appearance of your links differs enough from the surrounding text so that users can easily identify links from the rest of the content, ensuring that color alone is not the only means of differentiating between text and the surrounding content.
- Always include focus styles; this enables keyboard navigators to know where they are when tabbing through your content.
- The content between the opening and closing is the link’s default accessible name and should inform the user of the link’s destination or purpose. If the content of a link is an image, the description is the accessible name. Whether the accessible name comes from the attribute or a subset of words within a block of text, make sure it provides information about the link’s destination. Link text should be more descriptive than «click here» or «more information»; this is important for your screen reader users and your search engine results!
- Don’t include interactive content, such as a or , inside a link. Don’t nest a link within a or either. While the HTML page will still render, nesting focusable and clickable elements inside interactive elements creates a bad user experience.
- If the attribute is present, pressing the Enter key while focused on the element will activate it.
- Links are not limited to HTML. The element can also be used within an SVG, forming a link with either the ‘href’ or ‘xlink:href’ attributes.
Настраиваем стили в отдельном CSS-файле
Это наиболее распространенный метод подключения CSS к сайту или приложению. Он используется как при работе с классическим стеком HTML/CSS/JavaScript, так и при подключении фреймворков в духе React.
Подключение производится по-разному в зависимости от используемых технологий.
Стандартное подключение к HTML
Нужно в HTML-файле добавить метатег link. Метатег link – тип ссылки – адрес файла со стилями.
<link rel="stylesheet" href="styles.css">
HTML-файл автоматически соберет все стили из подключенного файла, опираясь на классы и другие параметры, указанные в разметке.
Подключение при помощи Webpack
Если в ходе разработки вы задействуете сборщик пакетов, то нужно зарегистрировать в нем специальный плагин. Например, css-loader, который преобразует все добавленные в него CSS-файлы в единый набор стилей, используемых в приложении.
Деление стилей на группы
Размещение стилей в отдельных CSS-файлах не только упрощает редактирование стилей и управление ими, но и позволяет не увеличивать количество кода в одном документе.
Чтобы это сделать, можно воспользоваться любым из описанных выше методов, но повторить его несколько раз. Например, написать директиву import несколько раз, указав разные адреса. Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Activities
Now let’s make our content a little more interesting.
- Add some links to your page. Make sure you link to both external pages and internal pages (if you only have a single page then just link to itself)
- Create a link to an email address. Include a default subject and body in the link.
- Add an id to an item at the very top of your page. Now create a link at the bottom of your page which you can click to take you back to the top of the page.
- Add a title attribute to various elements within your document. Try adding one to a heading and a paragraph.
As we work through this tutorial, each section will add new tags allowing you to do more interesting things. My suggestion would be that you pick a topic or subject of interest to you and create a page about that. As you work through each section, add to and improve the page with the new tags you have learnt.
More Formatting
Images
Relative and Absolute Links
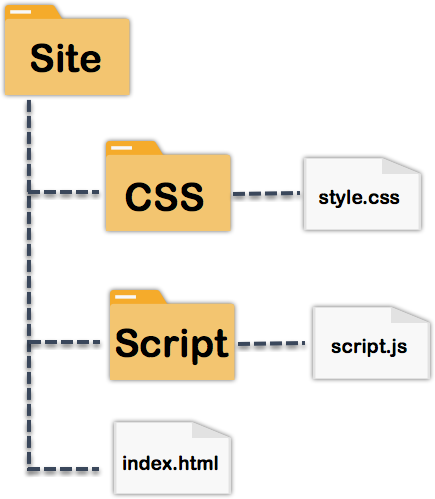
It is necessary to understand the directory structure when using hyperlinks (whether it is a text link or an image link). Let us take an example of site structure as below:

You are supposed to link the “style.css” file in your “index.html” file. You can do this in two ways:
In reality the site may have more complex structure. If you don’t understand the site’s structure just use the absolute URLs. The problem with absolute URL is that when you change the URL, you should change each instance of it. But relative URLs generally get updated automatically without the need of modifying each instance.
Remember, when you change the file name from “style.css” to “style1.css” then you should change each instance regardless of relative or absolute URL is being used. Because it will point to unavailable resource and results in 404 error.
Content management systems like Weebly uses relative URLs while WordPress uses absolute URLs.
Text Link Colors
All text links in a web page will have the following default colors.
| Link | Color |
|---|---|
| Unvisited Link | Blue |
| Visited Link | Purple |
| Active Link | Red |
The colors of the unvisited link, visited link and active link can be changed by using the attributes link, vlink and alink within a tag of your HTML document as shown below:
Though it is supported by all browsers, it is not recommended to control the link colors using HTML. Instead CSS can be used to control it over the complete site.
Атрибуты¶
- Путь к связываемому файлу.
- Определяет устройство, для которого следует применять стилевое оформление.
- Определяет отношения между текущим документом и файлом, на который делается ссылка.
- Указывает размер иконок для визуального отображения.
- MIME-тип данных подключаемого файла.
Также для этого элемента доступны универсальные атрибуты.
href
Путь к файлу, на который делается ссылка.
Синтаксис
1 |
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
media
Определяет устройство, для которого следует применять стилевое оформление. Это позволяет сделать разный стиль для отображения документа на экране монитора и при его печати. Допускается писать несколько значений через запятую.
Синтаксис
1 |
Значения
- Все устройства.
- Печатающее устройство вроде принтера.
- Экран монитора.
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
В HTML5 в качестве значений могут быть указаны медиа-запросы.
Значение по умолчанию
rel
Атрибут определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Синтаксис
1 |
Значения
- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.
- Указывает ссылку на автора текущего документа или статьи.
- Указывает ссылку на контекстно-зависимую справку.
- Адрес картинки, которая символизирует текущий документ или сайт.
- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
- Указывает на предварительно кэшированный ресурс текущей страницы или сайта целиком.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Нет.
sizes
Указывает размер иконок для визуального отображения. Сама иконка может применяться браузером для отображения в адресной строке, при сохранении в избранное, а также поисковыми системами для придания наглядности результатам поиска (именно так поступает Яндекс).
Синтаксис
1 2 3 4 5 |
Значения
Вначале указывается ширина иконки в пикселах без указания единиц (например, 16), затем пишется латинская буква x в верхнем (X) или нижнем регистре (x), после чего идёт высота иконки. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово указывает, что иконка может масштабироваться в любой размер, к примеру, если она хранится в векторном формате SVG.
Значение по умолчанию
Нет.
type
Сообщает браузеру, какой MIME-тип данных используется для внешнего документа. Как правило, применяется для того, чтобы указать, что подключаемый файл содержит CSS.
Синтаксис
1 |
Значения
Имя MIME-типа в любом регистре. Для подключаемых таблиц связанных стилей применяется тип .
Значение по умолчанию
Inlining Style
Style may be inlined using the STYLE attribute. The STYLE attribute may be applied to any BODY element (including BODY itself) except for BASEFONT, PARAM, and SCRIPT. The attribute takes as its value any number of CSS declarations, where each declaration is separated by a semicolon. An example follows:
Note that New Century Schoolbook is contained within single quotes in the STYLE attribute since double quotes are used to contain the style declarations.
Inlining style is far more inflexible than the other methods. To use inline style, one must declare a single style sheet language for the entire document using the Content-Style-Type HTTP header extension. With inlined CSS, an author must send text/css as the Content-Style-Type HTTP header or include the following tag in the HEAD:
Inlining style loses many of the advantages of style sheets by mixing content with presentation. As well, inlined styles implicitly apply to all media, since there is no mechanism for specifying the intended medium for an inlined style. This method should be used sparingly, such as when a style is to be applied on all media to a single occurrence of an element. If the style should be applied to a single element instance but only with certain media, use the attribute instead of the STYLE attribute.
canonical
The parameter is used to indicate that the URL is pointing to the primary version of the content. This is beneficial in cases where a site contains several versions of the same content but they have different URLs. Some of the most common reasons for this are:
- Support for multiple device types may have different URLs, such as:
- https://www.example.re is optimized for desktops
- https://m.example.re is optimized for mobile devices
- Dynamic URLs are frequently used for searching for and highlighting keywords or sections
- https://www.example.re/search?q=training
- https://www.example.re/search
- The same content is available at multiple URLs
- https://www.example.re/
- https://www.example.re/?utm_source=ad-campaign
When multiple URLs are available for the same content, search engines such as Googlebot will mark one of the URLs as the . Search engines will then use these to optimize crawling and indexation by grouping its signals to the assigned .
Note
Canonicals are often also referred to as soft-redirects, as the canonical functions like a 301 Moved Permanently redirect for search engines and groups the content to a primary version of the content, accessible on a single preferred URL (the canonical URL). However, because the canonical is part of the HTTP headers and/or HTML source code and browsers are not required to force redirect the user, as is the case with HTTP redirection rules like the 301 Moved Permanently HTTP status codes, the «redirect» is considered to be «soft» and a «suggestion» or «hint» rather than a «rule».
Note
Which canonical search engines chooses depends on a number of different signals, such as internal linking, sitemaps and other SEO signals. Declared canonicals in the HTTP headers and/or HTML source code are considered to be a suggestion for search engines. Adding a canonical to a URL is no guarantee that search engines will adhere to the declared canonical, and search engines may assign a different canonical to a URL than the one declared by the webmaster.
Note
If you need assistance with SEO, contact ex-Google SEO consultants Search Brothers.
Use of Base Path
When you link HTML documents related to the same website, it is not required to give a complete URL for every link. You can get rid of it if you use <base> tag in your HTML document header. This tag is used to give a base path for all the links. So your browser will concatenate given relative path to this base path and will make a complete URL.
Example
Following example makes use of <base> tag to specify base URL and later we can use relative path to all the links instead of giving complete URL for every link.
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click following link</p>
<a href = "/html/index.htm" target = "_blank">HTML Tutorial</a>
</body>
</html>
This will produce the following result, where you can click on the link generated HTML Tutorial to reach to the HTML tutorial.
Now given URL <a href = «/html/index.htm» is being considered as <ahref = «http://www.tutorialspoint.com/html/index.htm»
Параметр TYPE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, какой MIME-тип данных используется для внешнего документа.
Как правило, применяется для того, чтобы указать, что подключаемый файл содержит
CSS.
Значение по умолчанию
Нет.
Пример 4. Использование параметра type
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег LINK, параметр type</title>
<link rel=»stylesheet» type=»text/css»
href=»/styles/htmlbook.css»>
</head>
<body>
<p>…</p>
</body>
</html>
Load a Stylesheet File With the @import Rule
Another interesting way to add CSS to an HTML page is with the rule. This rule lets us attach a new CSS file from within CSS itself. Here’s how this looks:
Just change «newstyles» to the name of your CSS file and be sure to include the correct path to the file too. Remember the path is relative to the current CSS file that we are in, if the CSS is embedded into the HTML page then the path is relative to the HTML file.
Advantages of the rule
Adding new CSS files without changing HTML markup: Let’s imagine we have a 1000 page website and we link to a CSS file from every page on the site. Now let’s imagine we want to add a second CSS file to all of those pages. We could edit all 1000 HTML files and add a second CSS link or we could import the second CSS file from within the first file. We just saved ourselves many hours of work!
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML АтрибутыHTML Глобальные атрибутыHTML Атрибуты событийHTML ЦветаHTML CanvasHTML Аудио/ВидеоHTML Наборы символовHTML DoctypeHTML URL кодированиеHTML Коды языковHTML Коды странHTTP СообщенияHTTP МетодыPX в EM КонвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
What is HTML Link?
Links (also called as hyperlinks) are the connectors connecting one resource to another resource within a same page or across the pages and anchor <A> tag is the one used in HTML to define a link.
Structure of an HTML Link
Anchor tag consists of two parts:
- A hyperlink reference – which is a URL of a page you want to link
- A text – called anchor text displayed in the browser window
 HTML Link Structure
HTML Link Structure
Types of Hyperlinks
Hyperlinks can be classified based on the element it is used with as follows:
- Text links
- Connecting different pages
- Connecting sections of a same page
- Download link
- Email link
- Image links
Creating Text Links – Connecting Different Pages
This is the standard, simple and most common form of hyperlinks which you can see in site’s navigation menus and breadcrumbs. HTML anchor tag <a> with a target URL and an anchor text is sufficient to create a link. The sample code to create a text link is as below:
It will look like this in a web page:
Home | Blog | Shop | Contact Us
Text Links – Connecting Two Sections of a Same Page
In order to connect two sections located in a same web page, the target section is to be identified and then linked in the source text using <a> tag. For example, if a page (http://yoursite.com/page.html) has a heading “Types of Links” for a section and you want to go to that heading from certain text link located somewhere down the page then there are two steps to be followed.
The first step is to identify the heading with an id as below:
The second step is to link the section id with the anchor text using # tag, so that clicking on the text will take the users to the heading.
Using Back to Top Text Link
It is a good idea to provide a “back to top” link after each section of a web page especially when the content is very long. This is very simple in HTML, just add the below anchor tag anywhere in your page and clicking on the link will take the users to top of the page.
Creating Download Link
Download links are the hyperlinks when clicking on it will download a file on the browser window. Below is the example of creating a download button and clicking on it will download a PDF file from the server.
Note: The target=”_blank” attribute is used to instruct the browser to open the link in a new browser window.
The download button will look like below on the browser!!!

Download Button with Hyperlink

























