Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
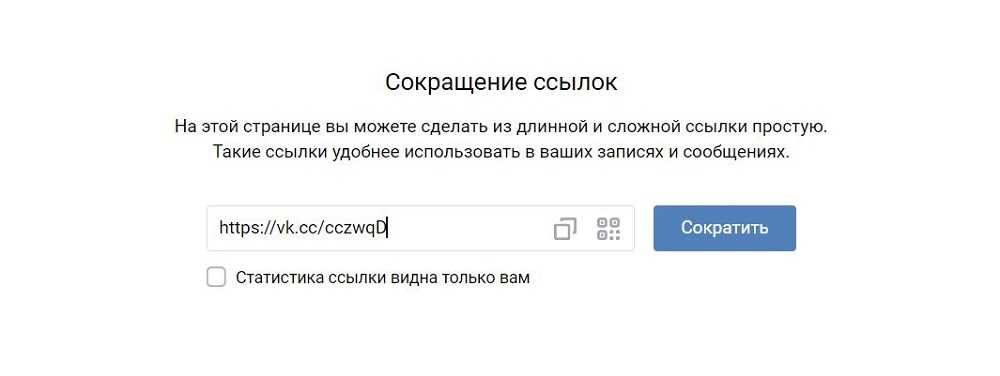
Vk.com/cc
Как выглядит укороченная ссылка: https://vk.cc/cczwqD
Встроенная аналитика: да
Возможность задать вид ссылки: нет
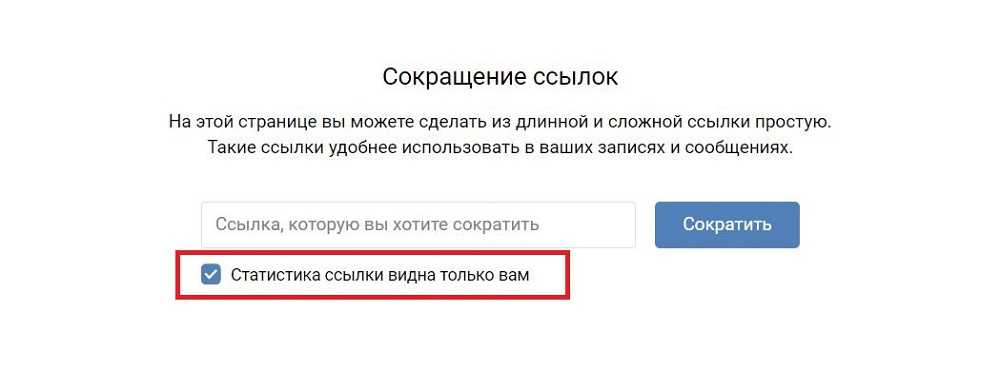
Vk.cc — официальное приложение VK, которое позволяет сокращать ссылки. Но чтобы использовать его, необходимо авторизоваться в социальной сети.
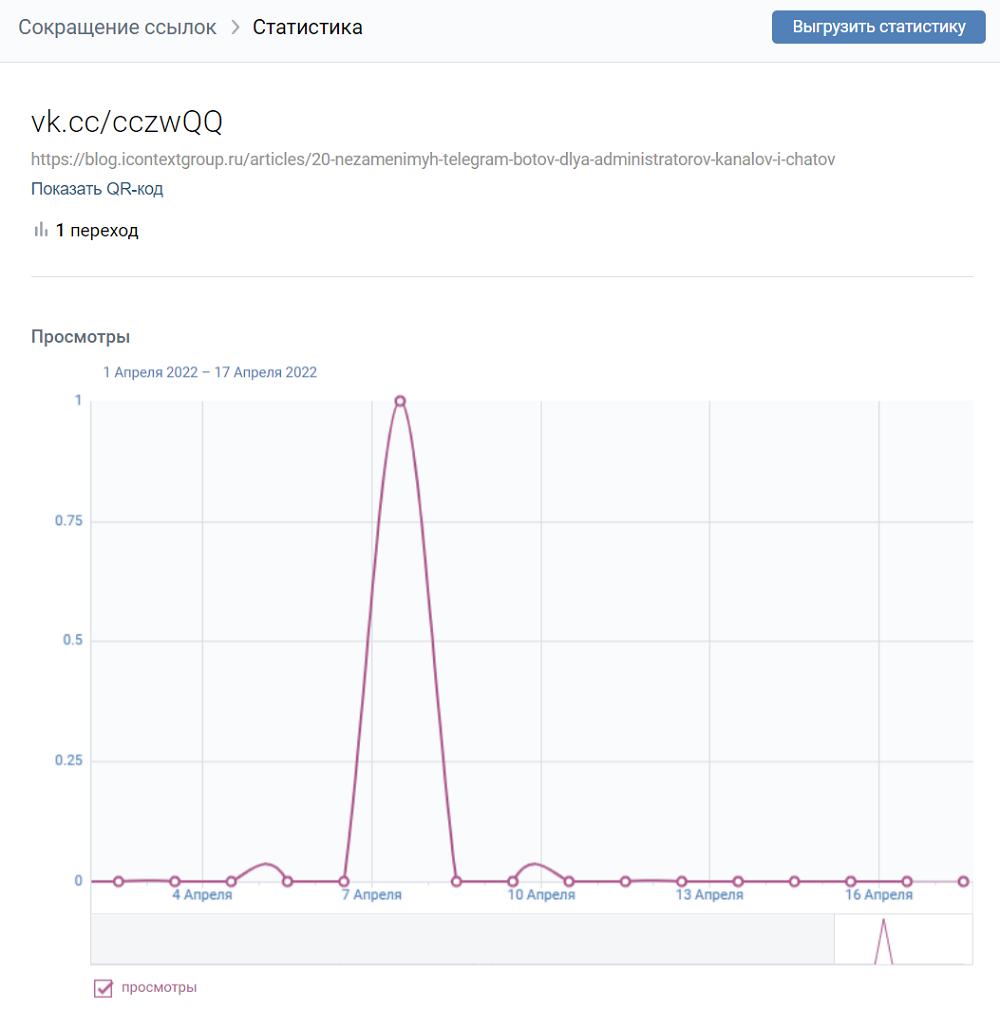
 Помимо количества переходов, которые отображаются напротив каждого сокращенного и исходного URL, есть расширенная статистика. Там можно посмотреть распределение по возрасту, полу, географии, а также динамику просмотров.
Помимо количества переходов, которые отображаются напротив каждого сокращенного и исходного URL, есть расширенная статистика. Там можно посмотреть распределение по возрасту, полу, географии, а также динамику просмотров.

Если не хотите, чтобы посторонние видели эту статистику, поставьте соответствующую галочку до сокращения ссылки. Тогда рядом с URL-адресом в списке будет иконка замка.

Активная ссылка в Word
Как сделать ссылку активной в ворде, в тексте? Существует несколько способов:
Когда нужно создать ссылку на сайт
Для этих целей используется функция гиперссылки:
- выделите слово, фразу или символы, которым хотите присвоить ссылку;
- правой кнопкой мыши вызовите контекстное меню;
- выберите пункт «гиперссылка» и вставьте адрес сайта, на который пользователь должен перейти;
- также гиперссылку можно поставить через раздел «вставка» в верхнем меню.
Проделав эти манипуляции, вы прикрепите ссылку к тексту, который станет синего цвета. Если пользователь нажмет на выделенную часть, он попадет на сайт, указанный в ссылке.
Активная ссылка в Word
Для открытия интернет-сайта важно одновременно нажать левую кнопку мыши и клавишу Ctrl. Вы можете поменять это сочетание в настройках, если оно будет неудобно
Ссылка на часть текста в документе
Ссылка может вести не только на сайт, но и на какой-то объект документа, который вы выберете. Выделяем нужный элемент, присваиваем ему закладку через верхнее меню – раздел «Вставка». Находим в этом разделе пункт «Ссылки» и внутри нее выбираем пункт «Закладка». Далее заполняем название ссылки и добавляем закладку к объекту.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10
нейросетей, которые помогут облегчить вашу работу
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Далее объекту с закладкой следует присвоить гиперссылку: правой кнопкой мыши вызываем контекстное меню, находим соответствующий раздел, нажимаем пункт «связать с» и указываем на нашу закладку через запрос «место в документе».
После вы увидите список с закладками, кликаем по последней и завершаем действие командой «ОК».
Ссылки на другие документы
Word содержит функции, о которых мало кому известно. Пользователь может поместить ссылку на сайт, страницу, часть другого текстового файла в любое место в тексте. Если вы интересуетесь, как сделать гиперссылку на другой документ, стоит воспользоваться этой инструкцией.
Для начала выберите за основу текст в рабочем документе. Он станет активной гиперссылкой. После этого воспользуйтесь ПКМ, найдите контекстное меню и нажмите на гиперссылку во вкладке «вставка». Чтобы добавить ссылку в выбранный документ или страницу, вам нужно выбрать опцию «Связать». При необходимости можно выбрать документ из проводника или поместить источник в адресное поле. В меню компьютера выберите элемент файловой системы.
Активная ссылка на элемент другого документа
Помимо ссылки, которая способна переводить на полноценный файл, можно сделать так, чтобы она вела только на нужный элемент в документе:
- Запустите документ и подсветите ту часть, что будет потенциальной гиперссылкой.
- Добавьте эту часть в закладки.
- Запустите рабочий документ и выделите активный раздел.
- Далее нужно запустить раздел «Вставка гиперссылки» и выполнить действия из предыдущего пункта.
- Чтобы соединить два файла, выберите «Веб-страница» и «Закладка».
- Осталось только выбрать выделенную закладку.
В рабочем файле появится гиперссылка на рабочий раздел другого документа.
Активная ссылка на адрес электронной почты
Если вордовский документ вам необходим для рабочего совещания или учебного проекта, то потенциально его могут попросить переслать по электронной почте. В таком случае имеет смысл разделить почту гиперссылкой. Это позволяет вам напрямую кликнуть на рабочий файл и открыть почтовый клиент, из которого пользователь получит указанную почту.
Чтобы сделать это, вам необходимо запустить окно «Добавить гиперссылку» и повторить действия из предыдущих пунктов. Отметьте вкладку «Электронная почта» в пункте «Установить соединение» и введите свой emai в поле «Адрес». Еще и другие способы создать ссылку в Word. Самый простой — набрать непосредственный адрес ссылки и Enter или скопировать URL — она создастся автоматически.
Активная ссылка на адрес электронной почты
Можно упростить использование гиперссылки. Кликните левой кнопкой мыши «Добавить гиперссылку» и в «Текст подсказки» напишите себе подсказку, которая напомнит, для чего ссылка или куда ведет. При наведении курсора мыши на ссылку, шпаргалка всплывет автоматически.
В обычное время для запуска ссылки в ворд нужно зажать «Ctrl» и нажать на гиперссылку. Она запустится в браузере. Но есть вариант открыть ссылку, не нажимая постоянно дополнительные клавиши. Для этого перейдите в меню «Параметры Word» в контекстном меню и выберите «Дополнительно». Снимите галочку «Ctrl + click для выбора гиперссылки». Теперь ссылка откроется без дополнительных манипуляций после одного щелчка мышью.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут указывает, где открыть связанный документ.
Атрибут может иметь одно из следующих значений:
- — По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат
- — Открывает документ в новом окне или вкладке
- — Открывает документ в родительском фрейме
- — Открывает документ во всем теле окна
Пример
Используйте , чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
<a href=»https://schoolsw3.com/»
target=»_blank»>Посетить Schoolsw3!</a>
Как сделать кликабельные ссылки на телефон, SMS и электронную почту
Есть несколько способов добавить специальные действия к интерактивным ссылкам, заменив стандартную структуру URL на что-то другое, например:
- Номер телефона, который открывает приложение «Телефон».
- Номер телефона, с которого открывается приложение для обмена текстовыми сообщениями.
- Адрес электронной почты, который автоматически открывает почтовое приложение пользователя.
Как сделать кликабельную телефонную ссылку
«Нажмите, чтобы позвонить» или телефонная ссылка автоматически добавляет определенный номер телефона в телефонное приложение пользователя или даже в приложение, которое поддерживает телефонные номера, например Skype.
Вместо использования URL-адреса нужно вставить код tel: в HTML, за которым следует номер телефона, например:
<a href="tel:555-555-5555">Click To Call</a>
Примечания к показанному коду:
- Замените номер телефона номером, по которому пользователи должны звонить.
- Замените текст «Click To Call» на тот, который будет отображаться в тексте ссылки.
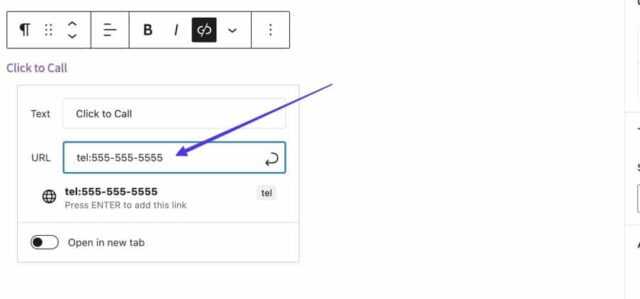
 В визуальных редакторах, таких как WordPress Block и WordPress Classic, просто введите тел: 555-555-5555 (с нужным номером телефона) в поле URL для линка. Нажмите Enter, чтобы автоматически сгенерировать телефонный link.
В визуальных редакторах, таких как WordPress Block и WordPress Classic, просто введите тел: 555-555-5555 (с нужным номером телефона) в поле URL для линка. Нажмите Enter, чтобы автоматически сгенерировать телефонный link.
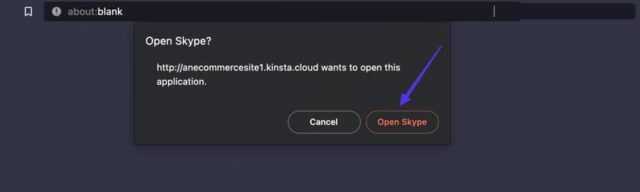
Когда кто-то нажимает на эту ссылку, он либо перенаправляется прямо в наиболее подходящее приложение (приложение для телефона на смартфоне), либо видит приглашение открыть приложение, такое как Skype.

Как сделать кликабельную ссылку в СМС
Интерактивные SMS-link работают так же, как телефонные ссылки, но они предпочитают автоматически открывать приложения для обмена сообщениями, а не приложения для вызова.
Чтобы добавить link для SMS, используйте sms:555-555-5555 вместо URL.
<a href="sms:555-555-5555">Click To Text</a>
Примечание:
- Замените «555-555-5555» на свой номер телефона.
- Замените «Click To Text»на тот, который будет отображаться в тексте линка.
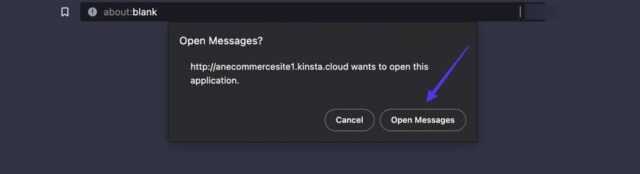
Как классический, так и блочный редакторы WordPress поддерживают SMS-ссылки, если поместите значение sms: 555-555-5555 в поле URL-адреса для ссылок.
Как и было обещано, пользователи увидят приложения для обмена сообщениями при переходе по ссылкам такого типа.

Как сделать кликабельную ссылку электронной почты
При нажатии гиперссылки электронной почты автоматически предлагают устройству пользователя открыть наиболее подходящее почтовое приложение вместе с разделом «Создать», переходящим на определенный адрес электронной почты.
Для этого добавьте код mailto:, а затем адрес электронной почты, где обычно размещаете целевой URL.
<a href="mailto:mail@example.com">Click To Email</a>
Примечания:
- Замените адрес электронной почты «mail@example.com» желаемым целевым адресом электронной почты.
- Замените текст «Click To Email» тем, что хотите, чтобы отображался.
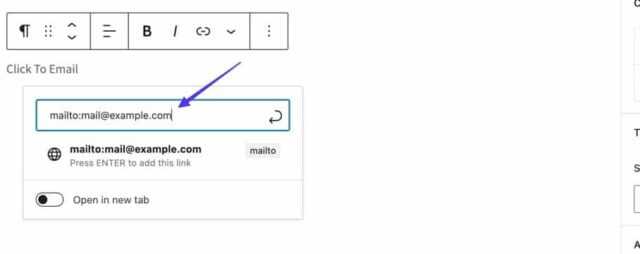
Если используете редакторы WordPress Classic или Block Editor, просто введите значение mailto: mail@example.com в поле URL-адреса при создании ссылки.
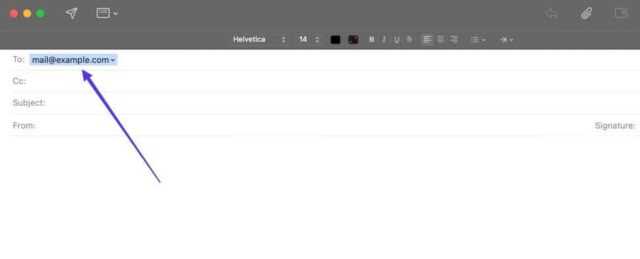
 После того, как опубликуете link, пользователи, которые нажмут на нее, будут перенаправлены в свое почтовое приложение с указанным вами адресом электронной почты, включенным в поле «Кому:».
После того, как опубликуете link, пользователи, которые нажмут на нее, будут перенаправлены в свое почтовое приложение с указанным вами адресом электронной почты, включенным в поле «Кому:».
 Добавление интерактивных ссылок (также известных как гиперссылки или просто ссылки) может улучшить интерактивность вашего веб-сайта, привести людей к большему количеству контента и ссылаться на важную информацию из других источников в Интернете. Таким образом, изучение того, как сделать кликабельную ссылку, является одним из основополагающих уроков дизайна веб-сайтов и создания контента.
Добавление интерактивных ссылок (также известных как гиперссылки или просто ссылки) может улучшить интерактивность вашего веб-сайта, привести людей к большему количеству контента и ссылаться на важную информацию из других источников в Интернете. Таким образом, изучение того, как сделать кликабельную ссылку, является одним из основополагающих уроков дизайна веб-сайтов и создания контента.
Прочитав эту статью, сможете определить внешний вид кликабельной ссылки и точно знать, как ее сделать, будь-то добавление ее к тексту или изображениям. А также будете знать, что существуют различные способы сделать ее доступной для кликов, например, с помощью классического редактора WordPress, редактора блоков, HTML или любого доступного графического пользовательского интерфейса.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Почему внутренние ссылки сайта так важны для Google?
Google использует ссылки, чтобы узнать о тематически похожем контенте на вашем сайте и его ценности.
Взаимосвязь контента
Google проверяет веб-сайты, переходя по внешним и внутренним ссылкам с помощью специального бота. Этот робот попадает на главную страницу сайта, начинает её отображать и переходит по первой найденной ссылке.
По ссылкам поисковая система определяет взаимосвязь между разными страницами, публикациями и другим контентом. Так Google узнает, какие страницы сайта освещают определенную тему.
Ценность ссылок
В дополнение к взаимосвязи контента поисковая система делит ценность ссылок между всеми ссылками на сайте. Часто главная страница сайта оценивается выше всего, потому что на нее ведет больше всего обратных ссылок.
Эта ценность будет разделена между всеми ссылками, найденными на главной странице. Ценность ссылки, назначенная следующей странице, будет разделена межу всеми обратными ссылками на неё, и так далее.
Поэтому самая свежая публикация получит большую ссылочную ценность, если вы будете ссылаться на нее с главной страницы сайта, а не только со страницы категории. И поисковая система будет быстрее находить последние публикации, если на них есть указания с главной страницы.
Если вы поняли, как внутренние ссылки сайта влияют на свою ценность, то догадаетесь, что чем больше страниц ссылается на публикацию, тем больше её ценность
Поскольку Google считает страницу с большим числом обратных ссылок более важной, вы повышаете её шансы на более высокие позиции в поисковой выдаче
Внешние и внутренние ссылки сайта
Каждый веб-сайт состоит из внутренних и внешних ссылок. Внутренние ссылки сайта соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют вашу страницу с другими проектами. В этом посте мы сосредоточимся на внутренних ссылках и на то, что они означают для SEO.
Что касается внешних ссылок, здесь важно понимать: “Чем больше внешних ссылок на ваш сайт, тем больше шансов выйти в топ”. О том как правильно выбирать ресурсы для создания внешних ссылок, показано в видеокурсе “Секреты практического SEO”
HTML Упражнения
HTML Теги ссылок
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Для получения полного списка всех доступных тегов HTML, посетите наш HTML Справочник тегов.
Вопросы для самоконтроля
- Для чего нужны ссылки на веб-страницах?
- Что такое гиперссылки?
- С помощью какого тега определяются гиперссылки на HTML-страницах?
- Какой атрибут указывает адрес назначения гиперссылки на HTML-страницах?
- Какая часть гиперссылки просматривается на веб-страницах?
- Какие объекты на веб-страницах могут быть гиперссылками?
- Какая разница между локальными и абсолютными адресами гиперссылок?
- Какие цвета по умолчанию в гиперссылок?
- С помощью чего можно изменить цвет гиперссылок?
- Какой атрибут указывает, где открыть связанный веб-документ?
- Какие значения в атрибута target?
- Можно ли использовать изображение в качестве ссылки?
- Какой атрибут определяет дополнительную информацию об элементе в виде подсказки?
- Для чего нужны HTML-закладки?
- Что нужно указать, чтобы сделать закладку на странице?
- Какие ссылки используются для перехода по страницам в пределах одного сайта?
- Какие ссылки используются для перехода с одного сайта на другой?
Получение прямой ссылки с помощью консоли разработчика
Консоль разработчика — это инструмент, который позволяет анализировать код веб-страницы и взаимодействовать с ней. Она часто используется для получения прямых ссылок на видео, музыку, картинки и другие файлы, которые могут быть встроены в странице.
Чтобы получить прямую ссылку через консоль разработчика нужно:
- Открыть веб-страницу, на которой находится файл, к которому нужна прямая ссылка.
- Нажмите клавишу F12, чтобы открыть консоль разработчика.
- Выберите вкладку «Сеть».
- Обновите страницу, чтобы загрузить файл или, если файл уже загружен, воспроизведите его.
- Найдите файл в списке запросов и нажмите правой кнопкой мыши на нем.
- Выберите «Копировать как», затем «Ссылка» или «Ссылка для изображения» в зависимости от типа файла.
- Вставьте скопированную ссылку в адресную строку браузера и нажмите Enter, чтобы загрузить файл.
Теперь вы знаете, как получить прямую ссылку с помощью консоли разработчика. Этот метод довольно прост и может быть использован на большинстве веб-сайтов, но помните, что некоторые сайты могут защищаться от этого способа. В таком случае, вам нужно будет искать другие методы получения прямой ссылки.
Указатели
Другой (более базовый) способ сослаться на что-то уже существующее в памяти — указатели. Это специальные типы данных, которые могут хранить адрес какой-либо другой переменной в памяти. Здесь мы можем представлять себе память как длинную ленту с пронумерованными ячейками (байтами). Сам адрес переменной можно получить с помощью унарного оператора :
Формально указатель — это не номер ячейки памяти, а отдельный тип. Но обычно он может быть преобразован к целому числу. Вот такой код напечатает адреса переменных в шестнадцатеричном виде:
Пример вывода:
0x7ffdfee3188c 0x7ffdfee31888 0x7ffdfee31884
Можно заметить, что адреса будут идти «рядом» с шагом по возрастанию или убыванию — это зависит от платформы и компилятора. Но при повторном запуске программы они могут отличаться, так как программе может быть назначен совсем другой сегмент памяти.
Кроме адреса ячейки памяти переменная-указатель обладает ещё и типом данных, значение которого в этой ячейке лежит. Это позволяет компилятору правильно интерпретировать обращение к памяти по этому адресу. Поэтому мы используем не какой-либо абстрактный тип «указатель», а именно «указатель на ».
Оператор разыменования (унарная звёздочка) противоположен оператору взятия адреса (унарному амперсанду). Сравните: — это адрес в памяти, а — это значение, живущее по адресу, записанному в .
Указатели, в отличие от ссылок, можно переназначать. Кроме того, есть выделенное значение никуда не ссылающегося указателя — («нулевой» указатель):
Указатель нельзя разыменовывать: это приведёт к неопределённому поведению.
Часто указатели используются вместе с динамическим выделением памяти (/). Мы познакомимся с динамической памятью в параграфе 3.3. А сейчас лишь стоит заметить, что указатель сам по себе совершенно не означает, что память, на которую он ссылается, была выделена динамически. Например, во всех примерах выше указатель ссылался на обычную переменную на стеке.
Отдельно рассмотрим указатели на структуру. Для обращения к полям структуры через указатель есть отдельный оператор :
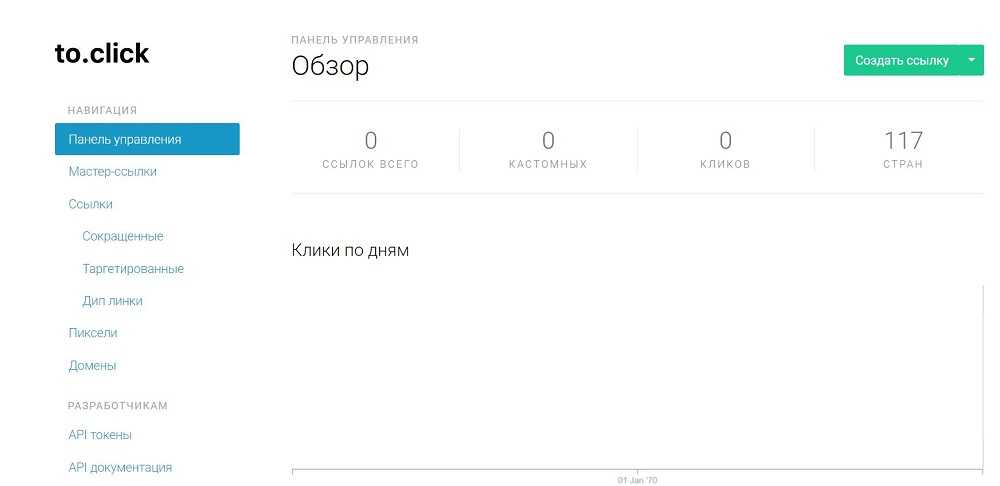
To.click
Как выглядит укороченная ссылка: ttps://clc.to/2nBMpg
Встроенная аналитика: да
Возможность задать вид ссылки: нет
Сервис коротких ссылок, который позволяет отслеживать аудиторию и управлять маркетинговым трафиком. Вы можете создавать красивые URL-адреса трех типов:
- сокращенные;
- таргетированные (с пикселем);
- диплинки (позволяют переходить на конкретную страницу внутри приложения).

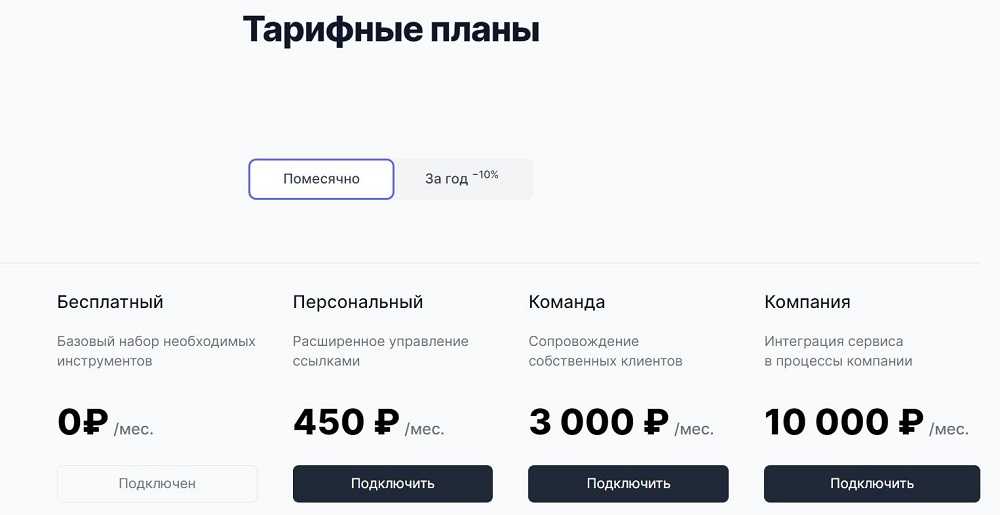
Все основные функции (создание персонализированных ссылок, QR-кодов, ссылок в мессенджер, данные аналитики) доступны бесплатно. А вот чтобы, например, привязать свой домен, пиксели, создать диплинк, таргетированную ссылку, настроить SSL-сертификат, потребуется перейти на платный тариф. Цена — от 450 рублей в год. Более детальную информацию по стоимости вы можете посмотреть в разделе «Оплата» в левом меню.

Получение прямой ссылки с помощью программ для скачивания
Не всегда просто получить прямую ссылку на файл с сайта. К счастью, существуют программы для скачивания, которые могут помочь в этом вопросе.
Одним из наиболее популярных инструментов является Free Download Manager. С его помощью можно легко находить прямые ссылки на скачивание файлов. Просто скопируйте адрес страницы, на которой находится файл, вставьте его в программу и нажмите «Старт». Free Download Manager найдет прямую ссылку на файл и начнет ее загрузку.
Другим популярным инструментом является JDownloader. Эта программа также отлично справляется со скачиванием файлов из интернета и может помочь с получением прямой ссылки. Просто добавьте ссылку на страницу со скачиванием в JDownloader и он автоматически найдет и загрузит файл.
Кроме Free Download Manager и JDownloader существует множество других программах для скачивания, которые могут помочь получить прямые ссылки на файлы. Использование таких инструментов значительно ускоряет процесс скачивания и упрощает получение нужного файла с сайта.
Cutt.us
Как выглядит укороченная ссылка: https://cutt.us/dpgBw
Встроенная аналитика: нет
Возможность задать вид ссылки: только часть URL
Англоязычный сервис с простым функционалом, в котором вы также можете уменьшать ссылки
Обратите внимание: если после открытия страницы стоит другой язык, поменяйте его на английский в настройках.
Чтобы сократить ссылку, введите ее в поле, далее в строке «Suffix» задайте уникальное имя и нажмите «Cut».

После этого вы получите короткий красивый URL-адрес и QR-код.

У сервиса есть и вторая версия — Smart Multi URL Shortener, которая позволяет создавать сразу несколько ссылок. Для этого введите в поле необходимые URL-адреса, задайте уникальное имя в графе «Suffix» и нажмите «Go!».

В результате вы получите несколько сокращенных ссылок.

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
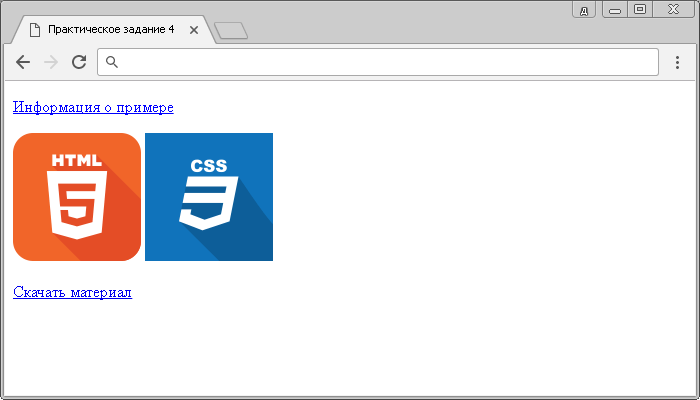
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.html в архиве), которая содержит четыре ссылки:

Практическое задание № 4.
Первая ссылка «Информация о примере» должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:

Обратите внимание, что на странице необходимо сделать две ссылки: первая — относительная ссылка, которая должна вести обратно на главную страницу (при клике вы должны перейти на нее), а вторая — абсолютная, при клике на нее осуществляется переход на сайт basicweb.ru. Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css)
Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images
Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:

Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download
Результат примера вы можете скачать после выполнения задач для самопроверки:
Атрибуты
Форматирование текста
×
Кажется, вы используете блокировщик рекламы ![]()
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Вставка гиперссылки
Перед тем как вставлять гиперссылку, необходимо добавить слайд в презентации PowerPoint. Для этого открывают программу и нажимают кнопку «Создать». Из предложенных вариантов выбирают макет страницы и кликают по кнопке «OK». После этого можно добавлять на созданный слайд гиперссылки.
На сайт в интернете
Наиболее часто пользователям необходимо установить переход со слайда на выбранный интернет-ресурс. Проще всего сделать это при помощи гиперссылки.
Правильная последовательность действий:
- Открывают программу Microsoft PowerPoint и создают необходимое количество слайдов.
- В верхнем меню находят вкладку «Вставка».
- В выпадающем списке кликают по надписи «Гиперссылка».
- Откроется окно настроек, которое имеет 4 пункта. Среди них выбирают «Существующий файл или веб-страница».
- В поле «Текст» вводят слово, клик по которому будет активировать связь с сайтом.
- Нажимают на кнопку «Подсказка», расположенную в правой части окна.
- В появившемся поле набирают текст, который будет отображаться при наведении указателя мыши на ссылку.
- В строку «Адрес» вводят URL веб-сайта.
- Чтобы сохранить настройки, нажимают кнопку «OK».
На новый документ
Если после добавления большого количества информации презентация работает медленно, то исправить ситуацию поможет гиперссылка. С её помощью можно открыть документ, в котором будет содержаться объёмный текст. Это позволит сделать презентацию более компактной и удобной для пользователей.
Пошаговая инструкция:
- В меню программы PowerPoint открывают раздел «Гиперссылка» (в пункте «Вставка»).
- Из предложенных вариантов выбирают «Новый документ».
- В правой части окна находят пустое поле «Имя», в котором указывают название документа с информацией.
- Кликают по кнопке «Изменить», и указывают путь к файлу.
- Заполняют поля «Подсказка» и «Текст».
- Ставят отметку напротив надписи «Вносить правку сейчас».
- Нажимают «OK».
На выбранный слайд
Чтобы перейти с одного слайда на другой, нужно создать соответствующую ссылку. Размещать её можно в любой части страницы.
Алгоритм действий:
На адрес электронной почты
Рекламные презентации обязательно должны содержать список контактов, по которым пользователь может связаться с продавцом или поставщиком услуг. В этом случае стоит применить гиперссылку, которая откроет окно для написания и отправки сообщения.
Способ вставки:
- Выделяют кнопку, рисунок или любой другой объект, которые будет использован в качестве гиперссылки.
- В меню PowerPoint открывают раздел «Вставка».
- В нём переходят по пункту «Гиперссылка».
- Находят в открывшемся окне вкладку «Электронной почтой».
- В пустое поле вписывают e-mail, на который будут отправляться письма. В них будет указана тема, обратный адрес электронной почты и текст сообщения.
- Нажимают «OK» и выходят на главную страницу программы.
Автоматическое вложение
Во время оформления презентации у пользователей программы Microsoft PowerPoint есть возможность использования функции автоматического применения гиперссылок. Действует она только в случае вставки ссылок на интернет-ресурсы.
Этапы настройки:
- В текст вставляют полный URL-адрес страницы сайта.
- Делают отступ от последнего символа.
- Ссылка автоматически поменяет цвет (в соответствии с используемой темой на странице), и будет применено подчёркивание.
На смартфоне или айфоне
Компания Microsoft адаптировала программу PowerPoint под популярные операционные системы, которые используются в различных мобильных устройствах. С помощью этих гаджетов также можно делать презентации и вставлять в них гиперссылки.
Порядок действий для iOS и Android:
- Загружают и открывают программу.
- В ней создают слайд.
- Касаются пальцем места, где хотят разместить ссылку.
- Переходят во вкладку «Вставка».
- Из предложенных функций выбирают «Вставить ссылку».
- Заполняют поле «Отображаемый текст» и «Адрес».
- Подтверждают изменения путём нажатия клавиши «Вставка».
Получение прямой ссылки на видео из социальных сетей
Возможность быстро получить прямую ссылку на видео из социальных сетей широко используется сегодня на многих сайтах. Прямая ссылка позволяет быстро передавать видео другим пользователям, скачивать файл на компьютер или использовать его в собственных проектах. Рассмотрим на примере нескольких социальных сетей, как получить прямую ссылку на видео.
Видео на YouTube
Самый популярный видеохостинг YouTube предоставляет возможность получить прямую ссылку на видео в несколько кликов. Для этого необходимо нажать на кнопку «Поделиться» под видео и выбрать опцию «Получить ссылку». После этого появится ссылка на видео, которую можно скопировать и использовать по своему усмотрению.
Видео на ВКонтакте
В социальной сети ВКонтакте получить прямую ссылку на видео тоже достаточно просто. Для этого необходимо нажать на кнопку «Еще» под видео и выбрать опцию «Скопировать ссылку». После этого ссылка на видео скопируется в буфер обмена и ее можно вставить в нужное место.
Видео на Instagram
Получить прямую ссылку на видео в Инстаграме можно только через мобильные приложения или сервисы, которые предоставляют доступ к API Instagram. Некоторые из них, например, генерируют прямую ссылку на видео по его ID в Инстаграме. Для этого необходимо скопировать ID видео и вставить его в специальное поле на сервисе.
Зная особенности разных социальных сетей, вы сможете быстро получать прямые ссылки на видео и использовать их в своих целях.
Как сделать, чтобы ссылки открывались в новой вкладке
Как мы обсуждали ранее, WordPress и другие графические интерфейсы предлагают дополнительные параметры настройки кликабельных ссылок, например принудительное открытие ссылки в другой вкладке. Как это сделать? Давайте взглянем.
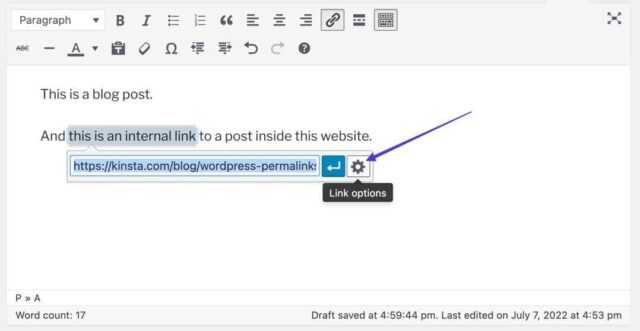
Открыть ссылку в новой вкладке с помощью классического редактора WordPress.
Если у вас есть интерактивный link в классическом редакторе WordPress, нажмите кнопку «Параметры link».
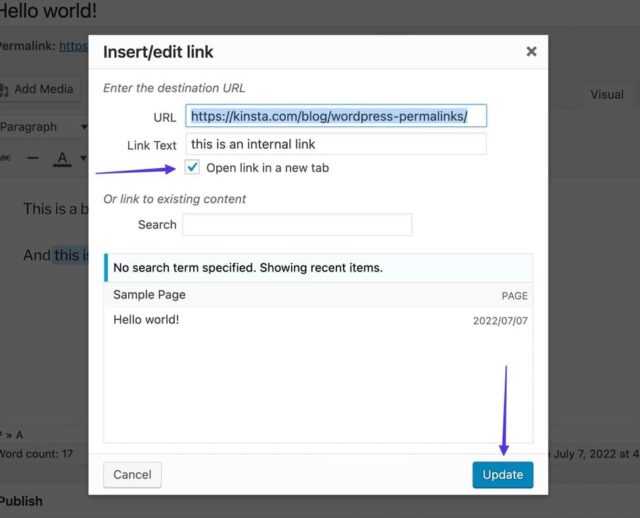
 Установите флажок, чтобы открыть ссылку в новой вкладке. Затем нажмите кнопку «Обновить».
Установите флажок, чтобы открыть ссылку в новой вкладке. Затем нажмите кнопку «Обновить».

Открыть ссылку в новой вкладке с помощью редактора блоков WordPress
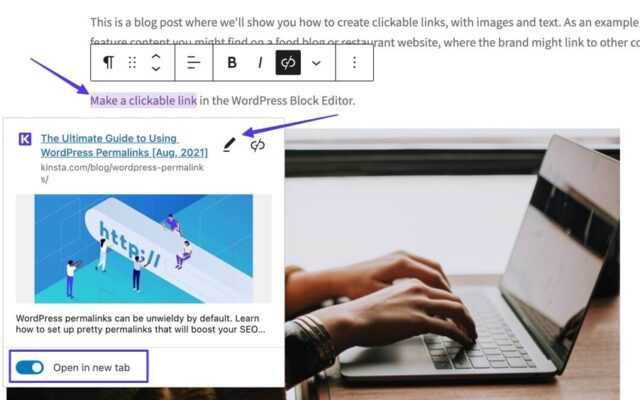
Предполагая, что уже добавили ссылку в редактор блоков WordPress, нажатие на link открывает всплывающее окно предварительного просмотра целевого контента.
Кнопка «Редактировать» обеспечивает доступ к дополнительным настройкам (включая параметр «Открыть в новой вкладке»), но проще переключить переключатель «Открыть в новой вкладке»> прямо в нижней части всплывающего окна. Справка: Редактор блоков WordPress автоматически добавляет атрибут rel=”noreferrer noopener” при активации переключателя «Открыть в новой вкладке», повышая безопасность ссылки.
Справка: Редактор блоков WordPress автоматически добавляет атрибут rel=”noreferrer noopener” при активации переключателя «Открыть в новой вкладке», повышая безопасность ссылки.
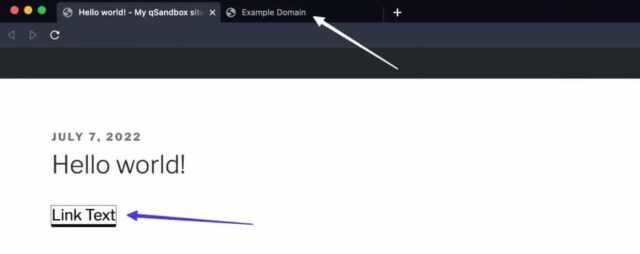
Открыть ссылку в новой вкладке с помощью HTML
В текстовом редакторе WordPress, редакторе кода WordPress или обычном HTML-редакторе можете использовать следующий код:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>
- Замените «https://www.example.com» на желаемый целевой URL.
- Замените «Link Text» любым текстом, который хотите связать.
- Атрибут target =“_blank” — это сегмент кода, который фактически открывает ссылку в новой вкладке. Это единственная часть, которая действительно необходима для этой простой функции.
- Настоятельно рекомендуем добавить атрибуты и значения rel=»noreferrer noopener» для блокировки распространенных проблем безопасности при открытии ссылок в новых вкладках. Однако вполне возможно исключить их из кода и по-прежнему открывать link в новой вкладке.
После публикации ссылка выглядит точно так же; но при нажатии целевой URL-адрес открывается в новой вкладке.