HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Верстка таблиц
База верстки – это 3 тега: table, tr, td. Table – это заголовок всей таблицы, он говорит браузеру, что все в его пределах нужно верстать в колонках и ячейках. Внутрь table вложены заголовки строк – tr. А вот в уже в строки вложен заголовок столбца и сам столбец, эта честь отведена тегу td. Получается каскадная структура – есть table, внутри него прописаны ряды, для каждого ряда указаны колонки с содержимым ячейки (для простоты колонки td можно считать ячейками):
Добавление стиля оформления – такое же, как и для других тегов, можете обращаться сразу к table/tr/td или прописать классы/id и задать ширину/другие параметры отдельным классам. Основные полезные команды стилей: border (толщина/заливка/цвет рамки), width (ширина, в % или фиксированная), border-collapse (объединить двойные границы в одинарные), padding (отступы).
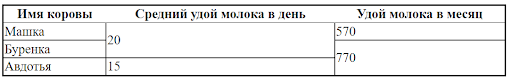
Еще одна важная функция, относящаяся к базовой верстке – объединение ячеек. Задается соединение блочных элементов атрибутами colspan (сколько ячеек вниз от текущей будет объединено) и rowspan (сколько ячеек вправо от текущей будет объединено). Естественно, количество объединяемых ячеек не должно превышать общее количество ячеек доступных с этой точки ячеек, иначе с дизайном сайта можно будет попрощаться – все поедет. К примеру:
Содержимое CSS:
Результат:

Обратите внимание: поскольку мы объединяем элементы td с атрибутом rowspan, нам нужно выкинуть из таблицы ячейки td, которые будут замещены – поэтому первой строкой мы задаем заголовки таблицы, тегом tr и тремя тегами td мы размечаем 3 ячейки второго ряда, а вот в третьем и четвертом ряду мы уже указываем по 2 ячейки – 3-я ячейка в 3 и 4 ряду прописана через rowspan в предыдущем ряду
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <tbody></title> </head> <body> <table> <thead style="background-color:silver"> <tr> <th>Услуга</th><th>Стоимость</th> </tr> </thead> <tfoot style="background-color:coral"> <!-- Тег <tfoot> применяется для создания подвала таблицы. Его принято писать после тега<thead>, но отображается он в самом низу таблицы. --> <tr> <td>Сумма</td><td>3 000</td> </tr> </tfoot> <tbody style="background-color:khaki"> <tr> <td>Чтение в слух</td><td>1 000</td> </tr> <tr> <td>Игра на перфораторе</td><td>2 000</td> </tr> </tbody> </table> </body> </html>
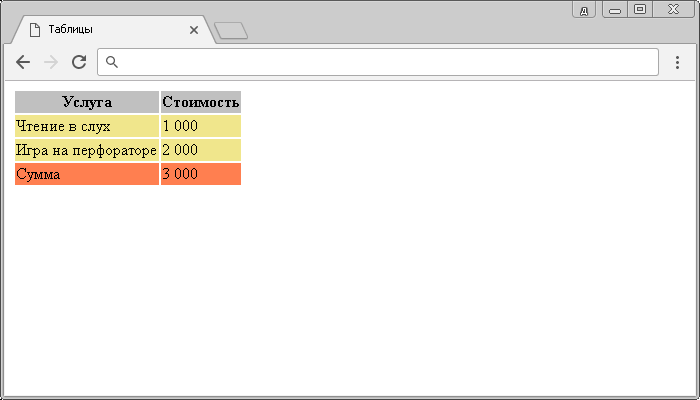
Результат нашего примера:

Пример использования тегов <thead>, <tbody> и <tfoot>.
HTML Справка
HTML по алфавитуHTML по категорииHTML АтрибутыHTML Глобальные атрибутыHTML МероприятияHTML холстHTML Аудио ВидеоHTML DOCTYPEsHTML URL EncodeHTML Языковые кодыHTML коды странHTTP СообщенияHTTP методыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<keygen>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<table>
<tbody>
<td>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Объединение ячеек
Основные правила объединения ячеек мы давали выше – вам нужно использовать rowspan и colspan. Первый объединяет ячейки вниз от текущей, второй объединяет ячейки вправо от текущей. Оба можно использовать одновременно – при rowspan = colspan = 2 вы получите квадрат размером 2 на 2 ячейки. Если объединяете ячейки, то удаляйте лишние – иначе таблица сломается.
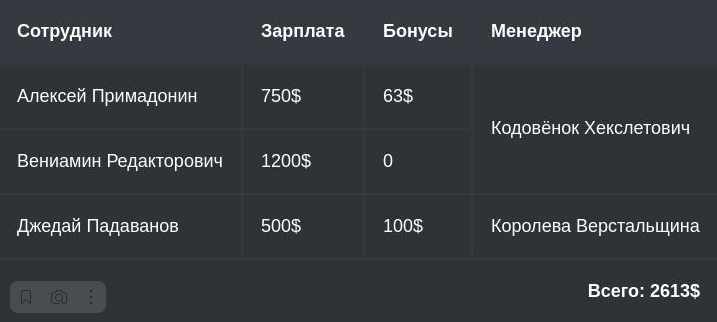
Для большего понимания целесообразно привести пример таблицы с объединенными ячейками. Она имеет такой вид.

Чтобы получить данную визуальную реализацию табличного формата, необходимо написать соответствующий исходный программный код. Сначала задаются базовые параметры таблицы, не предусматривающие объединения столбцов или строк.
Далее необходимо избавиться от пустых ячеек, что позволит расположенной по соседству информации занять все предусмотренное объединением пространство. Для этого используются два HTML-атрибута:
- объединение столбцов производится посредством включения в код colspan;
- аналогичная операция в отношении строк – через атрибут rowspan.
Каждому из них присваивается определенное значение. Оно показывает, сколько столбцов или строк необходимо объединить. Ячейки, место которых занимает объединенная, в обязательном порядке удаляются. В противном случае структура таблицы будет нарушена. Программный код для объединения ячеек в соответствии с приведенным выше скриншотом выглядит следующим образом.
Сначала — для сотрудников, закрепленных за одним менеджером.
Затем – для итоговой строки таблицы.
Код для объединения ячеек размещается после установки базовых параметров таблицы. Но до последнего тэга </table>.
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML АтрибутыHTML Глобальные атрибутыHTML Атрибуты событийHTML ЦветаHTML CanvasHTML Аудио/ВидеоHTML Наборы символовHTML DoctypeHTML URL кодированиеHTML Коды языковHTML Коды странHTTP СообщенияHTTP МетодыPX в EM КонвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Параметр BGCOLOR
Аргументы
Значение цвета можно задавать двумя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
background-color
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<body>
<table width=»600″ border=»1″ cellspacing=»0″
bordercolor=»#333333″>
<thead align=»center» bgcolor=»#ffcc00″>
<tr>
<td> … </td>
<td> … </td>
</tr>
</thead>
<tbody align=»right» bgcolor=»silver»>
<tr>
<td> … </td>
<td> … </td>
</tr>
</tbody>
</table>
</body>
</html>
HTML Справочник
HTML по алфавитуHTML по категориямHTML Поддержка браузераHTML АтрибутыHTML Глобальные атрибутыHTML СобытияHTML ЦветаHTML CanvasHTML Аудио/видеоHTML Наборы символовHTML Типы документовHTML URL КодировкаHTML Коды языкаHTML Коды странHTTP СообщенияHTTP МетодыКонвертер PX в EMКомбинации клавиш
HTML Теги
<!—Комментарий—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Структура таблиц
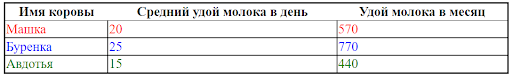
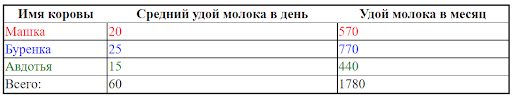
Здесь разберемся с использованием тегов thead, тегом tbody и tfoot. Все 3 используются для того, чтобы показать браузеру/программам/роботам о логическом разделении таблицы – вы можете воспринимать их, как head/body/footer страницы, только примененным к конкретной таблице. Thead – это тег, который ставится перед tr в шапке таблицы. В thead вместо td используется th, потому что каждая ячейка содержит в себе заголовок колонки, и это нужно как-то подчеркнуть. Собственно, браузер это и подчеркивает – когда мы используем для табличных данных thead и th, они отображаются жирным шрифтом и располагаются по центру ячейки, даже если мы не прописываем это в CSS:
Tbody – это тег, который показывает, что здесь находится тело таблицы. Таких тегов может быть несколько – это удобно, когда вам нужно создать несколько разделов таблицы, и каждому назначить разные стили табличных данных.
CSS:
Результат:

Наконец, tfoot используется для того, чтобы подвести какой-либо итог таблицы. Часто в tfoot выносится сумма:
Результат:

Заметьте, что tfoot не накладывает на содержимое ячеек никакого стиля – вам нужно прописывать его самостоятельно в CSS.
Определение и использование
Тег используется для группировки содержимого тела в HTML таблице.
Тег используется в сочетании с элементами
<thead> и <tfoot>
для указания каждой части таблицы (тело, верхний и нижний колонтитулы).
Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитулов.
Кроме того, при печати большой таблицы, охватывающей несколько страниц,
эти элементы могут позволить печатать верхний и нижний колонтитулы таблицы в верхней и нижней частях каждой страницы.
Примечание: Тег должен иметь внутри один или несколько тегов
<tr>.
Тег должен использоваться в следующем контексте:
Как дочерний элемент элемента <table>, после элементов
<caption>, <colgroup>, и
<thead>.
Совет: Элементы <thead>, ,
и <tfoot> по умолчанию не влияют на макет таблицы.
Однако вы можете использовать CSS для стилизации этих элементов (см. пример ниже)!
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.





























