Use Hexadecimal Values to Change Font Colors
Using color keywords to change the text to red, green, blue, or some other basic color will not give you the precision you may be looking when creating different shades of those colors. That’s what hexadecimal values are for.
This CSS style can be used to color your paragraphs black because the hex code #000000 translates to black. You could even use shorthand with that hex value and write it as #000 with the same results.
Hex values work well when you need a color that isn’t simply black or white. For example, this hex code gives you the ability to set a very specific shade of blue—a mid-range, slate-like blue:
Hex works by setting the RGB (red, green, blue) values of a color separately with base-sixteen values. That’s why they contain the letters A through F in addition to the digits through 9.
Each color, red, green, and blue, receives its own two-digit value. 00 is the lowest value possible, while FF is the highest. The colors are listed in RGB order in a hex, so the first two digits represent the red value and so on.
Разницамеждуи
предназначендлявыделенияформывводааотвечаетзастилизациютекста
Взглянитенадиаграмму
Оказалосьчтомногихэтосбиваетстолкуиячастовижуспецификациюгдеестьноотсутствует
Нужноотметитьчтоможетвлиятьнастилизациютекстатаккакявляетсядлянегородительскимэлементомнапримерможноизменять
Обратитевнимание–псевдоклассэлементвконкретномсостоянииа–этопсевдоэлементвидимаячастькотораянаходитсяневОтличаютсяониодинарнымиидойнымикавычками
ТаккакявляетсяпсевдоклассомтоондолженвыделятьсуществующийэлементИпоэтомувыделяетформувводакогдатекствэлементеформыотображаетсяПсевдоэлементоборачиваетсамтекстзаглушки
Элементиликласс
ВэтомпланенестандартизированЭтозначитчтоукаждогобраузерасвоёпониманиетогокакэтодолжноработать
ИзначальноэтотпсевдоклассбылвнедрёнвбраузерЭтотпсевдоклассдаётнетакужмногопространствадляманёвраНапримереслинужноизменитьцветтекстапривыделенииформывводапотребуетсяиспользоватьселектортипаАпсевдокласснепозволяетэтогосделать
поддерживаетэтотфункционалвкачествепсевдоклассаанеэлементаВовсехостальныхбраузерахонрасцениваетсякакпсевдоэлемент
Цветзаглушкив
ВызаметиличтоцветзаглушеквыглядитболеетусклымпосравнениюсдругимибраузерамиНакартинкеприведеннойнижеслевапоказанасправа—

Такпроисходитпотомучтопоумолчаниювсе«заглушки»вполучаютдополнительноезначениепрозрачностиЧтобыизбавитьсяотэтогоэффектанампонадобитсяследующаястрокакода
Попробуйтеоткрытьэтодемовбраузере
Дополнительныересурсы
ДокументацияДокументацияРазвёрнутаястатьянаблоге
Приветсегодняиспользованиемууженикогонеудивишь—этотакойвременныйтекстспримеромвнутрикоторыйисчезаетпривводетекстастильдлямыипостараемсясегодняпрописать
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
Применение эффектов выделения к определенным элементам может быть напрасной потерей времени, если просто необходимо иметь одинаковый эффект для всей страницы вашего сайта. Использование псевдоэлемента ::selection дает возможность задать цвет выделения для всей страницы без его применения к определенным элементам.
Пример
Попробуйте сами!
::selection поддерживается многими браузерами. Проблема совместимости с Firefox решается при помощи добавления префикса -moz- перед селектором. В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
Не рекомендуется полагаться на нестандартные функции CSS, если есть высокий риск, что веб-браузер может без предупреждения в любой момент удалить поддержку для неофициального CSS селектора или псевдоэлемента .
Настройка клавиатуры
Виртуальную клавиатуру, которая отображается при взаимодействии пользователей Entry с , можно задать программным способом с помощью свойства , используя одно из следующих свойств из класса :
- — это текстовая клавиатура с эмодзи.
- — это клавиатура по умолчанию.
- используется для ввода адресов электронной почты.
- — цифровая клавиатура.
- предназначена для ввода текста, если нет заданных .
- — клавиатура для ввода телефонных номеров.
- — текстовая клавиатура.
- — используется для ввода веб-адресов путей к & файлам.
В следующем примере показано задание свойства :
Класс также имеет фабричный метод , который может использоваться для настройки клавиатуры, задавая регистр букв, проверку орфографии и режим подсказок. Значения перечисления задаются как аргументы метода, при этом возвращается настроенное свойство . Перечисление имеет такие значения:
- указывает, что клавиатура не имеет никаких дополнительных функций.
- указывает, что первые слова во всех вводимых предложениях автоматически начинаются с прописных букв.
- указывает, что для вводимого текста выполняется проверка орфографии.
- указывает, что для вводимых слов предлагается завершение.
- указывает, что все слова автоматически начинаются с прописных букв.
- указывает, что все символы автоматически пишутся прописными буквами.
- указывает, что автоматическая подстановка прописных букв не выполняется.
- указывает, что для вводимого текста выполняется проверка орфографии, завершение слов и автоматическое написание предложений с прописной буквы.
В следующем примере кода XAML показано, как настроить значение по умолчанию , чтобы включить предложение завершения слов и написание всех символов прописными буквами:
Эквивалентный код на C# выглядит так:
Настройка возвращаемого ключа
Внешний вид клавиши возврата на виртуальной клавиатуре, которая отображается при Entry фокусе, можно настроить, задав свойству значение перечисления :
- — указывает, что конкретный возвращаемый ключ не требуется и будет использоваться платформа по умолчанию.
- — указывает возвращаемый ключ «Готово».
- — указывает возвращаемый ключ «Go».
- — указывает возвращаемый ключ «Next».
- — указывает возвращаемый ключ поиска.
- — указывает возвращаемый ключ «Отправить».
В следующем примере XAML показано, как задать возвращаемый ключ:
Примечание
Точный внешний вид возвращаемого ключа зависит от платформы. В iOS ключом возврата является текстовая кнопка. Однако в Android и Windows клавишей возврата является кнопка на основе значка.
При нажатии клавиши возврата срабатывает событие, и выполняется событие, указанное свойством . Кроме того, любой объект, указанный свойством , передается в в качестве параметра . Дополнительные сведения о командах см. в разделе Commanding.
Изменение цвета текста и добавление тени
Цвет текста
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color:blue; }
h2 { color:#00ff00; }
</style>
</head>
<body>
<h2>Заголовок имеет свой собственный цвет текста</h2>
<p>Абзац будет наследовать цвет текста от родительского элемента, в качестве
которого для него выступает элемент body.</p>
</body>
</html>
Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-shadow: 2px 2px 3px #000; }
</style>
</head>
<body>
<h2>Текст с тенью</h2>
</body>
</html>
С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>
Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
С этой темой смотрят:
Чтодальше
КакяужеписалвышевсёчтосвязаносприменениемстилейкплэйсхолдерамещёнестандартизированоСкороэтоисправятВспецификациюбылдобавленпсевдокласскоторыйнаконецтоприведёткстандартувсютубезумнуюсмесьизпсевдоклассовипсевдоэлементовкотораясуществуетсейчасСледитьзаподдержкойможнонасейчаснеподдерживаетсяниводномбраузере
Какдобавитьилиизменитьстильв«»для«»
ПриветствуючитателейблогаЧастовформувполе«»прописывают«»В«»вставляютвременныйтекстподсказкукоторыйисчезнетпривводетекстапользователемТаквотнаэтоттекстподсказкукоторыйвыводитсяприпомощи«»яипокажукакдобавлятьсвоистилиточнеепокажукакпоменятьцветразмертекстаивыбратьдругойшрифт
Еслиуваснетготовогополяс«»дляпримераяегопропишускопируйтесебе
Результат
СейчасвременныйтекстподсказкасероватогоцветаАчтобыпридатьтексту«»свойстильнужнопрописатьвсегопарустрокОткройтеивставьтевотэтистроки
НадеюсьвкодевсепонятнотамведьестьподсказкиНоесливозникнутвопросыпишите…Удачи
цветвКакизменитьцветспомощью
МногиеизваснередкосталкивалисьсформамигдевкачествеподсказокестьподписиОнипропадаютпринанаборетекстаТаквот—этоатрибуткоторыйестьуэлементовкоторыесозданыдлявводатекстаСпомощьюнегоможнозадатьтексткоторыйбудетотображатьсякакподсказкадоначалавводавданноеполеКсожалениюневсебраузерыодинаковокорректноработаютсданныматрибутомУстаревшиеверсииивовседанныйтекстнеотображают
Теперьрассмотримкаксделатьтакчтобырешитьнижеописанныепроблемы
КакизменитьстилидляплейсхолдераКакскрытьтекстплейсхолдеранепривводеаужепринажатиинаполеЧтоделатьсбраузерамигдевпринципенеотображается
Вовсехпримерахбудемработатьсполем
Цвет замещающего текста | htmlbook.ru
В HTML5 к полям формы добавлен атрибут placeholder, который устанавливает замещающий текст. Такой текст отображается серым цветом и пропадает, когда поле получает фокус. Использование этого атрибута достаточно просто, следует только написать текст, всё остальное браузер берет на себя.
<input placeholder=»Текст»>
Серый цвет, используемый по умолчанию, выбран удачно, но не всегда вписывается в дизайн страницы, особенно если меняется цвет фона полей формы, как показано в примере 1.
Пример 1. Использование placeholder
HTML5CSS 2.1IECrOpSaFx
Для изменения цвета текста в атрибуте placeholder в Firefox применяется псевдокласс ::-moz-placeholder.
input::-moz-placeholder { color: red; }
В Safari и Chrome стиль текста меняется следующим образом.
input::-webkit-input-placeholder { color: red; }
Таким образом, соединяя воедино этот стиль, получим страницу, одинаково работающую в браузерах Firefox, Safari и Chrome (пример 2).
Пример 2. Цвет текста
HTML5CSS3IECrOpSaFx
Браузеры «не любят» группировать такой стиль, поэтому мне пришлось для отдельных браузеров повторить конструкцию.
Теперь что касается других браузеров. Internet Explorer вообще не понимает атрибут placeholder и отказывается с ним что-либо делать, а Opera не умеет менять цвет текста через стили. Так что приведённый трюк работает только в Firefox, Safari и Chrome.
Применение фокуса к цвету текста
Параметр lightness в HSL-декларации ведет себя точно так же, превращая все отрицательные значения в 0 (черный цвет, независимо от значений hue и saturation), а все значения больше 100%, соответственно, в 100% (всегда белый).
Таким образом, можно объявить цвет, вычесть сколько нужно из параметра светлоты и умножить на 100%, чтобы получить итоговое значение: либо меньше ноля, либо больше 100%. Поскольку для белого цвета нужны отрицательные значения, а для черного положительные, полученный результат нужно инвертировать, умножив на -1.
:root {
--light: 80;
/* Пороговое значение, отделяющее "светлые" цвета, от "темных". Рекомендуется 50 - 70 */
--threshold: 60;
}
.btn {
/* Если значение lightness меньше порогового, оно превратится в белый,
если больше - в черный */
--switch: calc((var(--light) - var(--threshold)) * -100%);
color: hsl(0, 0%, var(--switch));
}
Давайте пройдемся по этому коду.
- Мы начинаем со значения светлоты 80 и устанавливаем порог на 60.
- Вычитаем одно из другого и получаем 20.
- Умножаем на -100%. Итоговый результат равен -2000%, что преобразуется в 0%.
Наш фон светлее порогового значения, поэтому мы считаем его «светлым» и используем черный цвет для текста.
Если бы переменная имела значение 20, то в результате вычислений мы получили бы 4000%, то есть 100%. Для темного фона — белый текст.
Решениестильдля
Итакзадачумыпоставиликакжебудемеёрешать
Сначаласделаемполигондлятестирования
ГотовотеперьпосмотримчтоможносделатьсостилемуиестьсобственныемодификаторыкоторыепозволяютназначатьособенныйстильдляиПосмотримкакихиспользовать
Опишемстильсамогоитекствнемсинийцветдляконтраставпримере
Теперьпропишемспециальныйстильдлятекставэтомдлябраузеров
СделаемтекстплейсхолдеракраснымжирнымкурсивомОбратитевниманиевотличиеотдругихпсевдоклассовкоторыеотделяютсяодинарнымдвоеточиемстильдлявотделяетсядвойнымдвоеточием
Теперьпропишемточнотакойжестильдлябраузеров
ГотовостильдляестественновыможетепрописатьлюбойкакойбольшеподходитдлявашегодизайнаРабочеедемоможнопосмотретьнаиличутьниже
Надеюсьэтастатьяпоможетвамсделатьвашсайтболееудобнымдляпользователей
ИзэтоготуториалаВыузнаетекакизменитьцветзамещающеготекстаполяформы
ЗамещающийтекстполяформысодержитподсказкукотораяуказываетожидаемыеданныевполеЭтоможетбытьпримериликраткоеописаниеожидаемойинформацииКраткаяподсказкаотображаетсявполедотогокакпользовательначнётвводитьданные
ПоумолчаниюзамещающийтекстсветлосерыйтакимегоотображаютбраузерыДлятогочтобыдобавитькэтомутекступользовательскиестилиВамнужнобудетиспользоватьбраузерныепрефиксыдлясвойств
Длятогочтобыизменитьцветзамещающеготекстаследуйтетакиминструкциям
СоставьтекодвсоответствиисоследующейинформациейобратитевниманиечтоВамнеобходимодобавитьодинитотжекодразадлякаждогобраузерногопрефикса
ВыберитефайлвкоторыйВыдобавитекодВыможетедобавитьеговлюбойфайлвашегосайтаномыприготовилидляВассписокфайловвкоторыерекомендуетсядобавлятьправиладляразныхтиповдвижковсайтов
Шаблоны
- ТемыТемы
- ШаблоныШаблоны
- Темы
- Шаблоны
Шаблоны
- Темы
- Темы
- Темы
- Темы
- Шаблоны
- Шаблоны
Сохранитеизмененияизагрузитефайлынавашсервер
ЧтотакоеплейсхолдерЭтоанглийскоесловопереводитсякакзаполнительИспользуетсявкачествепоясненияилипримеравполяхвводатекстаимяфамилияитпввидеатрибута
НаданныймоментподдерживаетсявсемисовременнымибраузерамиРанееработаэмулироваласьспомощьюЭлементдоказалсвоюпользуиразработчикибраузеровввелидополнительныесвойствапозволяющиестилизовать«заполнитель»подсвойдизайн
ДосихпорнетединогомненияявляетсялиплейсхолдерапсевдоклассомилипсевдоэлементомнаосновеисчитаютпсевдоклассомобозревателидвижокиотносяткпсевдоэлементамвообщенепозволяетизменятьоформлениехотяатрибутподдерживаетсяИпокавнебудетофициальнозакреплёнэтотпресдотипсклокамеждуразработчикамипродолжится
Ксчастьюустаревшиебраузерыдовольнооперативнозаменяютсяновымиверсиями—исускореннымцикломразработки«дисциплинировали»пользователей
Еслирешитеподдерживатьстарыеверсииобозревателейдля—придётсядействовать
Просказалужекучураздавайтепосмотримкакегоможноиспользовать
Какобычновыглядитформа
Примерсплейсхолдером
ТакимнехитрымспособомудаётсясократитьитоговыеразмерыформУвыновпримеревышеестьодиннедостатоквнешнийвидплейсхолдераотдаётсянаоткупбраузеруЕслиучестьчтомногиеобозревателиустанавливаютзаполнителясерымэтолишаетвозможностииспользоватьсерыеполяввода
Атрибут ::placeholder CSS | CSS
2022-04-19
Этот текст можно стилизовать для большинства современных браузеров с помощью специальных префиксов:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: pink;
}
::-moz-placeholder { /* Firefox 19+ */
color: pink;
}
:-ms-input-placeholder { /* IE 10+ */
color: pink;
}
:-moz-placeholder { /* Firefox 18- */
color: pink;
}
Предупреждение: это нестандартный синтаксис, с этим связаны и странные названия. :placeholder-shown – это стандарт, и даже авторы спецификации, вероятно, думают, что ::placeholder стандартизирован.
Как и в случае с любым псевдоэлементом, его вы можно применять к определенным элементам следующим образом:
input.big-dog::-webkit-input-placeholder {
color: orange;
}
- Разница между :placeholder-shown и ::placeholder
- Элемент или класс?
- Цвет заглушки в Firefox
- Поддержка стилей
- Дополнительные ресурсы
- Браузерная поддержка
:placeholder-shown предназначен для выделения формы ввода, а CSS placeholder color отвечает за стилизацию текста.
Взгляните на диаграмму:
Оказалось, что многих это сбивает с толку, и я часто вижу спецификацию, где есть :placeholder-shown, но отсутствует ::placeholder.
Нужно отметить, что :placeholder-shown может влиять на стилизацию текста, так как является для него родительским элементом (например, можно изменять font-size).
Обратите внимание: :placeholder-shown – псевдокласс (элемент в конкретном состоянии), а ::placeholder – это псевдоэлемент (видимая часть, которая находится не в DOM)

Так как :placeholder-shown является псевдоклассом, то он должен выделять существующий элемент. И поэтому выделяет форму ввода, когда текст в элементе формы отображается. Псевдоэлемент ::placeholder оборачивает сам текст заглушки.
В этом плане input placeholder color не стандартизирован. Это значит, что у каждого браузера своё понимание того, как это должно работать.
Изначально этот псевдокласс был внедрён в браузер Firefox. Этот псевдокласс даёт не так уж много пространства для манёвра. Например, если нужно изменить цвет текста при выделении формы ввода, потребуется использовать селектор типа input:focus::placeholder. А псевдокласс не позволяет этого сделать.
IE10 поддерживает этот функционал в качестве псевдокласса, а не элемента. Во всех остальных браузерах он расценивается как псевдоэлемент.
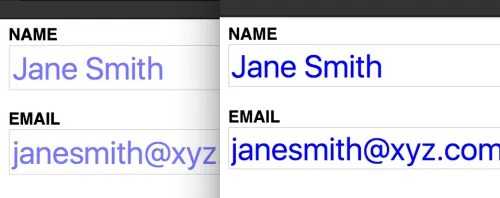
Вы заметили, что цвет заглушек выглядит более тусклым по сравнению с другими браузерами. На картинке, приведенной ниже, слева показан Firefox 43, а справа — Chrome 47:
Так происходит потому, что по умолчанию все «заглушки» в Firefox получают дополнительное значение прозрачности.
::-moz-placeholder {
opacity: 1;
}
Попробуйте открыть это демо в браузере Firefox.
Псевдоэлемент поддерживает следующие свойства:
- font properties;
- color;
- background properties;
- word-spacing;
- letter-spacing;
text-decoration;
vertical-align;
text-transform;
line-height;
text-indent;
opacity;
Документация MDNДокументация IEРазвёрнутая статья на блоге Treehouse
Здесь имеется в виду как нативная поддержка CSS input placeholder color, так и поддержка, реализуемая с помощью префиксов.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 4+ | 5+ | 4+ | 15+ | 10+ | Любой | Любой |
Firefox поддерживает псевдоклассы до 18 версии.
Валентин Сейидовавтор-переводчик статьи «::placeholder»
Достоинства
- Общее:
- Простота оформления с помощью CSS.
- При отключенном JavaScript отображаются стандартные элементы форм, т. е. их работоспособность не теряется.
- Псевдоэлементы выводятся внутристрочно, т. е. повторяют свойство стандартных элементов.
- Поддержка работы с динамически добавляемыми/изменяемыми элементами.
- Поддержка атрибутов , , .
- Атрибуты , , , , указанные у оригинальных элементов форм, передаются в соответствующие псевдоэлементы ( передается с суффиксом, чтобы избежать дублирования).
- Поддержка динамического добавления/изменения атрибутов , , , .
- Поддержка сброса формы при нажатии на .
- Умеет «ловить» нажатие клавиши Tab и позволяет переключать элементы с клавиатуры.
- Кроссбраузерность (все современные браузеры, а также IE8 и выше).
- Поддержка валидации HTML5.
- Поддержка мультиязычности.
-
Для селектов:
- Поддерживает атрибут , т. е. позволяет выбирать несколько пунктов (мультиселект).
- Поддерживает группировку элементов списка в селекте (тег ).
- Позволяет задать максимальную высоту для выпадающего списка (CSS-свойством , либо через опцию ).
- Поддерживает «умное позиционирование», т. е. не уходит за видимую часть страницы при открытии списка.
- Поддержка поиска по пунктам одиночного селекта.
- Поддержка замещающего текста (placeholder).
- Автоматически подстраивает ширину, если она не указана.
- Поддерживает прокрутку колесом мыши.
Оттенки серого
Серые цвета отображаются с помощью равное количество энергии для всех источников света. Для того, чтобы сделать его более легким для вас, чтобы выбрать правильный серый цвет мы составили таблицу оттенков серого для Вас:
| оттенков серого цвета | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080808 | RGB (8,8,8) | |
| # 101010 | RGB (16,16,16) | |
| # 181818 | RGB (24,24,24) | |
| # 202020 | RGB (32,32,32) | |
| # 282828 | RGB (40,40,40) | |
| # 303030 | RGB (48,48,48) | |
| # 383838 | RGB (56,56,56) | |
| # 404040 | RGB (64,64,64) | |
| # 484848 | RGB (72,72,72) | |
| # 505050 | RGB (80,80,80) | |
| # 585858 | RGB (88,88,88) | |
| # 606060 | RGB (96,96,96) | |
| # 686868 | RGB (104104104) | |
| # 707070 | RGB (112112112) | |
| # 787878 | RGB (120120120) | |
| # 808080 | RGB (128128128) | |
| # 888888 | RGB (136136136) | |
| # 909090 | RGB (144144144) | |
| # 989898 | RGB (152152152) | |
| # A0A0A0 | RGB (160160160) | |
| # A8A8A8 | RGB (168168168) | |
| # b0b0b0 | RGB (176176176) | |
| # B8B8B8 | RGB (184184184) | |
| # C0C0C0 | RGB (192192192) | |
| # C8C8C8 | RGB (200200200) | |
| # D0D0D0 | RGB (208208208) | |
| # D8D8D8 | RGB (216216216) | |
| # E0E0E0 | RGB (224224224) | |
| # E8E8E8 | RGB (232232232) | |
| # F0F0F0 | RGB (240240240) | |
| # F8F8F8 | RGB (248248248) | |
| #FFFFFF | RGB (255,255,255) |
Что такое плейсхолдер?
В наиболее общем смысле термин плейсхолдер означает всплывающую подсказку, заключённую в поле ввода ключевого запроса. Именно этот инструмент помогает вам заполнять типовые формы. Когда в окне регистрации вы увидите выпадающее варианты с логином, паролем и контактными данными, можете не сомневаться в том, что это работа плейсхолдера.
Плейсхолдер: подсказка логина в браузере
Разработчиками этого инструмента преследовалась одна простая цель – упростить процесс заполнения типовых форм и сделать его более приятным и эффективным. В ряде случаев плейсхолдеры даже путают с обычными лейблами. Разница между ними заключается в том, что первые находятся внутри строки ввода, а вторые – вне её.
Плейсхолдер и ярлык: в чем разница
Плейсхолдеры находят применение и в более технических сферах. Например, во время разработки дизайна сайта, создаётся несколько различных шаблонов, отличающихся друг от друга компоновкой элементов, шрифтами и другими настройками. Для того, чтобы выбрать один из вариантов, их следует наполнить какими-то типовыми данными, наглядно демонстрирующими будущий внешний вид страницы. Блоки не будут нести какую-либо эффективную информацию, плейсхолдеры заполнят их типовым текстом, в стремлении продемонстрировать формат шрифтов и примерный внешний вид каждого из элементов.
Зачастую плейсхолдеры применяют совместно с заголовками полей. Таким образом название остаётся видимым даже после того, как пользователь начинает ввод данных. При этом плейсхолдер пропадёт после того, как в поле будет добавлен первый символ.
Решение: css стиль для placeholder
Итак, задачу мы поставили, как же будем её решать?
Сначала сделаем полигон для тестирования:
Готово, теперь посмотрим, что можно сделать со стилем: у webkit и mozilla есть собственные модификаторы, которые позволяют назначать особенный стиль для placeholder: ::-webkit-input-placeholder и:-moz-placeholder. Посмотрим как их использовать:
Опишем стиль самого input и текст в нем (синий цвет для контраста в примере):
Input{
width: 250px;
color: blue;
font-weight: normal;
font-style: normal;
}
Теперь пропишем специальный стиль для текста placeholder в этом input для Webkit браузеров (Chrome, Safari, Opera):
Input::-webkit-input-placeholder{
color: red;
font-style: italic;
font-weight: bold;
}
Сделаем текст плейсхолдера красным жирным курсивом
Обратите внимание, в отличие от других псевдо-классов CSS, которые отделяются одинарным двоеточием, стиль для placeholder в webkit отделяется двойным двоеточием
Теперь пропишем точно такой же стиль для Mozilla Firefox браузеров:
Input:-moz-placeholder{
color: red;
font-style: italic;
font-weight: bold;
}
Готово. CSS стиль для placeholder, естественно вы можете прописать любой, какой больше подходит для вашего дизайна. Рабочее демо можно посмотреть на jsFiddle или чуть ниже:
Надеюсь, эта статья поможет вам сделать ваш сайт более удобным для пользователей.
А что делать с бразуерами, которые не поддерживают атрибут placeholder в input?
Ну точно не теряться) Да, действительно, такие браузеры есть. Например, IE8. И да, есть люди-адепты, которые будут им пользоваться всегда. Если нужна составить решение для всех посетителей, то наберитесь ещё немного терпения.
Для решения этой проблемы скачайте популярный для этого jquery плагин — jquery.placeholder. Ссылок давать не буду, так как сегодня-завтра они изменятся. Но, если что, можете скачать рабочий пример с плагином в — скачать исходники.
Подключаем его. Не стоит забывать, что нужен ещё и в принципе jquery подключить.
Из этого туториала Вы узнаете, как изменить цвет замещающего текста (placeholder
text color) поля формы.
Замещающий текст поля формы содержит подсказку, которая указывает ожидаемые данные в поле. Это может быть пример или краткое описание ожидаемой информации. Краткая подсказка отображается в поле до того, как пользователь начнёт вводить данные.
По умолчанию, замещающий текст светло-серый (таким его отображают браузеры). Для того чтобы добавить к этому тексту пользовательские стили, Вам нужно будет использовать браузерные префиксы для свойств CSS.
Для того чтобы изменить цвет замещающего текста, следуйте таким инструкциям:
Составьте код в соответствии со следующей информацией (обратите внимание, что Вам необходимо добавить один и тот же код 4 раза для каждого браузерного префикса):
Выберите файл, в который Вы добавите код. Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:
Шаблоны CMS:
- Темы WordPress (Темы WooCommerce/Jigoshop) /wp-content/themes/themeXXXXX/style.css
- Шаблоны Joomla (Шаблоны VirtueMart) /templates/themeXXXX/css/template.css
- Темы Drupal /sites/all/themes/themeXXX/css/style.css
- Шаблоны Web (HTML5) /css/style.css
Шаблоны E-commerce:
- Темы Magento /skin/frontend
/default/themeXXX/css/styles.css - Темы PrestaShop /themes/themeXXXX/css/global.css
- Темы OpenCart /catalog/view/theme/themeXXX/stylesheet
/stylesheet
.css - Темы ZenCart /includes/templates/themeXXX/css/stylesheet
.css - Шаблоны osCommerce /css/stylesheet
.css - Шаблоны Shopify style.css.liquid
Добавление стилей на веб-страницу
Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.
Внешняя таблица стилей
Стили располагаются в отдельном файле с расширением css, для связывания HTML-документа с CSS-файлом применяется элемент <link>. Он располагается внутри <head> , как показано в примере 1.
Пример 1. Подключение внешних стилей
Значение атрибута rel у <link> всегда будет stylesheet и остаётся неизменным. В качестве значения href указывается путь к CSS-файлу; путь может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте. В примере выше мы подключаем кириллический шрифт Lobster с сайта Google Fonts.
Содержимое файла style.css показано в примере 2.
Пример 2. Содержимое файла style.css
Как видно из данного примера, файл со стилем является обычным текстовым файлом и содержит только синтаксис CSS. В свою очередь и HTML-документ содержит только указатель на файл со стилем, таким способом в полной мере реализуется принцип разделения кода и оформления сайта. Поэтому использование внешней таблицы стилей — наиболее универсальный и удобный метод добавления стиля на сайт. Это позволяет независимо редактировать файлы HTML и CSS.
Внутренняя таблица стилей
Стили пишутся в самом HTML-документе внутри элемента <style>, который в свою очередь располагается внутри <head> . По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но часто применяется в ситуациях, когда речь идёт об одной веб-странице (пример 3).
Пример 3. Использование <style>
В данном примере задан стиль элемента
, который затем можно повсеместно использовать на данной веб-странице (рис
1)Обратите внимание, что мы можем спокойно комбинировать со. Рис
1. Вид заголовка, оформленного с помощью стилей
Рис. 1. Вид заголовка, оформленного с помощью стилей
Встроенный стиль
Встроенный стиль является по существу расширением для одиночного элемента, используемого на текущей веб-странице. Для определения стиля элемента к нему добавляется атрибут style , а значением атрибута выступает набор стилевых правил (пример 4).
Пример 4. Использование атрибута style
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Стили</title> </head> <body> <p style=»font-size: 1.2em; font-family: monospace; color: #cd66cc»>Пример текста</p> </body> </html>
В данном примере стиль элемента <p> меняется с помощью атрибута style , в котором через точку с запятой перечисляются стилевые свойства (рис. 2).
Рис. 2. Использование встроенного стиля для изменения вида текста
Встроенные стили не рекомендуется применять на сайте, поскольку это усложняет редактирование стилей и нарушает принцип разделения кода и оформления.
Все описанные методы добавления CSS могут быть задействованы как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет встроенный стиль, затем внутренняя таблица стилей и в последнюю очередь внешняя таблица стилей. В примере 5 применяется сразу два метода добавления стиля в документ.
Пример 5. Сочетание разных методов
В данном примере для первого заголовка задан красный цвет и размер 36 пикселей с помощью атрибута style , для второго заголовка — зелёный цвет через элемент <style> (рис. 3).
Рис. 3. Результат применения стилей
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно с внешней или внутренней таблицей стилей, но никак не со встроенными стилями. Общий синтаксис следующий.
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведённых способов — с помощью url или без него. В примере 6 показано, как можно импортировать стиль из внешнего файла.
Пример 6. Импорт CSS
В данном примере показан импорт стилевого файла с сайта Google Fonts для подключения кириллического шрифта Lobster.
Аналогично происходит импорт и в CSS-файле, который затем подключается к документу через элемент <link> (пример 7).
Пример 7. Импорт в файле style.css
Импорт обычно применяется в тех случаях, когда доступ есть только к стилевому файлу и нет возможности отредактировать HTML-документ.














![Jquery form styler — плагин для стилизации элементов html-форм (input[type=checkbox], input[type=radio], input[type=file], input[type=number], select)](http://rwvt.ru/wp-content/uploads/d/4/a/d4a79126b6d742df345503cd23aba49b.png)













