What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing
between elements, how elements are positioned and laid out, what background
images or background colors are to be used, different displays for different devices
and screen sizes, and much more!
Tip: The word cascading means that a style
applied to a parent element will also apply to all children elements within the
parent. So, if you set the color of the body text to «blue», all headings,
paragraphs, and other text elements within the body will also get the same color (unless you specify
something else)!
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
- теги не дублируются;
- документ проще обслуживать;
- внешний вид всего сайта можно изменить централизованно, а не корректировать форматирование каждой странички.
Стили можно разметить внутри тега <HEAD> или использовать отдельный CSS-файл.
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:

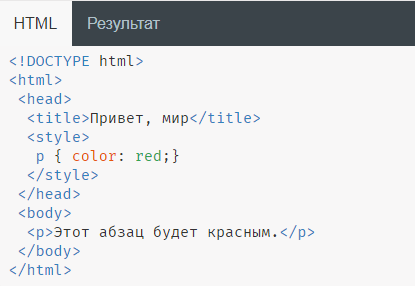
А так CSS прописывается при помощи тега <style> и в теге <head> документа HTML.

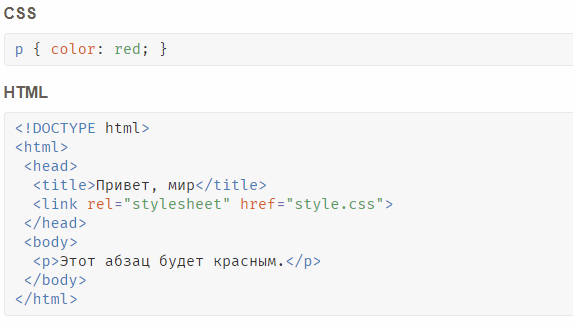
Теперь разберёмся, что такое CSS-файл. Всё просто — это файл с расширением .css, где прописываются правила оформления документа. Чтобы привязать файл к оформлению страницы, нужно использовать тег <link>:

Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде <div class=»container»>, то сейчас всё это выполняется средствами CSS.
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
CSS-правила
CSS имеет достаточно простой синтаксис, который представляет собой просто набор правил. При этом правила можно записывать только последовательно, друг за другом. Вкладывать одни правила внутрь других нельзя:
CSS
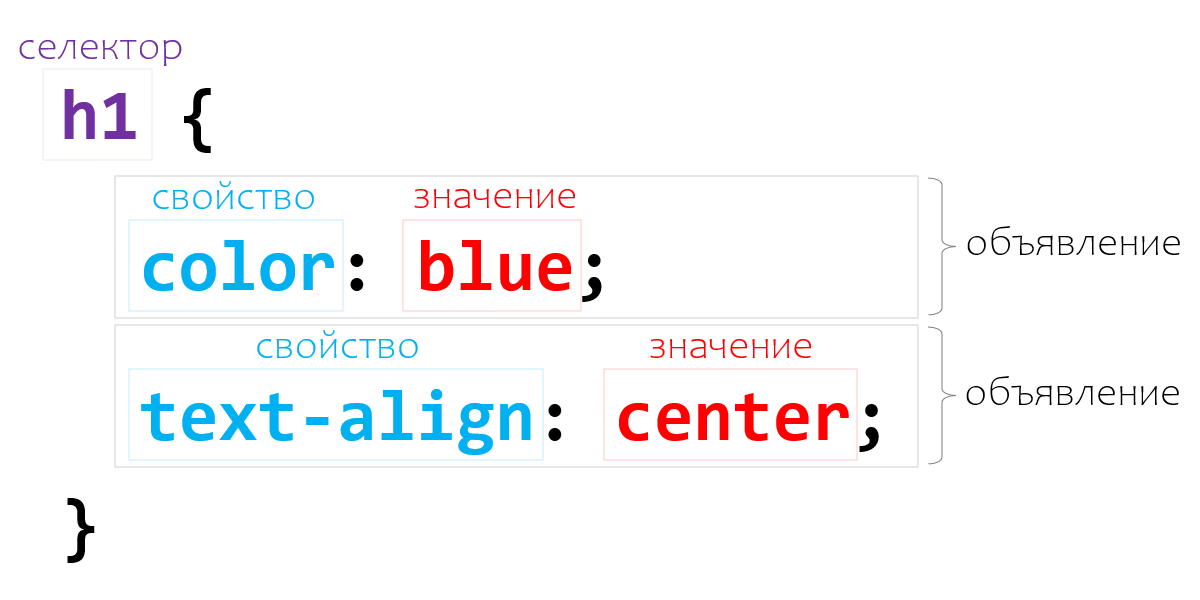
Каждое правило состоит из селектора и стилей (списка объявлений, заключённых в фигурные скобки).
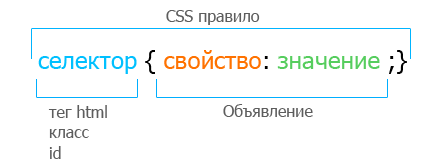
Пример CSS-правила:

Селектор – это то, с чего начинается CSS-правило. Он записывается перед фигурными скобками. С помощью селектора мы указываем к каким элементам необходимо применить стили. В данном примере стили, описанные внутри фигурных скобок, необходимо применить ко всем тегам на странице.
Стили мы указываем посредством объявлений. Каждое объявление состоит из свойства и его значения. В примере, приведённом выше, мы создали два объявления:
- (свойству установили значение );
- (свойству установили значение ).
Отделение свойства от значения осуществляется с помощью двоеточия . А точка с запятой используется для указания конца объявления. Опускать можно только в конце последнего объявления перед закрывающей фигурной скобкой. Но это не явлется хорошей практикой и так лучше не делать:
CSS
Свойство – это название конкретной характеристики, значение которой мы хотим изменить. Например, свойство устанавливает цвет текста, а – выравнивание текста по горизонтали.
Название свойств в CSS имеют нотацию kebab-case. То есть, если свойство состоит из нескольких слов (например, как ), то для их разделения используют символ дефиса.
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.

Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
.my-class {
background-color #999;
}
В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Препроцессоры и другие варианты реализации CSS
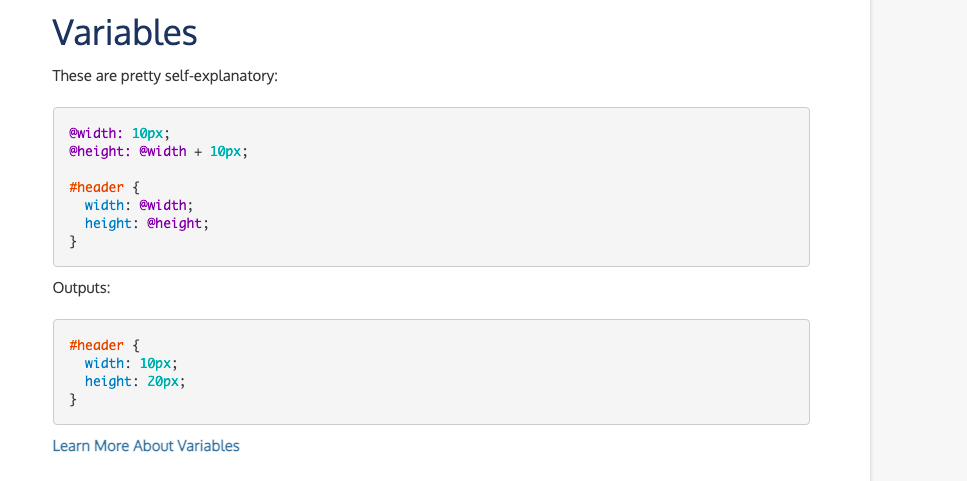
По умолчанию стили прописываются в текстовом файле, но это не единственный вариант. Базовый CSS не обладает преимуществами сложных языков программирования, переменными или вложением свойств.
Поэтому разработчики создали препроцессоры наподобие LESS. Это механизм на базе JavaScript, позволяющий внедрить в работу со стилями синтаксис и некоторые примитивные функции из JavaScript. Если вам кажется, что у CSS недостаточно функциональности, то следует ознакомиться с препроцессорами.

Также CSS часто реализуется внутри фреймворков. Например, технология react-styled-components перенасыщает всю функциональность каскадных стилей напрямую в код на базе React. То есть можно в одном файле прописывать стили, структуру приложения и его логику.
Правда, такой стиль взаимодействия со стилями противоречит первоначальной идее CSS.
Как устроены каскадные таблицы стилей
CSS, как и любой другой язык программирования, имеет свой синтаксис, включающий в себя правила, которые задают внешний вид элементов. Каждое CSS-правило состоит из селектора, CSS-свойств и их значений.
Селекторы — это метки, которые помогают браузеру понять, к какой части HTML-кода нужно применять заданные параметры,
CSS-свойства — это определенные параметры оформления, например, цвет элемента или текста (color) или цвет фона (background),
Значение — это просто текстовое или числовое выражение, например, черный (black).
CSS-правила заключаются в фигурные скобки {…}, а перед открытием скобки обязательно нужно указать селектор, к которому относится это правило.
Например, в приведенном ниже примере селектором является <p>, и он выбирает все теги с именем <p>. Color — это CSS-свойство, а black — значение CSS-свойства.
селектор {свойство: значение;}
p {color: black}

Связка «свойство: значение» называется блоком объявления стилей. Внутри блока свойство отделяется от значения двоеточием, а один блок от другого отделяет точка с запятой.
Таблицы называются каскадными, потому что работают по принципу каскада — то есть правило, прописанное ниже, считается приоритетным. Например, если в нашем примере под значением фонового цвета мы пропишем еще одно значение color: red, то цвет текста будет красным, а не черным.
p {
color: black
background: #eeeeee
color: red
}
Padding
In CSS, you can add padding to create space around the element’s content.
In this example we have a paragraph element with a pink background that uses no padding.
Notice how the text is right up against the border of the element. That is because we haven’t added any padding.
If we want to create space around that text, then we can use padding. Let’s add 10px of padding on all sides of the text.
If we only wanted to add padding to the left and right sides, then we can use the and properties.
We can also modify it so there is only space around the top and bottom of the text.
Similar to the property, you can use a shorthand notation to apply different types of padding to the top, left, right, and bottom sides.
In this example we are going to add 10px of padding to the top and bottom of the text and add 15px of padding to the left and right sides of the text.
Without the shorthand property the code would look like this:
But we can use the shorthand notation to achieve the same result. The first number in the padding property represents the top and bottom while the second number represents the left and right.

To learn more about the padding shorthand notation, you can read through this helpful DevDocs explanation.
Как работает принцип наследования в CSS?
Классическим примером наследования является определение параметров текстового содержания страницы. Не нужно задавать эти параметры для каждого элемента по-отдельности. Наследоваться могут такие свойства, как color, font, text-align. Свойства, форматирующие блоки, наследоваться не могут. Это display, float, background, border и прочее. Но возможности CSS предусматривают опцию принудительного наследования, которое прописывается ключевым словом inherit.
Заданные CSS-стили могут работать в трех разных форматах:
- Стандартное или принудительное наследование от родительского элемента;
- Стили, расположенные ниже, будут иметь приоритет перед стилями, прописанными выше;
- Можно применить несколько стилей из разных источников к одному указанному элементу. Свойство может передаваться от родительского элемента, от стороннего файла или прописываться для конкретного элемента.
# CSS Foundations
Building new capabilities that have clear user wins is one part of the equation, but many of the features landing in Chrome have a goal of improving developer experience, and creating more reliable and organized CSS architecture. These features include CSS nesting, cascade layers, scoped styles, trigonometric functions, and individual transform properties.
Nesting
Browser support
- Chrome 112, Supported 112
- Firefox, Not supported
- Edge 112, Supported 112
- Safari 16.5, Supported 16.5
CSS nesting, something folks love from Sass, and one of the top CSS developer requests for years, is finally landing on the web platform. Nesting allows developers to write in a more succinct, grouped format that reduces redundancy.
You can also nest Media Queries, which also means you can nest Container Queries. In the following example, a card is changed from a portrait layout to a landscape layout if there’s enough width in it’s container:
The layout adjustment to occurs when the container has more (or equal to) of inline space available. The browser will simply apply that new display style when the conditions are met.
For more information and examples, check out our post on CSS nesting.
Cascade layers
Browser support
- Chrome 99, Supported 99
- Firefox 97, Supported 97
- Edge 99, Supported 99
- Safari 15.4, Supported 15.4
Another developer pain point we’ve identified is ensuring consistency in which styles win over others, and one part of resolving this is having better control over the CSS cascade.
Cascade layers solve this by giving users control over which layers have a higher precedence than others, meaning more fine-tuned control of when your styles are applied.
 Explore the project on Codepen.
Explore the project on Codepen.
Learn more about how to use cascade layers in this article.
Scoped CSS
Browser support
- Chrome, Not supported
-
Firefox, Not supported
-
Edge, Not supported
-
Safari, Not supported
CSS scoped styles allow developers to specify the boundaries for which specific styles apply, essentially creating native namespacing in CSS. Before, developers relied on 3rd party scripting to rename classes, or specific naming conventions to prevent style collision, but soon, you can use .
Here, we’re scoping a element to a . This would prevent that title element from conflicting with any other elements on the page, like a blog post title or other heading.
You can see with scoping limits together with in this live demo:

Learn more about in the .
Trigonometric functions
Browser support
- Chrome 111, Supported 111
- Firefox 108, Supported 108
- Edge 111, Supported 111
- Safari 15.4, Supported 15.4
Another piece of new CSS plumbing are the trigonometric functions being added to the existing CSS math functions. These functions are now stable in all modern browsers, and enable you to create more organic layouts on the web platform. One great example is this radial menu layout, which is now possible to design and animate using and functions.
In the demo below, the dots revolve around a central point. Instead of rotating each dot around its own center and then moving it outwards, each dot is translated on the X and Y axes. The distances on the X and Y axes are determined by taking the and, respectively, the of the into account.
See our article on trigonometric functions for more detailed information on this topic.
Individual transform properties
Browser support
- Chrome 104, Supported 104
- Firefox 72, Supported 72
- Edge 104, Supported 104
- Safari 14.1, Supported 14.1
Developer ergonomics continue to improve with individual transform functions. Since the last time we held I/O, individual transforms went stable across all modern browsers.
In the past, you would rely on the transform function to apply sub-functions to scale, rotate, and translate a UI element. This involved a lot of repetition, and was especially frustrating when applying multiple transforms at different times in the animation.
Now, you can have all of this detail in your CSS animations by separating the types of transforms and applying them individually.
With this, changes in translation, rotation, or scale can happen simultaneously at different rates of change in different times during the animation.
See this post on individual transform functions for more information.
Структура сайта
CSS float
Float — это свойство CSS, которое позволяет выравнивать элементы по левой или правой стороне. Чтобы выровнять элемент по левому краю, необходимо использовать свойство float: left. Раньше этот метод активно применялся для верстки сайтов, но сейчас он используется главным образом для обтекания картинок текстом. Однако, float до сих пор применяется для выстраивания элементов в линию, например, при верстке меню. Для того чтобы пункты меню располагались в одной линии, к каждому элементу присваивались значения float: left или float: right.
flexbox
В 2011 году Flexbox стал заменой float. Он обладает преимуществами, которых нет у float, так как блоки становятся более гибкими. Элементы могут сжиматься и растягиваться, заполняя пространство. Выравнивание элементов по вертикали и горизонтали также становится более простым. Например, для выравнивания элементов меню по центру достаточно добавить в код свойство justify-content: center. С помощью Flexbox можно растянуть один элемент, чтобы блоки занимали всю ширину страницы. Для этого необходимо добавить свойство flex-grow: 1 для блока child (селектор класса). Для изучения всех возможностей Flexbox можно использовать интерактивную шпаргалку, которая позволяет выбирать необходимые значения и копировать фрагменты кода.
grid
Grid появился в … году, он помогал решать многие задачи, с которыми сталкивались разработчики на протяжении долгого времени. Задачи решались методами, которые изначально для этого не предназначались. Главным нововведением стало расположение элементов относительно нескольких осей — по вертикали и по горизонтали. Растянуть элементы не несколько строк или несколько столбцов можно, присвоив каждому значения a, b, c, d и так далее. Затем прописываем в CSS-коде:
grid-template-areas: “a b c d d”
“f f g d d”
В разметке значение «a» — это элемент 1, «b» — элемент 2, «c» — это элемент 3, а «d» повторяется дважды, так как занимает две колонки.
Все функции тоже собраны в интерактивной шпаргалке, с помощью которой можно выбрать нужное значение и скопировать его код.
CSS3
CSS3 является последней версией языка CSS, который продолжает развиваться и улучшаться. Он позволяет создавать анимацию элементов без использования JavaScript, добавлять тени и градиенты, а также скруглять углы блоков.
Например, для скругления углов элемента header используется свойство border-radius:
header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
border-radius: 25px;
}
Однако, не все браузеры одновременно поддерживают нововведения CSS3, поэтому в одном браузере кнопка может выглядеть по-разному. Некоторые браузеры могут проигнорировать свойство border-radius.
В связи с этим, верстальщики, работающие с CSS3, установили правило: «Веб-сайты не должны выглядеть одинаково на всех браузерах, и это нормально» для того, чтобы избежать нестыковок и обеспечить лучшую работу сайта во всех браузерах.
# Customizable Components
To make sure we’re resolving some of the key developer needs through the web platform, we’re working with the OpenUI community group and have identified three solutions to start with:
- Built-in popup functionality with event handlers, a declarative DOM structure, and accessible defaults.
- A CSS API to tether two elements to each other to enable anchor positioning.
- A customizable dropdown menu component, for when you want to style content inside of a select.
Popover
The popover API gives elements some built-in browser-support magic such as:
- Support for top-layer, so you don’t have to manage . When you open a popover or a dialog, you’re promoting that element to a special layer on top of the page.
- Light-dismiss behavior for free in popovers, so when you click outside of an element, the popover is dismissed, removed from the accessibility tree, and focus properly managed.
- Default accessibility for the connective tissue of the popover’s target and the popover itself.
All of this means less JavaScript has to be written to create all of this functionality and track all of these states.

The DOM structure for popover is declarative and can be written as clearly as giving your popover element an and the attribute. Then, you sync that id to the element which would open the popover, such as a button with the attribute:
is a shorthand for . An element with will force-close other popovers when opened, receive focus when opened, and can light-dismiss. Conversely, elements do not force-close any other element type, do not receive focus immediately, and do not light-dismiss. They close via a toggle or other close action.
The most up-to-date documentation on popovers can currently be found on MDN.
Anchor positioning
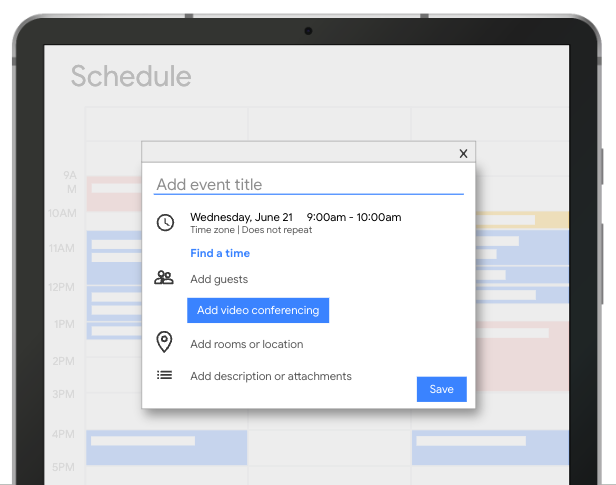
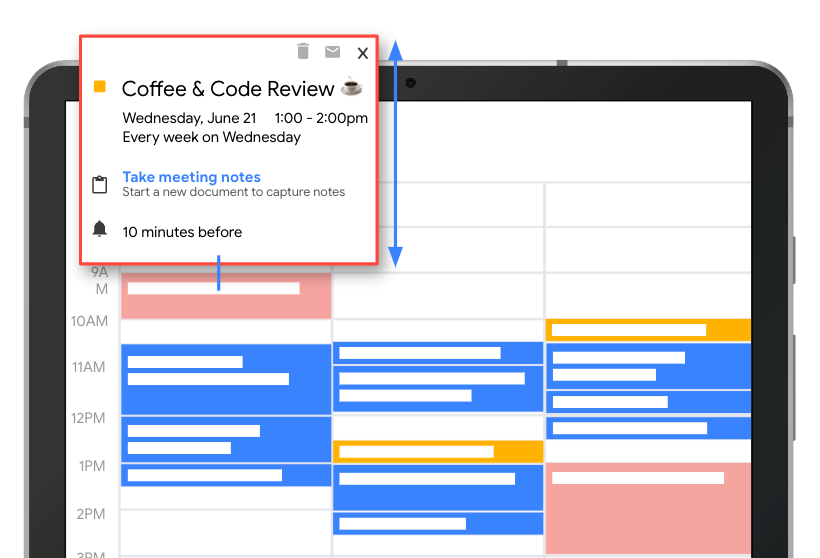
Popovers are also frequently used in elements such as dialogs and tooltips, which typically need to be anchored to specific elements. Take this event example. When you click on a calendar event, a dialog appears near the event you’ve clicked on. The calendar item is the anchor, and the popover is the dialog which shows the event details.
You can create a centered tooltip with the function, using the width from the anchor to position the tooltip at 50% of the anchor’s x position. Then, use existing positioning values to apply the rest of the placement styles.
But what happens if the popover doesn’t fit in the viewport based on the way you’ve positioned it?

To solve for this, the anchor positioning API includes fallback positions that you can customize. The following example creates a fallback position called «top-then-bottom». The browser will first try to position the tooltip at the top, and if that doesn’t fit in the viewport, the browser would then position it under the anchoring element, on the bottom.
You can get really granular here, which may get verbose, but it’s also an opportunity for libraries and design systems to write the positioning logic and for you to reuse it everywhere.
Learn more about anchor positioning in this blog post.
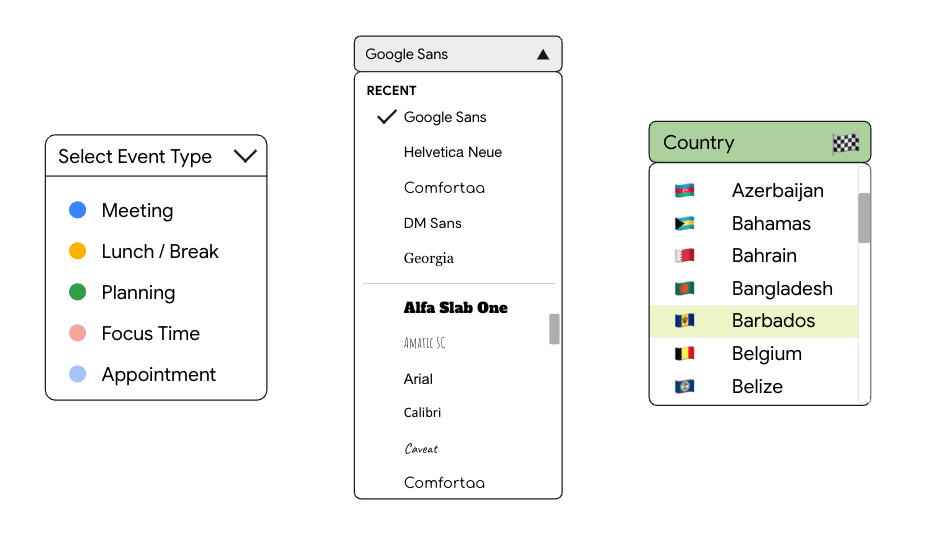
With both popover and anchor positioning, you can build fully customizable selectmenus. The OpenUI community group has been investigating the fundamental structure of these menus and looking for ways to allow for the customization of any content within them. Take these visual examples:

To build that left-most example, with colored dots corresponding to the color that would show within a calendar event, you can write it as follows:
Discrete property transitions
In order for all of this to transition popovers in and out smoothly, the web needs some way to animate discrete properties. These are properties that typically weren’t animatable in the past, such animating to and from the top-layer and animating to and from .
As a part of the work to enable nice transitions for popovers, selectmenus, and even existing elements like dialogs or custom components, browsers are enabling new plumbing to support these animations.
The following popover demo, animates popovers in and out using for the open state, for the before-open state, and applies a transform value to the element directly for the after-open-is-closed state. To make this all work with display, it needs adding to the property, like so:
Структура CSS и принцип его работы
Структурно CSS представляет собой определенный набор правил, которые описывают визуальное представление того или иного элемента в документе. Само правило можно условно поделить на две части: селектор и блок объявлений. Про селекторы и блоки объявления нужно знать следующее:
- Селектор означает имя элемента или его тип, к которому применяется оформление. Далее в фигурные скобки заключается блок объявлений, где есть свойство и его значение. Если для условного тега задать красный цвет текста, то весь текст в документе будет красным;
- К селекторам можно применять неограниченное число различных параметров. Главное – соблюсти правильный синтаксис, то есть, отделить все параметры точкой с запятой. Сами свойства должны находиться в одной группе, между фигурными скобками;
- Синтаксис позволяет не делать пробелы, переносы строк или отступы. Это все делается исключительно для удобства разработчика. Правильная строка выглядит так: выбранный селектор {свойство1: значение; свойство2: значение}.
Есть несколько вариантов того, как прописать CSS:
- Можно прописать нужный код в отдельном файле с расширением .css и подключить его тегом <link>. Строчка будет выглядеть так: <link rel=» stylesheet» type=»text/css» href=»style.css»>.
- Существует вариант с подключением внешнего файла при помощи директивы @import, которую нужно прописать внутри тега <style>: <style media=»all»>@import url(style.css);</style>.
- Еще это можно сделать в коде HTML, в виде составляющего атрибута. Или прописать нужный стиль внутри тега head, в виде тега style. Разработчики рекомендуют выполнять подключение стилей именно через внешний файл, так как так будет проще выполнять редактирование кода, пользуясь всеми плюсами разделения формы и содержания.
Миксы
Позволяют:
-
совмещать поведение и стили нескольких сущностей без дублирования кода;
-
одинаково форматировать разные HTML-элементы.
Внешняя геометрия и позиционирование
В CSS по БЭМ стили, отвечающие за внешнюю геометрию и позиционирование, задаются через родительский блок.
Пример
HTML-реализация:
<header class="header">
<button class="button header__button">...</button>
</header>
CSS-реализация кнопки:
.button {
font-family: Arial, sans-serif;
text-align: center;
border: 1px solid black;
}
.header__button {
margin: 30px;
position: relative;
}
В данном примере внешняя геометрия и позиционирование блока задана через элемент . Блок не специфицирует никакие отступы и может быть легко переиспользован в любом месте.
HTML-реализация:
<footer class="footer">
<button class="button">...</button>
</footer>
Стилизация групп блоков
Иногда необходимо применить одинаковое форматирование сразу к нескольким различным HTML-элементам веб-страницы.
Обычно для решения подобных задач применяют групповые селекторы.
Пример
HTML-реализация:
<article class="article">...</article>
<footer class="footer">
<div class="copyright">...</div>
</footer>
CSS-реализация:
.article, .footer div {
font-family: Arial, sans-serif;
font-size: 14px;
color: #000;
}
В данном примере текст внутри блоков и имеет один и тот же цвет и шрифт.
Несмотря на то, что групповые селекторы позволяют быстро изменить дизайн страницы, такой подход увеличивает связанность кода.
Поэтому в БЭМ для того, чтобы единообразно отформатировать целый набор HTML-элементов, используют .
Пример
HTML-реализация:
<article class="article text">...</article>
<footer class="footer">
<div class="copyright text">...</div>
</footer>
CSS-реализация:
.text {
font-family: Arial, sans-serif;
font-size: 14px;
color: #000;
}
Кэширование CSS-файлов в браузере
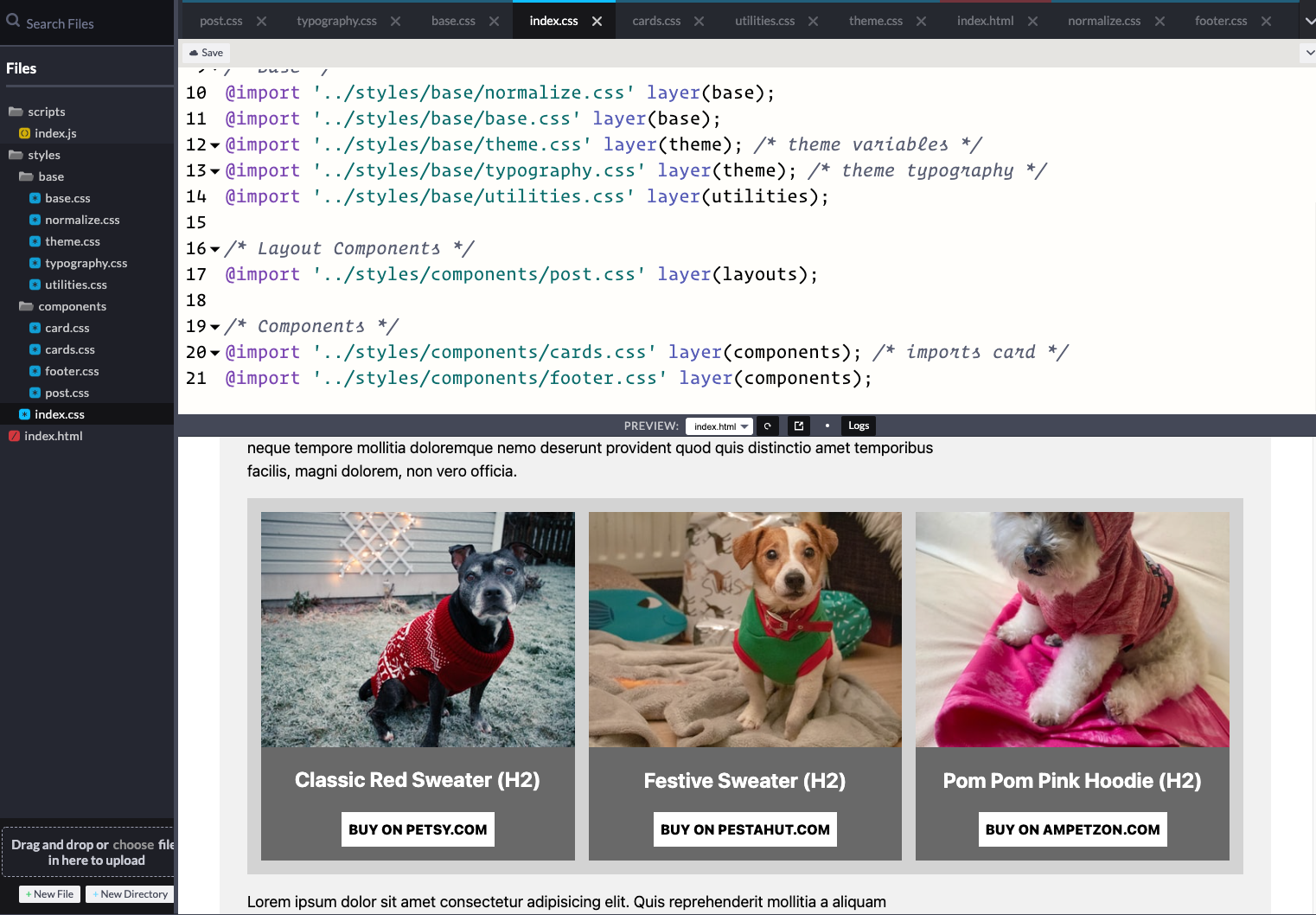
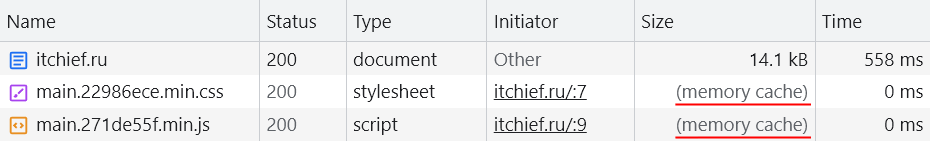
Браузер устроен так, что при загрузке страницы, он некоторые файлы сохраняет на устройство пользователя или, иными словами, их кэширует. Какие файлы ему нужно сохранить, он определяет на основании HTTP-заголовков и . Эти заголовки он получает от сервера.

На этом скриншоте видно, что ресурсы и браузер загружает из кэша.
Зачем браузер это делает? Тут всё просто, чтобы при следующих запросах к сайту ему не нужно было заново загружать эти файлы с сервера, а можно было бы их просто взять из кэша.
Что это даёт? Это позволяет значительно ускорить время загрузки страницы и уменьшить нагрузку на сервер.
Очень важным здесь является понимание того, что если вы внесёте изменения в CSS-файл, то вы можете не увидеть этих изменений на странице. Так как браузер может взять этот файл из кэша.
При разработке сайта эту проблему можно решить, например, посредством нажатия для принудительного обновления страницы (без учёта кэша). Но в продакшене, пользователи обычно не знают о каких-то изменениях на сайте. В этом случае обычно переименовывают файл или к его URL добавляют какой-нибудь GET-параметр:
HTML
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями. Таким образом, вы можете полностью изменить внешний вид путем редактирования единственного файла таблицы стилей, что существенно упрощает работу, нежели редактировать стили на каждой странице в отдельности.
Способы подключения CSS
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
А затем тег этого абзаца трансформируется из
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Внутренние таблицы стилей
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style>…</style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
…и так далее.
Полный код такой страницы:

Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок
Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
То есть в файле .css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
Он будет выглядеть так:
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.
Методологии CSS
Различают три основных подхода или метода построения архитектуры CSS. Каждый имеет смысл описать несколько подробнее.
№1. БЭМ
Аббревиатура образована из трех составляющих: Блок / Элемент / Модификатор. Архитектура БЭМ разработана в Яндексе. Она предусматривает разделение объектов на блоки, представляющие собой функционально независимые компоненты веб-страницы. Главной их особенностью выступает возможность повторного использования.
Каждый блок делится на элементы, который являются их составными частями, но не могут быть использованы в отрыве от них. Модификаторы определяют внешний облик и блоков, и элементов, связывая оба понятие в единое целое.
№2. SMACSS
Добавленные к названию языка три буквы обозначают особенность этой архитектуры – она является модульной и масштабируемой. Ее базовым принципом становится разделение составных частей кода на категории (Base, Layout, Module и т.д.), из которых создаются шаблоны для повторного использования в дизайне страницы.
№3. ECSS
В этом случае добавленная в аббревиатуру буква означает Enduring (выносливый). Методология применяется для сайтов большого объема и длительного использования. Ее базовым принципом становится изолирование отдельных элементов друг от друга с возможность повторного задействования каждого из них.
Как изучить и начать использовать CSS?
Каскадные таблицы стилей – на удивление интуитивная вещь. Даже новички успешно справляют с самостоятельным изучением разметки без обращения за помощью к профессиональным разработчикам и дизайнерам. Достаточно обращаться в Google за описанием свойств стилей и запоминать их.
Но есть загвоздки. В частности, они касаются методик создания макетов. С ходу понять их тяжело, поэтому нужно хорошее руководство.
Ну и нельзя забывать про великое множество курсов для веб-разработчиков. Они всегда покрывают углубленное знакомство с HTML, CSS и JavaScript, причем качество изучения стилей почти везде находится на одному уровне. Не нужно отдавать сумасшедшие деньги за дорогие курсы, можно выбрать какой-нибудь бюджетный вариант (если интересует именно CSS).
Где и как редактировать разметку?
Если вы уже сейчас хотите опробовать свои силы, то можно создать стили с помощью любого текстового редактора. Создаем файл в формате .css, а потом вписываем туда свойства и их значения в соответствии с синтаксисом разметки.

Лучше использовать специализированные редакторы и IDE. Они автоматически дополнят код, подскажут свойства и их значения, сообщат об обнаруженных ошибках, упростят выбор цветов и так далее. Рекомендую использовать редактор VS Code (своего рода стандарт). Он бесплатный и функциональный. Но есть и другие варианты.
Чтобы внесенные в CSS-файл изменения возымели эффект над HTML-документом, первый нужно подключить ко второму. Для этого в head-тег HTML-файла нужно добавить ссылку в формате:
<link rel="stylesheet" href="style.css">
FAQ
Что такое CSS?
Это язык описания, основной задачей которого выступает придание веб-странице в целом и каждому ее составному элементу привлекательного внешнего вида.
Как CSS и HTML взаимодействуют друг с другом?
Языки дополняют друг друга, отвечая за собственный участок работы: HTML – за разметку веб-страницы и размещение на ней компонентов сайта, CSS – за их внешний облик.
Какое поколения языкового стандарт CSS используется в настоящее время?
Сегодня наиболее активно используется третье поколение языка – CSS3, которое еще находится в стадии разработки. Как и четвертое – создание которого стартовало еще в далеком 2011 году.