display
Здесь текст
Copied!
Здесь текст
Copied!
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Применяется ко: всем элементам.
- flex
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
- inline-flex
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
A flex container establishes a new flex formatting context for its contents. This is the same as establishing a block formatting context, except that flex layout is used instead of block layout. For example, floats do not intrude into the flex container, and the flex container’s margins do not collapse with the margins of its contents. Flex containers form a containing block for their contents . The property applies to flex containers.
Flex containers are not block containers, and so some properties that were designed with the assumption of block layout don’t apply in the context of flex layout. In particular: If an element’s specified is inline-flex, then its property computes to flex in certain circumstances: the table in is amended to contain an additional row, with inline-flex in the ‘Specified Value’ column and flex in the ‘Computed Value’ column.
Applies to: all elements.
- flex
- This value causes an element to generate a block-level flex container box.
- inline-flex
- This value causes an element to generate an inline-level flex container box.
Browser compatibility
- Desktop
- Mobile
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 8-webkit | (41) | 9.0 -ms | 15-webkit | 5.1-webkit |
| SVG 1.1 values , , , , | 48.0 (uprefixed) | (43) | 9.0 -ms | (Yes) | ? |
| No support (as of 48.0) | (43) | No support (as of 25) | No support (as of 35.0) | ? |
| Feature | Android | Android Webview | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|---|
| Basic support | 3-webkit | (Yes) | 47-webkit | 41.0 (41) | ? | ? | 5.1 -webkit |
| SVG 1.1 values , , , , | ? | 48.0 (uprefixed) | 48.0 (uprefixed) | 43.0 (43) | ? | ? | ? |
| No support | No support | No support | ? | ? | ? | ? |
An experimental implementation was available since Gecko 36. It is governed by the preference , defaulting to until Firefox 38. From Firefox 39 and Firefox 40, the preference was for Nightly and DevTools editions only. Note that not all CSS widgets (e.g. tables) obey to it, yet.
The implementation in Internet Explorer differs from the specification. See the related article in the Internet Explorer Dev Center.
Bidirectional and rtl scripts are supported in vertical modes only since Gecko 42.
word-break
It specifies how words should break at the end of the line. It defines the line break rules.
Syntax
word-break: normal |keep-all | break-all | inherit ;
The default value of this property is normal. So, this value is automatically used when we don’t specify any value.
Values
keep-all: It breaks the word in the default style.
break-all: It inserts the word break between the characters in order to prevent the word overflow.
Example
<!DOCTYPE html>
<html>
<head>
<title>word-break: break-all</title>
<style>
.jtp{
width: 150px;
border: 2px solid black;
word-break: break-all;
text-align: left;
font-size: 25px;
color: blue;
}
.jtp1{
width: 156px;
border: 2px solid black;
word-break: keep-all;
text-align: left;
font-size: 25px;
color: blue;
}
</style>
</head>
<center>
<body>
<h2>word-break: break-all;</h2>
<p class=»jtp»>
Welcome to the javaTpoint.com
</p>
<h2>word-break: keep-all;</h2>
<p class=»jtp1″>
Welcome to the javaTpoint.com
</p>
</center>
</body>
</html>
Rotate text using the writing-mode property
The CSS method is best used when setting a text vertically or horizontally. It sets the direction a block of text should progress as well as the direction an inline element should flow within a block container.
The property can be used alongside the function to set the direction of the block text either vertically or horizontally before rotating the text along that fixed position. The syntax is as follows:
writing-mode: horizontal-tb|vertical-rl|vertical-lr;
For example, means that elements are positioned horizontally from top to bottom, as follows:

Applying to the class in the CSS file above gives us the result below. You’ll notice that the texts are vertically positioned and moving from left to right:

Проблемы с логическими свойствамиСкопировать ссылку
Со всеми этими новыми доработками мы столкнёмся с новыми для нас проблемами. Например, что если мы захотим записать все значения свойства в сокращённом виде: ? В таком случае мы не сможем предсказать, как это будет проинтерпретировано браузером. Если сайт построен на физических свойствах, то значения будут расшифрованы следующим образом: , , , . Но если сайт построен на новых логических свойствах, то значения будут расшифрованы так: , , , .
На сайтах, написанных под английский (или русский) языки, физические и логические свойства будут работать одинаково. Для сайтов на других языках значения сокращений, как в примере с , должны работать в соответствии со значением свойства или .
Это вопрос всё ещё открыт. Я внёс предложение, которое . Если у вас есть решение получше, то вы можете оставить комментарий в этой ветке!
В данный момент, если вы хотите использовать логические единицы, вам следует отказаться от шорткатов в пользу полных названий свойств.
Предложенное мною решение:
Проблемы с адаптивным дизайномСкопировать ссылку
Пока пытался создать рабочее демо, я попробовал использовать новое свойство максимальной ширины внутри медиавыражения, предполагая, что для языков «справа налево» и «слева направо» оно будет вести себя как , а для языков вроде японского — как . К сожалению, браузеры пока отказываются понимать это свойство внутри медиавыражений.
Изменения, которые нужно учестьСкопировать ссылку
Во время написания этого поста, уже после глубокого изучения и понимания концепции логических свойств, я заметил несколько упущенных моментов, которые следует поправить в будущем:
- заменить на
- заменить на
Но, похоже, пока не стоит этого ждать, по крайней мере в отношении . Это свойство обновили буквально только что и в его названии по прежнему присутствует . Пример: .
Но кто знает, может этот пост попадётся на глаза правильным людям из W3C ![]()
Writing Modes in SVG
You can use the writing-mode property to change the inline direction from the default, which is left-to-right. You can set the text to display either right-to-left or top-to-bottom instead.
It works like the css writing-mode property which does the same thing. In SVG, writing-mode is an attribute with the following values.
- lr-tb | lr — either sets direction as left to right (default)
- rl-tb | rl — either sets direction as right to left
- tb-rl | tb — either sets direction as top to bottom
The values above show there are two ways to set the specific value you want depending on which direction you want the text to flow. I’ll stick to the two character values and save the extra bit of typing.
As always let’s start with an example and build on it. I created an SVG element, set the viewport size, gave it an outline, bumped up the font-size, and set the overflow to visible in case any text renders outside of the viewport.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»300″ y=»100″ writing-mode=»tb»>SVG</text>
</svg>
I set the writing-mode as tb or top to bottom and you can see the text flows vertically, though the characters are now rendered on their sides.
SVG
Unfortunately I haven’t been able to get a left-to-right writing-mode working at all. The values I showed for writing-mode have been deprecated for everything other than SVG, though they should still work with SVG.
There’s a different set of values if you want to use the , though the values don’t include a right-to-left direction.
Regardless of my issues you should be able to set the writing-mode so it renders right-to-left using either rl or rl-tb as the writing-mode value.
Let’s get back to the example again and note that while the text was rendered from top to bottom, the characters are also rotated 90 degrees. You might think the solution is to use the SVG rotate attribute and set them back.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»300″ y=»100″ writing-mode=»tb» rotate=»-90″>SVG</text>
</svg>
I added a rotation of –90, which does rotate the characters so they’re upright, but as you can see it doesn’t look quite right.
SVG
Let’s try something else.
Browser compatibility
| Feature | Chrome | Edge | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support |
Yes 8 -webkit- |
Yes Yes -webkit- |
41 36 — 51 |
9 -ms- | 15 -webkit- | 5.1 -webkit- |
| , , , , , and | 48 | Yes | 43 | 9 -ms- | Yes | ? |
| , , and | Yes | No | 43 | No | Yes | ? |
| and | No | ? | 43 | No | No | ? |
| Feature | Android webview | Chrome for Android | Edge mobile | Firefox for Android | Opera Android | iOS Safari | Samsung Internet |
|---|---|---|---|---|---|---|---|
| Basic support |
Yes 3 -webkit- |
Yes 47 -webkit- |
Yes Yes -webkit- |
41 36 — 51 |
? | 5.1 -webkit- | ? |
| , , , , , and | 48 | 48 | Yes | 43 | ? | ? | ? |
| , , and | No | No | No | ? | ? | ? | ? |
| and | No | No | ? | ? | ? | ? | ? |
1. Firefox 42 added support for bidirectional and RTL scripts in vertical modes.
2. From version 36 until version 51 (exclusive): this feature is behind the preference (needs to be set to ). To change preferences in Firefox, visit about:config.
3. Internet Explorer’s implementation differs from the specification.
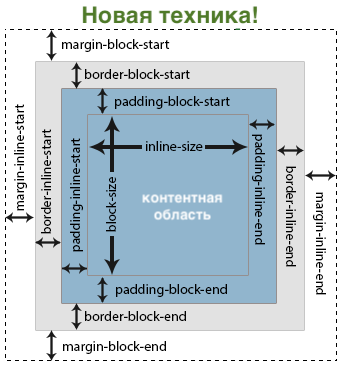
Мыслить логическими CSS-свойствамиСкопировать ссылку
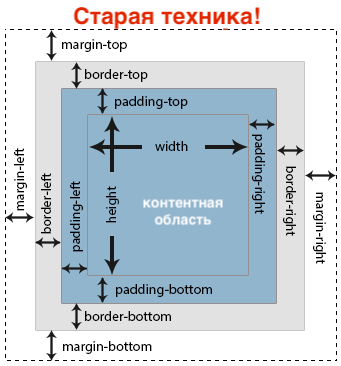
Мы привыкли видеть что-то подобное, когда обсуждаем блочную модель:

Раньше так было правильно, и есть до сих пор, но подходят последние деньки классических физических свойств типа , , и других.
Прежде чем начать использовать новые логические свойства, вам нужно перестать думать терминами право-лево, верх-низ, и заменить из на , и , .

Строчная осьСкопировать ссылку
Давайте для примера возьмём английский язык. Направление чтения начинается слева и идёт направо. Это строчный аспект свойств. Это можно легко запомнить, рассмотрев ряд элементов с . Каждый элемент отображается в строку.
Например, задаст отступ с той стороны, где начинается контент на текущем языке:
- Английский: =
- Арабский: =
- Японский: =
Блочная осьСкопировать ссылку
Возможно, вы всё ещё спрашиваете себя, а разве это не всегда так?!
Ответ чуточку сложнее. В настоящее время все сайты на любых языках работают именно таким образом. Просто потому что до сих пор не было других доступных методов.
Сайты на японском языке и некоторых других восточных языках идут справа налево, а не сверху вниз! Чтобы понять, каково это, представьте, что вы повернули экран на 90° вправо. Сайт приходится листать не по вертикали, а по горизонтали!
Пример блочных свойства:
- Английский и арабский: =
- Японский: =

Blocks And Inline In CSS for Cross Browser Compatibility
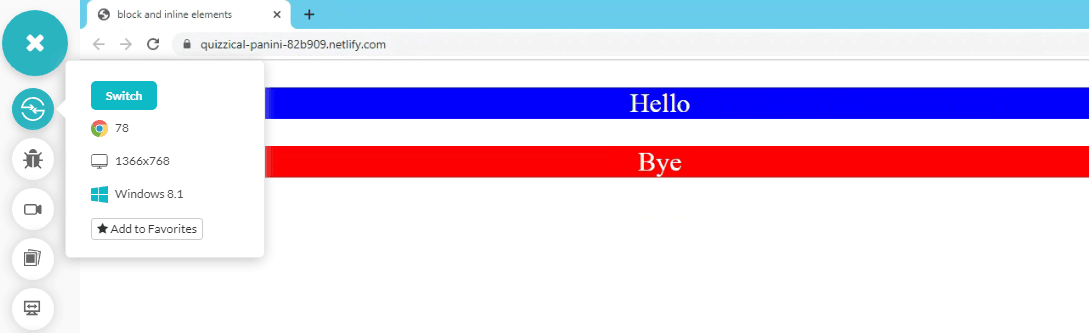
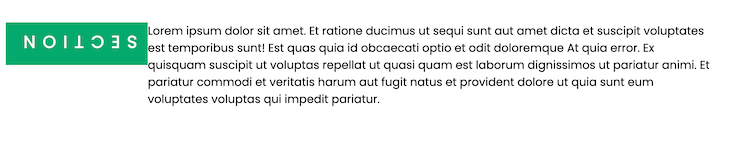
In the earlier days, CSS elements were categorized as either block-level elements or inline elements. A block-level element is called a “block” because it occupies the complete space (width) of the parent and it seems like a block is created. Although when there is no parent, complete width is taken as the block element width. A block element in CSS starts from a new line to its parent’s entire width. Some of the block-level elements in CSS are “”, “”, “” etc. The following image shows the block element and the width is shown through the background color.

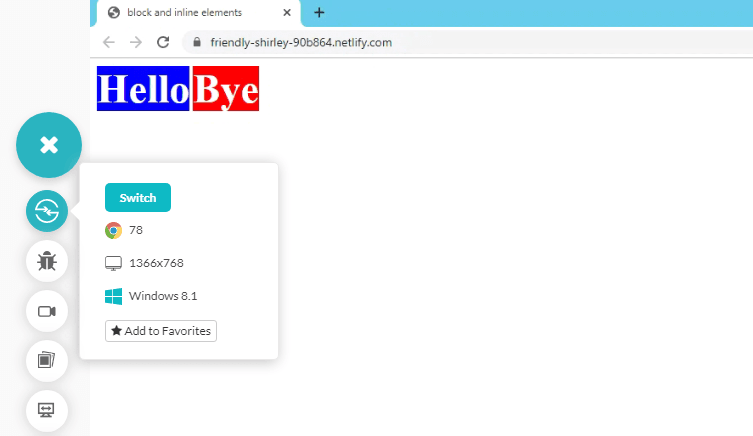
Now, Inline elements do not take the entire width of the parent or the page. Instead, inline elements just take the width until the tag is specified. This will be clear from the below image.

As seen, the background-colour is only till the point the tag is defined and not further away. Since I did not use the tag, it would have been side by side since space is taken only till the point tag is defined. Here is the code for it:
Now that the inline and block concepts in CSS are clear, let’s see what CSS writing modes.
The text-anchor Property
By default when you position SVG text the position you specify is aligned with the left edge and the baseline of the text.
One property you may find useful is the text-anchor property, which lets you align text horizontally at the start, middle, or end of the EM box.
Here’s an example comparing all three values. I set three lines of the same text at different y-coordinates. All three lines have an x-coordinate of 0 so we can see how they render against the left edge of the viewport.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»0″ y=»60″ text-anchor=»start»>SVG</text>
<text x=»0″ y=»100″ text-anchor=»middle»>SVG</text>
<text x=»0″ y=»140″ text-anchor=»end»>SVG</text>
</svg>
I set the text-anchor of each to the three different values. You can probably tell by looking which line of text has which value set, but the order from top to bottom is start, middle, end.
SVGSVGSVG
There are also some properties for adjusting SVG text along the baseline, but let’s save those for next week.
Summary
The property defines whether lines of text are laid out horizontally or vertically and the direction in which blocks progress.
The property specifies the block flow direction, which is the direction in which block-level containers are stacked, and the direction in which inline-level content flows within a block container. Thus the property also determines the ordering of block-level content.
| Initial value | |
|---|---|
| Applies to | all elements except table row groups, table column groups, table rows, and table columns |
| Inherited | yes |
| Media | visual |
| Computed value | as specified |
| Animatable | no |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
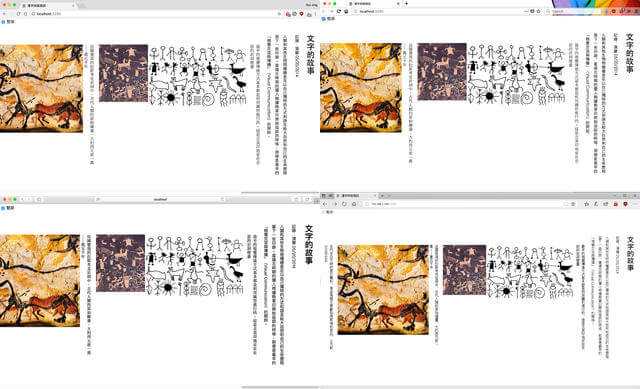
Layout switching
There are known flexbox bugs in Firefox when it comes to vertical writing so I’m going to split this debugging task into 2 parts, the first is just pure layout. Figuring out the different methods of getting the writing mode switcher to work without any funky overflowing.
The second part will be related to centring the images in the figures, which is what got me into this mess. Aside from centring, I also wanted to have some sort of image orientation. Which was what led me to revisit this demo in the first place: my RICG use case write-up. #mildlysidetracked
Solution #1: Javascript
Let’s talk about the cop-out solution first. Since the problem arises from nesting mixed writing modes, maybe stop using them? Based on our observations from above, a Javascript event listener to toggle CSS classes on the element could potentially solve a lot of the weird rendering issues. Okay, code time .
The 2 classes I want to toggle between are uncreatively named and . Since I already have the checkbox, might as well make use of it to be the class toggler.
Centring the content block went quite well. Because there wasn’t any funny nesting of writing modes nor flexbox involved, a straight-forward auto margins centring worked perfectly in all the browsers, even Firefox.

Fun fact, when in vertical writing mode, we can use and to vertically centre things! But trust me when I say centring things horizontally is more painful than you’d expect. You’ll see when we get to the next part with the checkbox hack.
Accidental TIL: Microsoft Edge adheres to the ‘Assignment to read-only properties is not allowed in strict mode‘ ECMAScript5 standard but Chrome and Firefox allows for a strict quirks mode, most likely for code compatibility. I initially tried to use `classList` for toggling class names, but it’s a read-only property. `className` isn’t read-only though. Related reading in the .
Solution 2: Checkbox hack
The mechanics behind this technique is similar to using Javascript, except that instead of using a CSS class to change state, we make use of the pseudo element. Like we discussed earlier, the checkbox element has to be at the same level as the element for this to work.
Layout code the same as and , but alas, the results are not. Vertical centring is good, looks exactly the same as if we used Javascript. But horizontal centring is skewed to the right. The auto margins don’t seem to be doing anything in this dimension.
But if you think about it, this is actually ”correct” behaviour because we can’t centre things vertically in horizontal writing mode with this method either. Why is this? Let’s check the specifications.
All CSS properties have values, Once your browser has parsed a document and constructed the DOM tree, it needs to assign a value to every property on every element. Lin Clark wrote a brilliant code cartoon explaining how a CSS engine works, you have to read it! Anyway, values. From the specification:
Also, from the specification, the are determined by a number of rules for each of the different types of boxes. And if both top and bottom values are auto, their used values are resolved to .

When we set the writing mode to vertical, the “height” seems to become the horizontal-axis when it comes to calculating these values. I say seems because I’m honestly not 100% sure how it really works. And it dawned on me that the Javascript solution is actually magic!
Nah, I’m kidding. It’s really because we didn’t mix writing-modes when using the Javascript solution, so the respective dimensions that resolved to were not the ones that affected the centring we wanted to achieve. Maybe re-read that sentence a few times .
To horizontally centre our element when vertical writing mode is toggled, we’ll need to use the good ol’ transform trick.
This works for Chrome, Firefox and Safari. Unfortunately, it was kind of wonky on Edge, things are skewed to somewhere in the middle of the page and to the left. Time to file a bug with Edge. Also, the scrollbar appears on the left instead of the right.

Flexbox and CSS Grid
Things start to get much more interesting when you use CSS writing mode in a Flexbox or CSS Grid container. We can talk about CSS writing mode in both containers all day. But, the following combinations are of particular interest:
- CSS writing mode in a Flexbox column
- CSS writing mode and Grid auto-placement
– Flexbox Column
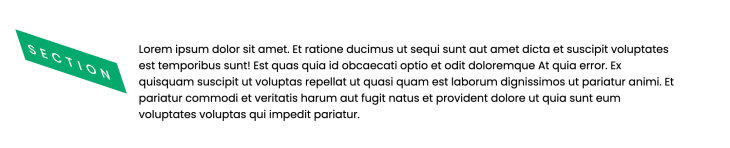
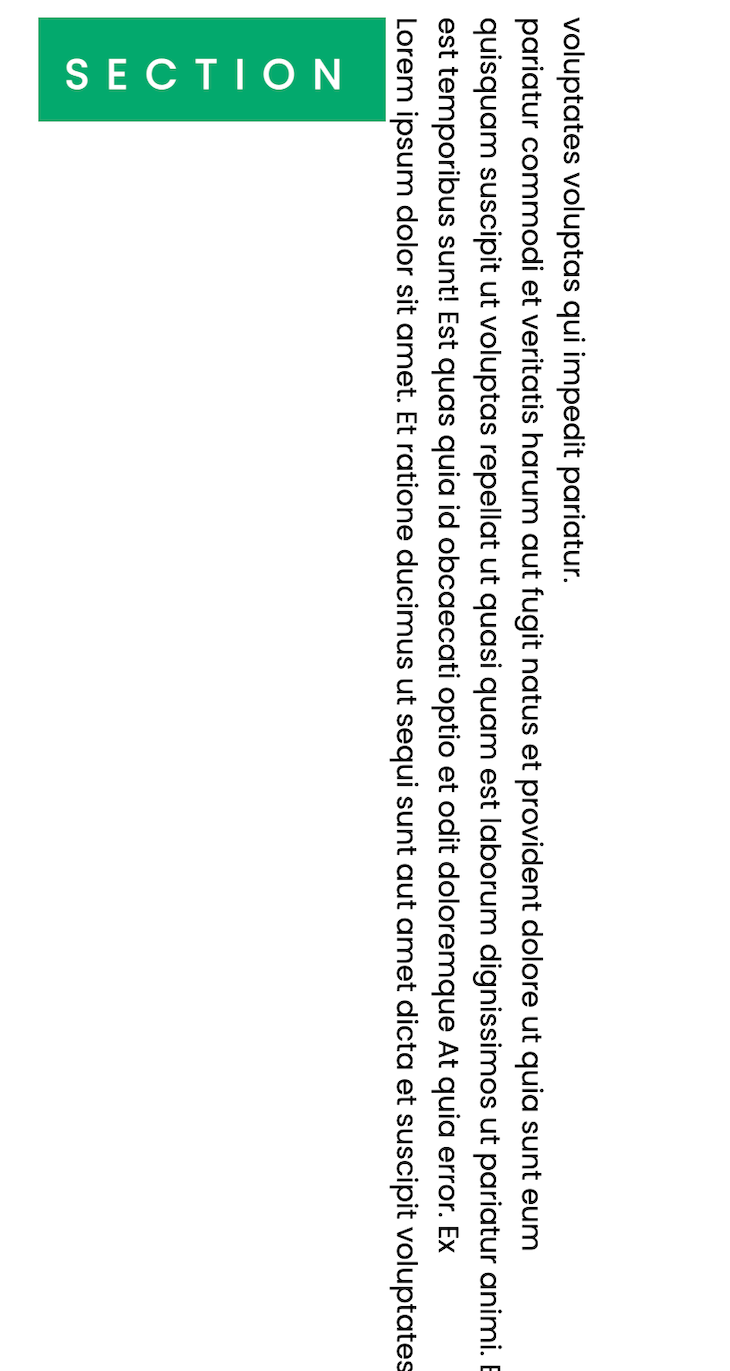
You can set the flex direction of a flex container to a column. Blocks of texts in this container can have a defined writing mode set vertical-rl. As a result, the blocks will stack on each other, and they will also rotate at a 90-degree angle.
The next code block shows how this works:
| <main> <span class=”writing-mode-info”> <code>writing-mode: vertical-rl with Flexbox</code> </span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </main> * { margin: 0; padding: 0; box-sizing: border-box; } /** Aesthetics **/ body { display: grid; place-items: center; height: 100vh; } .writing-mode-info { position: absolute; bottom: -3.2em; left: -0.25em; padding: 1em; background-color: #227e39; color: #ffffff; font-weight: bold; } /** End Aesthetics **/ main { width: 50%; border: 5px solid #227e39; padding: 2em; font-size: 1.2em; line-height: 1.168; position: relative; display: flex; flex-direction: column; } p { writing-mode: vertical-rl; width: 200px; height: 200px; outline: 3px dashed #1a1a1a; } |
– Grid Auto-placement
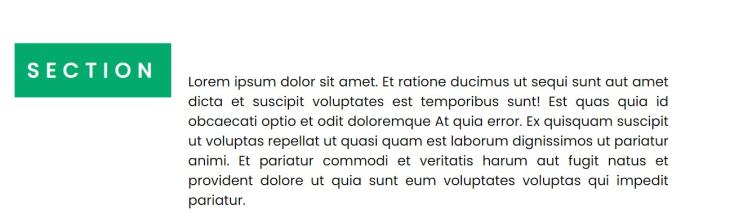
Block of texts with writing-mode: vertical-rl in a CSS Grid container will flow top to bottom. When you change the value of CSS grid-auto-flow to a column, the text will stack from left to right.
You’ll find details on how to do this in the next code block:
| <main> <span class=”writing-mode-info”> <code>writing-mode: Grid Auto Placement</code> </span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </main> * { margin: 0; padding: 0; box-sizing: border-box; } /** Aesthetics **/ body { display: grid; place-items: center; height: 100vh; } .writing-mode-info { position: absolute; bottom: -3.2em; left: -0.25em; padding: 1em; background-color: #4d16e6; color: #ffffff; font-weight: bold; } /** End Aesthetics **/ main { width: 50%; border: 5px solid #4d16e6; padding: 2em; font-size: 1.2em; line-height: 1.168; position: relative; display: grid; grid-auto-flow: column; } p { writing-mode: vertical-rl; width: 200px; height: 200px; outline: 3px dashed #1a1a1a; } |
Rotate text using the CSS transform property
The property . It can either rotate an element using , resize that element using , or cause an element to move from one position to another using .
rotates an element around a fixed position. For a 2D rotation, the syntax is . For 3D rotations along the x-axis, y-axis, z-axis, respectively, the syntax is , , or . The angle is the degree to which the text should be rotated. A negative angle value can also be used to indicate the direction of the rotation to the left.
Let’s rotate the example header text by negative 90 degrees. Add the following style to the class in :
transform: rotate(-90deg);

will look like the preview below:

Some unexpected things to take into account when using vertical text
If you expect everything to work as if you just rotated the element and its children 90° using CSS transform rotate, then there are a number of things you should be aware about.
Height, width, and the box model
If you rotate an element 90° clockwise with a transform, the width of the element looks as if it is the height (width now goes from top to the bottom of the screen). With vertical text however, the width and height remain the physical width and height. That is, if you specify the and , the text lines will rotate when specifying vertical text, but the width and height of the element will stay the same.
Similarly, margin/border/padding-top will remain the physical top of the element, rather than the right side when an element is rotated 90° clockwise. A key difference here is margin collapsing. As text flows across the page, collapses instead of when using , and the right margin collapses when using .
The positioning properties such as , , , and also still refer to the physical edge of the element’s margin box. The property still refers to the top edge, rather than switching to the physical right edge.
Text-align, vertical-align, text-decoration and floats
While the box model doesn’t rotate, , , and s do. Left aligned text will become top aligned, right aligned text will be bottom aligned. As you may have guessed by now, will float the element to the physical top, while
will align to the physical right of the cell when using and the physical left of the cell when using . Similarly, the value of will be drawn along the physical left edge of the line box using and the physical right side when using .
Due to the above, the property is unfortunately named, as are the and values of and . For , two new abstract keywords have been defined, named and . The value is the equivalent of and is the equivalent of (except when using the right to left line direction (e.g. Arabic or Hebrew), where is right, and is ). This makes their use less confusing, as they always apply to the start and end of the line box, no matter what orientation is being used. These are currently only supported by WebKit and Gecko. Similarly the abstract values for and
All of this might be easier to understand with a diagram, so here you go:
Syntax
/* Keyword values */ writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; /* Global values */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
The property is specified as one of the values listed below. The flow direction in horizontal scripts is also affected by the directionality of that script, either left-to-right (, like English and most other languages) or right-to-left (, like Hebrew or Arabic).
Values
- For scripts, content flows horizontally from left to right. For scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line.
- For scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
- For scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
- For scripts, content flows vertically from bottom to top. For scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the right.
- For scripts, content flows vertically from top to bottom. For scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the left.
- Deprecated except for SVG1 documents. For CSS, use instead.
- Deprecated except for SVG1 documents. For CSS, use instead.
- Deprecated except for SVG1 documents. For CSS, use instead.
- Deprecated except for SVG1 documents. For CSS, use instead.
- Deprecated except for SVG1 documents. For CSS, use instead.
- Deprecated except for SVG1 documents. For CSS, use instead.
Why learn about writing modes?
There are three reasons I’m teaching writing modes to everyone—including western audiences—and explaining the whole system, instead of quickly showing you a simple trick.
-
We live in a big, diverse world, and learning about other languages is fascinating. Many of you lay out pages in languages like Chinese, Japanese and Korean. Or you might be inspired to in the future.
-
Using to turn bits sideways is cool. This CSS can be used in all kinds of creative ways, even if you are working only in English.
- Most importantly, I’ve found understanding Writing Modes incredibly helpful when understanding Flexbox and CSS Grid. Before I learned Writing Mode, I felt like there was still a big hole in my knowledge, something I just didn’t get about why Grid and Flexbox work the way they do. Once I wrapped my head around Writing Modes, Grid and Flexbox got a lot easier. Suddenly the Alignment properties, and , made sense.
Whether you know about it or not, the writing mode is the first building block of every layout we create. You can do what we’ve been doing for 25 years – and leave your page set to the default left-to-right direction, horizontal top-to-bottom writing mode. Or you can enter a world of new possibilities where content flows in other directions.
What Are CSS Writing Modes?
CSS Writing modes is a property of Cascading Style Sheets to define the orientation of the text that has to be written on the web page. Taking the examples of languages only, some languages are written in a horizontal way like English here, and some are written in a vertical way like traditional Japanese or Mandarin.

If I talk about it in technical terms, then CSS writing modes changes the flow of the block elements in the website. So, if the block element was horizontal first and it was taking up space horizontally, applying writing mode will change the block element to vertical taking up space vertically.
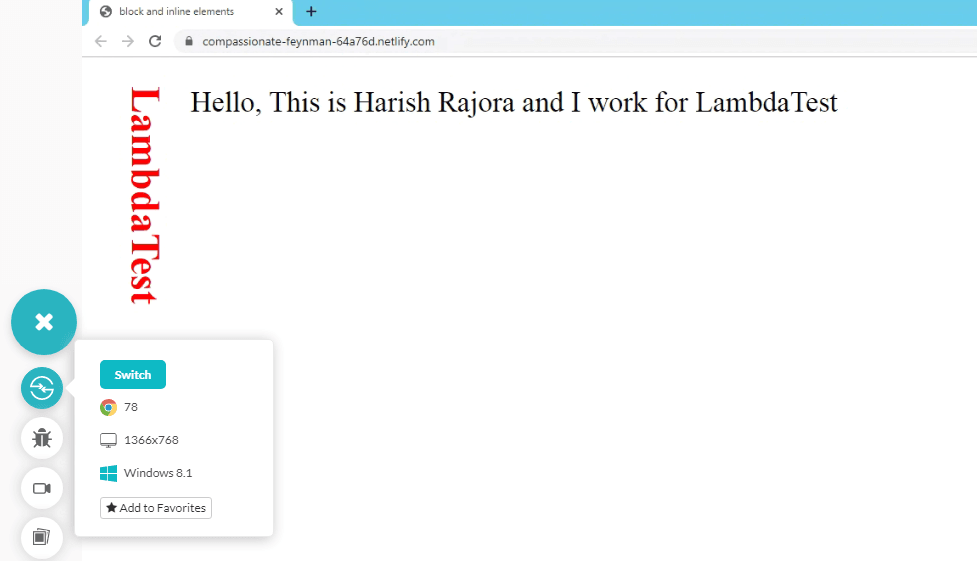
Not only languages but the CSS writing-mode property can also be used at numerous other places such as styling the content or some special need of the website etc. Here is a quick example of how CSS writing modes allow you to play with the content over your website.

Not only the direction of the text seen, but the direction of the text written and read is also defined through CSS writing modes. Like Arabic is read from right to left, so the direction of writing is right to left. Writing-modes in CSS are used majorly for the purpose of depicting the languages which are written vertically but it does not confine to just that. Since there is no defined reason for any property to use in CSS, you can use it whenever you feel the need to do so.
Since it becomes an exhaustive task to verify the CSS & JavaScript of a website over a variety of browsers. To ease the effort, you can use LambdaTest, a cross browser testing platform.
What is LambdaTest?
LambdaTest is a cloud-based browser compatibility testing tool. More than 150,000 testers and developers carry out cross browser testing in 2000+ real browsers, browser versions, and operating systems. You can perform live-interactive testing for manual cross browser testing or you could leverage our Selenium Grid to help you perform automated browser testing of your website.
Other than cross browser testing, LambdaTest can also help you with:
- Responsive testing
- Automated bulk screenshot testing across different browsers
- Visual regression testing for a pixel to pixel comparison
You can fasttrack your test cycles with LambdaTest integrations to 3rd party tools for CI/CD, project management, bug-tracking.

RUN AUTOMATION SCRIPTS ON SELENIUM GRID
2000+ Browsers AND OS
With that said, let’s now gaze into different types of CSS writing-modes.
align-content
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- Строки распределяются равномерно. Пустое пространство перед первой строкой и после последней строки имеет ту же ширину, что и у других строк.
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
Rotate text using the CSS rotate property
The property defines how much an element will be rotated clockwise around the z-axis.To rotate an element around the x-axis, y-axis, or in another direction, you need to define the syntax as follows:
rotate: axis angle|initial|inherit;
For example, rotates an element at an angle of 180 degrees along the z-axis. Applying this style to our header will look like the following:

If an axis and angle are specified, like in , the element is rotated clockwise around the given axis. This rotates the element 160 degrees around the x-axis as follows:

If three values are given in addition to the angle, the three values define a vector that the element is rotated around, for example, :