Выравнивание по вертикали в div-контейнере
Несмотря ни на что, для выравнивания внутри div-контейнера мы будем использовать свойство «vertical-align». Как я уже говорил, данное свойство можно использовать в случае выравнивания строчных элементов (этот случай мы подробно рассмотрели выше и для выравнивания в div-контейнере он нам не подходит). Остаётся лишь использовать тот факт, что «vertical-align» работает для ячеек таблицы.
Как же мы сможем это использовать? У нас же нет таблицы: мы работаем с div-контейнером.
Ха, оказывается, очень просто.
Свойство CSS «display» позволяет превратить наш блок div в ячейку таблицы. Сделать это можно легко и непринуждённо.
Пусть у нас есть div класса «textalign»:
<div class=»textalign»>Содержимое блока</div>
Для данного блока указываем следующее CSS-свойство:
Эта CSS-инструкция, чудесным образом, превратит наш блок div в ячейку таблицы, визуально никак его не изменив. А для ячейки таблицы мы сможем применять свойство «vertical-align» в полной мере и будет работать желаемая центровка по вертикали.
Существует множество способов добиться вертикального выравнивания в div-контейнере для всех браузеров:
- Использование абсолютного и относительного смещения содержимого в случае браузера IE. Мне этот способ кажется наиболее понятным и простым. Кроме того, он реализуем для div-контейнера переменной высоты. На нём мы остановимся подробнее.
Как вы понимаете, нам остаётся решить проблему вертикального выравнивания в IE, связанную с его непониманием свойства «display: table-cell» (ни IE6, ни IE7, ни IE8 с этим свойством не знакомы). Поэтому, воспользовавшись условным комментарием, специально для браузеров семейства IE мы укажем другие свойства CSS.
How to Center a Div Using CSS Grid
6. How to Use Grid, justify-content, and align-items
CSS Grid or just Grid is used for two dimensional layout modeling compared to Flexbox which you use for one dimensional modeling.
Similar to Flexbox, we have the concept of a grid container or parent container and grid items or children items.
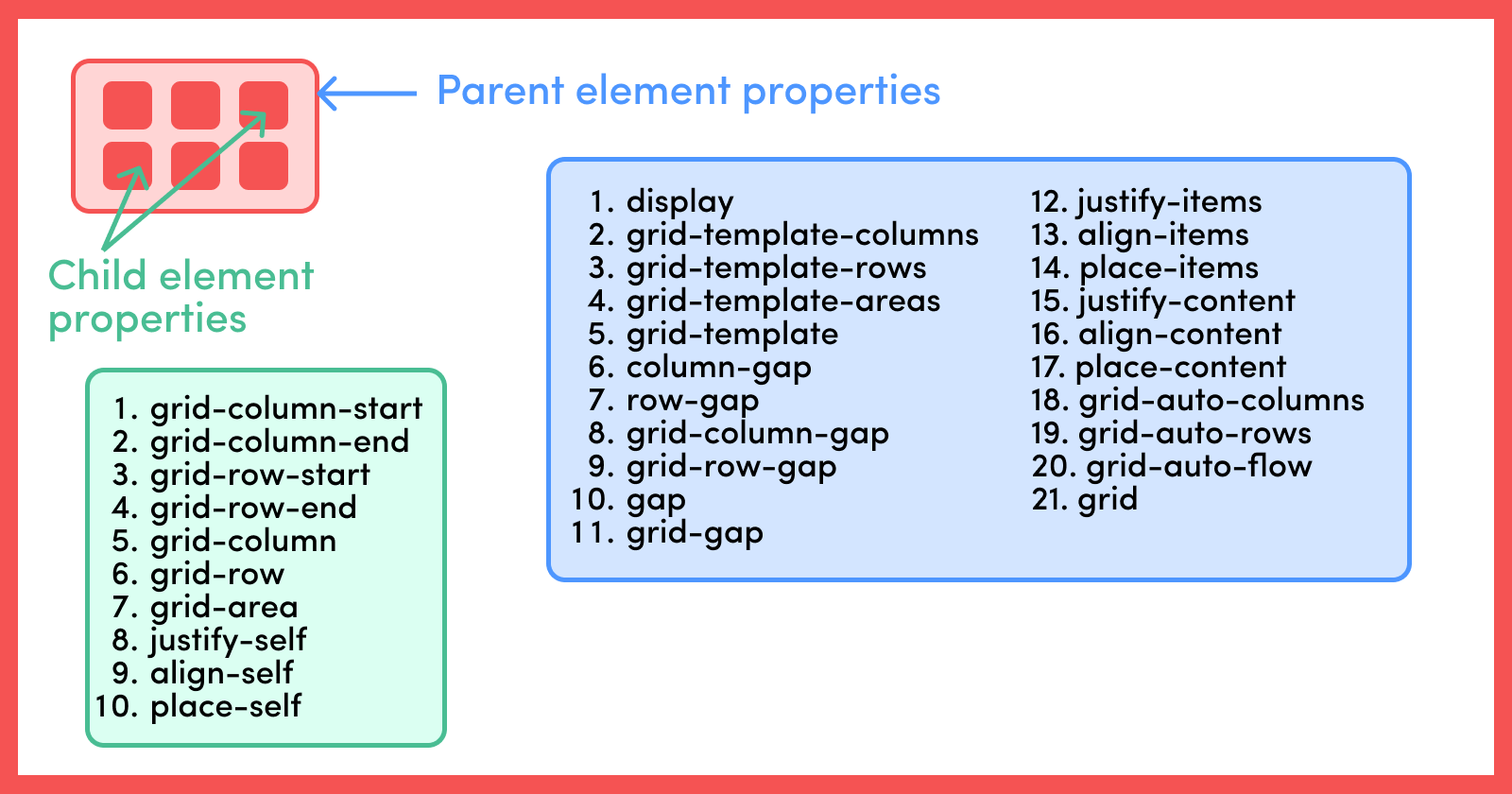
The below diagram lists down all the properties you can use for the parent and children. As CSS Grid is a huge topic in itself, it’s not in the scope of this article to discuss about each and every property. So let’s discuss the properties that we’re using in this article.

initiates an element to become a grid container.
and align the items inside the grid along the inline (row) axis and block (column) axis respectively.
On the other hand, if the total size of the grid is less than the grid container (which can happen if all the grid items are sized with non-flexible units like px), then in that case we can control the alignment of the grid within the grid container using and .
and aligns the grid along the inline (row) axis and block (column) axis respectively.
You can find a comprehensive explanation of all these properties here: A Complete Guide to Grid
As for our case there is only one grid cell and only one child element inside it, so we can use or as well as or interchangeably and get the same result.
7. How to Use Grid and place-items
You can use to set both and properties in the same declaration. Similarly sets both and is the same declaration.
As mentioned above, in this use case we can use or as well as or interchangeably. In the same way we can also use as well as interchangeably and get the same result (specifically for this use case. For any other use case we need to analyse which property should be used).
8. How to Use Grid, align-self, and justify-self
Similar to Flexbox, Grid also supports individual grid item alignment using the and properties (properties to be specified in the children element).
aligns grid items inside a grid cell along the inline (row) axis whereas aligns the grid items inside the grid cell along the block (column) axis.
9. How to Use Grid and place-self
The property sets both and properties in a single declaration. So assigning a child element to centers the child both vertically and horizontally.
10. How to Use Grid and margin: auto
Similar to Flexbox, Grid also gives us powerful alignment and space distribution capabilities.
As seen in point 5, we can do a similar process with Grid instead of using Flexbox and we’ll get the same result if we asign to the child element.
Решение задачи
Из-за всей этой петрушки нам нужно будет снабдить наш HTML-код двумя дополнительными контейнерами. Вот каким образом будет выглядеть наш блок с текстом:
Для div-контейнера класса «textalign» задаются CSS-свойства, которые выравнивают его содержимое по вертикали для всех нормальных браузеров (кроме IE, разумеется):
И ещё два свойства, которые задают ширину и высоту для блока:
Этого вполне достаточно для выравнивания содержимого контейнера по центру относительно вертикали во всех браузерах, кроме IE.
Теперь начинаем дописывать свойства, связанные с выравниванием для браузеров семейства IE (именно для них мы использовали дополнительные блоки «div» и «span»).
Обращаемся к тегу «div» внутри блока класса «textalign». Для этого, нужно сначала указать название класса, а потом, через пробел, тег, к которому мы обращаемся.
Такая конструкция означает: для всех тегов «div» внутри блока с классом «textalign» применить перечисленные свойства.
Если всё оставить так, как есть, то div-контейнер, который находится внутри блока «textalign», будет позиционироваться относительно верхнего левого угла браузера. Нам же нужно, чтобы смещение на 50% по вертикали произошло относительно родительского блока. Для этого достаточно применить CSS-свойство «position: relative» к блоку «textalign». Об этих особенностях я подробно рассказываю в видеоуроке по работе с блоками «div».
Соответственно, стили, заданные для блока «textalign», видоизменяются:
Теперь левая верхняя точка текстового блока смещена вниз на 50%.
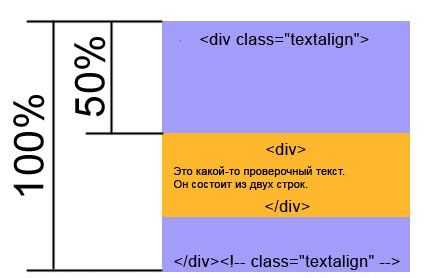
Для пояснения происходящего я нарисовал иллюстрацию:

Как видно из картинки, определённого прогресса мы добились. Но это ещё не всё! Верхняя левая точка жёлтого блока действительно сместилась на 50% вниз относительно родительского (фиолетового) блока. Но нам-то нужно, чтобы на пятидесяти процентах высоты фиолетового блока находился центр жёлтого блока, а не его верхняя левая точка.
Теперь в ход пойдёт тег «span» и его относительное позиционирование:
Тем самым, мы сместили жёлтый блок вверх на 50% его высоты относительно начального положения. Как вы понимаете, высота жёлтого блока равна высоте центрируемого контента. И последняя операция со span-контейнером расположила наш контент посередине фиолетового блока. Ура!
How to Center a Div Using CSS Flexbox
3. How to use Flexbox, justify-content, and align-item
The above two methods are based on more of a classical method of aligning elements in the page. The modern approaches makes use of Flexbox (for one directional layout modeling) and Grid layout (for more complex two dimensional layout modeling) properties.
Let’s see the Flexbox approach:
Flexbox is not just a single property, but it is a module which comprises of a set of properties. Some of these properties are meant to be for the container (that is, the parent container) and some for the child elements inside it.
The below diagram shows a list of properties that are meant for parent and child elements with respect to Flexbox.
Now it is not possible to cover all the properties in this article. Rather let’s look into some of the properties we are using in this article.
As mentioned above, there are two different entities in the Flexbox model, the parent container and the children element.
The property defines a container as a flex container. is another parent container property which can take in either of the four values (default value), , and .
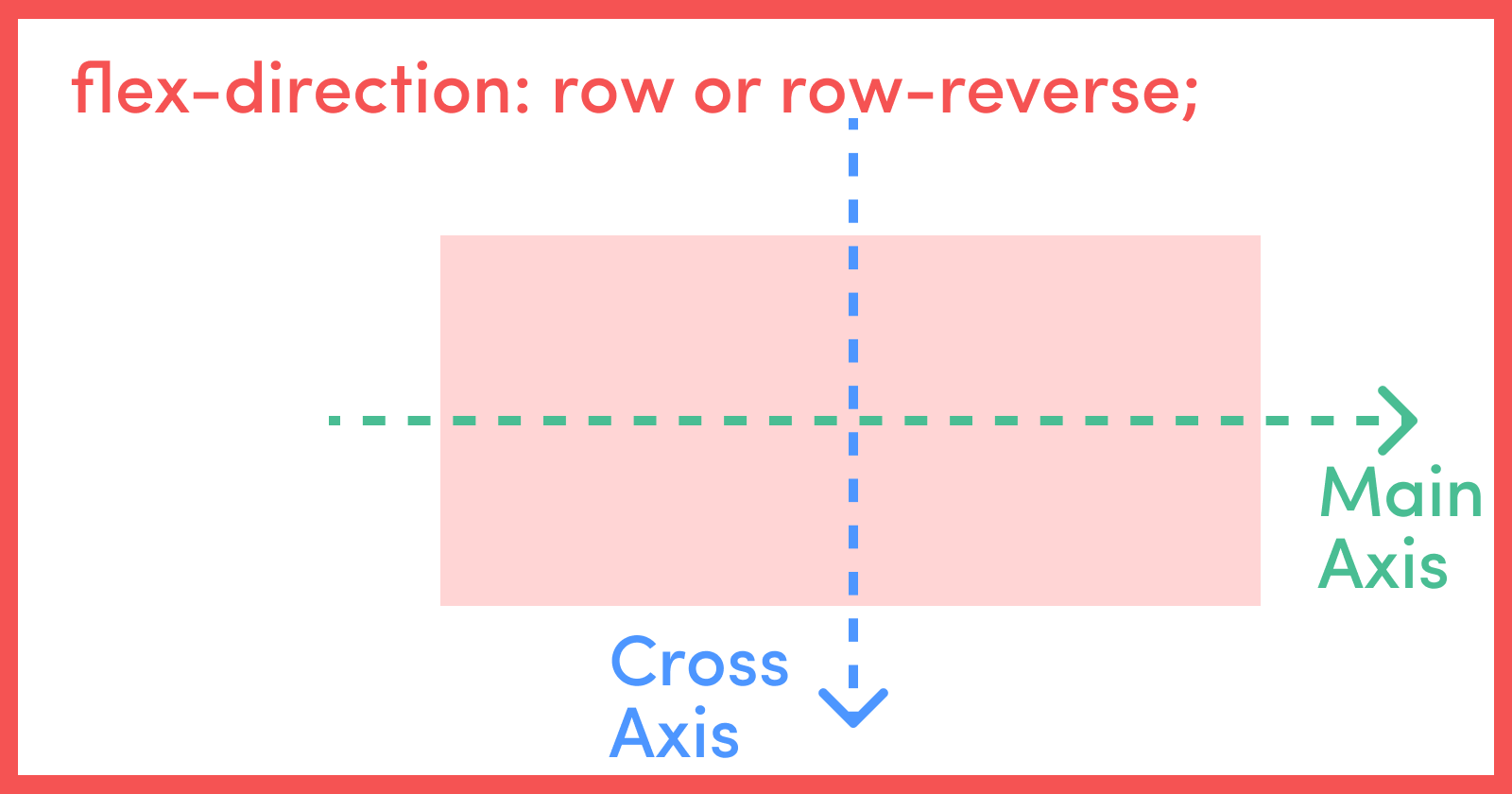
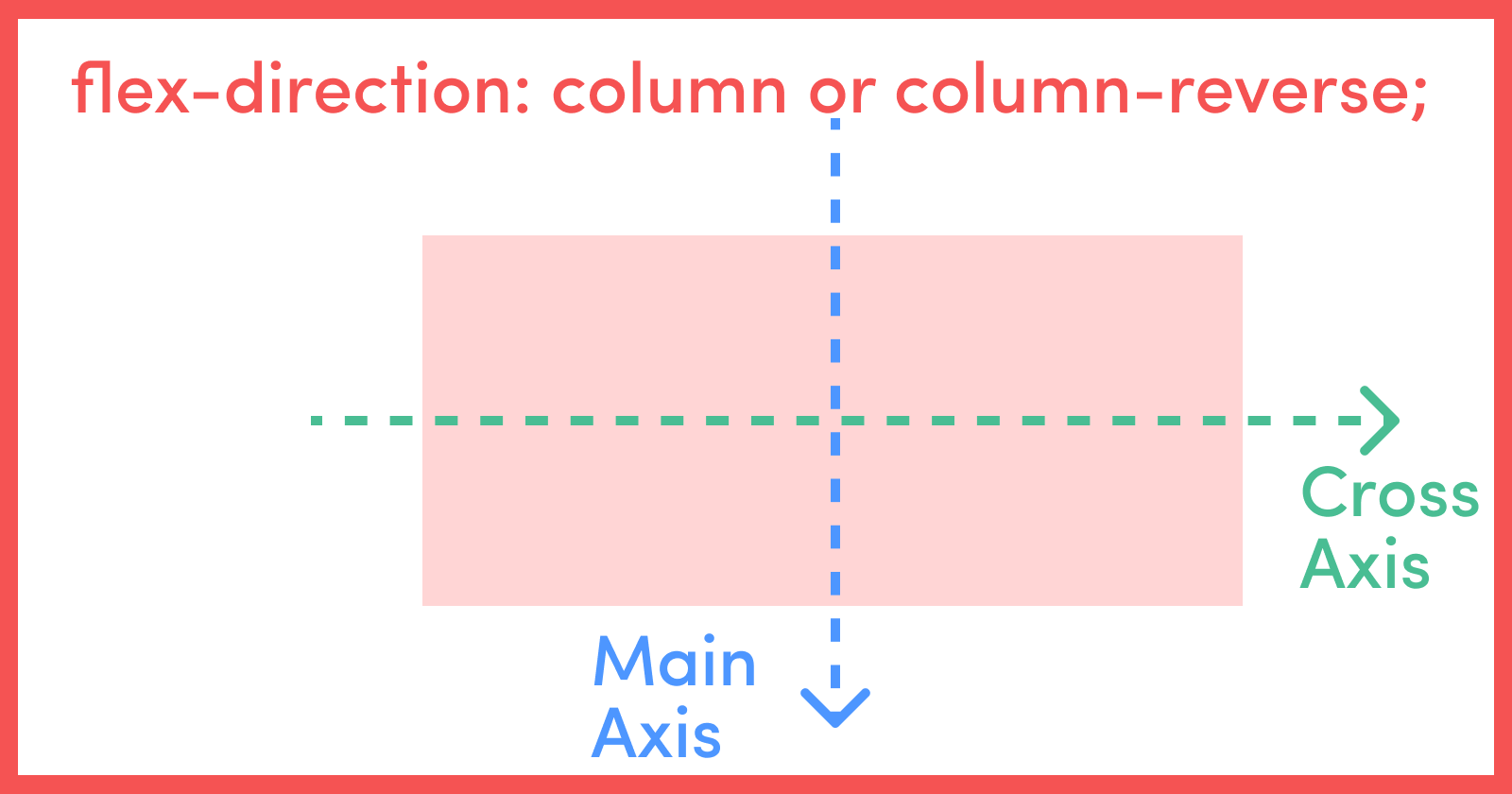
When working with Flexbox, we need to take two different axes into consideration, that is the main axis and cross axis.
For the cases where is or , the horizontal axis is the main axis and vertical axis is the cross axis.
Similarly, when the is or , then the vertical axis is the main axis and horizontal axis is the cross axis. Refer to the below diagrams for visual clarity:


The property of the parent container defines the alignment of its children along the main axis. Thus sets the alignment of all its child elements at the center with respect to the main axis.
Similarly, the property of the parent container defines the alignment of its children along the cross axis. Thus sets the alignment of all its child elements at the center with respect to the cross axis.
So the below code block will perfectly align our child element at the center of the parent element both vertically and horizontally.
In this method, we do not need to specify anything explicitly for the child element. , and handle everything from the parent component.
4. How to Use Flexbox, justify-content, and align-self
This method is just an alternative to the above method and is quite similar to it.
But in place of using the property (in the parent container property), which sets the alignment for all the childern elements with respect to cross axis, we use (in the child elements) which sets the alignment of individual flex items on the cross axis.
5. How to Use Flexbox and margin: auto
Flexbox gives us very powerful alignment and space distribution capabilities. Also as mentioned above, lets the browser select a suitable margin for the child element.
In most cases it allows the child element to take its specified width and the browser distributes the remaining space equally between the left and right margin pair or top and bottom margin pair or amongst both the pairs.
This means that setting the parent container as and giving the child a alows the browser to evenly distribute the leftover space along both the vertical and horizontal directions.
How to Center a Div using the CSS position Property
1. How to use position: relative, absolute and top, left offset values
The position property in CSS sets how the element is positioned on the page. The default value of the position property is . The other values that the position property takes are , , and .
Now when we give a to a DOM element, it becomes absolute with respect to the whole page. This would be useful if we wanted to center the with respect to the whole page.
On the other hand, setting the parent element to , makes the children element (with ) absolute, relative to the parent element and not the whole page.
In the above example we do just that. We give the parent element a and child a .
Along with the position property, we can specify four other properties viz. , , and which then determines the final location/ position of the element.
The and specify the vertical positioning of the element where as and specify the horizontal positioning.
How to Center a Div
For this tutorial, I will be using the same HTML for all 10 methods that we’ll discuss below. The HTML just contains a parent and a child inside it.
The main aim of this article is to center the inner with respect to its parent. I will only be changing the CSS files, but you’ll be able to see all 10 different methods take effect.
The main HTML file goes like this:
With just the basic styling as given in the following lines:
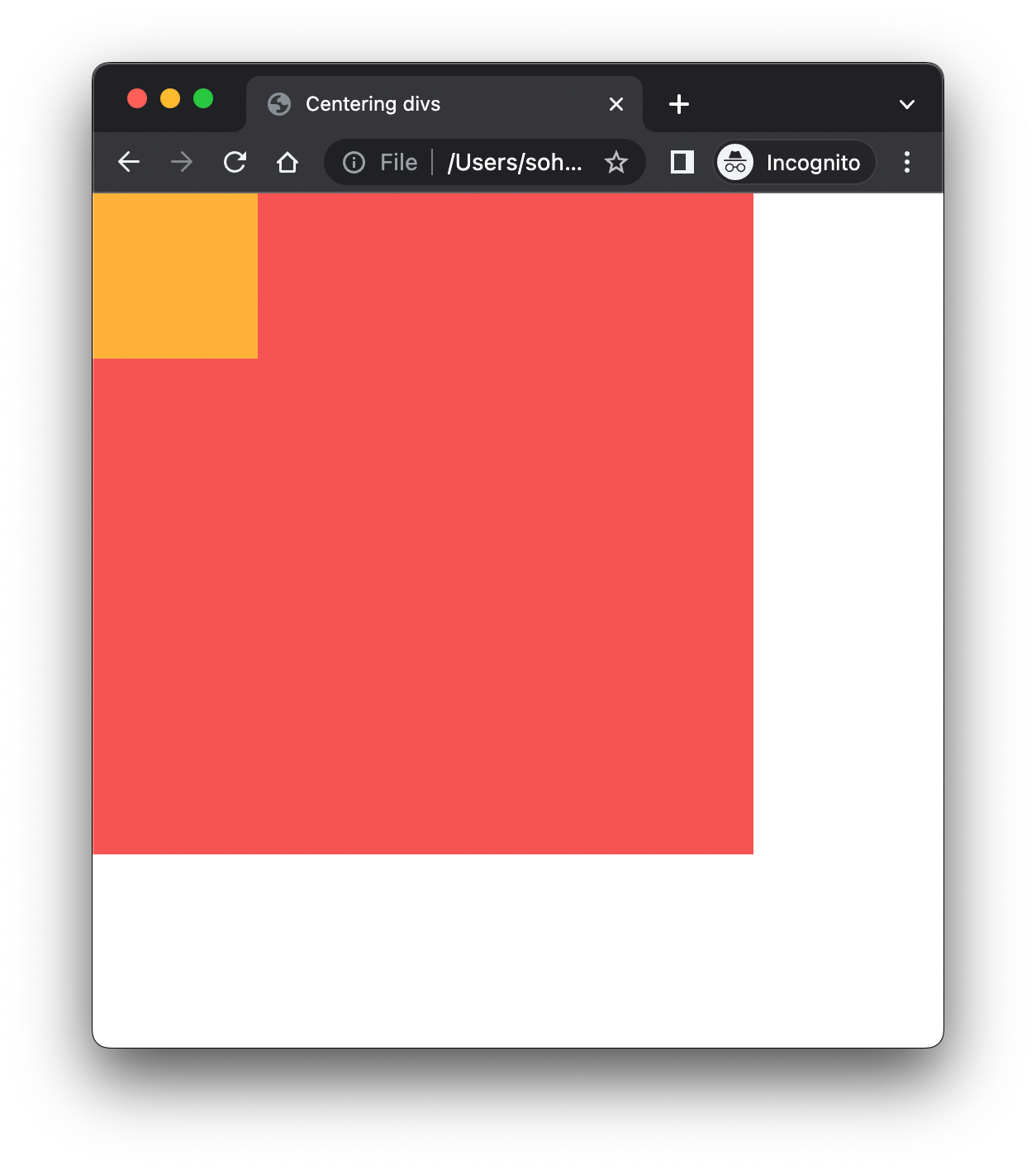
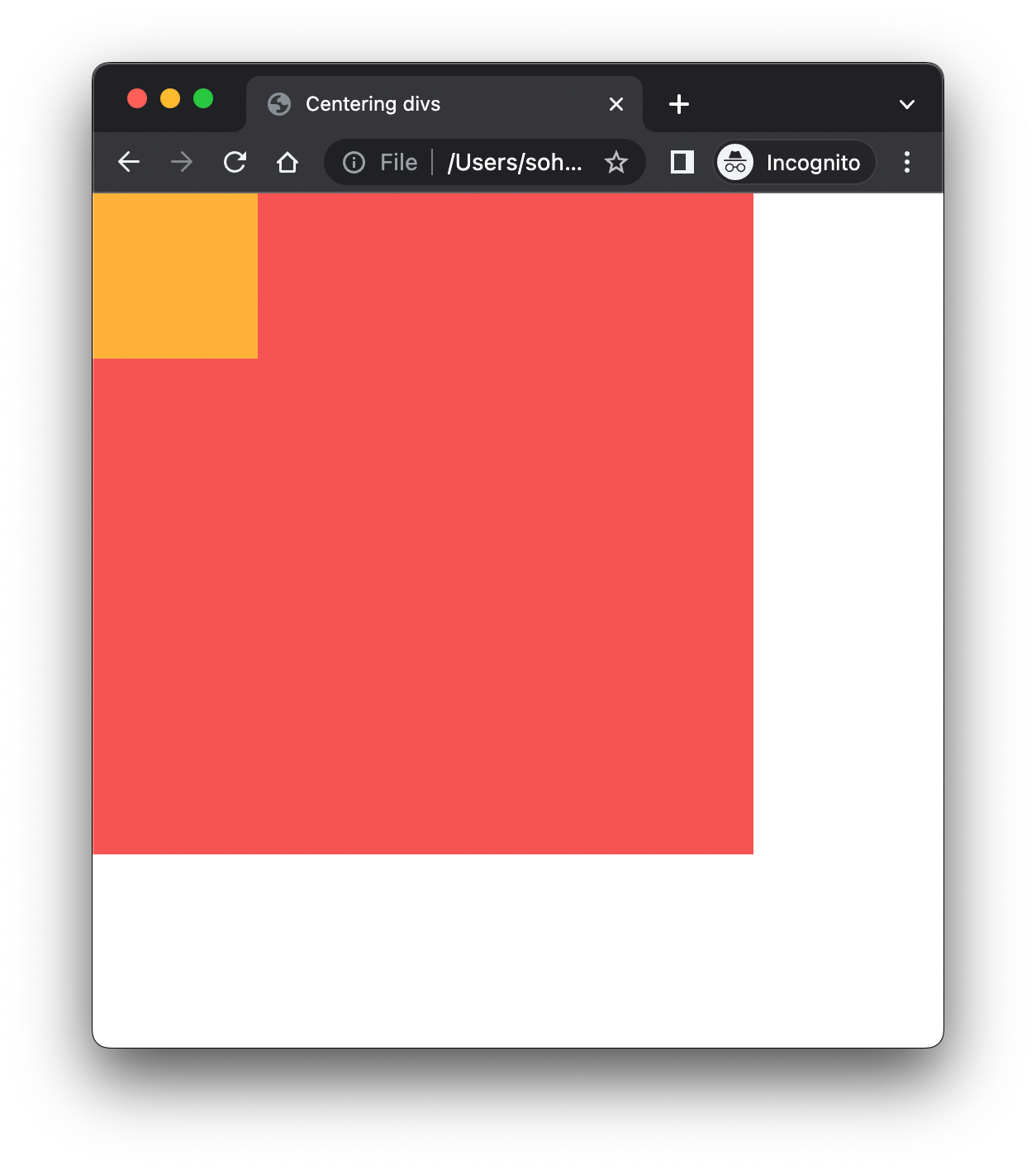
We will get something like this:
 What the basic HTML and CSS styling gives us.
What the basic HTML and CSS styling gives us.
We just make a parent and give it a and of , and a of .
Similarly we create a child inside it and give it a and of and give it a of .
The final goal of this article will be to make this transformation:

Summary
In this article, we saw how to center a div using 10 different methods. Those methods were:
- Using position: relative, absolute and top, left offset values
- Using position: relative and absolute, top, left, right and bottom offset values and margin: auto
- Using flexbox, justify-content and align-item
- Using flexbox, justify-content and align-self
- Using flexbox and margin: auto
- Using grid, justify-content and align-items
- Using grid and place-items
- Using grid, align-self and justify-self
- Using grid and place-self
- Using grid and margin: auto
We also looked at what all these properties like , , and so on meant and how we can use some of them together to center our divs.