CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Sticky positioning
This containing block can also be the nearest block-level ancestor, including table-related elements based on the values of , , , and . These offset values do not affect the position of any other elements, and this value always creates a new stacking context.
Note: A sticky element ‘sticks’ to its nearest ancestor with a ‘scroll mechanism’ even if that ancestor is not the nearest scrolling ancestor. This is created when the property is set to , , , or .
Example:
The element with is treated as relatively positioned until its containing block crosses a specified threshold within the container it scrolls. This can be setting a top to a value other than .
This property is identical to , except that its offsets are automatically adjusted in reference to the nearest ancestor in whichever axes the inset properties are not both so that the box is in view.
For stickily positioned boxes, the inset is relative to the relevant ‘s size, and negative values are allowed. An value represents a zero inset.
Note: If we use multiple stickily positioned boxes in the same container, then the offsets are independent and might overlap.
Let’s take another example where the nearest scrollport is ‘300px’ tall, the sticky box’s border box is ‘200px’ tall and has applied to it. Then the top-edge of the nearest scrollport is ’20px’, and the bottom-edge inset is ‘0px’ which results in a sticky view rectangle that is ‘280px’ tall.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Position Absolute
Элемент является абсолютно позиционированным
Элементу можно задавать свойства , , , ,
Если элементу не задавать свойства , , , , то элемент будет установлен на то место, где он бы находился при , при этом не сохраняя свое пространство между соседними элементами
Элемент не виден для соседних элементов и не занимает пространство между ними
Границы элемента видны для дочерних элементов, у который свойство имеет одно из следующих значений — , , ,
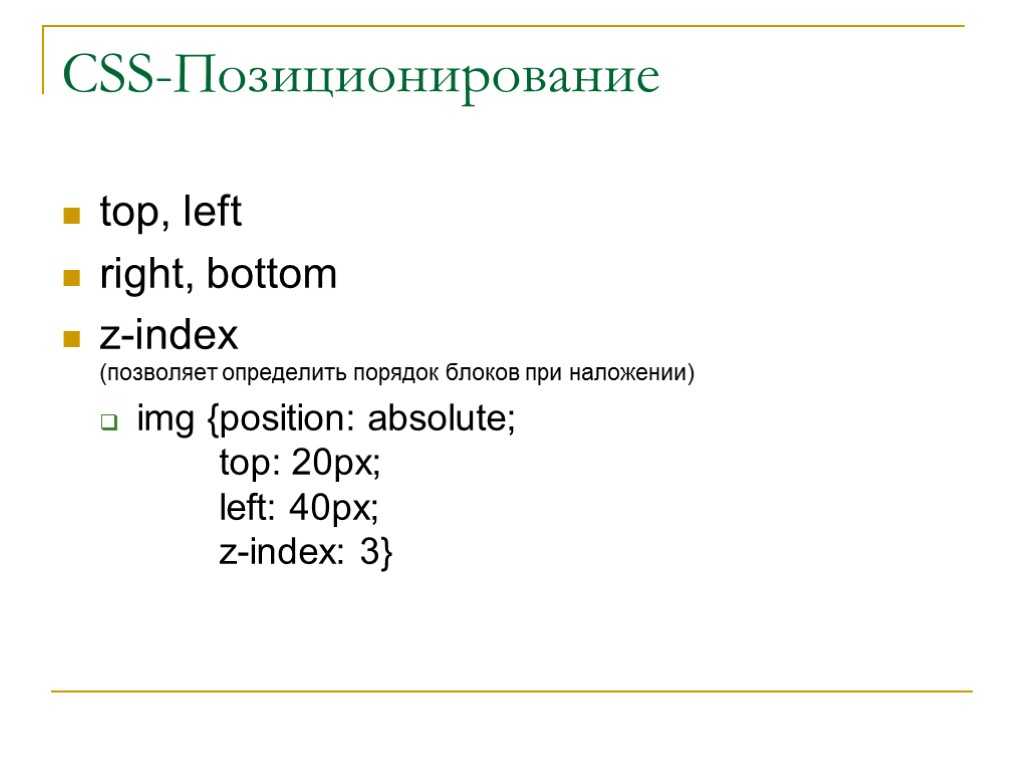
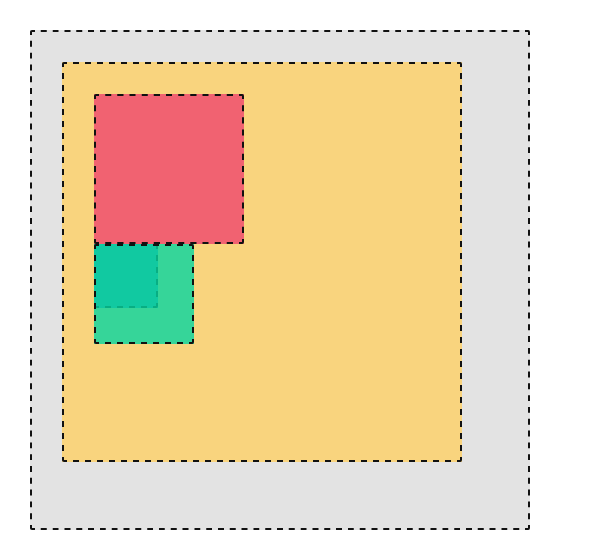
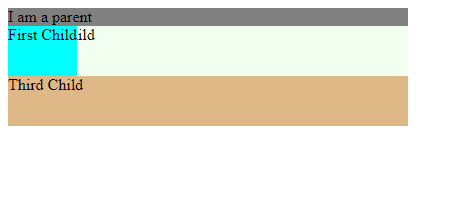
Зададим зелёному элементу

Зелёный элемент больше не занимает пространство между соседними элементами и должен смещаться на указанные сверху и слева от ближайшего родительского позиционированного элемента, но такого родительского элемента у нас пока нет
Так как элемент , серый и жёлтый элементы не позиционированы (то есть у них по-умолчанию установлено ), то зелёный элемент смещается от границ окна браузера
Чтобы зелёный элемент смещался от границ серого элемента, зададим серому элементу свойство c любым значением, отличным от
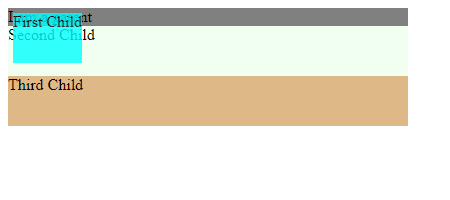
Зададим серому элементу , что сделает его позиционированным

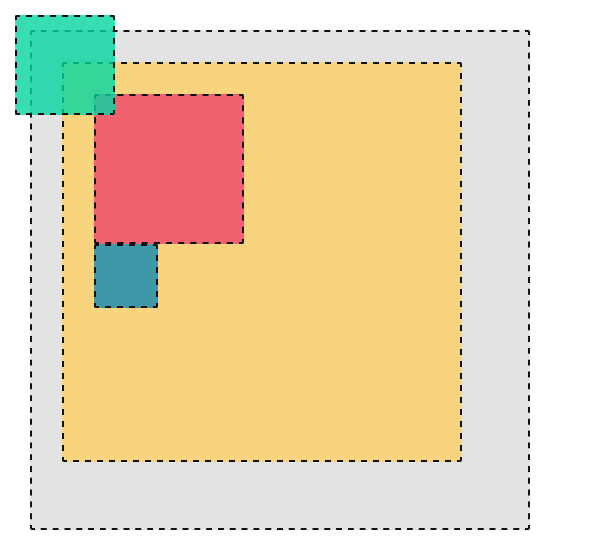
Теперь зелёный элемент смещается на указанные сверху и слева от границ серого элемента, как от ближайшего родительского позиционированного элемента
Сделаем жёлтый элемент тоже позиционированным, для этого добавим ему

Теперь ближайшим родительским позиционированным элементом для зелёного элемента является жёлтый элемент, поэтому зелёный элемент теперь смещается на указанные сверху и слева от границ жёлтого элемента
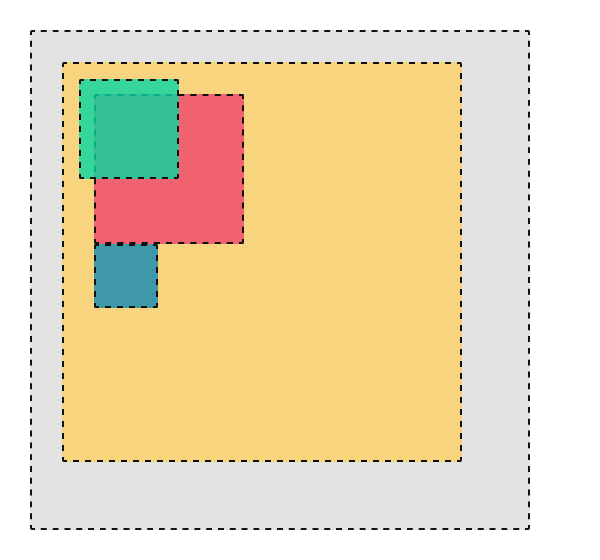
К примеру, теперь мы хотим смещать зелёный элемент от нижней и правой границ жёлтого элемента. Попробуем добавить и
Но зелёный элемент остается на месте и по прежнему смещается от верхней и левой границ жёлтого элемента
Чтобы, все-таки, смещать зелёный элемент от нижней и правой границ жёлтого элемента, необходимо учитывать следующий нюанс — если одновременно заданы свойства и , то приоритет будет иметь свойство , а свойство будет игнорироваться. Тоже самое и со свойствами и — если они заданы одновременно, то приоритет имеет свойство , а свойство игнорируется
Этот нюанс необходимо учитывать для элементов, у которых заданы размеры. Случай, когда размеры элемента не заданы мы разберём ниже
Удалим свойства и , чтобы остались только свойства и

Теперь все работает корректно, и зелёный элемент смещается от нижней и правой границ жёлтого элемента
Для полной картины удалим оставшиеся свойства и

Зелёный элемент устанавливается на то место, где он бы находился при , но при этом не сохраняет свое пространство между соседними элементами
Рассмотрим пример, когда у зелёного элемента не заданы размеры. В таком случаем мы можем использовать свойства / и / одновременно
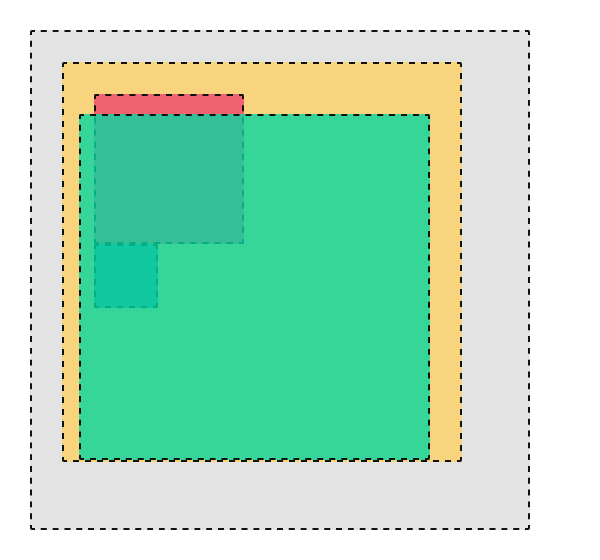
Сбросим у зелёного элемента ширину и высоту — , а также добавим одновременно

Так как размеры у зелёного элемента теперь не указаны, мы используем свойства / и / одновременно, и зелёный элемент растягивается на всё пространство родительского жёлтого позиционированного элемента и смещается от его границ на указанные расстояния со всех сторон
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Block Level Float vs Inline Float
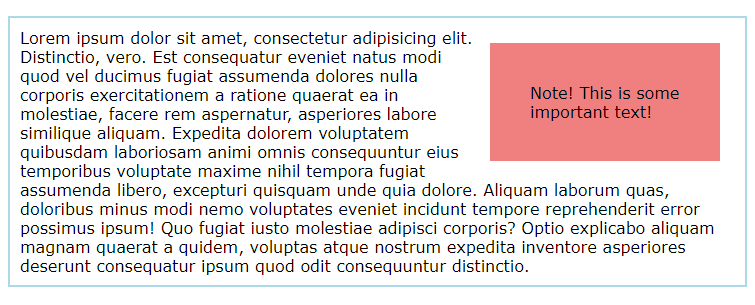
Floats can be applied to both inline level elements and block level elements. For example, we can float a <span> element which is inline. html
html
css
That’s a pretty cool effect. There are a few things to keep in mind when floating text elements. You should set the width property otherwise the content area of the box expands to its widest possible width. This is because inline elements that have a float set behave as if they are block level elements. They will it follow the display rules for block-level elements, with margins rendered on all four sides. Additionally, margins on floated elements do not collapse like they do in the normal flow.
Block Level Floats
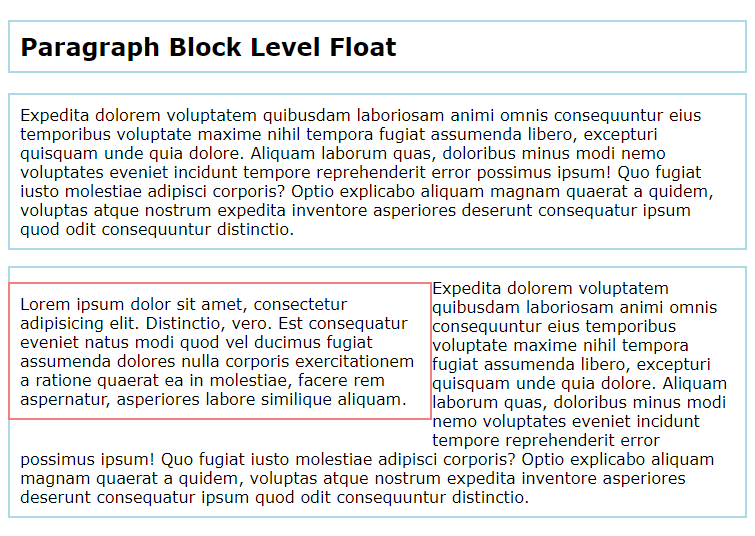
Now we can see an example of a block level float where we take a <p> element and float it to the left.html
css

Another neat effect. The paragraph moves to the left and the paragraph that comes after it in the html source, now wraps around it. In the normal flow, these two paragraphs stack on top of each other, but remember that once that float is applied, the element is no longer part of the normal flow. Again, you must set the width property otherwise the width of the floated element will fill all of the available width of the browser window or other containing element.
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom. Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Если добавить свойство width, то значение right будет проигнорировано. Аналогично с высотой элемента при использовании свойств top, bottom и height.
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.

Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.

Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
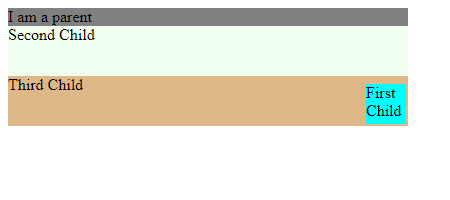
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.

Есть два типа позиционирования
Позиционирование статического (static) типа и относительного (relative).
Статическое позиционирование содержит только одно значение . Оно задано по умолчанию, поэтому вы редко видите его в параметрах.
Относительное позиционирование содержит следующие значения: , и . Эти виды позиционирования взаимодействуют друг с другом и позволяют вам двигать элементы интересным образом.
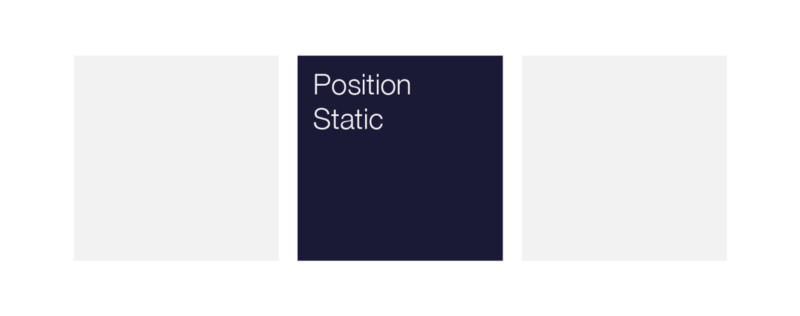
Статическое позиционирование
Давайте избавимся от этой скукоты пораньше. Не смотря на то, что вы редко встретите объявление статической позиции в коде, нам стоит начать изучение позиционирования именно с этого.
.ourBox {
position: static;
}

Статическое позиционирование установлено по умолчанию для каждого элемента.
Относительное позиционирование
С относительным позиционированием вещи становятся куда интереснее.
Доступные для нас значения: , и . Они зовутся относительными, потому что они позволяют элементам смещаться относительно их самих же, их родителей или целого окна просмотра.
Каждое позиционирование относительного типа может:
- Быть сдвинутым из нормального потока позиционирования с помощью свойств смещения (offset properties), таких как top, right, bottom и left.
- Создать условия для относительного позиционирования, которые позволяют размещать дочерние элементы с относительно позиции их родителя.
Давайте рассмотрим поближе каждое из трёх относительных позиционирований.
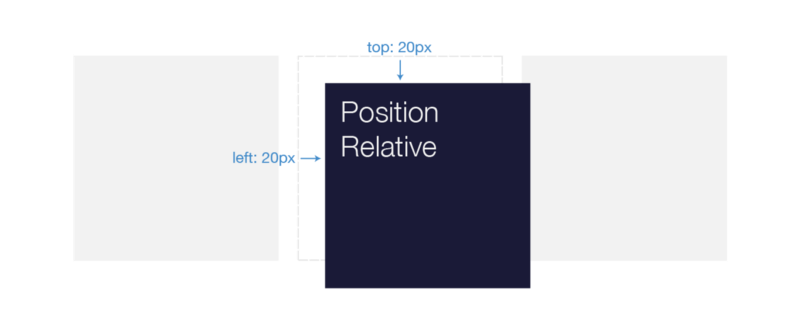
Значение Relative
Возможно вы видели это раньше. Код выглядит следующим образом:
.ourBox {
position: relative;
}
Элементы со свойством могут быть сдвинуты из своей обычной позиции в потоке, но при этом занимать то же пространство. Это достигается путём использования свойств смещения к этому же элементу, относительно самого себя.
Внесём ясность. Когда вы используете свойства смещения для элемента со свойством , то место, которое он занимает в документе, не смещается.
Посмотрите на пример ниже.
.ourBox {
position: relative;
top: 20px;
left: 20px;
}
 Наш элемент сдвинут со своей оригинальной позиции с помощью свойств смещения.
Наш элемент сдвинут со своей оригинальной позиции с помощью свойств смещения.
Мы видим, что верх нашего элемента был сдвинут на 20 пикселей, относительно того, где он был расположен в нормальном потоке. Тоже самое было сделано для левой стороны.
Обратите внимание, что позиция коробки с обоих сторон не изменилась. Помните, что когда вы смещаете элемент со свойством , то место, которое он занимает, не смещается, поэтому это не производит никакого эффекта на элементы вокруг
Представьте, что у нашей коробки есть душа, которая может сдвинуться куда бы то ни было, но всегда относительно того места, где она была изначально.
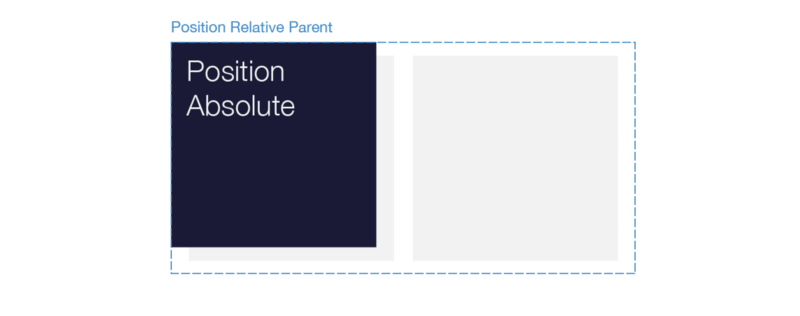
Значение Absolute
Закрепление.
Свойство в основном делает то же самое, что и свойство , но с двумя ключевыми отличиями:
- Элемент забирается из нормального потока и не занимает места.
- Элемент позиционируется относительного ближайшего родительского элемента со свойством relative.
Давайте посмотрим:
.ourBoxesParent {
position: relative;
}
.ourBox {
position: absolute;
top: 0;
left: 0;
}
 Мы забираем нашу коробку из нормального потока и сдвигаем её относительно ближайшего родительского элемента со свойством relative.
Мы забираем нашу коробку из нормального потока и сдвигаем её относительно ближайшего родительского элемента со свойством relative.
Мы создали оболочку со свойством для трёх наших коробок. Также мы изменили свойство нашей коробки на
Обратите внимание на то, что место, которое мы занимали до этого, теперь сжалось, а две серые коробки теперь отображаются рядом
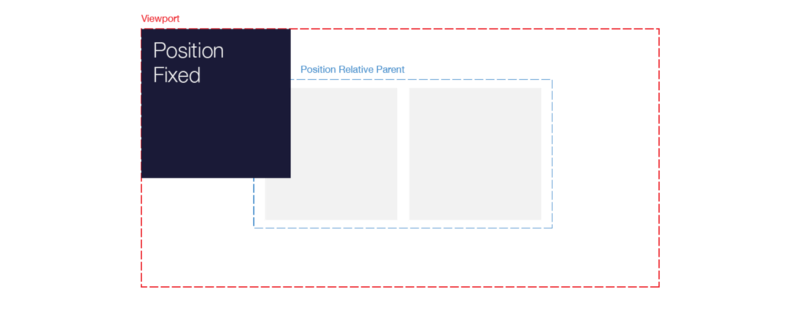
Значение Fixed
Теперь, когда мы знаем о свойстве , то нам будем проще разобраться с .
представляет из себя то же самое, что и , но с одной ключевой разницей:
Элемент позиционируется относительно окна просмотра.
.ourBox {
position: fixed;
top: 0;
left: 0;
}

Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.Это значит, что даже если страница будет прокручиваться, то наша маленькая коробочка останется на своём месте. Когда мы применили свойство , наша коробка сдвинулась в левый верхний угол окна просмотра.
Шпаргалка
Для быстрой справки подытожим всё, что мы узнали.
- Свойство по умолчанию для всех элементов.
- Размещает элементы в обычном потоке.
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно самого себя.
- Создаёт условия относительного позиционирования для дочерних элементов.
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно ближайшего родительского relative-элемента.
- Создаёт условия относительного позиционирования для дочерних элементов.
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно окна просмотра.
- Создаёт условия относительного позиционирования для дочерних элементов.
Перевод статьи Jacob GreenawayUnderstanding Position in CSS
Remarks
Setting the property to absolute pulls the object out of the «flow» of the document and positions it regardless of the layout of surrounding objects. If other objects already occupy the given position, they do not affect the positioned object, nor does the positioned object affect them. Instead, all objects are drawn at the same place, causing the objects to overlap. This overlap is controlled by using the IHTMLRuleStyle::zIndex attribute or property. Absolutely positioned objects do not have margins, but they do have borders and padding.
To enable absolute positioning on an object you must specify at least one of the IHTMLRuleStyle::top, IHTMLRuleStyle2::bottom, IHTMLRuleStyle::left, or IHTMLStyle2::right properties, in addition to setting the IHTMLRuleStyle::position property to absolute. Otherwise, these positioning properties use their default value of absolute, which causes the object to render immediately after the preceding elements, according to the layout rules of HTML
Input from pointing devices, such as the mouse, does not penetrate through overlapping elements even if the elements are not visible. This is also true for positioned elements with a negative z-index unless:
- The parent is a scrolling container (that is, its IHTMLRuleStyle::overflow property is set to auto or scroll).
- The parent is positioned (that is, its IHTMLRuleStyle::position property is set to absolute or relative).
Setting the property to relative places the object in the natural HTML flow of the document, but offsets the position of the object based on the preceding content. The following syntax shows how to create superscript text by placing the text in a span that is positioned relative to the remaining text in the paragraph.
Text and objects that follow a relatively positioned object occupy their own space and do not overlap the natural space for the positioned object. In contrast, text and objects that follow an absolutely positioned object occupy what would have been the natural space for the positioned object before it was pulled out of the flow. Placing an absolutely positioned object beyond the viewable area of the window causes a scroll bar to appear. When relatively positioned objects are placed beyond the viewable area, a scroll bar is not shown.
The size of the content determines the size of objects with layout. For example, setting the IHTMLRuleStyle::height and IHTMLRuleStyle::position properties on a div object gives it layout. The content of the div determines the size. In this case, the content determines the size of the IHTMLRuleStyle::width.
Starting in Internet Explorer 7. Fixed positioning is only supported for pages using a strict IHTMLDocument5::doctype.
For an overview about how to use dynamic positioning, see About Element Positioning.
Основы использования
Статическое позиционирование элементов
Используйте для позиционирования элемента в соответствии с обычным потоком документа.
Любые смещения будут игнорироваться, и элемент не будет действовать как ссылка на позицию для абсолютно позиционированных дочерних элементов.
Статический родитель
Относительное расположение элементов
Используйте , чтобы позиционировать элемент в соответствии с нормальным потоком документа.
Любые смещения рассчитываются относительно нормального положения элемента, и элемент будет действовать как ссылка на положение для абсолютно позиционированных дочерних элементов.
Относительный родитель
Абсолютно позиционирующие элементы
Используйте для позиционирования элемента вне обычного потока документа, заставляя соседние элементы действовать так, как будто этот элемент не существует.
Любые смещения рассчитываются относительно ближайшего родителя, который имеет позицию, отличную от , и элемент будет действовать как ссылка на позицию для других абсолютно позиционированных дочерних элементов.
Со статическим позиционированием
Относительный родитель
Статический родитель
Статический брат
С абсолютным позиционированием
Относительный родитель
Статический родитель
Абсолютный ребенок
Статический брат
Фиксированное расположение элементов
Используйте для позиционирования элемента относительно окна браузера.
Любые смещения рассчитываются относительно окна просмотра, и элемент будет действовать как ссылка на позицию для абсолютно позиционированных дочерних элементов.
Contacts
Andrew Alfred
Debra Houston
Jane White
Ray Flint
Mindy Albrect
David Arnold
Закрепленные элементы позиционирования
Используйте , чтобы позиционировать элемент как до тех пор, пока он не пересечет указанный порог, а затем рассматривать его как фиксированный, пока его родительский элемент не выйдет за пределы экрана.
Любые смещения рассчитываются относительно нормального положения элемента, и элемент будет действовать как ссылка на положение для абсолютно позиционированных дочерних элементов.
A
Andrew Alfred
Aisha Houston
Anna White
Andy Flint
B
Bob Alfred
Bianca Houston
Brianna White
Bert Flint
C
Colton Alfred
Cynthia Houston
Cheyenne White
Charlie Flint