Радиальный градиент CSS3
Помимо линейного градиента в CSS3 можно создавать и радиальные, в которых переход цветов формируется в виде окружности.
Для задания радиального градиента используется следующее CSS свойство:
CSS
background: radial-gradient(цвет1,цвет2);
| 1 | backgroundradial-gradient(цвет1,цвет2); |
На первом месте будет стоять цвет, который находится ближе к центру.
Код CSS3 для данного градиента будет выглядеть так:
CSS
.gradient6{
background: radial-gradient(#ffffff,#2F73B6);
background: -ms-radial-gradient(#ffffff, #2F73B6);
background: -moz-radial-gradient(#ffffff, #2F73B6);
background: -webkit-radial-gradient(#ffffff, #2F73B6);
}
|
1 |
.gradient6{ backgroundradial-gradient(#ffffff,#2F73B6); background-ms-radial-gradient(#ffffff,#2F73B6); background-moz-radial-gradient(#ffffff,#2F73B6); background-webkit-radial-gradient(#ffffff,#2F73B6); } |
Как видите даный CSS градиент растянуло в форме эллипса. Для того чтобы он был круглым нужно дописать ему параметр circle.
Тогда он примет следующий вид
CSS код градиента будет выглядеть так:
CSS
.gradient7{
background: radial-gradient(circle, #ffffff,#2F73B6);
}
|
1 |
.gradient7{ backgroundradial-gradient(circle,#ffffff,#2F73B6); } |
Также для задания радиального градиента в CSS3 есть ещё ряд параметров:
-
farthest-corner — при указании данного параметра градиент будет формироваться так что в боке будет отображаться его самый дальний угол.
Данный параметр я покажу в сочетании с параметром направления, который также можно использовать для радиального градиента.
На примере это будет выглядеть так:В CSS коде это выглядит так:
CSS
background: radial-gradient(left, circle farthest-corner, #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circlefarthest-corner,#ffffff,#2F73B6); -
closest-corner – отображает близжайший угол градиента
CSS код:
CSS
background: radial-gradient(left, circle closest-corner , #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circleclosest-corner,#ffffff,#2F73B6); -
farthest-corner — отображает самый дальний угол градиента
PHP
background: radial-gradient(left, circle farthest-corner, #ffffff,#2F73B6);
1 backgroundradial-gradient(left,circle farthest-corner,#ffffff,#2F73B6);
Поэкспериментировав с разными свойствами и цветами можно получить очень интересные градиенты. Здесь всё зависит от вашей фантазии ![]()
Конический градиент (conic-gradient)
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.
Конический градиент по умолчаниюИзображение: Skillbox Media
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.
Задание угла конического градиентаИзображение: Skillbox Media
Центральная точка в коническом градиенте изменяется , что и в радиальном. Указывается она после угла:
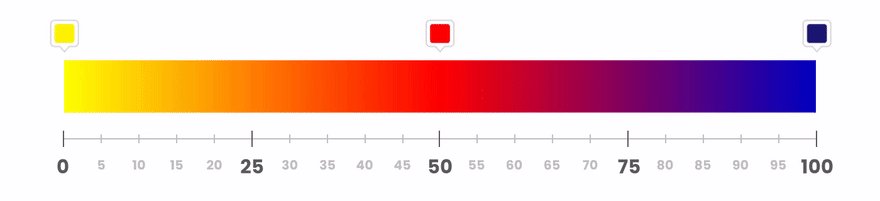
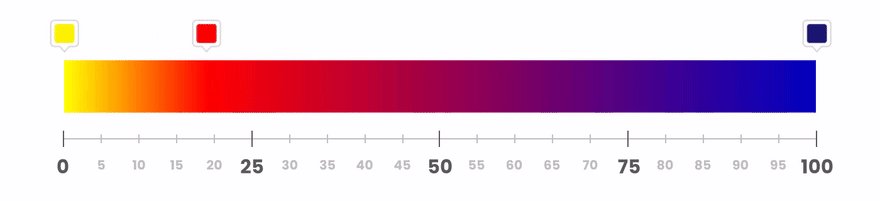
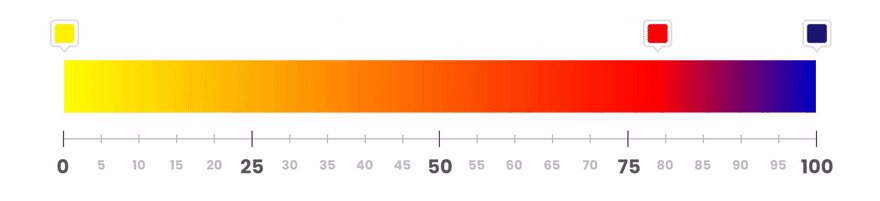
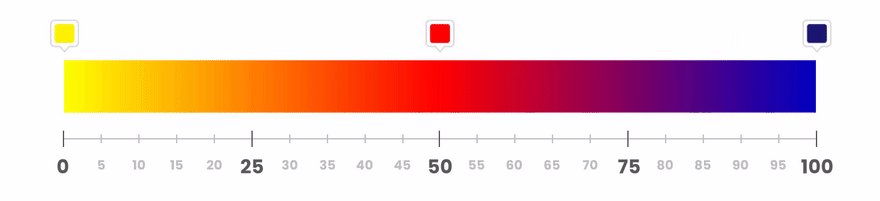
Color Stops
Color stops define what colors make up the gradient and optionally, where to put them.
We can add as many color stops as we want. By default, they’ll be spaced evenly along the gradient line.

Color stops also allow us to set the starting position of each color manually. We do so by adding a percentage (with being the start of the gradient and its end ) after the color.
Enter fullscreen modeExit fullscreen mode

We can also set an ending position for a color, if we want a color to take up more space.
Enter fullscreen modeExit fullscreen mode

Here are a few examples of manually positioned color stops
Enter fullscreen modeExit fullscreen mode

Linear gradient #
Browser support
- Chrome 26, Supported 26
- Firefox 16, Supported 16
- Edge 12, Supported 12
- Safari 7, Supported 7
The function generates an image of two or more colors, progressively. It takes multiple arguments, but in its simplest configuration, you can pass some colors like this and it will automatically split them evenly, while blending them.
You can also pass an angle or keywords that represent an angle. If you choose to use keywords, specify a direction after the keyword. This means if you want a gradient that is black and white, that runs from left (black) to right (white), you would specify the angle as as the first argument.
A color stop value defined where a color stops and mixes with its neighbors. For a gradient starting with a dark shade of red running at a 45deg angle, at 30% of the size of the gradient changing to a lighter red: it looks like this.
You can add as many colors and color stops as you like in a , and you can layer gradients on top of each other by separating each gradient with a comma.
Фоновые градиенты с использованием CSS
Градиент CSS отображает плавный переход с использованием двух или более указанных цветов. CSS-градиент обеспечивает лучший контроль и производительность по сравнению с использованием фактического файла изображения (градиента). Свойство CSS background-image используется для объявления градиентов в качестве фона.
Существует три типа градиентов: линейный (созданный с помощью функции linear-gradient () ), радиальный (созданный с помощью функции radial-gradient () ) и конический (созданный с помощью функции conic-gradient () ). Кроме того, вы можете создавать повторяющиеся градиенты с помощью функций repeat-linear-gradient () , repeat-radial-gradient () и repeat-conic-gradient () .
MDN Docs определяет эти функции как:
linear-gradient () : функция CSS linear-gradient () создает изображение, состоящее из постепенного перехода между двумя или более цветами вдоль прямой линии. Его результатом является объект типа данных <gradient> , который представляет собой особый вид <image> .
radial-gradient () : CSS-функция radial-gradient () создает изображение, состоящее из постепенного перехода между двумя или более цветами, исходящими из исходной точки. Его форма может быть кругом или эллипсом. Результатом функции является объект типа данных <gradient> , который представляет собой особый вид <image> .
conic-gradient () : CSS-функция conic-gradient () создает изображение, состоящее из градиента с переходами цвета, повернутыми вокруг центральной точки (а не исходящими из центра). Примеры конических градиентов включают круговые диаграммы и цветовые круги. Результатом функции conic-gradient () является объект с типом данных <gradient> , который представляет собой особый вид <image> .
Repeating-linear-gradient () : функция CSS repeat-linear-gradient () создает изображение, состоящее из повторяющихся линейных градиентов. Он похож на gradient / linear-gradient () и принимает те же аргументы, но повторяет остановку цвета бесконечно во всех направлениях, чтобы покрыть весь контейнер. Результатом функции является объект типа данных <gradient> , который представляет собой особый вид <image> .
Repeating-radial-gradient () : функция CSS Repeating-radial-gradient () создает изображение, состоящее из повторяющихся градиентов, исходящих из исходной точки. Он похож на gradient / radial-gradient () и принимает те же аргументы, но он повторяет остановку цвета бесконечно во всех направлениях, чтобы покрыть весь его контейнер, аналогично gradient / repeat-linear-gradient (). Результатом функции является объект типа данных <gradient> , который представляет собой особый вид <image> .
Repeating-conic-gradient () : функция CSS repeat-conic-gradient () создает изображение, состоящее из повторяющегося градиента (а не одного градиента) с переходами цвета, повернутыми вокруг центральной точки (а не излучающими из центра).
Вот официальный синтаксис каждого типа градиента.
Официальный синтаксис конических градиентов
Вот несколько потрясающих примеров фонового градиента, которые могут улучшить пользовательский интерфейс вашего сайта на новый уровень.
CSS Учебник
CSS ГлавнаяCSS ВведениеCSS СинтаксисCSS СелекторыCSS ПодключениеCSS КомментарииCSS Цвет
Цвет
RGB
HEX
HSL
CSS Фон
Фон цвет
Фон изображение
Фон повторение
Фон вложеный
Фон стенография
CSS Границы
Границы
Ширина границ
Цвет границ
Стороны границ
Границы стенография
Закругленные границы
CSS Поля
Отступ cнаружи
Разрушить поля
CSS Отступы внутриCSS Высота и ширинаCSS Бокс модельCSS Контур
Контур
Ширина контура
Цвет контура
Контур стенография
Смещение контура
CSS Текст
Форматирование текста
Выравнивание текста
Оформление текста
Преобразование текста
Интервал текста
Тень текста
CSS Шрифты
Семейство шрифтов
Безопасные шрифты
Резервные шрифты
Стиль шрифтов
Размер шрифтов
Google шрифты
Сочетание шрифтов
Стенография шрифтов
CSS ИконкиCSS СсылкиCSS СпискиCSS Таблицы
Границы таблицы
Размер таблицы
Выравнивание таблицы
Стиль таблицы
Отзывчивая таблица
CSS ДисплейCSS Макс. ширинаCSS ПозиционированиеCSS ПерекрытиеCSS ПереполнениеCSS Поплавок
Поплавок
Очистить
Примеры float
CSS Линейный блокCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS ПрозрачностьCSS Навигация сайта
Панель навигации
Вертикальная
Горизонтальная
CSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Атрибуты селекторовCSS ФормыCSS СчетчикиCSS Макет сайтаCSS Еденицы измеренийCSS ОсобенностиCSS !importantCSS Математ. функции
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
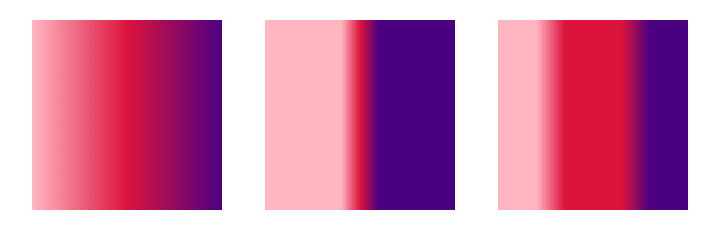
Используя полученные знания составьте следующие блоки с различными линейными градиентами на странице:
Практическое задание № 29.Подсказка: в третьем примере в качестве значений используйте процентные значения. Вы можете выбрать произвольные цвета для всех примеров.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Работа с фоном элемента
CSS функции:
радиальные градиенты
×
Кажется, вы используете блокировщик рекламы ![]()
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
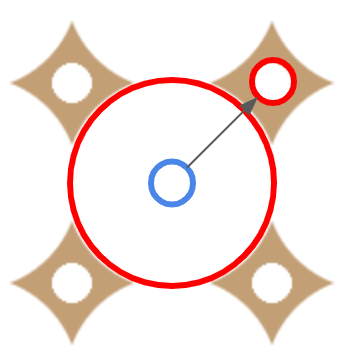
radial-gradient pattern #6

This is another pattern where it’s not easy to identify the different layers – but if we look closely we can see two circles
The big circle is our first layer
It’s a circle placed at the center of the area (defined with as usual) but this time the color configuration is not as usual. I am using a transparent color for the inside part and the main color outside. It should be noted that we have a small overflow as well.
As you can see, I am using instead of to create the overflow.
The second layer is a smaller circle with white color as the main color. The whole code will be:
Note the use of . Like with the 3rd pattern, we need to shift one of the layers by half the size to get the correct result – otherwise both circles will have the same center which is not the intended result.

CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Базовые конические градиенты
Если вы уже использовали другие типы градиентов, то формат будет знакомым. Наипростейший градиент включает в себя начальный и конечный цвета.
Видно, что градиент внезапно останавливается, когда он возвращается к началу. Чтобы избавиться от подобного, можно в качестве последнего цвета снова установить начальный цвет, что приведёт к более плавному градиенту. Также это даёт выраженный эффект конуса, который и дал градиенту его имя.
Очевидно, что градиент начинается и заканчивается на белой линии вверху. Эту начальную точку можно сместить, используя ключевое слово from. Смещение указывается в градусах через обозначение deg. Давайте сдвинем начало градиента немного влево. Помните, что в круге 360 градусов, а точка 0 градусов находится вверху в центре. Смещение на -45 градусов приведёт к полному вращению градиента на 1/8.
Using Multiple Background Images
For the longest time, elements were allowed to have only one background image at a time, which created quite a few constraints when designing a page. Fortunately, with CSS3, we can now use more than one background image on an element by comma-separating multiple background values within a or property.
The background image value that comes first will be the foremost background image, and the background image that’s listed last will be the rearmost background image. Any value between the first and the last will reside within the middle ground accordingly. Here’s an example of the CSS for a element that uses three background images:
The preceding code uses a shorthand value for the background property, chaining multiple background image values together. These shorthand values may also be broken up into comma-separated values across the , , and properties.
Multiple Background Images Example
Let’s go back to the success alert message once more to combine both the tick background image and the linear gradient background image.
In order to do so, we’ll include two values within the second background property. The first value, the foremost image, will be the tick image. The second value, the rearmost image, will be the linear gradient. The two values are comma separated.
HTML
CSS
Use Cases For Conic Gradients
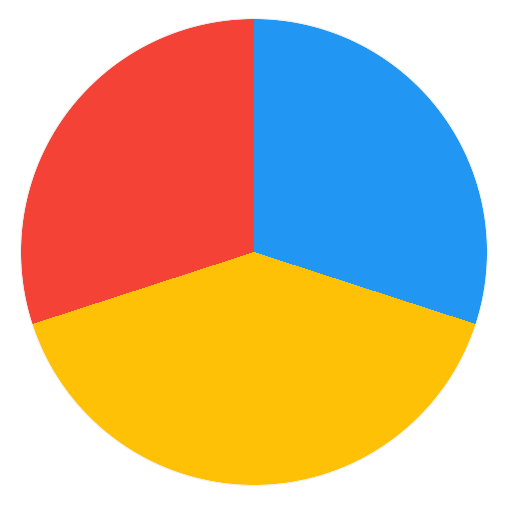
Pie Charts
The first use case that I can think of for conic gradients is simple pie charts. It’s been a thing that we want to do in CSS a while ago, and now it’s possible with ease.

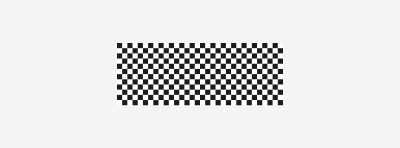
Backgrounds And Patterns
There are tons of possibilities to create a pattern with conic gradients. For this example, I will focus on the checkerboard pattern.

Here is what happens in the following gradient:
- The color is covering of the element;
- Then it’s followed by till ;
- Then it’s followed by till ;
- Finally, the filled till the end angle ().
When repeated and controlled via , it will look like this:

Not only that, but we can achieve really interesting effects by rotating some values in a different way. Here is an example:

UI Patterns
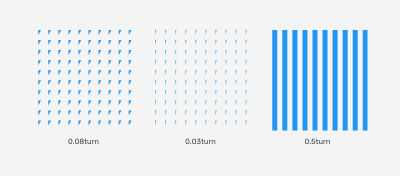
Sometimes, we might need to generate a random UI pattern that takes different shapes. We can use to achieve that. The idea is that we control the gradient size via , and then change the angle to achieve different effects.
We have an element with a width and height of . Within this element, we will repeat the background.
To imagine it better, each background will have a size of for both width and height, and it will be repeated horizontally and vertically.

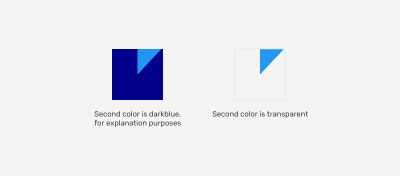
Now, each square you see will contain a . For now, I will add two blue shades to demonstrate the concept better.
This is how the conic gradient looks without repeating it:

With repeating, it looks like this. Now, the point is to make the second color transparent, which will result in a triangle shape.

By having a different angle, we can randomize the pattern shape to get interesting effects.

Animating Conic Gradients With
We can create interesting animation effects with . However, this isn’t possible by default. We need to use the definition to define a custom property that we’ll use for the animation.
An animation effect with .
Cut Corners With Custom Shapes
This is a demo by Temani Afif. The idea is to use as a mask to create cut-corners effects:
See the Pen ](https://codepen.io/smashingmag/pen/jOGKjxQ) by Temani Afif.
See the Pen Cut corners with custom shape by Temani Afif.
Conic Gradients
We can use to create subtle gradient effects that have corners darker or lighter corners with other colors. Conic.css is a tiny CSS library by Adam Argyle that features lots of lovely conic gradients.

Using Conic Gradients For Section Backgrounds
I saw this on a demo shared by Scott Kellum. I really liked the way the technique works to add a partial color to a footer while at the same time it looks smooth.

Check out the demo →
Adding a Background Color
The quickest way to add a background to an element is to add a single-color background using the or property. The property accepts colors and images in shorthand form, while the property is used strictly for setting solid background colors. Either property will work, and which one you decide to use depends on your preference as well as the case for which you’re using it.
When adding a background color, we have a few options for the values we can use. As with other color values, we can pick from keywords, hexadecimal codes, and RGB, RGBa, HSL, and HSLa values. Most commonly we’ll see hexadecimal values; however, we may occasionally want to use RGBa or HSLa values for transparencies.
Transparent Backgrounds
If Internet Explorer 8 support is a concern, fortunately there is an easy way to provide a fallback background. CSS cascades from the top of a file to the bottom of a file; thus, we can use two properties within a single rule set. The first property will use a “safe” background color, such as a hexadecimal value, and the second property will use an RGBa or HSLa value. Here, if a browser understands the RGBa or HSLa value it will render it, and if it doesn’t, it will fall back to the hexadecimal value above it.
Шахматный рисунок по диагонали

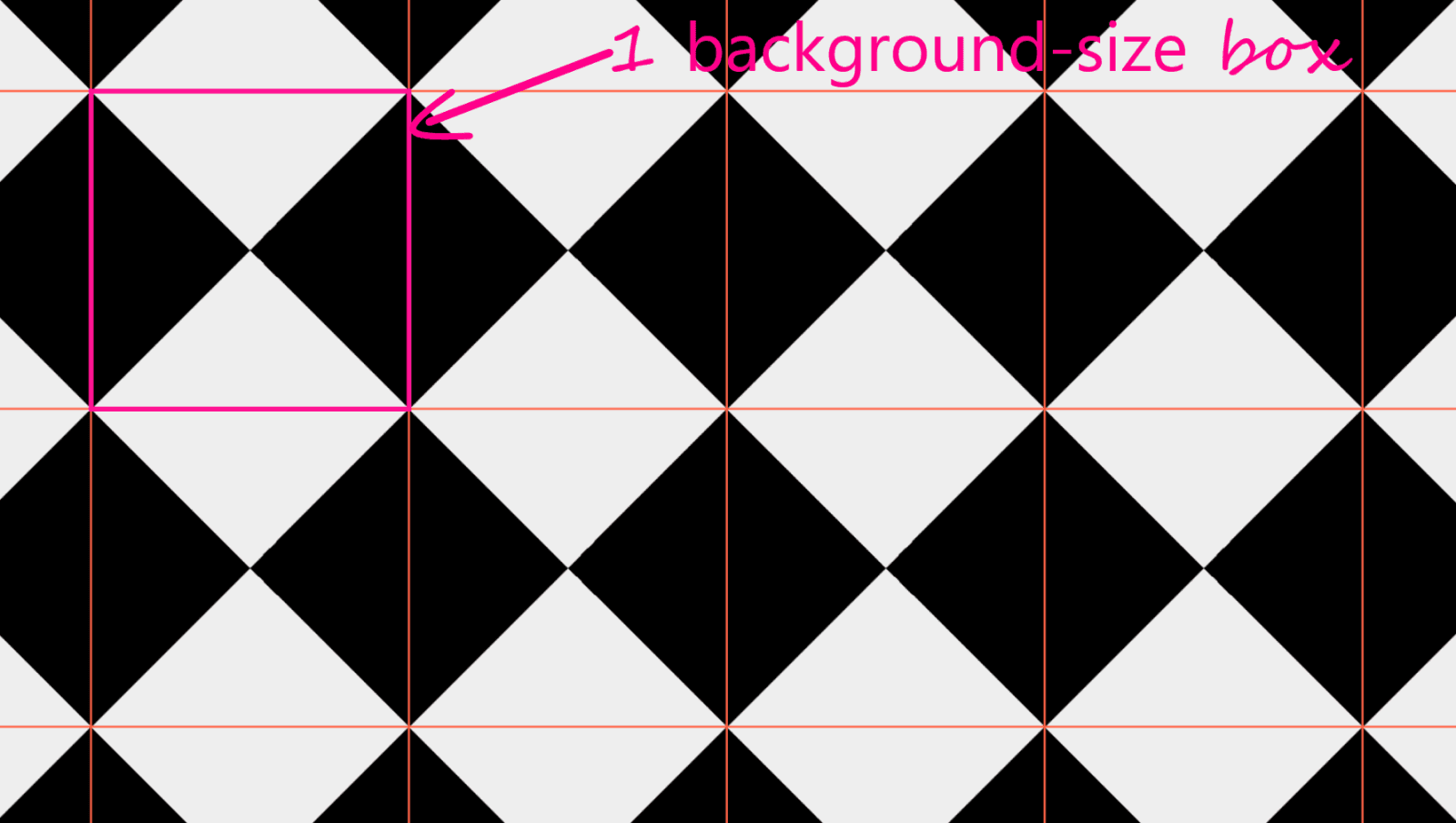
Шахматный узор по диагонали
Данный рисунок также образован двумя линейными градиентами:
Проведем горизонтальные и вертикальные линии, чтобы разбить рисунок на одинаковые квадраты:

Выделяем элементы узора
Получается практически тот же шахматный орнамент, что и в предыдущем примере. Единственное отличие состоит в том, что градиент начинается не в дефолтной исходной точке, а сдвинут относительно нее на 45° по часовой стрелке.
Если вам трудно представить себе визуально, как изменение начального положения градиента превращает предыдущий рисунок в этот, можете поэкспериментировать с интерактивным демо:
Итак, код выглядит следующим образом:
Демо можно посмотреть на CodePen:
Код опять же не только стал проще для восприятия, но и сократился почти на две трети: получилось всего 83 байта скомпилированного СSS вместо 229.
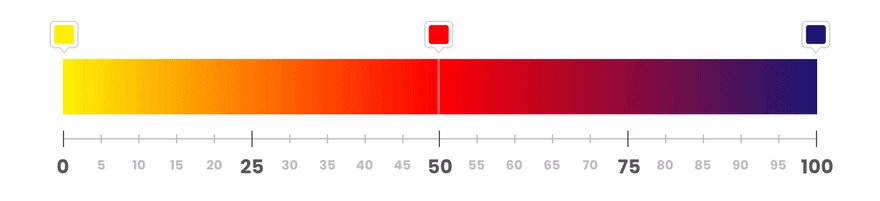
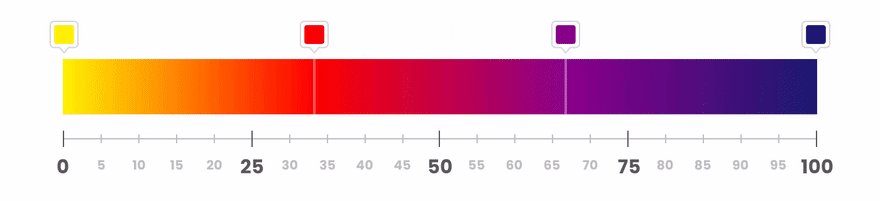
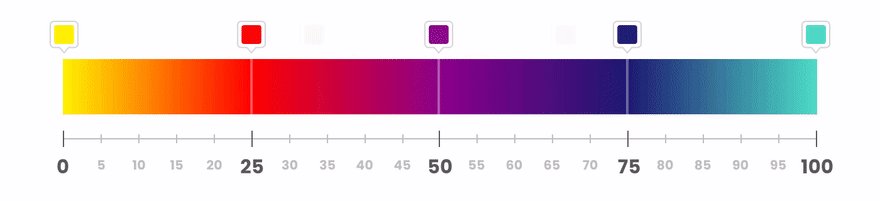
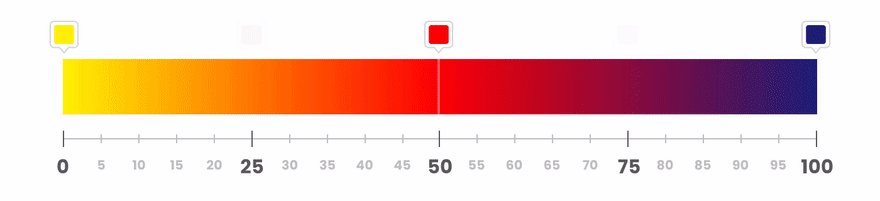
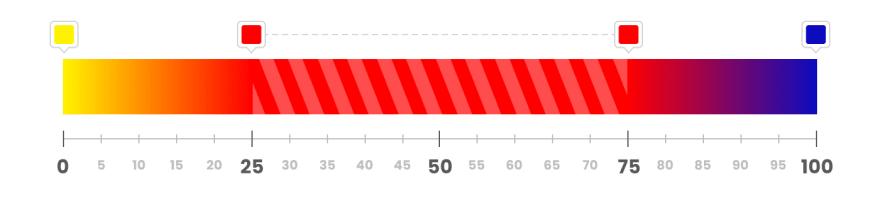
Точки остановки градиента
Мы с вами научились создавать линейные градиенты с использованием различного количества цветов, рассмотрели, как задать позицию градиента с использованием ключевых слов, так и градусов.
В предыдущем примере мы использовали три цвета, при этом браузер распределил их таким образом, что они располагаются равномерно по всей ширине. Но как быть, если мы захотим, чтобы определенный градиент занимал, меньше места, чем другие градиенты, или больше? Для этих целей синтаксис предусматривает специальные точки остановки:
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
Допускается указывать значения точек остановки (color stops) в единицах измерения длины (например – px или em), так и в процентных значениях. Как правило, процентные значения являются более удобными и адаптивными в использовании.
Точка остановки сообщает браузеру, что градиент должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
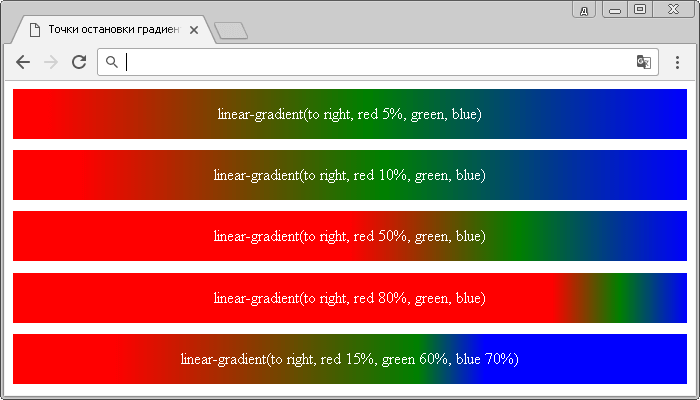
Рассмотрим использование точек остановки градиента на следующем примере:
<!DOCTYPE html>
<html>
<head>
<title>Точки остановки градиента</title>
<style>
div {
height: 50px; /* устанавливаем высоту элемента */
line-height: 50px; /* устанавливаем высоту строки (выравниваем по высоте)*/
text-align: center; /* выравниваем текст по центру */
vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/
margin-bottom: .7em; /* устанавливаем внешние отступы снизу элемента */
color: white; /* устанавливаем цвет текста */
}
.test {
background-image: linear-gradient(to right, red 5%, green, blue); /* точка остановки только для красного цвета */
}
.test2 {
background-image: linear-gradient(to right, red 10%, green, blue); /* точка остановки только для красного цвета */
}
.test3 {
background-image: linear-gradient(to right, red 50%, green, blue); /* точка остановки только для красного цвета */
}
.test4 {
background-image: linear-gradient(to right, red 80%, green, blue); /* точка остановки только для красного цвета */
}
.test5 {
background-image: linear-gradient(to right, red 15%, green 60%, blue 70%); /* точки остановки для всех цветов */
}
</style>
</head>
<body>
<div class = "test">linear-gradient(to right, red 5%, green, blue</div>
<div class = "test2">linear-gradient(to right, red 10%, green, blue)</div>
<div class = "test3">linear-gradient(to right, red 50%, green, blue)</div>
<div class = "test4">linear-gradient(to right, red 80%, green, blue)</div>
<div class = "test5">linear-gradient(to right, red 15%, green 60%, blue 70%)</div>
</body>
</html>
В данном примере мы создали пять элементов высотой 50 пикселей (ширина автоматически растягивается на весь экран). Задали для них трехцветный градиент, располагающийся слева направо. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента и указали внешний отступ с нижней стороны равный 0.7em. Для первых четырех блоков указаны значения точки остановки только для красного цвета (остальные цвета занимают равномерное расстояние). Для последнего блока мы указали три точки остановки:
- Первая точка – для красного градиента (15%);
- Вторая точка – для зеленого градиента (60%);
- Третья точка – для синего градиента (70%). Это значение не повлияет на отображение, так как после этого градиента нет других цветов, и он в любом случае растянется в ширину всего элемента.
Результат нашего примера:

Рис. 128 Пример использования точек остановки градиента.
Radial gradient #
Browser support
- Chrome 26, Supported 26
- Firefox 16, Supported 16
- Edge 12, Supported 12
- Safari 7, Supported 7
To create a gradient that radiates in a circular fashion, the function steps in to help. It’s similar to , but instead of specifying an angle, you optionally specify a position and ending shape. If you just specify colors, the will auto-select the position as and select either a circle or ellipse, depending on the size of the box.
The gradient’s position is similar to using keywords and/or number values. The size of the radial gradient determines the size of the gradient’s ending shape (circle or ellipse) and by default will be , which means it exactly meets the farthest corner of the box from the center. You can also use the following keywords:
- will meet the closest corner to the center of the gradient.
- will meet the side of the box closest to the center of the gradient.
- will do the opposite to .
You can add as many color stops as you like, just like with the . Likewise, you can add as many as you like too.
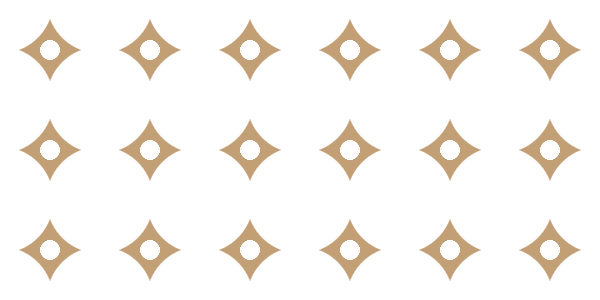
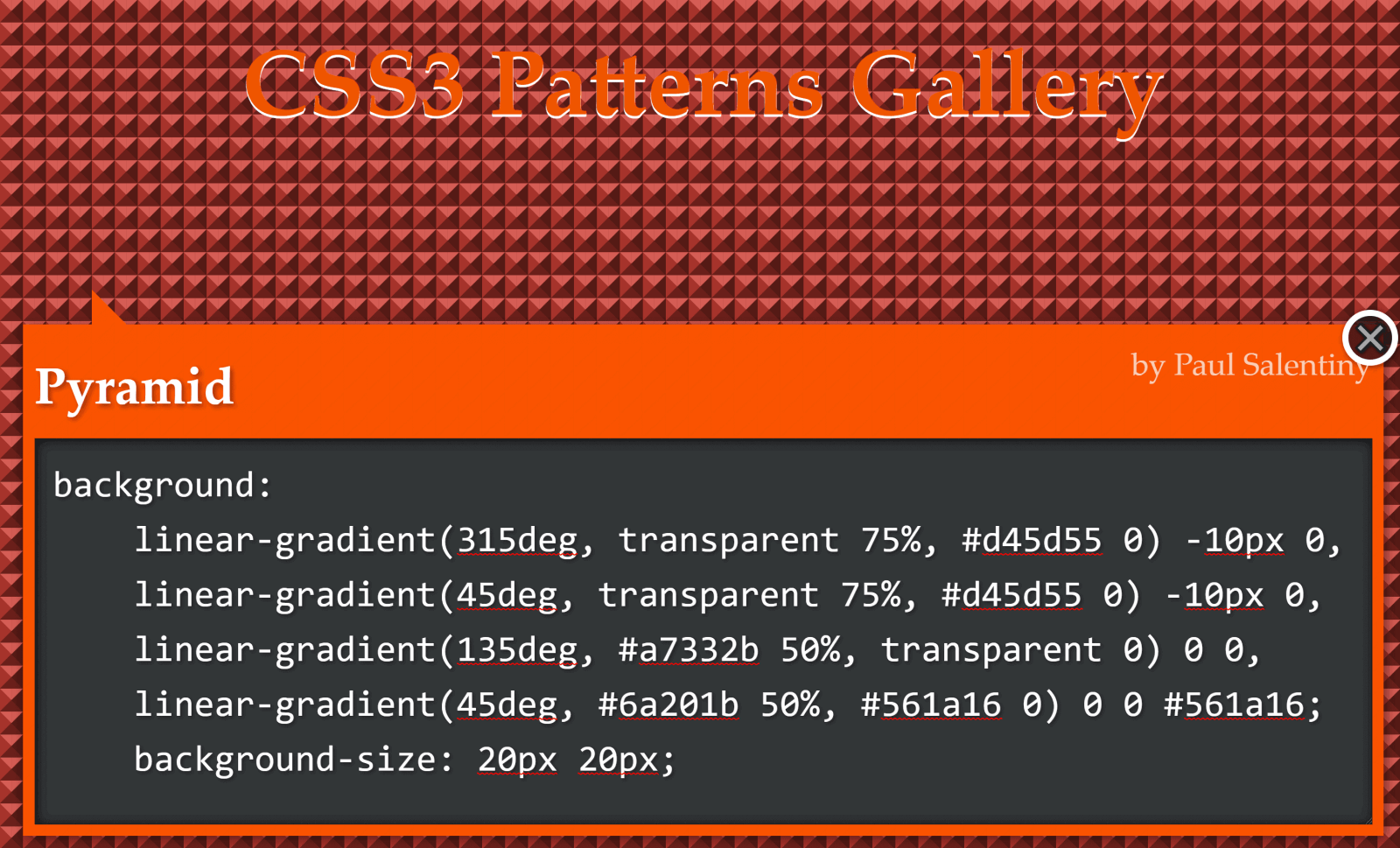
Пирамиды

Орнамент из пирамид
В данном примере используются четыре линейных градиента:
Здесь довольно много CSS, да и выглядит он, пожалуй, довольно устрашающе. С первого взгляда сложно понять, как эти градиенты в совокупности образуют узор из пирамид. У меня определенно не получилось, и пришлось потратить некоторое время на то, чтобы это осмыслить, хотя, что касается CSS, я весьма неплохо разбираюсь в градиентах. Так что не переживайте, если не понимаете, как создан этот градиентный фон, потому что, во-первых, это действительно сложно, а во-вторых, даже нет необходимости в этом разбираться.
С помощью CSS-функции можно получить аналогичный результат гораздо более простым способом. Нам понадобится всего один слой фона, и это вместо четырех!
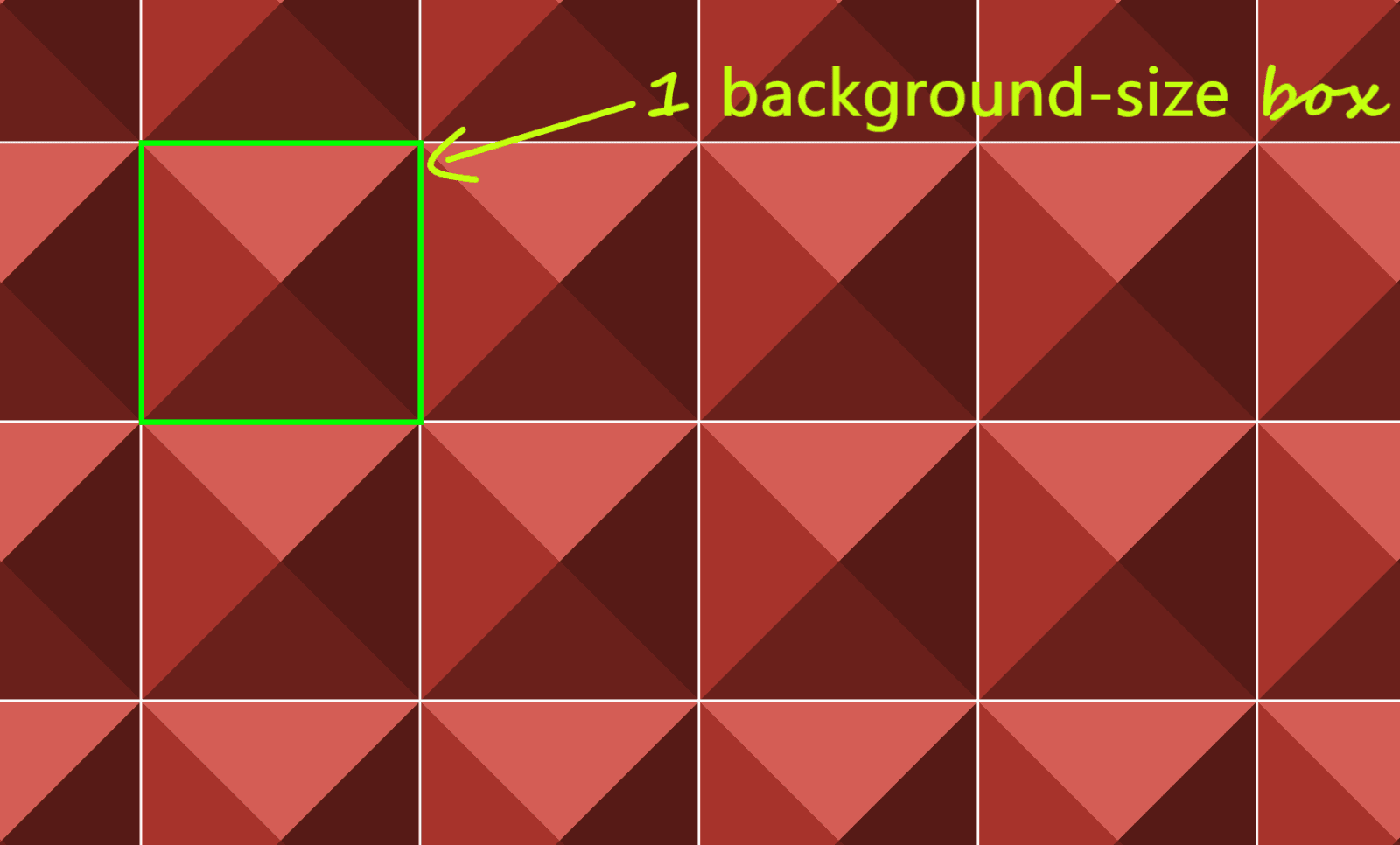
При создании повторяющихся орнаментов мне нравится размечать прямоугольники, определяемые свойством , равноудаленными вертикальными и горизонтальными линиями. Что касается данного примера, достаточно очевидно, что мы имеем дело с прямоугольниками, и понятно, где проходят их границы. Но в более сложных случаях указанная техника может оказаться действительно полезной.

Выделяем элементы орнамента
По умолчанию конические градиенты начинаются в точке, соответствующей положению стрелки часов, указывающей на 12, и далее распределяются по часовой стрелке. Но в нашем случае нужно сдвинуть начальную точку на угол 45° по часовой стрелке, а затем поочередно отрисовать треугольники, каждый из которых занимает четверть (25%) площади квадрата.
Элемент орнамента на основе конического градиента с резкими переходами цветов через каждые 25% с началом, отстоящим от вертикальной оси на 45°. См. демо
Это означает, что узор из пирамид можно сократить следующим образом:
Теперь CSS не только выглядит проще, но и занимает 103 байта вместо 260. Так что количество кода, необходимое для создания фонового орнамента, сократилось более чем вдвое.
Пример можно посмотреть в действии на CodePen:
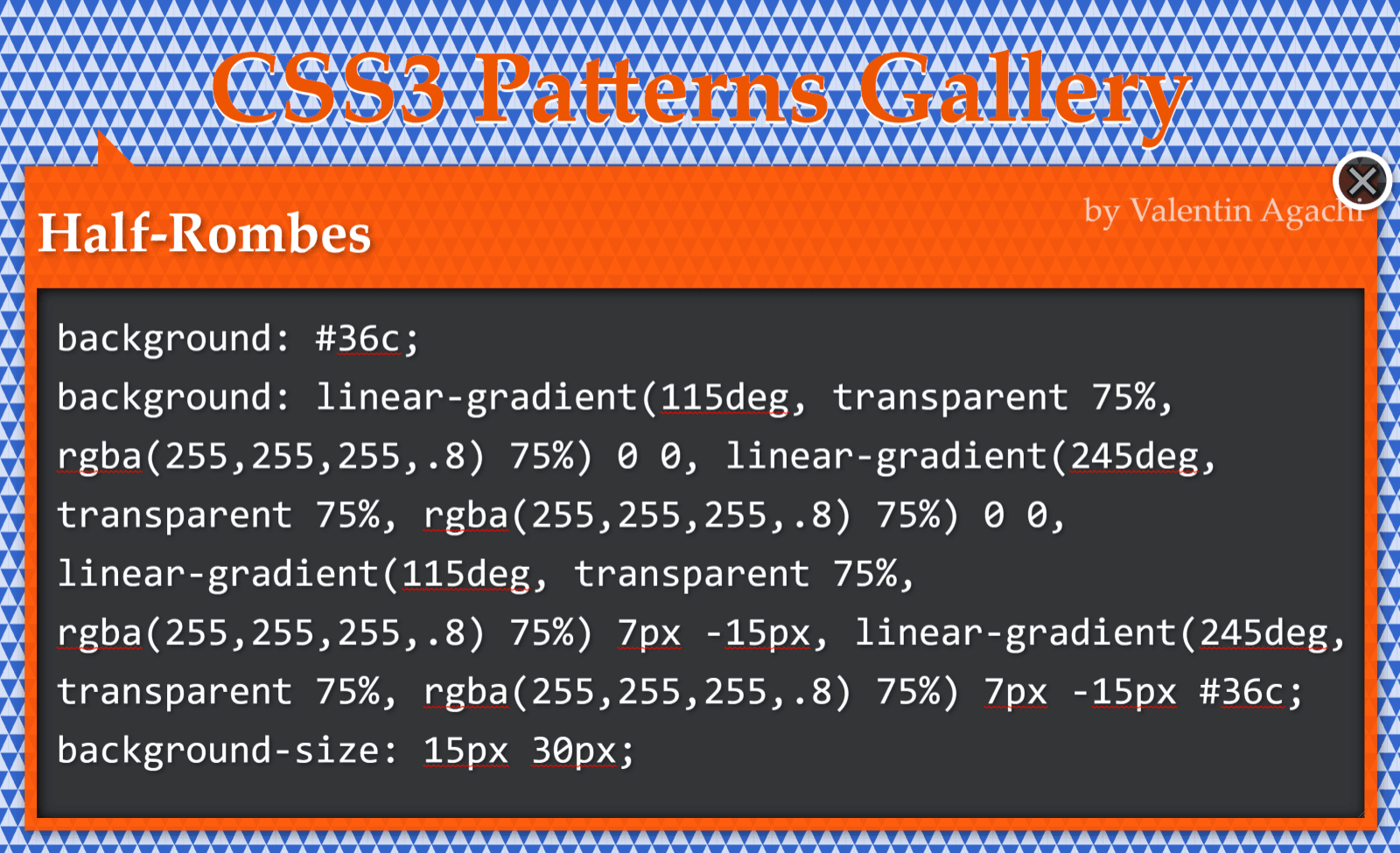
Треугольники (половины ромбов)

Орнамент из треугольников
Рассматриваемый рисунок образован сочетанием четырех линейных градиентов:
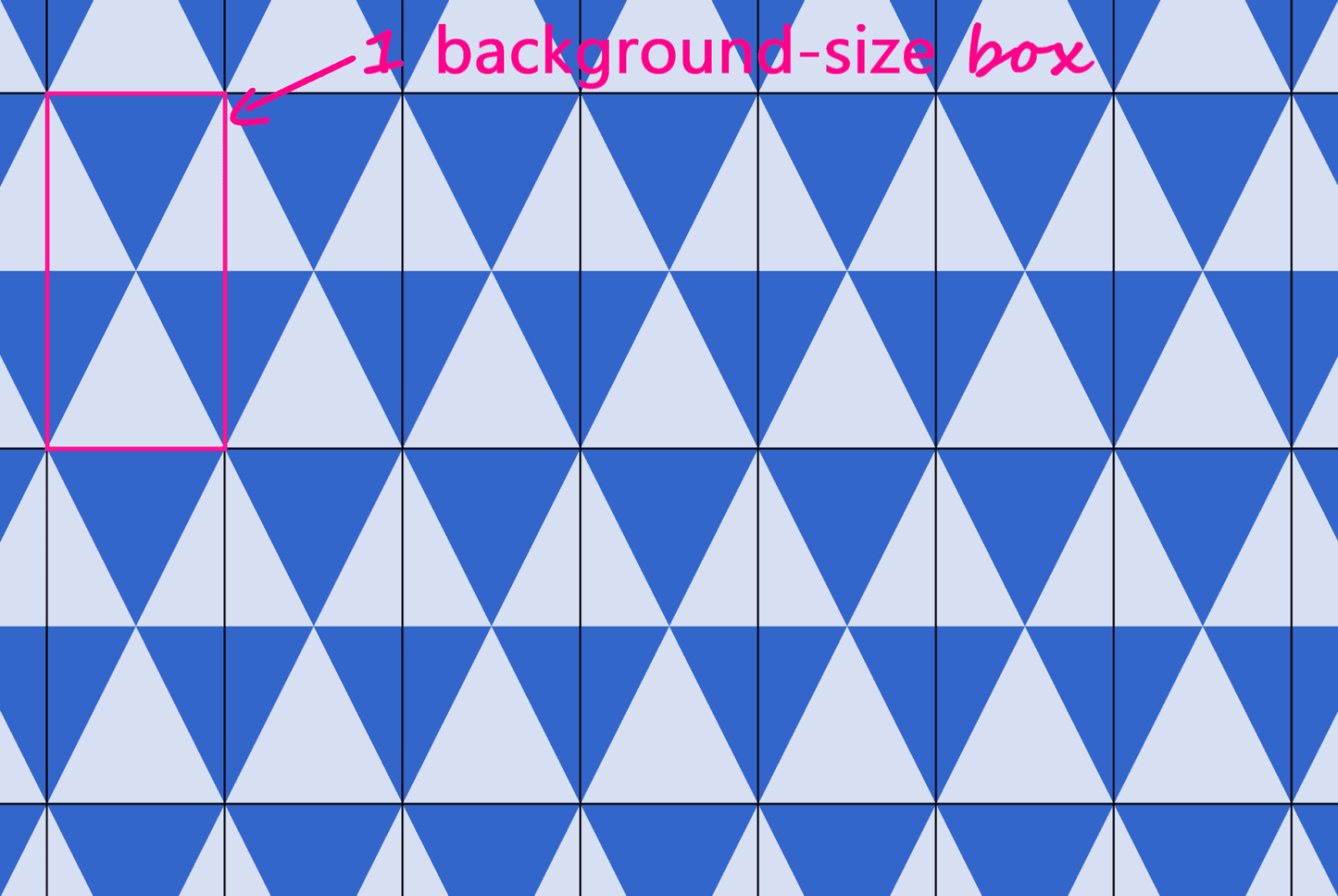
Как и в предыдущих примерах, проведем равноудаленные вертикальные и горизонтальные линии, чтобы выделить повторяющийся фрагмент узора.

Выделяем элементы узора
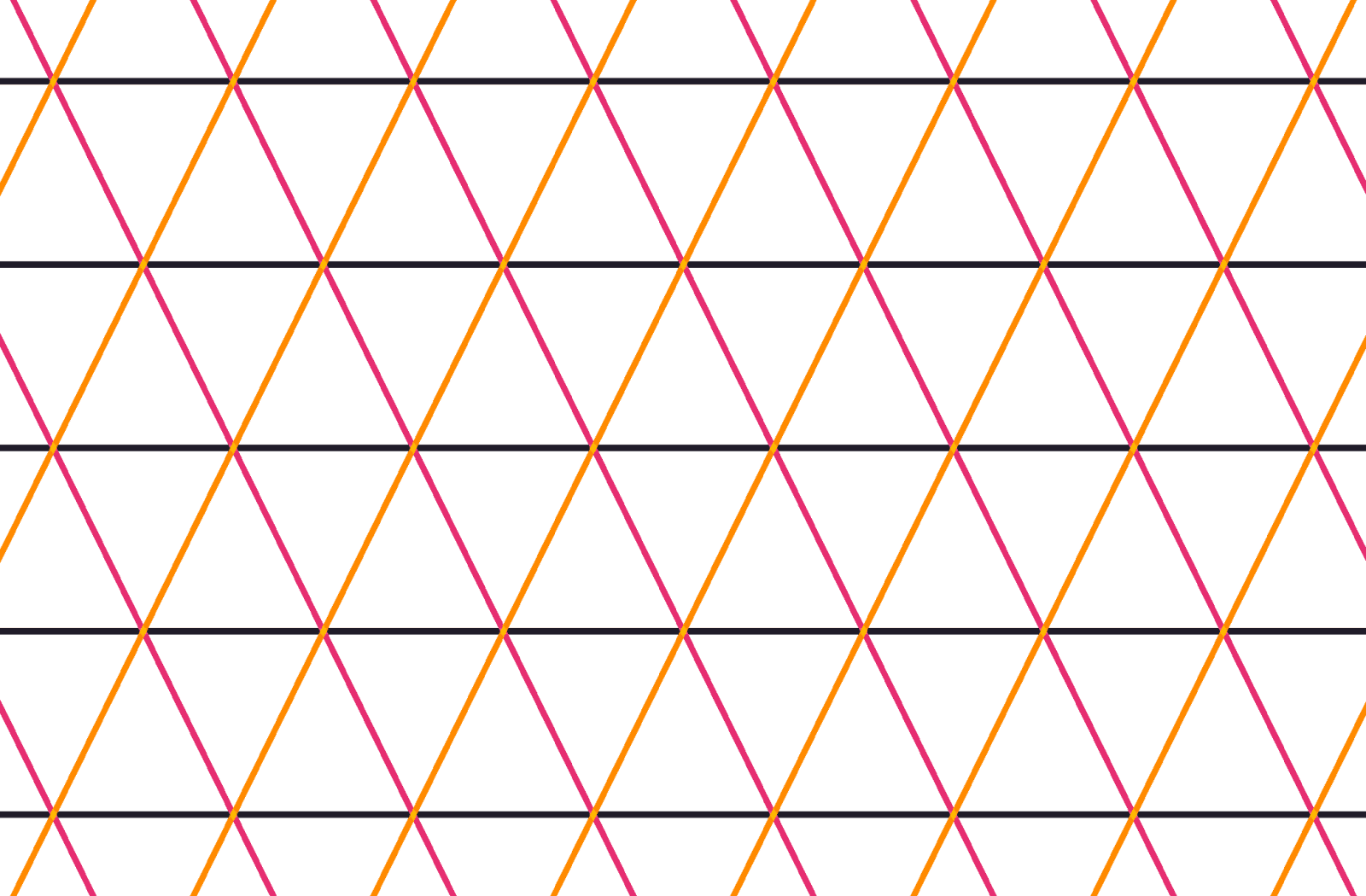
В данном случае мы имеем дело с рисунком, состоящим из конгруэнтных равнобедренных треугольников: их соответствующие углы и стороны равны, и синие треугольники являются зеркальным отражением голубых. Треугольники образованы пересечением параллельных линий, расположенных на одинаковом расстоянии друг от друга горизонтально, либо имеющих наклон по часовой стрелке или против нее. На рисунке показаны все три типа параллельных линий:

Параллельные линии
Верхняя часть каждого фрагмента рисунка состоит из одного целого треугольника и двух смежных с ним половин треугольника, а нижняя часть представляет собой зеркальное отражение верхней. Таким образом, мы можем выделить в правой части рисунка несколько конгруэнтных треугольников, которые помогут нам вычислить величины углов, необходимые для создания конического градиента.
Фрагмент рисунка, полученного с помощью конического градиента с резкими переходами цвета. Линии перехода цвета либо горизонтальны, либо проходят через вершины прямоугольника. Начало градиента сдвинуто относительно вертикальной оси на угол β. См. демо.
На рисунке представлен конический градиент, начало которого смещено относительно начала по умолчанию на угол β. Первый участок градиента (верхний правый маленький треугольник) доходит до угла α, второй участок (нижний правый темный треугольник) — до угла 2·α. Третий участок (нижний светлый треугольник) завершается в точке, соответствующей 180° (50%) относительно начала градиента. Четвертый участок (нижний левый темный треугольник) доходит до угла 180° + α, а пятый (верхний левый светлый треугольник) — до угла 180° + 2·α, тогда как шестой занимает оставшуюся часть круга.
Получаем углы α и β ( демо)
Для треугольника, выделенного справа на рисунке, получаем следующее:
Зная ширину (w) и высоту (h) фрагмента рисунка, можно вычислить величины углов α и β:
В результате получаем следующий код, необходимый для отрисовки узора:
Таким образом, получается всего 157 байтов скомпилированного CSS вместо 343. Ниже можно посмотреть результат:
Чтобы увидеть, как рисунок сплющивается и растягивается при различных соотношениях ширины и высоты, вы можете поэкспериментировать с их значениями в Sass-коде.
Существует особый случай, когда величина угла между и 50% () равна , откуда следует, что величина равна , то есть равнобедренные треугольники являются равносторонними. В этом случае объем скомпилированного CSS можно сократить до менее чем 100 байтов за счет применения повторяющегося градиента:
Ниже можно посмотреть демо:
What is a conic gradient?
The CSS conic-gradient () function creates a sort of gradient that rotates around the center of the HTML element. The gradients often start from the element’s mid-point and turn in a clock-like fashion.
You can see more syntaxes for the conic-gradient on the Mozilla Developer website.
Let’s proceed to demonstrate the conic gradient with CSS.
HTML
CSS
From the center point (0 degrees) to 360 degrees.
Result:
 This Is a Sexy Blue Conic Gradient in CSS
This Is a Sexy Blue Conic Gradient in CSS
But what happens when you add a stop value for the initial color?
Let’s see what happens when we add a first color stop:
HTML
CSS
The first color fills 65% of the element, while the second one appears 100%.
Here’s the result:
 This Is a Conic Gradient With a Color Stop in CSS
This Is a Conic Gradient With a Color Stop in CSS
Let’s try something different. What if we apply a hard stop on the second color as well?
Let’s do just that:
CSS
When we applied a hard stop of “0” on the second color, it means while the first color fills 65% of this element, the second color will start from 65% to 100%.
 This Is a Conic Gradient With a Zero Color Stop in CSS
This Is a Conic Gradient With a Zero Color Stop in CSS
Remember, these are just examples, and you can also create yours.
Here is a fun article on freecodecamp that introduces creating multiple CSS-only pie charts. This article uses different CSS gradients to make several pies. Hungry for pie? Direct Link →
background-image – фоновое изображение или градиент
CSS-свойство позволяет в качестве фона устанавливать обычные изображения (например, PNG, SVG, JPG, GIF, WebP) и градиенты. По умолчанию данное свойство имеет значение .
Использовать в качестве фона изображение очень просто. Осуществляется это так:
 CSS
CSS
Значение позволяет указать путь к файлу изображения, и оно будет отображаться в качестве фона для этого элемента.
Если размеры подключенной картинки меньше размеров области фона, то она по умолчанию будет повторяться бесконечное количество раз по горизонтали и вертикали пока не заполнит весь фон. Изменить это можно с помощью свойства .
В задать изображение можно также через URI данные:
 CSS
CSS
кроме установки изображений, позволяет также задать линейный, радиальный или конический градиент.
Пример двухцветного линейного градиента, идущего сверху вниз:
 CSS
CSS
С указанием угла и нескольких цветов:
 CSS
CSS
Радиальный градиент указывается с помощью :
 CSS
CSS
Пример конического градиента:
 CSS
CSS
Кроме этого в CSS имеются повторяющиеся градиенты (, и ), с помощью них можно например, создавать различные узоры.
 CSS
CSS
В приведенных выше примерах используется только один градиент, но вы можете накладывать несколько градиентов друг на друга. Используя эту технику можно создавать различные узоры, например:
 CSS
CSS
Правила при использовании градиентов
CSS3 градиенты значительно упрощают процесс вёрстки сайта и их конечно же стоит использовать. Но при этом нужно обязательно учитывать что данное свойство не поддерживается старыми версиями брузеров и некоторыми мобильными браузерерами, поэтому нужно соблюдать некоторые правила:
- 1.Всегда используйте кроссбраузерные префиксы
- 2.Используйте двойной фон. Один будет просто цветом (для старых браузеров), а второй уже градиентом. В итоге если у браузера не получится отобразить градиент, то он отобразит обычный фон и ваш блок не окажется бесцветным.
В CSS это будет выглядеть так:
CSS
.gradient1{
Background: #A4D8F7;
background:linear-gradient(#A4D8F7, #1C4D95);
}
|
1 |
.gradient1{ Background#A4D8F7; backgroundlinear-gradient(#A4D8F7,#1C4D95); } |
Вот, собственно говоря, и всё что касается использования градиентов для фонов. В одной из следующих статей я покажу как можно использовать градиент CSS3 для текста.
С уважением Юлия Гусарь
radial-gradient pattern #5
 Pattern made with radial-gradient
Pattern made with radial-gradient
Here’s another non-intuitive pattern that may confuse many of you. You may see it as a circle that is half-filled and you might be wondering how it’s possible to achieve that. In reality, it’s a combination of two half circles like below:
And here’s their code:
This time, we are using a different color configuration for each one. The first one has 3 colors (transparent, then the main color, then transparent again). The second has the same color configuration we used with the previous examples.
This pattern is a good example to show how different colors configuration can be another way to get complex background patterns.
linear-gradient
Синтаксис для линейных градиентов является довольно сложным, но основная идея заключается в следующем:
- определить желаемые цвета;
- где эти цвета должны появиться вдоль оси (в начале, середине, конце и т. д.);
- в каком направлении должен идти градиент.
Давайте начнём с простого градиента из двух цветов:
CSS
HTML
По умолчанию:
- направление вертикальное, сверху вниз;
- первый цвет в начале (вверху);
- второй цвет в конце (внизу).
Изменение направления
Если направление сверху вниз вам не подходит, вы можете поменять его на один из вариантов:
- определить назначение градиента, с помощью таких ключевых слов, как to left top;
- определить конкретный угол в градусах, вроде 45deg.
Это направление должно быть установлено перед цветом:
CSS
HTML
Если вы хотите задать конкретный угол, то можете использовать значение в градусах:
- 0deg — снизу вверх;
- 20deg — немного по диагонали, идущей по часовой стрелке;
- 90deg — подобно 15 часам, слева направо;
- 180deg — это значение по умолчанию, сверху вниз.
CSS
HTML
Добавление большего количества цветов
Вы можете вставить столько цветов, сколько захотите. Они будут равномерно распределены вдоль оси:
- два цвета: 0% и 100%
- три цвета: 0%, 50% и 100%
- четыре цвета: 0%, 33%, 67% и 100%
CSS
HTML
Определение конкретных точек цвета
Если вы не хотите, чтобы цвет распределялся равномерно, то можете установить определённые позиции цвета, используя либо проценты (%), либо пиксели (px):
CSS
HTML
В данных параметрах:
- у цвета orange не задана позиция цвета, так что значение по умолчанию равно 0%;
- цвет grey ближе к верху, на 10% вместо 50%;
- цвет yellow занимает половину градиента, от 50% и до конца 100%.
Линейный градиент
Линейный градиент создается с помощью функции linear-gradient(). Равномерное распределение цветов градиента создается следующим способом:
div {
background: linear-gradient(to top left, white, lightblue);
}
div {
background-image: linear-gradient(to top left, white, lightblue); /*если для блока также будет задан фон с помощью свойства background-color*/
}
Направление градиента можно задавать также с помощью угла наклона (deg), например:
div {
background: linear-gradient(-45deg, white, lightblue);
}
или
div {
background: linear-gradient(60deg, white, lightblue);
}
Для неравномерного распределения цветов нужно указать позицию начала каждого цвета через точки остановки градиента (color stops).
Точки остановки градиентов указываются в %, где 0% — начало градиента, 100% — окончание градиента, например:
div {
background: linear-gradient(to top, #90d7e9 0%, #9eadcc 20%, #ba95be 80%, #7aa4ce 100%);
}
Чтобы нарисовать ровные полосы, можно воспользоваться следующими конструкциями:
div {
background: linear-gradient(#ff0000 66px, #ffffff 67px, #ffffff 133px, #38bac7 134px);
}
или
div {
background: linear-gradient(to right, #38bac7 40px, #ffffff 41px, #ffffff 80px, #324a56 81px, #324a56 120px,#ffffff 121px, #ffffff 160px, #38bac7 160px);
}
или
div {
background: linear-gradient(to left, #f8ab8d, #ae7863 25%, #c1b59b 25%, #746d5d 50%, #e1d663 50%, #87803b 75%, #d1ead4 75%, #7d8c7f 100%);
}






























