How We Used to Change Background Color
In the past, before the introduction of HTML5, some basic styling was handled by HTML.
For example, when you wanted to change the background color of your page, you could’ve easily added the attribute in the opening body tag and set it to the value of your preferred color. This could be its hex code or the name.
However, this attribute was depreciated when HTML5 was introduced. It’s now replaced by a better alternative, the CSS property. This makes sense because HTML is a markup language, not a styling language. When dealing with styling, it is best to use CSS.
In case you are in a rush to see how you can change the background color of your web page, divs, and other elements, then here it is:
Let’s say you have time to spare. Let’s quickly get started.
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
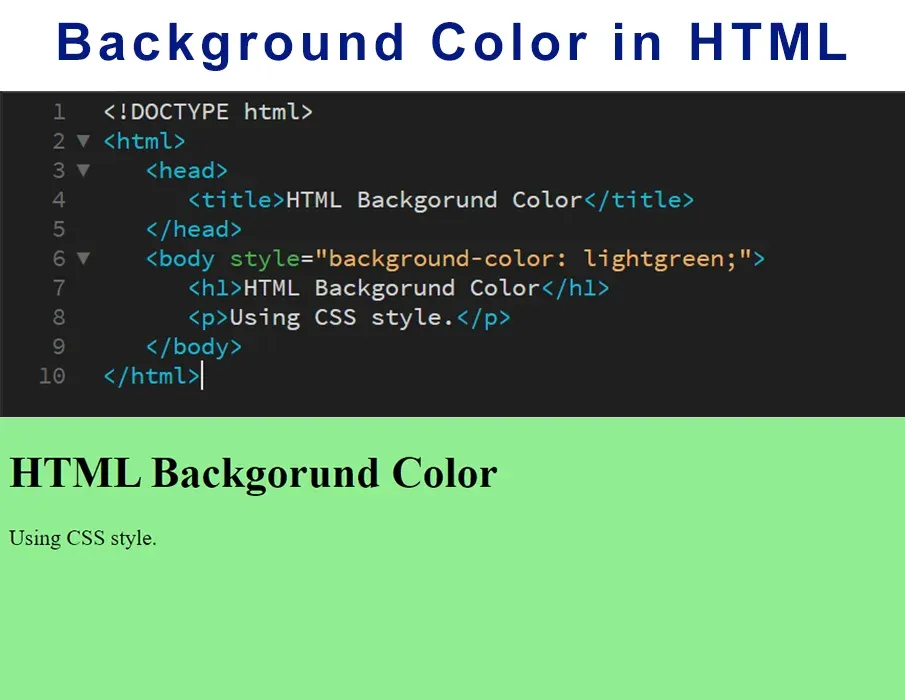
Adding a background color to page body using the style attribute
You can set the background color to an HTML page body in two ways. You can use the bgcolor property within the body tag. The other method is by using the style attribute. In this process, the style attribute of the body tag is used. This style attribute has a background-color property, which you will use to set the background color of the web page.
The bgcolor property was used earlier, which is now removed from HTML 5.
Setting Background color of the body using style property (Inline CSS):
Output:

But you have to remember that the style attribute takes precedence over any other style specified for the web page. So, the properties mentioned suing the style attribute will override any style set in the <style> tag or a CSS style sheet.
Списки, нумерация.
Есть несколько видов списков.
Для списков используется тэг <ul></ul>, а для нумерации <ol></ol>.текст 1 текст 2 <ul><li type=»disk»>текст 1</li><li type=»disk»>текст 2</li></ul>
У списков так же есть атрибут type (тип) и его свойства disk, circle, square, для данного вида используется свойство disk (type=»disk»).
Просто меняйте значение type на disk, circle или square и вид изменится. Так же можно менять шрифт текста, размер, цвет. Это уже за вами. Вы это все умеете.
Теперь нумерация.
текст 1 текст 2 <ol><li type=»1″>текст 1</li><li type=»1″>текст 2</li></ol>
У тэга li в тэге ol тоже есть атрибут type, но с другими значениями — I, i, A, a, 1. В данном примере используется значение по умолчанию (type=»1″).
Просто заменяйте значение type на I, i, 1, A, a и вид изменится.
Создаем простую таблицу.
Иногда без таблиц даже не обойтись. Сейчас, почти все профессиональные сайты сделаны из таблиц. И мы будем учиться создавать их. Таблица задается тэгом <table></table>.Так же таблицы состоят из строк и столбцов. Строка таблицы задается тэгом <tr></tr>, столбец(ячейка) таблицы задается тэгом <td></td>.
Давайте создадим простую таблицу.Для начала создадим новую страницу. Напечатайте обязательные тэги. Сохраните в файл. Назовем его table1.html. Теперь между тэгами <body> и </body> напечатайте следующий текст.<table><tr><td bgcolor=»#808080″>текст</td><td bgcolor=»#FF9900″>текст</td><td bgcolor=»#808080″>текст</td></tr><tr><td bgcolor=»#FF9900″>текст</td><td bgcolor=»#808080″>текст</td><td bgcolor=»#FF9900″>текст</td></tr></table>У вас должно получиться что-то вроде этого:
<html><head><head><body><table><tr><td bgcolor=»#808080″>текст</td><td bgcolor=»#FF9900″>текст</td><td bgcolor=»#808080″>текст</td></tr><tr><td bgcolor=»#FF9900″>текст</td><td bgcolor=»#808080″>текст</td><td bgcolor=»#FF9900″>текст</td></tr></table> </body></html>
Поздравляю, Вы ознакомились с основными командами языка HTML.
More Examples
Example
Add a background image to a document (with CSS):
<html><head><style>body {
background-image: url(w3s.png);}</style>
</head><body><h1>Hello world!</h1>
<p><a href=»https://www.w3schools.com»>Visit W3Schools.com!</a></p>
</body>
Example
Set the background color of a document (with CSS):
<html><head><style>body {
background-color: #E6E6FA;}</style>
</head><body><h1>Hello world!</h1>
<p><a href=»https://www.w3schools.com»>Visit W3Schools.com!</a></p>
</body>
Example
Set the color of text in a document (with CSS):
<html><head><style>body { color: green;}</style>
</head><body><h1>Hello world!</h1><p>This is some text.</p>
<p><a href=»https://www.w3schools.com»>Visit W3Schools.com!</a></p>
</body></html>
Example
Set the color of unvisited links in a document (with CSS):
<html><head><style>a:link { color:#0000FF;}
</style></head><body><p><a
href=»https://www.w3schools.com»>W3Schools.com</a></p><p><a
href=»https://www.w3schools.com/html/»>HTML Tutorial</a></p></body>
</html>
Example
Set the color of active links in a document (with CSS):
<html><head><style>a:active { color:#00FF00;}
</style></head><body><p><a
href=»https://www.w3schools.com»>W3Schools.com</a></p><p><a
href=»https://www.w3schools.com/html/»>HTML Tutorial</a></p></body>
</html>
Example
Set the color of visited links in a document (with CSS):
<html><head><style>a:visited { color:#FF0000;}
</style></head><body><p><a
href=»https://www.w3schools.com»>W3Schools.com</a></p><p><a
href=»https://www.w3schools.com/html/»>HTML Tutorial</a></p></body>
</html>
Create a Gradient Background
You can create a gradient background for a web page using CSS. There are two ways to go about it:
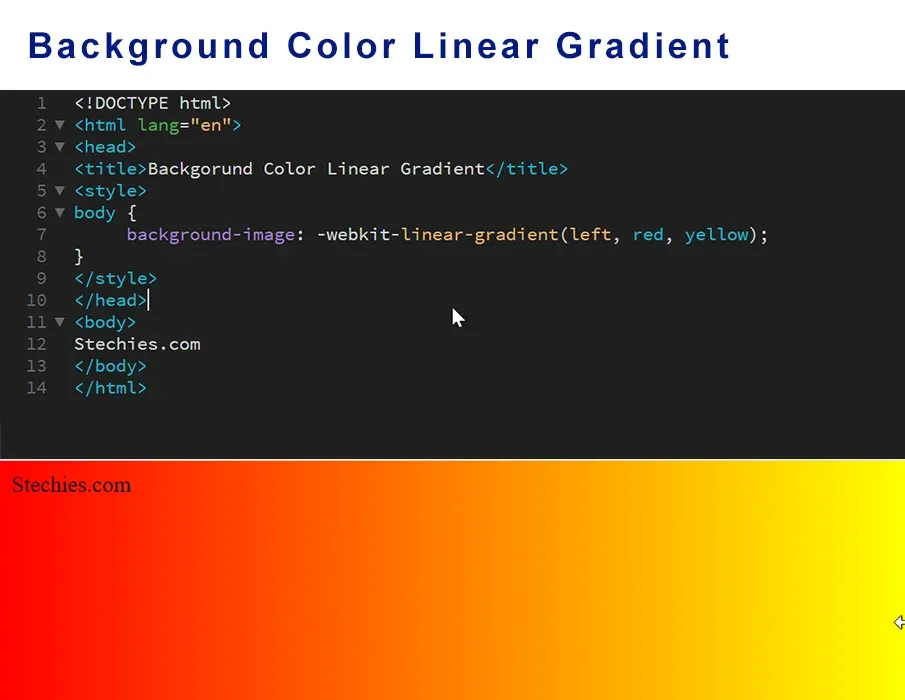
Background color linear gradient
In this method, the direction of the gradient is mentioned along with the colors. Directions such as to bottom, to top, to the right, to the left, or to the bottom right can be used.
For example,
You can also use multiple colors together. Instead of directions, you can use angles such as -90deg.
Output:

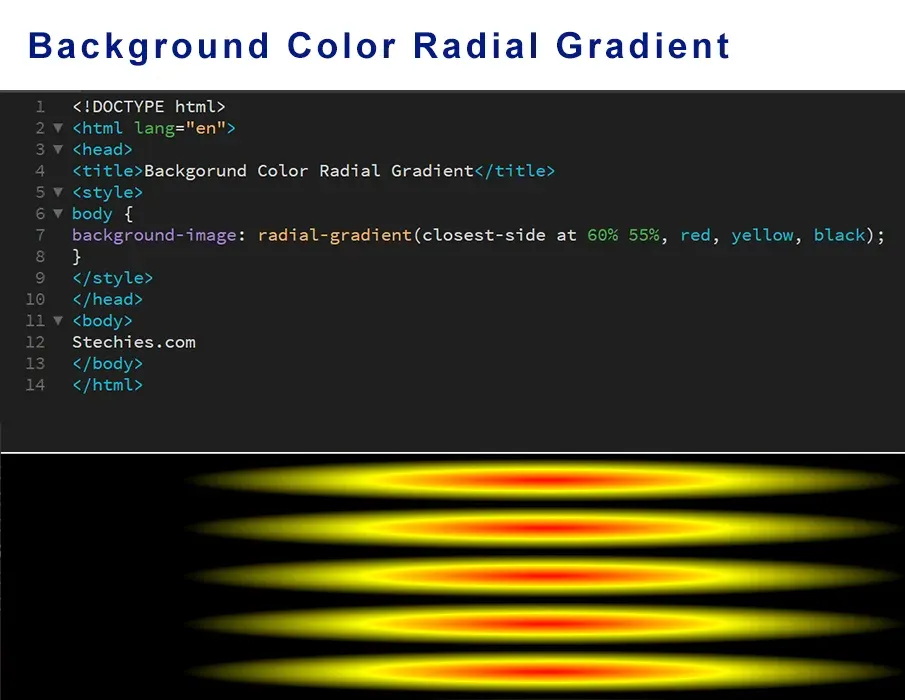
Background color radial gradient
Here, the gradient is defined by its center. You will have to mention at least two colors.
The basic syntax is as follows:
background-image: radial-gradient(shape size at position, start-color, …, last-color);
For example,
Output:

Conclusion
The different ways to set background colors are discussed. You can either mention the styles within the HTML document using the <style> tag. You can also use external style sheets for setting the style properties. But make sure the values are correct when you are using hex codes and HSL values.
Wrapping Up
In this article, you have learned how to change the background color of HTML element’s using the CSS background-color property. You also learned how developers did it before the introduction of HTML5 with the attribute.
It is essential to remember that styling your HTML elements with internal or external is always preferable to inline styling because it provides more flexibility. For example, instead of adding similar inline styles to all your tag elements, you can use a single CSS for them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article, and how to change text color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Have fun coding!
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
[править] Пример таблицы с параметрами и стилями
Пример таблицы со стилями CSS.
<table border="1" cellpadding="5"
style="border-collapse: collapse; border: 1px solid black;">
<caption align="bottom"> Пример таблицы </caption>
<tr style="background-color: silver">
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
В этом примере:
- — установка толщины рамки.
- — отступы от рамки до текста внутри таблицы.
- — стиль CSS, который убирает задвоенность рамки.
- — стиль рамки. Разные браузеры по-разному воспринимают: отрисовывают указанным стилем либо внешнюю границу, либо и внутренние перемычки тоже.
- — цвет фона у группы ячеек назначен светло-серым (см. Цвета в HTML). Для этой же цели можно использовать атрибут HTML bgcolor.
- — перемещение заголовка таблицы вниз (стиль «caption-side: bottom» не отрабатывает в IE).
Пример правильно отрабатывает в MediaWiki и в LiveJournal. При помощи других элементов описания стилей можно задать стили сразу для всех таблиц HTML в документе (тег ), сразу для всех или группы документов сайта (тег ), либо только для некоторых таблиц, указав для них имя класса (атрибут class).
-
Основная статья: CSS
Ссылки. Все о работе с ссылками.
Вы научитесь делать ссылки(гиперссылки). Они нужны нам для того, чтобы пользователь смог загружать другие страницы вашего сайта, картинки, другие сайты. Короче с помощью ссылки пользователь сможет гулять по вашим страничкам. А теперь рассмотрим тэг определяющий ссылку.
<a></a> — тэг ссылки<a href=»ссылка»>Текст</a>в атрибуте href пишите ссылку на страницу или сайт. Между тэгом <a> вот тут </a> пишется текст. При клике на этот текст пользователь попадет на страничку или сайт написанный вами в атрибуте href.
Ссылки бывают разные. Пример ссылок.
<a href=»страничка»>Ваш текст</a>Пример: <a href=»index.htm»>Главная страничка</a>
Этот пример ссылки показывает, что ссылка стоит на страничку index.htm, которая находится в одной папке с этой страничкой.
<a href=»имя папки/страничка»>Ваш текст</a>Пример: <a href=»about/index.htm»>Обо мне</a>
Этот пример ссылки показывает, что ссылка стоит на страничку index.htm в папке about, которая находится в одной папке с этой страничкой.
<a href=»../страничка»>Назад</a>Пример: <a href=»../08.htm»>Назад</a>
Тут ссылка стоит на страничку, которая находится в папке, в которой находится попка с этой страничкой. Разбираемся…
<a href=»сайт»>Ваш текст</a>Пример: <a href=»http://www.maxtorg.ru»>Мой сайт</a>
Этот пример ссылки показывает, что ссылка стоит на сайт www.maxtorg.ru.
Ссылки можно открыть в новом окне. Для этого нужен атрибут target.
<a href=»ссылка» target=»_blank»>Текст ссылки</a>Пример: <a href=»friends.html» target=»_blank»>Мои друзья</a>
Чтобы открыть ссылку в новом окне, как я уже говорил, нужен атрибут target который равен «_blanck»(target=»_blank»). Он пишется в тэге <a target=»_blank»></a>
Так же можно установить закладку. Для установления закладки нужно, в том месте, где ты хочешь поставить закладку написать:
<a name=»имя закладки»>Тут можете написать текст, но не обязательно</a>Пример: <a name=»top»></a>
Закладку мы поставили, а теперь нужно сделать на нее ссылку чтобы на нее попасть. Делается это следующим образом:
<a href=»имя вашей закладки, на которую нужно перейти»>Текст</a>Пример: <a href=»#top»>Вверх</a>
Когда пишете ссылку на закладку нужно перед именем закладки поставить знак # (переключиться на английский и нажать SHIFT+3).
<a href=»mailto:ваш ящик»>Напишите мне</a>Пример: <a href=»admin@maxtorg.ru»>Напишите мне</a>
Замените admin@maxtorg.ru на ваш ящик и все. Mailto: должно быть всегда, если делаете ссылку на ящик.
Если вы делаете ссылку, то она будет синего цвета. Ссылка, по которой уже заходили будет красного цвета. Активная ссылка будет зеленого цвета. Чтобы изменить эти цвета вам нужны атрибуты тэга <body>, новые для вас: link=»цвет ссылки», vlink=»цвет» и alink=»цвет». А пишутся они так.
<body link=»цвет» vlink=»цвет» alink=»цвет»><body link=»#CC0000″ vlink=»#FFFF00″ alink=»#008000″>
В этом примере цвет ссылки будет красный, цвет ссылки которую уже посещали будет желтый, цвет активной ссылки будет зеленый.
Итак, перейдем к примерам. Для этого вам нужно создать папку(пусть будет: мой сайт), в ней еще папку с именем about. В первой папке создайте 3 HTML документы с именем texts.html, anekdots.html, other.html. В папке about создайте HTML документ с именем index.html. Содержимое документов придумайте сами. Это вы уже умеете.
А теперь напишите следующий текст в блокноте.
Background Color HTML
A typical webpage consists of different elements. These can be submitted buttons, checkboxes, sign up or login buttons, a facility for smooth scrolling, a banner and carousel, and much more.
We use HTML properties and CSS to style all these elements. But even if all the elements look pretty, there needs to be a proper background for the page. This can be an image or just a color.
For this, you need to specify the color you want to the HTML style tag. Or, you might add your desired background color to the CSS stylesheet.
In this article, we will discuss the different aspects of setting the background color to the web page and its various elements.
How to Change Background Color in HTML With Internal/External CSS
The best way to style web pages is external styling, but you can always use internal styling when you only have a few lines of styles.
Both internal and external make use of the same approach: they both use selectors to add styling to HTML elements.
For internal styling, all styles are added to your HTML file within the tag. This style tag is placed within the tag as seen below:
For external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a or an . For example:
Or you could use a :
Or you could use an :
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with both internal or external styling.
Установление цвета фона и текста.
Создайте новый документ и напишите там следующий текст.<html><head><title>Установка цвета фона и текста</title></head><body text=»yellow» bgcolor=»black»><font color=»#CC0000″>Добро пожаловать!</font><br>Это моя первая страничка.</body></html>Сохраняем. Открываем в Internet Explorer.
Как видите мы познакомились с новым для вас тэгом <font></font>. У этого тэга много атрибутов. Можно изменить цвет текста, размер и шрифт. На этом уроке мы рассмотрим только один — изменение цвета, а с остальными познакомимся позже.Чтобы изменить цвет текста в тэге <font> пишем атрибут color=»цвет» — <font color=»#CC0000″>Тут ваш текст</font>. Измените #CC0000 на свой цвет.
Разбираемся в писанине.<html><head><title>2-ая страничка</title></head><body text=»yellow» bgcolor=»black»>все это нам уже известно, но вот у тэга <body> мы видим атрибут text=»цвет» в данный момент text=»yellow» и bgcolor=»цвет» в данный момент bgcolor=»black». Ппараметр text устанавливает цвет текста по всему документы, т.е. если вы укажете этот атрибут, то любой текст напечатанный в документе будет одного цвета. Если хотите изменить цвет определенного текста используйте тэг <font></font>. Атрибут bgcolor устанавливает цвет фона вашей странички.<font color=»#CC0000″>Добро пожаловать!</font>цвет текста красный. <br>Это моя первая страничка.текст на новой строке</body></html>
Adding background color for HTML elements
We will now look at the different ways to add a background color to HTML elements:
Setting background color to Text
To set the required background color to the text on the page, you have to use the color property. You can specify the desired color in the <style> or mention it in the CSS sheet.
For example,
<p style=»color:red;»>I am red in color. </p> will work if you are not using a CSS stylesheet.
Otherwise, you can use the following code in CSS:
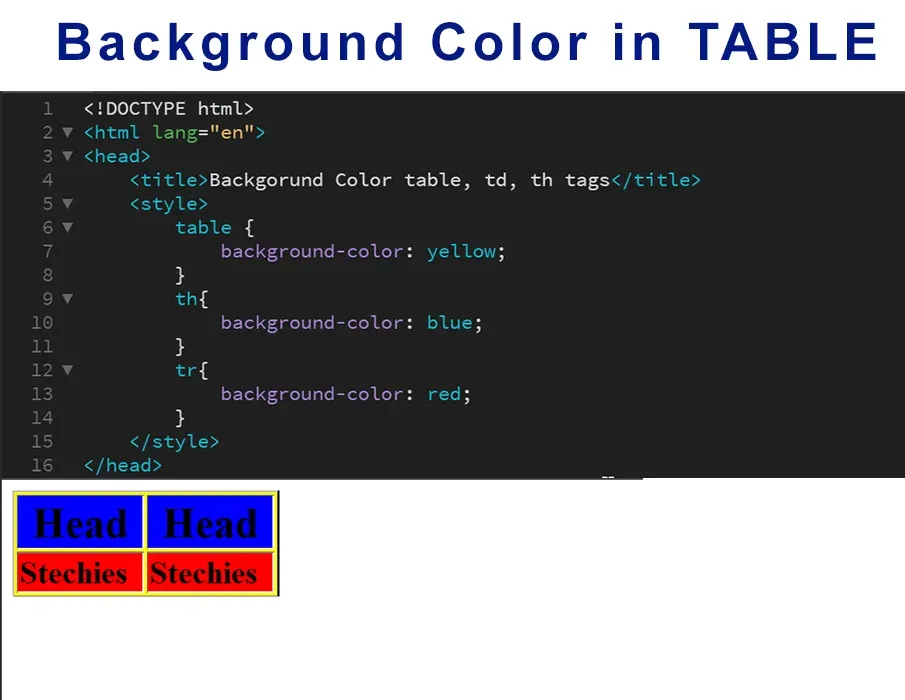
Setting background colour to a <table>, <td>, <th> Tags
Earlier, the bgcolor attribute was used for setting a color to a table. As it is depreciated in HTML 5, you will have to use CSS. For this, use the following CSS code:
The same property of background-color can be used for setting the color of table headers, rows, or cells in a table.
Output:

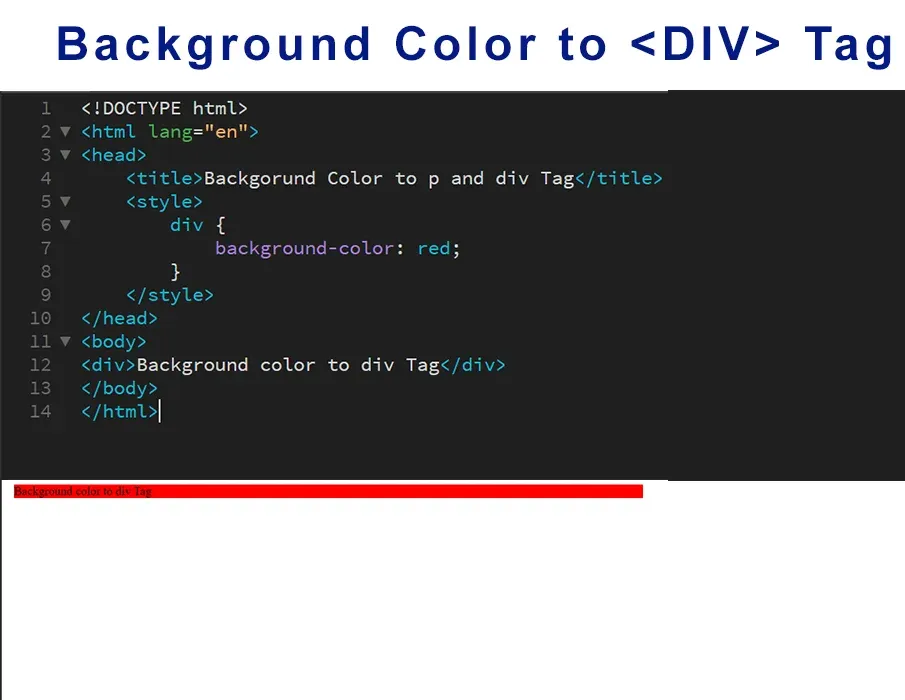
Setting background color to <div> tags
You can set the colors of your choice to the div and paragraph elements using HTML or CSS. In HTML, you can use the <style> tag. Use the following code:
Output:

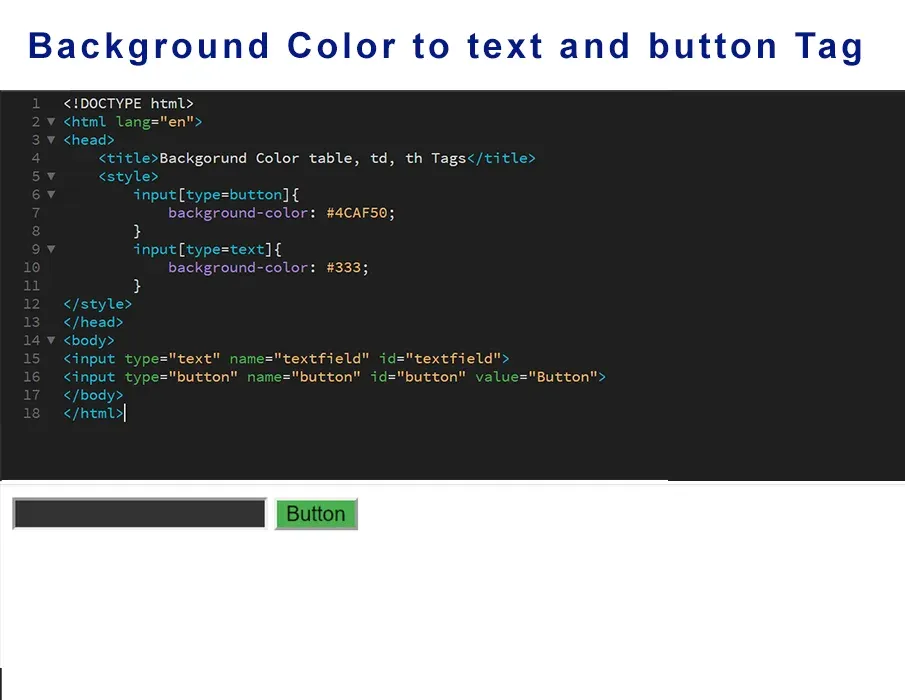
Setting background color to form elements like button and textbox
Background color can be set to form elements such as button and textbox using the style tag in HTML. For example,
Output:

Setting background color to form elements like button and textbox using the ID attribute
If you are using CSS, you might set the color easily with the help of an id attribute. You can set the id value of a button or a textbox to anything you like. This id can then be referred to when writing CSS code. For example, if the button has id=submit_button and the textbox has id=text, the following CSS code will be applicable,
Setting background color to form elements like button and textbox using the class attribute
You can use class attribute the same as ID attribute, but the main difference between ID and the Class attribute is that we can use multiple class in any HTML element, but we have only one ID HTML element.
Different ways to define color in the background property
Using Hex color codes
You can specify the background color through hexadecimal color codes. You can mention this within the style tag or using the CSS background-color property.
For HTML,
This will set the background color to Indigo.
You can specify the color names in the HTML or CSS document for the web page or element background.
For HTML,
Using RGB color values
RGB values are used to define the amount of red, green, and blue using a number. This number lies between 0 and 255.
For HTML,
The RGB(255,0,0) value will make the background color red. This is because red is set to the highest amount, and the others are set to 0.
Using HSL color values
Another way to add background color is by using HSL values in HTML and CSS. It stands for hue, saturation, and lightness. Hue is the degree of intensity on the color wheel. Here, 0 means red, 240 is blue, and 120 is green. The saturation level is a percentage where 0 % is a shade of grey 100 % is the full color.
A percentage value is used for the lightness that defines the intensity of the color. Here, 0 % is black, and 100 % is white. 50 % is neither light nor dark. Use the code below for HSL values:
For HTML,
Специальные символы.
Они нам нужны для того, чтобы писать символы типа < > & » и пробел. А вы спросите: А почему просто не поставить < или >? А потому-то и нельзя, потому что, как мы уже знаем, символ < и > используются при написании тэгов. Если вы напишете: Я сравнил 1 < 100 > 20, то у вас < 100 > будет как тэг. И что у вас получится? Так вот для чего они и нужны. Список этих символов ниже.
< — символ <> — символ > — ставит пробел» — » (кавычка)& — & (амперсант)
Пример: <font color=»#CC0000″><b><u><i>1<100>20</i></u></b></font> = 1<100>20
Запомните. Спецсимволы не пишутся в тэгах. Они как текст.
Вот такой маленький урок получился, но нужно знать(иногда). Линии — очень просто.
Сейчас буду учить вас вставлять линии. Они задаются тэгом <hr> и его не надо закрывать. У них есть несколько атрибутов. Они нижу.
<hr align=»left»>Ну эти атрибуты мы уже знаем, на линию они действуют так же, как и на текст. У линии они такие же, как у тэга <p> (left, right, center) и других.
<hr width=»100%»> или <hr width=»30″>Атрибут width устанавливает ширину линии. Можно задать в процентах или в пикселях.
<hr color=»#CC0000″>Этот атрибут устанавливает цвет линии.
<hr size=»цифра»>Этот атрибут устанавливает толщину линии.
<hr NoShade>Если написать этот атрибут, то у линии не будет тени. Она не будет объемная.
Можно все эти атрибуты использовать вместе.
Ways to Define Color
Name
The color name depicts the specific name for the HTML color. There are 140 color names supported in CSS, and you can use any of them for your elements. For example, you can simply use to define HTML red:
red
Example Copy
 Pros
Pros
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
EXCLUSIVE: 50% OFF  Pros
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion
15% OFF  Pros
Pros
- Easy to navigate
- No technical issues
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 14.99$
RGB and RGBA Values
The RGB value defines HTML color by mixing red, green, and blue values. The first number describes the red color input, the second – the green color input, and the third one – the blue color input.
The value of each color can vary from 0 to 255. For example, to get the same HTML red you saw in previous section, we would have to use :
RGB(255,0,17)
Example Copy
While RGBA values are very similar, they have one more value in the mix. The additional fourth value A stands for alpha and represents the opacity. It can be defined in a number from 0 (not transparent) to 1 (completely transparent):
Example Copy
HEX Value
HEX color value works pretty similarly to RGB but looks different. When you define HEX, the code contains both numbers from 0 to 9 and letters from A to F to describe the intensity of the color. The first two symbols determine red intensity, the two in the middle — green intensity, and the last two — blue intensity.
For example, to get a simple HTML blue, we would use the code :
#0000fe
Example Copy
HSL and HSLA Values
In HTML, colors can also be defined in HSL values. HSL stands for hue, saturation and lightness:
- Hue is defined in degrees from 0 to 360. On a color wheel, red is around 0/360, green is at 120 and blue is at 240.
- Saturation is defined in percentages from 0 (black and white) to 100 (full color).
- Lightness is defined in percentages from 0 (black) to 100 (white).
For example, to color the background in HTML blue, you could use :
hsl(240, 100%, 50%)
Example Copy
Just like in RGBA, the fourth value A in HSLA values stands for alpha and represents the opacity which defined in a number from 0 to 1:
Example Copy
How to Change Background Color in HTML
You can use the CSS background-color property to change the color of your web pages. This property works like every other CSS property, meaning you can make use of it to style your page in three ways:
- within your HTML tags (inline styling),
- within a style tag in the head tag (internal styling),
- or in a dedicated CSS file (external styling).
Depending on your preference, you will set the property to a color name, a hex code, an RGB value, or even an HSL value. You can use this property to style not only the body of your web page but also divs, headings, tables and lots more.
Check out the following example in CodePen:
HTML Color: Text or Background
There are a couple of properties you can use to define color – HTML and HTML . As the name suggests, the first one is used to change the color of the background. By using the simple property, you will change the color of the text.
Both HTML background color and color properties can take values defined in names, RGB, RGBA, HEX, HSL or HSLA values.
Powderblue
RGB(176,224,230)
RGBA(176, 224, 230, 1)
#B0E0E6
HSL(187, 52%, 80%)
HSLA(187, 52%, 80%, 1)
It’s important to note that the property provides a color for the background of the text, but not for the whole document. If you wish to change the HTML color for the whole page, you should use the attribute in the opening tag of the <body> section:
Example Copy





























