Текст¶
- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
HTML Books
About the book
HTML5 Notes for Professionals
The HTML5 Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow.
- Ben Fhala
- 2018
About the book
HTML5 Graphing and Data Visualization Cookbook
Get a complete grounding in the exciting visual world of Canvas and HTML5 using this recipe-packed cookbook. Learn to create charts and graphs, draw complex shapes, add interactivity, work with Google maps, and much more.
About the book
HTML5 Canvas Notes for Professionals
This HTML5 Canvas Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow.
Thinking in HTML (cover image)
Thinking in HTML
For anyone who wants to understand the web and how it works, HTML is an essential place to start. This free eBook provides you with everything you need to know to get to grips with HTML and to begin building your own web pages. Explore how HTML code structures a web page and use and adapt the examples for yourself to begin building your own web pages today.
Author: Aravind Shenoy
Date: 2014
Jump Start HTML5 (cover image)
Jump Start HTML5
Everything you need to know about HTML5 in one place! This book is the perfect primer to get to grips with HTML5, and start to take advantage of its power in your projects.
Author: Tiffany Brown, Kerry Butters, Sandeep Panda
Date: 2014
HTML 5 Shoot ’em Up In An Afternoon (cover image)
HTML 5 Shoot ’em Up In An Afternoon
Learn (or teach) the basics of Game Programming with this free Phaser tutorial.
Author: Bryan Bibat
Date: 2014
Read Online
Download
HTML Canvas. Native Interactivity And Animation For The Web (cover image)
HTML Canvas. Native Interactivity And Animation For The Web
The second edition of this popular book gets you started with HTML5 Canvas. Learn how to draw, render text, manipulate images, and create animation—all in the course of building several interactive web games throughout the book. This online version of HTML5 Canvas includes 53 interactive examples and exercises.
Author: Steve Fulton and Jeff Fulton
Date: 2013
HTML5 For Publishers (cover image)
HTML5 For Publishers
HTML5 is revolutionizing the Web, and now it’s coming to your ebook reader! HTML5 for Publishers introduces to all the modern Web technologies you’ll need to add rich media and interactivity to your ebook content.
Author: Sanders Kleinfeld
Date: 2011
Read Online
Download
HTML Canvas Deep Dive. A Travelogue (cover image)
HTML Canvas Deep Dive. A Travelogue
HTML Canvas Deep Dive is a hands on introduction to Canvas. Code along with the book and play with interactive examples. When you finish reading this short tome you will have the skills to make charts, effects, diagrams, and games that integrate into your existing web content.
Author: Josh Marinacci
Date: 2011
Read Online
Download (10 Mb)
Pro HTML5 Programming. Powerful APIs For Richer Internet Application Development (cover image)
Pro HTML5 Programming. Powerful APIs For Richer Internet Application Development
HTML5 is here, and with it, web applications have acquired power, ease, scalability, and responsiveness like never before. With this book, developers will learn how to use the latest cutting-edge HTML5 web technology—available in the most recent versions of modern browsers—to build web applications with unparalleled functionality, speed, and responsiveness. This new edition includes major revisions for WebSockets functionality, reflecting the new W3C specification. It also features new chapters covering the drag-and-drop API as well as SVG.
Author: Peter Lubbers
Date: 2011
HTML5 For Web Designers (cover image)
HTML5 For Web Designers
HTML5 isn’t as confusing as it once was, but it still isn’t straightforward. It’s an evolutionary, rather than revolutionary, change in the ongoing story of markup—and if you’re currently creating websites with any version of HTML, you’re already using HTML5. Harness the power of this essential evolving spec with help from Jeremy Keith and Rachel Andrew. Brush up on syntax and updated elements, and get ready to work with responsive images, microformats, and microdata. Through clear, practical examples, you’ll be up to speed in no time.
Author: Jeremy Keith
Date: 2010
Dive Into HTML5 (cover image)
Read Online
Download (62 Mb)
HTML
Базовый синтаксис
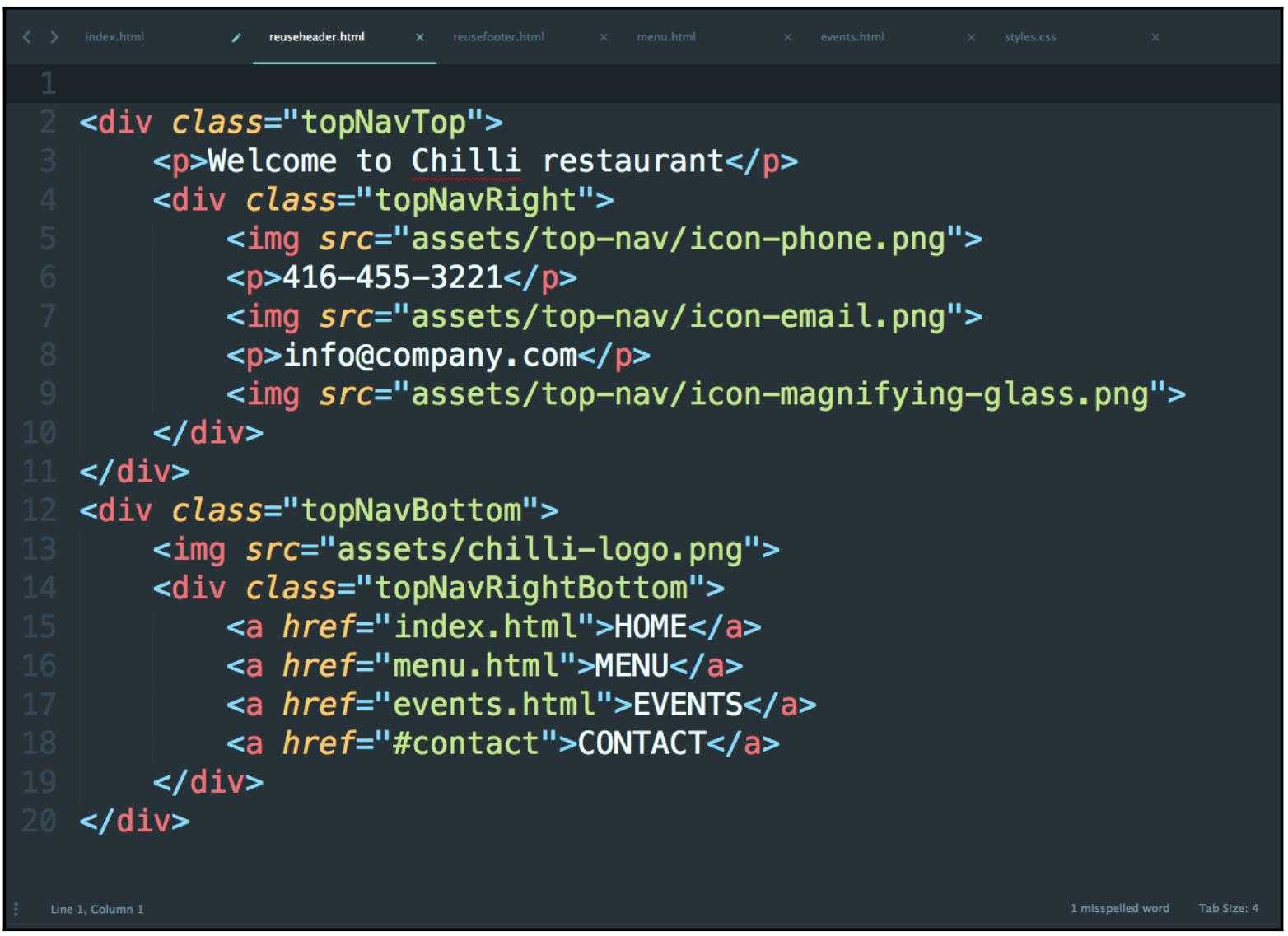
Теги и их атрибуты пишутся строчными буквами.
Для значений атрибутов всегда используются двойные кавычки.
Для отступов у вложенных элементов используется табуляция (рекомендуется выставлять размер табуляции — 2).
Использование селекторов
Используйте в качестве основного селектора class. id нужны в основном в каких-то более специфичных местах, ведь уникальный id может быть лишь один на страницу.
Закрывающие теги
Закрывающий слеш у одиночных тегов (<img>, <br> и другие) не ставится.
В остальных случаях (таких, как <body></body> или <ul></ul>) обязателен закрывающий тег.
HTML-Doctype
В начале страницы обязательно должен быть указан актуальный <!DOCTYPE html>, чтобы браузер отображал её в режиме соответствия стандартам. Сейчас версия html5.
Кодировка символов
Кодировка символов на странице всегда должна быть явно указана, чтобы обеспечить корректное отображение текста. В нашем случае нужно utf-8 кодировка.
Атрибут языка
Для элемента <html> в атрибуте lang должен указываться соответствующий язык документа. Это нужно для правильной работы синтеза речи, для переводчиков и т.д.
Режим совместимости IE
Internet Explorer поддерживает специальный мета-тег, который указывает, в какой версии следует показать страницу. На данный момент целесообразно использовать так называемый Edge-мод.
Подробнее тут.
Подключение стилей
Стилевые файлы с помощью <link> подключаются внутри <head>. Атрибут type не указывается. А вот атрибут rel — обязателен, иначе страница «не поймет», что вы подключили.
Порядок атрибутов
Атрибут класса у HTML-элементов пишется первым
Это важно для идентичности написания кода. Так проще увидеть какой-либо class, id и т.д
Остальные атрибуты можно указывать в любом порядке, но желательно чтобы их порядок от элемента к элементу сохранялся.
Логические атрибуты
Для логических атрибутов (например, checked, disabled, required) значение не указывается, а сами атрибуты указываются последними и в единообразной последовательности во всём документе.
Связи полей ввода
Для улучшения взаимодействия пользователя с элементами форм, при нажатии на подпись поля, оно должно активироваться. Для этого элемент формы связывается с его описанием с помощью идентификатора и атрибута for тега <label>.
Атрибут alt
Обязательно нужно указывать атрибут alt у тега img, чтобы было чем «заменить» непоявившееся по любой причине изображение.
В чем разница между PHP и HTML?
Хотя оба языка имеют решающее значение для веб-разработки, PHP и HTML отличаются друг от друга по нескольким параметрам.
Ключевое различие заключается в том, для чего используются эти два языка.
HTML используется для разработки на стороне клиента (или frontend), а PHP — для разработки на стороне сервера.
HTML — это язык, который разработчики используют для организации контента на сайте, например, для вставки текста, изображений, таблиц и гиперссылок, форматирования текста и задания цветов.
PHP используется для хранения и извлечения данных из базы данных, выполнения логических операций, отправки и ответов на электронные письма, загрузки и скачивания файлов, разработки настольных приложений и т.д.
С точки зрения типа кода, HTML является статическим, а PHP — динамическим. Код HTML всегда один и тот же при каждом открытии, в то время как результаты PHP меняются в зависимости от браузера пользователя.
Для начинающих разработчиков оба языка просты в изучении, хотя выучить HTML проще, чем PHP.
Псевдо-классы¶
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
General Sibling Combinator
A selector that uses a general sibling combinator matches elements based on sibling relationships. That is to say, the selected elements are beside each other in the HTML.
This type of selector is declared using the tilde character (~). In this example, all paragraph elements () will be styled with the specified rules, but only if they are siblings of elements. There could be other elements in between the and , and the styles would still apply.
Let’s apply the CSS from above to the following HTML:
In this example, the styles will apply only to the first three paragraph elements. The last paragraph element is not a sibling of the element because it sits inside the element.
Рамка и контур
| Свойство | Описание | CSS |
|---|---|---|
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
Фон и границы¶
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Примеры HTML5 (Code PlayGround)
Примеры семантической структуры
В HTML5 есть несколько семантических элементов, которые можно использовать для определения различных частей веб-страницы. Вот наиболее распространенные из них:
|
Nav <nav>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
Section <section>
<section> <h2>Internet Browsers</h2> <p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p> </section>
Article <article>
<article> <h3>Google Chrome</h3> <p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p> </article>
Aside (sidebar) <aside>
<p>Google Chrome is a cross-platform web browser developed by Google.</p> <aside> <h4>History of Mozilla</h4> <p>Mozilla is a free software community founded in 1998.</p> </aside>
JavaScript
Точка с запятой
В JavaScript допустимо не ставить в конце строк точку с запятой. Но такое написание считается “плохим тоном”. В соответствии с данным стандартом все строки должны заканчиваться точками с запятой:
Табуляция
Отступы слева должны соответствовать уровню вложенности кода и должны быть единообразны во всём коде. Рекомендуемый одинарный отступ — одна табуляция. Пробелы для отступов слева использовать не рекомендуется.
Пробелы вокруг операторов
Вокруг операторов необходимо ставить по одному пробелу.
Фигурные скобки
Открывающие скобки блоков кода должны находиться на одной строке с оператором, который их использует. Перед открывающей скобкой необходимо ставить пробел.
Пробелы в массивах
В массивах первое и последнее значения не отделяется пробелом, после каждой запятой необходимо ставить пробел.
Пробелы при деструктуризации
В однострочных объектах и при деструктуризации фигурные скобки не должны отделяться пробелами от содержимого.
Пробелы в объектах
В объектах после объявления ключа пробел не ставится. После двоеточия, которое отделяет в объектах ключ от значения необходимо ставить один пробел.
Именование переменных
Запрещено объявлять переменные, имена которых совпадают с именами используемых в коде лейблов, а так же ключевыми словами, которые используются самим Javascript.
Все переменные должны быть названы в верблюжьем регистре (camelCase). Исключения составляют константы которые должны именоваться прописными буквами в змеином регистре (UPPER_SNAKE_CASE)
Именование функций
Названия функций должны содержать глагол и четко отвечать на вопрос: “Что делает эта функция?”
Функции-конструкторы необходимо именовать с заглавной буквы.
Условные операторы
При сравнении двух значений рекомендуется использовать оператор строгого сравнения вместо оператора нестрогого сравнения.
Так же в условных операторах не используется оператор присвоения.
Прочие правила
В строках рекомендуется используются одинарные кавычки. Разрешено использовать шаблонные строки.
Смысловые блоки кода отделяются друг от друга не более чем двумя пустыми строками.
Запрещено сравнение с NaN. Для проверки, является результат операции числовым, нужно использовать Number.isNaN.
Запрещено использовать case без break или return в блоках switch.
В коде не используется оставленных выводов в консоль.
В коде нет объявленных, но неиспользуемых переменных.
В коде нет выражений, значения которых не записываются в переменные, параметры функций или свойства объектов и не передаются как параметры функций.
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
Резюме
Для получения итоговой таблицы стилей браузеры используют несколько этапов отбора, при котором учитывают приоритетные правила рассмотренные нами выше.
- Выбираются все стили подключенные к текущей странице с учетом типа устройства, на котором происходит просмотр.
- Происходит сортировка свойств с учетом имеющихся правил !important и источников CSS (браузерные, авторские и пользовательские таблицы).
- Делается еще одна сортировка, но уже по весу селекторов.
- Последняя сортировка, где вычисляются те свойства, которые, находясь в селекторах с одинаковым весом и влияя на один и тот же элемент, имеют дубли. Из них выбираются те, которые располагаются ниже в CSS-коде.
- Происходит отсеивание всех менее приоритетных дубликатов свойств и применение CSS к HTML-странице.
What Can CSS Do?
A better question might be: “What can’t CSS do?”
CSS can be used to turn an HTML document into a professional, polished design. Here are a few of the things you can accomplish wish CSS:
- Create a flexible grid for designing fully responsive websites that render beautifully on any device.
- Style everything from typography, to tables, to forms, and more.
- Position elements on a web page relative to one another using properties such as , , , , and .
- Add background images to any element.
- Create shapes, interactions, and animations.
These concepts and techniques go beyond the scope of this introductory guide, but the following resources will help you tackle these more advanced topics.
The Box Model
If you plan to use CSS to build web page layouts, one of the first topics to master is the box model. The box model is a way of visualizing and understanding how each item on a web page is a combination of content, padding, border, and margin.
CSS Box Model by Mozilla Contributors, CC-BY-SA 2.5.
Understanding how these four pieces fit together is a fundamental concept that must be mastered prior to moving on to other CSS layout topics.
Two great places to learn about the box model include:
- An explanation of the box model from the World Wide Web Consortium.
- An introduction to the CSS box model from the Mozilla Developer Network.
Creating Layouts
There are a number of techniques and strategies used to create layouts with CSS, and understanding the box model is a prerequisite to every strategy. With the box model mastered you’ll be ready to learn how to manipulate boxes of content on a web page.
The Mozilla Developer Network offers a good introduction to CSS layouts. This short read covers the basic concepts behind CSS layouts, and quickly introduces properties such as , , and .
A much more extensive an in-depth guide to CSS layouts is available from the W3C: The CSS layout model. This document is a resource for professional developers, so if you’re new to CSS take your time as you review it. This isn’t a quick read. However, everything you need to know about creating CSS layouts is contained in this document.
Grid layouts have been the go-to strategy for designing responsive layouts for several years. CSS grids have been created from scratch for years and there are many different grid-generating websites and development frameworks on the market. However, within a few years, support for grid layouts will be part of the CSS3 specification. You can learn a lot about grids by reading up on the topic at the W3C website. For a lighter and shorter introduction to grid layouts, take a look at this article from Mozilla.
Within a few years, CSS3 Flexible Box, or flexbox, is expected to become the dominant model for designing website layouts. The flexbox specification is not yet entirely complete and finalized, and support for flexbox is not consistent between browsers. However, every budding CSS developer needs to be familiar with flexbox and prepared to implement it in near future. The Mozilla Developer Network is one of the best places to get up to speed on flexbox.
Web Fonts & Typography
There’s a lot that can be done to add personality and improve the readability of the content on a website. Learn more about selecting fonts and typography for the web in our guide to Fonts & Web Typography.
Create a Consistent Cross-Browser Experience
Every browser interprets the HTML specification a little differently. As a result, when identical code is rendered in two different browsers, there are often minor differences in the way the code is rendered.
Take this short bit of code for instance.
If we render that code in two different browsers we will see subtle differences. Here’s how Mozilla Firebox and Microsoft Edge render that code.
Can you see the subtle differences? Firefox, on the left, adds just a little more margin around each heading element. In addition, the bullet points are a little smaller when rendered in Edge. While these differences are not consequential there are instances where these minor variations between browsers can create problems.
CSS can be used to smooth out these cross-browser compatibility issues. One popular way to do this is to implement a boilerplate CSS document called normalize.css. This freely-available CSS file can be linked to any HTML document to help minimize cross-browser rendering differences.
The easiest way to include normalize.css in your design work is to link to the copy hosted by Google. To do so, just drop this line of code into the element of an HTML document.
Jon Penland
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
Псевдокласс соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Псевдокласс соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
Псевдокласс соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
Псевдокласс соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь используется для добавления зелёной рамки вокруг поля ввода:
, и
Эти псевдоклассы выбирают элемент по его порядковому номеру. соответствует первому дочернему элементу родителя, — последнему. А псевдокласс указывает на -й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо в скобках указывается целое число или математическое выражение.
: last-of-type: nth-of-type (n)`
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
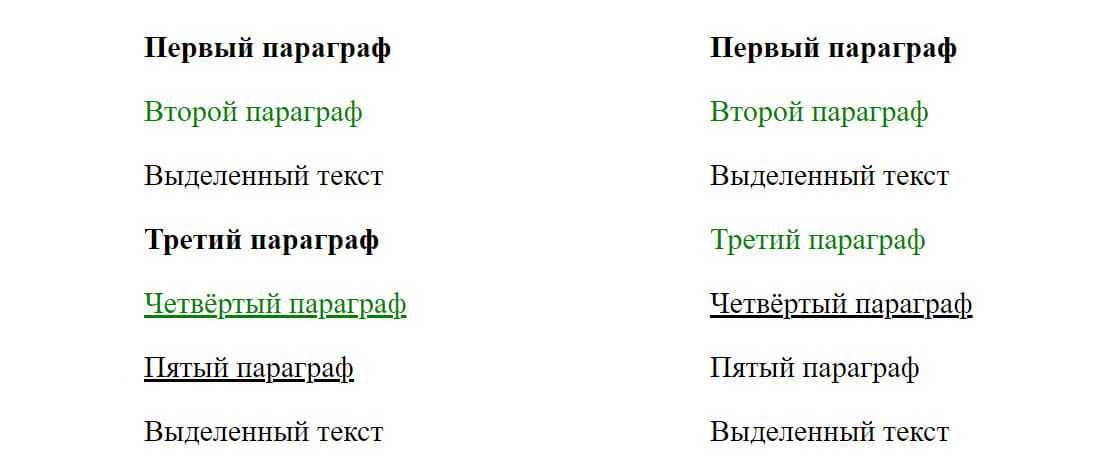
«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь , и , то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между есть другие элементы — .
 Слева стилизуем текст с помощью селекторов *-of-type, справа — *-child
Слева стилизуем текст с помощью селекторов *-of-type, справа — *-child
Псевдокласс — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
В этом примере мы с помощью добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в . А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программирование».
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
CSS Syntax
CSS syntax includes selectors, properties, values, declarations, declaration blocks, rulesets, at-rules, and statements.
- A selector is a code snippet used to identify the web page element or elements that are to be affected by the styles.
- A property is the aspect of the element that is to be affected. For example, color, padding, margin, and background are some of the most commonly used CSS properties.
- A value is used to define a property. For example, the property color might be given the value of red like this: .
- The combination of a property and a value is called a declaration.
- In many cases, multiple declarations are applied to a single selector. A declaration block is the term used to refer to all of the declarations applied to a single selector.
- A single selector and the declaration block that follows it in combination are referred to as a ruleset.
- At-rules are similar to rulesets but begin with the @ sign rather than with a selector. The most common at-rule is the rule which is often used to create a block of CSS rules that are applied based on the size of the device viewing the web page.
- Both rulesets and at-rules are CSS statements.
An Example of CSS Syntax
Let’s use a block of CSS to clarify what each of these items is.
In this example, is the selector. The selector is followed by a declaration block that includes three declarations. Each declaration is separated from the next by a semicolon. The tabs and line breaks are optional but used by most developers to make the CSS code more human-readable.
By using as the selector, we are saying that every level 1 heading on the web page should follow the declarations contained in this ruleset.
The ruleset contains three declarations:
, , and are all properties. There are literally hundreds of CSS properties you can use, but only a few dozen are commonly used.
We applied the values , , and to the properties we used. Each CSS property is defined to accept values formatted in a specific way.
For the property we can either use a or a color formula in Hex, RGB, or HSL format. In this case, we used the color keyword . There are a few dozen color keywords available in CSS3, but millions of colors can be accessed with the other color models.
We applied the value of to the property . There are we could have used including pixels, percentages, and more.
Finally, we added the value to the property . We could have also used or as values for . In addition, CSS3 allows for the use of the line-styles solid, double, dotted, dashed, and wavy was well the specification of text-decoration colors. We could have applied all three values at once by using a declaration like this:
That rule would cause the in our initial example to be underlined with a blue double line. The text itself would remain red as defined in our property.
Анимация
| Свойство | Описание | CSS |
|---|---|---|
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | 3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. |
3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
Что такое PHP?
PHP — это аббревиатура от Hypertext Preprocessor, популярного языка сценариев с открытым исходным кодом, встроенного в HTML и используемого для разработки динамических веб-сайтов, веб-приложений или статических веб-сайтов.
Поскольку PHP является серверным языком, его скрипты выполняются на сервере (а не в браузере), а результатом является обычный HTML.
PHP — это широко используемый скриптовый язык общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть внедрен в HTML. — с сайта PHP.net
Этот серверный язык сценариев работает на различных операционных системах, включая Windows, Mac OS, Linux и Unix. Он также совместим с большинством серверов, таких как Apache и IIS.
По сравнению с другими языками, такими как ASP и JSP, PHP прост в изучении. PHP также предлагает множество функций, необходимых разработчикам продвинутого уровня.