Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Значение цвета, заданное параметром color |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border> | <table border> |
| Ссылка на спецификацию | https://w3.org/TR/REC-CSS2/box.php#border-color-properties |
Аргументы
Значение цвета можно задавать тремя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ
следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
3. С помощью RGB
Можно определить цвет используя значения красной, зеленой и синей составляющей
в десятичном исчислении. Значение каждого из трех цветов может принимать значения
от 0 до 255. Также можно задавать цвет в процентном отношении.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>border-right-color</title>
<style type=»text/css»>
DIV.line {
border-right-color: navy;
border-right-style: dotted;
border-right-width: 3px;
padding-right: 10px;
margin-right: 100px;
}
</style>
</head>
<body>
<div class=»line»>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
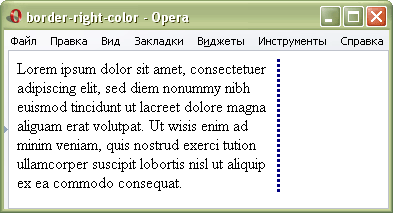
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-right-color
document.getElementById(«elementID»).style.borderRightColor
CSS Border Color
The border-color property is the third constituent property of border. It sets the color of the border.
-
border-color property can have one, two, three or all four values.
-
If you don’t declare a color, the default color is the foreground color of the element.
-
Any type of color value can be passed, such as Name, RGB, RGBA, Hexadecimal, etc.
Following values can be passed to border-color:
| Value | Description |
|---|---|
| color | The border will be of the color specified |
| transparent | The border will be transparent |
| inherit | The parent element’s value is inherited |
You should declare a border-style before declaring border-color, else the border color effect will not be seen.
The border-color property can have upto four values in one statement where we can specify the border color for top, right, bottom and left border.
Example
Let us see an example of border-color:
<html> <body> <h2>border-color with different values</h2> <p style="border-style: double; border-color: red;">Red Color Border.</p> <p style="border-style: dashed; border-color: #40a944;">Green Color Border</p> <p style="border-style: solid; border-color: rgb(255,200,0);">Yellow Color Border</p> <p style="border-style: dotted; border-color: hsl(0, 50%, 50%)">Brown Color Border</p> <p style="border-style: solid; border-color: red blue green yellow">Mixed Color Borders</p> </body> </html>
Границы таблицы.
Свойство CSS border-collapse определяет стиль отображения границ таблицы.
По умолчанию каждая ячейка таблицы имеет собственную рамку (ну если конечно использован атрибут HTML border или одноимённое свойство CSS), так вот в местах соприкосновения ячеек образуется двойная линия, border-collapse заставляет браузер анализировать таковые места и поступать с ними согласно присвоенному значению данному свойству.
Внешний вид границ таблицы может принимать следующий вид:
- separate — ячейки таблицы отделены друг от друга (по умолчанию).
- collapse — ячейки таблицы не имеют промежутков между собой.
- inherit — свойства наследуются у родителя элемента. (работает далеко не во всех браузерах.)
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Стиль таблицы</title></head><body><table cellpadding=»5″ border=»5″><caption>Таблица с бордюром по умолчанию</caption><tr><td>ячейка</td><td>ячейка</td><td>ячейка</td><td>ячейка</td></tr><tr><td>ячейка</td><td>ячейка</td><td>ячейка</td><td>ячейка</td></tr></table><hr><table cellpadding=»5″ border=»5″ style=»border-collapse: collapse«><caption>А эта таблица использует свойство CSS border-collapse с значением collapse</caption><tr><td>ячейка</td><td>ячейка</td><td>ячейка</td><td>ячейка</td></tr><tr><td>ячейка</td><td>ячейка</td><td>ячейка</td><td>ячейка</td></tr></table> </body></html>
смотреть пример
Свойство border-collapse применяется только к тегу <table> и элементам, у которых атрибут display имет значение table или inline-table.О свойстве display расскажу в отдельной главе.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Best Practices
- Be consistent: When using border-right-color to create borders, it’s important to be consistent with the color values you use. For example, if you use a red color on one element, you should use the same color value on similar elements.
- Use meaningful colors: When defining the border color, it’s best to use colors that are meaningful to the content. For example, if you are highlighting an error message, it’s better to use a color like red rather than blue.
- Consider accessibility: Keep in mind that some users may have difficulty distinguishing certain colors, so make sure to use colors that have a good color contrast ratio to ensure that your content is accessible to all users.
- Use CSS variables for easy maintenance: If you have multiple element that shares the same border color, it’s a good idea to use CSS variables so that you can easily update the color throughout your project.
- Use the shorthand property: To set the border-right-color property, it’s best to use the border-color shorthand property to set all border color at once. It makes your CSS code more concise and easier to maintain.
- Use rgba color: if you want to use transparent border, you can use the rgba color function, it helps you to adjust the transparency level of border color.
- Combine with other properties: You can combine border-right-color property with other border properties such as border-right-width and border-right-style to create more visually appealing designs.
border width shorthand
We can set the border width of each sides using the following shorthands.
This is a sample paragraph.
The above rule will set:
- border-top-width = 1px
- border-right-width = thin
- border-bottom-width = medium
- border-left-width = thick
This is a sample paragraph.
The above rule will set:
- border-top-width = thin
- border-right-width = medium
- border-bottom-width = thick
- border-left-width = medium
This is a sample paragraph.
The above rule will set:
- border-top-width = thin
- border-right-width = thick
- border-bottom-width = thin
- border-left-width = thick
This is a sample paragraph.
The above rule will set:
- border-top-width = 1px
- border-right-width = 1px
- border-bottom-width = 1px
- border-left-width = 1px
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
4.1. Пример. Красивая рамка для выделения цитат
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
Спецификация
| Спецификация | Статус |
|---|---|
| Возможная рекомендация | |
| Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Границы, рамки
border позволяет одновременно установить толщину, стиль и цвет рамки вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
border-bottom позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
border-bottom-color устанавливает цвет границы внизу элемента.
border-bottom-style устанавливает стиль границы внизу элемента.
border-bottom-width задает толщину границы внизу элемента.
border-color устанавливает цвет границы на разных сторонах элемента. Параметр позволяет задать цвет границы сразу на всех сторонах элемента или определить цвет границы только на указанных сторонах.
border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
border-left-color задает цвет границы слева от элемента.
border-left-style устанавливает стиль границы слева от элемента.
border-left-width задает толщину границы слева от элемента.
border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
border-right-color задает цвет границы справа от элемента. Значение цвета может задаваться по его названию, шестнадцатеричному значению, либо с помощью RGB.
border-right-style устанавливает стиль границы справа от элемента.
border-right-width устанавливает толщину границы справа от элемента.
border-style устанавливает стиль рамки вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
border-top-color задает цвет границы сверху элемента.
border-top-style устанавливает стиль границы сверху элемента.
border-top-width устанавливает толщину границы сверху элемента.
border-width задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа аргументов.
border-top одновременно задает толщину, стиль и цвет границы сверху элемента.



























