Examples
.under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.thick {
text-decoration: solid underline purple 4px;
}
.blink {
text-decoration: blink;
}
<p class="under">This text has a line underneath it.</p>
<p class="over">This text has a line over it.</p>
<p class="line">This text has a line going through it.</p>
<p>This <a class="plain" href="#">link will not be underlined</a>,
as links generally are by default. Be careful when removing
the text decoration on anchors since users often depend on
the underline to denote hyperlinks.</p>
<p class="underover">This text has lines above <em>and</em> below it.</p>
<p class="thick">This text has a really thick purple underline in supporting browsers.</p>
<p class="blink">This text might blink for you,
depending on the browser you use.</p>
Using custom values
Customizing your theme
By default, Tailwind makes the entire available as text decoration colors. You can by editing or in your file.
tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'regal-blue': '#243c5a',
},
}
}
}
Alternatively, you can customize just your text decoration colors by editing or in your file.
Learn more about customizing the default theme in the documentation.
Arbitrary values
If you need to use a one-off value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<p class="decoration-"> <!-- ... --> </p>
Learn more about arbitrary value support in the documentation.
CSS Text Color: FAQs
What is the rule for font color in CSS?
The rule for font color in CSS is color: #00000; (as an example). You can use this rule to change the font color of any property in CSS, including text elements such as paragraphs and headings, and block/inline elements such as tables, buttons, and divs.
How do I change the color of text in a div in CSS?
To change the font color of text inside a div, you can use the CSS color property inside a class selector for your div. Here’s how:
- Open up your HTML and CSS files in a code editor.
- In your HTML code, navigate to the div whose text color you’d like to change.
- In the opening tag, give your div a CSS class, i.e. <div class=»example»>.
- Navigate to your CSS code and open up curly brackets for your class selector, i.e .example { }.
- Inside your curly brackets, insert the CSS color rule and choose the font color you’d prefer.
Here’s the result:
See the Pen How to Change Font Color Inside a Div by HubSpot (@hubspot) on CodePen.
How do you change text color in HTML without CSS?
There’s no way to change text color in HTML without CSS; however, you can do it directly in your HTML file by using inline CSS. You simple add a style=»color; ;» declaration in the opening tag of your chosen element.
Here’s an example:
<p style=»color: #7393B3″>
The limitation of using this method is that it won’t apply to any other paragraphs. It’s much better to create a CSS class, then add universal rules to that class that you can reuse at any time across your HTML file.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
- line-through — перечеркнутый текст;
- underline — нижнее подчеркивание;
- overline — линия сверху;
- none — без оформления (отмена всех эффектов);
- inherit — наследуется.
Однако в новой редакции стилей предлагаются несколько иные свойства:
- text-decoration-color — задание цвета;
- text-decoration-style — стиль подчеркивания текста / ссылок;
- text-decoration-line — тип линии (из 5-ти вариантов выше);
Например:
Для свойства text-decoration вы можете использовать сразу несколько значений параметров, перечисляя их в одной строке. Рассмотрим их по отдельности…
text-decoration-color — CSS цвет подчеркивания ссылки
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять.
В качестве значение вводите код веб-цвета.
text-decoration-line — расположение линии оформления текста
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
- solid — сплошная линия;
- double — двойная (из первого примера выше);
- dotted — состоит из последовательности точек;
- dashed — позволяет сделать пунктирное подчеркивание CSS;
- wavy — эффектная волнистая линия.
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
- auto — располагается максимально близко базовой линии текста;
- under — под самой нижней границей шрифта;
- left и right — слева/справа для записей, отображаемых вертикально.
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:
То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами шрифта. Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:
Example # 5
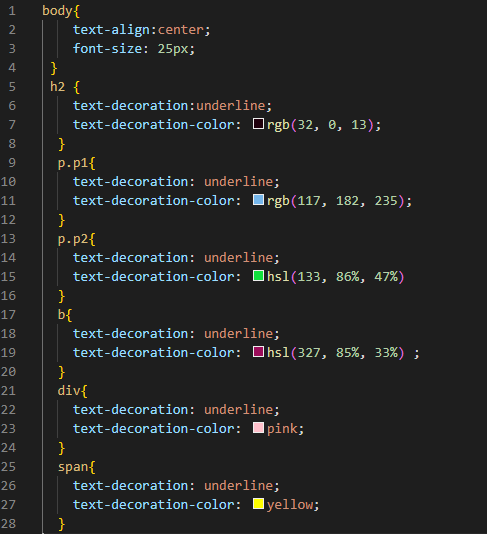
Here, we have one heading and two different paragraphs with the names “p1” and “p2”. We also have some bold text and a “div,” and also a “span” element. We are going to generate the underline for all these and also change the color of these underlines.

We use “text-align,” and for the value of this property, we set “center” here for all the elements which are present inside the body. We also increased the “font-size” and set it to “25px”. We are utilizing the “text-decoration” property for all elements that we have created in the HTML file by using their names. Then, we also use the “text-decoration-color” property inside the names of all these elements here. We use the color names, RGB color, and also HSL colors here. For the heading and the first paragraph “p1”, we are using the underline color in “RGB,” for the second paragraph “p2” and bold “b,” we are utilizing “HSL” color for the underline, and for the “div” and “span” element, we are using color names in the “text-decoration-color” property. In this way, we generate the underline and change the color of the underline of all elements.

In the screenshot below, the underline of all the elements renders in different colors because we set these colors in the above CSS file.

Example # 1
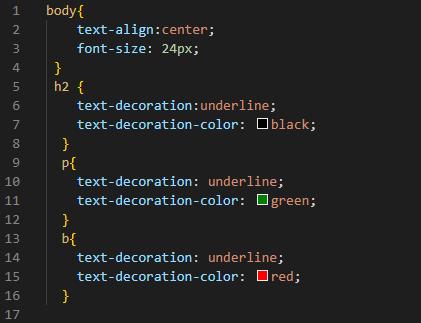
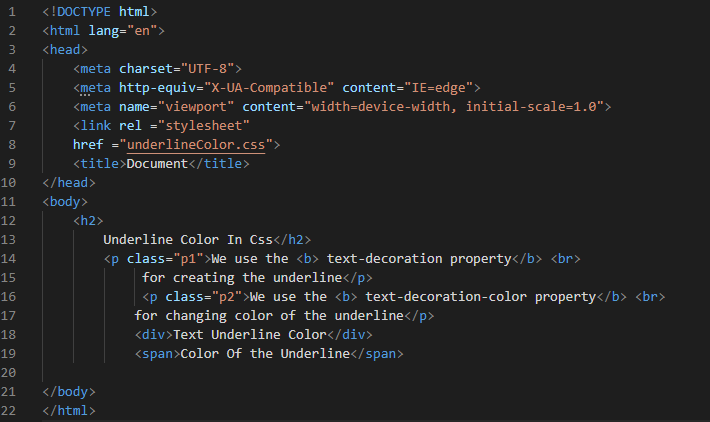
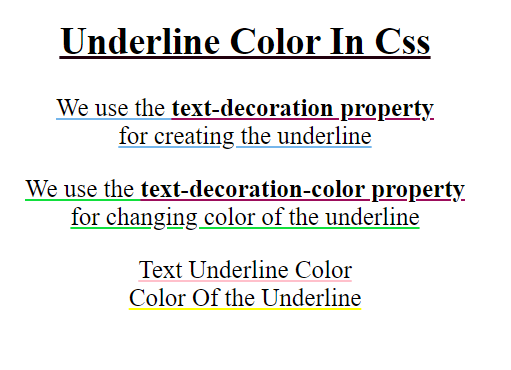
Create the HTML file for beginning this code. We are going to start by creating a new file and then selecting HTML as the language in Visual Studio Code. Finally, we are adding the “!” to the file we’ve just generated. This file contains all the HTML’s fundamental tags. All we have to do now is type the HTML body and the CSS file’s link into the “head.” In the body, we are placing a heading and a paragraph in this code. We also create some bold text in this code. Now, we are moving to create the CSS file in which we underline the heading and paragraph and then change the color of this underline. All these will be done by utilizing the CSS properties.

We are aligning all the body elements of the HTML here in the “center” with the help of the “text-align” property. Then, we use the “text-decoration” property and place the “underline” keyword for the value of this property. We use this property here for generating the underline for the heading. We also set the color of this underline by utilizing the “text-decoration-color” property.
Here, we set the color of this underline to “black.” We also generate another underline using the same “text-decoration” property, and this time we generate this underline for the paragraph. We change the color of this underline to “green” by utilizing the “text-decoration-color” property. We also have some bold text, so we are going to generate an underline for this bold text with the help of the “text-decoration” property and also change its color to “red” by using the “text-decoration-color” property.

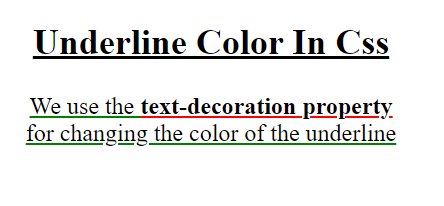
The output is here, and you can observe that the color of the underline of the heading appears “black,” the paragraph text appears in “green,” and the underline of the bold text is in “red.”

CSS Text Decoration Example
The local bakery for whom we are developing a site has asked that we highlight the titles on each page.
For example, on the
page, the title
should have an underline, to draw the user’s attention to the title. Each title should have a light blue single underline, and each line should be 2px wide. We could create such a title using the following code:
<html>
<h1>About Us</h1>
<style>
h1 {
text-decoration: lightblue solid underline;
}
Click the
button in the code editor above to see the output of our HTML/CSS code.
In our HTML code, we defined a header using the <h1> tag which shows the text
on the web page. Then, in our CSS code, we created a rule that applies to all <h1> elements on our web page. This rule uses the text-decoration property to create an underline that:
«Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!»
Venus, Software Engineer at Rockbot
Find Your Bootcamp Match
-
Appears in light blue (denoted by
)
-
Has a single line (denoted by
)
-
Uses the underline style (denoted by
)
This is a simple example of an underline created using the text-decoration property. Now, let’s explore each of the properties that make up the text-decoration property.
Example # 4
In this example, we are going to change the above HTML code a little bit by adding a link here in this file. Now, we have one heading, one paragraph, a bold text inside this paragraph, and also a link. Now we are going to underline all these and then apply different underline colors for all of them in CSS.

We create the heading’s underline by utilizing the “text-decoration” property and changing its color to “orange” with the help of “text-decoration-color.” After this, we use the “text-decoration” property to generate the bold text underlining and “text-decoration-color” to change the color to “blue.” We set the paragraph’s “font-size” to “22px”. For mentioning the link, we use “a” here with the “hover” and then change the color of the underline to “red,” so it will change the color of the underline of the link when we hover the mouse over this link and also changes its “font-size” on hovering to “20px”.

In the first output, we just underline the heading and the bold text. The heading’s underline appears in “orange” color, and the bold text’s underline appears here in “blue.”

In the second image, you can see the link’s underline color. When we hover the cursor on this link, the color of the underline of the link appears in “red” as we have set it in our CSS code, so it changes its color on the hover.

Using the style.setProperty Method
In JavaScript, the style.setProperty method sets a new or existing property of an element. To set the color of the text-decoration using the style.setProperty method Firstly, the document.getElementById() method is used to access the element and then set the text-decoration color using the style.setProperty method.
Syntax
const object = document.getElementById('element_id')
object.style.setProperty(property_name, value, priority)
Here, ‘element_id’ is the id of an HTML element. Using the document.getElementById() method, we are accessing the element object and using the style.setProperty method. The property name parameter should be ‘text-decoration-color’, and the value and priority will be as per users.
Parameters
-
property_name − The name of the property to be set.
-
value − The new value of the property.
-
priority − The priority of the property value (Optional).
Example
In the below example, we have used the style.setProperty method to set the color of the text-decoration with JavaScript. We have used a select box to take the user’s input for the color of the text-decoration and set that color to the element’s text-decoration using a button click event. The button “Set Text-Decoration Color” click event executes the “setRuleColor()” function that sets the color of text-decoration to the user-selected color.
<html>
<head>
<style>
.decoration {
text-decoration underline;
padding 10px;
margin 5px px;
background-color rgb(220 252 243);
}
<style>
<head>
<body>
<h2> Using <i> style.setProperty <i> method with JavaScript <h2>
<p> Select the text-decoration color <p>
<select name="color" id="color">
<option value = "red"> Red <option>
<option value = "green"> Green <option>
<option value = "yellow"> Yellow <option>
<option value = "blue"> Blue <option>
<select>
<button onclick="setTextDecorationColor()"> Set Text-Decoration Color <button>
<div id="root" class="decoration"> Welcome to Tutorialspoint! <div>
<script>
function setTextDecorationColor() {
const root = document.getElementById('root')
const color = document.getElementById('color').value
root.style.setProperty('text-decoration-color', color)
}
<script>
<body>
<html>
In this tutorial, we learned how to set the color of the text-decoration with JavaScript. We have used the style.textDecorationColor property and the style.setProperty method to set the color of the text-decoration. Users can follow any one of the approaches to set the text-decoration color.
Example # 3
Again, we are using the HTML code of example 1 and linking this given CSS file to the HTML file of example 1. All the text of the HTML body aligns to the “center” and of the “24px” “font-size.” We underline all elements heading, paragraph, and the bold text in the same way as we have described in the above example. Here, we are changing the color of these underlines by utilizing “text-decoration-color” and assigning values of the color in the “HSL” form. The “HSL (0, 100%, 50%)” we use here for the heading’s underline shows “red” color. Then we are using “HSL (133, 86%, 47%)” for the paragraph’s underline, which appears as “light green,” and for the bold, we are using “HSL (327, 85%, 33%)” which is for “magenta” color.

The outcome is given below, with the color “red” for the heading underline, “light green” for the paragraph text, and “magenta” for the bold text underlining.

Дополнительные фишки для подчеркивания ссылок
Начинающие пользователи часто задают некоторые типовые вопросы по теме, поэтому мы также решили их рассмотреть. Общий пример находится в самом низу после пояснений.
Как убрать подчеркивание ссылки
Если ссылка декоративно выделена с помощью линии, то вам нужно найти CSS стиль, в котором прописывается свойство text-decoration и заменить его значение на «none»:
a {
text-decoration none;
}
|
Тут важно правильно определить где именно в задается оформление вашему элементу. У него могут быть сторонние классы и другие дополнительные конструкции (не только тег a)
Смотрите как мы реализовали это в примере ниже — абзац с классом «nounder».
Как сделать подчеркивание ссылки при наведении
В CSS для этих целей содержится так называемый псевдокласс hover — по теме есть большая детальная статья о создании hover эффекта в кнопках / картинках и не только (советуем глянуть). Если говорить вкратце, то вам просто нужно прописать обработку события:
ahover {
text-decoration underline;
}
|
Оба примера ниже позволяют понять логику работы при наведении: или вы изначально указываете в CSS подчеркивание ссылок, а потом убираете его в hover, либо наоборот.
Basic usage
Setting the text decoration color
Use the utilities to change the color of an element’s text decoration.
<div>
<p>
I’m Derek, an astro-engineer based in Tattooine. I like to build X-Wings at
<a class="underline decoration-sky-500">My Company, Inc</a>.
Outside of work, I like to <a class="underline decoration-pink-500">watch
pod-racing</a> and have <a class="underline decoration-indigo-500">light-saber</a> fights.
</p>
</div>
Changing the opacity
Control the opacity of an element’s text decoration color using the color opacity modifier.
<div>
<p>
I’m Derek, an astro-engineer based in Tattooine. I like to build X-Wings at
<a class="underline decoration-sky-500/30">My Company, Inc</a>.
Outside of work, I like to <a class="underline decoration-pink-500/30">watch
pod-racing</a> and have <a class="underline decoration-indigo-500/30">light-saber</a> fights.
</p>
</div>
You can use any value defined in your opacity scale, or use arbitrary values if you need to deviate from your design tokens.
<strong class="underline decoration-sky-500/"></strong>
Formal syntax
<color>where <color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>where <rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )where <alpha-value> = <number> | <percentage><hue> = <number> | <angle>
Свойства цвета в CSS
Обычно свойством color задается цвет текстовых символов. Если необходимо закрасить большую площадь или фон, используется background-color. В частности, таким образом определяют цвет кнопки в CSS. Аналогичный элемент в формате SVG закрашивается при помощи свойства fill. Наконец, для задания параметров границ вокруг элементов верстки используют border (или stroke для элементов SVG).
Тени
Контролируются свойствами text-shadow (для текста) и box-shadow (для блока). В первом случае задаются вертикальная и горизонтальная составляющая тени. Опционально свойство text-shadow может принимать и третий параметр — радиус рассеивания. Для блочных элементов дополнительно к этому задается необязательный параметр радиуса распространения. Помимо внешних теней имеется возможность создавать внутренние.
Градиенты
Для задания линейного градиента цвета в CSS существуют параметры направления, точки изменения цвета и коэффициент прозрачности.
В целом данные свойства имеют очень простой синтаксис. А с использованием онлайн-генераторов кода работа еще сильнее упрощается. Это полезно также при необходимости создания кода для устаревших браузеров.
Подобным образом задаются градиенты для формата SVG. В этом случае формируется блок <linearGradient>. Для обращения к нему используется идентификатор.
Код выглядит следующим образом:
<linearGradient id=»Gradient»>
<stop id=»st1″ offset=»0″ stop-color=»white» stop-opacity=»0″ />
<stop id=»st2″ offset=»0.3″ stop-color=»black» stop-opacity=»1″ />
</linearGradient>
Имеется поддержка непрозрачности, дающей возможность создавать привлекательные эффекты.