# Font Variant
Attributes:
**normal**
Default attribute of fonts.
**small-caps**
Sets every letter to uppercase, but makes the lowercase letters(from original text) smaller in size than the letters that originally uppercase.
CSS:
HTML:
OUPUT:
Note:
The font-variant property is a shorthand for the properties: font-variant-caps, font-variant-numeric, font-variant-alternates, font-variant-ligatures, and font-variant-east-asian.
Syntax
- font: font-size font-family;
- font-style: font-style
- font-variant: font-variant
- font-weight: font-weight;
- font-size: font-size;
- line-height: line-height;
- font-family: font-family;
- color: color;
- quotes: none|string|initial|inherit;
- font-stretch: font-stretch;
- text-align: text-align;
- text-indent: length|initial|inherit;
- text-overflow: clip|ellipsis|string|initial|inherit;
- text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
- text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
- font-size-adjust: number|none|initial|inherit;
- font-stretch: ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|initial|inherit;
- hyphens: none | manual | auto;
- tab-size: number|length|initial|inherit;
- letter-spacing: normal|length|initial|inherit;
- word-spacing: normal|length|initial|inherit;
Parameters
| Parameter | Details |
|---|---|
| font-style | or |
| font-variant | or |
| font-weight | , or numeric from 100 to 900. |
| font-size | The font size given in , , , or any other valid CSS measurement |
| line-height | The line height given in , , , or any other valid CSS measurement |
| font-family | This is for defining the family’s name. |
| color | Any valid , like , , etc. |
| font-stretch | Whether or not to use a confenced or expanded face from font. Valid values are , , , , , , , or |
| text-align | , , , , , , |
| text-decoration | , , , , , ; |
Форматирование текста
Последнее обновление: 21.04.2016
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
-
: делает первую букву слова заглавной
-
: все слово переводится в верхний регистр
-
: все слово переводится в нижний регистр
-
: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p class="capitalize">Текст использует значение capitalize</p>
<p class="lowercase">Текст использует значение lowercase</p>
<p class="uppercase">Текст использует значение uppercase</p>
</div>
</body>
</html>
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие
значения:
-
: подчеркивает текст
-
: надчеркивает текст, проводит верхнюю линию
-
: зачеркивает текст
-
: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p class="under">Это подчеркнутый текст.</p>
<p class="over">Это надчеркнутый текст</p>
<p class="line">Это зачеркнутый текст</p>
<p class="mixed">Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php" class="none">ссылка<a></p>
</div>
</body>
</html>
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }
Межсимвольный интервал
Два свойства CSS позволяют управлять интервалом между символами и словами текста. Для межсимвольного интервала применяется атрибут
letter-spacing, а для интервала между словами — word-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p.bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h3>Обычный текст</h3>
<p>Над ним не было ничего уже, кроме неба...</p>
<h3>letter-spacing: -1px;</h3>
<p class="smallLetterSpace">Над ним не было ничего уже, кроме неба...</p>
<h3>letter-spacing: 1px;</h3>
<p class="bigLetterSpace">Над ним не было ничего уже, кроме неба...</p>
<h3>word-spacing: -1px</h3>
<p class="smallWordSpace">Над ним не было ничего уже, кроме неба...</p>
<h3>word-spacing: 1px</h3>
<p class="bigWordSpace">Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
text-shadow
С помощью свойства text-shadow можно создать тени для текста. Для этого свойства необходимо задать четыре значения:
горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет
отбрасываемой тени. Например:
h1{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для
тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не вправо, как по умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального
смещения вверх также надо использовать отрицательное значение. Например:
h1{
text-shadow: -5px -4px 3px #999;
}
НазадВперед
How to Change Text Background Color in CSS
To change the background color of the inline text, you would follow the same steps as you would above, except we’ll be using the background-color property.
Here’s how:
- Open up your CSS file, or locate your <style> tags in the head of your HTML document.
- Locate your preferred CSS selector (such as your paragraph, link, or heading selectors). Alternatively, create them and open up the curly brackets.
- Next, define the background-color property with the value you want.
Say you want to change the background color of links to yellow. Then you’d add the following code:
a {
color: #000000;
background-color: #FFFF00;
}
Here’s the result:
See the Pen Changing Text Background Color in CSS — background Color by HubSpot (@hubspot) on CodePen.
CSS Background Color
Here’s a quick refresher, just in case: The CSS background-color property allows you to change the background color of an HTML element. You can set the background color for many elements, including a table, div, heading, and span element.
When defining the color property, you should also define the background color. It’s necessary to be compliant with W3C CSS and other frameworks, and it doesn’t hurt otherwise.
TL;DR
Here are all the available utilities
| Utility Name | CSS Definition |
|---|---|
| text-decoration | N/A: Needed to apply text decoration |
| text-decoration-underline | text-decoration-line: underline |
| text-decoration-overline | text-decoration-line: overline |
| text-decoration-line-through | text-decoration-line: line-through |
| text-decoration-solid | text-decoration-style: solid |
| text-decoration-double | text-decoration-style: double |
| text-decoration-dotted | text-decoration-style: dotted |
| text-decoration-dashed | text-decoration-style: dashed |
| text-decoration-wavy | text-decoration-style: wavy |
| text-decoration-1 | text-decoration-thickness: 1px; |
| text-decoration-2 | text-decoration-thickness: 2px; |
| text-decoration-4 | text-decoration-thickness: 4px; |
| text-decoration-8 | text-decoration-thickness: 8px; |
| text-decoration-$color | : All Tailwind CSS and your custom colors |
Possible Values
- Specifies what line decorations, if any, are added to the element. The following values are valid:
- Neither produces nor inhibits text decoration.
- Each line of text is underlined.
- Each line of text has a line over it.
- Each line of text has a line through the middle.
- The text blinks (alternates between visible and invisible). Note that this value is deprecated in favor of CSS animations.
- The style of the text decoration.
- A solid line.
- A wavy line.
- A dotted line.
- A line consisting of dashes.
- A double solid line.
- The color of the text decoration. Can be any valid color.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
- Represents the value specified as the property’s initial value.
- Represents the computed value of the property on the element’s parent.
- This value acts as either or , depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Letter spacing #
Increase or decrease the spacing between letters using the class.
Edit on GitHub
Toggle full view
Toggle full screen
Toggle tablet view
Toggle tablet view
Toggle mobile view
Toggle mobile view
Toggle dark/light mode
Toggle dark mode
Copy
Flowbite app will help you improve yourself by analysing your everyday life.
Flowbite app will help you improve yourself by analysing your everyday life.
Flowbite app will help you improve yourself by analysing your everyday life.
Flowbite app will help you improve yourself by analysing your everyday life.
Flowbite app will help you improve yourself by analysing your everyday life.
Flowbite app will help you improve yourself by analysing your everyday life.
Vendor Prefixes
For maximum browser compatibility many web developers add browser-specific properties by using extensions such as for Safari, Google Chrome, and Opera (newer versions), for Internet Explorer, for Firefox, for older versions of Opera etc. As with any CSS property, if a browser doesn’t support a proprietary extension, it will simply ignore it.
This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser.
The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status.
Many developers use Autoprefixer, which is a postprocessor for CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don’t need to. It also removes old, unnecessary prefixes from your CSS.
You can also use Autoprefixer with preprocessors such as Less and Sass.
Подробно о text-decoration none
-
Как вы знаете, для css возможны . Начнем с использования
text-decoration:none в теге.
Для этого нам понадобится:
Для этого нам потребуется тег с каким-то видом декорирования, например тег ссылки:<a>Здесь текст</a>
Выведем прямо здесь эту ссылку:
Здесь текст
Внутрь помещаем attribute style с text-decoration:none
<a style=»text-decoration:none»>Здесь текст</a>
Результат:
У нас получился результат отмены всех свойств text-decoration.
Свойство text-decoration none не работает добавляем «!important»
Если вдруг, свойство text-decoration none не работает добавляем !important :
<a style=»text-decoration:none !important»>Здесь текст</a>
-
С attribute style разобрались в предыдущем пункте, теперь давайте используем тег style, чтобы также протестировать работу text-decoration:none
Нам опять понадобится какой-то тег для экспериментов, пусть это будет опять div
<div>Здесь текст</div>
В теге style, размещаем класс «text_decoration_none» со свойством text-decoration и значением none
<style>.text_decoration_none{text-decoration:none;}</style>
Этот же класс размещаем внутри тега div:
<a class=»text_decoration_none»>Здесь текст</a>
Соберем весь код вместе:
<style>.text_decoration_none{text-decoration:none;}</style>
<a class=»text_decoration_none»>Здесь текст</a>
Результат:
Здесь текстМы видим, что наше подчеркивание было удалено.
Если вдруг text-decoration:none не работает, то используем «!important».Но иногда и этого не достаточно!
Как в выше приведенном примере, мы записали свойства вот так:
div.kod a.text_decoration_2 {
text-decoration: none !important;
}
-
Чем будет отличаться данный пункт от предыдущего!?
Только тем, что сами стили мы располагаем в файле css.
Данные стили размещаем в файле css
.text_decoration_none_2{text-decoration:none;}
А блок, копия предыдущего!
<div class=»text_decoration_none_2″>Здесь текст</div>
Результат :Здесь текст
Не благодарите, но ссылкой можете
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :Тег u
Как узнать параметры нестандартного подчёркивания
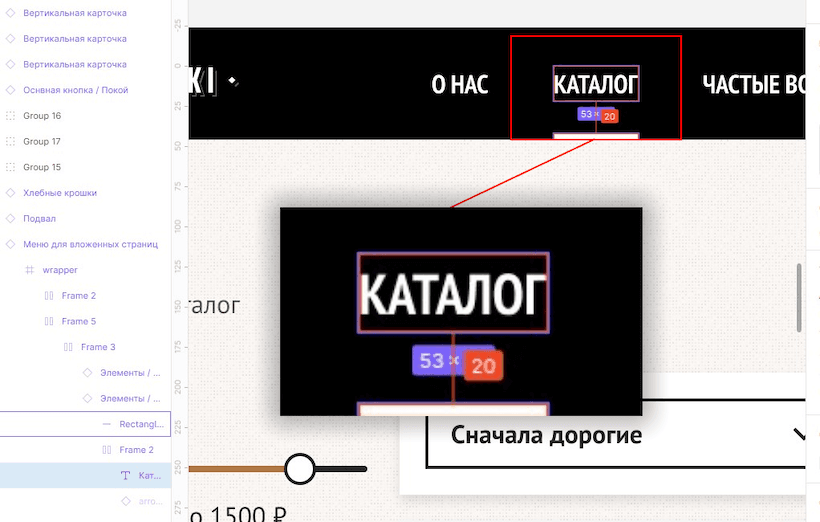
Все параметры для подчёркивания будем доставать из макета в Figma.
Нам нужны два параметра — расстояние от текста до линии и толщина линии. Цвет подчёркивания обычно совпадает с цветом текста, поэтому специально искать этот параметр обычно не нужно.
Расстояние от текста до линии
Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать и навести на второй. Выделяем текстовый слой и с зажатой клавишей наводим курсор мыши на линию подчёркивания. В тултипе оранжевого цвета выводится количество пикселей между текстом и объектом, на который навели. В нашем случае — это значение .

Запишем это значение в CSS-свойство :
Толщина линии подчеркивания
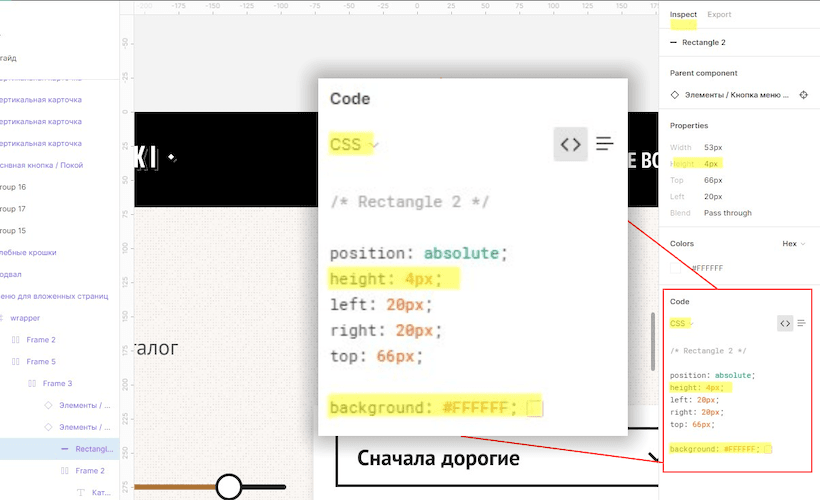
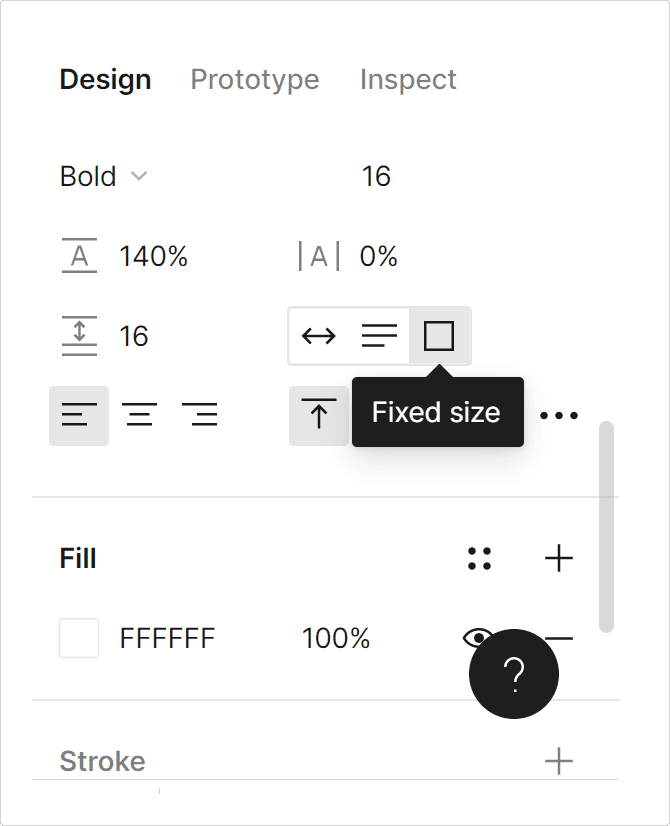
Выделим объект с подчёркиванием. После этого на панели справа, на вкладке Inspect найдём свойства объекта. Нас интересует свойство Height (высота).

Свойство отображается и в разделе Properties, и в разделе Code. В примере толщина подчёркивания — 4 пикселя. Напомним, в CSS толщиной подчёркивания управляет свойство . Допишем в правило определение толщины подчёркивания:
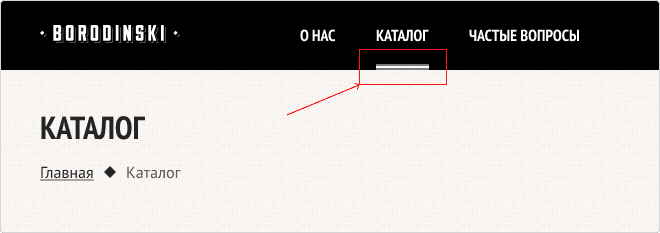
А теперь давайте сравним с помощью расширения Perfect Pixel макет и полученную вёрстку.
 Расхождением с Perfect Pixel
Расхождением с Perfect Pixel
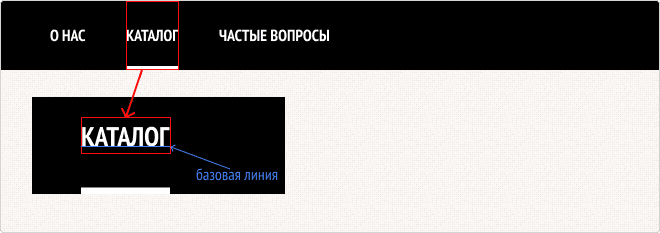
Это произошло из-за того, что по умолчанию отступ отсчитывается от базовой линии текста, а Фигма показывает расстояние от нижней границы текстового блока.
Базовая линия — эта линия на которой буквы «стоят». Она проходит по самому нижнему краю букв c плоской нижней частью.
 Тонкая синяя линия по нижнему краю надписи
Тонкая синяя линия по нижнему краю надписи
Способов решить задачу (имеется в виду попасть в макет) несколько.
- Обновить границы слоя, чтобы они соответствовали базовой линии. Этот способ измерения предлагает сама Фигма в документации. В Фигме есть возможность текстовому блоку задать Fixed Size.

Но у этого способа есть минус. Если изменится размер шрифта, либо поменяется содержимое текстового блока, ломается раскладка макета. Это разрушительный для макета способ. Придётся высоту блоку заново устанавливать. Куда удобнее оставить автоматическую высоту для него.
- Использовать новое CSS-свойство со значением . В этом случае базовая «нулевая» позиция будет установлена не по базовой линии, а по нижней границе блока, и будет отсчитываться от того же базового положения, что и в редакторе Figma.
Text-decoration:none в теге
Как вы знаете, для css возможны . Начнем с использования
text-decoration:none
Для этого нам понадобится:
Для этого нам потребуется тег с каким-то видом декорирования, например тег ссылки:<a>Здесь текст</a>
Выведем прямо здесь эту ссылку:
Здесь текст
Внутрь помещаем attribute style с text-decoration:none
<a style=»text-decoration:none»>Здесь текст</a>
Результат:
У нас получился результат отмены всех свойств text-decoration.
!important
Если вдруг, свойство text-decoration none не работает добавляем !important :
<a style=»text-decoration:none !important»>Здесь текст</a>
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Всё дело в CSS
Чтобы сделать красиво, нам понадобится CSS — специальная разметка, которая отвечает за внешний вид и поведение элементов на странице.
В нашем примере CSS-код встроен в саму страницу, поэтому новые инструкции по оформлению добавлять будем тоже там. Это не очень правильно с точки зрения классической разработки — правильнее держать CSS в отдельном файле
Но для текущей задачи это неважно
За ссылки на странице отвечает тег , поэтому добавим в CSS-раздел настройки того, как будут выглядеть наши ссылки:
Между фигурными скобками мы напишем код, который превратит наши ссылки в ссылки со стильным тонким подчёркиванием. Для этого нам понадобится:
- убрать стандартное подчёркивание;
- прописать цвет ссылки, чтобы в каждом браузере они выглядели одинаково;
- сделать тонкую линию под ссылкой.
Сделаем всё по очереди.
Убираем стандартное подчёркивание
Эта команда говорит браузеру не использовать стандартные и встроенные украшательства для этого текста. Раз мы прописываем это в разделе про ссылки, то и относиться эта команда будет тоже только к ссылкам.
Задаём цвет ссылки
Это стандартный цвет ссылок в браузере Chrome, возьмём его за основу.
Делаем тонкую линию внизу
Первая строчка говорит браузеру, чтобы он нарисовал под ссылкой (border-bottom) сплошную линию (solid) толщиной в один пиксель (1px).
А вторая — чтобы эта линия была определённого цвета. RGBA означает, что нам нужно смешать красный, зелёный и синий цвета (RGB) и задать им какую-то прозрачность (A). Сделаем всё тем же цветом, что и ссылки, а прозрачность поставим 0.2 — так линия будет выглядеть тоньше, чем один пиксель.
Собираем всё вместе






























