Wrapup
Text spacing is incredibly important, and it’s worth putting the extra effort to customize it for a better user experience.
While WordPress has very few built-in text spacing controls, its easy enough to customize with a bit of CSS.
There are also several excellent themes with built-in text spacing controls.
Recommended Themes:
- GeneratePress (pro)
- Astra (pro)
- Blocksy (free or pro)
When using CSS to customize your text spacing, I recommend using the devtools feature in your browser to see which rules are setting the margin and line-height for your text elements.
For a crash-course in how to use Chrome DevTools for CSS, watch this video:
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующими:
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
- top и bottom. Если задано первое значение, то верхний край элемента будет совпадать с верхним краем самого высокого элемента строки. Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
- text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- sub и super. Аналоги HTML-тегов <sub> и <sup>. Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется.
- middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align можно переместить элемент вверх или вниз, указав значение в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз.
Межсимвольный, межстрочный интервал CSS. Расстояние между словами
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
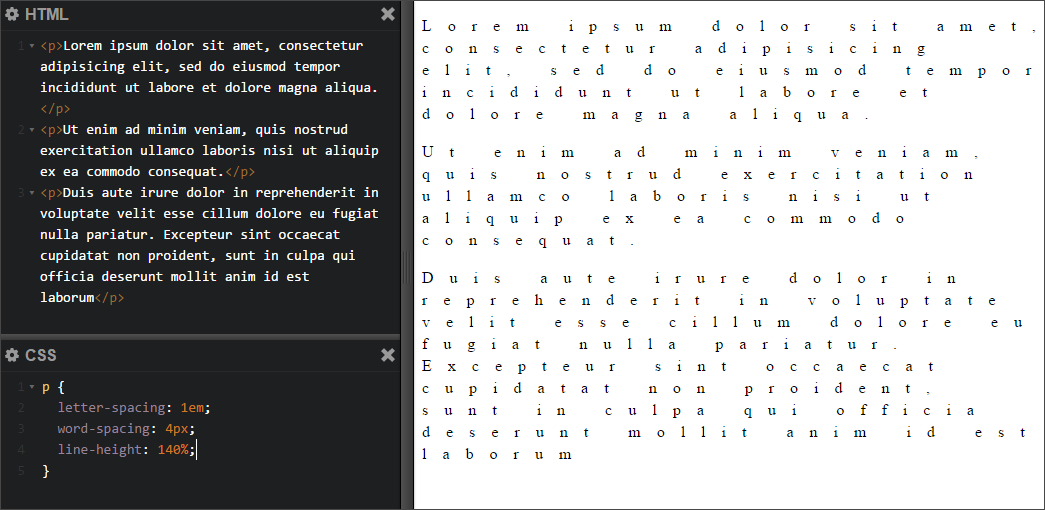
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
 Скриншот: интервалы в CSS
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Text Decoration
I probably should have included this section in last week’s post on font properties, but since I didn’t, here it is today. You can set the text decoration of SVG text. Since I assume you know how to use text-decoration as a CSS property, I’ll simply offer an example using it as an SVG attribute.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»220″ y=»60″ font-family=»georgia» text-decoration=»overline»>Text Decoration</text>
<text x=»220″ y=»120″ font-family=»georgia» text-decoration=»underline»>Text Decoration</text>
<text x=»220″ y=»190″ font-family=»georgia» text-decoration=»line-through»>Text Decoration</text>
</svg>
From top to bottom values are overline, underline, and line-through.
Text DecorationText DecorationText Decoration
Believe it or not there’s also a blink value, but fortunately I couldn’t get it to work, which hopefully means it’s been deprecated. We don’t need a return of blink, except as an episode of Doctor Who, which is worth watching again and again.
Как изменить расстояние между словами CSS?
Для этого мы можем использовать аналогичное свойство, которое называется word-spacing. Работает оно точно так же как и предыдущее с единственным отличием в том, что расстояние устанавливается для целых слов.
word-spacing может принимать такой же набор значений:
- Числовое значение – размер интервала может быть задан в пикселях, дюймах, пунктах и относительных единицах
- normal – значение по умолчанию
- inherit – наследование родительских параметров
Для тех же трех блоков задам расстояние между словами в css-файле:
CSS
.row15 .first p, .row15 .second p, .row15 .third p{
letter-spacing:0.2em;
word-spacing:1em;
}
|
1 |
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing0.2em; word-spacing1em; } |
Вот что у меня получилось:

Используя данные свойства можно придать тексту дополнительный объем, но главное, конечно же, не перестараться. Так как слишком большие расстояние между словами или символами обязательно скажется на внешнем виде и читаемости текста. В любом случае нужно подбирать интервалы в зависимости от ситуации и используемого шрифта.
Удачи вам в оформлении страниц сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Spacing Within Lines of Text
, kerning, letter-spacing, and word-spacing. , though I’ll include it in the discussion here in case you run across it.
Here are definitions for each. I’ll offer a couple of examples showing the properties in use momentarily.
- kerning—adjusts the space between specific letter pairs such as AV.
- letter-spacing —adjusts the space between all letters. It’s equivalent to tracking in non-CSS talk.
- word-spacing —adjusts the space between words and not individual characters.
You may already be familiar with and have used the latter two properties, letter-spacing ad word-spacing, in your CSS. In fact we usually consider letter-spacing to be the CSS version of kerning, which isn’t exactly true.
Letter spacing deals with every letter and kerning deals with specific pairs of letters that require adjusting. However while kerning and letter spacing are different things, they’re going to do the same thing when you set their values. They’re going to move letters further apart (positive value) or closer together (negative value).
Here’s an example to illustrate.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»80″ y=»50″ font-family=»georgia» kerning=»-2″>Is this kerning or letter spacing?</text>
<text x=»80″ y=»80″ font-family=»georgia» letter-spacing=»-2″>Is this kerning or letter spacing?</text>
<text x=»80″ y=»150″ font-family=»georgia» kerning=»2″>Is this kerning or letter spacing?</text>
<text x=»80″ y=»180″ font-family=»georgia» letter-spacing=»2″>Is this kerning or letter spacing?</text>
</svg>
In each pair the first line of text uses kerning and the second uses . The lines in the top pair both have values of –2 and the lines in the bottom pair both have a value of 2.
Is this kerning or letter spacing?Is this kerning or letter spacing?Is this kerning or letter spacing?Is this kerning or letter spacing?
You can see both pairs look the same. It’s really up to you to use them properly. Kerning should be applied to specific pairs of letters, so you’d want to wrap the letters in a tspan and then apply kerning.
Whether to use one or the other is a non-issue in SVG 2.0 as kerning is being removed from the spec so you probably shouldn’t use it at all at this point, but I thought I should mention it in case you come across it.
The word-spacing property adjusts the spaces between words and not letters themselves. Here’s an example. I’ve used the same line of text inside two different elements. The only difference between them is the word-spacing. It’s set to –2 in the first line and 2 in the second.
<svg width=»660″ height=»220″ style=»outline: 1px solid red; font-size: 2em; overflow: visible;»>
<text x=»100″ y=»100″ font-family=»georgia» word-spacing=»-2″>This is a word-spacing of -2</text>
<text x=»100″ y=»130″ font-family=»georgia» word-spacing=»2″>This is a word-spacing of 2</text>
</svg>
You can see that the word “This” has the same amount of space between characters and then the space between “This” and “is” varies due to the different word-spacing values. The same is true of the other words and spaces, though it’s easiest to see with the first couple of words.
This is a word-spacing of -2This is a word-spacing of 2
Conclusion:
Let’s see what we have learned today about CSS word-spacing:
- The CSS word-spacing property allows you to increase or decrease the white space between two words.
- You can use “length,” “global” or “normal” value for CSS spacing property.
- The “normal” value is the default value of this property, and it is set at 4 px.
- You can assign values in absolute or relative length units for the length of spaces in this property.
- A negative value allows you to decrease the space between two words, or even to collapse them.
- You can also create animations using the CSS word-spacing property.
We learned the word-spacing property, its values, its units, and all other details in depth. After touching every corner of this topic, you know enough about it to experiment with it on your own. Now you can easily use this property to customize your website and catch the eye of your readers.
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)2. Решение с font-size (Рабочее решение)3. Результат с letter-spacing (Работающее решение)4. Результат с word-spacing (Рабочее решение)5. Вариант с намеренно прижатыми элементами (Рабочее решение)6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
Advanced Text Spacing
We’ve already covered the most common white-space settings, which are line-height and margin. But you have even more CSS properties at your disposal:
You can adjust the gap between words by using the word-spacing property.
Example Usage:
Demo: word-spacing example
Letter Spacing
You can even tweak the spacing between individual letters. This is typically measured in fractions of a pixel, but you can make the value as large as you want.
Example: CSS letter spacing
White-Space
The less-known white-space property lets you control how white-space is handled within an element. For example, if you find that your buttons break on small screens (words wrap to multiple lines), you just need to adjust this property.
For example, you could target a specific button by its class-name to prevent wrapping.
Learn more: white-space CSS property
Adjusting Line Height in WordPress
All text elements have a property that can be adjusted using CSS. This includes Headings, Paragraphs and Lists. Your theme likely already has default line-height affecting these elements.
Recommended Setting: is good line-height for most websites. This makes your line-height 1.6 times the font size (gap is 60% of font size).
To adjust it you can either:
- Control it in your theme settings (if available)
- Change it with CSS
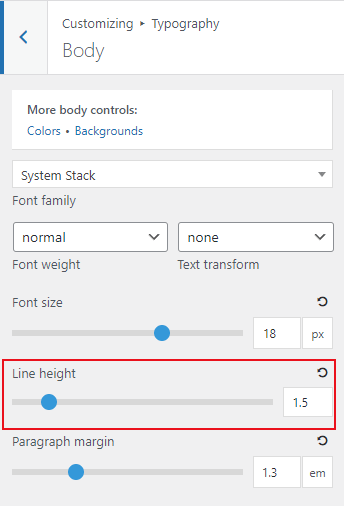
Changing line-height with your theme
Check your theme’s typography settings which can be usually be found inside the WordPress customizer. For example, in my GeneratePress Premium theme I can control line-height, margin, and font-size for all my text elements.

Adjust line-height with CSS
You can easily add custom CSS to the WordPress customizer and override your theme’s defaults, but first we need to know what rule is currently setting the line-height so we can override it.
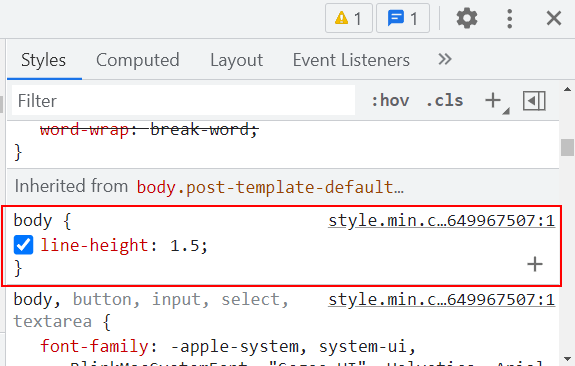
To do this, you’ll need to inspect the front-end CSS to find the correct selector.
For example, when I inspect a paragraph tag on my site I can see the line-height is being set by this rule:

My theme is setting a default line-height for any element inside the <body> tag (which is everything visible). To create more specific rules tailored to exact elements, we can use a more specific selector.
For example:
However this is an unusual example. 1.6 is a pretty good default line-height for most text blocks. But you can adjust this as needed.
Why line-height matters
A well-chosen line-height makes your content easier to read. You want enough gap that users can easily find the next line when looking back to the left edge of the text. You also don’t want it too large, which can require extra effort for the eyes, and can muddy the distinction between a new line and a new paragraph.
Оформление текста.
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index.html» style=»text-decoration:none»>Ссылка без подчёркивания</a>
Пример:
Файл mystyle.cssh1 {text-align: center}h3 {text-align: left; text-decoration: underline}a {text-decoration: underline}a:hover {text-decoration:none}p {text-align: justify}
Файл index.html<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Оформление текста</title><link rel=»stylesheet» href=»mystyle.css» type=»text/css»></head><body><h3>Меню:</h3><a href=»index.html»>Всё о слонах.</a><br><a href=»elephant.html»>Купить слона.</a><hr><h1>Всё о слонах</h1><p> Слон — самое крупное … … …</p><p>Слоны являются … … …</p></body></html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент , причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Пробелы и перенос строки.
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Пробелы и перенос строки</title></head><body><p style=»white-space: pre«>
Слон.
Дали туфельки слону.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.</p><hr><p style=»white-space: nowrap«>Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?</p></body></html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Вертикальное выравнивание
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.
- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
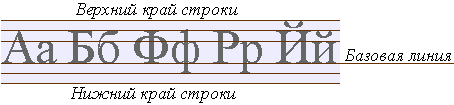
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:

Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Вертикальное выравнивание текста</title></head><body><font size=»+3″>А и Б </font><span style=»vertical-align: +5px«>сидели на трубе </span><span style=»vertical-align: bottom«>А упало </span><span style=»vertical-align: top«>Б пропало.. </span><span style=»vertical-align: 50%«>что осталось на трубе?</span><hr>формула воды: H<span style=»vertical-align: sub«>2</span>O<hr><span>н</span><span style=»vertical-align: -10px«>а</span><span style=»vertical-align: -20px«>и</span><span style=»vertical-align: -30px«>с</span><span style=»vertical-align: -40px«>к</span><span style=»vertical-align: -50px«>о</span><span style=»vertical-align: -60px«>с</span><span style=»vertical-align: -70px«>о</span><span style=»vertical-align: -80px«>к</span></body></html>
смотреть пример
Spacing between Paragraphs
You want a clear break between paragraphs. This white space serves as a visual cue that each block contains a distinct idea. It also helps up break up a wall of text and makes your content less intimidating.
Spacing between paragraphs is controlled by margin. I prefer to use bottom-margin, but some theme developers use to top margin instead. Either is fine.
As with line-height, it’s good to check if your theme has a built-in paragraph spacing setting. Mine does:

My paragraph spacing is set to 1.3em, which works out to 23.4px (font-size of 18px).
You have a lot of flexibility regarding how much white-space to use between paragraphs. Just make sure it’s at least as big as your font-size, and ideally twice as big as the gap between lines (controlled by line-height).
Change paragraph spacing with CSS
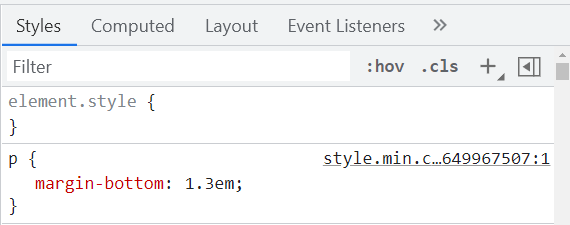
Like with line-height, you’ll want to inspect your front-end using Chrome Dev Tools or Firefox DevTools to see which rule is setting your paragraph margin.
In my case, the rule is:

So I can override this by placing the exact same rule in customizer > additional CSS and changing the margin-bottom value:
For example:
The Customizer CSS gets loaded after your theme’s stylesheet, which lets you override the styles even when using the exact same selector.
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
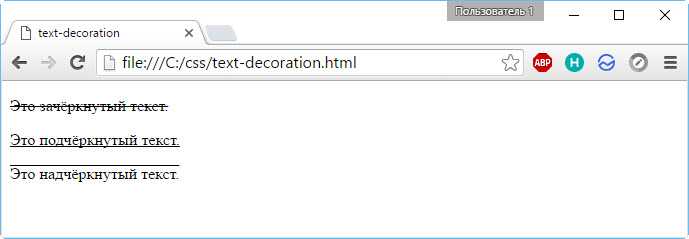
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-decoration: line-through;">Это зачёркнутый текст.</p>
<p style="text-decoration: underline;">Это подчёркнутый текст.</p>
<p style="text-decoration: overline;">Это надчёркнутый текст.</p>
</body>
</html>
Результатом работы будет такая страница:

How To Add Space Between Words in CSS?
By using the CSS word-spacing property, you can change the white space between two words. If you want to increase or decrease the space between two words, CSS provides you with the word spacing in CSS property. The more the value you define to this property, the more CSS space between words you will see in the output. The syntax of the word spacing property is as follows:
| word spacing: 3px; |
If you don’t use this property, you will see the space between content would be 0.25 em or 4 pixels, which is used in most cases. That value is the default value of the CSS word-spacing property, so if you want to use that value, you don’t really need to use this property. Otherwise, read on!
Как поменять расстояние между буквами CSS?
Чтобы изменить межбуквенный интервал в CSS мы можем использовать свойство letter-spacing. По умолчанию браузеры устанавливают межбуквенный интервал, основываясь на типе выбранного шрифта и его параметров. С помощью данного свойства мы можем задать расстояние между буквами для текста css в конкретном элементе.
Свойство letter-spacing может принимать три значения:
- Числовое значение – можно задать интервал в любых доступных для css единицах измерения (px, in, pt, em, ex), а так же можно задавать как положительные, так и отрицательные значения.
- normal – задает расстояние между буквами css для текста по умолчанию (0.25em)
- inherit – параметры межбуквенного интервала в css будут наследоваться от родительского элемента.
Например:
letter-spacing: 3px;
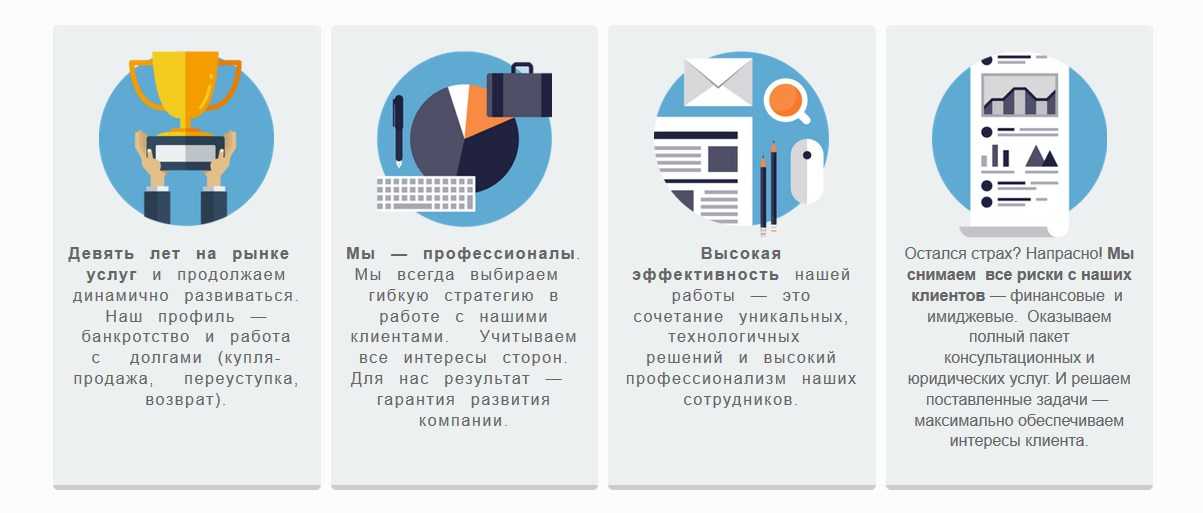
Как мы можем его использовать? Например, у меня четыре одинаковых блока с текстом, в оном блоке текст как раз подобран по размеру, а в остальных трех фрагменты текста значительно меньше, но изменить размеры блоков нельзя.

Для первых трех блоков можно попробовать увеличить расстояние между буквами css, и тем самым сделать его немного объемнее. В файле стилей, для абзацев в классах первых трех элементов пишем следующие свойства:
CSS
.row15 .first p, .row15 .second p, .row15 .third p{
letter-spacing:0.2ex;
}
|
1 |
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing0.2ex; } |
В итоге вот что получилось:

Визуально видно, что расстояние между буквами увеличились, но этого не достаточно.
Интервал между буквами увеличивать больше не стоит, так как это отрицательно скажется на внешнем виде. Поэтому я попробую увеличить интервал между словами в css.


























