Удаление подчёркивания ссылки в HTML: простые способы
Способ 5: Использование атрибута text-decoration
Для удаления подчёркивания ссылки в HTML можно использовать атрибут text-decoration и задать ему значение none. Например:
<a href=»https://www.example.com» style=»text-decoration:none;»>Ссылка без подчёркивания</a>
Здесь в стиле ссылки задано значение none для атрибута text-decoration, благодаря чему ссылка отображается без подчёркивания.
Если же вы хотите применить этот способ ко всем ссылкам на странице, то вы можете использовать стилевое правило:
<style>
a {text-decoration:none;}
</style>
Это правило применяется ко всем ссылкам на странице и отображает их без подчёркивания.
Использование атрибута text-decoration является простым и эффективным способом удаления подчёркивания ссылки в HTML.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
Однако в новой редакции стилей предлагаются несколько иные свойства:
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять. В качестве значение вводите код веб-цвета.
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта. Всего доступны 4 варианта:
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:
font-weight — жирный текст | CSS справочник
Описание
CSS свойство позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения .
Для свойства предусмотрены также два относительных значения: и . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100200300400500600700800900 | Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки
разных цветов и размеров. И применять для каждой области веб-страницы
ссылки подходящего типа. Одни для меню, другие для текста. Создаем
два или больше класса со своими параметрами и применяем их по своему
усмотрению. В нижеприведенном примере достаточно поменять значения
у соответствующего класса, и цвета у ссылок, где этот класс используются
изменятся автоматически.
Пример 5. Ссылки разных цветов
<html>
<head>
<style>
a { font-size: 14px; color: red }
a.link1 { font-size: 12px; color: green }
a.link2 { font-size: 14px; color: blue }
</style>
<body link=#0000ff>
<p><a href=link1.html>Ссылка 1</a>
<p><a href=link2.html class=link1>Ссылка 2</a>
<p><a href=link3.html class=link2>Ссылка 3</a>
</body>
</html>
| |
| |
Замечание.Если цвет в каскадной таблице указывать у ссылки (тег A),
то замечены ошибки в браузерах Netscape (цвет ссылки не меняется)
и Opera (цвет черты подчеркивания ссылки не меняется), поэтому для
надежности можно использовать вложенный внутрь ссылки тег DIV
с прописанным в каскадной таблице цветом.
Пример 6. Использование вложенного тега DIV
<html>
<head>
<style>
.Red { font-size: 14px; color: red }
</style>
<body link=#0000ff>
<a href=»…»><div
class=»Red»>Red Link</div></a>
</body>
</html>
Почему важно убирать подчеркивание ссылок
При создании сайта или веб-страницы на просторах интернета, одним из основных элементов являются ссылки на другие страницы или ресурсы. Ссылки — это механизм, который позволяет пользователям переходить на другие страницы, получать дополнительную информацию, посещать другие сайты или скачивать файлы.
Традиционно, в HTML-коде ссылки выделены подчеркиванием, и пользователи узнают их по этому визуальному признаку. Однако, такой способ выделения ссылок имеет несколько недостатков.
- Подчеркивание усложняет чтение текста. Если на странице много ссылок, то подчеркивание усложняет восприятие текста и может мешать чтению пользователями.
- Подчеркивание ссылок уже не является общепринятой нормой. По мере развития веб-дизайна, ссылки все чаще стали выделять другим способом, например, цветом или подчеркиванием при наведении курсора. Это делает подчеркивание ссылок устаревшей практикой.
- Подчеркивание ссылок закрыто сверху и снизу линиями. Это может вызвать путаницу у пользователей, которые могут подумать, что эти линии имеют какое-то значениe или являются частью какого-то другого элемента страницы.
В целом, удаление подчеркивания ссылок в коде HTML делает ваш сайт более современным, наглядным и удобочитаемым. Кроме того, это позволяет выделить ссылки на странице другим способом, например, изменением цвета или шрифта, и сделать их более заметными для пользователей.
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Всем привет!
В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!
Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLORЧтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}
Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}
Свойства (имена псевдоклассов):
- link — непосещенная ссылка
- visited — ссылка, которую уже посетил пользователь
- hover — состояние ссылки, на которую навели курсор мышки
- active — активная ссылка, на которую нажали
Теперь пример.
Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>
Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */}
a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */}
a:active {color:#cccccc; /* нажатая ссылка */}
Результат:
Ссылка без подчеркивания
Свойство «TEXT-DECORATIONЧтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
- line-through — перечеркнутый текст;
- overline — подчеркивание над текстом;
- underline — подчеркнутый текст;
- none – без подчеркивания.
Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */
}
а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: overline; /* Подчеркивание над ссылкой при наведении */
}
Размер ссылки
Свойство «FONT-SIZEЧтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
}
Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
Пример:
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
color: #cc0000; /* цвет ссылки при наведении */
font-size: 28px; /* размер ссылки при наведении */
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */
}
Результат:
Пунктирное подчеркивание у ссылки
Свойство «BORDER-BOTTOMЧтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
}
a:hover
{
text-decoration: none; /* Убираем подчеркивание у ссылки */
border-bottom:dashed;/* пунктирное подчеркивание у ссылки */
}
Результат:
Вот и все!
Жду вас на следующих уроках!
Ссылки без подчеркивания
Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (Cascading Style Sheets, CSS).
Одно из наиболее популярных применений CSS для ссылок — убирание у них подчеркивания. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет, или используется и то и другое действие одновременно.
Подчеркивание прячется с помощью стилевого свойства text-decoration: none , добавляемого к селектору A , как показано в примере 1.
Пример 1. Убирание подчеркивания у ссылки
В данном примере при наведении курсора на ссылку, она становится подчеркнутой и красной.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная»
, который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Удаление подчеркивания текста гиперссылки — PowerPoint
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Если вы хотите включить в презентацию гиперссылки, но желательно, чтобы слушатели до определенного момента не знали о том, что это гиперссылки, можно удалить из ссылки характерное подчеркивание, оставив саму ссылку работоспособной.
-
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
-
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите пункт Формат фигуры.
-
В области Формат фигуры сделайте следующее:
-
В разделе
Заливка выберите параметр Нет заливки.
-
В разделе Линия выберите вариант Нет линии.
-
-
Щелкните прямоугольник (но не текст внутри нее), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
-
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
-
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Показ слайдов.
-
Щелкните прямоугольник, в котором находится гиперссылка.
-
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
-
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите команду Формат фигуры. В диалоговом окне Формат фигуры выполните указанные ниже действия.
-
В левой области выберите заливки, в правой области нажмите кнопку цвет и выберите нужный цвет, который соответствует фоне вашей презентации.
-
В левой области нажмите кнопку Цвет линии, в правой области нажмите кнопку без линии и нажмите кнопку Закрыть.
-
-
Щелкните прямоугольник правой кнопкой мыши, выберите команду Изменить текст и введите текст, который вы хотите использовать для гиперссылки.
Примечание: Если по мере ввода текста не отображается, выделите текст. Если вы хотите изменить цвет или форматирования текста, выделите текст и на вкладке Главная в группе Шрифт нажмите кнопку
Диалогового окна. -
Щелкните фигуру (но не текст внутри нее), а затем на вкладке Вставка в группе ссылки выберите команду Гиперссылка.
-
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
-
Чтобы проверить гиперссылку, в режиме слайд-шоу, щелкните прямоугольник, содержащую гиперссылку.
Если у вас есть оставить отзывы или предложения об гиперссылки в PowerPoint, публикуйте их здесь.
Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему<b>Так в html можно задать жирный текст</b><i>Вот так задается курсив</i><u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».

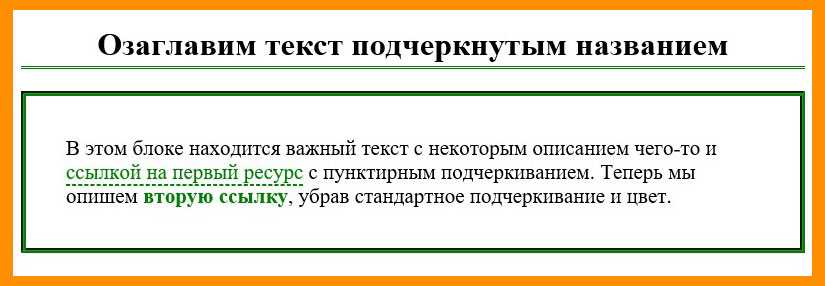
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h1 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h1>Озаглавим текст подчеркнутым названием</h1>
<div class="block">
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
|
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 633 раз
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
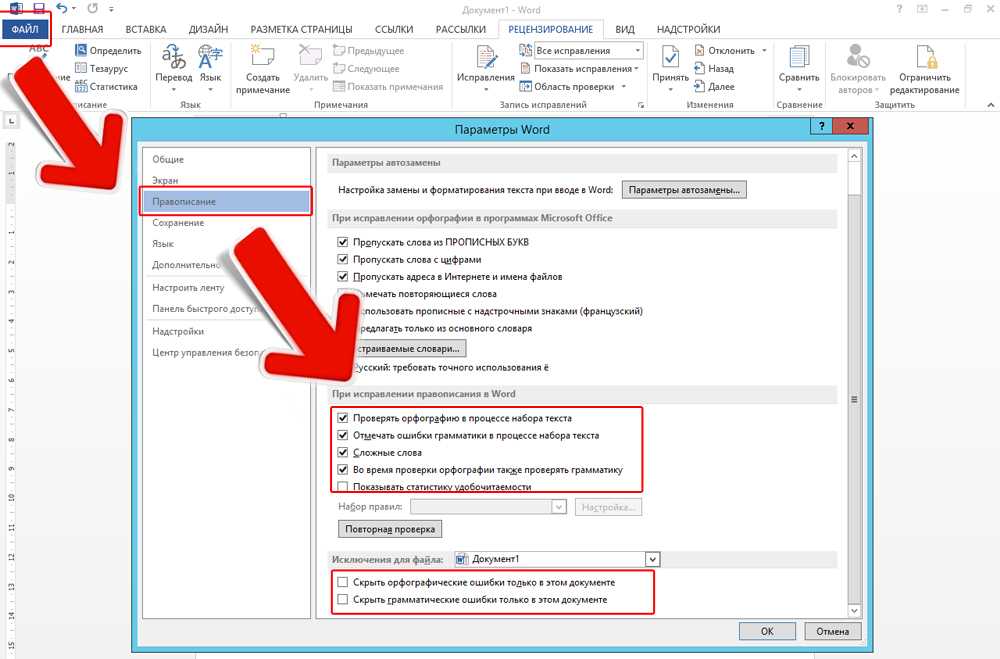
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.

В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Опиця text-decoration для подчеркивание текста в CSS
Ранее она принимала одно из базовых значений:
- line-through — перечеркнутый текст;
- underline — нижнее подчеркивание;
- overline — линия сверху;
- none — без оформления (отмена всех эффектов);
- inherit — наследуется.
Однако в новой редакции стилей предлагаются несколько иные свойства:
- text-decoration-color — задание цвета;
- text-decoration-style — стиль подчеркивания текста / ссылок;
- text-decoration-line — тип линии (из 5-ти вариантов выше);
Например:
Для свойства text-decoration вы можете использовать сразу несколько значений параметров, перечисляя их в одной строке. Рассмотрим их по отдельности…
text-decoration-color — CSS цвет подчеркивания ссылки
Эта опция максимально простая и здесь, в принципе, нечего особо объяснять.
В качестве значение вводите код веб-цвета.
text-decoration-line — расположение линии оформления текста
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для оформления текста / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
- solid — сплошная линия;
- double — двойная (из первого примера выше);
- dotted — состоит из последовательности точек;
- dashed — позволяет сделать пунктирное подчеркивание CSS;
- wavy — эффектная волнистая линия.
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
- auto — располагается максимально близко базовой линии текста;
- under — под самой нижней границей шрифта;
- left и right — слева/справа для записей, отображаемых вертикально.
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:

То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами шрифта. Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:

Удалить подчеркивание ссылок на всем сайте

Для человека, хорошо разбирающегося в веб-дизайне и в частности в не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Ссылки с иконками
В этом примере мы сделаем ссылки с иконками, которые будут содержать не только изображения этих иконок, но и текст под ними. Однако в дальнейшем вы легко сможете их изменить и оставить, например, только иконки.
Перед началом работ подготовим несколько изображений иконок, причем в двух комплектах — для обычных ссылок и ссылок под курсором мыши. Второй комплект должен внешне отличаться от первого, у нас оно выражается в цветовой палитре.
Пример HTML и CSS: делаем ссылки с иконками
Описание примера
- Ради сокращения кода, задействуем в ссылках два класса — «links» (с общими свойствами) и «image», «audio», «video» (персональные для каждой ссылки). Этот момент подробно описан в классах справочника CSS.
- Наши иконки имеют размер 50×50 пикселей и будут присутствовать у ссылок в качестве фона (CSS background), который мы расположим по центру вверху (50% 0) и запретим ему размножаться (no-repeat).
- Добавляем ссылкам внутренние отступы (CSS padding), чтобы текст в ссылках не прилегал к краям. При этом верхний отступ делаем равным высоте иконок, чтобы текст не накладывался на них, ведь иконки у нас — это фон.
- Если текста в ссылках будет очень мало, то изображения иконок обрежутся по бокам. Чтобы этого не произошло, задаем ссылкам такую минимальную ширину (CSS min-width), чтобы она как минимум была равна ширине иконок. В нашем случае надо получить минимальную ширину в 50px, однако мы задаем 40px, так как еще 10px добавится благодаря боковым отступам.
- Чтобы минимальная ширина сработала — преобразуем ссылки во встроенные блоки (CSS display:inline-block).
IE6 придется немного «пролечить»:
- IE6 не понимает свойство для установки минимальной ширины, но зато он интерпретирует свойство CSS width именно, как минимальную ширину. Поэтому применяем для него простой хак, который исправит данную проблему.
Если вам нужны ссылки вообще без текста, а только с иконками, то можно поступить так. Убрать у ссылок все внутренние отступы и минимальную ширину. Задать им явную ширину и высоту равную размеру иконок.
Подчёркивание ссылок
Вот тут-то есть небольшой подвох.
Некоторые исследования показывают, что подчёркивание ссылок снижает читабельность текста. Там говорится, что «это в значительной мере снижает юзабилити веб-страниц.» Так же исследователи говорят, что «альтернативные варианты должны быть так же тщательно продуманы.» Они надеются, что наше текущее восприятие ссылок со временем будет меняться.
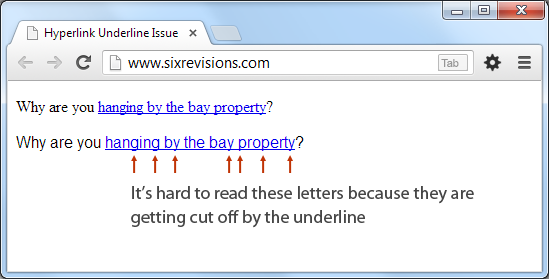
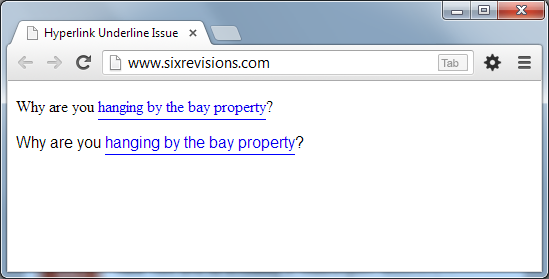
Главной причиной того, что подчёркивание ссылок снижает разборчивость текста, заключается в том, что данный эффект перекрывает некоторые символы, элементы которых выходят за базовую линию — такие как p, g, j, и q. Эти буквы особенно подвержены данному эффекту, если мы применяем к ним text-decoration: underline.
Вот пример стандартной ссылки в Google Chrome (версия 28):

Какое решение может быть тут?
Мы сами можем чуть пофиксить этот минус. Не будем ждать, пока создатели браузера поменяют стандартный стиль отображения ссылок.
Как же? Мы можем воспользоваться CSS свойством border-bottom, вместо CSS text-decoration, тем самым, подчеркнув ссылки.
Используя свойство border-bottom, мы можем сместить подчёркивание на несколько пикселей ниже, тем самым, улучшив читабельность.

Вот пример CSS кода:
a {
text-decoration: none;
padding-bottom: 3px;
border-bottom: 1px solid blue;
}
Так же помимо расстояния, мы можем контролировать и стиль отображения подчёркивания, таким образом, улучшая сразу несколько показателей.
К примеру, мы можем уменьшить толщину линии и поработать над цветом, чтобы сделать ссылку более приятной.
В моём примере, я чуть изменил цвет подчёркивания. Сделал светлее:

CSS:
a {
text-decoration: none;
padding-bottom: 1px;
border-bottom: 1px solid #8d8df3;
}
Закругленные углы ссылок
В данном примере мы закруглим углы у ссылок с помощь одного из способов закругления углов, описанном в соседнем подразделе. Вариант с применением CSS 3 рассматривать не будем, так как там все очень просто, а лучше сделаем закругления с использованием изображений.
Для этого сначала вырежем несколько заготовок картинок в двух комплектах — для обычных ссылок и ссылок под курсором. У нас оно будут отличаться наличием/отсутствием тени у изображений.
Пример HTML и CSS: ссылки с закругленными углами
Описание примера
Останавливаться на самой технологии закругления не будем, если необходимо, то прочитаете о ней в соответствующем разделе сайта.
- Используя свойство CSS display:inline-block делаем ссылки встроенными блоками. В частности, это необходимо для того, чтобы мы могли указать ссылкам точную высоту, соответствующую высоте изображений.
- Убираем подчеркивание и выравниваем текст по центру (CSS text-align:center). Вообще, в нашем случае центровать текст не обязательно, так как ссылки подстраиваются под размер текста в них и ему просто некуда выравниваться. Но вот если потребуется увеличить ширину ссылок (например, до 150px), то такое выравнивание будет как нельзя кстати.
- Чтобы изменить внешний вид ссылок, когда они находятся под курсором мыши — добавляем в стили дополнительные селекторы с псевдоклассом CSS :hover, в которых указываем наши части изображений, но без тени.
Для IE6 и IE7 подключаем дополнительные стили с помощью условных комментариев, но сам CSS-код немного изменяем и делаем его отличным от того, который используется в способах закругления углов:
- Суть изменения состоит в том, что с помощью expression мы интегрируем внутрь ссылок все те же два тега <SPAN>, но только без атрибутов style содержащих стили. Вместо этого мы добавляем тегам классы «left_bok» и «right_bok», а стили для них выносим и пишем ниже. Эти стили практически полностью такие же, как и в основном коде CSS, но только здесь все картинки идут в качестве фона тегов.
Выбор правильного способа удаления подчёркивания ссылки
Убрать подчёркивание ссылки в коде HTML можно несколькими способами. Однако выбор правильного зависит от контекста использования ссылки и требований к внешнему виду веб-страницы.
Первый способ — использование стилей CSS. Для этого нужно добавить в свой CSS-файл стиль для ссылок:
Этот код уберет подчёркивание у всех ссылок на странице. Однако, если нужно только убрать подчёркивание у конкретной ссылки, то можно применить инлайн-стиль для неё:
Если же нужно изменить стиль подчёркивания, но оставить его присутствие, то можно воспользоваться свойством text-decoration со значением underline для установки подчёркивания, overline — для верхней линии, line-through — для зачёркивания:
Второй способ — использование атрибута HTML. Для этого нужно вставить атрибут text-decoration в тег ссылки с соответствующим значением:
Однако данный способ считается устаревшим и рекомендуется вместо него использовать стили CSS.
В любом случае, выбрав нужный способ, можно удалять подчёркивание ссылки в HTML и создавать желаемый внешний вид веб-страницы.
Способ 3: Использование готовых шаблонов без подчеркивания ссылок
Довольно часто, чтобы сэкономить время и усилия, вебмастера и дизайнеры HTML-документов используют готовые шаблоны, которые позволяют им быстро создавать веб-страницы. В таких шаблонах обычно уже прописаны необходимые стили и настройки, в том числе и отсутствие подчеркивания у ссылок.
В случае, если пользуетесь готовыми шаблонами для своего веб-сайта, вам не нужно беспокоиться о стилевом оформлении ссылок, так как они будут уже настроены в шаблоне. Это значит, что вам не придется тратить время на поиск и исправление ошибок в коде. Таким образом, настройка готовых шаблонов без подчеркивания ссылок является простым и удобным способом удаления подчеркивания у ссылок на вашем веб-сайте.
Если же вы создаете свой шаблон с нуля, необходимо либо создать стили для отсутствия подчеркивания ссылок, либо использовать готовые стили. Например, стиль text-decoration:none; убирает подчеркивание и перечеркивание у ссылок. Для того, чтобы этот стиль применялся к каждой ссылке, можете использовать тег !important. Так, вводимый в код стиль будет иметь приоритет над другими стилями, и подчеркивание у ссылок будет удалено.
Границы страниц
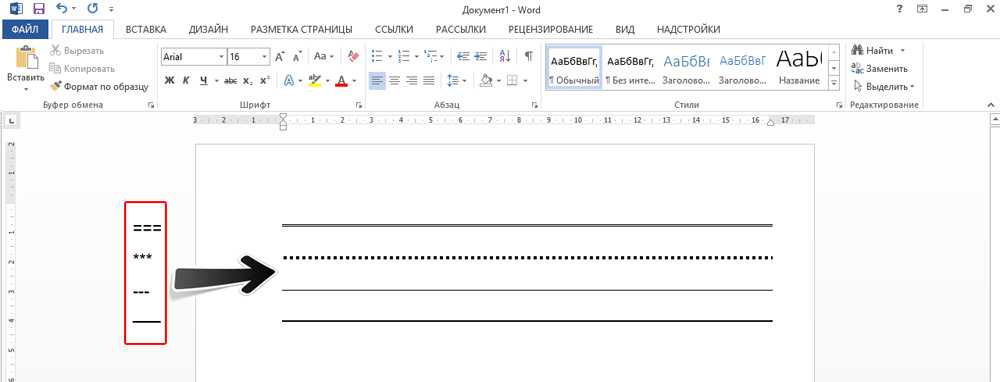
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.

Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.






























