Возникновение

Усложнение веб-страниц и развитие компьютерной техники привело к тому, что веб-документ был разделен на две части — каркас (HTML-код) и оформление (таблицы стилей). Благодаря этому удалось достичь небывалого развития веба, результаты которого мы сейчас можем лицезреть на большинстве современных сайтов. Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.
Позиционирование блоков
Использование атрибута position позволяет изменить метод позиционирования выбранного элемента. Так, существует три типа позиционирования:
- Статическое (static) — используется по умолчанию. В этом случае элемент располагается в соответствии с позицией в HTML-коде.
- Относительное (relative). В данном случае расположение объекта рассчитывается так же, как и в случае со статическим позиционированием, но данное свойство позволяет изменять позицию для дочерних элементов.
- Абсолютное (absolute). Положение его рассчитывается относительно элемента с относительным позиционированием.
Пример использования
Теги и
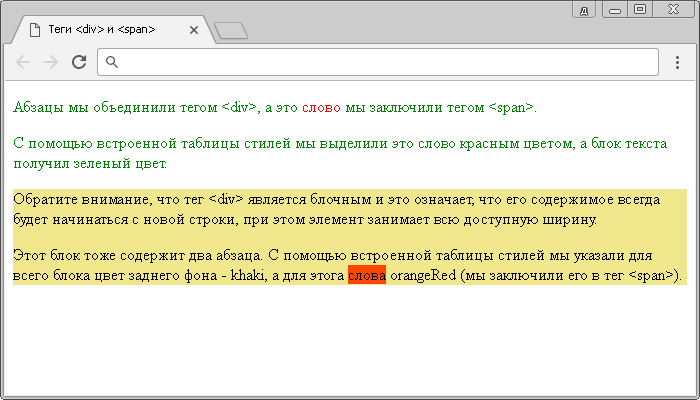
Абзацы мы объединили тегом &lt;div&gt;, а это слово мы заключили тегом &lt;span&gt;.
С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.
Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.
Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона — khaki, а для этога слова orangeRed (мы заключили его в тег &lt;span&gt;).
. В этом примере мы:
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:

Использование тегов разметки в HTML.
О теге div
- , зачем нужен?
-
Начнем с того : «Что такое тег div» с определения :
тег div — является блочным элементом. Это двойной тег.<div>Содержание тега div</div>
Закрывающий тег обязателен!
Приведу простой пример, который должен показать разницу между блочным и строчным элементом, напишем в одну строчку вот такой текст с двумя элементами div и span.
И в каждый элемент добавим border -> » style=»color:red;border:1px solid #a7a7a7;»», бордюр применил для того, чтобы вы смогли увидеть границы блоков:
Маша <div style=»color:red;border:1px solid #a7a7a7;»>мыла</div>раму, рама <span style=»color:red;border:1px solid #a7a7a7;»>мыла</span> Машу.
Результат:
Маша мылараму, рама мыла Машу.
Что он ведет себя как блочный элемент. Т.е. занимает все пространство 100% в строке, в которой он расположен.
Если справа и слева от «div» в строке находится текст, то автоматически произойдет перенос строки.
Как и у всех других блоков/элементов у div есть значение display по умолчанию.
Открываем исследовать элемент в браузере, наводим мышку на блок div и видим справа не редактируемые свойства, которые принадлежат нашему div-у :
Нажмите, чтобы открыть в новом окне. -
Следующий вопрос, который очень часто встречается : «Для чего нужен тег div».
Если есть какие-то ассоциации с элементами в жизни, то становится сразу понятно, для чего нужен этот элемент в html…
Какой элемент в жизни можно сравнить с div в html.
Div — это фундаментные блоки вашего дома.
Div — это строительный кирпич для вашего дома.
Div — это плиты перекрытия…
Div — это строительный материал для сайта.
Div — это входная и другие двери в вашей квартире…
Мебель, техника, телефон, любой предмет… который имеет физическую оболочку…
Через стили css можно задавать любые свойства вашему блоку!
Всё, что вы видите вокруг, на этой страницу, всё(100%) построено на div.
Раньше я использовал таблицы table для создания сайта.
У таблиц есть свои плюсы и свои минусы.
Поскольку пользовался и тем и другим — то первое место, конечно же, за div!
-
Сразу вспомнился диалог «Шерлока и Ватсона»… здесь я в роли Ватсона …
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!Когда я увидел такой поисковый запрос — а я часто анализирую поисковые запросы, то часто впадаю в ступор, в который впал «Доктор Ватсон» от того невежества(Шерлок — конечно же исключение!)… о чем спрашивают в интернете.
Элемент div — это основной блок на сайте.
Другого такого распространенного на сайте просто не существует!
Не благодарите, но ссылкой можете
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :тег divтег div в htmlдля чего нужен тег divтег div в html для чего нужентег div cssтекст в теге divтеги div idзначение тега divтег div примерычто делает тег divиспользование тега divкак задать стиль для тега divчто означает тег divчто значит тег divтег div свойстватег div htmlзачем нужен тег divдля чего используется тег div в чем отличие тегов divза что отвечает тег divтип display divчто такое тег div простыми словами
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
HTML
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Значение и применение
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы и сами по себе не оказывают никакого влияния на другие элементы страницы. Тег определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты
Вы можете объединить любой набор логически связанных элементов в единственном блоке
.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Передача полей из формы
В случае HTTP запроса типа существует два варианта передачи полей из HTML форм, а именно, используя алгоритм и . Различия между данными алгоритмами весьма существенные. Дело в том, что алгоритм первого типа создавался давным-давно, когда в языке HTML еще не предусматривали возможность передачи файлов через HTML формы.
6.1. Content-Type:
Пишем запрос для передачи логина и пароля:
Здесь видно пример использования и заголовков. говорит, сколько байт будет занимать область данных, которая отделяется от заголовка еще одним переводом строки . А вот параметры, которые для запроса помещаются в Request-URI, теперь находятся в Entity-Body. Видно, что они формируются точно также, просто надо написать их после заголовков. Нужно отметить еще один важный момент, ничто не мешает, одновременно с набором параметров в Entity-Body, помещать параметры с другими именами в Request-URI, например:
6.2. Content-Type:
Как только интернет мир понял, что неплохо бы было через формы отсылать еще и файлы, так W3C консорциум взялся за доработку формата запроса. К тому времени уже достаточно широко применялся формат MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения протокола для формирования Mail сообщений), поэтому, чтобы не изобретать велосипед заново, решили использовать часть данного формата формирования сообщений для создания запросов в протоколе HTTP.
6.2.1. Каковы же основные отличия этого формата от типа ?
Главное отличие в том, что Entity-Body теперь можно поделить на разделы, которые разделяются границами (boundary). Что самое интересное — каждый раздел может иметь свой собственный заголовок для описания данных, которые в нем хранятся, т.е. в одном запросе можно передавать данные различных типов (как в Mail письме Вы одновременно с текстом можете передавать файлы).
Рассмотрим опять все тот же пример с передачей логина и пароля, но теперь в новом формате.
Присмотревшись внимательно можно заметить поле после . Это поле задает разделитель разделов — границу. В качестве границы может быть использована строка, состоящая из латинских букв и цифр, а так же из еще некоторых символов. В теле запроса в начало границы добавляется (или больше 2 дефисов), а заканчивается запрос — границей, к которой символы добавляются еще и в конец. В запросе два раздела, первый описывает поле , а второй поле . (тип данных в разделе) говорит, что это будут данные из формы, а в поле задается имя поля. На этом заголовок раздела заканчивается и далее следует область данных раздела, в котором помещается значение поля (кодировать значение не требуется).
В заголовках разделов не надо использовать , а вот в заголовке запроса надо и его значение является размером всего Entity-Body. Entity-Body отделяется от заголовка дополнительным переводом строки (что можно заметить и в разделах).
6.2.2. Как передавать файлы?
В данном примере в первом разделе пересылается заголовок новости, а во втором разделе пересылается файл . Можно увидеть поля и во втором разделе. Поле задает имя пересылаемого файла, а поле — тип данного файла. говорит о том, что это стандартный поток данных, а : говорит о том, что это бинарные данные, ничем не закодированные.
Очень важный момент. На стороне сервера обычно проверяют тип пришедшего файла, который стоит в . Зачем это нужно? Чаще всего закачка файлов на сайтах используется для получения изображений от посетителя. Так вот, браузер сам пытается определить, что за файл посетитель хочет отправить и вставляет соответствующий в запрос. На сервере его проверяет при получении, и, например, если это не или не игнорирует данный файл. Поэтому при ручном формировании запроса необходимо позаботиться о значении , чтобы оно было наиболее близким к формату передаваемого файла. Например:
-
для gif
-
для jpeg
-
для png
-
для tiff
В примере формируется запрос, в котором передается текстовый файл. Точно так же формируется запрос для передачи бинарного файла.
Что делает div?
Тег div технически ничего не делает. Это может помочь организовать HTML-файл в разделы на задней панели, но это не повлияет на то, как эти разделы отображаются на передней панели. Однако он позволяет легко стилизовать эти разделы с помощью CSS.
Чтобы стилизовать эти разделы с помощью CSS, вы должны добавить атрибут class или ID к элементу div. Затем вы будете использовать селектор CSS для применения уникальных свойств стиля к элементам, содержащимся в div.
Прежде чем мы погрузимся в пример с CSS, давайте сначала рассмотрим пример элемента div без стиля.
Вот HTML:
Вот результат на передней панели:
Теперь, когда вы знаете, что элемент div ничего не делает сам по себе, вам может быть интересно, зачем вы вообще его использовали. Ниже мы рассмотрим несколько вариантов использования.
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега <div>, как во внешнем CSS файле, так и внутри документа, через тег style. Тут надо пояснить, что они работают в связке не только с тегом <div>, но и со многими другими тегами.
Рассмотрим на примере ниже следующий код HTML-разметки:
Зададим внешний вид HTML документу с помощью CSS файла стилей:
#content { padding: 20px; font-size: 20px; color: black; background: #ddd; border: 1px solid black; width: 250px; }
/* (.) перед именем обозначает class */
.content { padding: 20px; font-size: 20px; color: black; background: #ddd; border: 1px solid black; width: 250px; }
Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
Тег . HTML-свойства
Как уже было сказано выше, данный тег не изменяет оформление фрагмента страницы, а используется для создания семантической структуры с последующим оформлением посредством таблиц стилей. Использование закрывающего тега для этого элемента является обязательным.
Несмотря на то что многие современные браузеры смогут распознать такую ошибку, в некоторых случаях незакрытый тег может стать причиной «разваливания» структуры документа и его неверного отображения.
Так как данный элемент является блочным, то вмещенный в него контент будет начинаться с новой строки. Для изменения подобного поведения необходимо изменить параметры отображения блока свойством display. Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Теги форматирования
BR устанавливает перевод строки в месте, где этот тег встречается.
DIV является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
H1…H6 HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег H1 представляет собой наиболее важный заголовок первого уровня, а тег H6 служит для обозначения заголовка шестого уровня и является наименее значительным.
HR рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера.
MARQUEE создает бегущую строку на странице. На самом деле содержимое контейнера MARQUEE не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д.
P Определяет текстовый параграф. Тег P является блочным элементом, перед ним всегда добавляется пустая строка, параграфы текста идущие друг за другом разделяются между собой вертикальным промежутком.
PRE определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами.
SPAN предназначен для определения встроенных элементов документа.
Тег DIV и свойство float
Основа блочной системы — это тег <div></div>, который является контейнером для контента. Внутри него также могут содержаться другие контейнеры <div></div>.
Использовать тег DIV — не сложнее, чем редактировать теги MP3. Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер <div> (часто ему присваивается класс с названием wrapper, container, main и т.д.). Внутри этого контейнера располагаются блоки меню, контентной части, сайдбара.
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
<div style="float:left;background:#FF00DC; width:300px;">Блок для контента</div> <div style="float:left;background:#C0C0C0; width:100px;">Блок для сайдбара</div>
Этот код даст следующий результат:
Зачем нужен
Изначальная задача этого тега — собрать в кучу разные другие теги, чтобы получилось что-то единое, с чем можно работать как с одним объектом. Этот тег появился в стандарте HTML3 в 1995 году, и на тот момент это было мощным решением: верстальщики получили возможность применять стили сразу к группе тегов.
Ещё этим тегом решилась другая проблема — табличная вёрстка. Раньше люди верстали всё на таблицах, потому что по-другому реализовать нарисованный дизайн просто не получалось. Всё рассовывалось по ячейкам таблиц, таблицы вкладывались друг в друга, и поддерживать такое было сложно.
С появлением <div> все перешли на блочную вёрстку, которая работает так:
- Верстальщик создаёт блок на странице и наполняет его содержимым.
- В стилях он прописывает, как этот блок выглядит и как ведёт себя по отношению к другим — например отталкивает, отступает, заставляет перенестись на новую строку и т. д.
- Блоки можно вкладывать друг в друга сколько угодно раз, причём для каждого блока-контейнера можно задавать свои стили и поведение.
В итоге получилось то же самое, что с табличной вёрсткой, но уже на блоках. Главный плюс в том, что блоки гораздо более автономны, чем ячейки таблицы, поэтому такой подход сейчас считается основным для вёрстки.
Тег DIV и свойство float
Основа блочной системы — это тег <div></div>, который является контейнером для контента. Внутри него также могут содержаться другие контейнеры <div></div>.
Использовать тег DIV — не сложнее, чем редактировать теги MP3. Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер <div> (часто ему присваивается класс с названием wrapper, container, main и т.д.). Внутри этого контейнера располагаются блоки меню, контентной части, сайдбара.
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
<div style=»float:left;background:#FF00DC; width:300px;»>Блок для контента</div>
<div style=»float:left;background:#C0C0C0; width:100px;»>Блок для сайдбара</div>
Этот код даст следующий результат:

Использование классов и идентификаторов
Блок <div> HTML может определяться как идентификатором id, так и классом class. Отличие первого от второго в том, что id используется на странице документа только один раз. То есть его используют для определения уникальных элементов, которые более нигде не повторяются в коде страницы. Атрибут класса позволяет применять те же правила стилей к нескольким элементам. Такой подход значительно упрощает разработку и поддержку кода. Кроме того, один объект может иметь одновременно несколько классов. Для правильного распознания их просто разделяют пробелами.
Естественно, блочная структура документа вовсе не подразумевает использование только лишь одних тегов <div>. В структуре любой интернет-страницы всегда будут и другие элементы. Кроме того, сам по себе блочный элемент <div> может иметь совсем другой вид отображения. Делается это при помощи свойства display. Элемент может иметь строчное или даже табличное отображение, что позволяет значительно увеличить гибкость использования блока и создать сайт любой конфигурации.
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h1> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
HTML 4.01
HTML теги
- по алфавиту
- по категориям
- <!—…—>
- <!DOCTYPE
- a
- abbr
- acronym
- address
- applet
- area
- b
- base
- basefont
- bdo
- bgsound
- big
- blink
- blockquote
- body
- br
- button
- caption
- center
- cite
- code
- col
- colgroup
- comment
- dd
- del
- dfn
- dir
- div
- dl
- dt
- em
- embed
- fieldset
- font
- form
- frame
- frameset
- h1-h6
- head
- hr
- html
- i
- iframe
- ilayer
- img
- input
- ins
- isindex
- kbd
- label
- layer
- legend
- li
- link
- listing
- map
- marquee
- menu
- meta
- multicol
- nobr
- noembed
- noframes
- noindex
- noscript
- object
- ol
- optgroup
- option
- p
- param
- plaintext
- pre
- q
- s
- samp
- script
- select
- small
- sound
- spacer
- span
- strike
- strong
- style
- sub
- sup
- table
- tbody
- td
- textarea
- tfoot
- th
- thead
- title
- tr
- tt
- u
- ul
- var
- wbr
- xmp
атрибуты HTML
- abbr
- above
- accept
- accept-charset
- accesskey
- action
- align
- alink
- allowtransparency
- alt
- archive
- autocomplete
- axis
- background
- bgcolor
- bgproperties
- border
- bordercolor
- cellpadding
- cellspacing
- char
- charoff
- charset
- checked
- cite
- class
- classid
- clear
- code
- codebase
- codetype
- color
- cols
- colspan
- compact
- content
- coords
- data
- datetime
- declare
- defer
- dir
- disabled
- enctype
- face
- for
- frame
- frameborder
- galleryimg
- headers
- height
- href
- hreflang
- hspace
- http-equiv
- id
- ismap
- label
- lang
- language
- link
- longdesc
- loop
- marginheight
- marginwidth
- maxlength
- media
- method
- multiple
- name
- nohref
- noresize
- noshade
- nowrap
- object
- profile
- prompt
- readonly
- rel
- rev
- rows
- rowspan
- rules
- scheme
- scope
- scrolling
- selected
- shape
- size
- span
- src
- standby
- start
- style
- summary
- tabindex
- target
- text
- title
- type
- usemap
- valign
- value
- valuetype
- version
- vlink
- vspace
- width
- xmlns
Атрибуты
| align | выраванивание содержимого контейнера
Значение по умолчанию зависит от свойств родительских объектов и настроек браузера. Обычно по умолчанию — выравнивание влево. |
|---|---|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| id | уникальный идентификатор |
| lang | определяет язык отображаемого документа |
| onclick | щелчок на элементе |
| ondblclick | двойной щелчок на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |




























