Styling paragraphs
По умолчанию браузеры разделяют абзацы одной пустой строкой. Альтернативные методы разделения, такие как отступ первой строки, могут быть реализованы с помощью CSS :
HTML
<p>Separating paragraphs with blank lines is easiest for readers to scan, but they can also be separated by indenting their first lines. This is often used to take up less space, such as to save paper in print.</p> <p>Writing that is intended to be edited, such as school papers and rough drafts, uses both blank lines and indentation for separation. In finished works, combining both is considered redundant and amateurish.</p> <p>In very old writing, paragraphs were separated with a special character: ¶, the <i>pilcrow</i>. Nowadays, this is considered claustrophobic and hard to read.</p> <p>How hard to read? See for yourself: <button data-toggle-text="Oh no! Switch back!">Use pilcrow for paragraphs</button> </p>
CSS
p {
margin: ;
text-indent: 3ch;
}
p.pilcrow {
text-indent: ;
display: inline;
}
p.pilcrow + p.pilcrow::before {
content: " ¶ ";
}
JavaScript
document.querySelector('button').addEventListener('click', (event) => {
document.querySelectorAll('p').forEach((paragraph) => {
paragraph.classList.toggle('pilcrow');
});
=
;
});
9.1 White space
The document character set includes a wide
variety of white space characters. Many of these are typographic elements used
in some applications to produce particular visual spacing effects. In HTML,
only the following characters are defined as white space
characters:
- ASCII space ( )
- ASCII tab (	)
- ASCII form feed ()
- Zero-width space (​)
are also white space characters. Note
that although 
 and 
 are defined in to
unambiguously separate lines and paragraphs, respectively, these do not
constitute line breaks in HTML, nor does this specification include them in the
more general category of white space characters.
This specification does not indicate the behavior, rendering or otherwise,
of space characters other than those explicitly identified here as white space
characters. For this reason, authors should use appropriate elements and styles
to achieve visual formatting effects that involve white space, rather than
space characters.
For all HTML elements except , sequences of white space separate «words»
(we use the term «word» here to mean «sequences of non-white space
characters»). When formatting text, user agents should identify these words and
lay them out according to the conventions of the particular written language
(script) and target medium.
This layout may involve putting space between words (called
inter-word space), but conventions for inter-word space vary
from script to script. For example, in Latin scripts, inter-word space is
typically rendered as an ASCII space ( ), while in Thai it is a
zero-width word separator (​). In Japanese and Chinese, inter-word
space is not typically rendered at all.
Note that a sequence of white spaces between words in the source document
may result in an entirely different rendered inter-word spacing (except in the
case of the element). In particular, user agents should
collapse input white space sequences when producing output
inter-word space. This can and should be done even in the absence of language
information (from the attribute, the HTTP «Content-Language» header field (see , section
14.12), user agent settings, etc.).
The element is used for , where white space is significant.
In order to avoid problems with and
inconsistencies among extant implementations, authors should not rely on user
agents to render white space immediately after a start tag or immediately
before an end tag. Thus, authors, and in particular authoring tools,
should write:
<P>We offer free <A>technical support</A> for subscribers.</P>
and not:
<P>We offer free<A> technical support </A>for subscribers.</P>
Accessibility concerns
Разбиение содержания на абзацы помогает сделать страницу более доступной.Скрин-ридеры и другие вспомогательные технологии обеспечивают ярлыки,позволяющие пользователям переходить к следующему или предыдущему параграфу,позволяя им пропускать контент так же,как и белое пространство,позволяя визуальным пользователям пропускать его.
Использование пустых элементов для добавления пространства между абзацами проблематично для людей, использующих технологию чтения с экрана. Программы чтения с экрана могут объявить о наличии абзаца, но не о содержании, содержащемся в нем, потому что его нет. Это может запутать и расстроить человека, использующего программу чтения с экрана.
Если требуется дополнительное пространство, используйте свойства CSS, такие как для создания эффекта:
p {
margin-bottom: 2em;
}
Что такое и что означает H1, H2, H3, H4
В качестве дополнение к введению, к этой статье, следует обобщить все, о чем пойдет речь. Все эти непонятные слова и буквы — HTML теги.
Не буду вдаваться в подробности сайтостроения и вообще в теорию данной сферы. Скажу лишь, что при верстке страницы сайта, любая информация обрамляется HTML тегом, для того, чтобы браузеры смогли правильно ее идентифицировать.
Это касается не только различных технических частей кода сайта, но и обычного текста. В нашем случае — статьи.
Что означает H1, H2, H3, H4
Тег H1 — это главный заголовок страницы (в нашем случае статьи). Он должен быть единственным в тексте и по своей сути обязан отражать главную мысль самой статьи.
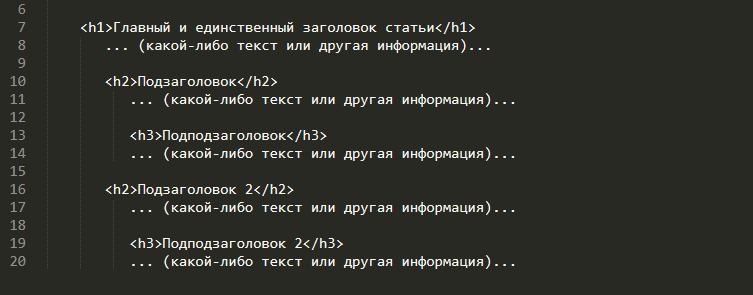
Теги H2, H3, H4 (и следующие) — это подзаголовки. Согласно цифре, они выстраиваются в тексте в древовидном виде. Например:
- Тег H2 — это подзаголовок второго уровня, после главного заголовка;
- Тег H3 (и далее) — это подзаголовки третьего уровня и ниже. Иначе говоря, подподзаголовки.
Как использовать H1, H2, H3, H4
Любой тег в HTML разметке (за редким исключением) имеет две части: открывающую и закрывающую. Части тега, в свою очередь, обрамляются символами «больше» и «меньше».
Выглядит это так:
- <h1> — открывающий тег заголовка;
- </h1> — закрывающий тег заголовка.
По такому принципу используются все остальные теги (H2, H3, H4 и т.д.).
Между открывающим и закрывающим тегом, располагается текст заголовка.
Например, в данной статье это выглядит так:
Пример:

Разметка заголовка тегом H1
Заголовок H1 используется один раз, в самом начале документа. Все последующие подзаголовки уже являются тегами H2, H3, H4 и т.д. (в зависимости от вложенности).
Выглядит это так:

Иерархия заголовков в документе
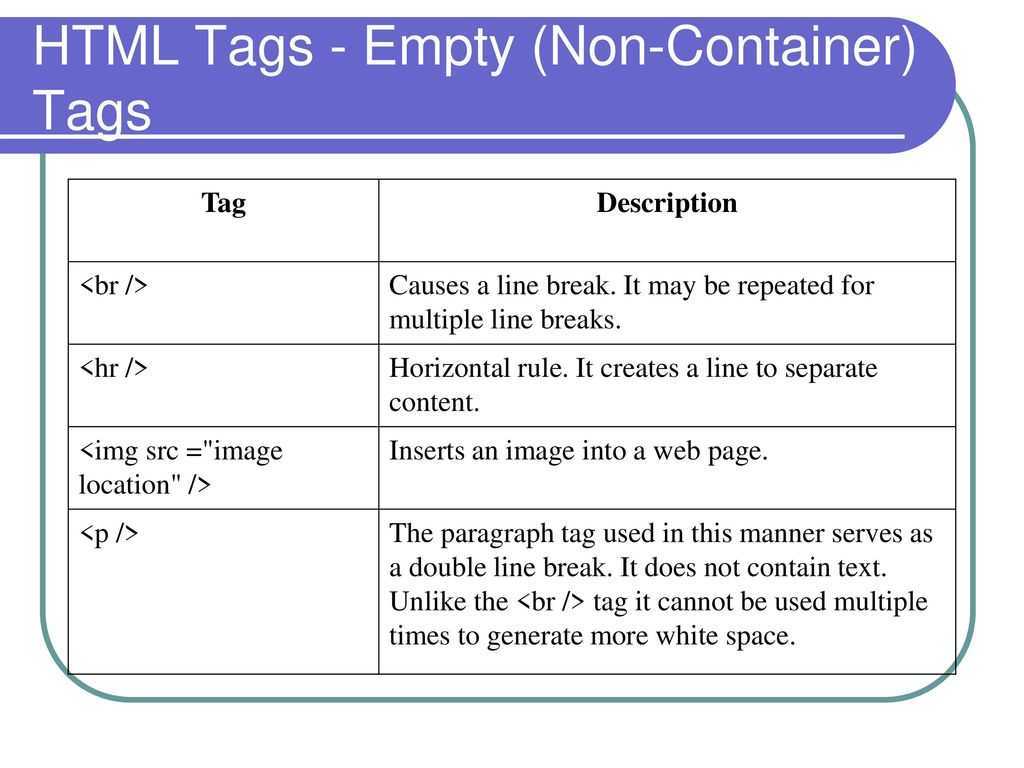
Теги форматирования
BR устанавливает перевод строки в месте, где этот тег встречается.
DIV является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого.
H1…H6 HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег H1 представляет собой наиболее важный заголовок первого уровня, а тег H6 служит для обозначения заголовка шестого уровня и является наименее значительным.
HR рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера.
MARQUEE создает бегущую строку на странице. На самом деле содержимое контейнера MARQUEE не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д.
P Определяет текстовый параграф. Тег P является блочным элементом, перед ним всегда добавляется пустая строка, параграфы текста идущие друг за другом разделяются между собой вертикальным промежутком.
PRE определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами.
SPAN предназначен для определения встроенных элементов документа.
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Аргументы
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается ?лесенкой?. Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст. - center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению текста.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно. - right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается ?рваным?. Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краю. Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами.
Аналог CSS
text-align
Пример 2. Выравнивание текста
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег P, параметр align</title>
</head>
<body>
<p align=»justify»>Lorem ipsum dolor
sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Основные теги
Любая современная HTML-страница начинается с тега. Это указывает браузеру на последнюю версию HTML5. Без этого тега страница отобразится некорректно.
Структура HTML довольно проста: весь код находится внутри тега . В блоке подключают стили, указывают метатеги и метаописание. Устанавливают тайтл — название, которое отобразится на вкладке в браузере. В блоке располагают контент страницы, ее видимую часть: текст, картинки, видео, ссылки.
Пример простой страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Это название страницы</title>
</head>
<body>
<h1>Это заголовок первого уровня</h1>
<p>Размещаем текст, а далее изображение</p>
<img src="/media/image.png">
<p>Таких тегов может быть сколько угодно</p>
</body>
</html>
К основным тегам, с помощью которых структурируют документ, относят теги для отображения медиа, работы с текстом, гиперссылками. А еще теги, чтобы создавать списки, заголовки, кнопки, формы и пользовательские блоки — div-контейнеры.
Для текста
Кроме тега параграфа
чаще используют . Это специальный строчный тег, с помощью которого у части текста меняют форматирование. То есть выделяют часть информации внутри других тегов и устанавливают стиль. Внутри абзаца меняют цвет и размер первой буквы: добавляют начальный и конечный тег и определяют для него стиль текста. Например, делают его жирным, курсивным или цветным.
<p><b>Этот текст будет написан жирным</b></p> — благодаря тегу форматирования </b>. <p>Часть текста <i>будет курсивной</i></p> — этого добиваемся с помощью тега <i>. <p>Пример с <span style="color: red;"><i>красным курсивом</i></span><br>и переносом строки</p>.
Для изображений
Тег используют, чтобы добавить картинку. Его атрибуту src устанавливают значение, в котором — путь до нужного файла. Например, чтобы отобразить изображение 200 на 200 пикселей, напишите:
<img src="путь_к_картинке.png" width=200 height=200> — width и height — атрибуты тега <img>.
Для сложной структуры данных
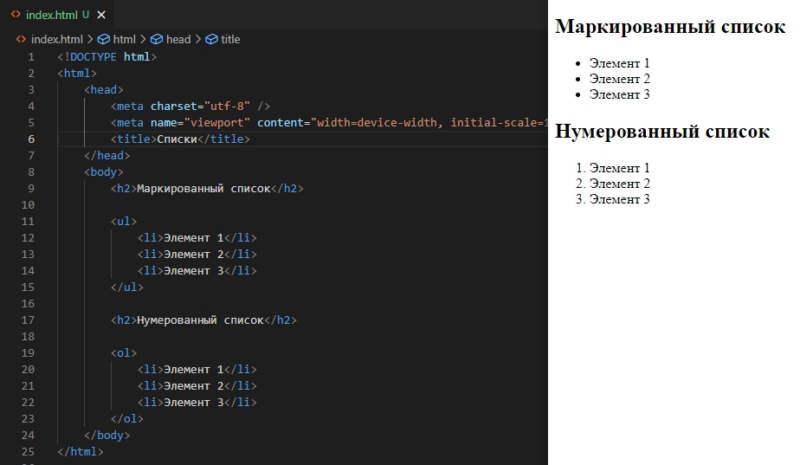
К такой структуре относят маркированные и нумерованные списки. Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
<h2>Маркированный список</h2>
<h2>Маркированный список</h2>
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
<h2>Нумерованный список</h2>
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>

Результат
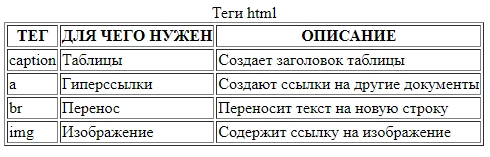
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. Значения добавляйте с тегом табличных данных <td>.
<!-- Здесь описывают столбцы таблицы --> <table border="1"> <caption>Теги html</caption> <tr> <th>ТЕГ</th> <th>ДЛЯ ЧЕГО НУЖЕН</th> <th>ОПИСАНИЕ</th> </tr> <!-- Далее идут значения --> <tr> <td>caption</td> <td>Таблицы</td> <td>Создает заголовок таблицы</td> </tr> <tr> <td>a</td> <td>Гиперссылки</td> <td>Создают ссылки на другие документы</td> </tr> <tr> <td>br</td> <td>Перенос</td> <td>Переносит текст на новую строку</td> </tr> <tr> <td>img</td> <td>Изображение</td> <td>Содержит ссылку на изображение</td> </tr> </table>

Результат кода
Парный тег head
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега , не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри может быть множество, в этом уроке разберем несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег . Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег с атрибутом . Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков, является кодировка . Именно ее рекомендуется устанавливать в качестве значения атрибута . Теперь браузер будет отображать все символы именно в этой кодировке.
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной верстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег , внутри которого указывается нужная информация.
HTML Справочник
HTML по алфавитуHTML по категориямHTML Поддержка браузераHTML АтрибутыHTML Глобальные атрибутыHTML СобытияHTML ЦветаHTML CanvasHTML Аудио/видеоHTML Наборы символовHTML Типы документовHTML URL КодировкаHTML Коды языкаHTML Коды странHTTP СообщенияHTTP МетодыКонвертер PX в EMКомбинации клавиш
HTML Теги
<!—Комментарий—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Зачем нужен HTML
Когда пользователь открывает сайт в браузере, в ответ он получает HTML-страницу, файлы стилей CSS и скрипты JS, если они есть на странице. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам.
С помощью HTML определяют структуру: блоки с контентом и их порядок. Блок содержит текст и различные атрибуты. Например, так создают заголовок:
<h2>Это заголовок второго уровня</h2>.
А так делают параграф:
<p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</p>.
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
Веб-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Получить
программу
Парный тег html
Тег является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута. В нем указывается язык, на котором отображается веб-страница
С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут принимает знакомые всем коды языков. Для русского — , для английского — , для немецкого — .
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
See also
HTML
-
<option>: элемент HTML Option
HTML-элемент <option> используется для определения элемента, содержащего <select>, <optgroup> или <datalist>. Этот элемент включает глобальные атрибуты.
-
<output>: элемент вывода
HTML-элемент <output> представляет собой контейнер, в который сайт или приложение может вводить результаты вычислений результатов действий пользователя.
-
<param>: элемент параметра объекта
Исправлено:Эта функция больше не рекомендуется.
-
<picture>: элемент Picture
HTML-элемент <picture> содержит ноль или более элементов <source> и один <img>, чтобы предлагать альтернативные версии изображения для различных сценариев отображения/устройства.
Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
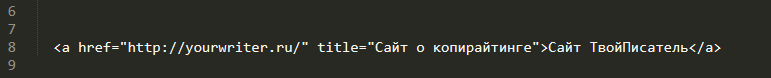
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
Пример:

Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
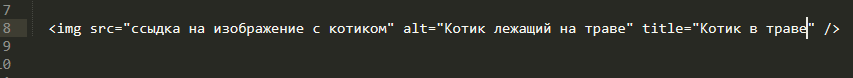
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения
Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
Пример:

Вставка изображения в статью
HTML Теги
<!—Комментарий—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Где работать с разметкой статьи (важно)
Многие авторы используют для написания статей текстовые редакторы, аналогичные Word или непосредственно его.
В таких редакторах заниматься разметкой текста — нет смысла. Во-первых, эти программы сами по себе используют HTML для разметки документов. Во-вторых, даже если пытаться в них что-то сделать — редактор превратит это все, в итоге, в абракадабру, которая совершенно не подойдет для заказчика.
В техническом задании просят использовать разметку лишь для того, чтобы быстро вставить текст на сайт. А испорченный Вордом материал, редактировать никто не будет и гарантированно вернут на доработку.
Именно поэтому, для разметки следует использовать специализированные редакторы. Саму статью можно написать где угодно, но работать с тегами следует в правильном редакторе.
Я советую использовать Sublime Text. Удобный и бесплатный редактор, который заточен именно под работу с кодом.
Кстати, для разметки текста, который будет вставлен в визуальный редактор на сайте, можно использовать стандартные стили Word. Которые, в свою очередь, соответствуют HTML тегам.