Look Closely, Break Rules
When we design a responsive structure, testing it on a large device is easy; we can change a desktop browser’s size quickly. But designing on a desktop or laptop browser means that we are spending most of our time at an arm’s length from the text, and we don’t spend much time seeing how the text renders on small devices.
If you’re using measure to find break points in your responsive website, then you probably care about type and reading. Keep using measure! It’s a great starting point. But to see whether your type truly works, spend some time looking at it closely, on a smaller device. Balance measure, line height and font size as needed.
Remember that all rules are meant to be broken. Heck, Jan Tschichold broke his own rule and used centered text for much of his career. When the time comes, sacrifice measure for a comfortable font size. A good font size (not too small) is readable. A good font size (not too big) promotes horizontal eye motion. A good font size with the proper line height will help your readers find what they’re looking for.
Further Resources
- “Five Simple Steps to Better Typography,” Mark Boulton
- “Technical Web Typography Guidelines and Techniques,” Harry Roberts, Smashing Magazine
- “Choose a Comfortable Measure,” The Elements of Typographic Style Applied to the Web
- “How We Read,” Jason Santa Maria, A List Apart
- “Bookmarklet to Colorize Text Between 45 and 75 Characters (For Line-Length Testing),” Chris Coyier
- “How I Test Type and Layout,” Jordan Moore
Further Reading
- 16 Pixels: For Body Copy. Anything Less Is A Costly Mistake
- Designing For The Elderly
- 10 Principles For Readable Web Typography
- The Perfect Paragraph
(il, al, mrn)
line-height: до подводных камней и дальше
До сих пор я ввел два понятия: область содержимого и контейнер строки. Если вы читали внимательно, я сказал, что высота контейнера строки рассчитывается по высоте его потомков, я не говорил «высоте области содержимого потомков». И в этом большая разница.
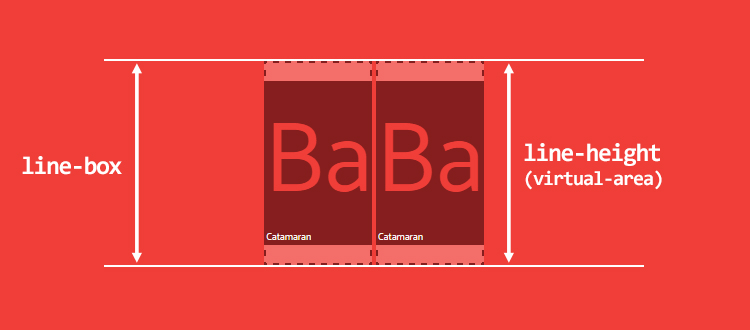
Хоть это может прозвучать странно, у элемента строки есть две разных высоты: высота области содержимого и высота виртуальной области (я придумал термин «виртуальная область», потому что эта высота нам не видна, но в спецификации вы нигде этого термина не найдете).
- высота области содержимого определяется метриками шрифта (как мы видели раньше)
- высота виртуальной области — это , и именно эта высота используется при расчете высоты контейнера строки
У элементов строки есть две разные высоты
Помимо прочего, это опровергает популярное представление, что — это расстояние между базовыми линиями шрифта. В CSS это не так .
В CSS line-height — не расстояние между базовыми линиями
Вычисленная разность высот между виртуальной областью и областью содержимого называется «leading», или интерлиньяж (прим. перев.: в некоторых русскоязычных источниках «интерлиньяжем» называют саму «высоту виртуальной области» в терминах Венсана, что часто приводит к путанице. Интересно, что во французской версии статьи Венсан использует тоже англоязычный термин «leading»). Половина интерлиньяжа добавляется сверху от области содержимого, вторая половина снизу от нее. Таким образом, область содержимого всегда будет посередине виртуальной области.
В зависимости от вычисленного значения, (виртуальная область) может быть равна, выше или ниже области содержимого. Если виртуальная область ниже, то интерлиньяж отрицательный и контейнер строки визуально оказывается ниже собственных потомков.
Есть и другие виды элементов строки:
- замещаемые элементы строки (, , и т.п.)
- элементы типа и прочих
- строчные элементы, участвующие в особых контекстах форматирования (например, во флекс-контейнере все флекс-элементы «блокифицируются»)
Для этих особых строчных элементов высота рассчитывается по их свойствам , and . Если у значение , то используется , и высота области содержимого строго равна .
У замещаемых строчных элементов, элементов типа inline-block/inline-* и «блокифицированных» строчных элементов высота области содержимого равна их высоте, или line-height.
И всё же мы пока так и не приблизились к разгадке, чему же равно значение у ? И ответ, как и при расчете высоты области содержимого, надо искать в метриках шрифта.
Вернемся в FontForge. Размер em-квадрата для шрифта Catamaran равен 1000, но мы видим много других значений для верхних/нижних выносных и не только:
- общие значения Ascent/Descent: высота верхней части равна 770, а нижней — 230. Используется для отрисовки символов (табличка «OS/2»).
- метрики Ascent/Descent: 1100 вверх и 540 вниз. Используется для высоты области содержимого (таблички «hhea» и «OS/2»)
- метрика Line Gap («межстрочный зазор»). Используется для , данное значение прибавляется к метрикам Ascent/Descent (табличка «hhea»)
В нашем случае шрифт Catamaran определяет межстрочный зазор в 0 единиц, так что будет равна высоте области содержимого, т.е. 1640 единиц или 1.64.
Для сравнения, в шрифте Arial em-квадрат взят за 2048 единиц, высота верхней части — 1854, нижней части — 434, а межстрочный зазор — 67. Это значит, что при высота области содержимого будет 112px (2288/2048≈1,117), а — 115 px (2355/2048≈1.15). Все эти метрики специфичны для каждого шрифта и заданы дизайнером-шрифтовиком, который его создал.
Становится очевидно, что указывать — плохой подход. Напоминаю, что безразмерные значения отсчитываются от , а не от области содержимого, и немало проблем возникает от того, что виртуальная область оказывается меньше области содержимого.
Из-за line-height: 1 контейнер строки может стать ниже, чем область содержимого
Но не только . Например, из 1117 шрифтов, установленных на моем компьютере (да, я установил все шрифты из Google Web Fonts) у 1059, это около 95%, вычисленная больше 1. Вообще вычисленная у них колеблется от 0.618 до 3.378. Вам не померещилось, 3.378!
Немного подробностей о расчете контейнера строки:
- для строчных элементов и увеличивают область фона, но не область содержимого (и не высоту контейнера строки). Так что не всегда область содержимого — то, что видно на экране. А и ни на что не влияют.
- для замещаемых строчных элементов, элементов типа и «блокифицированных» строчных элементов: , и увеличивают , а значит, и высоту области содержимого и контейнера строки.
Применяя условно
Наведение, фокус и другие состояния
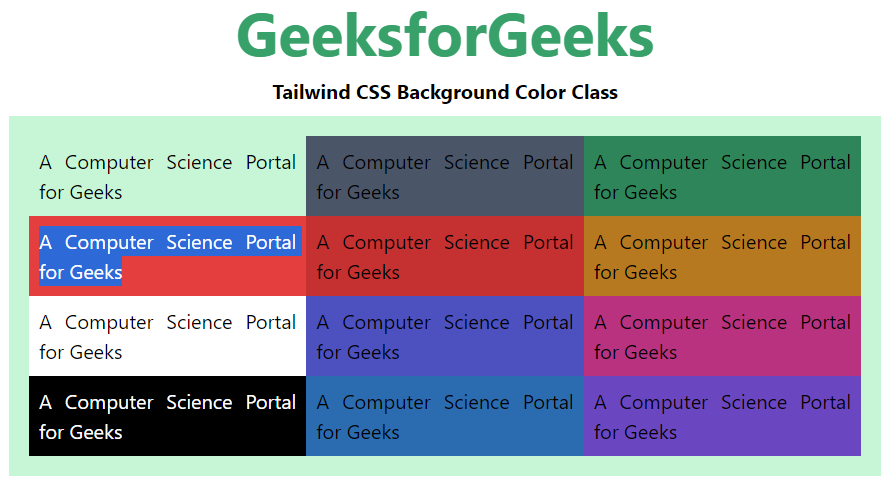
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте , чтобы применять утилиту только при hover.
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте , чтобы применить утилиту только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и .
Переопределение высоты линии по умолчанию
Важно отметить, что по умолчанию каждая утилита Tailwind font-size устанавливает собственную высоту строки по умолчанию. Это означает, что каждый раз, когда вы используете адаптивную утилиту размера шрифта, такую как , любая явная высота строки, которую вы установили для меньшей контрольной точки, будет отменена
Если вы хотите переопределить высоту строки по умолчанию после установки размера шрифта, зависящего от контрольной точки, не забудьте также установить высоту строки, зависящую от контрольной точки:
Использование одинаковой высоты строки для разных размеров шрифта, как правило, не дает хороших типографских результатов. Высота строки обычно должна уменьшаться по мере увеличения размера шрифта, поэтому поведение по умолчанию здесь обычно экономит вам массу работы. Если вы обнаружите, что боретесь с этим, вы всегда можете , чтобы не включать высоту строк по умолчанию.
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
-
1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.В данном примере мы получаем полуторный межстрочный интервал.
Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен:
2 x 16 = 32 пикселя. -
2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочного
интервала текста в HTML и СSS.Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
-
3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочного
интервала текста в HTML и СSS.В этом случае за 100% берётся высота шрифта.
-
4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочного
интервала текста в HTML и СSS. -
5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочного
интервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Подробно о «line-height css»
-
Начнем с определения — «Что такое line-height css»?
line-height css — это межстрочный интервал, который задает расстояние между строками. Для данного свойства есть отдельное слово — «интерлиньяж».
Если специально нигде не прописано свойство «line-height», то оно принимается по умолчанию:line-height: normal;line-height: множитель | значение | проценты | normal | inherit
«line» — переводится с английского, как «линия».
«height» — переводится с английского, как «высота».
line-height — высота строки.
line-height в атрибуте attribute style
line-height в теге style
line-height и файле file css
Пример использования line-height
<div style=»line-height: 2;»>Использование line-height внутри атрибута style</div>
См.
См.
См. -
Для того, чтобы показать поведение межстрочного расстояния с помощью сыновства line-height, будем использовать :
Возьмем блочный элемент div.
Во внутрь тега добавляем атрибут attribute style.
И чтобы мы могли увидеть края блока добавим свойство border
И естественно, что самое главное. что должно быть внутри данного атрибута — это line-height.
В качестве примера возьмем четыре значение line-height : 1, 2, 3, 4.
Соберем весь код вместе, в качестве примера кода используем первую строку с line-height = 1:
<div style=»line-height:1;border: 1px solid;»>Использование line-height внутри атрибута style + <strong>line-height:1;border: 1px solid;</strong> Здесь текст, который будет показывать игру высоты строки.</div>
Использование line-height внутри атрибута style + line-height:1;border: 1px solid; Здесь текст, который будет показывать игру высоты строки.
Использование line-height внутри атрибута style + line-height:2;border: 1px solid; Здесь текст, который будет показывать игру высоты строки.
Использование line-height внутри атрибута style + line-height:4;border: 1px solid; Здесь текст, который будет показывать игру высоты строки.
Использование line-height внутри атрибута style + line-height:3;border: 1px solid; Здесь текст, который будет показывать игру высоты строки. -
Изменим некоторые позиции для иллюстрации поведения line-height, это будет :
Используем тег абзаца «p».
Внутрь абзаца поместим class.
Этот класс будет прописан в теге {style}, который будет размещен на странице.
CSS:<style> .vyisota_stroki_1{line-height:1;border: 1px solid;} </style>
Html:<p class=»vyisota_stroki_1″>Использование line-height внутри тега style + тег p line-height:1 Здесь текст в теге абзаца, который будет показывать игру высоты строки.</p>Вы видите поведение каждой из строк, и наверняка заметили, что поведение двух пунктах ничем не отличается.
Использование line-height внутри тега style + тег «p» line-height:1 Здесь текст в теге абзаца, который будет показывать игру высоты строки.
Использование line-height внутри тега style + тег «p» line-height:2 Здесь текст в теге абзаца, который будет показывать игру высоты строки.
Использование line-height внутри тега style + тег «p» line-height:4 Здесь текст в теге абзаца, который будет показывать игру высоты строки.
Использование line-height внутри тега style + тег «p» line-height:3 Здесь текст в теге абзаца, который будет показывать игру высоты строки.
-
Поведение line-height — высоты строки через файл css ничем не отличается от того, что вы видели в предыдущем пункте, единственное — это расположение класса — он будет размещаться в файле file css.
Не благодарите, но ссылкой можете
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :межстрочный интервал csscss межстрочный интервал текстаhtml межстрочный интервал cssмежстрочный интервал css line heightувеличить межстрочный интервал cssуменьшить межстрочный интервал cssкак задать межстрочный интервал в cssмежстрочный интервал css
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
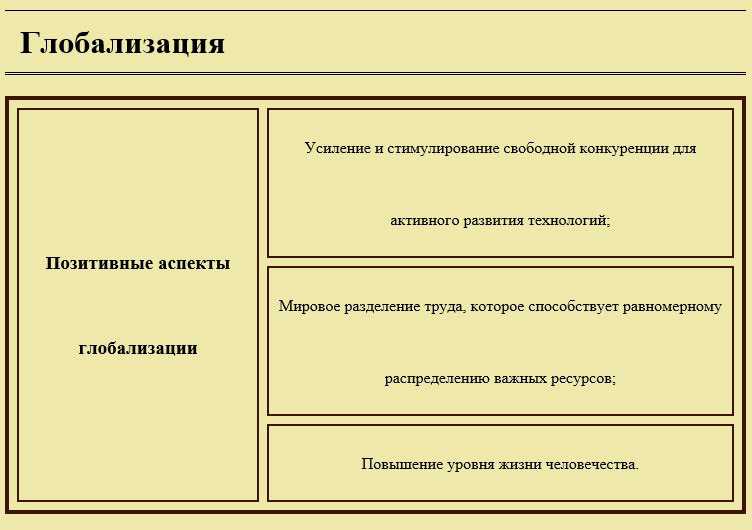
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 2</title>
<style>
h1 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
body {
background: #EEE8AA;
}
table {
width: 100%;
border: 4px solid #3B1500;
border-spacing: 8px;
line-height: 5;
}
#left {
font-weight: 900;
font-size: 19px;
}
td {
text-align:center;
border: 2px solid #3B1500;
line-height:4.5;
}
</style>
</head>
<body>
<table>
<h1>Глобализация</h1>
<tr>
<td rowspan="3" id="left">Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td>
</tr>
<tr>
<td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td>
</tr>
<tr>
<td>Повышение уровня жизни человечества.</td>
</tr>
</table>
</body>
</html>
|
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
Прочитано: 655 раз
Bonus Section: Line Height And Reading
So far, our focus has been on the relationship between font size and measure in responsive web structures. But line height also affects how people read.
Line Height Affects Horizontal Motion
Because readers scan content both horizontally and vertically, lines of text should feel like horizontal lines, not like woven fabric.
A line height that is too tight could undermine horizontal eye movement and encourage scanning down the left edge. It could also force people to reread lines of text. On the other hand, a line height that is too loose could make lines of text visually “float away” from each other. The lines will no longer feel like a cohesive unit, and vertical scanning becomes more difficult.
While there is no perfect line height, a good rule of thumb is to set it at approximately 150% of the font size.
 While there is no perfect line height, a good rule of thumb is to set it at approximately 150% of the font size.
While there is no perfect line height, a good rule of thumb is to set it at approximately 150% of the font size. Top: When the line height is too tight, it undermines the horizontal reading flow and increases doubling. Bottom: When the line height is too loose, lines of text visually float away from each other.
Top: When the line height is too tight, it undermines the horizontal reading flow and increases doubling. Bottom: When the line height is too loose, lines of text visually float away from each other.
Line Height And Font Size
Setting line height is a complex balance of variables (font family, measure, font size, language). The most important variable when creating a responsive web structure is — surprise! — font size.
Smaller type tends to need more line height, not less. A generous line height helps the eye to recognize small word shapes more easily, and it encourages horizontal motion when the eye gets tired of reading small text.
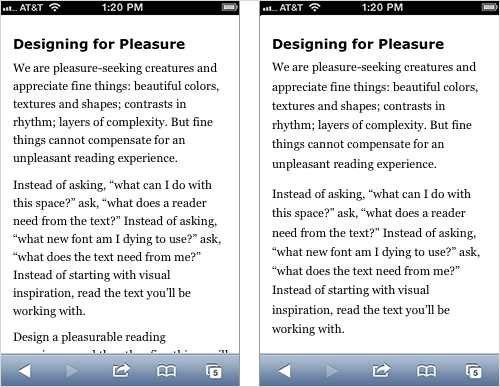
 Left: A line height set at 150% is a bit too tight on an iPhone. Right: The exact same text with a slightly looser line height promotes horizontal movement and helps the reader to recognize word shapes.
Left: A line height set at 150% is a bit too tight on an iPhone. Right: The exact same text with a slightly looser line height promotes horizontal movement and helps the reader to recognize word shapes.
vertical-align: one property to rule them all
I didn’t mention the property yet, even though it is an essential factor to compute a line-box’s height. We can even say that may have the leading role in inline formatting context.
The default value is . Do you remind font metrics ascender and descender? These values determine where the baseline stands, and so the ratio. As the ratio between ascenders and descenders is rarely 50/50, it may produce unexpected results, for example with siblings elements.
Start with that code:
A tag with 2 siblings inheriting , and fixed . Baselines will match and the line-box’s height is equal to their .
 Same font values, same baselines, everything seems OK
Same font values, same baselines, everything seems OK
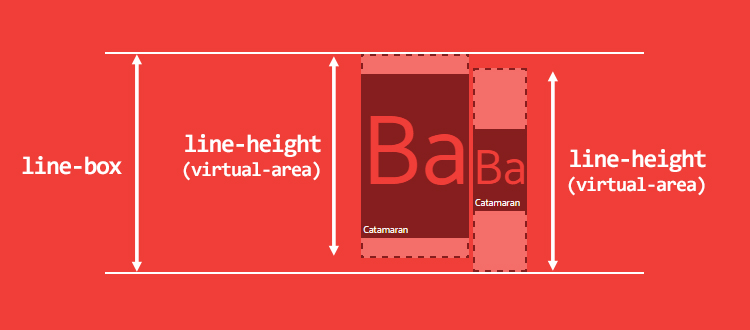
What if the second element has a smaller ?
As strange as it sounds, default baseline alignment may result in a higher (!) line-box, as seen in the image below. I remind you that a line-box’s height is computed from its child’s highest point to its child’s lowest point.
 A smaller child element may result in a higher line-box’s height
A smaller child element may result in a higher line-box’s height
That could be an argument in favor of using unitless values, but sometimes you need fixed ones to . To be honest, no matter what you choose, you’ll always have trouble with inline alignments.
Look at this another example. A tag with , containing a single inheriting
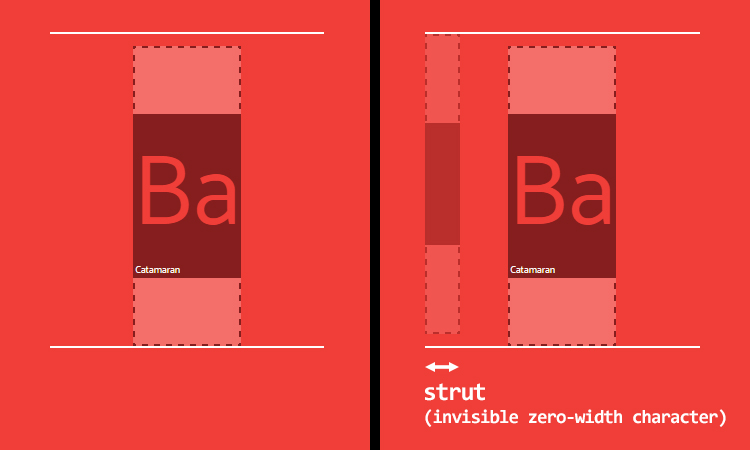
How high is the line-box? We should expect 200px, but it’s not what we get. The problem here is that the has its own, different (default to ). Baselines between the tag and the are likely to be different, the height of the line-box is therefore higher than expected. This happens because browsers do their computation as if each line-box starts with a zero-width character, that the spec called a strut.
To resume, we’re facing the same previous problem as for siblings elements.
 Each child is aligned as if its line-box starts with an invisible zero-width character
Each child is aligned as if its line-box starts with an invisible zero-width character
Baseline alignment is screwed, but what about to the rescue? As you can read in the spec, “aligns the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent”. Baselines ratio are different, as well as x-height ratio, so alignment isn’t reliable either. Worst, in most scenarios, is never really “at the middle”. Too many factors are involved and cannot be set via CSS (x-height, ascender/descender ratio, etc.)
As a side note, there are 4 other values, that may be useful in some cases:
- / align to the top or the bottom of the line-box
- / align to the top or the bottom of the content-area
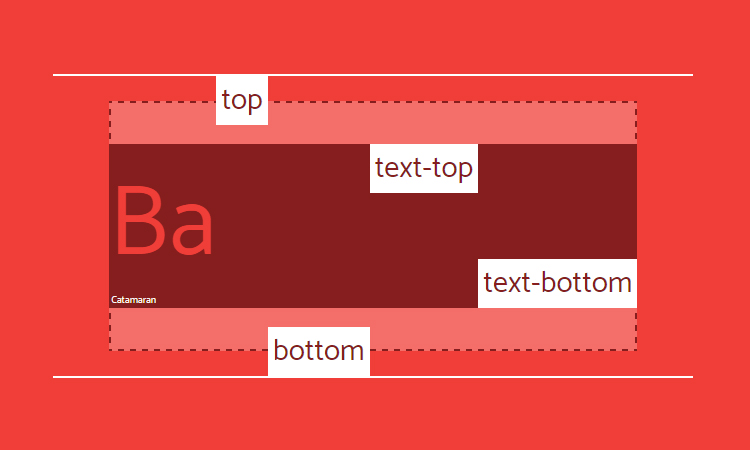
 Vertical-align: top, bottom, text-top and text-bottom
Vertical-align: top, bottom, text-top and text-bottom
Be careful though, in all cases, it aligns the virtual-area, so the invisible height. Look at this simple example using . Invisible may produce odd, but unsurprising, results.
 vertical-align may produce odd result at first, but expected when visualizing line-height
vertical-align may produce odd result at first, but expected when visualizing line-height
Finally, also accepts numerical values which raise or lower the box regarding to the baseline. That last option could come in handy.
Text Readability and Line Height
With CSS line spacing, you can make your text more readable and pleasing, as the line-height property is essential in ensuring that your text is readable on websites. Nevertheless, if you undersize the property, the text will feel crowded. Furthermore, if your line-height is too large, visitors to the site will not feel engaged.
However, when you set the right line height, the text will be both spacious and engaging. Establishing the right line-height depends on your needs and the font family you are using.
As you experiment with different fonts, you will realize that each has its unique traits. Taking look at the example of how Times New Roman and Helvetica may require different line-height values even though both font sizes are the same.
Basic usage
Relative line-heights
Use the , , , , , and utilities to give an element a relative line-height based on its current font-size.
leading-normal
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-relaxed
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-loose
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
Fixed line-heights
Use the utilities to give an element a fixed line-height, irrespective of the current font-size. These are useful when you need very precise control over an element’s final size.
leading-6
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-7
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
leading-8
So I started to walk into the water. I won’t lie to you boys, I was terrified. But I pressed on, and as I made my way past the breakers a strange calm came over me. I don’t know if it was divine intervention or the kinship of all living things but I tell you Jerry at that moment, I was a marine biologist.
Основы использования
Относительные высоты линий
Чтобы задать относительную высоту строки для элемента, используйте утилиты , , , , и и его текущий размер шрифта.
leading-normal
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
leading-relaxed
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
leading-loose
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
Фиксированная высота строки
Используйте утилиты , чтобы задать элементу фиксированную высоту строки, независимо от текущего размера шрифта. Это полезно, когда вам нужен очень точный контроль над окончательным размером элемента.
leading-6
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
leading-7
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
leading-8
Так я начал ходить в воду. Я не буду лгать вам, мальчики, я был в ужасе. Но я шел дальше, и когда я пробирался мимо прибоя, на меня снизошло странное спокойствие. Я не знаю, было ли это божественным вмешательством или родством всех живых существ, но скажу тебе, Джерри, в тот момент я был морским биологом.
How People Read
People read online text to serve their own needs: to find the information they seek, to discover new ideas and to confirm their notions about life.
People Read In Three Ways
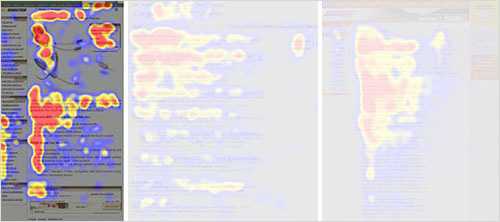
In 2006, the Nielsen Norman group released images of heat maps from eye-tracking studies. The areas where people looked at the most while reading are red, areas with fewer views are yellow, and the least-viewed areas are blue. As you can see below, the red and yellow areas form three variations of an F-shaped pattern. These variations aren’t surprising because people read in three different ways.
People read casually, skimming over text, reading words and sentences here and there to get a sense of the content. The heat map below shows the eye movements of someone casually reading about a product. The reader spent time looking at the image of the product, reading the first couple of sentences, then scanning through the bulleted list.
 The Nielsen Norman Group explored the F-shaped pattern for casual reading in 2006. (View large version)
The Nielsen Norman Group explored the F-shaped pattern for casual reading in 2006. (View large version)
People also scan with purpose, jumping from section to section, looking for a particular piece of information. They might only read a word or the first couple of characters of a word as they scan the screen. The heat map below shows the eye movements of someone scanning the results of a Google search with purpose. The person read the first two results more slowly. Then, their eyes jumped from section to section, looking for the search term. Therefore, we do not see a strong vertical stroke along the left edge of the text.
 The Nielsen Norman Group explored the F-shaped pattern for purposeful scanning in 2006. (View large version)
The Nielsen Norman Group explored the F-shaped pattern for purposeful scanning in 2006. (View large version)
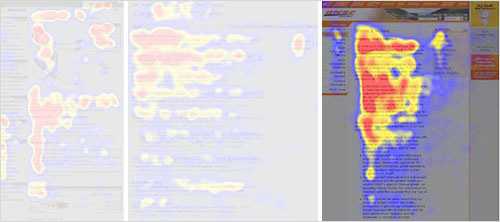
Finally, people read in an engaged manner. When they find an article or blog post they are interested in, they will slow down and read the whole text, perhaps even going into a trance-like state. The heat map below shows the eye movements of a person reading in an engaged manner. The tone is more continuous. There is more red (meaning more time spent reading) and less jumping around the page. When the intensity of reading dwindled because they lost interest (the corporate “About us” page might not have aligned with their interests), their eyes continued along the left edge of the text.
 The Nielsen Norman Group explored the F-shaped pattern for reading in an engaged manner in 2006. (View large version)
The Nielsen Norman Group explored the F-shaped pattern for reading in an engaged manner in 2006. (View large version)
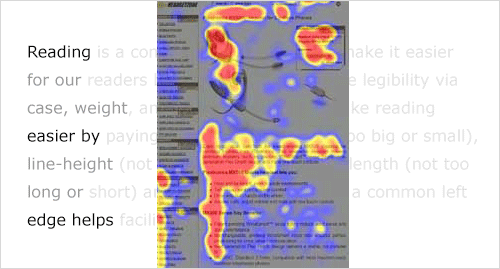
Reading Is A Complex Process
We know that people read in three different ways, but let’s look more closely at how people read — how the F-shaped patterns are formed.
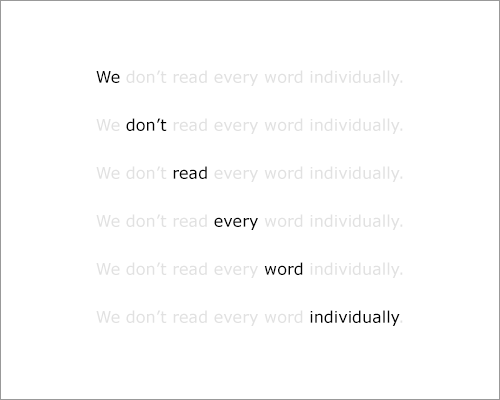
We know that people. Don’t. Read. Each. Individual. Word. Instead, they use their foveal (or central) vision to focus on a word, while using their peripheral vision to find the next spot on which to focus.
 People don’t read each word individually.
People don’t read each word individually. People use their foveal (central) and peripheral vision to read.
People use their foveal (central) and peripheral vision to read.
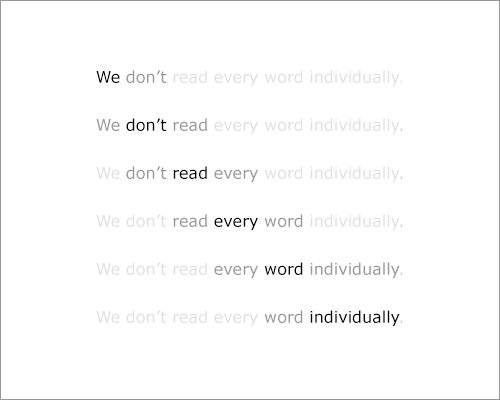
We also know that people don’t fixate on every word, but tend to skip words (their eyes take little leaps, called “saccades”) and fill in the rest. This is especially true of those who read casually or scan with purpose.
 People skip words and fill in the rest.
People skip words and fill in the rest.
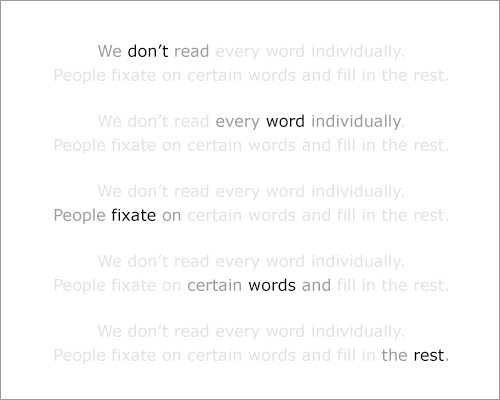
Finally, we know that readers anticipate the next line while moving their eyes horizontally along a line; so, their eyes are drawn down the left edge of the text. This constant struggle between horizontal and vertical motion contributes to the F-shaped reading patterns.
 The constant struggle between horizontal and vertical eye movement results in the F-shaped patterns.
The constant struggle between horizontal and vertical eye movement results in the F-shaped patterns.
Syntax
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* <length> values */ line-height: 3em; /* <percentage> values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
The property is specified as any one of the following:
- a
- a
- a
- the keyword .
Values
- Depends on the user agent. Desktop browsers (including Firefox) use a default value of roughly , depending on the element’s .
- (unitless)
- The used value is this unitless multiplied by the element’s own font size. The computed value is the same as the specified . In most cases, this is the preferred way to set and avoid unexpected results due to inheritance.
- The specified is used in the calculation of the line box height. Values given in em units may produce unexpected results (see example below).
- Relative to the font size of the element itself. The computed value is this multiplied by the element’s computed font size. Percentage values may produce unexpected results (see the second example below).
- Sets the line height to the content height of the current block.
Tips on Accessibility
The line-height property is often used to change line spacing, it is particularly useful when you want to ensure there is enough space between lines. When you fail to set adequate space, the text may end up being unreadable.
Note that, if the text is difficult to read, it creates a problem for those with visual impairments. Hence, you should always consider accessibility when creating a website and its content. To accomplish this, ensure the minimum line-height value you set for the main paragraphs is 1.5.
If you go any lower, it becomes a problem for the visually impaired readers who visit your site. Thus, sticking that as the minimum line-height value will be helpful to all users and people with low vision conditions and cognitive issues like Dyslexia.
On another note, consider using unitless values to ensure if the user zooms into the page the line-height scales proportionally.
– Example – Why You Should Use Unitless Numbers
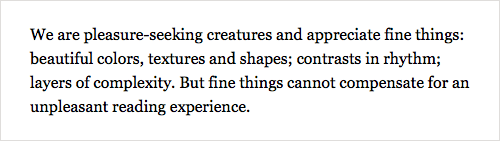
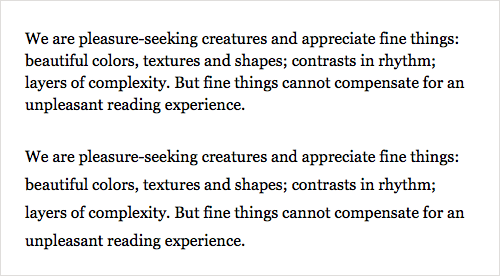
In the example below, you will find out why you should consider using unitless number values over length values. The example uses two <div> elements to show the differences, where one <div> element has a blue border and a line-height set using a unitless number value while the other has a green border and line-height set using em.
Take note that the example uses the Cafe landing page content you created earlier.
First, here is the HTML for the example:
| <body><div id=”unitlessnumber”><h2> Welcome to Village Cafe </h2><p> Enjoy fresh food in fresh air </p><p> Our outdoor cafe offers a wide variety of salads, smoothies and sandwishes. We prefer life away from malls that gives you a serene greenspace </p></div><br><div id=”lengthvalue”><h2> Welcome to Village Cafe </h2><p> Enjoy fresh food in fresh air </p><p> Our outdoor cafe offers a wide variety of salads, smoothies and sandwishes. We prefer life away from malls that gives you a serene greenspace </p></div></body> |
Now, here is the CSS that sets the line height using different values.
| #unitlessnumber{ border: solid blue; line-height: 1.1; width: 200px; } #lengthvalue{ border: solid green; line-height: 1.1em; width: 200px; } h2{ font-size: 35px; } body{ display: flex; vertical-align: top; font-size: 15px; padding: 10px; } |
Conclusion
The CSS line-height property sets the height of a line box. Usually, this property is used to set the spacing between lines of text in a paragraph or heading. The line-height can be set using the normal keyword, a percentage, a length, or a numerical value.
This tutorial discussed the basics of the CSS line-height property and how you can use it in your code. Now you have the knowledge you need to start using the CSS line-height property like an expert!
Are you looking to become a web developer? Check out our
How to Learn CSS guide
for expert tips and guidance on the top learning resources and courses.
CSS превосходен
Мы поговорили о том, как и работают вместе, но теперь вопрос: можно ли управлять показателями шрифта с помощью CSS? Короткий ответ: нет.
Что делать, если, например, мы хотим, чтобы текст с помощью шрифта Catamaran, где высота заглавной буквы 100px стал выше? Давайте немного займемся математикой.
Сначала мы устанавливим все показатели шрифта в качестве CSS-свойств, а затем вычислим ,чтобы получить высоту заглавной буквы 100px.
Высота заглавной буквы — 100px
Довольно просто, не так ли? Но что, если мы хотим, чтобы текст визуально стоял по середине? Так чтобы оставшееся пространство равномерно распределялось по верхней и нижней части буквы «B»? Для достижения этой цели, мы должны вычислить базирующийся на соотношении ascender/descender.
Во-первых, установим и высоту content-area:
Затем нам нужно установить:
- расстояние от нижней части буквы к нижнему краю
- расстояние от верхней части буквы к верхнему краю
Вот так:
Теперь мы можем вычислить , которая представляет собой разность между расстояниями, умноженное на величину . (мы должны применить это значение для дочернего элемента inline)
В конце концов, мы устанавливаем желаемый и вычисляем его при сохранении вертикального выравнивания:
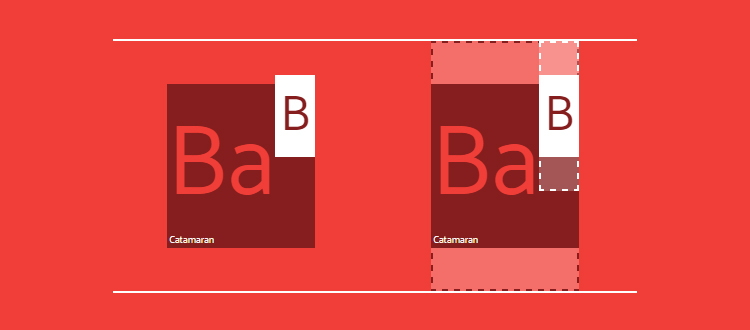
Результат установки для line-height разных значений. Текст всегда располагается по середине.
Добавить значок, высота которого соответствует букве «B», теперь легко:
Иконка и буква B имеют одинаковую высоту
Посмотрите результат на JSBin
Обратите внимание, что это демо предназначено только для демонстрационных целей. Почему? На это есть много причин:
- показатели шрифта могут быть не постоянными ¯\(ツ)/¯
- если шрифт не загружен, то резервный шрифт, верноятно, будет иметь различные показатели шрифта и иметь дело с несколькими значениями, а значит — станет не управляемым.
Выводы
- inline форматирование текста действительно трудно понять;
- все inline-элементы имеют 2 высоты:
- контент-области, иначе content-area (данные берутся из показателей шрифта)
- виртуальная область, иначе virtual-area ()
- ни один из этих 2-х высот не может быть визуализирован.
- основан на показателях шрифта
- может создать virtual-area меньше, чем content-area
- не очень надёжен
- высота line-box вычисляется на основе своих дочерних элементов со свойствами и
- мы не можем легко получить / установить показатели шрифта при помощью CSS
- есть спецификация, чтобы помочь с вертикальным выравниванием: Line Grid module
Но я до сих пор люблю CSS