Как поставить 2 блока рядом css
Два или более разных div одинаковой высоты могут быть помещены рядом с помощью CSS. Используйте свойство CSS, чтобы установить высоту и ширину div, и используйте свойство display, чтобы разместить div в формате рядом друг с другом.

Используемые свойства отображения перечислены ниже:
display:table: Это свойство используется для элементов (div), которые ведут себя как таблица.display:table-cell: Это свойство используется для элементов (div), которые ведут себя как td.display:table-row: Это свойство используется для элементов (div), которые ведут себя как tr.
С помощью гибкой модели макета CSS3 вы можете очень легко создавать столбцы или div элементы одинаковой высоты, которые выровнены рядом.
Также вы уже самостоятельно можете их редактировать по цветовой гамме или по оформлению, где можно добавить красивые обводы и тени, все зависит от дизайна, где будут установлены.
CSS3 Размер фоновых изображений
CSS3 свойство позволяет указать размер фоновых изображений.
Размер может быть указан в длинах, процентах или с помощью одного из двух ключевых слов:
или .
В следующем примере размер фонового изображения намного меньше размера исходного изображения (в пикселях):
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Вот код:
Пример
#div1 {
background: url(img_flower.jpg);
background-size: 100px 80px;
background-repeat: no-repeat;}
Два других возможных значения для являться
и .
Ключевое слово масштабирует фоновое изображение настолько, насколько это возможно
(где ширина и высота должны поместиться внутри области содержимого). Таким образом, в зависимости от пропорций фонового
изображения и расположения зоны фона, некоторые области фона, не покрываються фоновым изображением.
Ключевое слово масштабирует фоновое изображение так, чтобы область контента
полностью покрывалась фоновым изображением (его ширина и высота равны или больше область содержимого).
Таким образом, некоторые части фонового изображения могут быть не видимы в зоне расположенной области.
Следующий пример иллюстрирует использование значений и :
Пример
#div1 {
background: url(img_flower.jpg);
background-size: contain;
background-repeat: no-repeat;}#div2 {
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;}
Определение размеров нескольких фоновых изображений
Свойство также принимает несколько значений для размера фона
(через запятую), при работе с несколькими фонами.
В следующем примере заданы три фоновых изображения с различными фоновыми размерами каждого изображения:
Пример
#example1 { background: url(img_tree.gif) left top
no-repeat, url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top
repeat; background-size: 50px, 130px, auto;}
Полный размер фоновое изображение
Теперь мы хотим иметь фоновое изображение на веб сайте, которое
появится в окне браузера на все время.
Требования следующие:
- Заполнить всю страницу изображением (без пробелов)
- Масштабировать изображение по мере необходимости
- Центрировать изображение на странице
- Не вызывать полосы прокрутки
В следующем примере показано, как это сделать; используйте элемент html
(html — элемент всегда находится по крайней мере на верху окна браузера). Затем установите фиксированный и центрированный фон на нем.
Затем измените его размер с помощью свойства :
Пример
html { background: url(img_flower.jpg) no-repeat
center fixed; background-size: cover;}
CSS3 свойство background-origin
CSS3 свойство указывает, где находится установленное фоновое изображение.
Свойство принимает три различных значения:
- — фоновое изображение начинается с верхнего левого угла границы
- — (по умолчанию) фоновое изображение начинается с верхнего левого угла края отступа
- — фоновое изображение начинается с верхнего левого угла содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img_flwr.gif);
background-repeat: no-repeat;
background-origin: content-box;}
CSS3 Свойство background-clip
CSS3 свойство задает область рисования фона.
Свойство принимает три различных значения:
- — (по умолчанию) фон окрашивается к внешнему краю границы
- — фон окрашен по краям отступа
- — фон окрашивается в боксе содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;}
Свойства CSS3 дополнение фона
| Свойство | Описание |
|---|---|
| background | Сокращенное свойство для установки всех свойств фона в одном объявлении |
| background-clip | Определяет область рисования фона |
| background-image | Определяет одно или несколько фоновых изображений для элемента |
| background-origin | Определяет где фоновое изображение(я) является/являются позиционируемыми |
| background-size | Определяет размер фонового изображения(й) |
❮ Назад
Далее ❯
Тег: nodeName и tagName
Получив DOM-узел, мы можем узнать имя его тега из свойств и :
Например:
Есть ли какая-то разница между и ?
Да, она отражена в названиях свойств, но не очевидна.
- Свойство есть только у элементов .
- Свойство определено для любых узлов :
- для элементов оно равно .
- для остальных типов узлов (текст, комментарий и т.д.) оно содержит строку с типом узла.
Другими словами, свойство есть только у узлов-элементов (поскольку они происходят от класса ), а может что-то сказать о других типах узлов.
Например, сравним и на примере объекта и узла-комментария:
Если мы имеем дело только с элементами, то можно использовать или , нет разницы.
Имена тегов (кроме XHTML) всегда пишутся в верхнем регистре
В браузере существуют два режима обработки документа: HTML и XML. HTML-режим обычно используется для веб-страниц. XML-режим включается, если браузер получает XML-документ с заголовком: .
В HTML-режиме значения всегда записаны в верхнем регистре. Будет выведено вне зависимости от того, как записан тег в HTML или .
В XML-режиме регистр сохраняется «как есть». В настоящее время XML-режим применяется редко.
Изменение размера фотографий
Для того чтобы расположить две фотографии рядом, необходимо изменить их размеры. Это можно сделать с помощью атрибута width и height в теге . Например, можно установить ширину и высоту 200 пикселей:
Важно сохранить пропорции при изменении размера фотографий. Для этого можно использовать только один атрибут, либо указать только ширину или только высоту, а второй параметр указать как «auto», чтобы браузер автоматически расчитал соответствующую величину:. Если необходимо изменить размеры фотографий в процентах относительно размеров окна браузера или другого элемента страницы, можно использовать относительные единицы измерения, такие как проценты или вьюпорты:
Если необходимо изменить размеры фотографий в процентах относительно размеров окна браузера или другого элемента страницы, можно использовать относительные единицы измерения, такие как проценты или вьюпорты:
Также можно использовать CSS для изменения размера фотографий. Например, можно создать класс .photo и применить его к тегу , чтобы задать определенные значения для ширины и высоты:
<img src=»photo1.jpg» alt=»Фото 1″ class=»photo»>
<img src=»photo2.jpg» alt=»Фото 2″ class=»photo»>
Можно также использовать другие свойства CSS для дополнительной настройки внешнего вида фотографий, такие как отступы, рамки и прозрачность.
Множественные фоны в CSS3.
Всем привет! В этой небольшой статье мы с вами разберём, как задать несколько фоновых изображений на CSS3.
HTML у нас снова такой же
И простые стили, чтобы увидеть наш блок, в который затем вставим изображения
В background-image мы указываем путь к картинке, в background-repeat — повторять или не повторять картинку, а в background-position мы указываем позицию картинки в блоке: первое значение по горизонтали, второе по вертикали. Значения так же можно задавать в px.
При использовании изображения, вы также можете использовать цвет. Тогда место, где нет картинки, будет заполнено выбранным вами цветом.
Ещё одно полезное свойство background-attachment, которое позволяет зафиксировать фон в одной позиции независимо от того, как двигается блок.
background-size позволяет изменять размер картинки.
Первое значение по горизонтали, второе по вертикали.
Также данное свойство может иметь текстовые значения: contain и cover. Установив первое значение, картинка отмасштабируется таким образом, чтобы она содержалась полностью в нашем блоке, а при втором значении картинка заполнит весь контейнер, и, если места не хватит, то будет обрезана.
Итак, мы разобрали все основы фоновых изображений и теперь поговорим про множественные фоны.
В CSS3 появилась возможность задавать несколько фонов одному блоку.
Обычные слои и слой Background
Для создания задуманного монтажа потребуйся пространство изображения большее, чем в документе mirage, psd.
1. Установите основной и фоновый цвета обратными умалчиваемым белый — основным, а черный — фоновым.
Проще всего поменять основной и фоновый цвета щелчком на соответствующей пиктограмме в палитре инструментов или нажатием клавиши .
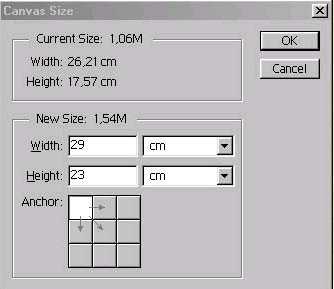
2. Выберите команду Canvas Size из меню Image
3 Открывшееся диалоговое окно (рис 5 3) делится на две области» Current Size и New Size Первая область несет информационную нагрузку — в ней указаны текущие размеры изображения в выбранных единицах измерения. Во второй области задается желаемый геометрический размер изображения в любых единицах измерения. Они выбираются из находящихся рядом с полями Width и Height раскрывающихся списков. Введите в эти поля значения «29 cm» и «23 cm», соответственно.

рис. 5.3. Диалоговое окно Canvas Size
4. Элемент Anchor позволяет выбрать стороны изображения, относительно которых будет увеличен размер холста. Вообразите, что он представляет собой уже увеличенный холст. Тогда кнопки определяют положение исходною изображения на этом холсте. По умолчанию изображение будет помещено в центр (поля добавятся с каждой стороны изображения) Нам нужно, чтобы изображение оказалось в левом верхнем углу увеличенного холста, следовательно, нужно нажать левую верхнюю кнопку
5. Нажмите кнопку ОК. Справа и снизу документа появятся черные поля (рис 5. 4). Теперь ясно, что установка фонового цвета на первом шаге потребовалась для того, чтобы поля сразу имели нужный цвет, черный.
Слои Background является особым слоем Главное его отличие в том, что он не может иметь прозрачных участков.
1. Активизируйте слой Background
2.
Метаданные
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <head> | Содержит информацию о документе (сведения о документе, которые не отображаются пользователю). | Да | Да | Да | Да | Да | Да |
| <meta> | Обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами. | Да | Да | Да | Да | Да | Да |
| <base> | Определяет базовый абсолютный URL для всех относительных URL-адресов, содержащихся в документе (помещается внутри контейнера <head>). | Да | Да | Да | Да | Да | Да |
| <basefont> | Не поддерживается в HTML5. Определяет (по умолчанию) цвет, размер, шрифт для всего текста в документе. Используйте CSS вместо данного элемента. | Нет | Нет | Нет | Нет | Нет | Нет |
Устаревшие методы вставки/удаления
Старая школа
Эта информация помогает понять старые скрипты, но не нужна для новой разработки.
Есть несколько других, более старых, методов вставки и удаления, которые существуют по историческим причинам.
Сейчас уже нет причин их использовать, так как современные методы , , , , , более гибкие и удобные.
Мы упоминаем о них только потому, что их можно найти во многих старых скриптах:
-
Добавляет в конец дочерних элементов .
Следующий пример добавляет новый в конец :
-
Вставляет перед в .
Следующий пример вставляет новый элемент перед вторым :
Чтобы вставить в начало, мы можем сделать вот так:
-
Заменяет на среди дочерних элементов .
-
Удаляет из (предполагается, что он родитель ).
Этот пример удалит первый из :
Все эти методы возвращают вставленный/удалённый узел. Другими словами, вернёт . Но обычно возвращаемое значение не используют, просто вызывают метод.
Строчные элементы
Два строчных элемента по умолчанию выстраиваются рядом, если им хватает места на одной строке
Вертикальное выравнивание регулируется свойством vertical-align, и важно помнить, что работает оно относительно высоты строки. Также следует помнить, что к строчным элементам, то есть элементам со значением inline в свойстве display, не применимо свойство padding
Если необходимо задать внутренние отступы, значение inline можно поменять на inline-block.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.ex2 .title, .ex2 img {
vertical-align: middle;
}
</style>
</head>
<body class="ex2">
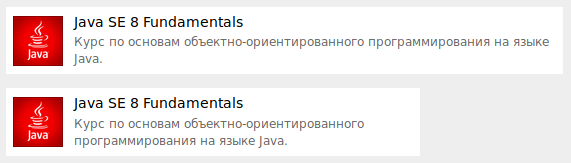
<img src="oracle-java-logo.jpg">
<span class="title">Java SE 8 Fundamentals</span>
</body>
</html>
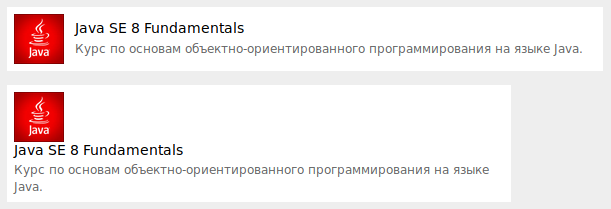
При такой вёрстке справа от картинки можно разместить только одну строку текста. Вставка перевода строки вызовет перенос текста под картинку, как показано на рисунке ниже.
<img src="oracle-java-logo.jpg"> <span class="title"> Java SE 8 Fundamentals <br/> Курс по основам объектно-ориентированного программирования на языке Java. </span>

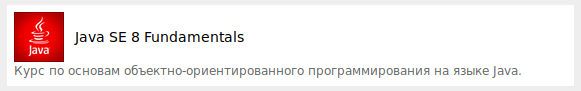
Чтобы разместить справа многострочный текст, можно поменять элементу с классом title значение свойства display на inline-block или обернуть его в элемент с display: inline-block. Однако каждый абзац текста между переводами строки будет вытягиваться в одну строку, то есть не будет переноситься в зависимости от доступного места. И если одна из строк окажется слишком длинной, и элемент не поместится на одной строке с картинкой, он также будет перенесён под картинку.

Чтобы этого избежать, нужно задать ему ширину. Лучше всего привязать её к ширине родительского контейнера, чтобы элемент всегда помещался.
<html>
<head>
<style>
img {
width: 50px;
height: 50px;
margin-right: 0.5em;
}
.title {
margin-bottom: 0.2em;
}
.desc {
color: #666;
font-size: 12px;
}
.ex2-2 .wrapper {
display: inline-block;
max-width: calc(100% - 50px - 1em);
}
.ex2-2 .wrapper, .ex2-2 img {
vertical-align: middle;
}
</style>
</head>
<body class="ex2-2">
<img src="oracle-java-logo.jpg">
<span class="wrapper">
<span class="title">Java SE 8 Fundamentals</span><br>
<span class="desc">
Курс по основам объектно-ориентированного программирования на языке Java.
</span>
</span>
</body>
</html>

Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
3 правила адаптивной верстки
-
Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
-
CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width 320px) and (max-device-width 568px) { .header { background-color #257965; } } -
Задавайте свойства CSS в процентах, например:
.reviews { width 22%; font-size 140%; padding-top 2%; margin-top 2%; margin-bottom 4%; }
Табличная верстка
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Два блока рядом друг с другом CSS
При формировании той или иной страницы на сайте иногда возникает необходимость создать колонки с тем или иным содержимым, которые находились рядом друг с другом. По умолчанию блоки <div> не располагаются рядом друг с другом, а идут по порядку снизу.
Вопросы по теме статьи или любые другие можно оставить на странице обсуждения.
Оформление блоков DIV рядом друг с другом по горизонтали
Чтобы блоки расположить рядом друг с другом в одну линию необходимо прописать в CSS двум элементам следующие параметры:
На выходе получим результат, как показано на изображении справа.
- float — можно придать значения «left» и «right«, фактический означает к какой стороне прикрепить блок, можно например первый блок разместить слева, второй справа и они хорошо впишутся. Пример смотрите в конце статьи в созданном шаблоне.
- display: block; — выводит div блоком.
Дополнительные настройки
Остальные параметры носят декоративный характер:
- width — задаём размер блокам
- border — настраиваем границу блоков
- margin — внешние отступы, чтобы блоки не прилипали друг к другу
Если же возникли трудности с вёрсткой на CSS или есть вопросы по данной статье, то задавайте их в специально созданной теме про CSS на нашем форуме.
в чем смысл HTML?
смысл HTML заключается в добавлении контекста к вашим данным. Текст сам по себе может быть очень мощным. С момента изобретения печатного станка он очень хорошо служил человечеству как чрезвычайно мощный инструмент коммуникации. Взять следующий документ, например:
даже с этой простой текстовый документ, большинство людей могут dechiper намерения писатель; это список покупок. Существует заголовок и коллекция элементов списка, которые необходимо приобрести.
Итак, в чем смысл HTML, если достаточно простых текстовых документов?
справедливый вопрос. Если текста достаточно для общения, то зачем нам HTML?
на читатель документа пытается проанализировать информацию, которую они получают. Этот процесс встроен в тонну культурных трюков и усвоенных шаблонов, которые используются для реконструкции первоначального намерения. Это тривиально для большинства людей с базовым пониманием английского языка, чтобы определить значение документа. Однако по мере того, как сложность документа возрастает (или уменьшается знакомство читателя с контекстом), становится все труднее правильно разобрать его. Делаются предположения; контекст становится неясным. В конце концов, способность читателя точно декодировать сообщение распадается, и сообщение indechiperable.
это пространство, где существует HTML. Он предназначен для обертывания данных, обеспечивая контекст и смысл. Так что даже если вы (или компьютер) не может обработать фактическую информацию, вы можете понять контекст, в котором она должна быть. Например, тот же документ с HTML:
теперь, даже если мы не смогли понять фактические данные, у нас есть контекстуальный фон для интерпретации данных. У нас есть заголовок и ненумерованный список коллекция элементы списка.
Резюме
Блочные элементы выступают в качестве основного строительного материала при
верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только
значениями height и width,
но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане
делятся на две части: одни поддерживают в этом вопросе спецификацию, другие
же ее игнорируют и поступают по-своему. Это создает трудности разработчикам,
которые желают делать универсальные веб-страницы. Можно только посоветовать
ограниченно использовать свойства width и height,
поскольку по умолчанию браузер применяет аргумент auto,
который заставляет настраивать размеры элемента автоматически.
CSS стили
Если кто-то еще не знает, в сайтостроении уже давно используют таблицы стилей CSS. С их помощью можно изменять любой элемент на страницы. Это касается как визуального оформления для блока, так и его месторасположения и масштаба.
Float
Для начала, давайте познакомимся со свойством, которое позволяет расположить блок DIV справа или слева на странице или относительно родительского контейнера.
Свойство float имеет четыре значения: none, right, left, inherit.
Нас интересует значение «слева» и «справа».
Значение float указывает на то, с какой стороны будет отображаться наш блок. Все прочие блоки будут обтекать его с противоположной стороны.
В нашем случае, для блока навигации мы должны указать значение left, а для основного контента значение right. Вот как это будет выглядеть в файле стилей:
.nav {
float:left;
}
.content {
float:right;
}
Кстати, можно задать свойство только для блока навигации. Блок с контентом будет автоматически расположен справа от навигации. Это будет достигнуто, благодаря обтеканию, которое получается при задании свойства float.
Отступы в CSS: margin и padding
Теперь давайте разберемся с двумя важными свойствами, используемыми при верстке на основе блоков div. Они отвечают за отступы. Понять суть их работы проще всего на примере.
Давайте представим, что нам необходимо сделать таким образом, чтобы наш основной блок MAIN, имел небольшой отступ от шапки сайта. Это можно реализовать, если назначить для блока div с классом main, свойство margin. Оно отвечает за внешние отступы блока.
Свойство margin имеет следующие значения: {1,4} | inherit.
Таким образом, вы можете указать отступ в пикселях, в процентах, поочередно для каждой стороны.
Есть возможность задавать только определенный отступ, например с верхней стороны. Это как раз наш случай. Вот как это будет реализовано:
.main {
margin-top:10px;
}
Теперь наш блок main будет иметь верхний отступ в 10 пикселей.
Теперь давайте оформить блок с навигацией и контентом. Представьте, что у нас уже есть готовый сайт. Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
За это отвечает свойство padding, имеющее следующие значения: {1, 4} | inherit
Здесь тот же принцип, что и со свойством margin — можно задавать отступ для каждой стороны отдельно.
Давайте для начала отодвинем ссылки в навигации от левого края на 15 пикселей. Затем текст в блоке контента на 20 пикселей от правой стороны. В итоге наш CSS код немного дополнится:
.nav {
float:left;
padding-left: 15px;
}
.content {
float:right;
padding-right: 20px;
}
Используя эти основные свойства, вы сможете добиться нужного расположения блоков DIV. В итоге вы получите готовый макет сайта, и останется только заполнить его нужной информацией.
Видео к статье:
Тег . HTML-свойства

Как уже было сказано выше, данный тег не изменяет оформление фрагмента страницы, а используется для создания семантической структуры с последующим оформлением посредством таблиц стилей. Использование закрывающего тега для этого элемента является обязательным.
Несмотря на то что многие современные браузеры смогут распознать такую ошибку, в некоторых случаях незакрытый тег может стать причиной «разваливания» структуры документа и его неверного отображения.
Так как данный элемент является блочным, то вмещенный в него контент будет начинаться с новой строки. Для изменения подобного поведения необходимо изменить параметры отображения блока свойством display. Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Как разместить два слоя с заданной шириной рядом по горизонтали?
Разместить рядом по горизонтали два блочных элемента фиксированной ширины.
Решение
Слой, создаваемый через тег <div> , является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым свойством float со значением left . Это свойство превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через свойство width , как показано в примере 1.
Пример 1. Слои заданной ширины
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Слои, располагающиеся по горизонтали с помощью float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через свойство width . Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить свойство clear , оно отменяет действие float . В примере для этой цели создается «пустой» элемент <div >.
При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга (рис. 2). Чтобы этого не происходило, воспользуйтесь стилевым свойством min-width .
Применение стилей к контейнеру
Для расположения двух фотографий рядом на веб-странице можно использовать стили и контейнер. Контейнером может быть блочный элемент, например, div. В CSS стилях можно задать ширину контейнера, а также использовать свойство display: flex; для управления позиционированием фотографий.
Для создания контейнера с двумя фотографиями рядом необходимо задать стили для контейнера и для фотографий. Например, можно использовать классы container для контейнера и photo для фотографий. Для контейнера можно задать ширину при помощи свойства width, а для фотографий — задать размеры и отступы.
Пример стилей для контейнера:
.container {
width: 500px;
display: flex;
align-items: center;
justify-content: space-between;
margin: 20px auto;
}
В данном примере контейнер имеет ширину 500 пикселей, использует flex-контейнер и выравнивает содержимое по центру горизонтально и вертикально. Также контейнер имеет отступы сверху и снизу.
Пример стилей для фотографий:
.photo {
width: 200px;
height: 200px;
margin: 10px;
}
В данном примере фотографии имеют размеры 200×200 пикселей и отступы 10 пикселей.
В итоге, установив эти стили для контейнера и фотографий, мы сможем расположить две фотографии рядом внутри контейнера на веб-странице.






![3 правила и примеры адаптивной верстки веб-страниц [айти бубен]](http://rwvt.ru/wp-content/uploads/c/a/4/ca45f60975a58ca812476861b8c72537.jpeg)























