Дополнительные возможности гиперссылок
Язык HTML предлагает нам некоторые дополнительные возможности для создания гиперссылок. Их применяют нечасто, но иногда они полезны.
Прежде всего, мы можем указать для гиперссылки «горячую» клавишу. Если посетитель нажмет эту клавишу, удерживая нажатой клавишу <Alt>, Web-обозреватель выполнит переход по данной гиперссылке.
Для указания «горячей» клавиши предусмотрен необязательный атрибут ACCESSKEY тега <A>. Значение этого атрибута — латинская буква, соответствующая нужной клавише:
<A HREF=»http://www.somesite.ru/pages/page125.html»ACCESSKEY=»d»>Страница №125</A>
Здесь мы указали для гиперссылки «горячую» клавишу <D>. И, чтобы перейти по ней, посетителю будет достаточно нажать комбинацию клавиш <Alt>+<D>.
На гиперссылках можно щелкать мышью — так поступает большинство пользователей. Но по ним также можно «путешествовать» с помощью клавиатуры. В этом случае говорят о фокусе ввода — признаке, какая гиперссылка будет обрабатывать нажатия клавиш. Гиперссылка, имеющая фокус ввода, выделяется тонкой черной штриховой рамкой.
— Если нажать клавишу <Enter>, Web-обозреватель выполнит переход по гиперссылке, имеющей в данный момент фокус ввода.
— Если нажать клавишу <Tab>, Web-обозреватель перенесет фокус ввода на следующую гиперссылку.
— Если нажать комбинацию клавиш <Shift>+<Tab>, Web-обозреватель перенесет фокус ввода на предыдущую гиперссылку.
Порядок, в котором выполняется перенос фокуса ввода с одной гиперссылки на другую при нажатии клавиш <Tab> или <Shift>+<Tab>, так и называется — порядок обхода. По умолчанию он совпадает с порядком, в котором гиперссылки определены в HTML-коде Web-страницы. Но мы можем указать свой порядок обхода с помощью атрибута TABINDEX тега <A>. Его значение — целое число от –32 767 до 32 767 — номер в порядке обхода.
-Если указан положительный номер, именно он будет определять порядок обхода. Иными словами, сначала фокус ввода получит гиперссылка с номером 1, потом — с номером 2, далее — с номером 3 и т. д.
— Если указан номер, равный нулю, обход будет осуществляться в порядке, в котором гиперссылка определена в HTML-коде Web-страницы. Фактически ноль — значение атрибута тега TABINDEX по умолчанию.
— Если указан отрицательный номер, данная гиперссылка вообще исключается из порядка обхода. До нее невозможно будет добраться с помощью клавиатуры — можно будет только щелкать мышью.
Рассмотрим небольшой пример:
<P><A HREF=»page1.htm» TABINDEX=»3″>Страница 1</A></P><P><A HREF=»page2.htm» TABINDEX=»2″>Страница 2</A></P><P><A HREF=»page3.htm» TABINDEX=»1″>Страница 3</A></P>
Этот HTML-код создает три гиперссылки с «обратным» порядком обхода. Сначала фокус ввода получит гиперссылка «Страница 3», потом — «Страница 2» и напоследок — «Страница 1».
В начале этой главы говорилось, что гиперссылка может быть в виде не только фрагмента текста, но и картинки или даже представлять собой фрагмент графического изображения. Вот графическими гиперссылками мы сейчас и займемся.
Атрибут rel и отношения между документами
Атрибут rel в теге area определяет отношение между текущим документом и связанным документом или ресурсом. Этот атрибут имеет различные значения, которые указывают на тип отношения.
Некоторые из возможных значений атрибута rel в теге area:
Пример использования атрибута rel в теге area:
-
В этом примере две области в виде прямоугольников ссылок содержат атрибут rel со значением «alternate». Это указывает на то, что текущий документ является альтернативным представлением связанных документов.
Атрибут rel является важным инструментом для определения отношений между документами и ресурсами. Он помогает улучшить доступность и навигацию на сайте, а также управление поисковым роботом.
Альтернативные варианты
Не всегда есть острая необходимость использовать карты-изображения, поэтому
следует обратить внимание на то, что существуют и другие возможные варианты
выполнения поставленной задачи
Использование FLash
Во flash-роликах можно создавать разные области ссылок, используя возможности
векторной графики. Благодаря широким возможностям, на Flash можно создавать
потрясающие меню и средства навигации
Но тут тоже требуется осторожность, чтобы
не потерять за деревьями леса
Разрезание изображений
Это одно из популярных средств в дизайне. Одно изображение в этом случае разрезается
с помощью специальных программ на фрагменты, которые окончательно сводятся вместе,
создавая иллюзию цельной картинки. Хотя области разрезания могут быть только
прямоугольные, в большинстве случаев этого вполне достаточно для создания ссылок.
Для каждого фрагмента можно выбрать наиболее подходящий графический формат,
в котором он будет сохранен, параметры оптимизации, добавить альтернативный
текст. Тогда даже при отключенном показе картинок, будут хорошо видны границы
областей и замещающий изображение текст.
Полигон (многоугольник).
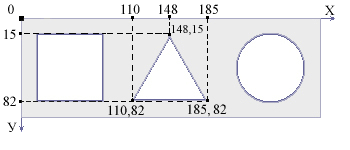
Займёмся «жёлтой кнопкой», она у нас представлена в виде треугольника. Для того чтобы выделить её «рабочую» область из нашего рисунка, присвоим атрибуту shape значение poly — полигон, которое определит эту область как некий многоугольник, где координаты через запятую будут являться его вершинами, их может быть сколь угодно много «Х1,У1,Х2,У2,Х3,У3,Х4,У4… Х124,У124» фигура образованная этими точками вершинами углов может иметь вид любого многоугольника как правильного, так и неправильного. В нашем случае угла всего три, на то он и треугольник, следовательно его координаты будут заданы тремя парами значений «Х1,У1,Х2,У2,Х3,У3»
Значит всё вместе пишем так:
<area href=»primer2.html» shape=»poly» coords=»148,15,185,82,110,82″>
А вот рисунок который наглядно показывает откуда берутся координаты точек..

Пример:
<html><head><title>Навигационная карта</title></head><body><center><img src=»karta.jpg» usemap=»#panel»></center><map name=»panel»><area href=»primer1.html» shape=»rect» coords=»15,15,82,82″><area href=»primer2.html» shape=»poly» coords=»148,15,185,82,110,82″></map></body></html>
смотреть пример
Атрибут shape и формы области
Атрибут shape определяет форму области внутри элемента area. Значение атрибута shape может быть одним из следующих:
- rect — прямоугольник. Значение атрибута coords должно содержать четыре числа, определяющие координаты левого верхнего и правого нижнего углов прямоугольника.
- circle — круг. Значение атрибута coords должно содержать три числа, определяющих координаты центра круга и радиус.
- poly — полигон. Значение атрибута coords должно содержать последовательность пар чисел, определяющих вершины полигона.
- default — область по умолчанию. Если в изображении нет других активных областей, клик по области по умолчанию будет считаться кликом на всё изображение.
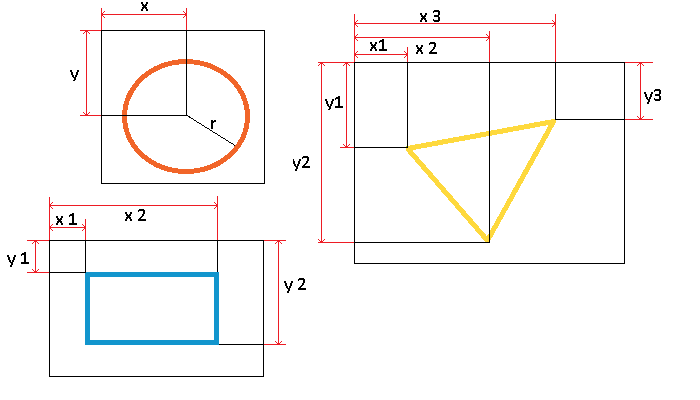
| Атрибут shape | Форма области | Пример использования |
|---|---|---|
| rect | Прямоугольник | |
| circle | Круг | |
| poly | Полигон | |
| default | Область по умолчанию |
Примеры использования атрибута shape и форм области позволяют создавать интерактивные изображения с кликабельными областями. Это особенно полезно при создании изображений-карт, где каждая область может быть связана с определенным действием или переходом на другую страницу.
Окружность
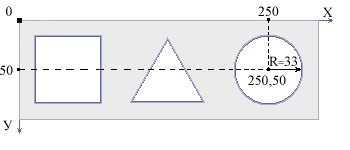
Ну и последняя «красная кнопка» она у нас круглая.. значит форма области будет круглой shape= «circle». На сей раз с координатами дело обстоит немного иначе. Нам понадобится три значения Х,У,R. Х и У это координаты центра нашей окружности, а R — это длина радиуса в пикселях.
Вот рисунок:

А вот пример:
<html><head><title>Навигационная карта</title></head><body><center><img src=»karta.jpg» usemap=»#panel»></center><map name=»panel»><area href=»primer1.html» shape=»rect» coords=»15,15,82,82″><area href=»primer2.html» shape=»poly» coords=»148,15,185,82,110,82″><area href=»primerk3.html» shape=»circle»coords=»250,50,33″></map></body></html>
смотреть пример
Еще больше графики
Вы также можете использовать определенный цвет или изображение в качестве фона для любого блока. Блоки мы изучим позднее, пока лишь отметим, что это элементы страницы, создаваемые тегами разметки (С тегами <p> и <pre> лучше здесь не связываться). Например, теги <table>, <span>, <td> и конечно тег <body>(самый главный блок).
Чтобы сделать фон одного цвета, используйте атрибут bgcolor. Он принимает любой цвет в качестве значения. Рекомендуем либо оставлять страницу с белым фоном, либо делать его светло-серым.
Вот пример с таблицей. Все таблица будет закрашена в один цвет, а отдельные ячейки в другой.
<table width=»80%» align=»center» bgcolor=»#dddddd»>
<tr>
<td width=»25%» bgcolor=»#ff000″> </td>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#ff000″> </td>
<td width=»25%»> </td>
</tr>
<tr>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#000ff»> </td>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#000ff»> </td>
</tr>
<tr>
<td width=»25%» bgcolor=»#ff000″> </td>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#ff000″> </td>
<td width=»25%»> </td>
</tr>
<tr>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#000ff»> </td>
<td width=»25%»> </td>
<td width=»25%» bgcolor=»#000ff»> </td>
</tr>
</table>
Вы также можете использовать изображения в качестве фона. Для этого используйте атрибут background. Его значением является путь к файлу
Обращаем внимание, что оба атрибута не могут быть вместе.
Пример:
<table width=»80%» align=»center» background=»images/tag.jpg»>
<tr>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
</tr>
<tr>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
</tr>
<tr>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
</tr>
<tr>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
<td width=»25%»>текст</td>
</tr>
</table>
| текст | текст | текст | текст |
| текст | текст | текст | текст |
| текст | текст | текст | текст |
| текст | текст | текст | текст |
Как видим этот метод не так предпочтителен: из-за плохой видимости текста на темных изображениях он практически не используется web-дизайнерами.
Еще один полезный атрибут alt. Если изображение не загрузилось, он даст вместо него введенный Вами альтернативный текст. Если изображение загрузилось, то альтернативный текст будет появляться при наведении на изображение мышкой, как при атрибуте title тегов <a> и <acronym>. Кроме того, этот текст прочитывается специальными браузерами, которыми пользуются люди с ограниченным зрением. Наведите мышь на изображение ниже.
Создание карты ссылок: тег
С помощью элемента <map> можно указывать область на изображении которая будет являться активной ссылкой.
Координаты области задаются с помощью элемента <area>.
Разберемся на примере.
Пример.
<img src="/img/rabochee-mesto-it.jpg" alt="Рабочее место" usemap="#map" width="400" height="379"> <map name="map"> <area shape="rect" coords="34,44,270,350" alt="Ноутбук" href="/file/html/noutbuk.html"> <area shape="rect" coords="290,172,333,250" alt="Телефон" href="/file/html/telephon.html"> <area shape="circle" coords="337,300,44" alt="Чашка кофе" href="/file/html/cofe.html"> </map>
Результат.

Target и атрибут _blank
Target — это атрибут тега «area», который определяет, где открывается ссылка, когда пользователь кликает на область изображения. Одним из значений атрибута «target» является значение «_blank».
Когда у ссылки или области изображения установлен атрибут target=»_blank», при клике на неё открывается новое окно или новая вкладка в браузере. Это значит, что пользователь не покидает текущую страницу.
Пример использования:
<map name=»map1″ id=»map1″>
<area shape=»rect» coords=»20,20,80,80″ href=»https://example.com» target=»_blank» alt=»example»>
</map>
<p>Нажмите на <strong><em>example.com</em></strong> для открытия сайта в новой вкладке.</p>
<img src=»image.jpg» usemap=»#map1″ alt=»Изображение с ссылкой»>
В примере выше, при клике на область с координатами 20,20,80,80 откроется сайт example.com в новой вкладке. Таким образом, пользователь может продолжать просмотр текущей страницы, не закрывая её.
Использование атрибута «target» с значением «_blank» полезно, когда ссылка ведет на другой сайт или крупную страницу и вы хотите сохранить пользователей на текущей странице.
Html area coords как узнать координату на рисунке
Тег <area> (от англ. area — область) определяет активные области изображения, которые являются ссылками.
Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Элемент <area> задаёт форму области, её размеры, устанавливает адрес документа, на который следует сделать ссылку. <area> всегда располагается в контейнере <map> , который связывает координаты областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Изображения и мультимедиа
area
Атрибуты¶
href Задаёт адрес документа, на который следует перейти. hreflang Указывает язык документа, на который ведёт ссылка.
shape Форма области. target Имя фрейма, куда браузер будет загружать документ. type Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Синтаксис
Значения
Любая подходящяя текстовая строка.
Значение по умолчанию
coords¶
Атрибут coords устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
Значения
Набор координат определяется формой «горячей области», которая задается атрибутом shape . Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
Для прямоугольника ( shape=»rect» ) определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.

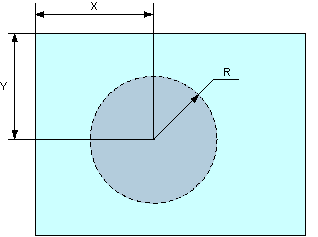
Для окружности ( shape=»circle» ) определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.

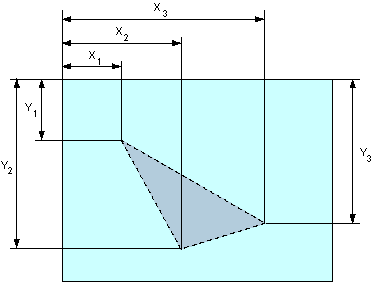
Для полигона (многоугольника) ( shape=»poly» ) последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.

Значение по умолчанию
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
hreflang¶
Атрибут hreflang указывает язык документа, на который ведёт ссылка активной области изображения.
Синтаксис
Значения
Значение по умолчанию
shape¶
Атрибут shape определяет форму «горячей области», координаты которой задаются с помощью атрибута coords .
Синтаксис
Значения
circle Область в виде окружности. default Указывает всю область. poly Область в виде полигона (многоугольника). rect Прямоугольная область.
Значение по умолчанию
rect
target¶
Атрибут target определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
Синтаксис
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe> . Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имён используются следующие.
_blank Загружает страницу в новую вкладку браузера. _self Загружает страницу в текущую вкладку. _parent Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как _self .
Значение по умолчанию
_self
Атрибут type устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href .
6.3. Добавление фоновой музыки
Сейчас будет кратко рассмотрен HTML‑элемент, позволяющий добавить музыку, которая будет проигрываться при открытии HTML‑документа, – элемент BGSOUND. Он задается при помощи одиночного тега <BGSOUND> и имеет следующие атрибуты:
• src – URI аудиофайла (поддерживаются только форматы WAV и MID);
• loop – задает количество повторений (значения 0 или –1 используются при необходимости бесконечного воспроизведения, значения меньше –1 интерпретируются как 1), по умолчанию используется значение 1;
• volume – задает громкость воспроизведения; значения от –10 000 (минимальная громкость) до 0 (максимальная громкость, используется по умолчанию);
• balance – задает значение стереобаланса, принимает значения от –10 000 (левый баланс) до 10 000 (правый баланс); по умолчанию используется значение 0 (центральный баланс).
Ниже приведен пример 6.4, представляющий собой простейший HTML‑документ, при открытии которого начинает проигрываться музыка из файла bgsound.wma.
Как можно было убедиться, элемент BGSOUND позволяет очень легко добавить звуковое оформление HTML‑документа. Жаль только, что этот элемент не является стандартным HTML‑элементом. К тому же он поддерживается только браузером Internet Explorer.
Пересечение областей
Иногда удобно формировать «рабочую» область изображения «смешивая» разные формы..
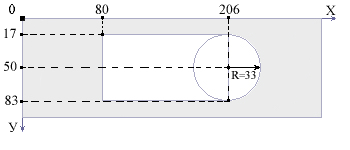
Предположим, наша очередная кнопка имеет такой вид:

Конечно, можно определить форму как многоугольник, но придется задать уйму координат для округлой части такой кнопки (ну это если нужна особая точность в навигационной карте).
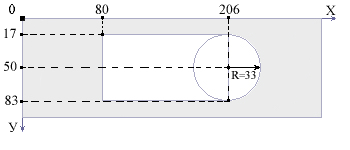
А можно определить в этом примере две формы прямоугольник rect и окружность circle как показано на рисунке:

А в коде указать путь к одному и тому же документу:
Пример:
<html><head><title>Навигационная карта</title></head><body><center><img src=»karta1.jpg» usemap=»#panel1″ width=»300″ height=»100″ border=»0″ alt=»Панель управления»></center><map name=»panel1″>
<area href=»primer4.html» shape=»circle»coords=»206,50,33″ title=»Синяя кнопка»><area href=»primer4.html» shape=»rect» coords=»80,17,206,83″ title=»Синяя кнопка»>
</map></body></html>
смотреть пример
Однако стоит помнить о том, что если бы ссылки с разных форм вели к разным документам, то нажимая на область пересечения наших фигур посетитель будет переходить по той ссылке, чья область в коде указана первой.. в нашем случае это окружность.
Построение изображения-карты
В этой статье мы с Вами рассмотрим как составить клиентскую изображение-карту, при клике на определенную область которой, мы сможем перейти по определенной ссылке. Составление изображений-карт можно редко встретить на сайтах, так как этот процесс довольно-таки трудоемкий, но если вы хотите удивить ваших посетителей необычной формой для ссылок и у вас есть в распоряжении свободное время для самообразования, то эта статья для вас.
Тег <map> используется для определения изображения-карты. Изображение-карта представляет собой изображение с определённой активной областью. Элемент <map> содержит ряд <area> тегов, которые определяют интерактивные области в изображении-карте, т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения.
Атрибут name элемента <map> является обязательным, он связан с атрибутом usemap элемента <img> (создает связь между изображением и картой).
Атрибутами тега <area> мы указываем как координаты области (атрибут coords ), так и тип необходимой нам фигуры (атрибут shape ):
| Значение атрибута | Определение |
|---|---|
| default | Весь регион. |
| rect | Прямоугольная область (x1,y1,x2,y2). |
| circle | Круглая область (x,y,r- радиус). |
| poly | Многоугольную область (x1,y1,x2,y2. xn,yn). |
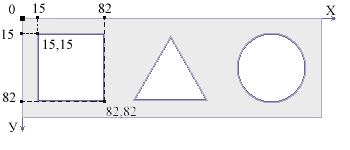
 Рис. 48 Создание активной области с использованием системы координат.
Рис. 48 Создание активной области с использованием системы координат.
Пример использования
Давайте рассмотрим пример в котором при клике по определённой фигуре на одном рисунке происходит переход на разные веб-страницы, которые описывают эти фигуры (ссылки на Википедию):
И так по порядку, что мы сделали в этом примере:
6.4. Простое проигрывание видео
Браузер Internet Explorer поддерживает также ряд нестандартных дополнительных атрибутов элемента IMG, при помощи которых можно очень просто организовать проигрывание видео в окне браузера. Рассмотрим эти атрибуты:
• dynsrc – URI видеофайла (поддерживается только стандарт AVI);
• loop – задает количество повторений видеоролика (полностью аналогичен атрибуту loop рассмотренного выше элемента BGSOUND).
Если задано значение атрибута src (адрес статичного изображения), то указанное изображение показывается во время загрузки видеофайла. Ниже приведен простой пример 6.5, содержащий HTML‑документ, при загрузке которого начинается воспроизведение видеоролика из файла clip.avi, причем область воспроизведения занимает все окно браузера.
Прямоугольная область
Теперь наша карта приобретает такой вид:
<map name=»panel»><area href=»primer1.html» shape=»rect» coords=»15,15,82,82″></map>
По сути теперь «зелёная» квадратная кнопка стала рабочей.
В чем Вы можете убедится нажав на неё в этом примере:
<html><head><title>Навигационная карта</title></head><body><center><img src=»karta.jpg» usemap=»#panel»></center><map name=»panel»><area href=»primer1.html» shape=»rect» coords=»15,15,82,82″></map></body></html>
смотреть пример
Немного поспешил с примером толком не объяснив суть написанного.
Заострим внимание на атрибутах тега
href=»primer1.html» — здесь думаю понятно, это путь к документу, который должен открыться при нажатии на «зелёную кнопку».
Так как кнопка у нас квадратная, а квадрат как известно это «правильный» прямоугольник, форму области рисунка назначаем прямоугольной shape=»rect».
А теперь самое интересное coords=»15,15,82,82″ — координаты.. Для прямоугольника они задаются двумя точками по принципу «Х1,У1,Х2,У2» Где Х1,У1- первая точка и соответственно Х2,У2 -вторая. Координаты указываются в пикселях.. Наш рисунок/карта имеет размеры 300 на 100 пикселей, её самый верхний левый пиксель имеет координаты Х=0,У=0, а самый нижний правый Х=300,У=100. Если не понятно, окунёмся в геометрию за пятый класс..
Взгляните на рисунок:

Так, выбрав прямоугольную форму shape=»rect» для нашей области в виде квадратной кнопки мы указали координаты ёё верхнего левого и нижнего правого пикселей.. которых вполне достаточно для обозначения «рабочей» области всей кнопки.
Гиперссылки
Для связи различных документов HTML предусматривает использование ссылок.
Сам термин HTML (Hyper Text Markup Language) подразумевает их широкое
использование. Для реализации ссылок в HTML используется тег <a>
… </a>, который, как и большинство html-тегов, является
контейнерным. Основным атрибутом этого тега является href,
который собственно и содержит адрес ресурса, на который указывает ссылка.
Внутри тега <a> … </a> помещается
текст ссылки.
В ссылках может использоваться как относительная, так и абсолютная
адресация. В случае абсолютной адресации атрибуту href присваивается
абсолютный URL адрес ресурса:
<a href=»http://server.com/doc3.htm»>Ссылка
на документ с абсолютным адресом http://server.com/doc3.htm</a>
В случае использования относительной адресации указывается путь к документу
относительно текущей страницы:
<a href=»doc1.htm»>Ссылка на документ
с относительным адресом doc1.htm</a>
Если в заголовочной части документа использован тег <base>,
то отсчет будет вестись от адреса, заключенного в этом теге.
<a href=»mailto:sss@mail.ru»>Ссылка на
адрес электронной почты sss@mail.ru</a>
Если необходимо направить пользователя на конкретное место текущего
документа, то можно использовать именованные якоря. Для этого в том
месте, куда необходимо совершить переход, устанавливаются такие якоря
(выделены жирным курсивом):
<ul>
<li>Пункт 1</li>
<ol>
<li><a name=»Пункт 1.1″></a>Пункт 1.1</li>
<li>Пункт 1.2</li>
</ol>
<li><a name=»Пункт 2″></a>Пункт 2</li>
<ol type=»i»>
<li>Пункт 2.1</li>
<li>Пункт 2.2</li>
<li>Пункт 2.3</li>
</ol>
<li>Пункт 3</li>
<ol type=»I»>
<li>Пункт 3.1</li>
</ol>
</ul>
Для того чтобы сослаться на именованный якорь, атрибуту href присваивается
имя якоря, которое предваряется значком #:
<a href=»#Пункт 1.1″>Ссылка на пункт
1.1</a>
и
<a href=»#Пункт 2″>Ссылка на пункт 2</a>
Если необходимо сослаться на именованный якорь, находящийся в другом
документе, то имя якоря, так же предваряемое значком #,
записывается сразу после адреса этого документа, причем знак пробела
не ставится.
<a href=»doc2.htm#Пункт 3 Документа 1″ >Ссылка
на Пункт 3
Документа 1</a>