HTML DOM Element accessKey
Example
Set the
access key
of a link:
document.getElementById(«myAnchor»).
Accesskey
= «w»;
Try it Yourself »
Return the accesskey of a link:
document.getElementById(«myAnchor»).accessKey;
Try it Yourself »
Definition and Usage
The
can be used to retrieve the
accesskey attribute
of a specific element or to return it.
The activation or focus of an element can be achieved by specifying a
property along with a
shortcut key
.
Warning
The utilization of accesskeys can pose challenges as they have the potential to clash with other browser key standards.
In order to prevent this issue, browsers typically require the Alt key to be pressed in conjunction with the accesskeys.
Conserns
It is challenging to implement accesskeys for all global languages.
The presence of accesskey value cannot be guaranteed on every keyboard.
Due to these concerns, it is not recommended to utilize accesskeys.
Return the accessKey property:
element
.accessKey
Set the accessKey property:
element
.accessKey =
character
Browser Support
All web browsers provide support for
.
| Chrome | IE | Edge | Firefox | Safari | Opera | ||||||
| Yes | Yes | Yes | Yes | Yes | Yes |
AccessKeyManager Class, Maintains the registration of all access keys and the handling of interop keyboard commands between Windows Forms, Win32, and Windows Presentation
Tags:
set access keys for aspnet web server controls
GitHub: https://github.com/ravdyDevOps Online Training Registration form: https://bit.ly/valaxy
Duration: 6:44
Определение и использование
accesskey атрибут определяет горячую клавишу для активации / фокуса элемента.
Примечание: способ доступа сочетания клавиш варьируется в разных браузерах:
| браузер | Windows | Linux | макинтош |
|---|---|---|---|
| Internet Explorer | + accesskey | N/A | |
| Chrome | + accesskey | + accesskey | + accesskey |
| Firefox | + accesskey | + accesskey | + accesskey |
| Safari | + Accesskey | N / A | + Accesskey |
| Opera | Opera 15 или более поздней версии: + Accesskey Opera 12.1 или старше: + Accesskey |
Тем не менее, в большинстве браузеров ярлык может быть установлен на другую комбинацию клавиш.
Совет: Поведение , если более чем один элемент имеет один и тот же ключ доступа отличается:
- IE, Firefox : Следующий элемент с нажатой клавишей доступа будет активирован
- Chrome, Safari : Последний элемент с нажатой клавишей доступа будет активирован
- Opera : Первый элемент с нажатой клавишей доступа будет активирован
Атрибут SPELLCHECK
Появившийся в 5-ой версии HTML атрибут позволяет указать браузеру, следует ли проверять содержимое данного элемента на правописание и грамматику в тексте. Атрибут использоваться в любых тегах, но чаще всего применяется в и , а также в тегах элементов, содержимое которых может редактироваться пользователем (то есть в тегах элементов, для которых установлен атрибут ).
Допустимыми значениями атрибута являются значения:
- — разрешить проверку;
- — запретить проверку.
Вместо значения допустимо указывать также пустое значение ().
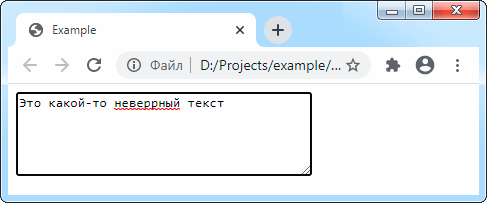
Простейший пример использования атрибута:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <textarea spellcheck="true">Это какой-то неверрный текст</textarea> </body> </html>
В результате работы вышеприведённого кода неверное содержимого текстового поля будет обозначено с помощью подчёркивания.

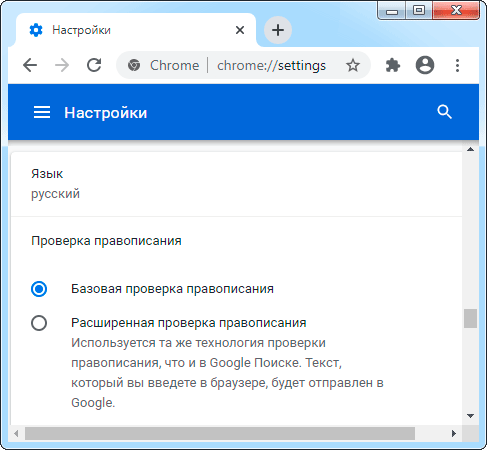
Надо заметить, что текущая реализация проверки орфографии в наиболее часто используемых браузерах игнорирует атрибут , о котором говорилось выше. Обычно проверка осуществляется на языке, определённом операционной системой пользователя или отдельными настройками браузера.

Кстати, браузеры применяют проверку орфографии различными способами. Например, Chrome выполняет эту проверку в момент набора текста. Другие же браузеры требуют, чтобы пользователь явно дал команду на выполнение такой проверки.
Лучшие методы реализации атрибута accesskey
Если вы решили внедрить атрибут accesskey на своем сайте, необходимо помнить о нескольких лучших практиках, чтобы ваша реализация была эффективной и удобной для пользователей. Вот несколько советов по внедрению ключей доступа:
Используйте значимые и запоминающиеся ключи: При определении клавиш доступа используйте клавиши, которые легко запомнить и которые имеют смысл для пользователей
Избегайте использования клавиш, которые конфликтуют с ярлыками браузера или сложны для ввода.
Обеспечьте четкое указание клавиш доступа: Убедитесь, что на вашем сайте есть четкое указание на клавиши доступа, например, разместите список клавиш доступа на видном месте или предоставьте всплывающую подсказку, когда срабатывает клавиша доступа.
Избегайте чрезмерного использования клавиш доступа: Хотя клавиши доступа могут быть полезны для создания сочетаний клавиш навигации, важно не злоупотреблять ими, так как это может привести к путанице и конфликтам с существующими сочетаниями клавиш.
Тестируйте свои клавиши доступа: Обязательно протестируйте клавиши доступа в различных веб-браузерах и операционных системах, чтобы убедиться, что они работают так, как ожидается. Проведите пользовательское тестирование для сбора отзывов и выявления любых проблем с удобством использования.
Предоставьте альтернативы клавишам доступа: Хотя клавиши доступа могут быть полезны для некоторых пользователей, важно обеспечить альтернативные методы навигации для пользователей, которые не могут их использовать, например, с помощью навигационного меню или карты сайта.
Следуя этим рекомендациям, вы сможете реализовать атрибут accesskey таким образом, чтобы улучшить доступность и удобство использования вашего сайта для пользователей клавиатуры.
HTML Reference
HTML by AlphabetHTML by CategoryHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Link ’Em Up#section4
This brings us to consider less-obtrusive but still informative methods of hinting at accesskey information. Since the accesskey feature is similar to the keyboard commands in a desktop application, we can look to these interfaces for other ideas for how to display this information to users.
Menus in applications often have a single letter underlined that corresponds to the keyboard shortcut for that item. Since many users will be familiar with this convention, we can use it to indicate the accesskey assignment for a link. By underlining a single letter and setting it as a link element’s accesskey attribute, users will know which accesskeys correspond with each link.
While there is an underline tag, it became deprecated in HTML 4.0 and should no longer be used. Instead, we’ll place emphasis tags around the first letter of each link:
Home
We can then use a CSS contextual selector to define that emphasized text within a link will be underlined, while the text in the rest of the link will not. We can also set the style and weight of the emphasized text so that aside from the underlining, it matches the rest of the link. A rollover effect could also be added to underline the entire link by using the :hover pseudo-class:
a {
text-decoration: none;
}a em {
font-style: normal;
font-weight: normal;
text-decoration: underline;
}a:hover {
text-decoration: underline;
}
This technique is relatively easy to implement, works with most modern web browsers and allows you to underline any letter within a link to indicate the accesskey attribute. However, it does require you to add tags to all the links with accesskeys in your documents.
(Jeff McCartney suggested that I consider underlined characters to indicate accesskeys, and has since implemented this technique for The Ontario Ministry of Energy.)
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Глобальные(универсальные) атрибуты
Наряду с атрибутами, характерными для конкретных тегов, в HTML5 существует и ряд атрибутов, который можно добавлять практически к любым тегам, поэтому входящие в эту группу атрибуты называются глобальными или универсальными. Ниже они перечислены с кратким описанием.
Список глобальных атрибутов тегов HTML
- Атрибут позволяет активировать ссылку с помощью некоторого сочетания клавиш с заданной в коде ссылки буквой или цифрой. Браузеры при этом используют различные комбинации клавиш.
- Задаёт стилевой класс, который позволяет связать определенный тег со стилевым оформлением. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом.
- Сообщает, что элемент доступен для редактирования пользователем — допускается удалять текст, и вводить новый. Также работают стандартные команды вроде отмены, вставки текста из буфера и др.
- Устанавливает контекстное меню для элемента. В качестве значения указывается идентификатор меню созданного с помощью тега .
- Задает направление и отображение текста — слева направо или справа налево. Браузеры обычно самостоятельно различают направление текста, если он задан в кодировке Юникод, но с помощью атрибута можно указать, в каком направлении отображать текст. Для арабских и еврейских символов приоритетным является направление, заложенное в Юникод, поэтому на них атрибут действовать не будет.
- Позволяет перетаскивать элемент для дальнейшего манипулирования с ним.
- Указывает, что делать с перетаскиваемым элементом.
- Скрывает содержимое элемента от просмотра. Такой элемент не отображается на странице, но доступен через скрипты.
- Задаёт идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
- Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут . Браузер использует его значение для правильного отображения некоторых символов.
- Указывает браузеру проверять или нет данный элемент на правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм, а также редактируемых элементов (у них установлен атрибут ).
- Применяется для определения стиля элемента с помощью правил CSS.
- Атрибут устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab. Переход происходит от меньшего значения к большему, например от 1 к 2, затем к 3 и так далее. При этом строгая последовательность не важна, допускается пропускать какие-то числа и начинать с любой цифры. Если значения tabindex у элементов совпадают, тогда учитывается их порядок появления в коде.
- Создаёт всплывающую текстовую подсказку, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Definition and Usage
The accesskey attribute specifies a shortcut key to activate/focus an element.
Note: The way of accessing the shortcut key is varying in different browsers:
| Browser | Windows | Linux | Mac |
|---|---|---|---|
| Internet Explorer | + accesskey | N/A | |
| Chrome | + accesskey | + accesskey | + accesskey |
| Firefox | + accesskey | + accesskey | + accesskey |
| Safari | + accesskey | N/A | + accesskey |
| Opera | Opera 15 or newer: + accesskeyOpera 12.1 or older: + accesskey |
However, in most browsers the shortcut can be set to another combination of keys.
Tip: The behavior if more than one element has the same access key differs:
- IE, Firefox: The next element with the pressed access key will be activated
- Chrome, Safari: The last element with the pressed access key will be activated
- Opera: The first element with the pressed access key will be activated
The specification of accesskey, with annotations
The following presentation contains some explanations to the
in the
HTML 4.0 specification.
(Minor editorial changes have been made to the text of the specification,
in order to make this presentation require less horizontal space.)
| Quotation from the HTML 4.0 specification | Comments |
|---|---|
17.11.2
|
In principle, character. is much more limited; e.g., IE 4.0 supports |
|
Pressing an access key assigned to an element gives focus to the |
«Pressing an access key» is apparently not to be taken literally only (see below). The point is that the user can use the keyboard instead of a mouse (or a pointing device in general). Note the vagueness of the semantics: is «give focus to» the same thing as «activates»? Not surprisingly, . |
|
The following elements support the attribute: , , , , , and , and |
The element is related to links. The element is used for clickable image maps (which also define links in a sense). The other elements mentioned are for form input fields. |
|
This example assigns the access key «U» to a label associated with an <FORM action="..." method="post"> <P> <LABEL for="fuser" accesskey="U"> User Name </LABEL> <INPUT type="text" name="user" id="fuser"> </P> </FORM> |
The user could fill out and submit the form without using the Note, however, that the sketchy form presented in the |
|
In this example, we assign an access key to a link defined by the <P><A accesskey="C" rel="contents" href= "http://someplace.com/spec/contents.html" >Table of Contents</A> |
Instead of the typical method of following a link by clicking (on the words «Table of Contents» in this case), the user could alternatively use the «C» access key (e.g. Alt-C). |
|
The invocation of access keys depends on the underlying system. |
Thus, for example, if we have , pressing the a key typically has no effect or could be taken as normal input (in a form input field) or as a command to the browser; a user would typically need to type Alt-a (that is, hit the a key while keeping the Alt key pressed down). |
|
The rendering of access keys depends on the user agent. We recommend |
It seems to be the intent that the author specifies a label |
Атрибут HIDDEN
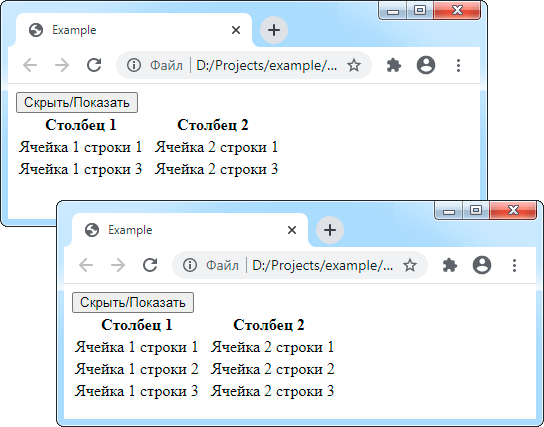
Булев атрибут позволяет скрыть элемент от просмотра. Будучи скрытым, элемент не отображается на странице, но доступен через скрипты. Атрибут можно использовать, например для того, чтобы скрыть часть содержимого страницы от незарегистрированных пользователей сайта.
Пример использования атрибута приведён ниже. Здесь с помощью скрипта, привязанного к кнопке «Скрыть/Показать», одна из строк таблицы делается скрытой или видимой.
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<script>
var toggleHidden = function () {
var elem = document.getElementById("toggle");
if (elem.hasAttribute("hidden")) {
elem.removeAttribute("hidden");
} else {
elem.setAttribute("hidden", "hidden");
}
}
</script>
</head>
<body>
<p><button onclick="toggleHidden()">Скрыть/Показать</button></p>
<table>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
</tr>
<tr>
<td>Ячейка 1 строки 1</td>
<td>Ячейка 2 строки 1</td>
</tr>
<tr id="toggle" hidden>
<td>Ячейка 1 строки 2</td>
<td>Ячейка 2 строки 2</td>
</tr>
<tr>
<td>Ячейка 1 строки 3</td>
<td>Ячейка 2 строки 3</td>
</tr>
</table>
</body>
</html>

Примечание: Атрибуты булева (логического) типа не имеют значений и используются для включения/выключения свойства. Значением в данном случае является сам факт присутствия атрибута в теге (если атрибут присутствует, значит, свойство включено; если отсутствует — свойство выключено), например:
<tr hidden>
Стандартом HTML для данных атрибутов допускается и классическая форма записи, то есть в виде пары , но в качестве значения должны использоваться либо пустая строка (), либо само имя атрибута, например:
<tr hidden=""> <tr hidden="hidden">
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Conclusion
The need for access keys (in some sense) is obvious. There are many
reasons why pages should be made useable using keyboard only, without
a mouse,
and in a convenient way. But the
attributes don’t seem to help in
solving the problem very well.
They might be useful, if a site-wide system of access keys makes
a site more easily navigable.
If you use them, the assignments should
be described separately, not in
attributes or relying on underlining
or other small hints. And I would recommend using just digits
for access
keys, with digit 0 acting as access key to a document that describes the
other assignments.
id
Атрибут определяет уникальный идентификатор для элемента. В качестве значения атрибута выступает имя идентификатора, которое либо является именем селектора , используемого в CSS коде, либо указывается произвольное имя, которое будет использоваться в дальнейшем:
<div id="nav_menu">
Значение атрибута (имя идентификатора) не должно содержать пробелов и должно использоваться только один раз во всём HTML документе с тем тегом, для которого был установлен данный идентификатор. Атрибут может содержать только одно значение, в отличие от атрибута .
Атрибут используется для последующего получения доступа к элементам (через идентификатор) в CSS и JavaScript, а также при создании ссылок внутри страницы.
С помощью атрибута можно создавать ссылки на конкретный элемент, а не только на страницу в целом. Такие ссылки могут вести либо на раздел данной страницы, либо на раздел другой страницы. Чтобы создать ссылку на элемент, надо добавить к небу атрибут . Сама ссылка, в этом случае, должна будет содержать имя идентификатора элемента, на который она ссылается, перед которым обязательно ставится символ . Если ссылка ведет на раздел текущей страницы, то в качестве адреса можно указать только имя идентификатора, если ссылка ведёт на раздел другой страницы, то имя идентификатора указывается в самом конце адреса:
<a href="#a1">Ссылка на div</a> <a href="other_page.html#a2">Ссылка раздел другой страницы</a> <div id="a1">Раздел страницы</div>
Форма записи
В общем случае тег записывается следующим образом:
<имя-тега атрибут1="значение1" атрибут2="значение2" ...>
Атрибутов может быть несколько, вот примеры:
<p class="important">...</p> <a class="external" href="https://htmlacademy.ru">...</a> <img class="avatar" src="keks.png">
Любые атрибуты нечувствительны к регистру, пишутся внутри открывающего тега и содержат имя и значение. В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде. В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на .
Каждый атрибут тега относится к определенному типу (например: текст, число, путь к файлу и др.), который обязательно должен учитываться при написании атрибута. Так, упоминаемый ранее тег , добавляет на веб-страницу рисунок, а его атрибут width задает ширину изображения в пикселах. Если поставить не число, а нечто другое, то значение будет проигнорировано и возникнет ошибка при валидации документа.
Различают несколько способов написания атрибутов и их значений.
Значение по умолчанию
Когда для тега не добавлен какой-либо допустимый атрибут, это означает, что браузер в этом случае будет подставлять значение, заданное по умолчанию. Если вы ожидали получить иной результат на веб-странице, проверьте, возможно, следует явно указать значения некоторых атрибутов.
Порядок атрибутов в тегах
Порядок атрибутов в любом теге не имеет значения и на результат отображения элемента не влияет. Поэтому теги вида и по своему действию равны.
Атрибуты без значений
Допустимо использовать некоторые атрибуты у тегов, не присваивая им никакого значения. Например
<input disabled> <input disabled="" > <input disabled="disabled">
Этот атрибут() не имеет значения, поведение тега определяет лишь наличие этого атрибута. Если такой атрибут указан, подразумевается, что установлено значение «истина», а отсутствие атрибута означает «ложь». Само значение можно не указывать, достаточно написать один лишь атрибут. Также разрешается в качестве значения писать пустую строку или имя атрибута.
Значение без кавычек
Значение пишется непосредственно после знака равно идущим вслед за именем атрибута. До и после знака равно можно вставлять любое количество пробелов или обойтись без них.
<img src=link.html alt=Картинка>
Здесь атрибутами являются и , а после знака = идёт их значение без кавычек. Поскольку атрибуты разделяются между собой одним или несколькими пробелами, то при отсутствии кавычек легко допустить ошибку, когда браузер воспримет предлагаемое нами значение как атрибут.
<img src=link.html alt=Картинка в тексте>
Здесь значением атрибута будет слово «Картинка», остальные слова воспринимаются как неверные атрибуты.
Значение берётся в двойные кавычки, обычно такая форма указывается для текста.
<input type="checkbox" >
Использование одинарных кавычек
Вместо двойных кавычек также допустимо писать одинарные.
<input type='checkbox' >
Значения атрибутов разделяются между собой пробелом, поэтому если у вас в качестве значения указывается предложение, обязательно берите его в одинарные или двойные кавычки.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Set Focus
If a reader comes onto a page with a form, even if it is the only thing on the page, they have to click on it before they can start using it. This is where this small JavaScript command comes in — it will set the browser’s focus on whatever form element you want as soon as the page is loaded, saving lots of time. They use this on the » Google homepage, with ace results. First, add this JavaScript method to your document’s :
<script type="text/javascript">
function setfocus() {
document.formname.elementname.focus();
}
</script>
Then add an attribute to your tag like so:
That’s fairly self-explanatory there. It basically says that this script will start when the page loads, and will set the focus on this page to the specified form and a specified element in that form, both referenced by their attribute. You just modify the script in the with the names of the form and the element on your page that you want this to catch.
It’s important that you only use this trick on pages that are very quick to load, as otherwise a user may already be busy filling in a form on the page. In that case, you don’t want to snatch away the focus onto another element.
Keep Learning // Forms Presentation → Go! Go!
Other Forms Articles //
Basic Forms ·
Forms Accessibility ·
Forms Presentation ·
Clearing Default Text
What’s Related //
Content Accessibility
Homepage · Full Index · Section Index






























