Служебное слово в javaScript this
this в javascript заменяет обращение к текущему объекту. Текущим объектом в данном случае является объект, в котором описан код.
Рассмотрим пример использования в javascript :
Пример: По щелчку на текстовом поле выводить в нем слово «hello».
Выполнение:
-
<input type="text" onclick="this.value='hello'">
-
function sayHello(a){ a.value="hello"; } ...... <input type="text" onclick="sayHello(this)"> ...
В примере по щелчку на текстовое поле вызывается функция , параметром которой является слово , т.е. в качестве параметра передается сам объект — текстовое поле. В функции же задается значение свойства для переданного параметра.
Задание js10_2. Содержимое поля преобразовывать буквами верхнего регистра, используя событие и метод . Используйте служебное слово javascript . Пример выполнен без :
Подсказки к выполнению:
Выполнение БЕЗ служебного слова this:
function makeUpper() {
document.getElementById("first").value=document.getElementById("first").value.toUpperCase();
}
|
<input type='text' id='first' onchange="makeUpper()"> |
Выполнение задания со служебным словом this смотрите на видео:
Вопросы для самоконтроля:
- Для чего используется свойство value текстового поля?
- Что обозначает событие onkeypress?
- Для чего используется служебное слово this?
Syntax With “addEventListener()” Method
object.addEventListener(«keypress», myScript);
In this syntax, the “addEventListener()” method specifies the “keypress” event to allow the execution of the JavaScript function.
Let’s use the above-stated generalized syntaxes of the “onkeypress” event practically.
The following section explains a few practical examples to show its i.e., “onkeypress” event practical implementation in different scenarios.
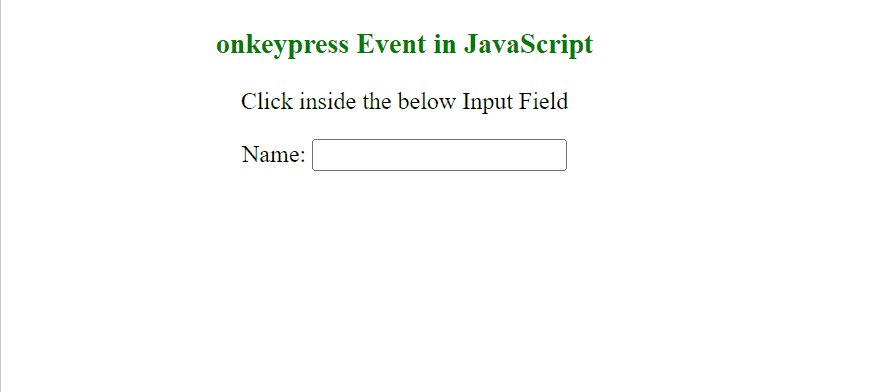
HTML Code
First, consider the following HTML code:
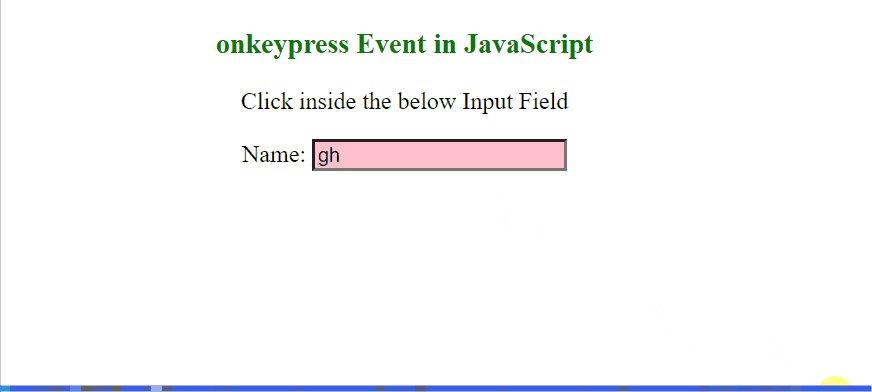
<h3>onkeypress Event in JavaScript</h3><p>Click inside the below Input Field</p>
Name: <input type=»text» id=»demo» onkeypress=»func()»>
In the above code:
- The “<h3>” tag defines the subheading.
- The “<p>” tag creates a paragraph statement.
- Finally, the “<input>” tag adds an input field “Name” with the type “text”, id “demo”, and an “onkeypress” event that redirects to the function “func()”.
Note: The stated HTML code will be followed in all examples of this post.
Example 1: Applying the “onkeypress” Event Using Basic Syntax
This example utilizes the “onkeypress” event to pop up an alert box using its basic syntax.
JavaScript Code
Consider the stated code snippet:
<script>function func() {
alert(«The key is pressed inside the input field»);}</script>
In the above code snippet:
- Define a function named “func()”.
- In its definition, an alert box is added with the stated message that will display when the “onkeypress” event occurs.
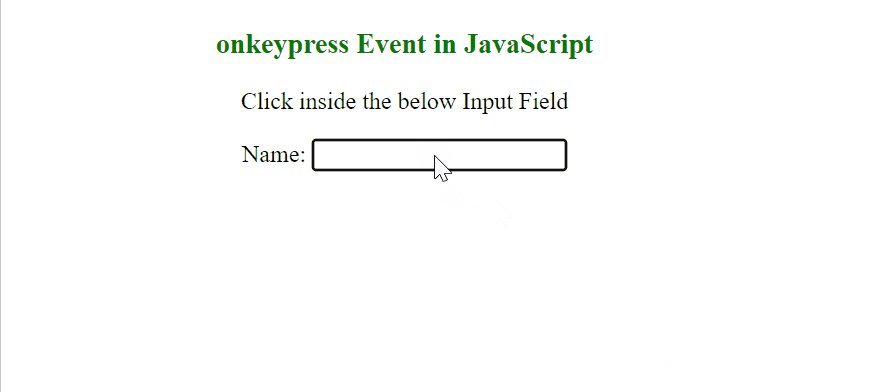
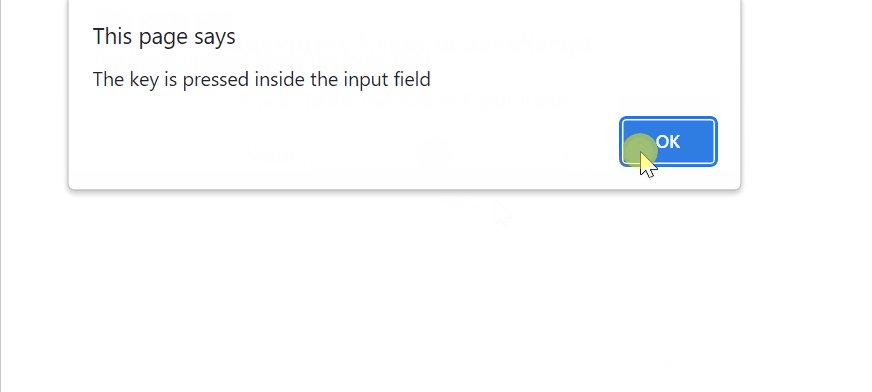
Output

The output implies that when the user presses a key inside the input field, the “onkeypress” event triggers and an alert box pops up with the specified message.
Example 2: Applying the “keypress” Event Using “addEventListener()” Method Syntax
This particular example utilizes the “keypress” i.e., “works the same” event to change the background color of a particular HTML element upon event trigger:
<script>
document.getElementById(«demo»).addEventListener(«keypress», sample);function sample() {
document.getElementById(«demo»).style.background = «pink»;}</script>
In the above code:
- Apply the “getElementById()” method to access the input field via its id “demo”.
- Now, apply the “addEventListener()” method having the “keypress” event as its argument that executes the function “sample()” i.e., the latter argument upon the event triggered.
- Next, the “sample()” function again applies the “document.getElementById()” method to approach the HTML element i.e., “input field” and change its background color via the “background” property.
Output

Here, it can be observed that the background color of the input field is changed when the key is pressed inside it.
Down, Up, Press, Down, Up, Press…
Delphi applications can use two methods for receiving the input from the keyboard. If a user has to type something in an application, the easiest way to receive that input is to use one of the controls that automatically responds to keypresses, such as Edit.
At other times and for more general purposes, however, we can create procedures in a form that handle three events recognized by forms and by any component that accepts keyboard input. We can write event handlers for these events to respond to any key or key combination the user might press at runtime.
Here are those events:
OnKeyDown — called when any key on the keyboard is pressedOnKeyUp — called when any key on the keyboard is releasedOnKeyPress — called when a key corresponding to an ASCII character is pressed
JavaScript
JS Array
at()
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
flat()
flatMap()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
lastIndexOf()
length
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
EPSILON
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_SAFE_INTEGER
MIN_SAFE_INTEGER
MAX_VALUE
MIN_VALUE
NaN
NEGATIVE_INFINITY
POSITIVE_INFINITY
parseFloat()
parseInt()
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS Object
constructor
keys()
prototype
toString()
valueOf()
JS OperatorsJS PrecedenceJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
const
continue
debugger
do…while
for
for…in
for…of
function
if…else
let
return
switch
throw
try…catch
var
while
JS String
at()
charAt()
charCodeAt()
codePointAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
padEnd()
padStart()
prototype
repeat()
replace()
replaceAll()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
trimEnd()
trimStart()
valueOf()
JS TypedArray
Description
The event occurs when the user presses a key on the keyboard.
Warning
The onkeypress event is deprecated.
It is not fired for all keys (like ALT, CTRL, SHIFT, ESC) in all browsers.
To detect if the user presses a key,
always use the onkeydown event. It works for all keys.
Syntax
In HTML:
<element onkeypress=»myScript«>
In JavaScript:
object.onkeypress = function(){myScript};
In JavaScript, using the addEventListener() method:
object.addEventListener(«keypress», myScript);
Technical Details
| Bubbles: | Yes |
|---|---|
| Cancelable: | Yes |
| Event type: | KeyboardEvent |
| HTML tags: | All HTML elements, EXCEPT: <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title> |
| DOM Version: | Level 2 Events |
Browser Support
is a DOM Level 2 (2001) feature.
It is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Previous
Events Reference
Next ❯
События мыши
Событие onClick — щелчок мыши на компоненте и некоторые другие действия пользователя
Задание 1: Напишите приложение, которое при щелчке левой кнопкой мыши по форме перекрашивает ее в красный цвет.Ход работы:
Создайте обработчик события OnClick: для этого в объектном инспекторе перейдите на страницу Events, найдите событие onClick и выполните двойной щелчок мышью в правой колонке, напротив этого события.
На переднем плане появится окно редактора с помещенной в нужное место модуля заготовкой обработчика события OnClick.
Для изменения цвета формы в обработчике события OnClick напишите:Form1.Color:=clRed;
Задание 2. Напишите приложение, в котором при нажатии на левую кнопку мыши происходит смена цвета с зеленого на красный, и, наоборот, с красного — на зеленый.Ход работы:
В соответствии с условием задачи в обработчике события OnClick формы необходимо проанализировать свойство Color формы: если его значение соответствует красному, то изменить его на зеленый (clGreen), иначе присвоить значение красный. На языке Object Pascal это записывается так:if Form1.Color=clRed then Form1.Color:=clGreen else Form1.Color:=clRed;
Событие OnDblClick — двойной щелчок мыши на компоненте
Задание 3. Напишите приложение, в котором при двойном щелчке левой кнопкой мыши изменяется вид курсора.Ход работы:
Каждое значение свойства Cursor имеет свой числовой эквивалент в пределах от -21 (crHandPoint) до 0 (crDefault). При каждом двойном щелчке левой кнопкой мыши значение свойства Cursor будем увеличивать на единицу, при достижении значения 0 — восстановим значение -21.
Введите в обработчик события формы OnDblClick следующий оператор:if Cursor=0 then Cursor:=-21 else Cursor:=Cursor+1;
Вопросы:
1. Когда происходит событие onClick?
2. Когда происходит событие onDblClick?
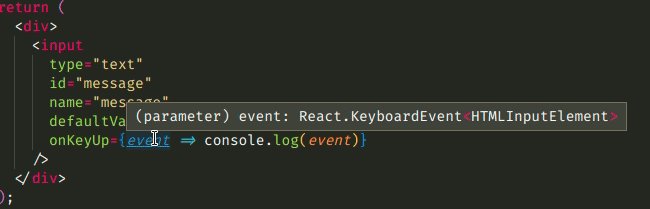
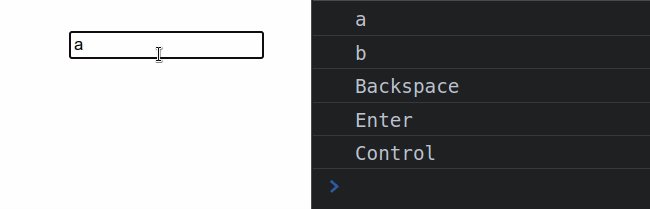
# Type the onKeyUp event in React (TypeScript)
Use the type to type the onKeyUp event in
React. The interface is used for events.
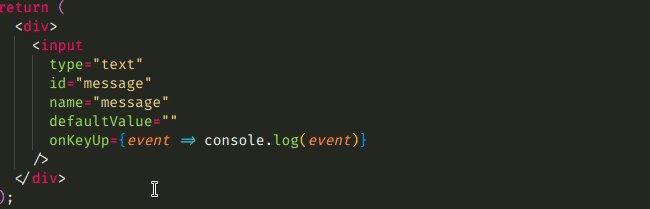
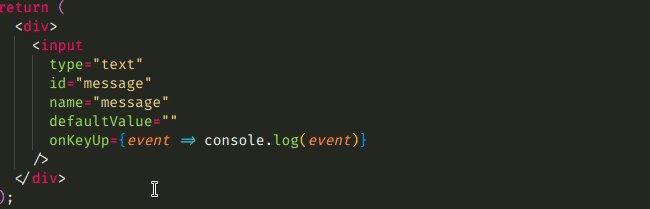
App.tsx
Copied!
We typed the event as because the
type is
used for events in React.

However, we could have been more specific when typing the event.
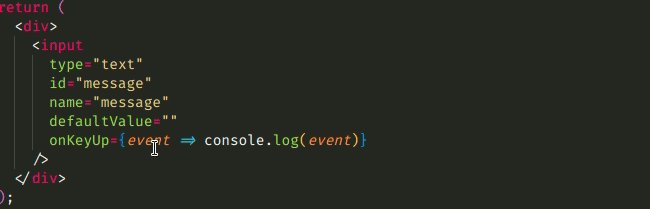
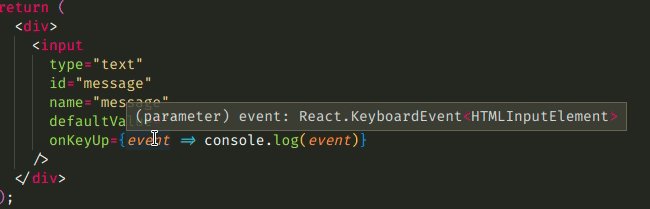
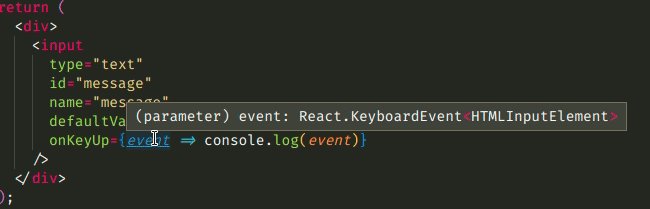
The easiest way for you to find out what the type of an event is, is to write the event handler inline and hover over the parameter in the function.
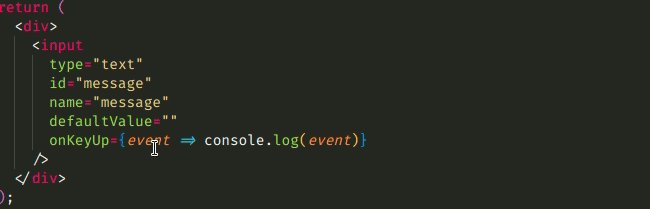
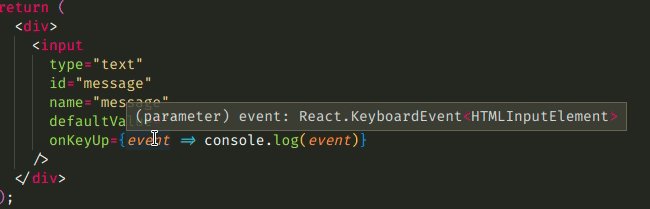
App.tsx
Copied!

When the event is written inline, I can hover over the parameter and it shows me what the type of the event is.
TypeScript is able to infer the type of the event when it’s written inline.
This is very useful because it works with all events. Simply write a «mock»
implementation of your event handler inline and hover over the parameter
to get its type.
Once you know the type of the event, you are able to extract your handler function and type it correctly.
Now that we know that the correct type for the event in the example is
, we can extract our handler function.
App.tsx
Copied!
The key
property on the object returns the value of the key that was
pressed by the user.
The type we passed to the generic is because
we attached the event to an input element, however, you could be
attaching the event to a different element.
The types are consistently named . Once you start typing , your IDE should be able to help you with autocomplete.
Some commonly used types are: , ,
, , ,
, etc.
Note that you can use this approach to get the type of all events, not just events.
As long as you write the event handler function inline and hover over the
parameter, TypeScript will be able to infer the event’s type.
Написание JavaScript кода
Обратите внимание, что в разметке мы уже вызвали одну и ту же функцию для обоих текстовых полей. Теперь нам нужно ее описать:. Функция phoneNumbers()
JavaScript
function phoneNumbers(evt) {
console.log(‘evt.key = ‘+evt.key);
return /\d/.test(evt.key);
}
Функция phoneNumbers()
JavaScript
function phoneNumbers(evt) {
console.log(‘evt.key = ‘+evt.key);
return /\d/.test(evt.key);
}
|
1 |
functionphoneNumbers(evt){ console.log(‘evt.key = ‘+evt.key); return\d.test(evt.key); } |
Код функции очень простой — она выводит в консоль, кукую клавишу нажал пользователь, а потом проверяет ее на соответствие регулярному выражению , которое подразумевает наличие цифры от 1 до 9 в качестве нажатой клавиши (свойство ). Откуда взялось свойство ? Дело в том, что мы передали в нашу функцию единственный параметр , который связан с объектом события, которое генерирует браузер и которое имеет ряд свойств и методов. Одним из таких свойств для событий клавиатуры является , которое возвращает символ на нажатой клавише. В нашей функции передаваемый параметр имеет имя , поэтому и свойство записывается, как вместо .
Функция возвращает либо , либо , т.к. только такие значения может вернуть метод для регулярных выражений. И это значение мы возвращаем в место вызова функции, которое привязано к обработчику события , которое записано у нас в разметке как атрибут элемента .
А теперь внимание! В функции мы проверяем, ввел ли пользователь цифры, и только тогда возвращаем. Поэтому ввод символа для поля ввода.для проверки телефонного номера при вводе цифры дает это сделать, а в случае ввода другого символа ничего не делает, т.к
выражение отменяет действие по умолчанию, т.е. ввод символа для поля ввода. Для поля ввода имени мы чуть-чуть изменили строку вызова функции: . Добавление восклицательного знака преобразует возвращаемое значение из функции в обратное, т.е. когда из функции возвращается , оно в результате превращается в , поэтому для имени мы можем ввести любые символы, кроме цифр.
Минусом такого подхода является то, что пользователь может ввести в поле «Имя» любые символы, кроме букв, но в данном примере мы не отслеживаем недопустимые символы. Попробуйте сделать это самостоятельно.
Добавим еще вывод значений, введенных пользователем, в при клике на кнопке «Готово», а также очистку полей формы с помощью метода формы .
Обработка клика по кнопке Готово
JavaScript
let ready = document.getElementById(‘ready’),
output = document.getElementById(‘output’);
ready.addEventListener(‘click’, function() {
output.innerHTML = ‘Имя: ‘+document.userData.name.value+'<br>’+ ‘Телефон: ‘ +
document.userData.phone.value;
document.userData.reset();
})
|
1 |
let ready=document.getElementById(‘ready’), output=document.getElementById(‘output’); ready.addEventListener(‘click’,function(){ output.innerHTML=’Имя: ‘+document.userData.name.value+'<br>’+’Телефон: ‘+ document.userData.phone.value; document.userData.reset(); }) |
Также для того чтобы посмотреть, какая клавиша и в какой момент времени нажата (чисто с информационной целью):
Нажатая клавиша при обработке события keypress
JavaScript
document.addEventListener(‘keypress’, (event) => {
console.log(‘нажата клавиша: ‘ + event.key);
});
|
1 |
document.addEventListener(‘keypress’,(event)=>{ console.log(‘нажата клавиша: ‘+event.key); }); |
Давайте протестируем пример (посмотреть в новой вкладке):
Учтите, что лучше обрабатывать события onkeydown или onkeyup, т.к. они происходят ранее (позже), чем onkeypress, и позволяют обрабатывать больше клавиш.
Просмотров: 1 559
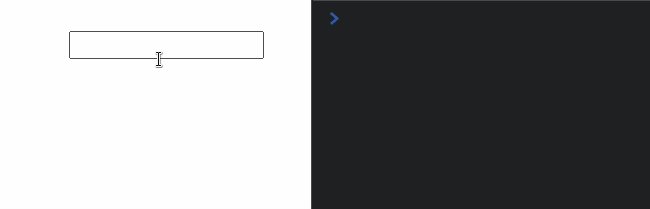
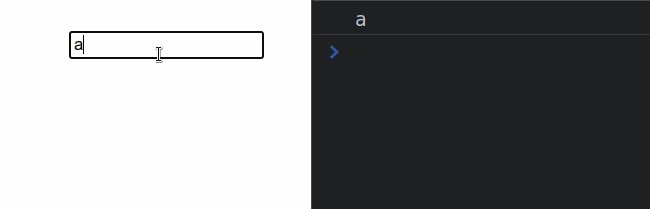
Example: onKeyPress Activated for a Specific Key
In addition to allowing you to call a function when a key is pressed, onKeyPressed lets you perform specific actions for each key. In the examples above, the parameter e is part of the function that is passed into onKeyPressed, and contains all information about the event, such as which key was pressed.
We will see an example below.
In the code example above, the e parameter is passed into the handleKeyPress() function. Thus, e.key contains the specific key that was pressed during the event.
This value is stored in the key variable, and is used throughout the handleKeyPress() function.
In handleKeyPress(), we log the key that was pressed to the console. Then, if the key pressed is “r”, we change the background color of the input field to red. If it’s “g”, on the other hand, we change the background color to green.
As shown above, using the event object generated by onKeyPress is a great way to gain even more control over your web app’s functionality when keys are pressed.
Default actions
Default actions vary, as there are many possible things that may be initiated by the keyboard.
For instance:
- A character appears on the screen (the most obvious outcome).
- A character is deleted (Delete key).
- The page is scrolled (PageDown key).
- The browser opens the “Save Page” dialog (Ctrl+S)
- …and so on.
Preventing the default action on can cancel most of them, with the exception of OS-based special keys. For instance, on Windows Alt+F4 closes the current browser window. And there’s no way to stop it by preventing the default action in JavaScript.
For instance, the below expects a phone number, so it does not accept keys except digits, , or :
The handler here uses to check for the key pressed. If it’s valid (from or one of ), then it returns , otherwise .
As we know, the value returned from the event handler, assigned using a DOM property or an attribute, such as above, prevents the default action, so nothing appears in the for keys that don’t pass the test. (The value returned doesn’t affect anything, only returning matters)
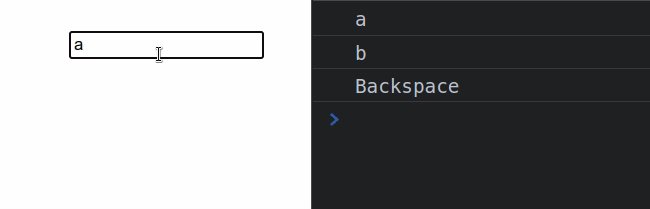
Please note that special keys, such as Backspace, Left, Right, do not work in the input. That’s a side effect of the strict filter . These keys make it return .
Let’s relax the filter a little bit by allowing arrow keys Left, Right and Delete, Backspace:
Now arrows and deletion works well.
Even though we have the key filter, one still can enter anything using a mouse and right-click + Paste. Mobile devices provide other means to enter values. So the filter is not 100% reliable.
The alternative approach would be to track the event – it triggers after any modification. There we can check the new and modify it/highlight the when it’s invalid. Or we can use both event handlers together.
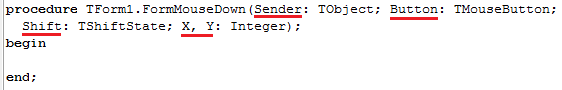
События OnMouseDown, OnMouseMove, OnMouseUp
OnMouseDown
Нажатие клавиши мыши над компонентом. Возможно распознавание нажатой кнопки и координат курсора мыши.
OnMouseMove
Перемещении курсора мыши над компонентом. Возможно распознавание нажатой кнопки и координат курсора мыши.
Оно происходит постоянно в процессе перемещения курсора мыши и даже просто при его дрожании, неизбежном, если пользователь не снимает руки с мыши
Это надо учитывать и пользоваться этим событием очень осторожно, поскольку оно, в отличие от других, происходит многократно.
OnMouseUp
Отпускание ранее нажатой кнопки мыши над компонентом.
Возможно распознавание нажатой кнопки и координат курсора мыши