События мыши
События мыши запускаются, когда пользователь щелкает некоторый элемент, наводит указатель мыши на элемент и т.д. Вот некоторые наиболее важные события мыши и их обработчик событий.
Событие Click (onclick)
Событие click происходит, когда пользователь нажимает на элемент на веб-странице. Часто это элементы формы и ссылки. Вы можете обработать событие click с помощью обработчика события onclick.
Следующий пример покажет вам предупреждающее сообщение при нажатии на элементы.
<button onclick="alert('Button was clicked!');">Click</button>
<a href="#" onclick="alert('Link was clicked!');">Click Me</a>
Событие Contextmenu (oncontextmenu)
Событие contextmenu возникает, когда пользователь нажимает правую кнопку мыши на элементе, чтобы открыть контекстное меню. Вы можете обработать событие contextmenu с помощью обработчика события oncontextmenu.
В следующем примере будет показано предупреждение при щелчке правой кнопкой мыши по элементам.
<button type="button" oncontextmenu="alert('Right-clicked button!');">Right Click on Me</button>
<a href="#" oncontextmenu="alert('Right-clicked link!');">Right Click on Me</a>
Событие Mouseover (onmouseover)
Событие mouseover происходит, когда пользователь наводит указатель мыши на элемент.
Вы можете обработать событие mouseover с помощью обработчика события onmouseover. Следующий пример покажет вам предупреждающее сообщение, когда вы наводите курсор мыши на элементы.
<button type="button" onmouseover="alert('Mouse over a button!');">Place Mouse Over Me</button>
<a href="#" onmouseover="alert('Mouse over a link!');">Place Mouse Over Me</a>
Событие Mouseout (onmouseout)
Событие mouseout происходит, когда пользователь перемещает указатель мыши за пределы элемента.
Вы можете обработать событие mouseout с помощью обработчика события onmouseout. Следующий пример покажет вам предупреждающее сообщение, когда происходит событие mouseout.
<button type="button" onmouseout="alert('Out of the button!');">Place Mouse Inside Me and Move Out</button>
<a href="#" onmouseout="alert('Out of the link!');">Place Mouse Inside Me and Move Out</a>
Подробно о «onkeyup Event»
-
Одним из способов использования onkeyup — размещение «onkeyup» внутри тега.
Для того, чтобы продемонстрировать использование «onkeyup» нам понадобится элемент Dom — пусть это будет div, и добавим ему class=»onkeyup» :
Также туда добавим событие «onkeyup» с функцией myFunction:
<div onkeyup=»myFunction(event)» class=»onkeyup»></div>
Css:Немного стилей для нашего блока:
.onkeyup{
background: #e9e9e9;
width: 300px;
height: 100px;
margin: auto;
border: 1px solid;
}
javascriptНапишем нашу функцию:
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Вы отпустили кнопку клавиатуры»;
}
</script>Будем передавать — пусть это будет текст в отдельный div «Сигнал об отпуске кнопки».
Установите курсор мыши на поле ввода и нажмите любую кнопку клавиатуры и потом отпустите:
Сигнал об отпуске кнопки
-
Второй способ использования onkeyup равно function.
Нам опять понадобится div, внутрь добавим id, чтобы обратиться к тегу
<div id=»theDIV» class=»onkeyup»></div>
В абзац «p» будем передавать полученные данные:
<p id=»demo_1″></p>
Стили повторять не буду — см. выше.
Соберем скрипт:
<script>
document.getElementById(«theDIV»).onkeyup = function(e) {
document.getElementById(«demo_1»).innerHTML = «Вы отпустили кнопку клавиатуры»;
};
</script>
Установите курсор мыши на поле ввода и нажмите любую кнопку клавиатуры и потом отпустите:
Сигнал об отпуске кнопки
-
Следующий вариант использования onkeyup, аналогичен первому, только здесь будем использовать keyup + «addEventListener»:
Html:
<div id=»theDIV_2″ class=»onkeyup»></div>
<p id=»demo_2″></p>
Css:
Аналогичные первому пункту.
javascript
<script>
document.getElementById(«theDIV_2»).addEventListener(«keyup», function(e) {
document.getElementById(«demo_2»).innerHTML = «Вы отпустили кнопку клавиатуры»;
});
</script>
Установите курсор мыши на поле ввода и нажмите любую кнопку клавиатуры и потом отпустите:
Сигнал об отпуске кнопки
Не благодарите, но ссылкой можете
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :onkeyupjs onkeyup document onkeyupсобытие onkeyuponkeyup eventonkeyup javascript что означает событие onkeyup
События для мышки
Событие onclick
Событие onclick происходит при клике, например на кнопку, картинку или любой другой элемент. Например:
<input type="button" value="Кликните на меня!"
onclick="alert('Событие onclick происходит при клике. Дизайн студия OX2')" />
Событие ondblclick
Событие ondblclick работает аналогично событию onclick, но нужен двойной клик, например:
<div style="width:200px;height:100px;background-color:black; color: white;"
ondblclick="alert('Событие ondblclick происходит при двойном клике. Дизайн студия OX2')">
Сделайте двойной клик на блок
</div>
Сделайте двойной клик на блок
Событие onmouseover, onmouseout, onmousemove
Событие onmouseover происходит при наведении мышки на элемент. Событие onmouseout происходит когда мышку убираем с элемента
Это очень важно при создании красивых эффектов в сайте (например, графическое меню). Сейчас сделаем небольшой примерчик
<img src="/images/articles/forum.png" onmouseover="this.src='/images/articles/forum_s.png'" onmouseout="this.src='/images/articles/forum.png'" alt="" />
При наведении мыши на картинку меняем свойство src. И когда убираем мышку с картинки, возвращаем старую картинку.
Событие onmousemove происходит аналогично onmouseover, onmouseout, но в отличие от них, работает когда мышкой вводят по элементу.
События для клавиатуры
Событие onkeydown, onkeyup, onkeypress
Событие onkeydown происходит при нажатии клавиши, когда клавиша нажата. Событие onkeyup происходит так же при отпускании клавиши.
Событие onkeypress происходит аналогично onkeydown, основное отличие только в том, что keypress не ловит клавиши F1-F12 и другие, ловит в основном только символьные клавиши.
Событие onkeydown
<input type="text" onkeydown="alert('Событие onkeydown. Дизайн студия OX2')" />
Событие onkeyup
<input type="text" onkeyup="alert('Событие onkeyup. Дизайн студия OX2')" />
Событие onkeypress
<input type="text" onkeypress="alert('Событие onkeypress. Дизайн студия OX2')" />
События при изменении состояния элементов
Событие onchange
Событие onchange происходит при изменении элементов формы. Например, в текстовом поле написали текст, или в списке select выбрали другой параметр.
Вот небольшой пример, при изменении текстового поля, показываем сообщение:
<input type="text" onchange="alert('Текст был изменен. Дизайн студия OX2')" />
Keydown and keyup
The events happens when a key is pressed down, and then – when it’s released.
The property of the event object allows to get the character, while the property of the event object allows to get the “physical key code”.
For instance, the same key Z can be pressed with or without Shift. That gives us two different characters: lowercase and uppercase .
The is exactly the character, and it will be different. But is the same:
| Key | ||
|---|---|---|
| Z | (lowercase) | |
| Shift+Z | (uppercase) |
If a user works with different languages, then switching to another language would make a totally different character instead of . That will become the value of , while is always the same: .
“KeyZ” and other key codes
Every key has the code that depends on its location on the keyboard. Key codes described in the UI Events code specification.
For instance:
- Letter keys have codes : , etc.
- Digit keys have codes: : , etc.
- Special keys are coded by their names: , , etc.
There are several widespread keyboard layouts, and the specification gives key codes for each of them.
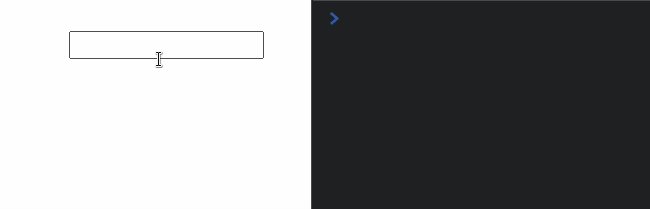
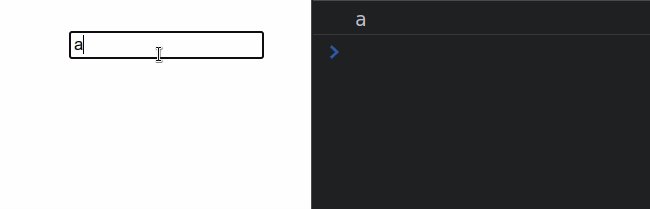
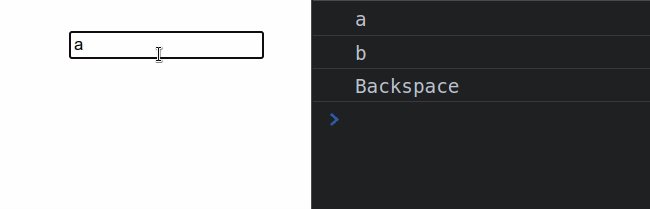
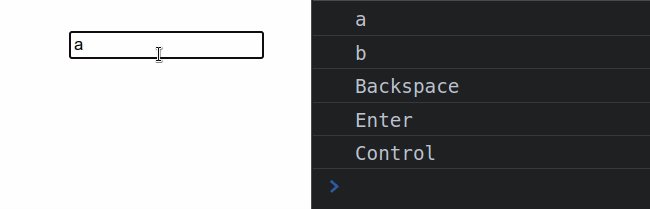
Read the for more codes, or just press a key in the above.
Case matters: , not
Seems obvious, but people still make mistakes.
Please evade mistypes: it’s , not . The check like won’t work: the first letter of must be uppercase.
What if a key does not give any character? For instance, Shift or F1 or others. For those keys, is approximately the same as :
| Key | ||
|---|---|---|
| F1 | ||
| Backspace | ||
| Shift | or |
Please note that specifies exactly which key is pressed. For instance, most keyboards have two Shift keys: on the left and on the right side. The tells us exactly which one was pressed, and is responsible for the “meaning” of the key: what it is (a “Shift”).
Let’s say, we want to handle a hotkey: Ctrl+Z (or Cmd+Z for Mac). Most text editors hook the “Undo” action on it. We can set a listener on and check which key is pressed.
There’s a dilemma here: in such a listener, should we check the value of or ?
On one hand, the value of is a character, it changes depending on the language. If the visitor has several languages in OS and switches between them, the same key gives different characters. So it makes sense to check , it’s always the same.
Like this:
On the other hand, there’s a problem with . For different keyboard layouts, the same key may have different characters.
For example, here are US layout (“QWERTY”) and German layout (“QWERTZ”) under it (from Wikipedia):
For the same key, US layout has “Z”, while German layout has “Y” (letters are swapped).
Literally, will equal for people with German layout when they press Y.
If we check in our code, then for people with German layout such test will pass when they press Y.
That sounds really odd, but so it is. The explicitly mentions such behavior.
So, may match a wrong character for unexpected layout. Same letters in different layouts may map to different physical keys, leading to different codes. Luckily, that happens only with several codes, e.g. , , (as we’ve seen), and doesn’t happen with special keys such as . You can find the list in the .
To reliably track layout-dependent characters, may be a better way.
On the other hand, has the benefit of staying always the same, bound to the physical key location. So hotkeys that rely on it work well even in case of a language switch.
Do we want to handle layout-dependant keys? Then is the way to go.
Or we want a hotkey to work even after a language switch? Then may be better.
Действия по умолчанию
Действия по умолчанию весьма разнообразны, много чего можно инициировать нажатием на клавиатуре.
Для примера:
- Появление символа (самое очевидное).
- Удаление символа (клавиша Delete).
- Прокрутка страницы (клавиша PageDown).
- Открытие диалогового окна браузера «Сохранить» (Ctrl+S)
- …и так далее.
Предотвращение стандартного действия с помощью работает практически во всех сценариях, кроме тех, которые происходят на уровне операционной системы. Например, комбинация Alt+F4 инициирует закрытие браузера в Windows, что бы мы ни делали в JavaScript.
Для примера, ниже ожидает телефонный номер, так что ничего кроме чисел, , или принято не будет:
Заметьте, что специальные клавиши, такие как Backspace, Left, Right, Ctrl+V, в этом поле для ввода не работают. Это побочный эффект чересчур жёсткого фильтра .
Добавим ему немного больше свободы:
Теперь стрелочки и удаление прекрасно работают.
…Впрочем, мы всё равно можем ввести в что угодно с помощью правого клика мыши и пункта «Вставить» контекстного меню. Так что такой фильтр не обладает 100% надёжностью. Мы можем просто оставить всё как есть, потому что в большинстве случаев это работает. Альтернатива – отслеживать событие , оно генерируется после любых изменений в поле , и мы можем проверять новое значение и подчёркивать/изменять его, если оно не подходит.
JavaScript keydown / keyup events: коды клавиш
Ключевые коды событий keydown и keyup
Вопрос: Стандартизированы ли значения для для разных браузеров?
Ответ:
Нет, к сожалению, не все коды клавиш стандартизированы.Например, клавиша минус имеет разные коды клавиш.
в разных браузерах. В таблице ниже показано событие
значения для и событий в
Opera 25, Internet Exlorer 11, Firefox 32, Safari 5.1 и Google Chrome 38.
Если вас интересуют ключевые коды для старых браузеров (около 2011 г.), см.
www.javascripter.net/faq/keycodes2011.htm
или, для более старых баузеров, см. Примечание Рабочей группы W3C.
Устаревшие свойства событий клавиатуры.Общие коды клавиш, которые относительно безопасно использовать в разных браузерах, показаны черным цветом.
Коды клавиш, которые различаются в разных браузерах, показаны красным.
Не используйте эту таблицу для кодов символов из событий:
кодов символов не зависят от клавиш и могут сильно отличаться от нажатий / клавиш.
keydown / keyup event.keyCode
Opera MSIE Firefox Safari Chrome Клавиша нажата
_________________________________________________________
8 8 8 8 8 Backspace
9 9 9 9 9 Вкладка
13 13 13 13 13 Ввод
16 16 16 16 16 Смена
17 17 17 17 17 Ctrl
18 18 18 18 18 Альт.
19 19 19 19 19 Пауза, перерыв
20 20 20 20 20 CapsLock
27 27 27 27 27 Esc
32 32 32 32 32 Космос
33 33 33 33 33 На страницу вверх
34 34 34 34 34 На страницу вниз
35 35 35 35 35 Конец
36 36 36 36 36 Дом
37 37 37 37 37 Стрелка влево
38 38 38 38 38 Стрелка вверх
39 39 39 39 39 Стрелка вправо
40 40 40 40 40 Стрелка вниз
44 44 44 44 PrntScrn (см. Ниже † )
45 45 45 45 45 Вставка
46 46 46 46 46 Удалить
48-57 48-57 48-57 48-57 48-57 0 до 9
65-90 65-90 65-90 65-90 65-90 От А до Я
91 91 91 91 91 Клавиша WIN (Пуск)
93 93 93 93 93 93 WIN Меню
112-123 112-123 112-123 112-123 112-123 F1 - F12
144 144 144 144 144 NumLock
145 145 145 145 145 Замок прокрутки
188 188 188 188 188,
191 191 191 191 191 /?
192 192 192 192 192 192 `~
219 219 219 219 219 }
222 222 222 222 222 '"
† ‡
Следующие коды клавиш различаются в разных браузерах:
keydown / keyup event.keyCode Opera MSIE Firefox Safari Chrome Клавиша нажата _________________________________________________________ 173 173 181 173 173 Без звука Вкл. | Выкл. 174 174 182 174 174 Уменьшение громкости 175 175 183 175 175 Увеличение громкости 186 186 59 186 186; : 187 187 61 187 187 = + 189 189 173 189 189 - _
Все вышеперечисленные браузеры (NumLock On / Off) Нажата клавиша
__________________________________________________________
96/45 Numpad 0 Ins
97/35 Numpad 1 - конец
98/40 Numpad 2 вниз
99/34 Numpad 3 Pg Down
100/37 Numpad 4 влево
101/12 Numpad 5
102/39 Numpad 6 Вправо
103/36 Numpad 7 - главная
104/38 Numpad 8 вверх
105/33 Numpad 9 Pg вверх
106/106 Цифровая клавиатура *
107/107 Numpad +
109/109 Numpad -
110/46 Numpad.Del
111/111 Numpad /
# Type the onKeyDown event in React (TypeScript)
Use the type to type the onKeyDown event in
React. The interface is used for events.
You can access the value of the key pressed by the user as .
App.tsx
Copied!
We typed the event as because the
type is
used for events in React.

However, we could have been more specific when typing the event.
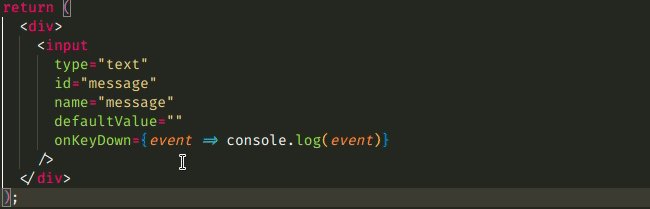
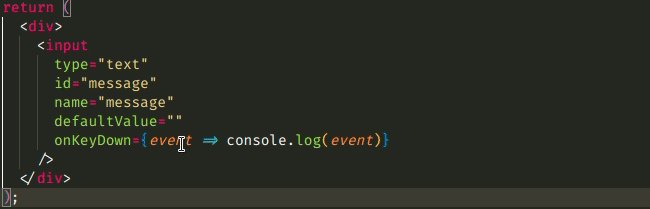
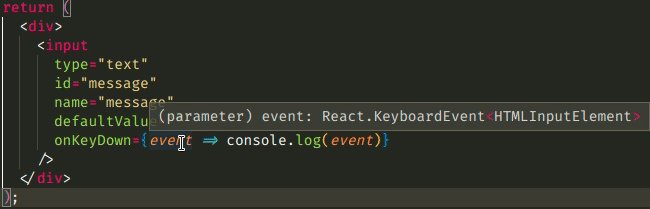
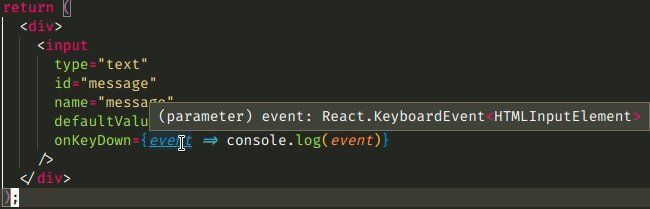
The easiest way for you to find out what the type of an event is, is to write the event handler inline and hover over the parameter in the function.
App.tsx
Copied!

When the event is written inline, I can hover over the parameter and it shows me what the type of the event is.
TypeScript is able to infer the type of the event when it’s written inline.
This is very useful because it works with all events. Simply write a «mock»
implementation of your event handler inline and hover over the parameter
to get its type.
Once you know the type of the event, you are able to extract your handler function and type it correctly.
Now that we know that the correct type for the event in the example
is , we can extract our handler function.
App.tsx
Copied!
The key
property on the object returns the value of the key that was
pressed by the user.
The type we passed to the generic is because
we attached the event to an input element, however, you could be
attaching the event to a different element.
The types are consistently named . Once you start typing , your IDE should be able to help you with autocomplete.
Some commonly used types are: , ,
, , ,
, etc.
Note that you can use this approach to get the type of all events, not just events.
As long as you write the event handler function inline and hover over the
parameter, TypeScript will be able to infer the event’s type.
If you need to
handle the onKeyDown event on a Div element, click
on the link and follow the instructions.
Прячем клавиатуру
Бывает так, что при запуске активности сразу выскакивает клавиатура. Если такое поведение не нравится, то пропишите в манифесте нужное значение у атрибута android:windowSoftInputMode ().
В некоторых случаях хочется убрать клавиатуру с экрана, не нажимая кнопку «Back», а программно. В одном моём приложении, где было много текстовых полей, я воспользовался следующим кодом при щелчке кнопки:
Код так выглядит, если писать его в Activity. Если расположить его в другом классе, экземпляр Activity нужно передать туда как параметр и вызывать методы как activity.getApplicationContext(), где activity — экземпляр Activity.
Можно избавить компонент от фокуса:
Чтобы принудительно показать клавиатуру, используйте следующий код:
Кстати, повторный вызов метода закроет клавиатуру. Указанный способ не требует наличия элементов View.
Если продолжить тему показа клавиатуры, то может возникнуть следующая ситуация. Допустим у вас есть DialogFragment с EditText. При выводе диалогового окна вам нужно установить фокус на EditText и показать клавиатуру:
Либо используйте тег <requestFocus /> для нужного EditText.
Термины
Помимо стандартной терминологии программирования, чтобы работать с рассматриваемым компонентом, необходимо запомнить дополнительно следующую информацию:
- Тип событий – строка, которая отвечает за определение типа манипуляций, повлекшей за собой то или иное происшествие.
- Цель – объект, в котором возникает событие. Может выступать элементом, связанным с происшествием.
- Обработчики событий – функции, предназначенные для обработки или отклика на возникшее происшествие.
- Объект – элемент, который связан с событием и содержит данные об оном.
Перечисленные термины и понятия помогут лучше ориентироваться в выбранном направлении. Для реализации поставленной задачи достаточно базовых знаний работы с HTML и JS.
Все события JavaScript
Приводить пример к каждому событию не имеет смысла, так как вы уже поняли принцип работы событий в JavaScript. Поэтому ниже представлена таблица всех событий, которые поддерживаются в JavaScript, их описание и перечень HTML элементов, к которым может привязываться то, или иное событие.
| Событие | Описание | Работа с Html элементами |
|---|---|---|
| onClick | Одинарный клик мышкой | Работает со всеми элементами на веб-странице |
| onDblClick | Двойной щелчок мышкой | Работает со всеми элементами на веб-странице |
| onMouseOut | Курсор мышки не наведен на заданный объект | Работает со всеми элементами на веб-странице |
| onMouseOver | Курсор мышки наведен на заданный объект | Работает со всеми элементами на веб-странице |
| onMouseUp | Отпущена кнопка мышки в пределах заданного объекта | Работает со всеми элементами на веб-странице |
| onMouseDown | Нажата кнопка мышки в пределах заданного объекта | Работает со всеми элементами на веб-странице |
| onMouseMove | Движется курсор мышки в пределах заданного объекта | Работает со всеми элементами на веб-странице |
| onLoad | Веб-страница полностью загрузилась | Body, Frameset |
| onUnload | Попытка закрытия веб-страницы и выгрузки документа | Body, Frameset |
| onKeyDown | Нажата клавиша на клавиатуре | Работает со всеми элементами на веб-странице |
| onKeyUp | Отпущена клавиша на клавиатуре | Работает со всеми элементами на веб-странице |
| onKeyPress | Нажата клавиша на клавиатуре (кроме исключений) | Работает со всеми элементами на веб-странице |
| onMove | Перемещение окна | Window |
| onResize | Изменение габаритов окна | Window |
| onError | Возникновение ошибки при выполнении сценария | Window |
| onReset | Сброс данных всей формы ( клик по кнопке input type=»reset» ) | Form |
| onSubmit | Отправка данных формы ( клик по кнопке input type=»submit» ) | Form |
| onAbort | Прервана загрузка изображения | Img |
| onBlur | Переход фокуса с одного объекта на другой (при щелчке мышкой вне области объекта или клавишей «tab») | A, Area, Button, Input, Label, Select, Textarea |
| onFocus | Получение объектом фокуса (клик мышкой по объекту или очередное нажатие клавиши «tab») | A, Area, Button, Input, Label, Select, Textarea |
| onChange | Изменение данных объектов формы. Возникает при потери элементом фокуса, т.е. после события blur | Input, Select, Textarea |
| onSelect | Выделение текста в текущем объекте | Input, Textarea |
При работе с событиями вы постепенно их запомните, а пока рекомендуется добавить данную таблицу в закладки.






























