Медиа события:
| Событие | Описание |
|---|---|
| onabort | срабатывает при ошибке загрузки медиа; |
| oncanplay | срабатывает после полной буферизации медиа; |
| oncanplaythrough | срабатывает если браузер готов к воспроизведению медиа; |
| ondurationchange | срабатывает если продолжительность медиа была изменена; |
| onemptied | срабатывает если медиа не доступно; |
| onended | срабатывает когда произведение медиа закончилось; |
| onerror | срабатывает при ошибке загрузки медиа; |
| onloadeddata | срабатывает после загрузки данных медиа; |
| onloadedmetadata | срабатывает после загрузки мета-данных медиа; |
| onloadstart | срабатывает после начала загрузки медиа; |
| onpause | срабатывает при включении паузы; |
| onplay | срабатывает когда медиа начало воспроизводится; |
| onplaying | срабатывает в момент воспроизведения медиа; |
| onprogress | срабатывает в момент скачивания медиа; |
| onratechange | срабатывает при изменении скорости воспроизведения; |
| onseeked | срабатывает при изменении положения начала воспроизведения; |
| onseeking | срабатывает в момент изменения положения начала воспроизведения; |
| onstalled | срабатывает при неполучении данных о медиа; |
| onsuspend | срабатывает при нарочном неполучении данных о медиа; |
| ontimeupdate | срабатывает при изменении положения начала воспроизведения; |
| onvolumechange | срабатывает при изменении громкости медиа; |
| onwaiting | срабатывает при включении паузы для буфферизации. |
Подробно о «ondblclick Event»
- Скачать
-
Одним из способов использования ondblclick — размещение «ondblclick» внутри тега.
Для того, чтобы продемонстрировать использование «ondblclick» нам понадобится элемент Dom — пусть это будет div, и добавим ему class=»ondblclick» :
Также туда добавим событие «ondblclick» с функцией myFunction:
<div ondblclick=»myFunction(event)» class=»ondblclick»></div>
Css:Немного стилей для нашего блока:
.ondblclick{
background: #e9e9e9;
width: 300px;
height: 100px;
margin: auto;
border: 1px solid;
}
javascriptНапишем нашу функцию:
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Вы дважды кликнули по блоку»;
}
</script>Будем передавать — пусть это будет текст в отдельный div «Получаем».
Наведите мышку на блок:
Получаем
-
Второй способ использования ondblclick равно function.
Нам опять понадобится div, внутрь добавим id, чтобы обратиться к тегу
<div id=»theDIV» class=»ondblclick»></div>
В абзац «p» будем передавать полученные данные:
<p id=»demo_1″></p>
Стили повторять не буду — см. выше.
Соберем скрипт:
<script>
document.getElementById(«theDIV»).ondblclick = function(e) {
document.getElementById(«demo_1»).innerHTML = «Вы дважды кликнули по блоку»;
};
</script>
Проведите мышкой по блоку:
Получаем
-
Следующий вариант использования ondblclick, аналогичен первому, только здесь будем использовать dblclick + «addEventListener»:
Html:
<div id=»theDIV_2″ class=»ondblclick»></div>
<p id=»demo_2″></p>
Css:
Аналогичные первому пункту.
javascript
<script>
document.getElementById(«theDIV_2»).addEventListener(«dblclick», function(e) {
document.getElementById(«demo_2»).innerHTML = «Вы дважды кликнули по блоку»;
});
</script>
Получаем
Не благодарите, но ссылкой можете
Название скрипта :Функция ondblclick
Ссылка на скачивание : Все скрипты на
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :ondblclickjs ondblclick document ondblclickсобытие ondblclickondblclick eventondblclick javascript что означает событие ondblclick
How to register:
In HTML:
| <ELEMENT ondblclick=»handler»> |
|
In JavaScript:
| object.ondblclick = handler; |
|
||||||||||
| object.addEventListener («dblclick», handler, useCapture); |
|
||||||||||
| object.attachEvent («ondblclick», handler); |
|
You can find the related objects in the section below.
The event object is accessible to all event handlers in all browsers.
The properties of the event object contain additional information about the current event.
To get further details about these properties and the possible event handler registration methods, please see the page for the event object.
| For a complete list of events, see the page for Events in JavaScript. |
The order of events related to the ondblclick event:
| Internet Explorer | Firefox, Opera, Google Chrome, Safari |
|---|---|
|
|
Example HTML code 1:
This example illustrates the use of the ondblclick event:
<head><scripttype="text/javascript">function OnDblClickSpan () {
alert ("You have double-clicked on the text!");
}
</script></head><body><spanondblclick="OnDblClickSpan ()">Click on me twice and fast!</span></body>
|
|
Did you find this example helpful? yes |
Supported by objects:
document, windowHTML elements:
a, abbr, acronym, address, applet, area, b, bdo, big, blink, blockquote, body, button, caption, center, cite, code, dd, del, dfn, dir, div, dl, dt, em, embed, fieldset, font, form, h1, h2, h3, h4, h5, h6, hr, html, i, img, input:button, input:checkbox, input:file, input:image, input:password, input:radio, input:range, input:reset, input:search, input:submit, input:text, ins, isindex, kbd, keygen, label, legend, li, listing, map, marquee, menu, nobr, noframes, object, ol, optgroup, option, p, plaintext, pre, q, rt, ruby, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, tr, tt, u, ul, var, xmp
Supported by objects:
document, windowHTML elements:
a, abbr, acronym, address, applet, area, b, bdo, big, blink, blockquote, body, button, caption, center, cite, code, dd, del, dfn, dir, div, dl, dt, em, embed, fieldset, font, form, h1, h2, h3, h4, h5, h6, hr, html, i, img, input:button, input:checkbox, input:file, input:image, input:password, input:radio, input:range, input:reset, input:search, input:submit, input:text, ins, isindex, kbd, keygen, label, legend, li, listing, map, marquee, menu, nobr, noframes, object, ol, optgroup, option, p, plaintext, pre, q, rt, ruby, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, tr, tt, u, ul, var, xmp
Кнопки мыши
События, связанные с кликом, всегда имеют свойство , которое позволяет получить конкретную кнопку мыши.
Обычно мы не используем его для событий и , потому что первое происходит только при щелчке левой кнопкой мыши, а второе – только при щелчке правой кнопкой мыши.
С другой стороны, обработчикам и может потребоваться , потому что эти события срабатывают на любую кнопку, таким образом позволяет различать «нажатие правой кнопки» и «нажатие левой кнопки».
Возможными значениями являются:
| Состояние кнопки | |
|---|---|
| Левая кнопка (основная) | |
| Средняя кнопка (вспомогательная) | 1 |
| Правая кнопка (вторичная) | 2 |
| Кнопка X1 (назад) | 3 |
| Кнопка X2 (вперёд) | 4 |
Большинство мышек имеют только левую и правую кнопку, поэтому возможные значения это 0 или 2. Сенсорные устройства также генерируют аналогичные события, когда кто-то нажимает на них.
Также есть свойство , в котором все нажатые в данный момент кнопки представлены в виде целого числа, по одному биту на кнопку. На практике это свойство используется очень редко, вы можете найти подробную информацию по адресу MDN, если вам это когда-нибудь понадобится.
Устаревшее свойство
В старом коде вы можете встретить свойство – это старый нестандартный способ получения кнопки с возможными значениями:
- – левая кнопка,
- – средняя кнопка,
- – правая кнопка.
На данный момент устарел, нам не следует его использовать.
Средняя кнопка сейчас – скорее экзотика, и используется очень редко.
Обработка двойного тапа с задержкой на JavaScript
-
//——————————————————————-
-
// Обработка одиночного и двойного тапов на элементе
-
//——————————————————————-
-
// elem — элемент, от которого пришло событие onclick
-
// single_tap_function — функция обработки одиночного нажатия
-
// double_tap_function — функция обработки двойного нажатия
-
// tap_delta_time — интервал ожидания (мс) между нажатиями
-
//——————————————————————-
-
function hook_tap(elem, single_tap_function, double_tap_function,
-
tap_delta_time) {
-
if (elem.single_tap_timer==null) {
-
// Первый клик или тап
-
elem.single_tap_timer = setTimeout(
-
single_tap_function,
-
tap_delta_time
-
);
-
}
-
else {
-
// Второй клик или тап
-
clearTimeout(elem.single_tap_timer);
-
elem.single_tap_timer = null;
-
double_tap_function();
-
}
-
return false;
-
}
Code (HTML) : Убрать нумерациюВыделить код
-
<img src=»button.png» onclick=»
-
return hook_tap(
-
this,
-
// Функция обработки одиночного клика/тапа
-
function() {
-
alert(‘single’);
-
},
-
// Функция обработки двойного клика/тапа
-
function() {
-
alert(‘double’);
-
},
-
// Пауза между нажатиями, мс
-
700
-
);»
-
/>
Code (JavaScript) : Убрать нумерациюВыделить код
-
//——————————————————————-
-
// Обработка одиночного, двойного и тройного тапов на элементе
-
//——————————————————————-
-
// elem — элемент, от которого пришло событие onclick
-
// single_tap_function — функция обработки одиночного нажатия
-
// double_tap_function — функция обработки двойного нажатия
-
// triple_tap_function — функция обработки тройного нажатия
-
// tap_delta_time — интервал ожидания (мс) между нажатиями
-
//——————————————————————-
-
function hook_tap(elem, single_tap_function, double_tap_function,
-
triple_tap_function, tap_delta_time) {
-
if (elem.single_tap_timer==null && elem.double_tap_timer==null) {
-
// Первый клик или тап
-
elem.single_tap_timer = setTimeout(
-
function() {
-
elem.single_tap_timer=null;
-
elem.double_tap_timer=null;
-
single_tap_function();
-
},
-
tap_delta_time
-
);
-
}
-
else if (elem.double_tap_timer==null) {
-
// Второй клик или тап
-
elem.double_tap_timer = setTimeout(
-
function() {
-
elem.single_tap_timer=null;
-
elem.double_tap_timer=null;
-
double_tap_function();
-
},
-
tap_delta_time
-
);
-
clearTimeout(elem.single_tap_timer);
-
elem.single_tap_timer = null;
-
}
-
else {
-
// Третий клик или тап
-
clearTimeout(elem.single_tap_timer);
-
elem.single_tap_timer = null;
-
clearTimeout(elem.double_tap_timer);
-
elem.double_tap_timer = null;
-
triple_tap_function();
-
}
-
return false;
-
}
Code (HTML) : Убрать нумерациюВыделить код
-
<img src=»button.jpg» onclick=»
-
return hook_tap(
-
this,
-
// Функция обработки одиночного клика/тапа
-
function() {
-
alert(‘single’);
-
},
-
// Функция обработки двойного клика/тапа
-
function() {
-
alert(‘double’);
-
},
-
// Функция обработки тройного клика/тапа
-
function() {
-
alert(‘triple’);
-
},
-
// Пауза между нажатиями, мс
-
500
-
);»
-
/>
демонстрационной страничкеПросмотров: 3686 | Комментариев: 0
JavaScript
JS Массивы
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Булевы
constructor
prototype
toString()
valueOf()
JS Классы
constructor()
extends
static
super
JS Даты
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Ошибка
name
message
JS Булевы
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
cos()
cosh()
E
exp()
floor()
LN2
LN10
log()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Числа
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS ОператорыJS Рег.Выражения
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Заявления
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS Строки
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Атрибут ONKEYUP
Событие относится к группе событий клавиатуры. Оно генерируется при отпускании нажатой клавиши для элемента, на котором в это время находится фокус. Если элементов, содержащих фокус, на странице нет, событие генерируется для элемента .
Примечание: Последовательность событий клавиатуры следующая: −> −> . Причём события и предшествуют изменению содержимого текстового поля, а событие возникает после изменения. Если пользователь удерживает символьную клавишу нажатой, события и генерируются многократно (это так называемый key repeat), пока клавиша не будет отпущена.
Для несимвольных клавиш событие не генерируется. Причём, если нажать и удерживать несимвольную клавишу, событие для этой клавиши также будет генерироваться многократно.
Событийный атрибут обычно используется в тегах элементов , , , , и , где позволяет отслеживать факт отпускания клавиши. В данном атрибуте можно, например, разместить сценарий проверки заполнения полей формы:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
#msg {
color: red; /* Цвет текста сообщения */
display: none; /* Скрываем сообщение */
}
</style>
<script>
function validField(f) {
// Если введено число, то скрываем предупреждение
if (isDigit(f.value)) document.getElementById("msg").style.display = "none";
// В противном случае отображаем предупреждение
else document.getElementById("msg").style.display = "inline";
}
// Функция по проверке, число введено или нет
function isDigit(data) {
var numStr="0123456789";
var k = 0;
for (i=0;i<data.length;i++) {
thisChar = data.substring(i, i+1);
if (numStr.indexOf(thisChar) != -1) k++;
}
if (k == data.length) return 1;
else return 0;
}
</script>
</head>
<body>
<form action="">
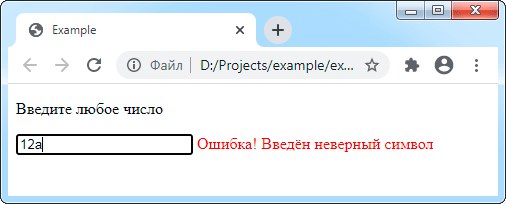
<p>Введите любое число</p>
<p><input type="text" name="num" onkeyup="validField(this)">
<span id="msg">Ошибка! Введён неверный символ</span></p>
</form>
</body>
</html>
В вышеприведённом примере по мере набора символов в текстовом поле происходит проверка на ввод цифр. Если введена буква, пробел или другой символ отличный от цифры, то показывается предупреждение об ошибке.

Отключаем выделение
Двойной клик мыши имеет побочный эффект, который может быть неудобен в некоторых интерфейсах: он выделяет текст.
Например, двойной клик на текст ниже выделяет его в дополнение к нашему обработчику:
Если зажать левую кнопку мыши и, не отпуская кнопку, провести мышью, то также будет выделение, которое в интерфейсах может быть «не кстати».
Есть несколько способов запретить выделение, о которых вы можете прочитать в главе Selection и Range.
В данном случае самым разумным будет отменить действие браузера по умолчанию при событии , это отменит оба этих выделения:
Теперь выделенный жирным элемент не выделяется при двойном клике, а также на нём нельзя начать выделение, зажав кнопку мыши.
Заметим, что текст внутри него по-прежнему можно выделить, если начать выделение не на самом тексте, а до него или после. Обычно это нормально воспринимается пользователями.
Предотвращение копирования
Если мы хотим отключить выделение для защиты содержимого страницы от копирования, то мы можем использовать другое событие: .
Если вы попытаетесь скопировать текст в , у вас это не получится, потому что срабатывание события по умолчанию запрещено.
Конечно, пользователь имеет доступ к HTML-коду страницы и может взять текст оттуда, но не все знают, как это сделать.





























