How to use tabindex #
The attribute can be applied to almost any element, whether it is by default focusable or not. The value of the attribute must be a valid integer and can either be negative, positive, or exactly zero.
Negative values
A negative , for example , will omit the element from the focus order entirely. A user navigating the page using a keyboard will not be able to access the element at all.
Click me to start, then press the «tab» key
I’ll be in focus first
I won’t be in focus ![]()
I’ll be in focus last
The exact negative value chosen doesn’t actually matter. Since any negative value will remove the element from focus, there is no difference if the value is or . Therefore, for readability and consistency, it is best to stick with .
A value of zero
A equals to exactly zero will place the element in the default focus order, determined by its position in the source HTML. It can be applied to elements that are not typically focusable, and will add them to the natural focus order as if they were.
Click me to start, then press the «tab» key
I’ll be in focus first
I’m a DIV and will be in focus second
I’ll be in focus last
Positive values
Finally, a positive will place the element in the focus order, but it’s position will be determined by the specific number, starting from 1 and going up. Elements with a positive will also be placed in front of elements that don’t have a attribute.
To test this out, click on the URL bar of your browser, then hit tab. You’ll see that the first two focusable items on this page are the buttons below, even though they are in the middle of the source HTML.
I’m the first focusable item on the page
I’m the second
tabindex=1+
It’s when is set to a positive integer that things get problematic. It imposes a tab order on the content that bears no resemblance to the expected tab order.
In this example the visual presentation of the form would be as expected: Username and password fields, followed by the log in button. The tab order would make no sense at all however. Focus would move first to the password field, then the log in button, and finally to the username field.
Things get worse when you realise that the password field would be the first focusable element on the page containing the form. It doesn’t matter how many focusable elements appear in the source order/visual presentation before the password field, the of means it’ll be the first element to receive focus on the page.
The attribute is versatile, and it has the capacity to improve or destroy usability for keyboard-only users. When you think about using the attribute, keep these things in mind:
- Use to include an element in the natural tab order of the content, but remember that an element that is focusable by default may be an easier option than a custom control
- Use to give an element programmatic focus, but exclude it from the tab order of the content
- Avoid using .
Создавайте доступные компоненты, используя прием «блуждающий tabindex» #
Если вы разрабатываете сложный компонент, вам может потребоваться дополнительная поддержка клавиатуры помимо фокусировки. Например, рассмотрим встроенный элемент . Он поддерживает фокусировку, однако при помощи клавиш со стрелками можно получить доступ к дополнительным функциям (выбору вариантов).
Чтобы реализовать аналогичную функциональность в нестандартных компонентах, используйте метод под названием «блуждающий ». Суть метода заключается в том, что для всех дочерних элементов, кроме активного в данный момент, устанавливается -1. Затем компонент использует слежение за событиями клавиатуры для определения нажатия клавиш.
Когда пользователь нажимает клавишу, компонент присваивает ранее сфокусированному дочернему элементу -1, а элементу, который должен получить фокус, — 0, после чего вызывает для него метод .
Было
Стало
Test your knowledge of tab order
This HTML renders a modal dialog:
What is the tab order for the elements in the sample?
- The Close button
- The No button
- The Yes button
Only the elements are included in the tab order because they’re the only standardized HTML form elements. To insert other elements into the tab order, you would add a attribute.
Which elements from the sample are included in the tab order?
Only the elements are included in the tab order.
The element is not in the tab order because it has a negative value. (It can, however, be focused using the method.) The value for the element doesn’t affect its children.
This HTML renders a popup menu followed by a search input:
Which element in the sample comes first in the tab order?
The Search text input comes first in the tab order. Because it has a greater than zero, it jumps to the front of the tab order.
(This behavior is likely to cause confusion if the menu is positioned on the page before the search input. This is an example of why having a value greater than zero is considered an anti-pattern.)
This HTML renders a custom radio group, which should have a . (To keep things simpler, ignore the attributes for now.)
When a element is focused, what should happen when a user presses the arrow key?
- Change the values for all radio elements in the group to -1.
- If there’s a radio element after the one that’s focused, set its value to 0.
- If there’s no radio element after the one that’s focused, set the value of the first radio element in the group to 0.
- Focus the radio element that now has a of 0.
That’s a lot—and it doesn’t even include ARIA attributes! This is an example of why it’s easier to use built-in elements with built-in keyboard behavior whenever you can.
Programmatic focus and tabindex #
Besides controlling which elements can be focusable via the keyboard and focus order, the attribute also controls which elements can be focusable via Javascript.
Adding the attribute to an element, regardless of the value, makes it focusable via Javascript. This means that we can make elements that are previously unfocusable to be focusable via Javascript, without also making them able to be focused via the user tabbing around using their keyboard.
Let’s take this , for example, with a negative .
If we were to navigate using the keyboard, we will see that it is not able to grab focus.
Click me to start, then press the «tab» key
I’m a div
I’ll be in focus first & last
However, we can bring focus to it using the method.
Click me to focus the DIV
I’m a div
Next, we’ll see how this difference between tab and programmatic focus makes the attribute useful.
tabindex
You should know by now that you can navigate forms using your Tab key (above caps-lock), pressing it to move between parts. This allows you to fill in forms without having to use your mouse. Usually the focus will move sequentially between elements as they appear in the source code, but this may not always be the ideal sequence. For instance, you might want to skip over optional items and focus the user on the next required item. With the attribute you can set an order of your choosing. It’s easy to implement, and the effects can be very helpful.
Click into the top box here and then move between them with Tab. You can use Shift + Tab to move backwards.
Box 1
Box 3
Box 4
Box 2
Keep hitting Tab and you’ll see that the browser’s focus will leave the form entirely and start moving up through the links on the page. You can use as a link attribute too, though it’s more useful in forms. The code to create the above array is:
Once you’ve started in a box, the focus will keep jumping to the box with the next highest value. It just follows whatever numeric order you put in, and is not just confined to text boxes — you can have it affecting any form element.
Атрибут CLASS
Атрибут позволяет указать стилевой класс, к которому данный элемент относится, или, говоря другими словами, этот атрибут позволяет связать элемент с определённым стилевым оформлением.
Значением данного атрибута является имя класса. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом. Значения по умолчанию нет.
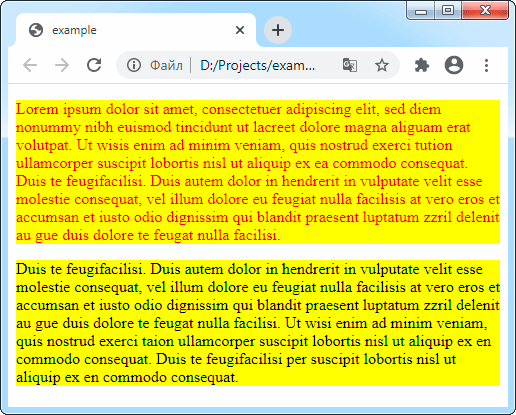
Пример использования атрибута CLASS для определения стиля абзацев на странице:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
.class2 {background-color: yellow;}
.class1 {color: red;}
</style>
</head>
<body>
<p class="class1 class2">Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip
ex ea commodo consequat. Duis te feugifacilisi. Duis autem
dolor in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent
luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi.</p>
<p class="class2">Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero eros
et accumsan et iusto odio dignissim qui blandit praesent
luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci
taion ullamcorper suscipit lobortis nisl ut aliquip ex en
commodo consequat. Duis te feugifacilisi per suscipit
lobortis nisl ut aliquip ex en commodo consequat.</p>
</body>
</html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:

Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Acceptable uses for tabindex
Following are some of the more common cases where you do need to use . In these scenarios it enables the content to be accessible.
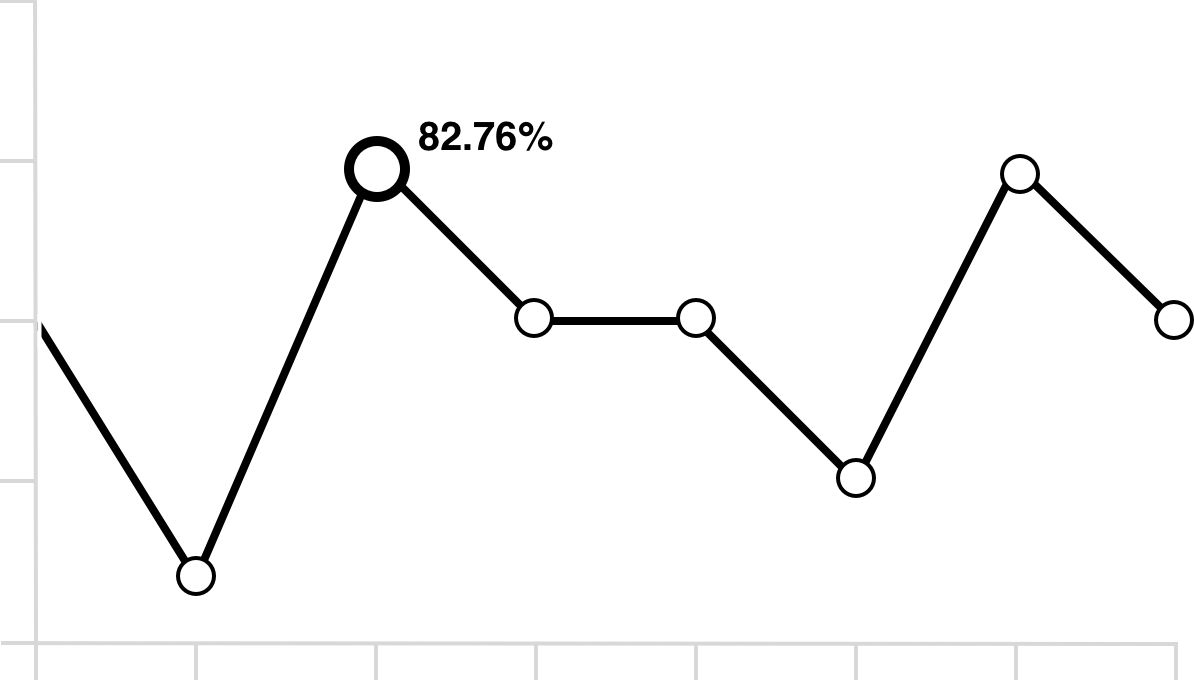
Interactive JavaScript widgets and charts
Declarations of can sometimes be found on interactive widgets and , such as or , as it allows JavaScript to focus on the element via the method.

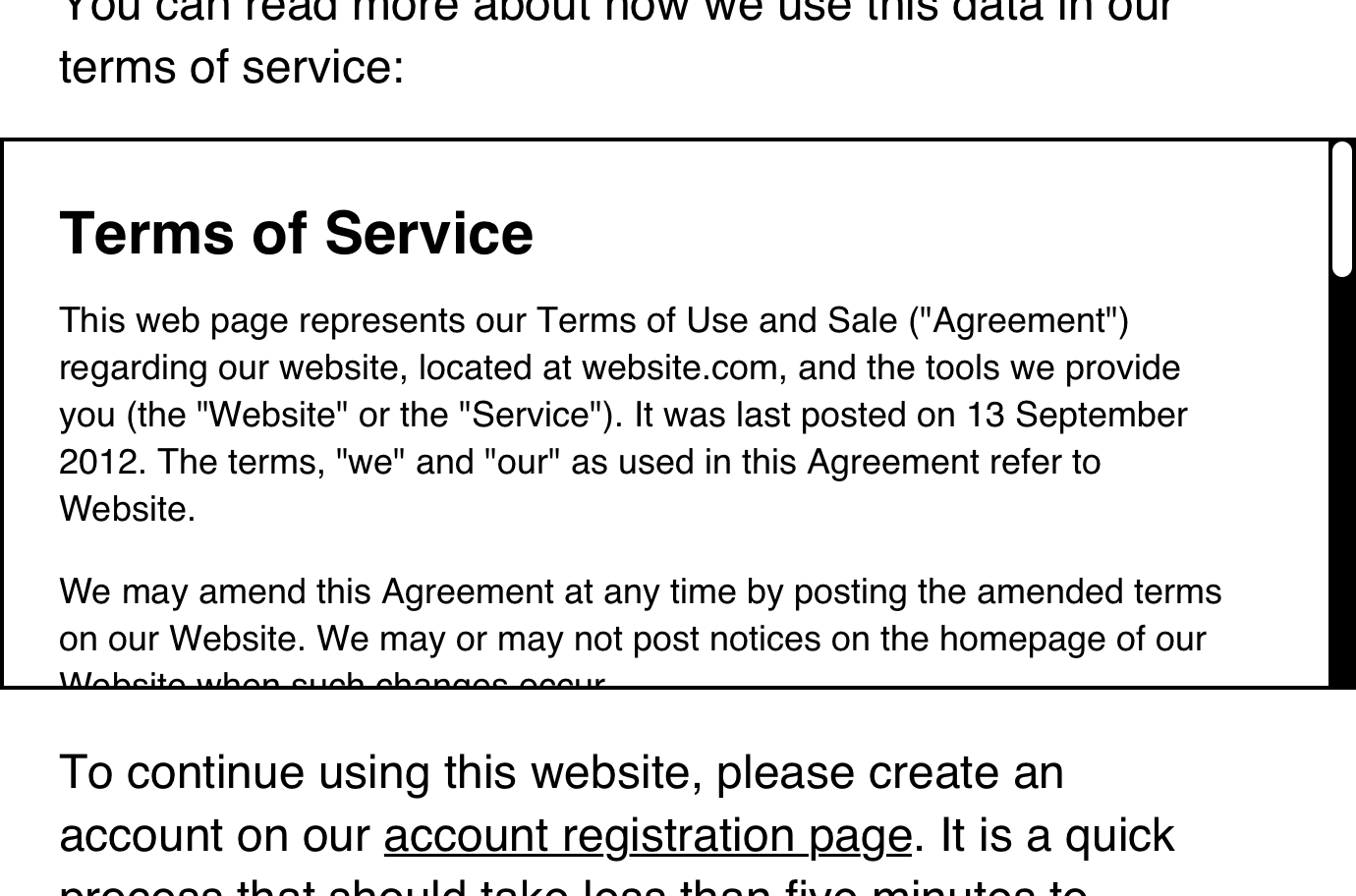
should be applied to any non-interactive element that has had CSS’ property applied to it. This will allow people using a keyboard to navigate to, and scroll around the overflowed content.

You will also need to provide:
- A label that concisely describes the contents placed within the non-interactive element. The label can either be provided by:
- An / association if it has a visible heading, or
- An , if not.
- A way to specify what the content contains semantically. This can be provided by:
- An applicable sectioning element, or
- A Landmark Role if the content is important enough that people need a quick and easy way to return to it.
- A can also be used if there isn’t a need for quick access.
This satisfies WCAG criterion 4.1.2: Name, Role, Value. It allows people to scroll using a keyboard, as well as providing an indication on why they should scroll, and what content they can expect to find within.
When there is not an applicable HTML element
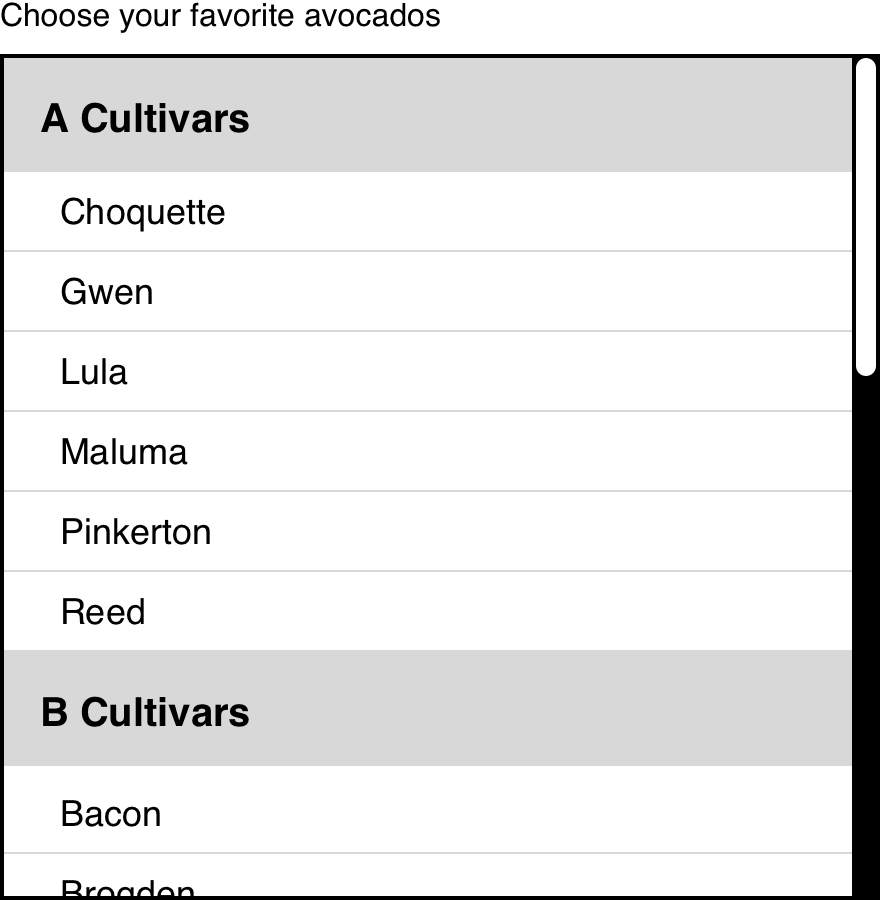
Interactive controls that don’t have a relevant HTML element need a declaration of . An example of this would be a listbox, a widget that “.”

Hopefully this provides enough information to treat in a responsible, accessible way.
Thank you to Sarah Higley and Patrick Lauke for their feedback.
Атрибут STYLE
Атрибут позволяет определить стиль оформления непосредственно для конкретного элемента. В качестве значений атрибута указываются стилевые правила: вначале следует имя стилевого свойства, затем через двоеточие его значение. Стилевые свойства разделяются между собой точкой с запятой.
Пример указания внешнего вида гиперссылки с помощью атрибута :
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p>
<a href="http://apress.com" style="background: yellow; color: green">Visit the Apress site</a>
</p>
</body>
</html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:
Примечание: В существующей иерархии таблиц стилей стиль, подставляемый в строку, (inline style) имеет преимущество перед другими определениями стилей (внешними или вложенными), а потому определения, содержащиеся в атрибуте , отменяют для данного элемента аналогичные определения, содержащиеся во внешнем CSS-файле или в элементе раздела HEAD. То есть, как уже было сказано выше, атрибут позволяет определить стиль оформления непосредственно для конкретного элемента.
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Example # 2:
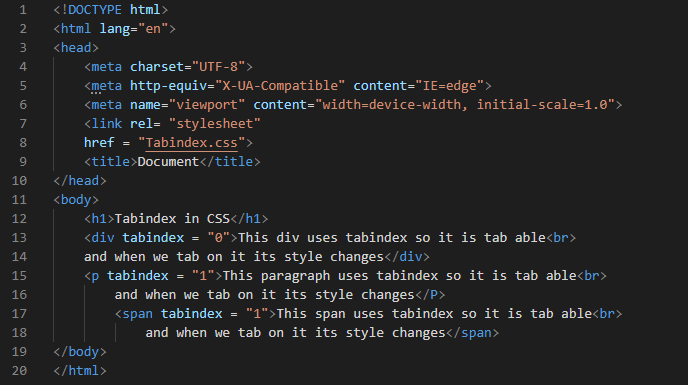
Here, we are creating a div and using the “tabindex” in this div. Then, we have a paragraph and use “tabindex” for this paragraph and the span with another “tabindex” value. So, all of them will be tab-able. We also change their style in CSS so, that when we “tab” on them, their styles will be changed.

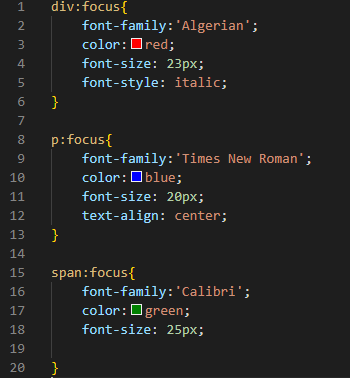
Here, we are changing the style of the div text when we “tab” on this div. We use “focus” with the div. When we “tab” on the div, its style changes according to these properties which we are going to utilize here. We set its “font-family” to “Algerian” and “red” in “color”. We also set its “font-size” to “23px” and “italic” in its “font-style” property. We also use “focus” with “p”, so it works the same as we have discussed above. On tabbing it changes its style.
Here, we set the “font-family” as “Times New Roman” and we use “blue” as the “color” of the paragraph’s text. We also set its “font-size” to “20px” and align the paragraph in the “center”. Then, we also have “span” and we again use “focus” here. For this span, we use “Calibri” as the “font-family”. The “color” is “green” for the span text. The “font-size” here is “25px”. Now, look at the output, and how it works.

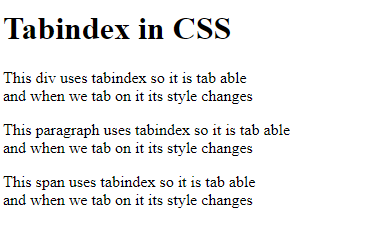
The output is here below which is before tabbing on elements. All the text appears like this which is shown in the screenshot. You can see that no CSS property is applied here on all these elements.

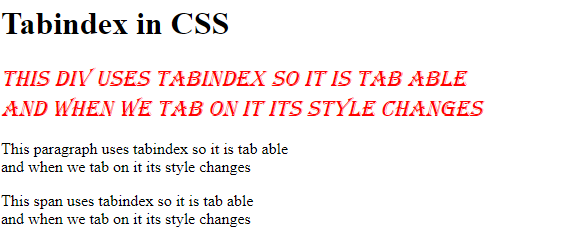
In this screenshot, you can notice that the first div is changed and the CSS properties which we have applied for the div class are applied because here we “tab” on the div.

Here, we “tab” on the paragraph in this screenshot. The initial paragraph has been altered and the CSS attributes that we set to the paragraph class have been applied to it.

In this last screenshot, we “tab” on the span. The span elements are changed here and all properties we have set for the span are applied here. We can “tab” on all these because we use the “tabindex” for all these elements.

Форма записи
В общем случае тег записывается следующим образом:
<имя-тега атрибут1="значение1" атрибут2="значение2" ...>
Атрибутов может быть несколько, вот примеры:
<p class="important">...</p> <a class="external" href="https://htmlacademy.ru">...</a> <img class="avatar" src="keks.png">
Любые атрибуты нечувствительны к регистру, пишутся внутри открывающего тега и содержат имя и значение. В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде. В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на .
Каждый атрибут тега относится к определенному типу (например: текст, число, путь к файлу и др.), который обязательно должен учитываться при написании атрибута. Так, упоминаемый ранее тег , добавляет на веб-страницу рисунок, а его атрибут width задает ширину изображения в пикселах. Если поставить не число, а нечто другое, то значение будет проигнорировано и возникнет ошибка при валидации документа.
Различают несколько способов написания атрибутов и их значений.
Значение по умолчанию
Когда для тега не добавлен какой-либо допустимый атрибут, это означает, что браузер в этом случае будет подставлять значение, заданное по умолчанию. Если вы ожидали получить иной результат на веб-странице, проверьте, возможно, следует явно указать значения некоторых атрибутов.
Порядок атрибутов в тегах
Порядок атрибутов в любом теге не имеет значения и на результат отображения элемента не влияет. Поэтому теги вида и по своему действию равны.
Атрибуты без значений
Допустимо использовать некоторые атрибуты у тегов, не присваивая им никакого значения. Например
<input disabled> <input disabled="" > <input disabled="disabled">
Этот атрибут() не имеет значения, поведение тега определяет лишь наличие этого атрибута. Если такой атрибут указан, подразумевается, что установлено значение «истина», а отсутствие атрибута означает «ложь». Само значение можно не указывать, достаточно написать один лишь атрибут. Также разрешается в качестве значения писать пустую строку или имя атрибута.
Значение без кавычек
Значение пишется непосредственно после знака равно идущим вслед за именем атрибута. До и после знака равно можно вставлять любое количество пробелов или обойтись без них.
<img src=link.html alt=Картинка>
Здесь атрибутами являются и , а после знака = идёт их значение без кавычек. Поскольку атрибуты разделяются между собой одним или несколькими пробелами, то при отсутствии кавычек легко допустить ошибку, когда браузер воспримет предлагаемое нами значение как атрибут.
<img src=link.html alt=Картинка в тексте>
Здесь значением атрибута будет слово «Картинка», остальные слова воспринимаются как неверные атрибуты.
Значение берётся в двойные кавычки, обычно такая форма указывается для текста.
<input type="checkbox" >
Использование одинарных кавычек
Вместо двойных кавычек также допустимо писать одинарные.
<input type='checkbox' >
Значения атрибутов разделяются между собой пробелом, поэтому если у вас в качестве значения указывается предложение, обязательно берите его в одинарные или двойные кавычки.
spellcheck
Атрибут указывает, разрешается ли проверять содержимое элемента на наличие орфографических ошибок. Атрибут может принимать одно из следующих значений:
- — указывает, что содержимое элемента должно быть, по возможности, проверено на наличие орфографических ошибок.
- — указывает, что элемент не должен проверяться на наличие орфографических ошибок.
Атрибут является . Это значит, что требуется явное указание значения атрибута. Добавление атрибута без значения запрещено:
<!-- правильное добавление атрибута --> <textarea spellcheck="false"> <!-- неправильное добавление атрибута --> <textarea spellcheck>
Атрибут определяет лишь рекомендацию для браузера: браузеры не должны иметь возможность проверки на орфографические ошибки. Обычно не редактируемые элементы не проверяются на наличие ошибок, даже если для атрибута установлено значение , а браузер поддерживает проверку.
Знакомство с inertСкопировать ссылку
— глобальный атрибут в HTML, позволяющий легко убирать и восстанавливать видимость интерактивных элементов, а также их возможность получать состояние фокуса. Вот пример:
Я намеренно избегаю использования для модального окна из-за многочисленных проблем с поддержкой.
Атрибут задан элементу , следующему сразу после модального окна сохранения изменений. Теперь всё содержимое не может попасть в фокус и по нему нельзя кликнуть.
Фокус ограничен рамками модального окна. Когда мы закрываем его, то убираем из . Этот способ управления ловушкой фокуса проще, чем другие методы.
Помните: событие закрытия модального окна может быть вызвано не только нажатием на кнопки внутри нашего модального окна из примера, но и при нажатии на Esc. А ещё некоторые модальные окна могут быть закрыты по клику на оверлей.
Поддержка Скопировать ссылку
Все последние версии , если включены экспериментальные функции веб-платформ. Также скоро появится его поддержка в Firefox! Единственное исключение — Safari, как мобильный, так и десктопный.
Мне бы очень хотелось, чтобы Apple реализовала встроенную поддержку . Хоть полифил и существует, но у него . Нехорошо!
Вдобавок хочется обратить внимание на :
Перемещение по DOM подразумевает, что JavaScript в полифиле требует высокой вычислительной мощности и, следовательно, в конечном итоге замедлит использование.
Для устройств с низким энергопотреблением, таких как бюджетные Android-смартфоны и устаревшие ноутбуки, а также тех, что выполняют сложные задачи (например, запуск нескольких приложений сразу), это может привести к зависанию или сбоям. Нативная браузерная поддержка делает такие процессы менее затратными в этом плане, так как у браузера есть доступ ко всем частям DOM, в отличие от JS.
SafariСкопировать ссылку
Лично я разочарован тем, что Apple не поддерживает . Хотя понимаю, что добавление новых функций в браузер — невероятно сложная и трудная работа. кажется функцией, которую Apple стоило бы начать поддерживать гораздо раньше.
macOS и iOS всегда имели хорошую поддержку доступности, а поддержка вспомогательных технологий — важная часть их маркетинговой кампании. Поддержка представляется как естественное продолжение миссии Apple ввиду того, что сама эта функция смогла бы облегчить разработку доступных веб-интерфейсов в разы.
К сожалению, Apple держит в тайне, когда появится поддержка этого атрибута. Поэтому поддержка — всё ещё открытый вопрос.
IgaliaСкопировать ссылку
Igalia — компания, работающая над функциями браузеров. Сейчас они проводят эксперимент, в котором каждый может проголосовать за те возможности браузеров, которые ему хотелось бы видеть. Конечно, моя статья совсем не про это, но вы можете узнать больше в Smashing Magazine.
Одно из предложений Igalia — это . Если вы искали возможность принять участие в улучшении доступности веба, но не знали с чего начать, я могу вам её предоставить. 5 $, 10 $, 25 $ — совсем необязательно жертвовать большие суммы, даже маленький вклад ценен.
Избегайте tabindex > 0 #
Значения больше 0 позволяют переместить элемент в начало естественного порядка перехода. Если на странице несколько элементов с больше 0, то самый высокий приоритет имеют элементы с наименьшим значением.
Использование со значениями больше 0 считается анти-паттерном, поскольку программы чтения с экрана при перемещении по странице руководствуются порядком DOM, а не порядком перехода по Tab. Для того чтобы изменить порядок следования элементов при переходе по Tab, следует изменить их порядок в DOM.
Lighthouse позволяет с легкостью обнаруживать элементы с > 0. Запустите проверку доступности (Lighthouse > Options > Accessibility) и изучите результаты проверки «No element has a value greater than 0».
tabindex=0
When is set to , the element is inserted into the tab order based on its location in the source code. If the element is focusable by default there’s no need to use at all, but if you’re repurposing an element like a or , then is the natural way to include it in the tab order.
It’s worth mentioning at this point that it’s easier to use a focusable HTML element wherever possible. For example, when you choose to use a or , keyboard focus and keyboard interaction are handled automatically by the browser. When you repurpose other elements to create custom widgets, you’ll need to provide keyboard focus and interaction support manually.
Включаем фокусировку на любом элементе: tabindex
Многие элементы по умолчанию не поддерживают фокусировку.
Какие именно – зависит от браузера, но одно всегда верно: поддержка гарантирована для элементов, с которыми посетитель может взаимодействовать: , , , и т.д.
С другой стороны, элементы форматирования , , – по умолчанию не могут получить фокус. Метод не работает для них, и события никогда не срабатывают.
Это можно изменить HTML-атрибутом .
Любой элемент поддерживает фокусировку, если имеет . Значение этого атрибута – порядковый номер элемента, когда клавиша Tab (или что-то аналогичное) используется для переключения между элементами.
То есть: если у нас два элемента, первый имеет , а второй , то находясь в первом элементе и нажав Tab – мы переместимся во второй.
Порядок перебора таков: сначала идут элементы со значениями от и выше, в порядке , а затем элементы без (например, обычный ).
При совпадающих элементы перебираются в том порядке, в котором идут в документе.
Есть два специальных значения:
-
ставит элемент в один ряд с элементами без . То есть, при переключении такие элементы будут после элементов с .
Обычно используется, чтобы включить фокусировку на элементе, но не менять порядок переключения. Чтобы элемент мог участвовать в форме наравне с обычными .
-
позволяет фокусироваться на элементе только программно. Клавиша Tab проигнорирует такой элемент, но метод будет действовать.
Например, список ниже. Кликните первый пункт в списке и нажмите Tab:
Порядок такой: . Обычно не поддерживает фокусировку, но включает её, а также события и стилизацию псевдоклассом .
Свойство тоже работает
Мы можем добавить из JavaScript, используя свойство . Это даст тот же эффект.
Атрибут ACCESSKEY
Атрибут даёт возможность назначить элементу «горячую клавишу», то есть клавишу, которая, будучи нажатой в комбинации с дополнительной клавишей — Alt, Shift или какой-либо другой, — позволит быстро перейти к данному элементу на странице. Обычно при нажатии такой комбинации клавиш элемент получает фокус, но конкретное действие зависит от того, в каком теге применяется атрибут.
Какую из комбинаций можно при этом использовать, зависит от браузера. Например, для работают следующие сочетания:
- в Internet Explorer — Alt+S
- в Chrome — Alt+S
- в Opera — Alt+S (до 15-ой версии — Shift+Esc, S)
- в Safari — Alt+S
- в Firefox — Shift+Alt+S
Допустимыми значениями атрибута являются цифры (0…9) или латинские буквы (a…z). Значения по умолчанию у атрибута нет.
Пример назначения клавиш быстрого доступа для трёх элементов ввода:
<form> Name: <input type="text" name="name" accesskey="n" /> Password: <input type="password" name="password" accesskey="p" /> <input type="submit" value="Log In" accesskey="s" /> </form>
В результате работы вышеприведённого кода полю «Password», например, будет назначена «горячая клавиша» p. Поэтому нажатие пользователем комбинации клавиш Alt+p будет приводить к переводу фокуса на данное поле.
Чаще всего данный атрибут используется для элементов форм и ссылок. Для обычных страниц сайтов его использовать не рекомендуется.
class
Атрибут используется для последующего получения доступа к элементам (через имя класса) в CSS и JavaScript.
В атрибуте в качестве значения можно указать не один, а несколько классов, в этом случае имена классов должны быть разделены пробелами, порядок следования имён классов не имеет значения:
<p class="className1 className2 className3">
Если в блоках объявлений разных классов используются одинаковые CSS свойства с разными значениями, то для свойства будет применено то значение, которое в CSS коде определено ниже остальных. Поэтому порядок следования имён классов в значение атрибута значения не имеет, так как в этом случае срабатывает механизм каскадности.
Атрибут TITLE
Атрибут позволяет указать дополнительную информацию о содержимом элемента, которая будет отображаться браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей. Значением атрибута является текстовая строка, заключенная в двойные или одинарные кавычки.
Пример использования атрибута:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p><a title="Apress Publishing" href="http://apress.com">
Visit the Apress site
</a> </p>
</body>
</html>
Как подсказка будет выглядеть в браузере, показано на рисунке ниже.
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Другие статьи по схожей тематике
- Что такое HTML
- Атрибуты событий
- Структура HTML-документа
- Элементы раздела заголовка веб-страницы
- Плавающий фрейм
- Списки на веб-страницах
lang
Атрибут позволяет указать, какой язык используется для текста внутри элемента. В качестве значения атрибута используются коды языков:
<p>Текст на английском: <span lang="en">"Hello world!"</span>.</p>
Использование данного атрибута помогает браузерам правильно отображать некоторые национальные символы, речевым программам определить язык текста, выполнять проверку текста программам для проверки орфографии и грамматики.
Атрибут также может использоваться для улучшения качества в поисковой выдаче результатов поиска, которые основаны на лингвистических предпочтениях пользователя.
Все поддерживаемые HTML-атрибуты
Начиная с React 16, все стандартные или пользовательские DOM-атрибуты полностью поддерживаются.
React всегда предоставлял JavaScript-ориентированный API для DOM. Поскольку компоненты React часто используют как пользовательские, так и связанные c DOM свойства, React следует соглашению по именованию так же, как API DOM:
Эти свойства работают аналогично соответствующим HTML-атрибутам, за исключением особых случаев, описанных выше.
Некоторые из атрибутов DOM, поддерживаемые React, включают:
Аналогично, все SVG-атрибуты полностью поддерживаются:
Вы также можете использовать пользовательские атрибуты, если они полностью написаны в нижнем регистре.
Атрибут CONTENTEDITABLE
Атрибут устанавливает, может ли пользователь редактировать содержимое данного элемента или нет. Этот атрибут был добавлен в 5-ой версии HTML. Его допустимыми значениями являются:
- — разрешить редактирование;
- — запретить редактирование.
Вместо значения допустимо указывать также пустое значение ().
По умолчанию атрибут наследует значение родителя. Это значит, что когда вы добавляете элементу атрибут со значением , все потомки этого элемента также становятся доступны для редактирования, если конечно у них самих не установлен атрибут со значением .
Простейший пример использования атрибута :
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p contenteditable="true">It is raining right now</p> </body> </html>
При двойном клике по такому элементу в браузере появляется поле для редактирования. Выглядеть это может следующим образом:

Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .





























