События при работе с мышью в JavaScript 1.2
Какие события, происходящие при работе с мышью, нам следует использовать? У нас нет такого события, как MouseDrag, однако того же самого мы можем достичь, отслеживая события MouseDown, MouseMove и MouseUp. В версии 1.2 языка JavaScript используется новая модель событий. И без нее мы не смогли бы решить нашу задачу. Я уже говорил об этой новой модели на предыдущем уроке. Однако давайте взглянем на некоторые важные ее части еще раз.
Пользователь нажал клавишу мыши в каком-либо месте на окне браузера. Наш скрипт должен зафиксировать это событие и вычислить, с каким объектом (то есть слоем) это было связано. Нам необходимо знать координаты точки, где произошло это событие
В JavaScript 1.2 реализован новый объект Event, который сохраняет координаты этой точки (а также еще и другую информацию о событии).
Другой важной момент заключается в перехвате событий. Если пользователь, например, щелкает по клавише мыши, то сигнал о соответствующем событии посылается непосредственно объекту button
Однако в нашем примере необходимо, чтобы событие обрабатывалось объектом window (окно). Поэтому мы позволяем объекту окна перехватывать сигнал о событии, связанном с мышью, т.е. чтобы именно объект window фиксировал это событие и имел возможность на него реагировать. Это демонстрируется в следующем примере (на примере события Click). Вы можете щелкнуть в любом месте окна браузера. При этом возникнет окно сообщения, где будут показаны координаты точки, где это событие имело место.
Код этого примера:
<html>
<script language="JavaScript">
<!--
window.captureEvents(Event.CLICK);
window.onclick= displayCoords;
function displayCoords(e) {
alert("x: " + e.pageX + " y: " + e.pageY);
}
// -->
</script>
"Кликните" клавишей мыши где-нибудь в этом окне.
</html>
ClickcaptureEvent()
window.onclick= displayCoords;
ClickClickdisplayCoords()не следуетdisplayCoordsdisplayCoords()
function displayCoords(e) {
alert("x: " + e.pageX + " y: " + e.pageY);
}
edisplayCoords()pageXpageY
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика – невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов и . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
- Имя события, например .
- Ссылка на функцию-обработчик.
- Дополнительный объект со свойствами:
- : если , тогда обработчик будет автоматически удалён после выполнения.
- : фаза, на которой должен сработать обработчик, подробнее об этом будет рассказано в главе Всплытие и погружение. Так исторически сложилось, что может быть , это то же самое, что .
- : если , то указывает, что обработчик никогда не вызовет , подробнее об этом будет рассказано в главе Действия браузера по умолчанию.
Для удаления обработчика следует использовать :
Удаление требует именно ту же функцию
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к
в передана не та же функция, а другая, с одинаковым кодом, но это не важно
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через
Метод позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Обработчики некоторых событий можно назначать только через
Существуют события, которые нельзя назначить через DOM-свойство, но можно через .
Например, таково событие , которое срабатывает, когда завершена загрузка и построение DOM документа.
Так что более универсален. Хотя заметим, что таких событий меньшинство, это скорее исключение, чем правило.
Example HTML code 5:
This example implements a simple spin control:
<head><scripttype="text/javascript">var capturedButton = null;
var changeTimer = ;
function ChangeInput (increase, delay) {
var myInput = document.getElementById ("myInput");
// parse the current value
var value = Number (myInput.value);
if (isNaN (value)) {
value = ;
}
// direction
var dir = increase ? 1 : -1;
// the new value
var step = 1;
value += dir * step;
if (value < ) {
value = ;
}
if (value > 100) {
value = 100;
}
myInput.value = value;
changeTimer = setTimeout (function () {ChangeInput (increase, 100)}, delay);
}
function OnButtonDown (button, increase) {
// capture mouse up
capturedButton = button;
if (window.addEventListener) { // all browsers except IE before version 9
window.addEventListener ("mouseup", OnButtonUp, true);
}
else {
if (button.setCapture) { // IE before version 9
button.attachEvent ("onlosecapture", OnButtonLoseCapture);
button.setCapture ();
}
}
// initialy a longer delay
ChangeInput (increase, 500);
}
function OnButtonUp () {
if (changeTimer) {
clearTimeout (changeTimer);
changeTimer = ;
}
if (capturedButton) {
if (window.removeEventListener) { // all browsers except IE before version 9
window.removeEventListener ("mouseup", OnButtonUp, true);
}
else {
if (capturedButton.releaseCapture) { // IE before version 9
capturedButton.detachEvent ("onlosecapture", OnButtonLoseCapture);
capturedButton.releaseCapture ();
}
}
capturedButton = null;
}
}
function OnButtonLoseCapture () {
OnButtonUp ();
}
function Init () {
var incButton = document.getElementById ("incButton");
var decButton = document.getElementById ("decButton");
if (incButton.addEventListener) { // all browsers except IE before version 9
incButton.addEventListener ("mousedown", function () {OnButtonDown (incButton, true)}, false);
decButton.addEventListener ("mousedown", function () {OnButtonDown (decButton, false)}, false);
}
else {
if (incButton.attachEvent) { // IE before version 9
incButton.attachEvent ("onmousedown", function () {OnButtonDown (incButton, true)});
decButton.attachEvent ("onmousedown", function () {OnButtonDown (decButton, false)});
incButton.attachEvent ("onmouseup", OnButtonUp);
decButton.attachEvent ("onmouseup", OnButtonUp);
}
}
}
</script></head><bodyonload="Init ()"><inputid="myInput"size="3"value="50"/><buttonid="incButton">Increase</button><buttonid="decButton">Decrease</button></body>
|
|
Did you find this example helpful? yes |
Detecting mouse buttons
The object passed to the mouse event handler has a property called that indicates which mouse button was pressed on the mouse to trigger the event.
The mouse button is represented by a number:
- 0: the main mouse button is pressed, usually the left button.
- 1: the auxiliary button is pressed, usually the middle button or the wheel button.
- 2: the secondary button is pressed, usually the right button.
- 3: the fourth button is pressed, usually the Browser Back button.
- 4: the fifth button is pressed, usually the Browser Forward button.

See the following example:
In this example, when you click the button with your mouse (left-click, right-click, and middle-click), it shows a corresponding message on the element.
MouseDown, MouseMove и MouseUp
Как я уже говорил, в языке JavaScript нет события MouseDrag. Поэтому мы должны пользоваться событиями MouseDown, MouseMove и MouseUp, реализуя механизм drag & drop. В следующем примере демонстрируется применение MouseMove — текущие координаты курсора мыши отображаются в окне состояния.
Можно видеть, что код скрипта почти такой же, как и в предыдущем примере:
<html>
<script language="JavaScript">
<!--
window.captureEvents(Event.MOUSEMOVE);
window.onmousemove= displayCoords;
function displayCoords(e) {
status= "x: " + e.pageX + " y: " + e.pageY;
}
// -->
</script>
Координаты мыши отображаются в строке состояния.
</html>
Event.MOUSEMOVEMOUSEMOVEwindow.onmousemove=…
Теперь мы можем объединить оба последних примера. Мы хотим, чтобы были представлены координаты указателя мыши, когда пользователь перемещает мышь, нажав на клавишу.
Следующий пример демонстрирует это:
Код этого примера выглядит следующим образом:
<html>
<script language="JavaScript">
<!--
window.captureEvents(Event.MOUSEDOWN | Event.MOUSEUP);
window.onmousedown= startDrag;
window.onmouseup= endDrag;
window.onmousemove= moveIt;
function startDrag(e) {
window.captureEvents(Event.MOUSEMOVE);
}
function moveIt(e) {
// показывать координаты
status= "x: " + e.pageX + " y: " + e.pageY;
}
function endDrag(e) {
window.releaseEvents(Event.MOUSEMOVE);
}
// -->
</script>
Нажмите на клавишу мыши и, не отпуская ее, передвиньте саму мышь. Координаты курсора будут отображаться в строке состояния.
</html>
MouseDownMouseUp
window.captureEvents(Event.MOUSEDOWN | Event.MOUSEUP);
|или
window.onmousedown= startDrag; window.onmouseup= endDrag;
MouseMove
window.onmousemove= moveIt;
Event.MOUSEMOVEwindow.captureEvents()moveIt()startDrag()MouseDown
function startDrag(e) {
window.captureEvents(Event.MOUSEMOVE);
}
MouseMoveMouseMoveMouseUpendDrag()releaseEvents()
function endDrag(e) {
window.releaseEvents(Event.MOUSEMOVE);
}
moveIt()
Теперь у нс есть все элементы скрипта, необходимые для регистрации событий, связанных с реализацией механизма drag & drop. И мы можем приступить к рисованию на экране наших объектов.
Description
The event occurs when a mouse button is released
over an element.
Events order for the left and middle mouse button:
- onmousedown
- onmouseup
- onclick
Events order for the right mouse button:
- onmousedown
- onmouseup
- oncontextmenu
Mouse Events
| Event | Occurs When |
|---|---|
| onclick | The user clicks on an element |
| oncontextmenu | The user right-clicks on an element |
| ondblclick | The user double-clicks on an element |
| onmousedown | A mouse button is pressed over an element |
| onmouseenter | The pointer is moved onto an element |
| onmouseleave | The pointer is moved out of an element |
| onmousemove | The pointer is moving over an element |
| onmouseout | The mouse pointer moves out of an element |
| onmouseover | The mouse pointer is moved over an element |
| onmouseup | The mouse button is released over an element |
Syntax
In HTML:
<element onmouseup=»myScript«>
In JavaScript:
object.onmouseup = function(){myScript};
In JavaScript, using the addEventListener() method:
object.addEventListener(«mouseup», myScript);
Technical Details
| Bubbles: | Yes |
|---|---|
| Cancelable: | Yes |
| Event type: | MouseEvent |
| HTML tags: | All HTML elements, EXCEPT: <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title> |
| DOM Version: | Level 2 Events |
Browser Support
is a DOM Level 2 (2001) feature.
It is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |
❮ Previous
Events Reference
Next ❯
Источник событий – параметр Sender
Во все обработчики событий, связанных с манипуляциями мыши передается параметр Sender типа TObject. Он содержит указатель на компонент, в котором произошло событие.
Он используется, если пишется обработчик события для одного конкретного компонента. Однако часто один обработчик применяется для нескольких компонентов.
Задание 4: создать несколько кнопок, у которых будет один обработчик события и который будет уметь работать с разными типами кнопок.Ход работы:
Установите на форму несколько разных кнопок TBitBtn, TSpeedButton (на странице Additional в палитре инструментов).
Выделите все кнопки TSpeedButton и установите свойство GroupIndex=1.
Создайте следующий обработчик для кнопки BitBtn1.
procedure TForm1.BitBtn1Click(Sender: TObject);
begin
if Sender is TBitBtn then TBitBtn(Sender).Enabled := False;
if Sender is TSpeedButton then TSpeedButton(Sender).Down := True;
end;
Всем остальным кнопкам присвойте этот обработчик с помощью Object Inspector. Для этого выделите все кнопки, перейдите в окно Object Inspector и на закладке Events найдите событие onClick. Щелкните в колонке справа от события и из списка выберите событие Bitbtn1Click (рис.1)
Рисунок 1
Events order
As you can see from the list above, a user action may trigger multiple events.
For instance, a left-button click first triggers , when the button is pressed, then and when it’s released.
In cases when a single action initiates multiple events, their order is fixed. That is, the handlers are called in the order → → .
Click the button below and you’ll see the events. Try double-click too.
On the teststand below, all mouse events are logged, and if there is more than a 1 second delay between them, they are separated by a horizontal rule.
Also, we can see the property that allows us to detect the mouse button; it’s explained below.
Preventing selection on mousedown
Double mouse click has a side effect that may be disturbing in some interfaces: it selects text.
For instance, double-clicking on the text below selects it in addition to our handler:
If one presses the left mouse button and, without releasing it, moves the mouse, that also makes the selection, often unwanted.
There are multiple ways to prevent the selection, that you can read in the chapter Selection and Range.
In this particular case the most reasonable way is to prevent the browser action on . It prevents both these selections:
Now the bold element is not selected on double clicks, and pressing the left button on it won’t start the selection.
Please note: the text inside it is still selectable. However, the selection should start not on the text itself, but before or after it. Usually that’s fine for users.
Preventing copying
If we want to disable selection to protect our page content from copy-pasting, then we can use another event: .
If you try to copy a piece of text in the , that won’t work, because the default action is prevented.
Surely the user has access to HTML-source of the page, and can take the content from there, but not everyone knows how to do it.
Supported by objects:
document, windowHTML elements:
a, abbr, acronym, address, applet, area, b, bdo, big, blink, blockquote, body, button, caption, center, cite, code, dd, del, dfn, dir, div, dl, dt, em, embed, fieldset, font, form, h1, h2, h3, h4, h5, h6, hr, html, i, img, input:button, input:checkbox, input:file, input:image, input:password, input:radio, input:range, input:reset, input:search, input:submit, input:text, ins, isindex, kbd, keygen, label, legend, li, listing, map, marquee, menu, nobr, noframes, object, ol, optgroup, option, p, plaintext, pre, q, rt, ruby, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, tr, tt, u, ul, var, xmp
Атрибут ONCLICK
Событие относится к группе событий мыши. Оно генерируется, когда пользователь «кликнул» по элементу левой или средней кнопкой мыши (то есть нажал кнопку до щелчка и отпустил). При этом происходит сразу несколько событий в следующем порядке: −> −> . Для элемента, получившего фокус, событие генерируется также при нажатии клавиши Enter на клавиатуре (но без сопутствующих и ), с целью упростить работу со страницей для людей с ограниченными возможностями.
Примечание: Если вы нажали кнопку мыши над одним элементом, а потом передвинули мышь на другой элемент и отпустили кнопку, событие случится у их родительского элемента.
Событийный атрибут , содержащий сценарии обработки события щелчка мышью, может использоваться в открывающих тегах практически всех отображаемых элементов страницы.
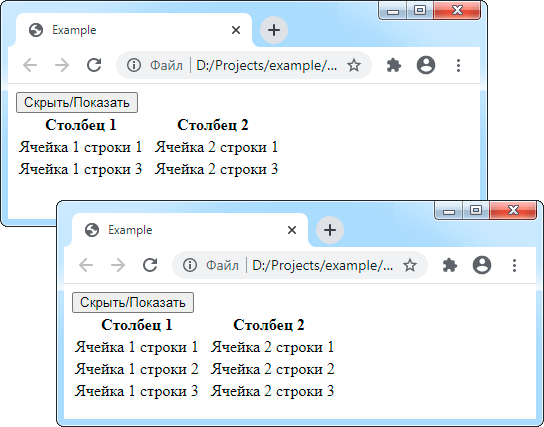
Пример использования атрибута для скрытия определённых строк таблицы:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<script>
var toggleHidden = function () {
var elem = document.getElementById("toggle");
if (elem.hasAttribute("hidden")) {
elem.removeAttribute("hidden");
} else {
elem.setAttribute("hidden", "hidden");
}
}
</script>
</head>
<body>
<p><button onclick="toggleHidden()">Скрыть/Показать</button></p>
<table>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
</tr>
<tr>
<td>Ячейка 1 строки 1</td>
<td>Ячейка 2 строки 1</td>
</tr>
<tr id="toggle" hidden>
<td>Ячейка 1 строки 2</td>
<td>Ячейка 2 строки 2</td>
</tr>
<tr>
<td>Ячейка 1 строки 3</td>
<td>Ячейка 2 строки 3</td>
</tr>
</table>
</body>
</html>
Результат в браузере:

Стандартные события
Стандартные события
ОБРАТИТЕ ВНИМАНИЕ: события для
некоторых HTML элементов , которые описаны здесь
поддерживаются некоторыми версиями Netscape
и более поздними версиями Internet Explorer
Чтобы использовать браузер v4. 0 создавая
сценарии, удостовертесь, что ваши потенциальные
клиенты используют требуемую версию браузера,
или они были перенанаправлены соответственно на
нужную страницу
onclick
Событие onclick может
использоваться, чтобы выполнить функции
сценария, когда пользователь нажимает на
специфический элемент. Internet Explorer 4.0
поддерживает это событие почти для всех HTML
элементов, в то время как Netscape и более ранние
версии Internet Explorer поддерживают это
только в некотрых элементах (типа links, image map и т.д.).
См. для деталей .
ondblclick
Cобытие ondblclick происходит, когда
пользователем осуществляются двойные щелчки на
специфическом элементе (почти все элементы для
Internet Explorer 4.0). Например, следующая ссылка не
отвечает на одиночно нажимание — нормальным
способом, но двойное нажатие направляет к новому
документу.
Это событие для Internet Explorer 4.0 и выше и Netscape 4.0 и
выше.
Netscape 3.0 полностью поддерживает onclick событие и , но
не поддерживает ondblclick событие, поэтому для
пользователей Netscape 3.0 , ссылка будет полностью
мертва. Пользователи Internet Explorer 3. 0x получили бы
ошибку создания сценария.
Попробуйте (обратите внимание, что ссылка не
будет направлять куда-нибудь, даже на двойном
нажатии, но представит сообщение ). Обратите внимание, что используются системные
параметры настройки мыши, чтобы определить
различие между одиночным и двойным щелчком
Обратите внимание, что используются системные
параметры настройки мыши, чтобы определить
различие между одиночным и двойным щелчком
ondragstart
Иногда, пользователь пытается перетащить
элемент, куда-нибудь в другое место. Как простой
пример, следующий текст ссылки изменится, когда
вы попытаетесь перетащить ссылку.
Попробуйте:
Обратите внимание: С целью этого
примера, заданное по умолчанию действие
перемещения было отменено. Нормальное действие
должно было бы загрузить документ, вызванный
ссылкой
onhelp
Cобытие onhelp обратите внимание,
что объект должен в настоящее время быть
выделенным. Простой пример, следующая ссылка
отвечает только на двойное нажатие (см
ondblclick
выше), и обеспечивает сообщение ‘справки’
озадаченному пользователю, который один раз
нажимает ссылку ( в том случае если он нажимает
клавишу F1 что бы получить ответ почему ничего не
произошло после нажатия на ссылку).
Попробуйте: Ссылка-пример
KeyCode
ВНИМАНИЕ:
свойство KeyCode
содержит символ клавиши (UNICODE) , которая была
нажата, чтобы заставить события onkeypress ,
onkeydown или onkeyup работать.
onmousemove
Событие onmousemove происходит всякий
раз, когда мышь пользователей перемещается
поверх некоторого места в документe
Обратите
внимание, при исполнении события onmousemove
, необходимо отменить так называемое событие
bubbling , чтобы все работало правильно. Например,
рассмотрите:
Здесь строка состояния будет подразумевать,
что мышь перемещается только поверх содержания
элемента <P>. Поэтому делаем так:
Попробуйте — вторая строка отменяет событие
bubbling:
Вот например немного курсивчиком
написано
Вот например немногокурсивчиком
написано
onmouseup
Cобытие onmouseup может использоваться,
чтобы выполнить функции сценария после того, как
мышь пользователей была нажата и отпущена —
противоположность события onmousedown .
onselectstart
Cобытие onselectstart исполняется всякий
раз, когда пользователь начинает выбирать
некоторый текст, который является содержанием
элемента. Например, выбор любого из текста в
белом параграфе ниже заставляет изменяться его
стиль.
|
Выбор |
Здесь представлена последовательность
выполнения событий.
Следующие события мыши, для которых не
требуется щелчок любых кнопок мыши, происходят в
таком порядке:
Для мышкиных событий связанных с нажатием
кнопки порядок следующий:
Так что любые функции сценария,
выполненные событиями onmousedown или onmouseup
произошли бы перед событиями onclick или ondblclick
Виталий Авдеев aka RAVENwww.ard.h1.ru
Частые ошибки
Если вы только начинаете работать с событиями, обратите внимание на следующие моменты. Функция должна быть присвоена как , а не
Функция должна быть присвоена как , а не .
Если добавить скобки, то – это уже вызов функции, результат которого (равный , так как функция ничего не возвращает) будет присвоен . Так что это не будет работать.
…А вот в разметке, в отличие от свойства, скобки нужны:
Это различие просто объяснить. При создании обработчика браузером из атрибута, он автоматически создаёт функцию с телом из значения атрибута: .
Так что разметка генерирует такое свойство:
Используйте именно функции, а не строки.
Назначение обработчика строкой также сработает. Это сделано из соображений совместимости, но делать так не рекомендуется.
Не используйте для обработчиков.
Такой вызов работать не будет:
Регистр DOM-свойства имеет значение.
Используйте , а не , потому что DOM-свойства чувствительны к регистру.
События клавиатуры
Обработку клавиатуры можно выполнить, используя комбинацию трех событий.
Событие OnKeyDown происходит при нажатии любой клавиши, включая функциональные и специальные:
procedure TForm1.FormKeyDown(Sender: TObject; var Key: Word; Shift: TShiftState);
Например, если мы хотим по нажатию на клавишу Esc закрывать форму, в обработчик события onKeyDown добавить следующий оператор:
if key=VK_ESCAPE then Close;
Здесь метод Close закрывает форму, key – параметр, который определяет нажатую клавишу, VK_ESCAPE — символическое имя клавишы Esc.
Задание 8. Создать приложение, которое закрывается при нажатии клавишы Esc.
Задание 9. С помощью дописки кода просмотреть другие символические имена клавиш.
Событие OnKeyPress возникает при нажатии клавиши, генерирующей символы ASCII, включая управляющие клавиши:
procedure TForm1.FormKeyPress(Sender: TObject; var Key: Char);
Событие OnKeyUp происходит при освобождении любой клавиши:
procedure TForm1.FormKeyUp(Sender: TObject; var Key: Word; Shift: TShiftState);
Каждый из обработчиков событий получает по крайней мере, один параметр, называемый Key, который представляет нажатую клавишу. В обработчиках событий OnKeyDown и OnKeyUp параметр Key является беззнаковым значением типа Word, которое представляет код виртуальной клавиши Windows. В обработчике события OnKeyPress параметр Key — это значение типа Char, представляющее символ ASCII. Несмотря на то, что обе переменные называются Key, они представляют различную информацию. Все ASCII-символы имеют соответствующие коды виртуальных клавиш, но многие виртуальные клавиши не имеют ASCII-эквивалента, например клавиша F1.
Задание 10. Напишите приложение, закрывающееся при одновременном нажатии клавиш Alt и X.Ход работы:
Для обработки воспользуемся событием ОпКеуDown. Создайте обработчик этого события. Воспользуемся значением параметра Shift для определения нажатия клавиши Alt:
if ssAlt in Shift then Close; {Close — это метод формы, закрывающий ее}
Определим код клавиши X. Добавьте в обработчик события OnKeyDown оператор:
Caption:=IntToStr(Key);
Key — код нажатой клавиши.
Запустите приложение. Определите виртуальный код клавиши с латинской буквой «х».
Итак, виртуальный код клавиши с латинской буквой «х» равен 88. Для решения задачи напишем следующий код обработчика события OnKeyDown формы:
if (ssAlt in Shift) and (Key=88) then Close;
Убедитесь, что при одновременном нажатии клавиш Alt и латинской буквы «х» независимо от выбранного языка приложение закрывается.
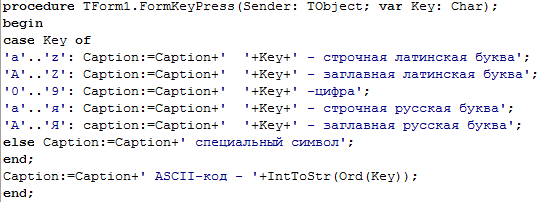
Задание 11. Напишите программу, которая определяет нажатую на клавиатуре клавишу и выводит в заголовок формы информацию об этой клавише.
Например, при нажатии строчной латинской буквы ‘а’ в заголовке должна быть надпись:
«Код виртуальной клавиши=65 а — строчная латинская буква ASCII-Kod=97»
(аналогично для русских букв, цифр, специальных символов — запятая, точка, скобки и т. д.); при нажатии клавиши стрелка вправо:
«Код виртуальной клавиши = 39» (аналогично для всех специальных клавиш — Fl, Insert и т. д.).Ход работы:
Для получения информации о коде виртуальной клавиши создадим обработчик события OnKeyDown:
Caption:=’код виртуальной клавиши=’+IntToStr(Key);
Для отображения информации о символах воспользуемся обработчиком события OnKeyPress, параметр Key которого содержит символьное значение, представляющее символ ASCII. Создайте обработчик события OnKeyPress и введите оператор:
Caption:=Key;
Сохраните приложение и запустите его. При нажатии на клавишу «F» в заголовке формы отображается символ F.
Это объясняется тем, что при нажатии на клавишу вначале происходит событие OnKeyDown, после обработки которого возникает событие OnKeyPress, и в результате этого код виртуальной клавиши затирается изображением символа. Измените код обработчика события onKeyPress следующим образом:
Проверьте, является ли написанная программа решением поставленной задачи.
Вопросы:
1. Какие обработчики событий позволяют обрабатывать события клавиатуры?
2. Какой из обработчиков событий позволяет определить нажатие функциональной клавиши?
Составитель: Салий Н.А.
Обращение к свойству объекта в программе
В программе к свойству объекта можно обратиться так:
<имя объекта>.<имя свойства>
Например: Label1.Caption.
Иногда свойство объекта является в свою очередь объектом. Тогда в обращении к этому свойству указывается через точки вся цепочка предшествующих объектов.
Например, метки имеют свойство Font — шрифт, которое в свою очередь является объектом. У этого объекта имеется множество свойств, в частности, свойство Color — цвет шрифта. Чтобы сослаться на цвет шрифта метки Label1, надо написать Label1.Font.Color.
Аналогично для доступа к методам объекта.
<имя объекта>.<имя метода>
Например: Label1.Free.
OnMouseUp
Атрибут onmouseup элемента HTML инициирует некоторое действие, предопределенное в связанном с ним скрипте, когда пользователь отпускает кнопку мыши, когда курсор находится на элементе.
Для всех примеров и синтаксиса мы использовали элемент abbr.
Синтаксис
<abbr onmouseup = "some_script | call some script"> текстовое содержимое </ abbr>
Поддерживаемые элементы
Все элементы, кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE.
Пример использования onmouseup
Результат
![]()
Посмотреть этот пример в отдельном окне браузера
при наведении мыши
Атрибут onmouseover HTML-элемента abbr инициирует некоторое действие, предопределенное в связанном с ним скрипте, когда пользователь перемещает курсор в границу элемента.
Синтаксис
<abbr onmouseover = "some_script | call some script"> текстовое содержимое </ abbr>
Поддерживаемые элементы
Все элементы, кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE.
Пример использования onmouseover
Результат
![]()
Посмотреть этот пример в отдельном окне браузера
OnMouseMove
Атрибут onmousemove HTML-элемента abbr инициирует некоторое действие, предопределенное в связанном с ним скрипте, когда пользователь перемещает указатель мыши в любом направлении, независимо от действий кнопки мыши на элементе.
Синтаксис
<abbr onmousemove = "some_script | call some script"> текстовое содержимое </ abbr>
Пример использования onmousemove
Результат
![]()
Посмотреть этот пример в отдельном окне браузера
onmouseout
Атрибут onmouseout HTML-элемента abbr инициирует некоторое действие, предопределенное в связанном с ним скрипте, когда пользователь перемещает указатель мыши в любом направлении, независимо от действий кнопки мыши над элементом.
Синтаксис
<abbr onmouseout = «some_script | call some script»> текстовое содержимое </ abbr>
Поддерживаемые элементы
Все элементы, кроме APPLET, BASE, BASEFONT, BDO, BR, FONT, FRAME, FRAMESET, HEAD, HTML, IFRAME, ISINDEX, META, PARAM, SCRIPT, STYLE, TITLE.
Пример использования onmouseout
Результат
![]()
Посмотреть этот пример в отдельном окне браузера
Предыдущая: атрибуты события onclick, ondblclick, onmousedown элемента HTML Далее: атрибуты события onkeypress, onkeydown, onkeyup для элементов HTML
Всплытие и перехват
Примечательно, что на одно событие может реагировать не только тот элемент, на котором произошло событие, но и элементы над ним.
Это очень удобно, например если в элементе содержатся много дочерних HTML-тегов — не обязательно ставить обработчик на каждый, достаточно указать один обработчик на родителе и в нем ловить все события.
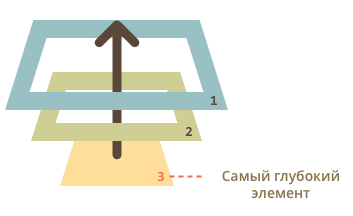
Рассмотрим ситуацию, когда у вас есть элементы «вложенные» друг в друга.
При наступлении события обработчики сначала срабатывают на самом вложенном элементе, затем на его родителе, затем выше и так далее, вверх по цепочке вложенности.
 Всплытие события
Всплытие события
Этот процесс называется всплытием, потому что события «всплывают» от внутреннего элемента вверх через родителей, подобно тому, как всплывает пузырек воздуха в воде.
Целевой элемент
На каком бы элементе мы ни поймали событие, всегда можно узнать, где конкретно оно произошло.
Самый глубокий элемент, который вызывает событие, называется «целевым» или «исходным» элементом и доступен как .
Отличия от (=)
- — это исходный элемент, на котором произошло событие, в процессе всплытия он неизменен
- — то текущий элемент, до которого дошло всплытие, на нём сейчас выполняется обработчик
Отмена всплытия
Нужно понимать, что всплытие происходит всегда. При возникновении события на элементе, сигнал будет подниматься до самого высокого элемента, выполняя нужные обработчики.
Если какой-то обработчик хочет остановить всплытие и не выпускать событие дальше вверх — это делается методом
event.stopPropagation();
Если у элемента есть несколько обработчиков на одно событие, то даже при прекращении всплытия все они будут выполнены. То есть, препятствует продвижению события дальше, но на текущем элементе все обработчики отработают.
Для того, чтобы полностью остановить обработку, современные браузеры поддерживают метод . Он не только предотвращает всплытие, но и останавливает обработку событий на текущем элементе.
Перехват события
В современном стандарте, кроме «всплытия» событий, предусмотрено ещё и «погружение»(или по другому перехват). Перехват — это вторая, альтернативная всплытию модель порядка выполнения для события. Оно гораздо менее востребовано, но иногда, очень редко, знание о нём может быть полезным.
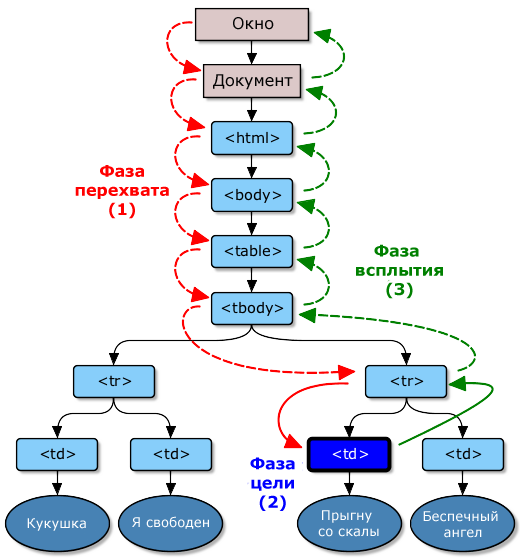
Когда в приложении возникает событие, оно не просто срабатывает один раз в месте своего происхождения; оно отправляется в путь, состоящий из трёх фаз. Первая фаза, событие движется от корня документа к цели (фаза перехвата), затем срабатывает для цели события (фаза цели) и движется назад к корню документа (фаза всплытия).
 Порядок обработки в стандарте W3C
Порядок обработки в стандарте W3C
Чтобы поймать событие на стадии перехвата, нужно использовать третий аргумент метода
element.addEventListener("click", funcClk, false);
element.addEventListener("click", funcClk, true);
Если в качестве третьего параметра функции передать значение , то событие будет срабатывать на фазе захвата, если – то после окончания захвата, на фазе всплытия.





























