CSS3 Учебник
CSS3 Закругленные углыCSS3 Изображен. границаCSS3 Слои фона изображ.CSS3 ЦветаCSS Ключевые сл. цветаCSS3 Градиент
Линейные градиенты
Радиальные градиенты
Конические градиенты
CSS3 Тени
Теневые эффекты
Тени бокса
CSS3 Эффект текстаCSS3 Веб шрифтыCSS3 2D ТрансформацияCSS3 3D ТрансформацияCSS3 ПереходCSS3 АнимацияCSS3 Всплыв. подсказкиCSS3 Стиль изображенияCSS3 Отраж. изображенияCSS3 Объект-подгонкаCSS3 Объект-позицияCSS3 МаскировкаCSS3 КнопкиCSS3 ПагинацияCSS3 Несколько столбцовCSS3 ИнтерфейсCSS3 Переменные
Переменная var()
Переопределение
Переменные с JS
Медиа-запросы
CSS3 Размеры боксовCSS3 Медиа запросыCSS3 Медиа примерыCSS3 Флексбокс
CSS Гибкий бокс
CSS Flexbox контейнер
CSS Flexbox элементы
CSS Flexbox отзывчивый
Легко регулировать прозрачность изображения
Изменяя прозрачность фильтров, слоев или эффектов на изображении, вы можете обеспечить просвечивание большей (или меньшей) части изображения. Мы надеемся, что это руководство упростит процесс создания прозрачных изображений в Windows и Mac.
Чтобы получить дополнительные советы и рекомендации по цифровой фотографии, ознакомьтесь с 7 модификациями изображений, которые вы можете сделать в Photoshop, и о том, как легко добавлять водяные знаки на свои онлайн-фотографии перед загрузкой.
Оставьте комментарий ниже и сообщите нам, было ли вам полезно это руководство.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
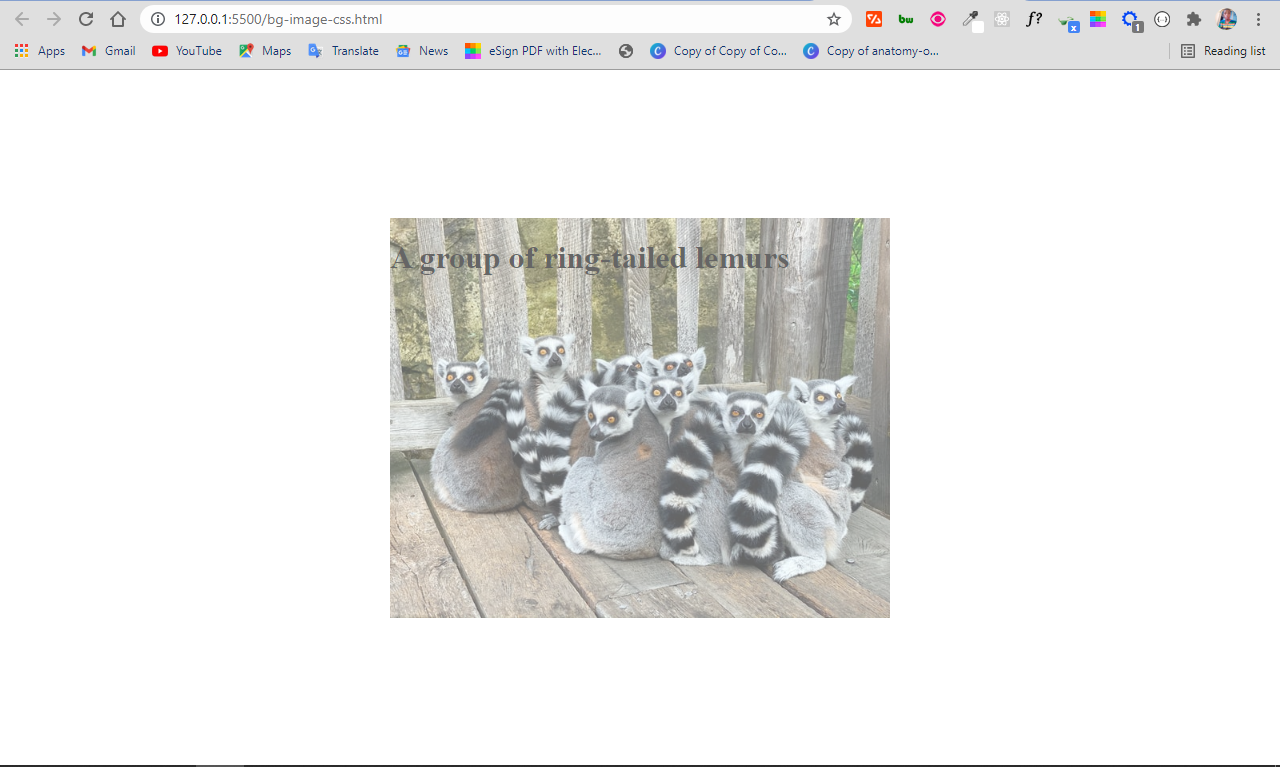
Background Image Transparency in HTML and CSS
CSS offers a way to set the background image for a container element with the property, so you don’t necessarily have to do it with the CSS. This means you can also place text in the container as well.
The downside of this approach is that the opacity is set for the container where the image and text are. So, the opacity affects the text as well, not only the image. This is probably not what you want!

The solution
By default, when you apply an opacity to a container, the descendants inherit it as well.
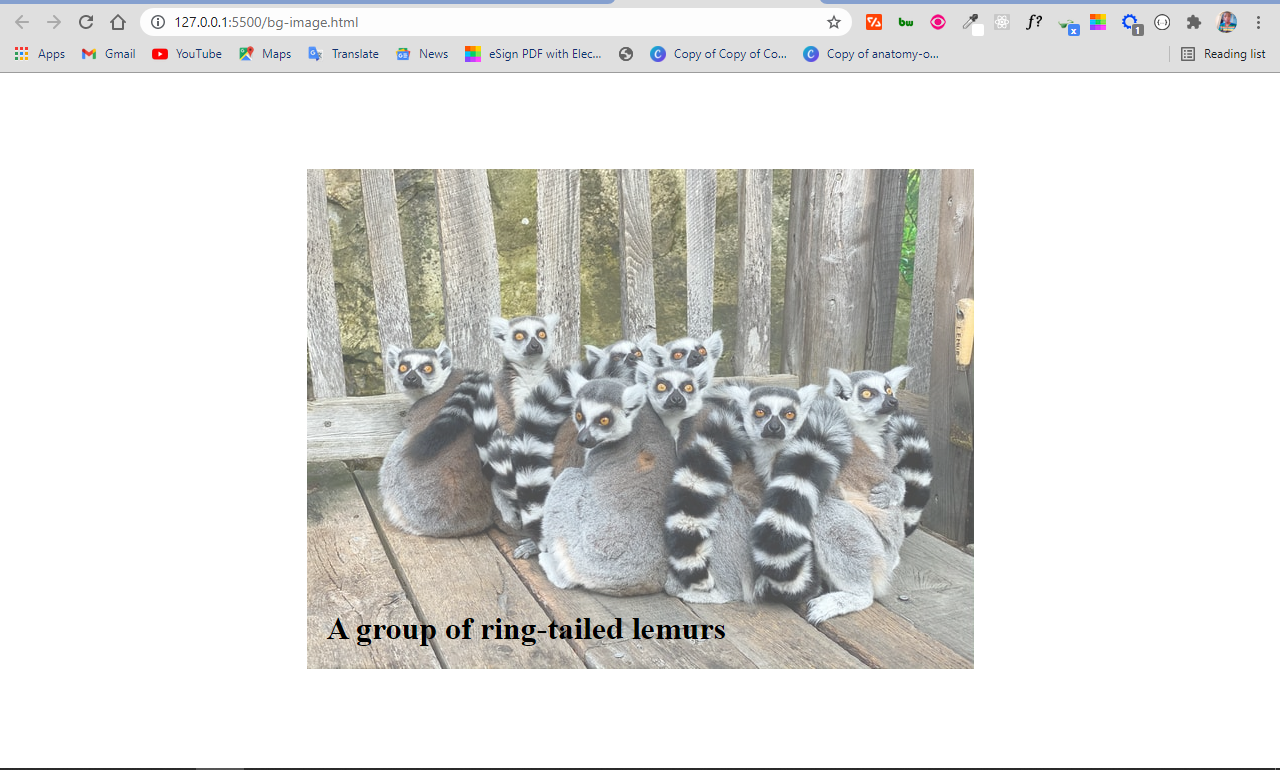
A workaround in this situation is to set the background image in the HTML. This makes it easy to apply the opacity to the image only, instead of setting the background image for the container in the CSS.
This time around, the image and the text will be separated, so the text will not inherit the value set for the .
This means you also have to use CSS positioning to align the text within the image.
In the CSS code snippet above, I use to center everything on the page.
The container element with the class of is positioned , so you can position the text within it. This will push the text to the top-left corner of the image. The and properties are then used to push the text to the bottom-left corner of the image.
If you are wondering what the and properties are, they are the properties you get access to when you use the display property.
In addition to these two, you also get access to the and properties. They let you position an element anywhere.
In the end, the image is opaque and the text is not affected:
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — , где «» может принимать значение от до , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство , которое может принимать в качестве значения числа от до , чем меньше значение, тем прозрачнее будет элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.myClass {
float: left;
margin-right: 5px;
opacity: 0.4;
filter: alpha(opacity=40); /*для IE8 и более ранних версий*/
}
</style>
</head>
<body>
<img src="klematis.jpg" class="myClass">
<img src="klematis.jpg">
</body>
</html>
Попробовать »
Шаг 2: Вставить изображение на слайд
Чтобы добавить изображение на слайд, нужно перейти на вкладку «Вставка» в верхнем меню и выбрать соответствующую опцию.
Также можно быстро вставить изображение, перетащив его с рабочего стола или из папки в открытое окно презентации.
После того, как вы вставили изображение, его размер и расположение может быть отредактировано с помощью специальных инструментов, которые появятся при выборе изображения на слайде.
- Чтобы изменить размер изображения, выберите его на слайде, затем на вкладке «Размещение» используйте инструмент «Масштабировать»
- Чтобы изменить расположение изображения, выберите его на слайде и перетащите его на нужное место.
Кроме того, важно убедиться, что изображение не закрывает текст или другие элементы слайда. Может потребоваться изменить порядок слоев, чтобы изображение находилось на нужном месте
Для этого выберите изображение и на вкладке «Формат» в верхнем меню используйте опции «Прочие возможности» и «Упорядочить».
В Microsoft PowerPoint
Microsoft PowerPoint предлагает несколько основных инструментов, которые вы можете использовать для редактирования изображений, включая возможность сделать изображение прозрачным.
- Откройте PowerPoint, выберите «Вставить»> «Рисунки», чтобы вставить изображение.
- Щелкните изображение правой кнопкой мыши и выберите «Формат изображения».
- Щелкните значок изображения на панели «Формат изображения».
- Затем щелкните стрелку рядом с полем «Прозрачность изображения» и перетащите ползунок прозрачности, чтобы настроить прозрачность изображения.
- Вы также можете изменить прозрачность части изображения, открыть изображение, выбрать его и затем выбрать «Формат изображения».
- Выберите Цвет в группе Настроить.
- Затем выберите «Установить прозрачный цвет» и с помощью курсора выберите цвет на изображении.
Каждый экземпляр выбранного цвета на вашем изображении теперь будет полностью прозрачным и приобретет цвет фона слайда.
Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values.
The following example sets the opacity for the background color and not the text:
100% opacity
60% opacity
30% opacity
10% opacity
You learned from our CSS Colors Chapter, that you can use RGB as a color value. In addition to RGB,
you can use an RGB color value with an alpha channel (RGBA) — which specifies the opacity for a color.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The
alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Tip: You will learn more about RGBA Colors in our CSS Colors Chapter.
Как сделать фон картинки прозрачным в PowerPoint
Также в некоторых случаях возникает необходимость сделать прозрачным только фон картинки, при этом оставив основную часть изображения в исходном виде. Конечно, подобные операции лучше всего выполнять в графических редакторах, там фон картинки можно удалить очень точно и качественно. Но, если у вас мало времени, то можно воспользоваться функциями PowerPoint.
Предположим, у нас есть красивое изображение с однородным фоном, который мы хотим сделать прозрачным прямо в PowerPoint.
Для этого нужно выделить изображение и перейти на вкладку «Формат рисунка».
После перехода на вкладку «Формат рисунка» нужно нажать на кнопку «Удалить фон», которая находится в левой части панели с инструментами PowerPoint.
Если у вас старая версия PowerPoint (например, в PowerPoint 2007), то для удаления фона нужно выделить рисунок, перейти на вкладку «Формат», нажать на кнопку «Перекрасить», выбрать пункт «Установить прозрачный цвет» и кликнуть на фон картинки.
В результате фон картинки, к которому будет применена прозрачность, будет выделен розовым цветом, а на панели инструментов появятся кнопки для управления настройками.
Для управления фоном используются кнопки «Пометить области для сохранения» и «Пометить области для удаления». С помощью этих кнопок можно указать программе, какие области изображения должны удаляться, а какие нет.
Но, если у рисунка был однородный фон, то его удаление должно пройти автоматически и вам останется только сохранить изменения с помощью соответствующей кнопки.
После этого фон картинки станет полностью прозрачным и ее можно будет разместить в нужном месте презентации.
При этом фон картинки больше не будет перекрывать собой другие элементы презентации PowerPoint.
Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
Изменение прозрачности или непрозрачности изображения может добавить совершенно новую атмосферу в дизайн или фотопроект. Регулировка прозрачности текста может создать более мягкое ощущение, в то время как снижение непрозрачности другого слоя может создать атмосферу таинственности и привлечь зрителя для более близкого взгляда.
Многие популярные программы для редактирования изображений способны регулировать прозрачность изображения. Вот как можно получить уровни непрозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений для профессиональных дизайнеров и фотографов. Он предоставляет широкий спектр функций, включая редактирование прозрачности и слои изображений.
- Откройте свой PSD документ в Photoshop.
- Убедитесь, что поле «Слои» видно в Photoshop. Если это не так, выберите Окно в верхнем меню, а затем Слои , чтобы рядом со словом появился флажок.
- В окне «Слои» вы должны увидеть несколько различных визуальных элементов. Один вверху списка находится в верхней части слоев изображения, а один внизу – под остальными. Выберите слой с изображением или словом, прозрачность которого вы хотите редактировать.
- Найдите Непрозрачность в поле «Слои» и нажмите на небольшую стрелку рядом с ним, чтобы открыть ползунок «Непрозрачность» или «Прозрачность».
- Перетащите ползунок влево и вправо, чтобы изменить прозрачность выбранного слоя.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.
- Откройте свой проект или файл изображения в Paint 3D как обычно.
- Выберите Стикеры в верхнем меню. Функция «Наклейки» позволяет добавлять рисунки, текстуры и другие изображения, которые можно поместить поверх изображения, уже загруженного в Paint 3D. Выберите тип стикера в меню в правой части экрана.
- Выбрав свой стикер, выберите в любом месте вашего проекта Paint 3D. Это поместит стикер поверх вашего текущего изображения. Вы можете перемещать, изменять размер и вращать его с помощью мыши.
- Пока стикер доступен для редактирования, в правой части экрана появится новое меню с ползунком непрозрачности. Перетащите этот ползунок, чтобы изменить прозрачность наклейки.
- Когда все будет настроено так, как вы хотите, установите флажок справа от вашего нового стикера.
Как сделать изображение прозрачным в Canva
Canva – это бесплатная онлайн-программа для редактирования изображений, которая полностью работает в вашем веб-браузере. В нем отсутствуют многие функции, которые есть в Photoshop, но он очень удобен для начинающих и предлагает пользователям множество высококачественных шаблонов, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.
- Откройте или создайте проект в Канве как обычно.
- Выберите элемент в своем проекте Canva, прозрачность которого вы хотите изменить. Вокруг элемента должна появиться тонкая рамка, если вы правильно ее выбрали. Новое меню также появится в верхней части экрана.
- В правой части этого нового меню выберите поле, которое выглядит как исчезающая шахматная доска. Под ним появится слайдер.
- Перетащите ползунок горизонтально, чтобы изменить прозрачность выбранного элемента.
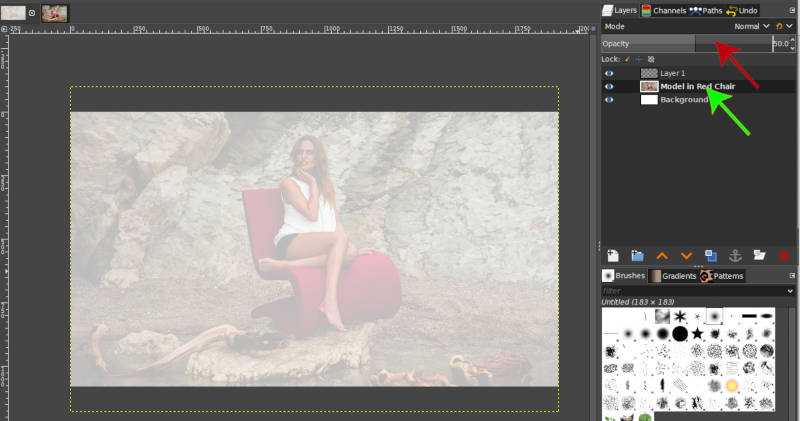
Регулировка прозрачности слоя с помощью ползунка непрозрачности

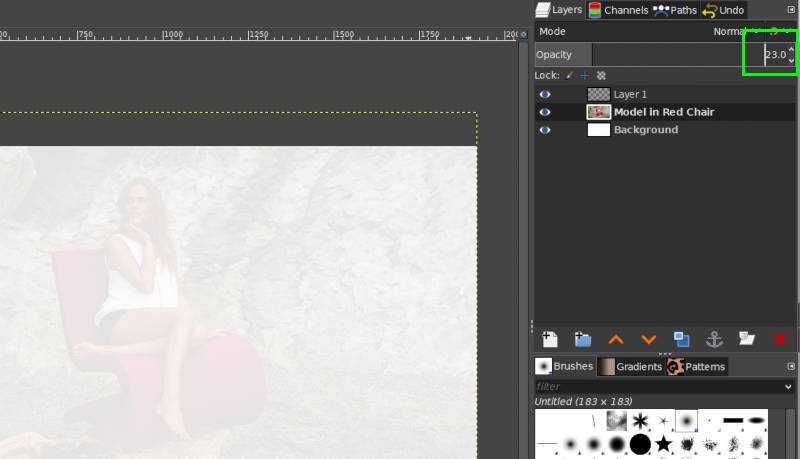
Есть несколько способов изменить прозрачность слоя, и результаты зависят от того, как вы взаимодействуете с прозрачностью слоя. Например, если я щелкну слой «Модель в красном стуле» (обозначен зеленой стрелкой), я могу использовать ползунок непрозрачности в верхней части панели «Слои» (красная стрелка), чтобы настроить общую непрозрачность этого слоя. По умолчанию ползунок установлен на 100 — это означает, что он имеет непрозрачность 100% или является полностью непрозрачным. Если я перетащу ползунок влево, число станет меньше, чем 100, что означает, что слой изображения теперь содержит процент прозрачности.
Если я перетаскиваю ползунок, пока он не достигнет значения 50 (как показано на фотографии), это означает, что слой изображения теперь является непрозрачным для 50% и прозрачным для 50%. Вот почему мы можем немного видеть сквозь этот слой, выявляя белый фон за ним (что, следовательно, делает наше изображение немного светлее, так как добавление белого цвета ко всем вашим пикселям осветлит эти пиксели вверх).

Я также могу вручную ввести значение в моем ползунке непрозрачности, если мне нужно точное число здесь. Чтобы сделать это, мне просто нужно с помощью мыши выделить текущее значение (прямо сейчас оно установлено на 50.0), затем ввести новый номер и нажать клавишу ввода. Например, я наберу 23, чтобы установить для моего значения непрозрачности значение 23%, а для значения прозрачности — 77% (как показано в области, выделенной зеленым цветом на фотографии выше).
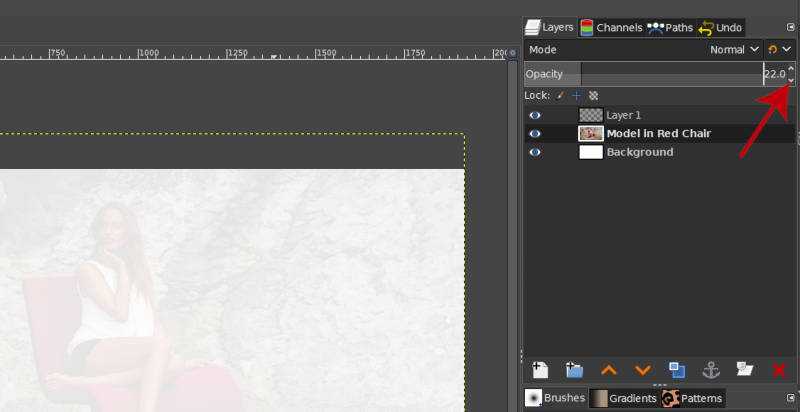
В этой заметке я хотел бы отметить, что между непрозрачностью и прозрачностью существует обратная зависимость — или, другими словами, значение одного из этих измерений всегда является значением другого измерения, вычитаемого из 100. Таким образом, если для моего уровня непрозрачности установлено значение 65%, мой слой будет прозрачным для 35%. Если мой слой прозрачный 40%, тогда непрозрачность должна быть установлена на 60%. Yay математика

Я также могу использовать стрелки на правой стороне ползунка непрозрачности (обозначены красной стрелкой), чтобы увеличить или уменьшить непрозрачность на процентную точку 1. Таким образом, если я щелкну стрелку вниз один раз, непрозрачность моего слоя теперь будет равна 22%. Если дважды щелкнуть стрелку вверх, непрозрачность слоя будет равна 24%.
Примечание: когда непрозрачность моего слоя установлена на 0%, он больше не будет виден, потому что он будет полностью прозрачным. Непрозрачность моего слоя никогда не может быть меньше 0% или больше 100% — она всегда будет в этом диапазоне.

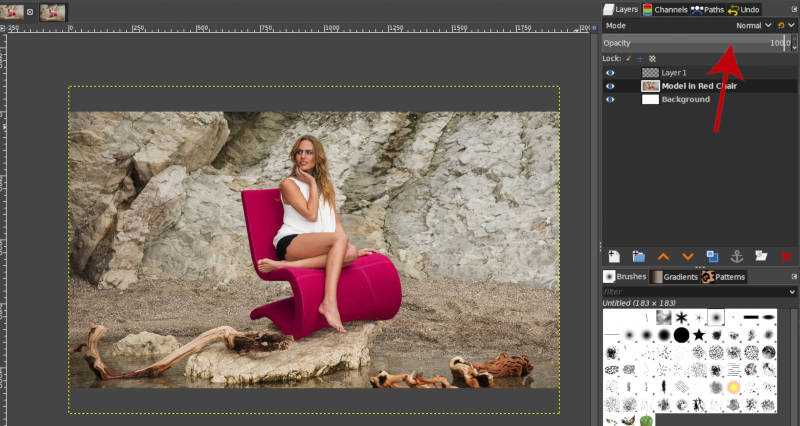
В следующей части этого урока я собираюсь установить непрозрачность своего слоя обратно на 100% (вы можете либо перетащить ползунок непрозрачности до упора вправо, либо вручную ввести значение «100»).
Прозрачность различных элементов
Рассмотрим некоторые примеры задания прозрачности определенным элементам, которые чаще всего используются на странице.
CSS прозрачность картинки.
Рассмотрим несколько вариантов создания полупрозрачной картинки. В следующем примере первой картинки не задана прозрачность, вторая имеет прозрачность 50%, третья 30%.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.im1 {
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
.im2 {
filter: alpha(Opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
}
</style>
</head>
<body>
<p>
<img src="/euro.png" alt="Оригинальное изображение">
<img src="/euro.png" alt="Прозрачность 50%" class="im1">
<img src="/euro.png" alt="Прозрачность 30%" class="im2">
</p>
</body>
</html>
Результат:

Прозрачность на CSS при наведении курсора на картинку .
Часто необходимо сделать прозрачным картинку или любой другой элемент в тот момент когда на его наведен курсор. Сделать это можно при помощи CSS псевдокласса :hover. Для этого нашей картинке нужно прописать два класса один обычный — это будет неактивное состояние картинки и второй класс с псевдоклассом :hover, здесь необходимо указать прозрачность картинки в момент наведения курсора.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.im1 {
filter: alpha(Opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
}
.im1:hover {
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
.im2 {
filter: alpha(Opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
}
.im2:hover {
filter: alpha(Opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
}
</style>
</head>
<body>
<p>
<img src="/lyx.png" class="im1">
<img src="/computer.png" class="im2">
</p>
</body>
</html>
Результат можете посмотреть в демо.
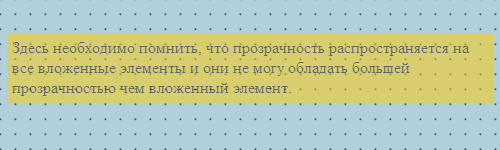
Прозрачность фона на CSS.
Здесь необходимо помнить, что прозрачность распространяется на все вложенные элементы и они не могу обладать большей прозрачностью чем вложенный элемент.
В качестве примера приведем вариант с фоном страницы созданным при помощи картинки и блоком с фоном созданным при помощи цвета и обладающим прозрачностью 50%.
Пример кода:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
BODY {
background: url(bg.png); /* Изображение в качестве фона */
}
.blok {
background: #FC0; /* Цвет фона */
padding: 5px; /* Внутренний отступ */
color: #000000; /* Цвет текста */
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
</head>
<body>
<div class="blok">
Текст
</div>
</body>
</html>
Вот результа размещенного выше кода:

Прозрачность текста.
Присвоив свойство opacity любому элементу в который вложен текст, сам текст как и элемент становиться прозрачным. Вот пример создания прозрачного текста на CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
BODY {
background: url(bg.png); /* Изображение в качестве фона */
}
.blok {
font-size:72px; /* Размер шрифта */
font-weight:bold; /* Выделение текста жирным шрифтом */
padding: 5px; /* Внутренний отступ */
color: #333; /* Цвет текста */
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
</head>
<body>
<p class="blok">
Прозрачный текст!
</p>
</body>
</html>
Результат работы кода:

Еще материалы по CSS:
- Подробности
-
Опубликовано: 26 Сентябрь 2013
-
Обновлено: 15 Октябрь 2013
-
Просмотров: 34896
Способ 1: PIXLR
В качестве первого примера возьмем полноценный графический редактор с поддержкой всех распространенных инструментов. Нам понадобится только один, отвечающий за прозрачность изображения. После достижения необходимого уровня непрозрачности останется сохранить картинку в формате PNG и использовать дальше в своих целях.
На главной странице сайта выберите вариант «PIXLR E», поскольку это версия графического редактора, предназначенная для обработки фотографий.
Перетащите картинку прямо на вкладку или нажмите кнопку «Открыть».
Отыщите изображение, которое хотите сделать полупрозрачным, и дважды щелкните по нему левой кнопкой мыши.
Обратите внимание на список слоев справа: сейчас там будет только один слой — фон, которым и является загруженный снимок. Щелкните по этому слою правой кнопкой мыши для открытия меню дополнительных действий.
Перемещайте ползунок «Непрозрачность» влево, чтобы сделать картинку более прозрачной.
Следите за изменениями прямо на холсте
Вы увидите, как начнет проявляться прозрачный фон.
Достигнув желаемого эффекта, откройте меню «Файл» и экспортируйте снимок как PNG.
Вы можете открыть его через любой просмотрщик фотографий, установленный на компьютере, чтобы убедиться в наличии эффекта полупрозрачности.
Мы наложили этот снимок поверх другого в том же редакторе PIXLR, чтобы доказать успешность выполненной задачи.
Шаг 1. Как открыть изображение в редакторе Pixbuilder Studio
Первый способ
Подходит тем, кто пользуется браузерами Google Chrome, Яндекс.Браузер или Firefox.
Найдите картинку в интернете, выведите ее в максимальном качестве на экран браузера, нажмите на ней правую кнопку мыши и выберите Копировать картинку.
После этого в редакторе выберите меню Файл — Новый.
В появившемся окне, не меняя никаких параметров, нажмите ОК.
Далее, в меню редактора нажмите Правка — Вставить.
Второй способ
Скачайте картинку к себе на компьютер.
Перетащите файл с картинкой на поле редактора или откройте картинку через Файл — Открыть.
Перетаскивание
Команда: Файл — Открыть
В любом случае результат должен быть таким:
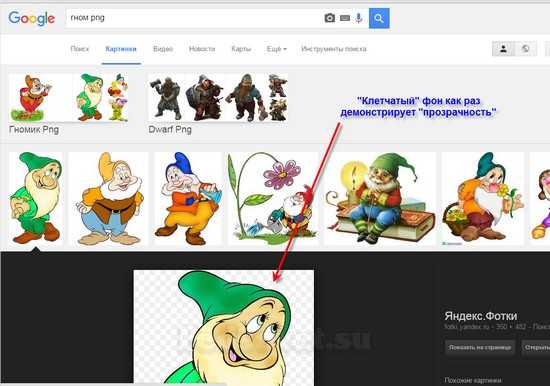
Как найти изображения PNG в Яндекс или Гугл картинках?
Обычно файлы изображений с прозрачным фоном имеют расширение png (от наименования формата файла Portable Network Graphics), так что нам достаточно будет набрать в строке поиска: «гном png», чтобы найти подходящую картинку.
Обратите внимание на «клетчатый» фон изображения в примере поиска Google. Именно таким образом во всех редакторах изображений показывается «прозрачный» фон рисунка

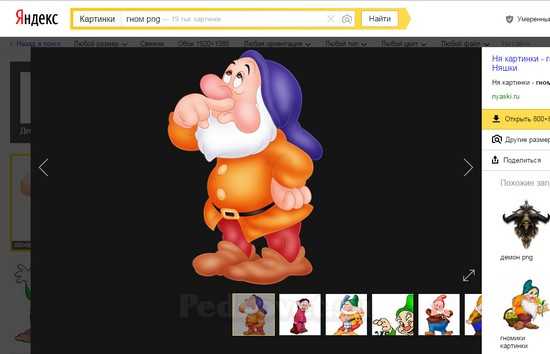
В примере поиска «Яндекса» отображение прозрачного фона будет другим (картинка на темном фоне):

В любом случае, на картинке можно нажать правую кнопку мыши, скопировать ее в буфер обмена и тут же вставить в презентацию, проверить.
К сожалению, не всегда можно найти подходящее изображение в формате png с прозрачным фоном. Но если есть изображение на белом (или любом однотонном) фоне, то этот фон можно сделать прозрачным. Для этого мы воспользуемся мощным и бесплатным графическим редактором Pixbuilder Studio.
После скачивания установите и запустите программу.
Как сделать картинку полупрозрачной в Фотошопе
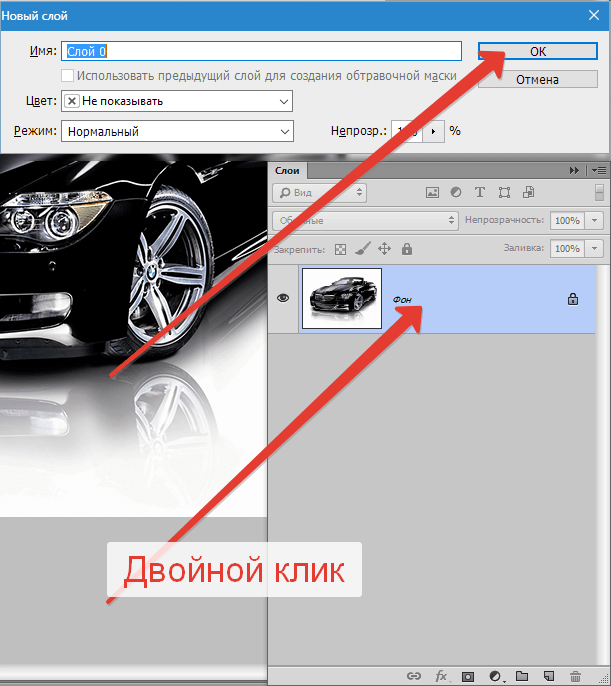
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах. Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе. Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем.
- Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.

Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Способ 5: Canva
Мы оставили Canva напоследок, поскольку в данном онлайн-сервисе функция сохранения PNG с прозрачным фоном доступна только обладателям премиум-версии. Ее можно оформить на пробный период, который действует на протяжении 30-ти дней, однако и для этого понадобится привязать банковскую карту. Если вы рассматриваете такой вариант, прочитайте следующую инструкцию.
-
После перехода на главную страницу сайта вам будет предложено пройти регистрацию. Выполните вход в профиль и нажмите на «Создать дизайн».
-
В качестве варианта проекта выберите «Редактировать фото».
-
Откроется окно «Проводника», в котором и следует отыскать снимок для редактирования.
-
После его загрузки еще раз нажмите «Редактировать фото».
-
Вызовите дополнительное меню с инструментами и приступайте к настройке непрозрачности.
-
Регулируйте ползунок и следите за изменениями на холсте.
-
По окончании переходите к экспорту или примените другие доступные инструменты.
-
В окне экспорта раскройте меню «Скачать».
-
Выберите формат «PNG» и отметьте галочкой пункт «Прозрачный фон».
-
Прочитайте информацию о Canva Pro от разработчиков и приступите к оформлению бесплатного периода на 30 дней для завершения сохранения.
opacity
CSS-свойство opacity устанавливает непрозрачность элемента. Непрозрачность — это степень, в которой содержимое скрывается за элементом, является противоположностью прозрачности.
opacity применяется к элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его потомки имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют различную непрозрачность относительно друг друга.
Использование opacity со значением, отличным от 1 , помещает элемент в новый контекст наложения.
Синтаксис
Значения
| Значение | Действие |
|---|---|
| Элемент полностью прозрачен (он становится невидимым). | |
| Любое число строго между 0 и 1 | Элемент полупрозрачный (т.е. содержимое элемента можно увидеть). |
| 1 (значение по умолчанию) | Элемент полностью непрозрачный (видимый). |
Различная непрозрачность с :hover
Проблемы доступности
Если непрозрачность текста регулируется, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещён текст, достаточно высок, чтобы люди, испытывающие проблемы со слабым зрением, могли читать содержимое страницы. Коэффициент цветовой контрастности определяется путём сравнения яркости текста с откорректированной непрозрачностью и значением цвета фона
Чтобы соответствовать действующим Рекомендациям по доступности веб-контента (WCAG), для текстового содержимого требуется соотношение 4.5:1 и 3:1 для более крупного текста, такого как заголовки. Большой текст определяется как 18.66px и жирный или крупнее, или 24px или выше
Коэффициент цветовой контрастности определяется путём сравнения яркости текста с откорректированной непрозрачностью и значением цвета фона. Чтобы соответствовать действующим Рекомендациям по доступности веб-контента (WCAG), для текстового содержимого требуется соотношение 4.5:1 и 3:1 для более крупного текста, такого как заголовки. Большой текст определяется как 18.66px и жирный или крупнее, или 24px или выше.
Способ 3: Photopea
Photopea является полноценным графическим редактором, которым можно пользоваться в браузере без скачивания на компьютер. Все функции данного сайта разбирать не будем, с ними можете ознакомиться самостоятельно во время работы. Остановимся только на том, как сделать изображение прозрачным и сохранить его в требуемом формате, чтобы сберечь эту самую прозрачность без замены на белый фон.
-
Нажмите кнопку «Открыть с компьютера».
-
Выберите требуемое изображение и подтвердите его загрузку на сайт.
-
Затем на панели слева найдите кнопку, отвечающую за просмотр слоев. Кликните по ней для отображения текущих слоев.
-
Поскольку на данном проекте присутствует только один слой, он будет выбран автоматически. Регулируйте его значение непрозрачности, вызвав ползунок или введя проценты вручную.
-
Изменения вступают в силу сразу же, поэтому их можно отслеживать прямо на холсте.
-
Посмотрите на картинку и убедитесь в том, что установленного уровня непрозрачности достаточно.
-
Вызовите меню «Файл», наведите курсор на «Экспортировать как» и обязательно задайте формат «PNG». Только в нем вы получите картинку с прозрачным фоном вместо белого.
-
Качество оставьте наилучшим, установите новое разрешение снимка, если это понадобится, после чего подтвердите сохранение.
Как сделать прозрачный рисунок в PowerPoint
Для того чтобы сделать картинку прозрачной в PowerPoint нужно выделить ее мышкой и перейти на вкладку «Формат рисунка».
На вкладке «Формат рисунка» нужно нажать на кнопку «Прозрачность» и выбрать один из предложенных уровней прозрачности для изображения.
Если стандартные уровни прозрачности изображения не подходят, то их можно настроить вручную. Для этого нужно нажать на кнопку «Параметры прозрачности рисунка».
В результате откроется боковое меню, в котором можно будет указать любое значение прозрачности от 0 до 100%.
Также в данном меню можно изменить и другие параметры картинки, например, настроить резкость, яркость, контрастность и насыщенность изображения.
Делаем картинку полупрозрачной в Adobe Photoshop
Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
Загрузите в рабочий интерфейс программы нужную картинку
Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область
Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
Теперь в графе «Непрозрачность» установите приемлемое значение. По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
-
Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
- В панели с инструментами выберите инструмент «Выделение прямоугольной области». Его расположена можно посмотреть на скриншоте ниже.
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
https://amdy.su/wp-admin/options-general.php?page=ad-inserter.php#tab-8