Прозрачность и полупрозрачность в Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
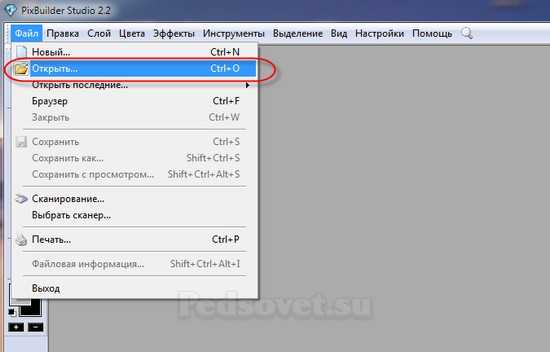
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
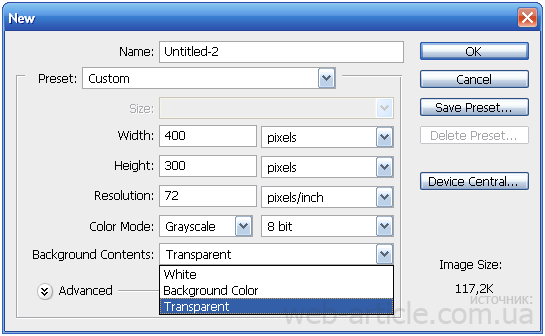
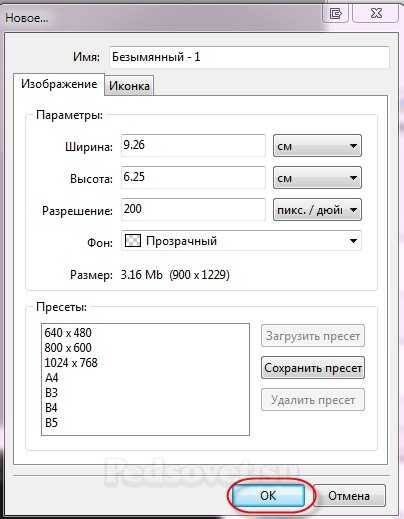
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:

Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
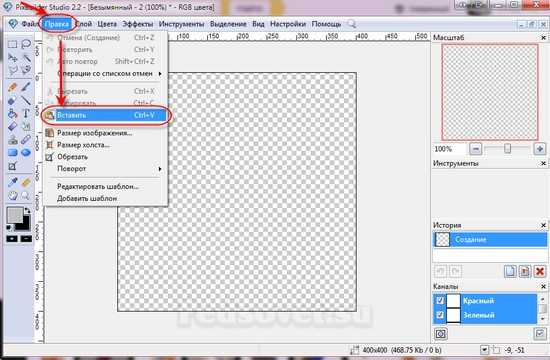
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
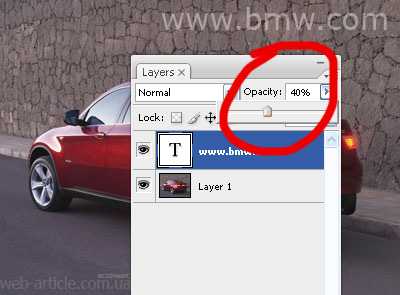
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым)
Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Шаг 1. Как открыть изображение в редакторе Pixbuilder Studio
Первый способ
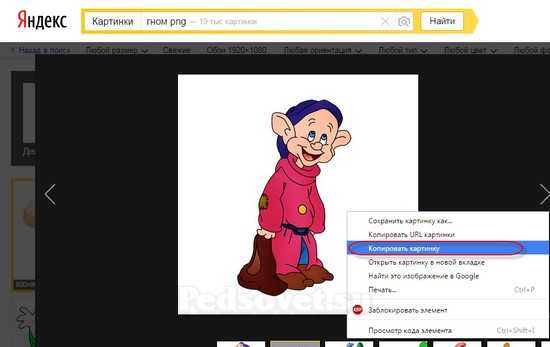
Подходит тем, кто пользуется браузерами Google Chrome, Яндекс.Браузер или Firefox.
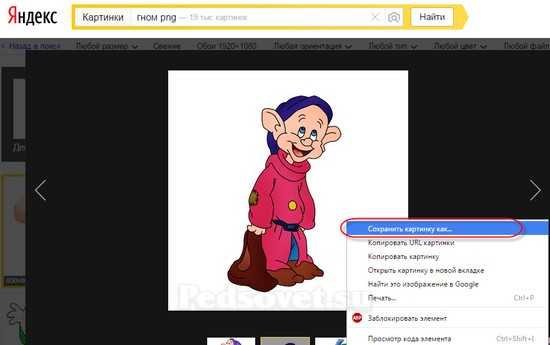
Найдите картинку в интернете, выведите ее в максимальном качестве на экран браузера, нажмите на ней правую кнопку мыши и выберите Копировать картинку.

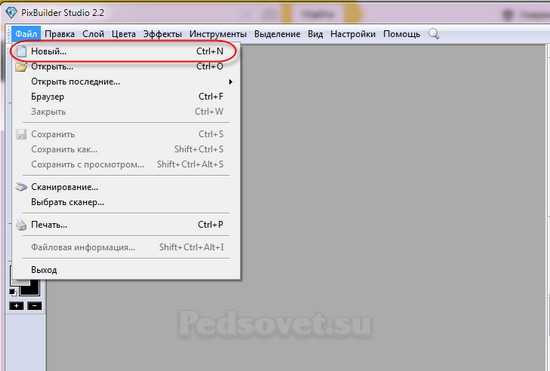
После этого в редакторе выберите меню Файл — Новый.

В появившемся окне, не меняя никаких параметров, нажмите ОК.

Далее, в меню редактора нажмите Правка — Вставить.

Второй способ
Скачайте картинку к себе на компьютер.

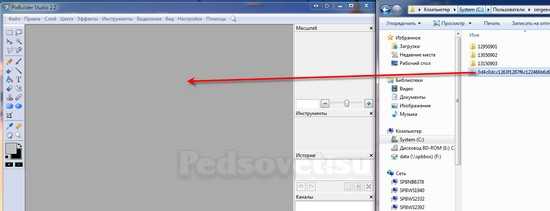
Перетащите файл с картинкой на поле редактора или откройте картинку через Файл — Открыть.

Перетаскивание

Команда: Файл — Открыть
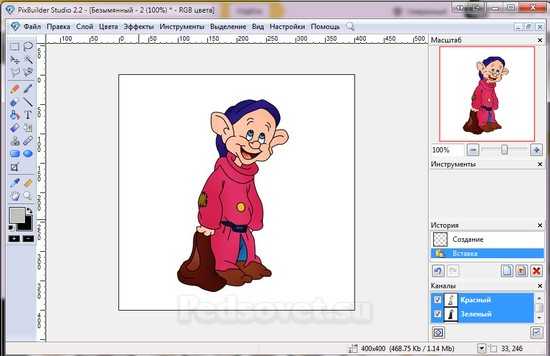
В любом случае результат должен быть таким:

Эффект прозрачности фона (HTML и CSS)
Рейтинг: 5 / 5
Создание прозрачного фона в HTML и CSS (эффекты opacity и RGBA)
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространение в разных операционных системах, потому что смотрится стильно и красиво. Главное, иметь под полупрозрачными блоками не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной.
Такой эффект достигается разными способами, включая старомодные методы, как использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятные оборотные стороны.
Рассмотрим полупрозрачность текста и фона — как правильно ее использовать в дизайне сайта:
opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными. Увеличить уровень прозрачности можно изменяя команду opacity от 0.1 до 1.
HTML 5 CSS 3 IE 9<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>opacity</title>
<style>
body {
background: url(images/cat.jpg);
}
div {
opacity: 0.6;
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Создание и продвижение сайтов в интернете</div>
</body>
</html>
RGBA
В веб-дизайне частичная прозрачность также применяется и достигается за счёт формата цвета RGBA, который задаётся только для фона элемента.
Обычно в дизайне полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1, при этом 0 означает полную прозрачность, а 1 непрозрачность цвета — синтаксис применения rgba.
HTML 5 CSS 3 IE 9<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>rgba</title>
<style>
body { background: url(images/cat.jpg); }
div {
background: rgba(0, 170, 238, 0.4); /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Создание и продвижение сайтов в интернете.</div>
</body>
</html>

ПРИМЕР ПОЛУПРОЗРАЧНОСТИ ФОНА RGBA |
- < Назад
- Вперёд >
Фиксированный и прозрачный фон сайта
Здесь хотелось бы рассказать вам про интересный визуальный эффект, который создается благодаря использованию двух замечательных свойств фона (background): прозрачность и фиксированность. Скачать исходники для статьи можно ниже
С помощью данного эффекта можно создать оригинальный дизайн сайта, для примера создадим вот такой:
Демо пример можно посмотреть по данной ссылке:
Но для начала приступим к теории.
Давайте рассмотрим по отдельности каждое из этих свойств.
1. Фиксированный фон сайта.
Тег background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента.
Изображение может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом.
Тег background-attachment может принимать следующие значения:
fixed – Делает фоновое изображение элемента неподвижным. scroll – Позволяет перемещаться фону вместе с содержимым (используется по умолчанию). inherit – Наследует значение родителя.
Для того, чтобы создать фиксированный, неподвижный фон сайта, необходимо прописать в файле стилей (style.css) следующую строчку:
Причем данный тег можно использовать и для отдельных элементов сайта, таких например как div (блоки) и др.
Данное свойство будет выглядеть намного эффектнее, если добавить вместо фона картинку с помощью следующего тега:
Где ‘…/image.jpg’ – путь до фоновой картинки. Например так:
Также нужно напомнить вам о теге background-repeat, который задает как будет повторяться фоновое изображение. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. Нам же для создания фиксированного фона сайта интересно следующее значение данного тега: no-repeat – Устанавливает одно фоновое изображение без его повторений.
2. Прозрачность фона сайта. Здесь нам понадобится тег opacity. Он определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Здесь следует указать то, что Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Но мы будем пользоваться именно тегом opacity, который работает во всех браузерах кроме Internet Explorer.
Данный тег записывается следующим образом:
Где x – может принимать значения в пределах 0.0 – 1.0. Меньшее значение делает элемент более прозрачным. Пример:
Причем данный тег можно использовать и для отдельных элементов сайта, таких например как div (блоки) и др.
Теперь приступим к практике и создадим вот такой сайт благодаря сочетанию вышеуказанных свойств фона.
Для создания данного эффекта нам понадобиться всего лишь загрузить фоновое изображение и подкорректировать файл стилей (style.css) шаблона (темы) сайта.
Для примера, приведенного ниже, я буду использовать тему под названием “Europe”, данная тема есть на wordpress.org, поэтому чтобы ее установить или скачать достаточно в панели вашего сайта выбрать в левом меню пункт “Внешний вид”, далее подпункт “Темы оформления”, перейти на закладку “Установка тем оформления” и в строке поиска ввести Europe.
Приступим! Открываем “Редактор” – для этого заходим в панель управления вашим сайтом, в левом меню выбираем пункт “Внешний вид” и внутри него подпункт “Редактор”.
Справа в списке шаблонов выбираем файл style.css и открываем его.
И ищем в его коде тег BODY.
Теперь добавим к нему фоновое изображение и придадим фону свойство неподвижности (фиксированный фон):
Где ‘http://mnogoblog2.16mb.com/wp-content/uploads/2012/08/124360.jpg’ – путь до фоновой картинки.
Далее нам надо добавить для шапки, футера, контента и сайдбара (конкретно для его виджетов) свойство прозрачности.
Изменяем прозрачность контента. Для этого находим тег content и меняем в нем следующий код:
Изменяем прозрачность футера (подвала). Для этого находим тег footer и меняем в нем следующий код:
Изменяем прозрачность сайдбара (более эффектнее будет поменять прозрачность виджетов сайдбара). Для этого находим тег widgets и меняем в нем следующий код:
Также для выделения заголовка виджетов, можно изменить его цвет и также поставить прозрачность.
Можно найти следующий код:
И поменять его на:
Изменяем прозрачность шапки. Для этого находим тег header:
Как сделать прозрачный background(фон) через CSS?
0 / 5
В этой статье мы расскажем о том, как добавить на сайт прозрачный фон.
Основная проблема состоит в том, что добавить прозрачное изображение можно только, если использовать PNG формат и через фарматирование самой картинки специальными программами, такими как Fhotoshop .
Совсем другая ситуация с цветом, вот его то и можно задать прозрачным. Для задания полупрозрачного фона в CSS есть специальный формат задания цвета — rgba , в котором цвет задается 3 составляющими Red , Green , Blue и четвёртым Alpha , который и отвечает за прозрачность цвета. Цветовые составляющие задаются числами от 0 до 255, а прозрачность от 0 до 1.
Пример полупрозрачного красного цвета диву:
Применим его к блоку с какими-то значениями высоты и ширины и вот результат:
Аналогичным способом можно задавать и другие прозрачности различным цветам, если это делать на белом фоне, то изменения будут видны только в том, что цвет фона потускнеет. Совсем другое если под таким блоком будет изображение.
Платная опция
Есть еще один ответ на вопрос, как сделать прозрачный фон в Canva – вам не придется ничего настраивать и менять самостоятельно. Достаточно нажать на одну кнопку, чтобы получить нужный результат!
Но все не так просто, воспользоваться этой функцией могут только владельцы платной PRO подписки на сервис. В бесплатной версии эта кнопка, к сожалению, неактивна.
- Откройте платформу и создайте новый продукт (или загрузите уже существующий);
- выберите вариант – воспользуйтесь шаблоном или залейте картинку самостоятельно;
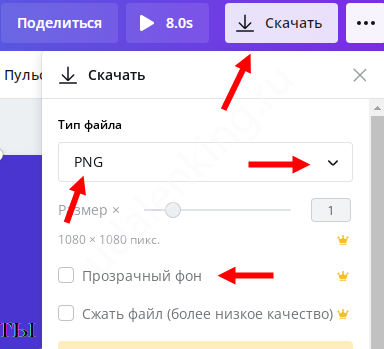
- когда вы закончите редактирование, нажмите на кнопку скачивания наверху справа;
- в разделе «Тип файла» нажмите на установленное значение, чтобы открыть полное меню;
- выберите вариант «PNG»;
- чуть ниже автоматически появится кнопка «Сделать прозрачный фон в Канве»;

Поставьте галочку в окошке напротив, настройте другие параметры и нажмите на значок загрузки.
Готово! Больше ничего делать не придется, изображение будет загружено в отличном качестве и с прозрачным задником автоматически. Повторимся, функция доступна только после оформления платной подписки.
Эффект прозрачности фона (HTML и CSS)
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространение в разных операционных системах, потому что смотрится стильно и красиво. Главное, иметь под полупрозрачными блоками не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной.
Такой эффект достигается разными способами, включая старомодные методы, как использование рисунка PNG в качестве фона, создание клетчатого изображения и свойство opacity. Но как только возникает необходимость сделать в блоке полупрозрачный фон, у этих методов оказываются неприятные оборотные стороны.
Рассмотрим полупрозрачность текста и фона — как правильно ее использовать в дизайне сайта:
opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными. Увеличить уровень прозрачности можно изменяя команду opacity от 0.1 до 1.
HTML 5 CSS 3 IE 9<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>opacity</title> <style> body { background: url(images/cat.jpg); } div { opacity: 0.6; background: #fc0; /* Цвет фона */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <div>Создание и продвижение сайтов в интернете</div> </body> </html>
RGBA
В веб-дизайне частичная прозрачность также применяется и достигается за счёт формата цвета RGBA, который задаётся только для фона элемента.
Обычно в дизайне полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1, при этом 0 означает полную прозрачность, а 1 непрозрачность цвета — синтаксис применения rgba.
Полупрозрачный фон
HTML 5 CSS 3 IE 9<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>rgba</title> <style> body { background: url(images/cat.jpg); } div { background: rgba(0, 170, 238, 0.4); /* Цвет фона */ color: #fff; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <div>Создание и продвижение сайтов в интернете.</div> </body> </html>
Значение непрозрачности для фона установлено 90% — полупрозрачный фон и непрозрачный текст.
- < Назад
- Вперёд >
PNG в качестве фона
В графическом редакторе предварительно готовится однотонный полупрозрачный рисунок, который сохраняется в формате PNG-24 (рис. 1). Особенностью этого формата является поддержка 256 уровней прозрачности, или попросту говоря, он умеет отображать полупрозрачные картинки.
Рис. 1. Изображение для создания фона
После чего добавляем рисунок в качестве фона через свойство background, как показано в примере 1.
Пример 1. Использование полупрозрачного рисунка
XHTML 1.0CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 3.
Рис. 2. Применение фонового рисунка
Устаревший браузер Internet Explorer 6 не работает с полупрозрачностью в PNG-24, если по каким-либо причинам необходимо поддерживать этот браузер, для него придется использовать скрипты.
Приведенный метод имеет ряд ограничений. Так, при отключении картинок в браузере, фон исчезнет вообще. К тому же не так легко изменить цвет фона и значение прозрачности, для этого придется опять редактировать изображение.
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — , где «» может принимать значение от до , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство , которое может принимать в качестве значения числа от до , чем меньше значение, тем прозрачнее будет элемент:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Название документа</title> <style> .myClass { float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ } </style> </head> <body> <img src="klematis.jpg" class="myClass"> <img src="klematis.jpg"> </body> </html>
Попробовать »
Как сделать прозрачный рисунок в PowerPoint
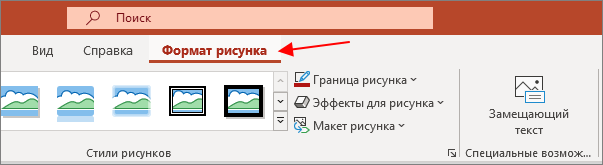
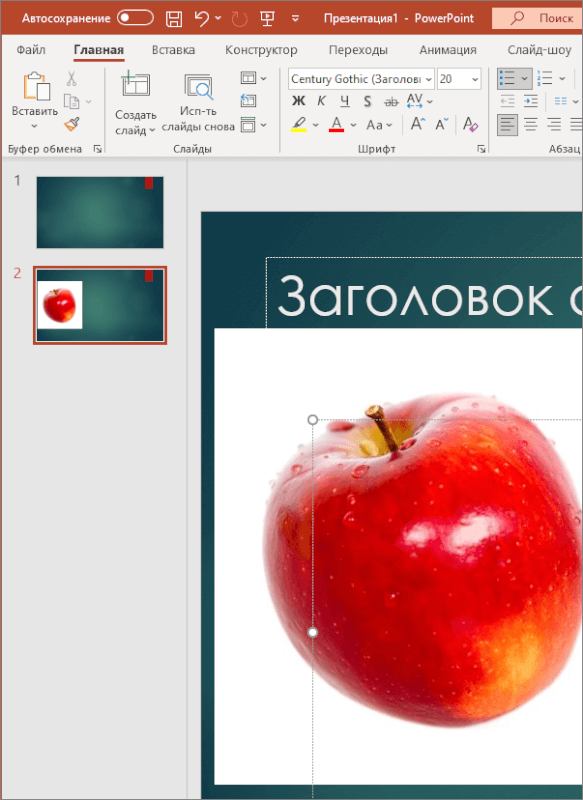
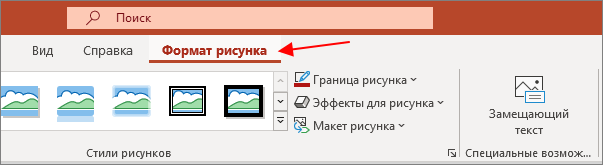
Для того чтобы сделать картинку прозрачной в PowerPoint нужно выделить ее мышкой и перейти на вкладку «Формат рисунка».

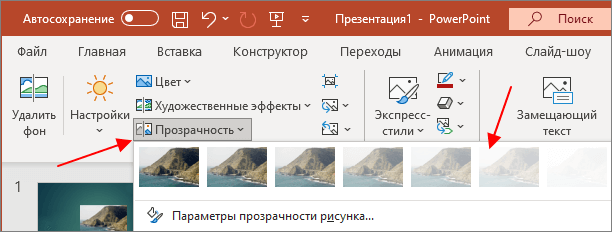
На вкладке «Формат рисунка» нужно нажать на кнопку «Прозрачность» и выбрать один из предложенных уровней прозрачности для изображения.

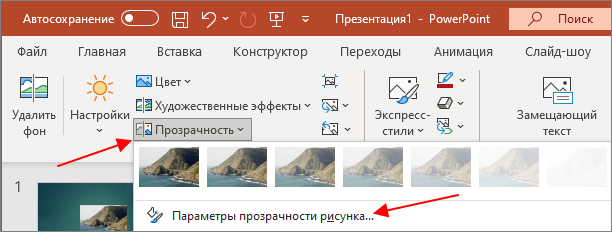
Если стандартные уровни прозрачности изображения не подходят, то их можно настроить вручную. Для этого нужно нажать на кнопку «Параметры прозрачности рисунка».

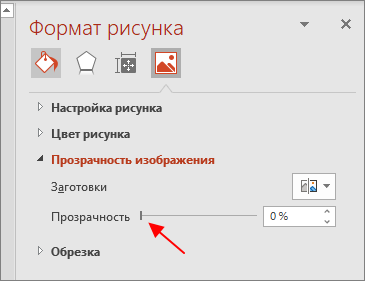
В результате откроется боковое меню, в котором можно будет указать любое значение прозрачности от 0 до 100%.

Также в данном меню можно изменить и другие параметры картинки, например, настроить резкость, яркость, контрастность и насыщенность изображения.
Результат примера с RGBA:
Второй скриншот намного лучше смотрится, чем первый.
Играясь с полупрозрачностью фона блоков, можно добиться на сайте интересных эффектов
Важно, чтобы эти полупрозрачные блоки шли поверх пестрого рисунка, например фотографии. Только в этом случае эффект будет заметен
Этот прием уже давно применялся в дизайне, ещё до появления всяких CSS3
, реализовывался он чисто в графических программах.
Если заказчик требует, чтобы верстка хорошо смотрелась и в старых версиях браузера Internet Explorer
, тогда добавляйте свойство filter
и не забудьте закомментировать, чтобы не пострадала валидность кода.
Делаем картинку полупрозрачной в Adobe Photoshop

Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
Загрузите в рабочий интерфейс программы нужную картинку
Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область
Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
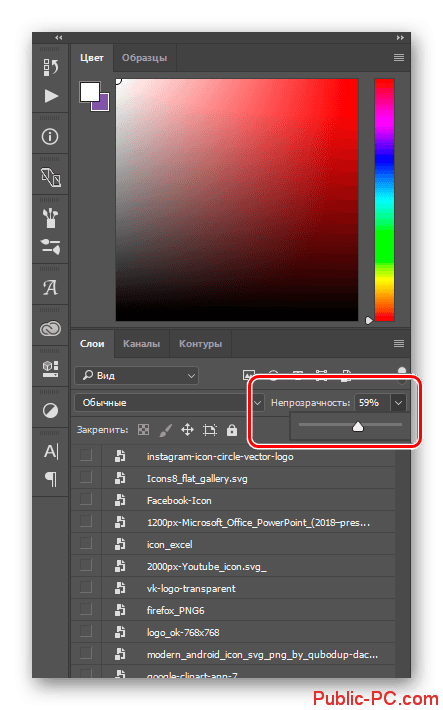
Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
Теперь в графе «Непрозрачность» установите приемлемое значение. По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.

Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
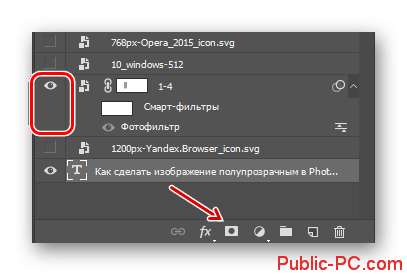
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
-
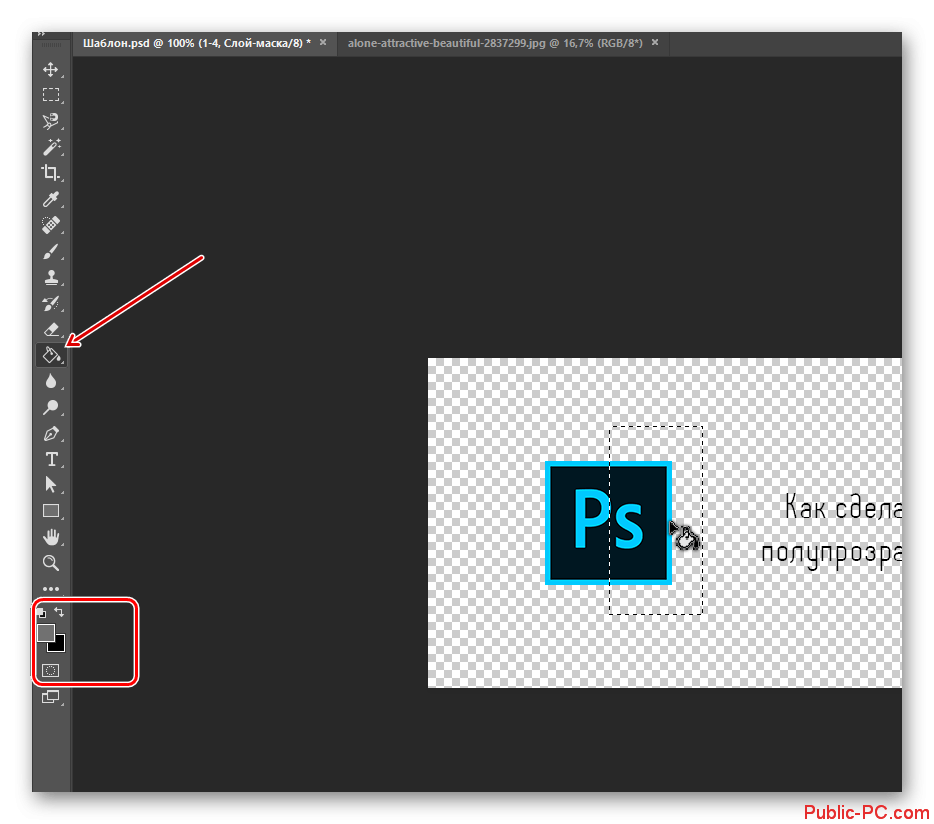
Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.


Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
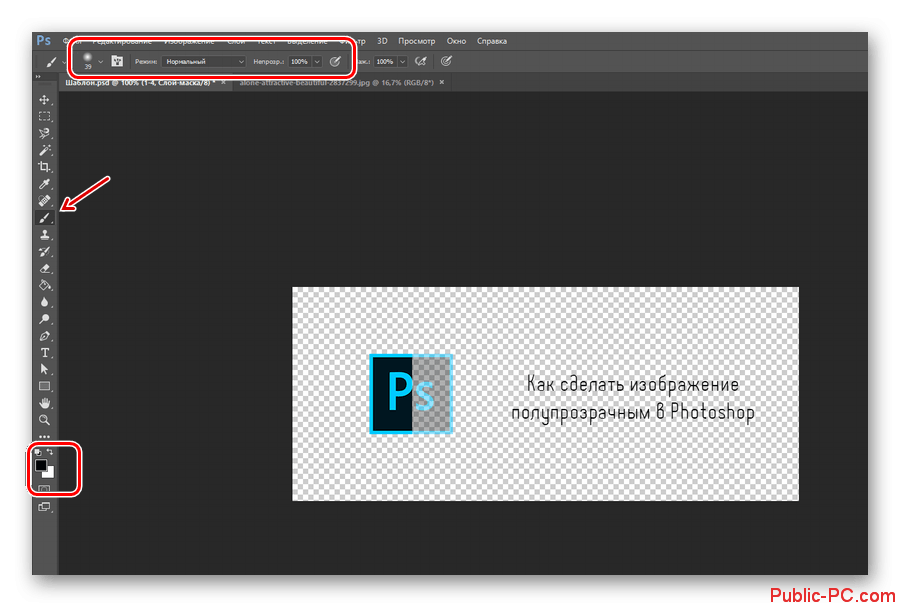
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
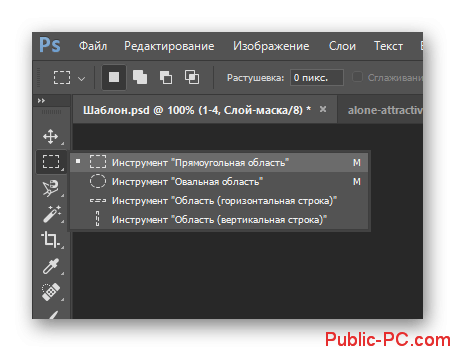
- В панели с инструментами выберите инструмент «Выделение прямоугольной области». Его расположена можно посмотреть на скриншоте ниже.


Вариант 3: Градиентное наложение
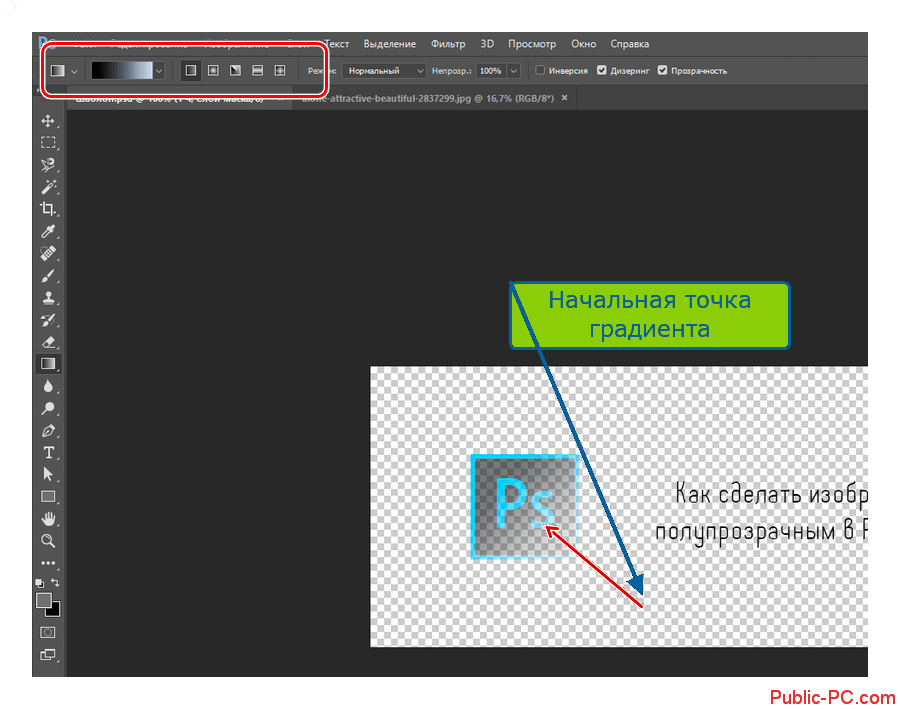
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
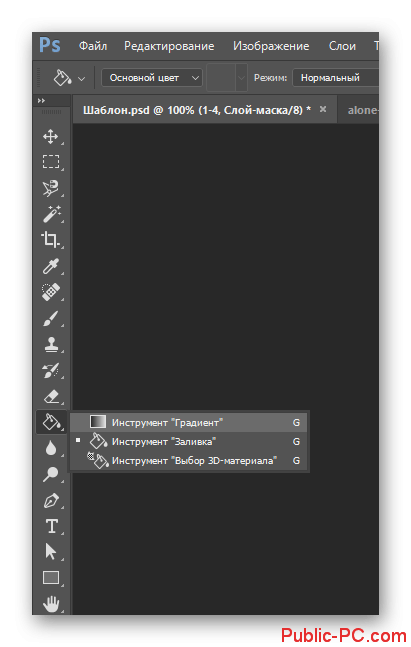
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».


Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
https://amdy.su/wp-admin/options-general.php?page=ad-inserter.php#tab-8
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Прозрачность картинки
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — , где «» может принимать значение от до , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство , которое может принимать в качестве значения числа от до , чем меньше значение, тем прозрачнее будет элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.myClass {
float: left;
margin-right: 5px;
opacity: 0.4;
filter: alpha(opacity=40); /*для IE8 и более ранних версий*/
}
</style>
</head>
<body>
<img src="klematis.jpg" class="myClass">
<img src="klematis.jpg">
</body>
</html>
Попробовать »
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); }
.prim1 {
width: 400px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
font-weight: bold;
opacity: 0.5;
filter: alpha(opacity=70); /*для IE8 и более ранних версий*/
text-align: center;
}
.prim2 {
width: 400px;
margin: 30px 50px;
background-color: rgba(255,255,255,0.5);
border: 1px solid black;
font-weight: bold;
text-align: center;
}
Попробовать »
Примечание: значения не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
Использование css-свойства opacity
Opacity является универсальным инструментом, и с его помощью вы можете задать желаемый уровень прозрачности в css как для любого элемента на странице, так и для фона.
Синтаксис свойства css:
где значение указывается в диапазоне от 0.0 (элемент полностью прозрачен) до 1.0 (элемент абсолютно не прозрачен).
Итак, для примера сделаем блок с классом fon, и для него зададим, для наглядности, фоновое изображение. В этом блоке разместим два блока с текстом opas1 и opas2, для которых зададим черный фон. После чего для второго блока зададим значение opacity равное 0.3.
Вот что получится:
HTML-код примера:
CSS-код:
Как видите, свойство css сработало, блок с классом opas2 стал прозрачным и через него проглядывается фоновое изображение.
Но здесь есть один неприятный момент. Как вы могли заметить, текст потускнел, то есть он тоже стал прозрачным. Это произошло из-за того, что все дочерние элементы блока, в нашем случае – текст, унаследовали прозрачность заданную в css.
Получается, что данное css-свойство мы можем использовать для придания прозрачности блоку на странице только в том случае, если он не содержит никакого текста.
А что же делать, если нам нужно задать в css прозрачность фона для блока, но при этом сохранить читабельность содержащегося в нем текста?
Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values.
The following example sets the opacity for the background color and not the text:
100% opacity
60% opacity
30% opacity
10% opacity
You learned from our CSS Colors Chapter, that you can use RGB as a color value. In addition to RGB,
you can use an RGB color value with an alpha channel (RGBA) — which specifies the opacity for a color.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The
alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Tip: You will learn more about RGBA Colors in our CSS Colors Chapter.
Как сделать фон картинки прозрачным в PowerPoint
Также в некоторых случаях возникает необходимость сделать прозрачным только фон картинки, при этом оставив основную часть изображения в исходном виде. Конечно, подобные операции лучше всего выполнять в графических редакторах, там фон картинки можно удалить очень точно и качественно. Но, если у вас мало времени, то можно воспользоваться функциями PowerPoint.
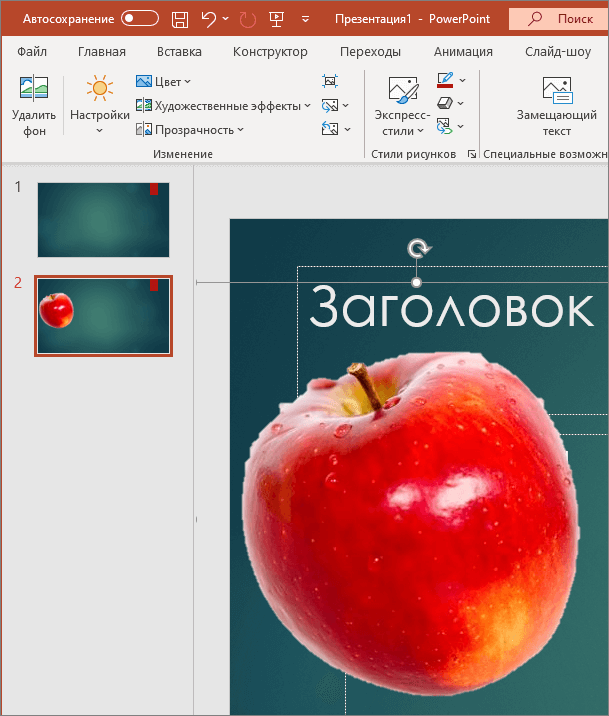
Предположим, у нас есть красивое изображение с однородным фоном, который мы хотим сделать прозрачным прямо в PowerPoint.

Для этого нужно выделить изображение и перейти на вкладку «Формат рисунка».

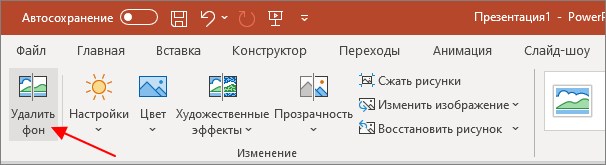
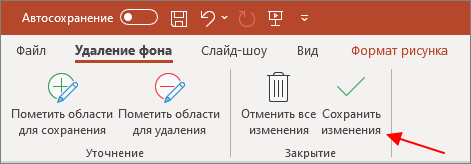
После перехода на вкладку «Формат рисунка» нужно нажать на кнопку «Удалить фон», которая находится в левой части панели с инструментами PowerPoint.

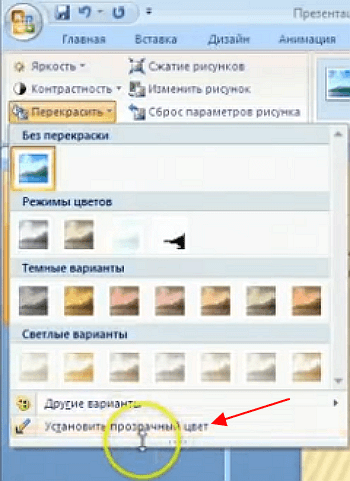
Если у вас старая версия PowerPoint (например, в PowerPoint 2007), то для удаления фона нужно выделить рисунок, перейти на вкладку «Формат», нажать на кнопку «Перекрасить», выбрать пункт «Установить прозрачный цвет» и кликнуть на фон картинки.

В результате фон картинки, к которому будет применена прозрачность, будет выделен розовым цветом, а на панели инструментов появятся кнопки для управления настройками.

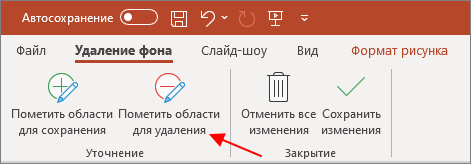
Для управления фоном используются кнопки «Пометить области для сохранения» и «Пометить области для удаления». С помощью этих кнопок можно указать программе, какие области изображения должны удаляться, а какие нет.

Но, если у рисунка был однородный фон, то его удаление должно пройти автоматически и вам останется только сохранить изменения с помощью соответствующей кнопки.

После этого фон картинки станет полностью прозрачным и ее можно будет разместить в нужном месте презентации.

При этом фон картинки больше не будет перекрывать собой другие элементы презентации PowerPoint.





























