Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
- Какова будет общая ширина всех элементов?
- Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
- Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). .
Что включить в шапку сайта?

Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой
Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.. Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании
Это серьезное решение!
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархия
Чтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга
Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-меню
Самый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.

Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайта
Двойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
float
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
Расположение слоев по горизонтали.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}
<div style="clear:both;"></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
- left – не допускает обтекание «floated» объекта слева
- right – запрещает обтекание элемента справа
- both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
- none – разрешено обтекание
Если элемент перемещается влево (float:left), он выравнивается по левой стороне содержащего элемента, а весь последующий контент выравнивается по правой стороне (до тех пор пока не достигнет нижней границы элемента).
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина и высота слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Header(Шапка сайта)
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
Footer(Подвал)
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © <footer>
Все ли шаблоны можно адаптировать
Да, адаптировать можно практически все шаблоны. Только вот на какие-то нужно потратить меньше усилий, а на другие гораздо больше.
Тут нужно понимать, что сегодня уже все новые шаблоны для сайтов поддерживают адаптивный дизайн. И вы можете легко сменить шаблон на один из таких. Жалко лишь усилий, затраченных на доработку своего нынешнего шаблона.
Но, вот если вы всё же хотите адаптировать свой действующий шаблон, то нужно внимательно оценить трудности, с которыми вы столкнётесь. Определить целесообразность.
К примеру, мой старый шаблон можно было адаптировать, но при этом пришлось бы непросто применить новые стили и медиазапросы. Пришлось бы менять и дорабатывать графические элементы дизайна.

В этом конкретном примере пришлось бы переделать всю шапку и создать новый фон для мобильных устройств. И я решил сменить шаблон. Хотя и новый шаблон я дорабатывал не меньше старого.
Но, в любом случае, если шаблон вам нравится, и вы над ним изрядно потрудились, то конечно стоит ещё приложить усилия и сделать его адаптивным и удобным для мобильных пользователей.
Шапка сайта. Типовое решение «GS: Atelier
- Главная
- Документация
- Типовое решение «GS: Atelier — Сайт ателье»
- Шапка сайта
Большая часть элементов в шапке сайта представлена включаемыми областями. Исключение: кнопка «Записаться на сервис», Форма поиска, Заказать звонок.
Редактирование включаемых областей
Для редактирования включаемой области можно воспользоваться нашей инструкцией: Редактирование включаемых областей
3. Картинка логотипа
Вместо данного кода вы можете прописать путь к своему изображению. Предварительно изображение необходимо подготовить (оптимизировать, подобрать размер) и загрузить на сайт. Все изображения рекомендуется загружать в корень сайта в папку images.
Предположим у вас есть изображение логотипа с именем logo.png
Во включаемой области вместо <i aria-hidden=»true»></i> вы можете прописать следующий код:
<img src=»/images/logo.png» alt=»Ваша компания» title=»Ваша компания»>
Для загрузки изображения:
1. Переходим во вкладку Администрирование
2. Контент — Структура сайта — Файлы и папки — images (если папки images нет, её необходимо создать)
3. Загружаем файл logo.png в папку images
Отредактировать размер и расположение картинки логотипа относительно других элементов в шаблоне можно в файле стилей style.
7. График работы
Элементы шапки редактируемые через шаблон
1. Кнопка «Оставить заявку»2. Ссылка «Заказать звонок»3. Форма поиска на сайте
Отредактировать кнопку можно в коде шаблона сайта.
Вместо <?=GetMessage(«HEADER_ZAYVKA»)?> вы можете указать свой текст ссылки.
2. Ссылка «Заказать звонок»
Отредактировать код ссылки «Заказать звонок» можно в коде шаблона сайта.
Вместо <?=GetMessage(«CALLBACK»)?> вы можете указать свой текст ссылки.
Осмотрите макет
Зачем. Чтобы потом не отвлекаться от вёрстки.
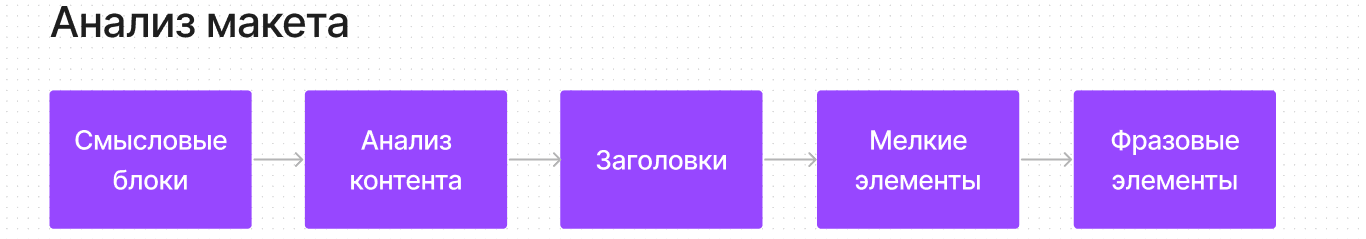
Смотрите макет по принципу «Снаружи — внутрь» — двигаясь от крупных смысловых элементов к деталям дизайна. Чтобы было удобнее, сделайте дубликат макета в Фигме и пишите там заметки о том, что нашли.
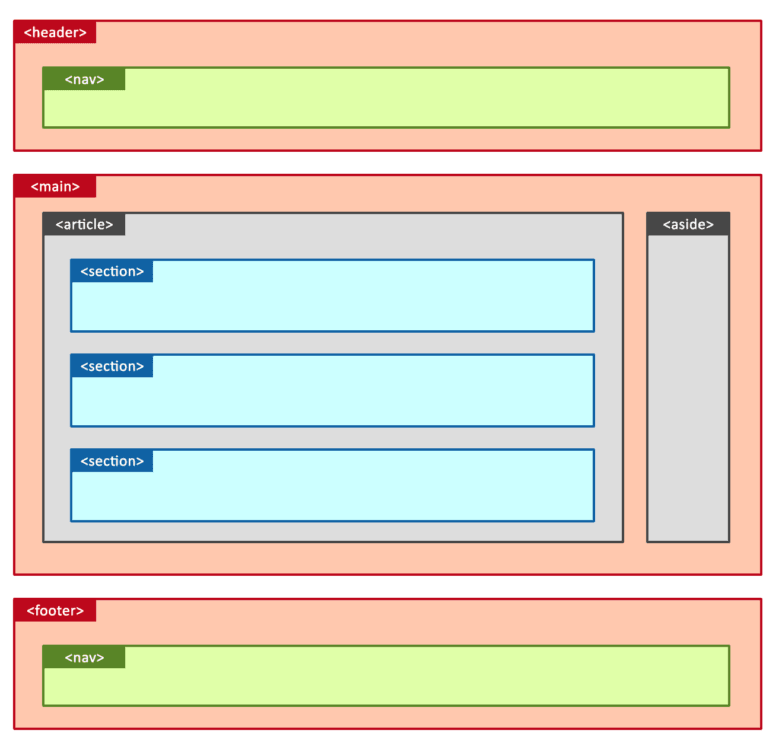
Отметьте крупные смысловые блоки и разделы. Посмотрите на страницу и выделите крупные смысловые блоки. Базовая структура любого макета состоит из трех основных тегов:
- — шапка сайта, одинаковая на всех страницах.
- — уникальный контент;
- — подвал, одинаковый на всех страницах.
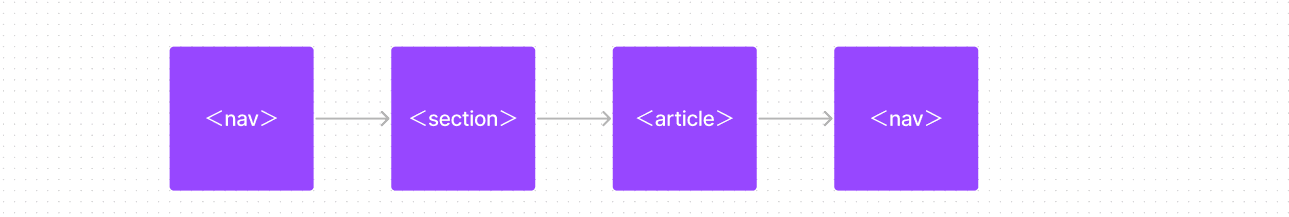
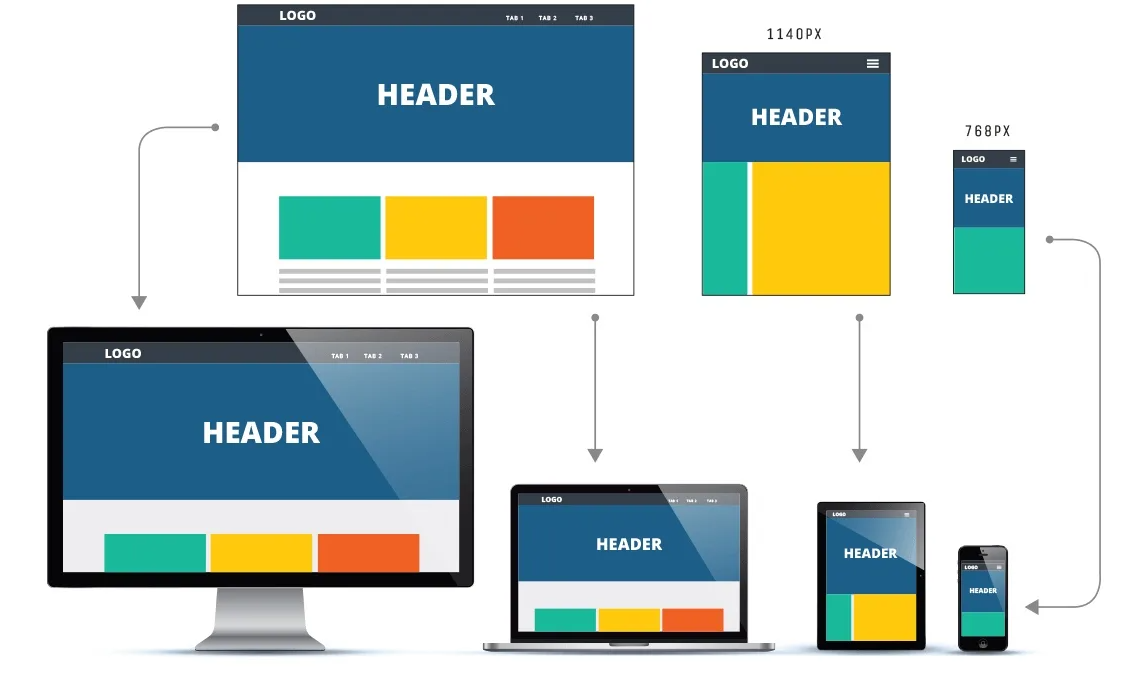
Теперь ищем смысловые разделы внутри этих блоков. Поможет схема:

Проанализируйте контент. Присмотритесь к тексту на макете, какую функцию он выполняет? Может быть то, что вы видите, это не текст, а кнопка или раскрывающиеся меню?
На этом этапе отметьте:
- Заголовок всего документа и заголовки смысловых разделов. Теги: -.
- Мелкие элементы в смысловых разделах. Это списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Когда вы закончите работу, у вас в заметках будет готовая схема вёрстки и уже ничего не будет отвлекать вас от кода.

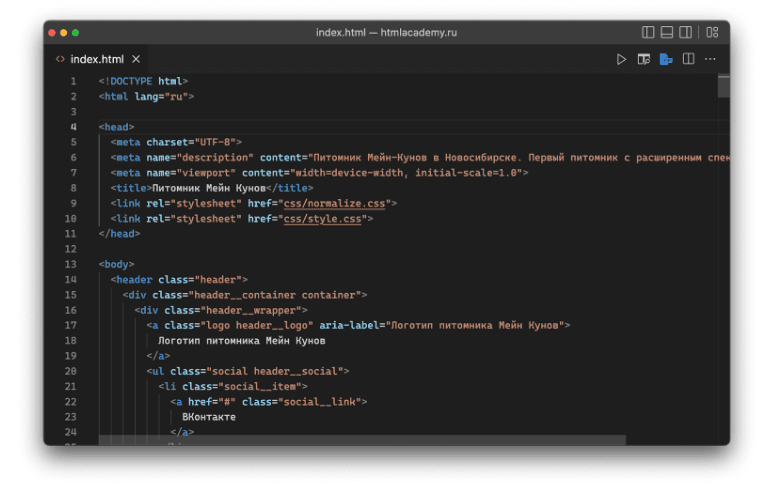
Настройте редактор кода и проект
Установите редактор Visual Studio Code (или любой другой), если ещё этого не сделали, и плагин editorconfig. Он помогает разным разработчикам писать код в проекте в одном стиле.
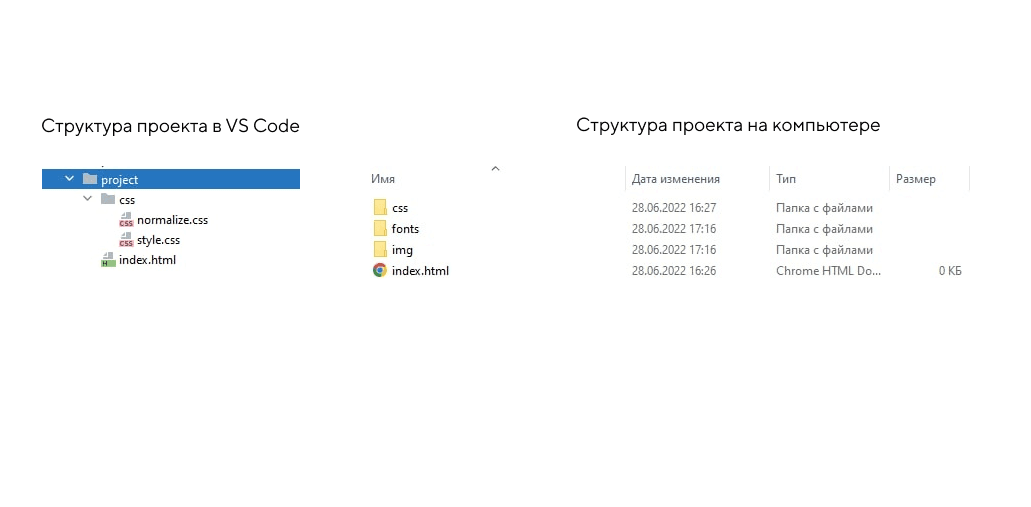
Структура проекта. Создайте папку и положите туда файл index.html, папку css с файлами style.css и normalize.css, а также папки для картинок и шрифтов. Получится так:

Что такое, и зачем нужна сайту шапка?
«Шапка» — это жаргонное название самого первого элемента сайта,
который видит пользователь, и зачастую люди, основываясь только на первом впечатлении, решают, будут ли они смотреть сайт дальше, или уйдут с него.
Именно поэтому шапка сайта так важна для любого ресурса!
Образно говоря, это своеобразная визитная карточка всего сайта, которая помогает посетителю понять — а туда ли
вообще он попал? … …
Ну, а кроме этого — правильно сделанная шапка помогает ему легко ориентироваться на сайте, искать нужную информацию и,
что особенно важно, быстро переходить к интересующим его разделам
Вот поэтому созданию шапок для сайта веб-дизайнеры всегда уделяют особое(!) внимание
Впрочем, о важности создания шапок в интернете полно написано. Не хочу дублировать
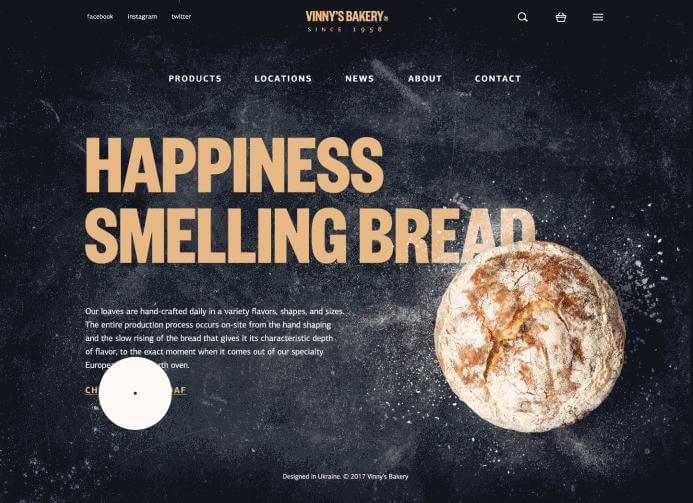
Лучше на этой странице далее я покажу несколько различных примеров шапок для сайтов,
но сначала скажу об основах, т.е. общих принципах их создания. Однако, при желании, можно перейти к просмотру примеров сразу:
Не хочу дублировать. Лучше на этой странице далее я покажу несколько различных примеров шапок для сайтов,
но сначала скажу об основах, т.е. общих принципах их создания. Однако, при желании, можно перейти к просмотру примеров сразу:
И ещё! В начале подраздела с названием: «Как сделать шапку сайта» можно скачать себе
комплект из 45-ти стандартных графических элементов, которые очень пригодятся(!) в работе над созданием шапок для сайтов.
Скачать комплект элементов сразу:
А единственное, о чём всё же нужно сказать в самом начале, так это о происхождении этого слова. Оно пошло от английского слова «head», которое переводится как «голова»,
что соответствует его положению на веб-странице, так как это, как уже говорил, самый первый элемент любого сайта.
Веб-мастера чаще всего называют этот элемент «хедером» из-за того, что произношение слова «head» звучит очень похоже — «хед».
Теперь можно переходить к основам создания этого веб-элемента.
Разметка
Рабочую среду подготовили, приступаем к разметке.
- Создаём разметку страницы в файле index.html. Изображения пока не подключаем — этим займемся на этапе работы с графикой;
- Далее, в файле при помощи нужных тегов: прописываете весь текст, расставляете все ссылки и кнопки. Нужен только HTML-код, стили пока делать не нужно.
- Теперь определим ! DOCTYPE, укажем язык содержимого, кодировку и заголовок страницы во вкладке браузера.
Выделяем крупные смысловые блоки на каждой странице сайта. Это — шапка, — подвал и — основное содержимое.
Размечаем в блоках крупные смысловые разделы. Выделяем главную навигацию , секции через , смысловые разделы через и дополнительное содержимое через .

Выделяем заголовок всего документа и заголовки смысловых разделов. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является.
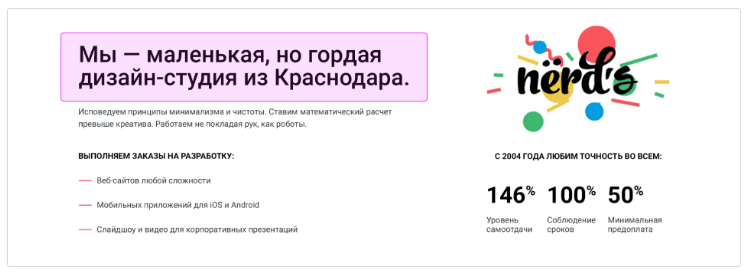
Например, текст про дизайн-студию из Краснодара прикидывается заголовком, но на самом деле это не он:

Это само содержание, а не его резюме. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии».
Размечаем мелкие элементы в смысловых разделах. Списки и , таблицы , демонстрационные материалы , параграфы и переносы , формы , цитаты , контактную информацию, прогресс и измерения.
Определить, какие теги использовать, можно методом исключения:
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров — .
- Для мелких фразовых элементов (слово или фраза) — .
Размечаем фразовые элементы. Изображения , ссылки , кнопки , видео-контент , время , мелкие текстовые элементы , или .
Разметка в редакторе кода выглядит так:

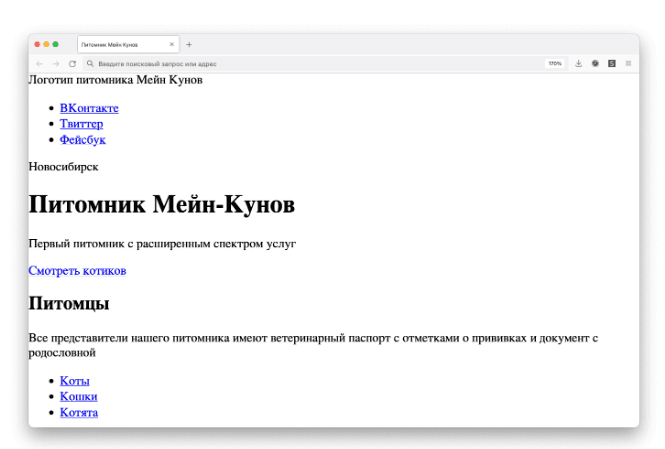
А так проект выглядит в браузере:

Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами. display: flex; /* Включаем режим Flexbox
*/ flex-direction: row; /* Держим элементы в строке */ justify-content: space-between; /* Распределяем элементы внутри шапки */ flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
display: flex; /* Включаем режим Flexbox. */ flex-direction: row; /* Держим элементы в строке */ justify-content: space-between; /* Распределяем элементы внутри шапки */ flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Create A Responsive Header
Step 1) Add HTML:
Step 2) Add CSS:
/* Style the header with a grey background and some padding */.header overflow: hidden; background-color: #f1f1f1; padding: 20px 10px;>
/* Style the header links */.header a float: left; color: black; text-align: center; padding: 12px; text-decoration: none; font-size: 18px; line-height: 25px; border-radius: 4px;>
/* Style the logo link (notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger */ .header a.logo font-size: 25px; font-weight: bold;>
/* Change the background color on mouse-over */.header a:hover background-color: #ddd; color: black;>
/* Style the active/current link*/.header a.active background-color: dodgerblue; color: white;>
/* Float the link section to the right */.header-right float: right;>
/* Add media queries for responsiveness — when the screen is 500px wide or less, stack the links on top of each other */ @media screen and (max-width: 500px) .header a float: none; display: block; text-align: left; > .header-right float: none; >>
Tip: Go to our CSS Navbar Tutorial to learn more about navigation bars.
Создание теней для текстовых элементов
И, последнее, что осталось для оформления шапки, это создание теней для текста.
В CSS3 для формирования теней текста имеется свойство text-shadow
, в котором задаются значения вертикального и горизонтального смещения, размытость и цвет.
Чтобы получить необходимые данные о параметрах теней снова обратимся к дизайн-макету. Ниже, на примере тени заголовка названия сайта, показано как получить эти данные. При этом, как открыть панель «Стиль слоя» было показано ранее в предыдущих статьях рубрики в части, касающейся создания дизан-макета.
Таким образом, на основании изображения дизан-макета можно получить данные, которые соответствуют свойствам CSS, такие, как:
- угол — 157 o ;
- смещение — 3px;
- размер — 3px;
- цвет — #564949.
Из них можно получить необходимые для CSS значения смещения тени, а именно: смещение по горизонтали 3px, а по вертикали — 1px. Таким образом, получим для свойств CSS следующие значения:
- смещение по-горизонтали — 3px;
- смещение по-вертикали — 1px;
- размытость — 3px;
- цвет — #564949.
Аналогично, получим данные по тени для ключевой фразы.
- смещение по-горизонтали — 2px;
- смещение по-вертикали — 1px;
- размытость — 2px;
- цвет — #298384.
После назначения соответствующих свойств получим окончательный вариант таблицы стилей CSS
Hdr-title
{
margin-top: 28px;
Hdr-block
{
height: 46px;
Hdr-block
img
{
height: 27px;
float: left;
margin-left: 8.33%;
Hdr-block
h1
{
margin-left: 12.08%;
font-size: 2.25em;
color: #c03838;
line-height: 0.8;
text-shadow: 3px 1px 3px #564949;
Hdr-p1
{
height: 31px;
margin-left: 16.33%;
Hdr-p2
{
height: 55px;
margin-left: 20.25%;
Hdr-p1, .hdr-p2
{
font-weight: bold;
font-style: italic;
font-size: 1.5em;
color: #437744;
line-height: 0.8;
text-shadow: 2px 1px 2px #298384;
После обновления страницы можно увидеть окончательный вид элементов шапки.
На этом, оформление элементов шапки мы закончим, а в следующей статье с помощью стилей CSS сформируем резиновое меню, которое может сжиматься и растягиваться в установленных пределах.
Принципы адаптивной верстки
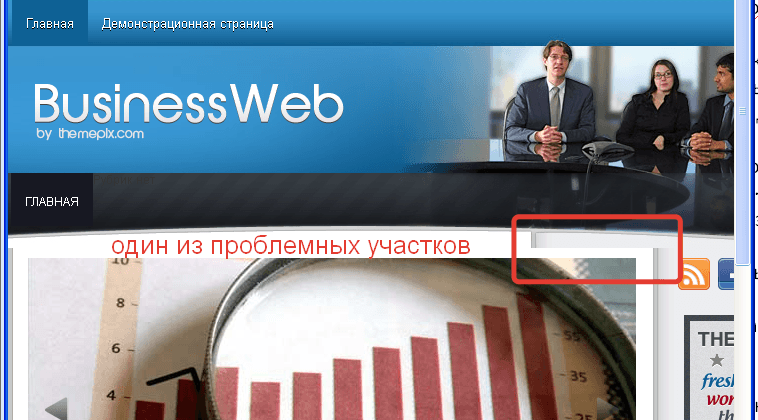
Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов. Первым становится горизонтальная полоса прокрутки, вторым – масштабируемые области. Оба не должны проявляться при открытии сайта, вне зависимости от типа устройства, которое задействует пользователь. Включая стационарный компьютер, ноутбук, смартфон или планшет.
Поэтому основной задачей в процессе верстки становится создание такого шаблона – посредством управления расположением и компоновкой блоков, находящихся на странице – который окажется способен адаптироваться под экран разного размера и характеристик воспроизведения изображений. Если выразится проще и понятнее – до пользователя должна доходить вся информация сайта. Без каких-либо дополнительных действий с его стороны.

Особое внимание всегда – и вполне логично – уделяется главной странице интернет-ресурса. Ее формируют три основных блока:
- шапка (или верхний колонтитул);
- обертка-контейнер (где располагается основное содержимое);
- футер (или нижний колонтитул, или подвал).
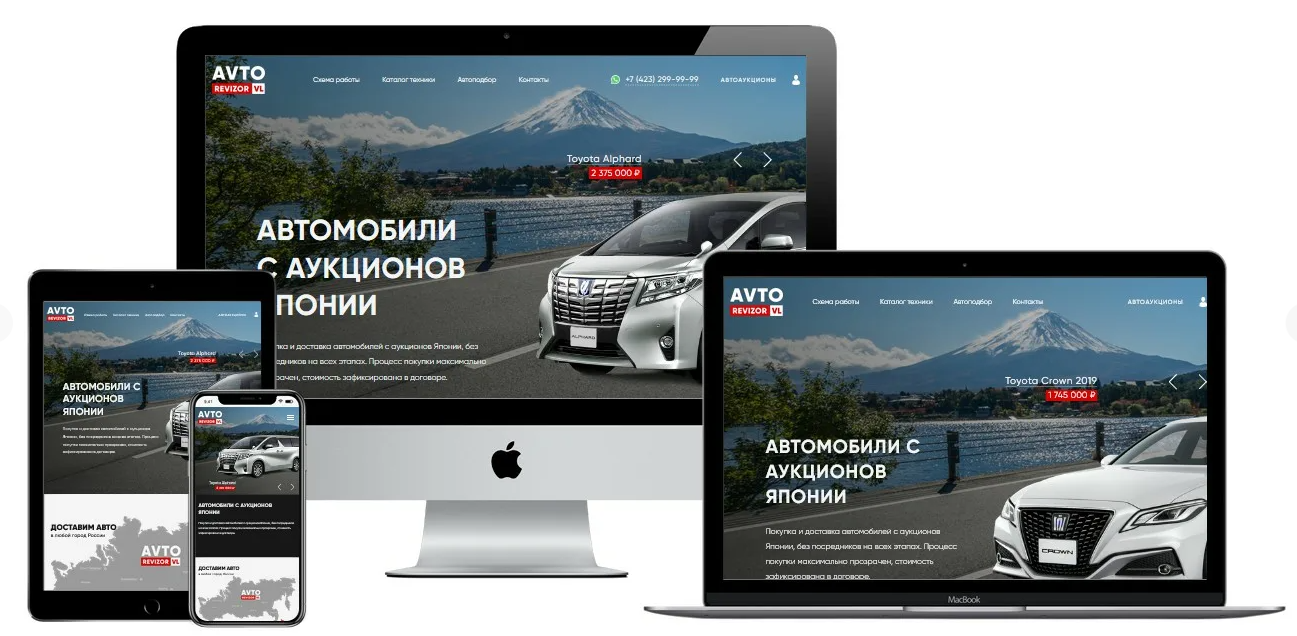
Задачей верстальщика становится сделать так, чтобы все три элемента отображались на экране в максимально возможном объеме. Допускается отсутствие только одного из них – нижнего колонтитула. Примеры различных решений в области адаптивной верстки приведены на следующем скриншоте.

При более детальном подходе к адаптивной верстке количество элементов для отображения на экране увеличивается. Например, за счет добавления содержания, боковых колонок, медиа-запросов, нескольких разновидностей стилей – CSS, для шапки, для основного блока, для подвала. В каждом конкретном случае требуется определить свой набор составных элементов, наполнение которого зависит от специфики сайта и стоящих перед ним задач.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера — указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
![]()
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
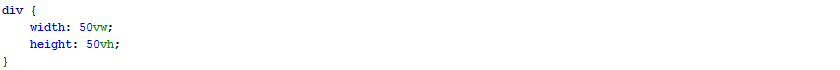
- vw — 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh — 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin — выбирается наименьшее из vw и vh;
- vmax — выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования vw и vh. В данном случае ширина и высота тега div будут равны 50% от ширины и высоты экрана соответственно.

Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
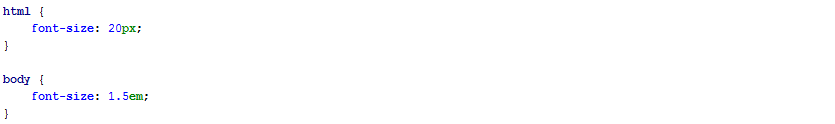
- em — задаёт размер относительно шрифта родителя;
- rem — задаёт размер относительно шрифта <html>.
Рассмотрим пример:

Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30px (20px * 1.5 = 30px).
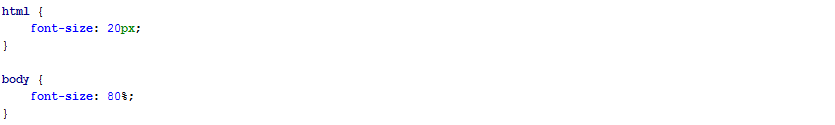
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html — 16px.

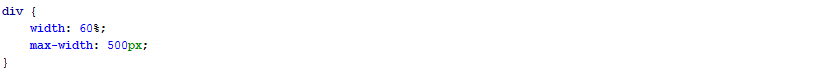
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:

Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины — он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.

С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all — все типы (значение используется по умолчанию)
- braille — устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed — принтеры, использующие для печати систему Брайля
- handheld — смартфоны и аналогичные им аппараты
- print — принтеры и другие печатающие устройства
- projection — проекторы
- screen — экран монитора
- speech — речевые синтезаторы, а также программы для воспроизведения текста вслух
- tty — устройства с фиксированным размером символов
- tv — телевизоры.
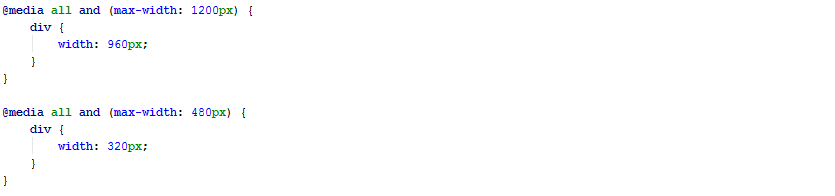
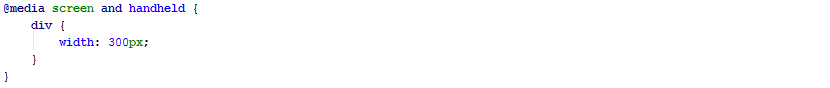
Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.

3 правила адаптивной верстки
-
Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
-
CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width 320px) and (max-device-width 568px) { .header { background-color #257965; } } -
Задавайте свойства CSS в процентах, например:
.reviews { width 22%; font-size 140%; padding-top 2%; margin-top 2%; margin-bottom 4%; }
Табличная верстка
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Выводы
В данной статье описаны основы адаптивной верстки, которые позволяют понять «как это работает». Проверить работу примеров этой статьи по реализации адаптивности можно по ссылкам этого обзора — https://moonback.ru/page/check-adaptive.
Благодарности
- https://habrahabr.ru/sandbox/89063/
- http://webformyself.com/kak-adaptirovat-shablony-dlya-wordpress/
- http://whiteprofit.ru/wordpress/kak-sdelat-shablon-wordpress-adaptivnym.htm
- http://1zaicev.ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/
- http://frontender.com.ua/mobile-web/wtf-viewport/







![3 правила и примеры адаптивной верстки веб-страниц [айти бубен]](http://rwvt.ru/wp-content/uploads/a/9/d/a9d13a35430cae13e3c927fd8fa33e08.png)




















