Абсолютное изменение размера
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
При изменении размеров изображения пропорции (видимая область и форма отображения) должны быть сохранены. В противном случае, изображение может искажаться и терять качество.
Давайте рассмотрим пример фонового изображения с измененным размером:
css — Растяните и масштабируйте изображение CSS в фоновом режиме — только с CSS
Я согласен с изображением в абсолютном div со 100% шириной и высотой. Убедитесь, что вы устанавливаете 100% ширину и высоту тела в CSS и устанавливаете поля и отступы на ноль. Другая проблема, которую вы найдете с помощью этого метода, заключается в том, что при выборе текста область выделения иногда может включать фоновое изображение, которое имеет неудачный эффект, когда полная страница имеет выбранное состояние. Вы можете обойти это, используя правило CSS , например:
И снова Internet Explorer — плохой парень, потому что он не распознает параметр выбора пользователя — даже Internet Explorer 10 preview поддерживает его, поэтому у вас есть возможность использовать JavaScript для предотвращения выбора фонового изображения (например, http://www.felgall.com/jstip35.htm) или используя CSS 3 background-stretch method.
Кроме того, для SEO я бы разместил фоновое изображение в нижней части страницы, но если фоновое изображение занимает слишком много времени для загрузки ( то есть на белом фоне), вы можете перейти в начало страницы.
Техника с использованием только CSS. Часть #2.
Другой способ решить задачу — поместить строчный элемент на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств и , сохраняя коэффициент пропорциональности.
<img src="images/bg.jpg" id="bg" alt="">
#bg {
position:fixed;
top:0;
left:0;
/* Сохраняем коэффициент пропорциональности */
min-width:100%;
min-height:100%;
}
Однако так изображение не центрируется. Поэтому обернем изображение в элемент . Данный будет иметь ширину в два раза больше окна браузера. Изображение, помещенное в него, будет сохранять пропорции и полностью покрывать окно браузера, размещаясь точно в центре.
<div id="bg"> <img src="images/bg.jpg" alt=""> </div>
#bg {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#bg img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
Работает в:
-
Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно).
-
IE 8+.
-
Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения).
Техника с использованием только CSS. Часть #1.
Используем строчный элемент , размеры которого можно менять в любом браузере. Устанавливаем свойство , чтобы заполнить окно браузера вертикально, а свойству присваиваем значение 100% для заполнения по горизонтали. Также устанавливаем свойство равным ширине изображения, чтобы никогда оно не уменьшалось.
Хитрый ход заключается в использовании медиа запроса для проверки того, что ширина окна браузера меньше ширины изображения, и использование комбинации процентного значения свойства и отрицательного значения для левого поля, чтобы центрировать фоновое изображение.
Вот код CSS:
img.bg {
/* Устанавливаем правила для заполнения фоном */
min-height: 100%;
min-width: 1024px;
/* Устанавливаем коэффициент пропорциональности */
width: 100%;
height: auto;
/* Устанавливаем позиционирование */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) { /* Определяется свое для каждого конкретного изображения */
img.bg {
left: 50%;
margin-left: -512px; /* 50% */
}
}
Работает в:
-
Любой версии нормального браузера: Safari / Chrome / Opera / Firefox.
-
IE 6: Не работает — но можно использовать какой-нибудь из трюков для позиционирования.
-
IE 7/8: В большинстве случаев работает, не центрирует маленькие изображения, но заполняет экран правильно.
-
IE 9: Работает.
Растянуть background на всю ширину с помощью CSS
CSS3
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
CSSbackground-size
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Код
body{ background: url(https://zornet.ru/Aben/ABGDA/artunsa.png) no-repeat center top fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
backgroundcenterfixed
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ:
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Код
<img src=»http://zornet.ru/Aben/ABGDA/IfeTSxC8.png» alt=»»>
CSS
Код
#zornet_ru { position:fixed; top:0; left:0; min-width:100%; min-height:100%; }
Код
<div> <img src=»http://zornet.ru/_ld/83/s23416005.jpg» alt=»»> </div>
Код
#zornet_ru { position:fixed; top:-50%; left:-50%; width:200%; height:200%; } #zornet_ru img { position:absolute; top:0; left:0; right:0; bottom:0; margin:auto; min-width:50%; min-height:50%; }
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу <img> в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
<body>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег <a href=»…»></a>, где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
<body>
<a href="vk.com"></a>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
opacity: 0.5;
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Только CSS. Вариант №2
Есть еще один довольно простой способ решить нашу задачу: использовать изображение на нашей страницу, задать ему фиксированную позицию в верхний левый угол и зададим и 100%, сохраняя соотношение сторон.
#bg {
position:fixed;
top:0;
left:0;
/* Preserve aspet ratio */
min-width:100%;
min-height:100%;
}
Тем не менее, это не центрирует изображение, что важно для нас. Мы можем решить эту проблему заключив изображение в блок
Этот блок будет по размерам в 2 раза больше чем экран браузера. Когда же мы вставим изображение в этот блок, то оно будет находиться строго по центру окна браузера, сохранив при этом соотношение сторон.
#bg {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#bg img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
Работает этот вариант в:
- Safari / Chrome / Firefox (предположительно не все старые версии)
- IE 8+
- Opera (все версии) и IE оба неправильно понимают этот код (неправильное позиционирование, не понятно почему)
Удивительный, простой и прогрессивный метод CSS3
Задача легко решается с помощью CSS3 благодаря ставшему доступным свойству . Мы используем элемент (лучше, чем , так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству ключевого слова cover.
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Работает в:
-
Safari 3+
-
Chrome
-
IE 9+
-
Opera 10+ (Opera 9.5 поддерживает свойство background-size, но без ключевых слов)
-
Firefox 3.6+
Растянуть фон изображение на всю ширину CSS
Здесь нужно подчеркнуть, что не просто оттенок, где выставили в стилистике CSS, а здесь именно изображение, которое может иди узором или тематическим рисунком. Здесь безусловно важный аспект, это уметь масштабировать рисунок под заданный размер блока или контейнера.
Плюс в том, что все можно не сложно осуществить при помощи свойство background-size, которое будет изначально задавать размер фона. Здесь указываем только одно значение, которое идет в соответствие ширине графического файла. А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
Приступаем к установке:
CSS
Код
body { background: url(https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat; background-size:100%; }
Так будет смотреться в браузере:
Важно:
Здесь нужно понимать, если вы ставите небольшую картинку, то вы получаете растянутое изображение с низким качеством. Здесь уже сами прикидываете по максимальному размеру, где будет визуально смотреться в окне.
Но здесь лучше ставить аналогичный или близко по размеру самого большого монитора, что получится идеальное соотношение к объему, так как у всех разное разрешение, где за основу берем самое большое, что есть по мониторам.
Также рекомендую ознакомится с похожей темой, под названием: поставить background на всю ширину, где аналогично все выстраивается через стилистику CSS вашего сайта.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.myBackground.jpg', sizingMethod='scale'); -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='myBackground.jpg', sizingMethod='scale')";
Способ 3. jQuery и его инструменты создания адаптивного фона
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример с jQuery</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<style>
body {
background-size: cover;
color:#191970;
}
div {
background: #6495ED;
width: 86%;
margin: 14% 4% 4% 4%;
padding: 35px;
}
h1 {
color: #191970;
text-shadow: 3px 2px 1px #fff;
}
#b-g { top: 0; left: 0; z-index:-1; position: fixed; }
.b-g-w { width: 100%; }
.b-g-h { height: 100%; }
</style>
<script type="text/javascript">
$(window).load(function() {
var wind = $(window),
$b-g = $("#b-g"),
aspectRatio = $b-g.width() / $b-g.height();
function resizeBg() {
if ( (wind.width() / wind.height()) < aspectRatio ) {
$b-g
.removeClass()
.addClass('b-g-h');
} else {
$b-g
.removeClass()
.addClass('b-g-w');
}
}
wind.resize(function() {
resizeBg();
}).trigger("resize");
});
</script>
</head>
<body>
<div>
<img src="https://www.cruzo.net/user/images/k/ecc3ecf42c75db1ffce5d06cbe95b1e6_644.jpg" id="b-g" alt="">
<h1>Планетарий на открытой местности!</h1>
<p>Познайте далекие звезды, планеты и кратеры луны...</p>
</div>
</body>
</html>
|
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Как растянуть фон CSS — HTMLer.ru
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.1) это может быть одна из дирректив: cover или contain.
background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. */
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
533
Растянуть фон HTML CSS — HTMLer.org.ua
Как растянуть http://htmler.ru/фоновое изображение на размер блока или всей страницы? При помощи HTML и CSS?
Физической возможности сделать это при помощи правил CSS нет, есть только обходной путь.
Растянуть фон HTML CSS: подвижный фон
Сейчас попробуем сэмулировать правило background-attachment: scroll для растягиваемого фона.
Это можно сделать при помощи 2-х блоков, первый блок – фон, второй блок – содержимое над фоном. Блок-фон просто располагается под блоком-содержимым и все. Приступим:
То есть у нас есть блок-фон, в котором находится изображение img, которое служит фоном; и блок-содержимое, в котором находиться та информация, которая должна быть над фоном.
Теперь немного правил на CSS:
.background{
position: absolute;
z-index: 0;
width: 100%;
}
.content{
position: relative;
z-index: 1;
/* другие какие-то правила, для оформления*/
}
Все. Заметил, что у одного блока position:absolute, а у другого position:relative? Это не опечатка. Так действительно будет работать, и при этом, если тебе нужно растянуть фон страницы, то есть в блоке-содержимом (div.content) будет находится всё содержимое страницы, и этого содержимого будет много, то появятся полосы прокрутки (если бы мы поставили у .content position:absolute, то прокрутки не было бы)
Как это работает можешь посмотреть вот здесь: Demo
Растянуть фон HTML CSS: неподвижный фон
Попробуем сделать с нашим фоном аналог background-attachment: fixed.Для этого заменим position:absolute на position:fixed в правиле CSS для тэга background:
.background{
position: fixed;
z-index: 0;
width: 100%;
}
Да, position:fixed поддерживается не всеми браузерами, но мы живем не в нулевых, процент популярности старых браузеров постоянно снижается, да и были найдены сотни способов решить эту проблему, достаточно просто погуглить.
23
Подделка растянутого фона в старых браузерах
Очень маловероятно, что вам нужно будет поддерживать любые браузеры старше IE9, но давайте предположим, что вы обеспокоены тем, что IE8 не поддерживает это свойство. В этом случае вы можете подделать растянутый фон. И вы можете использовать префикс браузера для Firefox 3.6 () и Opera 10.0 ().
Самый простой способ подделать растянутое фоновое изображение — растянуть его по всей странице. Тогда вы не получаете лишнего места или не должны беспокоиться о том, что ваш текст подходит для растянутой области. Вот как это сделать:
- Во-первых, убедитесь, что все браузеры имеют высоту 100%, 0 полей и 0 отступов на элементы. Поместите в голову HTML-документ следующее:
- Добавьте изображение, которое вы хотите быть фоном в качестве первого элемента веб-страницы, и дайте ему из «bg»:
- Поместите фоновое изображение так, чтобы оно было зафиксировано сверху и слева и было 100% шириной и 100% в высоте. Добавьте это в свою таблицу стилей:
- Добавьте весь свой контент на страницу внутри элемент с «контента». Добавить ниже изображения:
- Примечание. Интересно посмотреть на свою страницу сейчас. Изображение должно отображаться растянутым, но ваш контент полностью отсутствует. Зачем? Поскольку фоновое изображение имеет высоту 100%, а разделение содержимого после изображение в потоке документа — большинство браузеров не отображает его.
- Поместите свой контент таким образом, чтобы он был относительным, и из 1. Это приведет его к фону в стандартном браузерах. Добавьте это в свою таблицу стилей:
- Но ты не закончил. Internet Explorer 6 не соответствует стандартам и все еще имеет некоторые проблемы. Есть много способов скрыть CSS из каждого браузера, но IE6, но самый простой (и, как минимум, другой причиной других проблем) — использование условных комментариев. Поместите следующее после таблицы стилей в начало документа:
- Внутри выделенного комментария добавьте еще одну таблицу стилей с некоторыми стилями, чтобы заставить IE 6 играть хорошо:
- Обязательно протестируйте и в IE 7, и в IE 8. Возможно, вам придется корректировать комментарии и их поддержку. Однако он работал, когда я тестировал его.
ОК — это, по общему признанию, переполнение. Очень немногие сайты должны поддерживать IE 7 или 8, а тем более IE6! Таким образом, этот подход устарел и, вероятно, не нужен вам. Я оставляю его здесь скорее как модель любопытства относительно того, насколько сложнее все, чем все наши браузеры играли так красиво вместе!
Как растянуть фон на всю ширину окна?
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
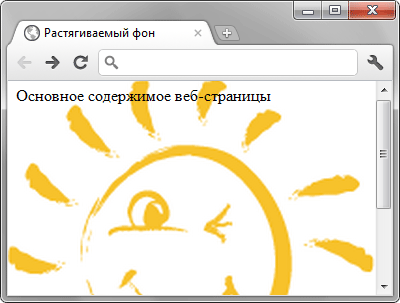
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид фона при уменьшенном размере окна
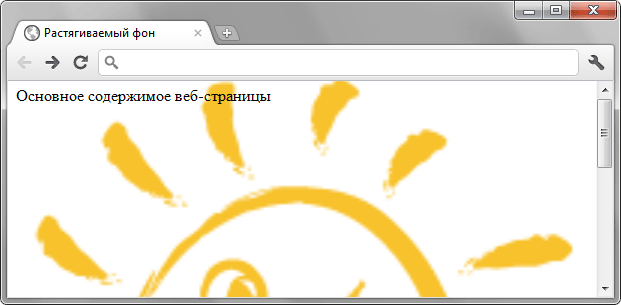
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).

Рис. 2. Вид фона при увеличенном размере окна
Как растянуть картинку на весь экран css?
Чтобы растянуть картинку на весь экран с помощью CSS, вы можете использовать следующий код:
Этот код устанавливает ширину и высоту картинки равными 100%, что означает, что она будет занимать всю доступную ширину и высоту родительского элемента.
Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. Этот код устанавливает ширину и высоту html и body равными 100%, а также убирает верхний и левый отступы (margin), чтобы картинка занимала все доступное пространство
Этот код устанавливает ширину и высоту html и body равными 100%, а также убирает верхний и левый отступы (margin), чтобы картинка занимала все доступное пространство.
В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:
Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной.
Нужно понимать, что этот код работает только в современных браузерах, поддерживающих атрибут object-fit . Если вы хотите, чтобы ваш код работал во всех браузерах, вы можете использовать JavaScript для реализации такого поведения.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – Метод
Здесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
img.bg @media screen and (max-width: 1024px) >
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – Метод
Еще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Позиционирование фонового изображения
Осталось два свойства из набора свойства . Это:
- — позиционирование/расположение фона внутри блока
- — прокрутка фона вместе с контентом
По умолчанию все изображения появляются относительно левого верхнего угла блока, но зачастую изображение нужно расположить в другой точке. Для этого используется свойство . Его синтаксис достаточно запутанный, поэтому начать стоит с предустановленных значений, которые покрывают существенную часть задач:
- — расположить фон в центре и прижать к верхнему краю
- — расположить фон в центре и прижать к левому краю
- — расположить фон в центре и прижать к правому краю
- — расположить фон в центре и прижать к нижнему краю
- — расположить фон в центре
Такое же поведение можно задать, используя значения для координат x и y. Например, чтобы воспроизвести поведение значения , нужно по оси x указать значение в 50%, а для оси y значение . В качестве единиц измерения можно использовать любые ранее изученные единицы: , , и так далее.
Также в качестве значений для осей x и y можно указывать уже изученные ключевые слова: , , , и . Это помогает сделать CSS более выразительным и читаемым.
Последним свойством является . Иногда фоновое изображение является ключом ко всему контенту, и мы как разработчики хотим, чтобы оно всегда находилось в поле видимости пользователя, даже при прокрутке. Или наоборот — фон фиксировался только в том месте контента, где это нужно.
Свойство позволяет контролировать такое поведение. Для этого устанавливается одно из значений:
- — значение по умолчанию. Фоновое изображение располагается в соответствии со свойством . При этом оно фиксируется в области и не пропадает при скролле контента
- . У этого значения есть хитрость: позиционирование происходит не относительно блока, где было установлено свойство , а относительно всей страницы целиком. Однако видимо оно будет только в рамках того блока, где был установлен фон. Такое поведение иногда неочевидно, поэтому значение используется редко
- — изображение фиксируется в определенной точке относительно контента. В примере ниже таким контентом является текст, поэтому фоновое изображение находится ровно по его центру, так как свойство имеет значение
Техника с использованием только CSS. Часть #2.
Другой способ решить задачу — поместить строчный элемент на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств min-width и min-height , сохраняя коэффициент пропорциональности.
Однако так изображение не центрируется. Поэтому обернем изображение в элемент . Данный будет иметь ширину в два раза больше окна браузера. Изображение, помещенное в него, будет сохранять пропорции и полностью покрывать окно браузера, размещаясь точно в центре.
- Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно).
- IE 8+.
- Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения).
Вариант с ипользованием jQuery
Идея смотрится проще, чем реализация на CSS, если учесть, что мы знаем что соотношение сторон изображения больше или меньше соотношения сторон окна браузера. Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
#bg { position: fixed; top: 0; left: 0; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
$(window).load(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(function() {
resizeBg();
}).trigger("resize");
});
скачать исходники
Не успеваете сдать отчеты в налоговую? Не хотите стоять в очередях? Тогда электронная отчетность в налоговую — ваш выбор. Заполни, проверь и отправь отчеты в интернете.
Оригинальная статья http://css-tricks.com/3458-perfect-full-page-background-image/






























