Введение
Вышедшая в 2014 году пятая версия HTML имеет значительные отличия от HTML4. Это неудивительно, так как временной разрыв между версиями составляет – если брать в расчет версию 4.01 – почти 15 лет! Например, в HTML5 было введено понятие DOM (Document Object Model — «объектная модель документа»), которое существовало и до этого, но не являлось частью языка. Противоречивые мнения вызвало введение семантических тегов: одни считают, что они значительно облегчили жизнь как верстальщикам, так и интернет-пользователям, другие утверждают, что предыдущая версия разметки выглядит более логичной и понятной, а семантические теги являются избыточными. В данной статье мы попробуем ответить на вопрос, который периодически всплывает в различных интернет-сообществах, – зачем нужны семантические теги, и нужны ли они вообще?
Новые семантические элементы разметки HTML5
При этом следует отметить, что в HTML5 не исчезли какие-то старые элементы – наоборот, теперь разработчики могут использовать новые, более удобные теги, каждый из которых выполняет свою особенную функцию. Ознакомимся с основными элементами:
<header> — формирует верхнюю часть элемента или страницы (шапку, основной заголовок или группу заголовков), при этом может располагаться в любой части страницы или вообще отсутствовать;
Примечание.
Ранее группу заголовков (например, уточняющие подзаголовки) советовали объединять тегом <hgroup>, но позднее было принято решение удалить этот элемент из спецификации, поэтому использовать его не рекомендуется.
Совет.
Не используйте тег <header> внутри тега <article>, если статья содержит 1 заголовок – лучше ограничиться следующей структурой:
<article>
<h1>Название</h1>
<!— Содержимое записи —>
</article>
<nav> — создает раздел с навигационными ссылками на странице или на сайте; в качестве элементов панели навигации могут выступать теги списков <ul>, <il> и тег адреса документа < a href=»URL»>, допускается использование заголовков (к примеру, <h2>);
Совет.
С короткими списками ссылок (например, в подвале) тег <nav> использовать не рекомендуется. Используйте данный тег для главной навигации и поиску по сайту, а также внутренней навигации.
<article> — группирует записи, публикации или статьи;
<section> — разделяет страницы или записи на тематические блоки, но при этом, в отличие от тега <div>, не является блоком-оберткой – тег <section> направлен на определение смысловой секции содержимого и обязательно должен содержать заголовок;
<aside> — группирует содержимое, которое будет показано в блоке сбоку от основного содержания страницы (например, для выделения цитат, карточек и т.д.);
<footer> — формирует нижнюю часть элемента или страницы, которая обычно состоит из технической и юридической информации, контактных данных;
<address> — определяет контактную информацию, касающуюся автора текста или страницы;
<figure> — группирует элементы (например, иллюстрации и подписи, но не ограничивается именно этими элементами – вы можете группировать видео, аудиоконтент, цитаты, таблицы и многое другое по своему желанию), для создания подписи необходимо внутри данного тега использовать тег < figcaption>.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
More Examples
Example
Use CSS to style the <article> element:
<html><head><style>.all-browsers { margin: 0;
padding: 5px; background-color: lightgray;}.all-browsers
> h1, .browser { margin: 10px; padding: 5px;}
.browser { background: white;}.browser > h2,
p { margin: 4px; font-size: 90%;}</style>
</head><body><article class=»all-browsers»> <h1>Most
Popular Browsers</h1> <article class=»browser»>
<h2>Google Chrome</h2> <p>Google Chrome is a web browser
developed by Google, released in 2008. Chrome is the world’s most popular web
browser today!</p> </article> <article class=»browser»>
<h2>Mozilla Firefox</h2> <p>Mozilla Firefox is an
open-source web browser developed by Mozilla. Firefox has been the second most
popular web browser since January, 2018.</p> </article>
<article class=»browser»> <h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015.
Microsoft Edge replaced Internet Explorer.</p> </article>
</article></body></html>
HTML Справочник
HTML по алфавитуHTML по категориямHTML Поддержка браузераHTML АтрибутыHTML Глобальные атрибутыHTML СобытияHTML ЦветаHTML CanvasHTML Аудио/видеоHTML Наборы символовHTML Типы документовHTML URL КодировкаHTML Коды языкаHTML Коды странHTTP СообщенияHTTP МетодыКонвертер PX в EMКомбинации клавиш
HTML Теги
<!—Комментарий—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Разметка страницы на HTML 5.
Как делать разметку
Что такое разметка
Когда все содержательные сущности документа размечены подходящими по смыслу тегами. Декоративные (не содержательные) сущности в разметку входить не должны. Кроме тех случаев, когда без них никак.
Страница как документ
- Задача — восстановить из макета первоначальную логическую структуру документа.
- Можно добавлять то, чего не видно на макете.
- В разметку попадает не всё, что есть на макете.
Алгоритм разметки
- Выделяем повторяющиеся на каждой странице блоки (шапка и подвал) и основное содержание.
- В этих блоках размечаем крупные смысловые разделы.
- В документе, и в каждом смысловом разделе выделяем заголовки (если их нет в макете, то позже прячем с помощью стилей).
- Размечаем оставшиеся мелкие элементы в каждом смысловом разделе методом исключения:
- Получилось найти самый подходящий тег – используем его.
- Нужно разметить потоковый контейнер – <div>.
- Нужно сгруппировать мелкие фразовые элементы – <p>.
- Нужно выделить сам мелкий фразовый элемент (слово или фразу) – <span>.
- При разметке добавляем всем тегам понятные имена классов. Теги без классов допустимы, если из контекста понятно их назначение.
- При дальнейшей вёрстке разметка может меняться, если это необходимо для стилизации. Чаще всего добавляются обёртки с помощью <div>.
Пространства имён
- Упрощают именование классов.
- Разбивают код на относительно независимые блоки.
- Предотвращают нежелательное перемешивание стилей.
- Ускоряют разработку и упрощают поддержку.
Признаки хорошей разметки
- Простота
- Использовано минимально необходимое количество тегов.
- Имена классов рассказывают о назначении элементов.
- Есть чёткие границы смысловых блоков, легко понять к какому блоку принадлежит тег.
- Соблюдение стиля кодирования
- Отсутствие лишних элементов
- Работоспособность
- Доступность всего контента Содержательный текст (вспомните шапку Седоны, где есть декоративный текст) должен быть в HTML-разметке, содержательные изображения должны быть размечены с помощью <img>.
- Корректный сбор данных от пользователей Формы работоспособны, у полей форм есть подходящие имена и значения.
- Связность документов Всё, что должно быть ссылками сделано ссылками.
Основная структура страницы
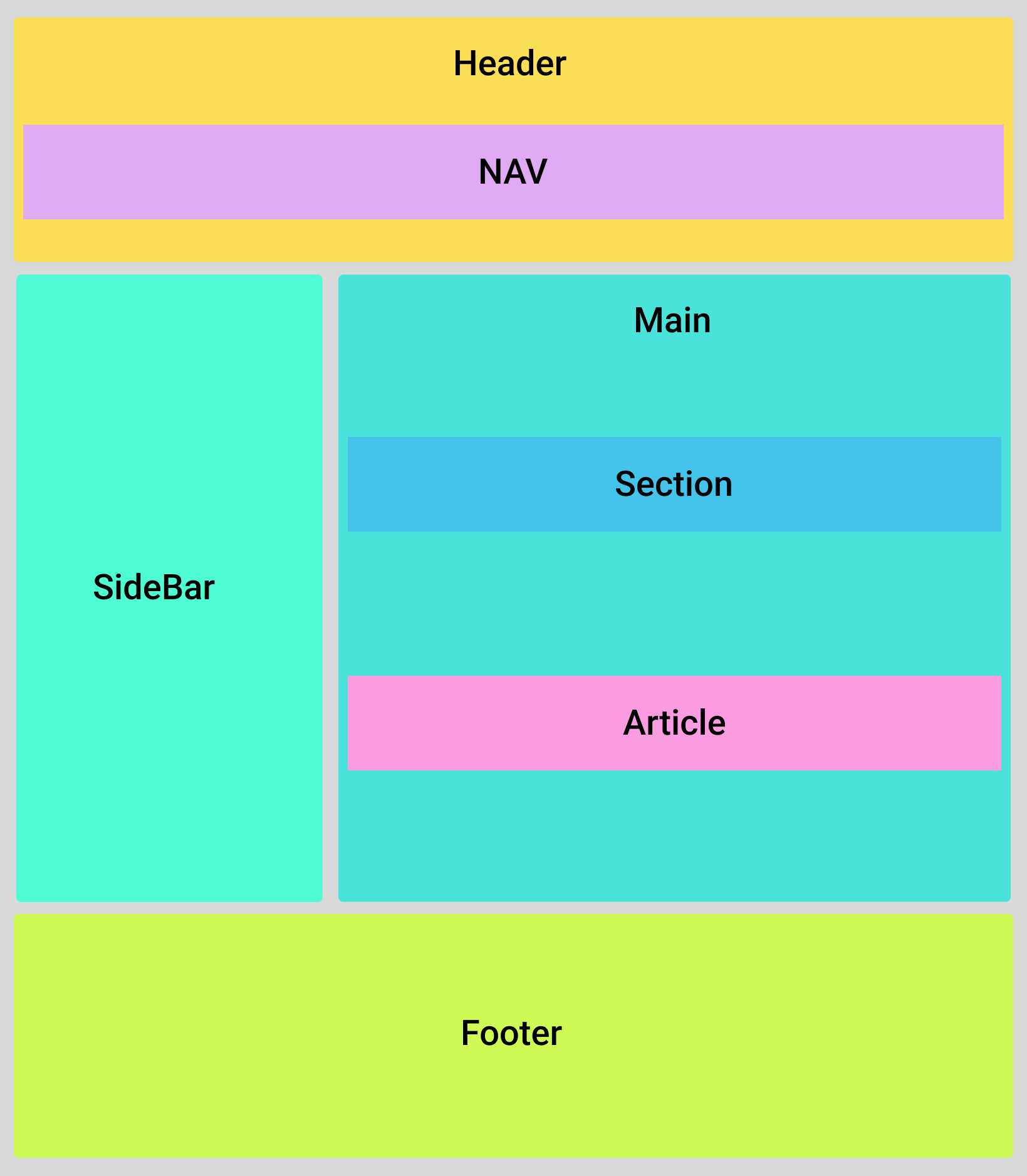
Как выглядит основная структура html-страницы
Header
Элемент используется для создания шапки всего сайта или шапки отдельных компонентов. Шапка сайта — это блок с вводной информацией, в ней обычно находятся такие элементы как: логотип, меню, кнопки соцсетей, строка поиска и другие ключевые элементы.Чаще всего шапка располагается вверху страницы.
Запись в коде:
Как выглядит header на сайте (желтый цвет)
Довольно часто встречаются случаи когда в помещают контент идущий сразу после шапки (выделенный голубым цветом элемент на скриншоте выше), но правильнее будет поместить его в тег , обернув тегом с классом «hero» Тултип: Так часто называют первую секцию сайта, которую пользователь видит сразу при загрузке страницы .
Main
В элемент помещают главное содержимое — то, которое больше нигде не повторяется на сайте. В элемент main помещаются теги section — разделы сайта. Соответственно, второстепенные элементы сюда не входят: шапка сайта, подвал, боковые панели, ссылки навигации, информация об авторских правах, логотипы сайта, как правило, остаются вне контейнера .
Запись в коде:
Вспомним header из нашего примера, так вот контент идущий после шапки сайта уже будет обернут в тег (кроме footer-а):
Section
Элемент создает блок обертку для разделов сайта — например, цели проекта, функции продукта, партнеры, команда. Тег , как правило, помещается в .
Хороший пример использования — разделение книги на главы, ведь название главы описывает ее содержание. Также одна глава, без остальных, воспринимается вырванной из контекста. То же самое с контентом главной страницы. Смысловые разделы составляют содержание страницы, но сами по себе, в отрыве от страницы, эти «секции» жить не могут и теряют смысл.
Запись в коде:
Как выглядит section на сайте (желтый цвет)
Footer
Элемент создает нижнюю часть страницы или блока — «подвал». Обычно здесь находятся контакты, ссылки на разделы сайта, копирайт. В подвале мы чаще всего видим название компании, правовую информацию, ссылки на соцсети и другие контакты.
Запись в коде:
Как выглядит footer на сайте (желтый цвет)
Aside
Элемент размечает блок с дополнительным содержимым (sidebar). Он может не иметь отношения к главному () контенту сайта. Часто используется для боковой колонки на сайте, в которой может помещаться разделы сайта, реклама и т.д.
Запись в коде:
Как выглядит aside на сайте (желтый цвет)
Как мы можем заметить, не всегда бывает один.
Еще примеры
Пример
Используйте CSS для стилизации элемент <article>:
<html><head><style>.all-browsers { margin: 0;
padding: 5px; background-color: lightgray;}.all-browsers
> h1, .browser { margin: 10px; padding: 5px;}
.browser { background: white;}.browser > h2,
p { margin: 4px; font-size: 90%;}</style>
</head><body><article class=»all-browsers»>
<h1>Самые популярные браузеры</h1> <article class=»browser»>
<h2>Google Chrome</h2>
<p>Google Chrome — это веб-браузер, разработанный компанией Google и выпущенный в 2008 году.
Chrome — это самый популярный веб браузер в мире на сегодняшний день!</p>
</article> <article class=»browser»>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox — это веб-браузер с открытым исходным кодом, разработанный компанией Mozilla.
Firefox стал вторым по популярности веб браузером с января 2018 года.</p> </article>
<article class=»browser»> <h2>Microsoft Edge</h2>
<p>Microsoft Edge — это веб браузер, разработанный компанией Microsoft и выпущенный в 2015 году.
Microsoft Edge заменил Internet Explorer.</p> </article>
</article></body></html>
Зачем нужны семантические теги
Несмотря на то, что уже в HTML4 можно было создавать сайты с понятной для пользователей структурой, для поисковых систем и браузеров элементы страницы оставались однотипными, ведь каждый из элементов был создан при помощи тега <div>, который, по сути, является обычной прямоугольной областью на странице, не несущей какую-то конкретную информацию, кроме той, которую в нее заложит разработчик. Для решения этой проблемы было принято решение ввести семантические теги, используя которые можно сделать структуру страницы более понятной и логичной.
Это нововведение уже нашло свое применение в мире смартфонов и ридеров – например, используя браузер Safari на iPhone или iPad, вы можете перейти в режим чтения, когда на экране выводится только текстовая информация страницы – и воспринимать ее гораздо легче, ведь нет отвлекающих элементов в виде картинок, баннеров, рекламы. Однако этот режим будет доступен лишь в том случае, если страница имеет семантическую разметку, благодаря которой браузер может понять, где находится заголовок, где текст, а где навигация. Как раз ту разметку, о которой идет речь.
Не стоит забывать и о поисковых роботах – семантическая разметка поможет им правильно проанализировать страницу, отделив важную информацию, касающуюся содержимого страницы, от второстепенной (шапка, подвал, навигация). И это обязательно положительно скажется на SEO-продвижении сайта.
Таким образом, главное предназначение семантической разметки – делать структуру документа более понятной на всех этапах использования, от разработки до публикации в сети и индексации поисковыми машинами.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Прочие семантические теги
Time
Элемент служит для разметки дат, времени или периода времени: в содержимое тега идёт формат для человека, а в атрибут версия для машин — поисковому роботу точно понравится.
Запись в коде:
Элемент добавляет тексту внутри смысловой акцент(курсив).
Запись в коде:
Strong
Элемент добавляет обернутому в него слову или фразе очень высокую важность. Он может использоваться для выделения предупреждений или части документа, которую пользователь должен увидеть раньше остального
Запись в коде:
Mark
Элемент выделяет или подсвечивает важный фрагмент текста. По умолчанию браузеры добавляют желтый фоновый цвет #ffff00 (yellow), похожий на выделение канцелярским маркером.
Запись mark в коде:
Ins
Элемент используется для отображения добавленного контента. Например, нового пункта в списке дел или новой части кода.
Запись ins в коде:
Del
Элемент используется для отображения удаленного контента. Например, выполненного пункта в списке дел или удалённой части кода.
Запись в коде:
Элемент используется для вывода аббревиатур и акронимов.
Запись в коде:
Элемент позволяет выводить подстрочный текст, например, в химических формулах: H2O.
Запись в коде:
Элемент позволяет выводить надстрочный текст, например, в математических уравнениях: c2 = a2 + b2.
Запись в коде:
Var
Элемент используется для отображения переменных в математических выражениях и программном коде: x = 2y + 6.
Запись в коде:
Data
Элемент позволяет хранить в своем содержимом данные в формате, понятном человеку, а в атрибуте «value` — в формате, понятном машинам.
Запись в коде:
Элемент обозначает пользовательский ввод: с клавиатуры, голосом, указателем или другим образом.
Запись в коде:
Cite
Элемент используется для указания источников цитат, названий художественных произведений или объектов искусства.
Запись в коде:
Понятие семантики
Из школьного курса русского языка вы должно быть помните, что семантика — раздел лингвистики, изучающий смысловое значение единиц языка. Так вот, в HTML — то же самое, только единицами языка являются не буквы, а html-теги. Некоторые из них со смыслом, некоторые нет, и в этой статье я расскажу как раз о смысловых — тех, без которых сайт сегодня представить нельзя.
Семантические теги помогают:
- Сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей работать с вашим сайтом.
- Чтобы сайт был выше в поисковиках. Поисковики не разглашают правила ранжирования, но известно, что наличие семантической разметки страниц помогает поисковым ботам лучше понимать, что находится на странице, и в зависимости от этого ранжировать сайты в поисковой выдаче.
Значение и применение
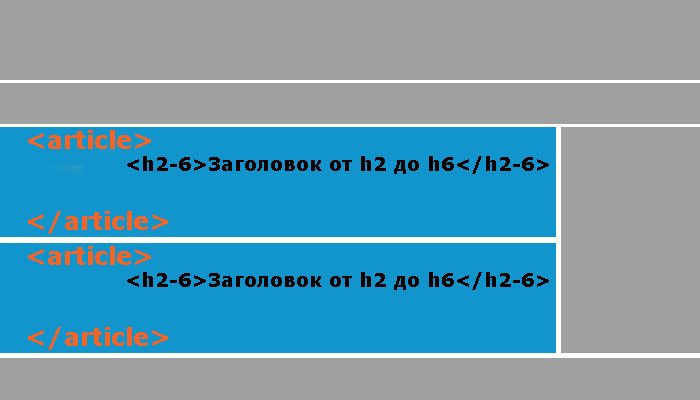
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое размещение).
Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h1>Статьи о птицах</h1><!-- заголовок первого уровня (если был использован в документе, то h2, а во вложенных h3) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h2>Статья о воробье</h2> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h2>Статья о синице</h2> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->
 Пример размещения тега <article> на странице.
Пример размещения тега <article> на странице.
Совместное использование тегов <section> и <article>
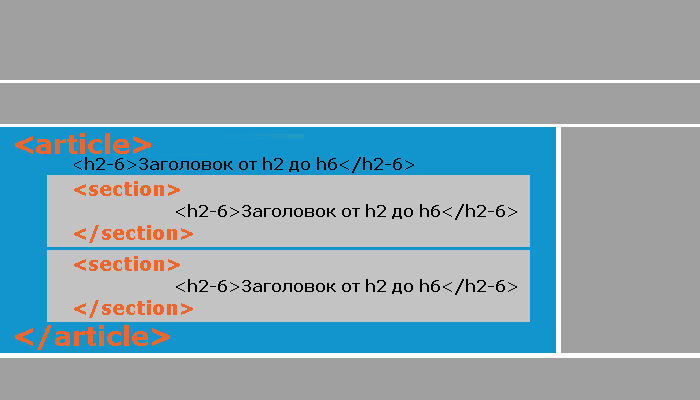
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега использовать тег (раздел), как бы разбивая по смыслу содержимое.
При этом необходимо, чтобы элемент и вложенные элементы имели в качестве дочернего (вложенного) элемента заголовок от
до
(если до этого не использовался
, то допускается его разовое размещение внутри ). Пример размещения тега внутри
 Пример размещения тега <section> внутри <article>.
Пример размещения тега <section> внутри <article>.
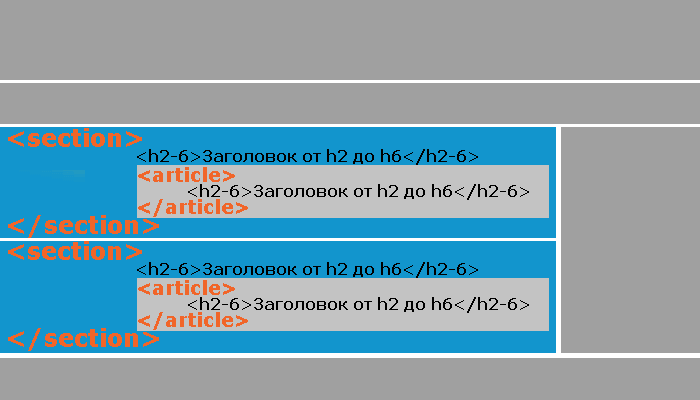
По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией.
При этом на элементы действуют те же правила по размещению заголовков:
 Пример размещения тега <article> внутри <section>.
Пример размещения тега <article> внутри <section>.
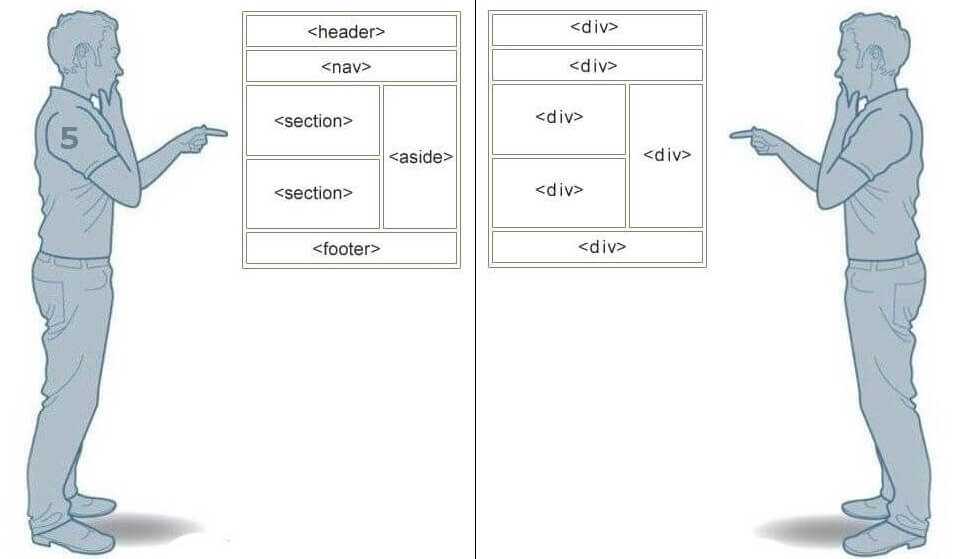
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
 Рис. 43 Человек, который использует только тег <div>.
Рис. 43 Человек, который использует только тег <div>.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Семантическая начинка
Выше мы разобрались несколько элементов, которые составляют каркас страницы. Теперь же дополним наши знания начинкой.
 Каркас страницы вместе с начинкой
Каркас страницы вместе с начинкой
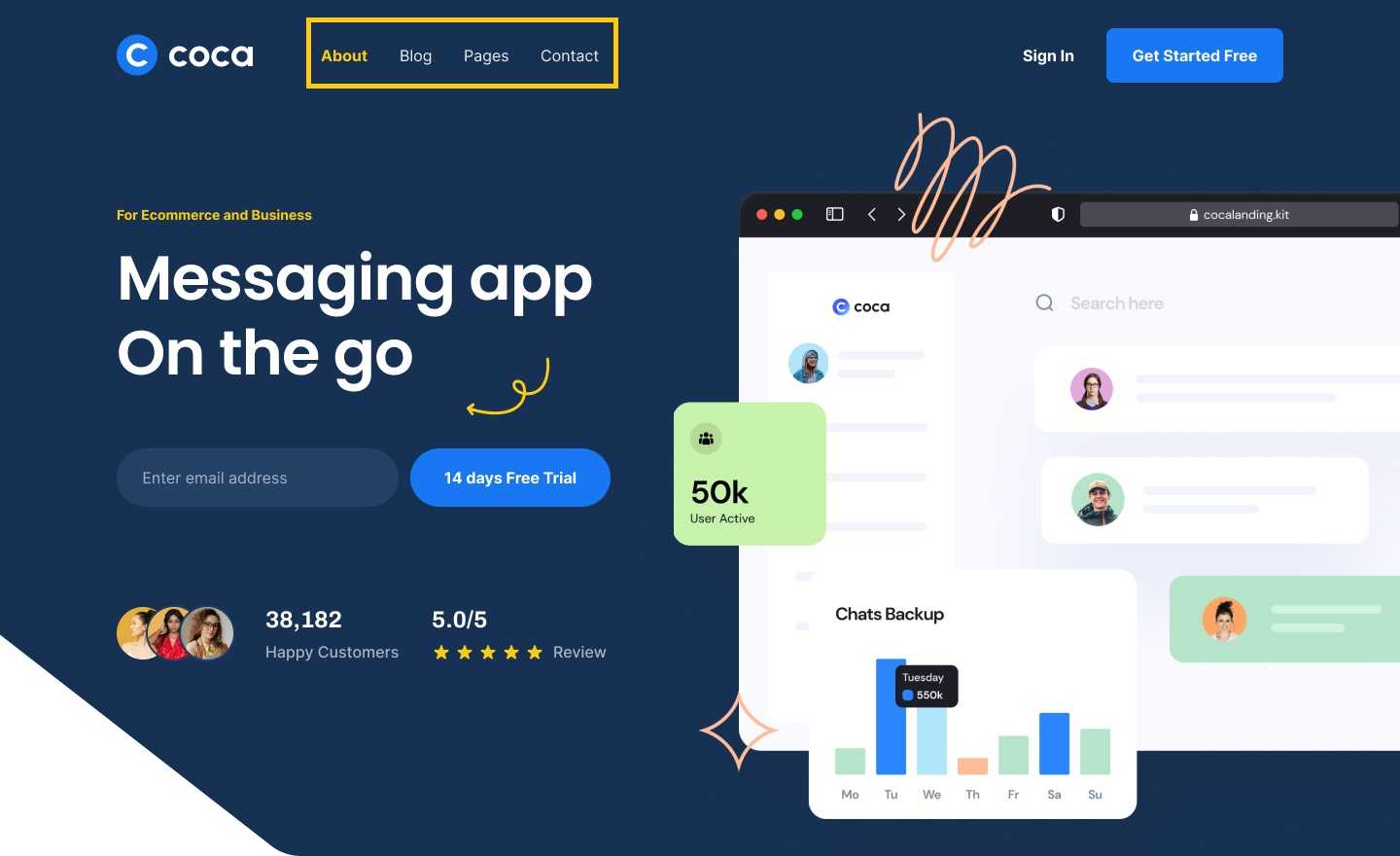
Nav
Элемент — это контейнер в котором находятся ссылки навигации по сайту, важно отметить что будет не уместен для элементов переключения контента на сайте. Запись в коде:
Запись в коде:
Зачастую навигацию располагают в тегах header и footer, обозначим nav у header из примера выше:

Article
Элемент — законченный и самодостаточный раздел документа, описывающий какую-то сущность: товар, карточку пользователя, рекламный баннер, виджет. То есть, может переиспользовать на других сайтах без смысловой потери.
Запись в коде:
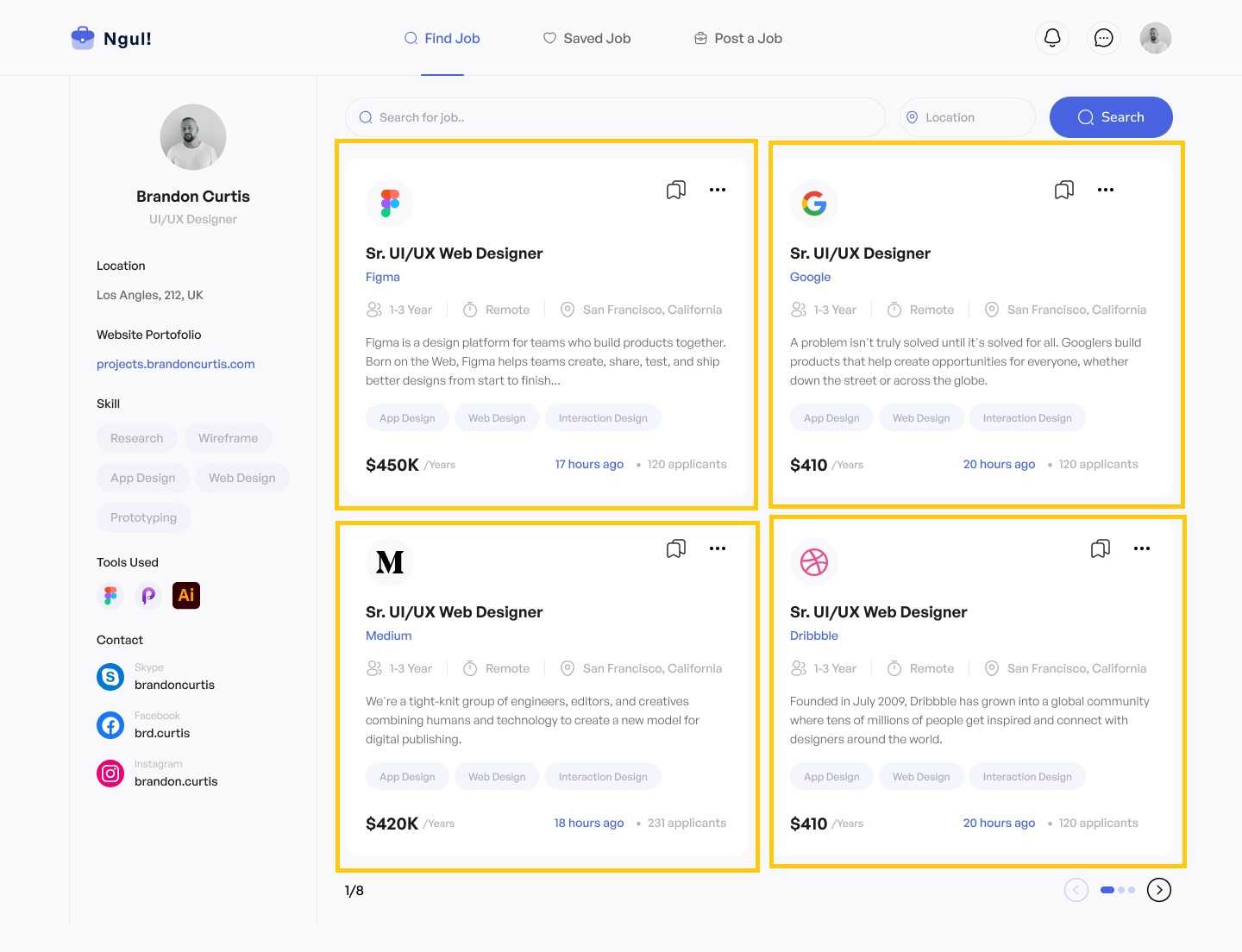
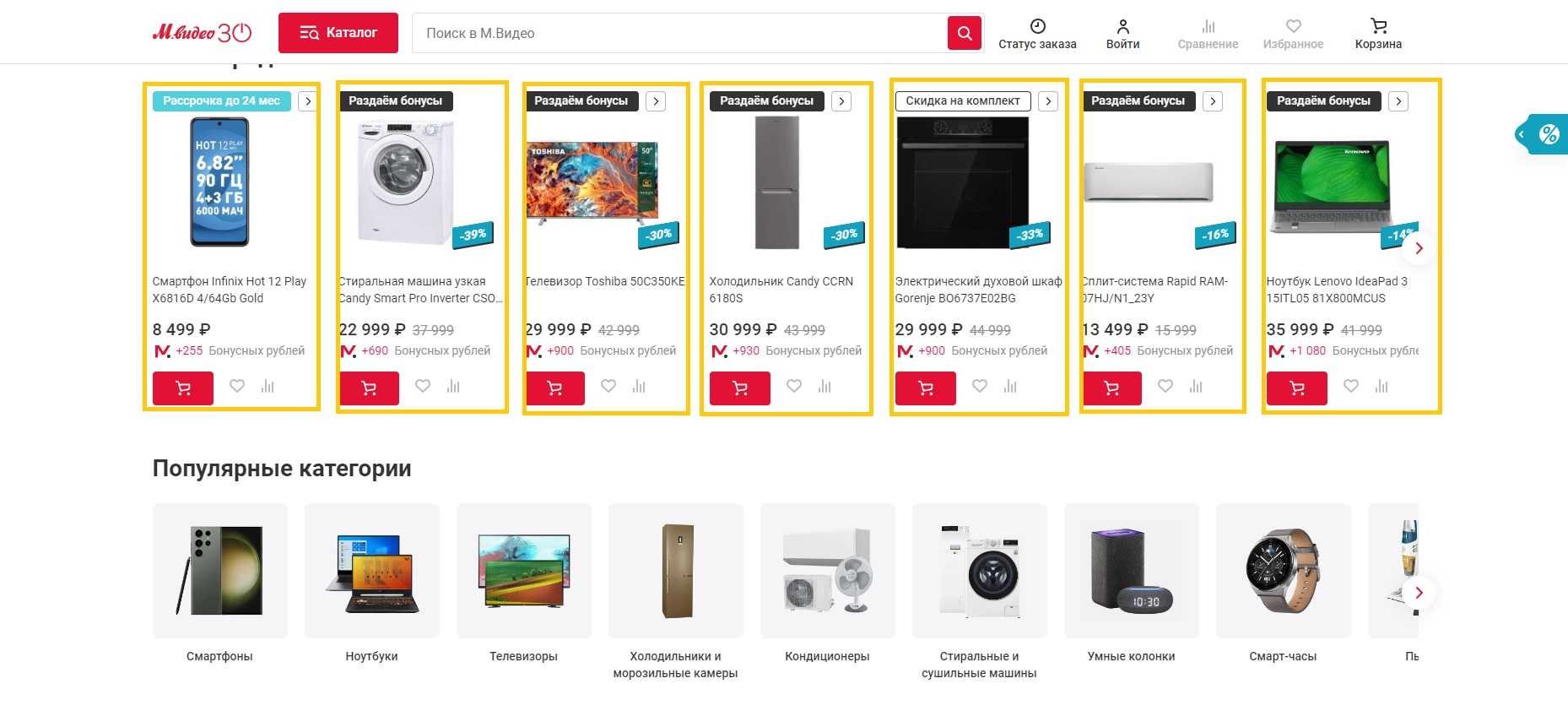
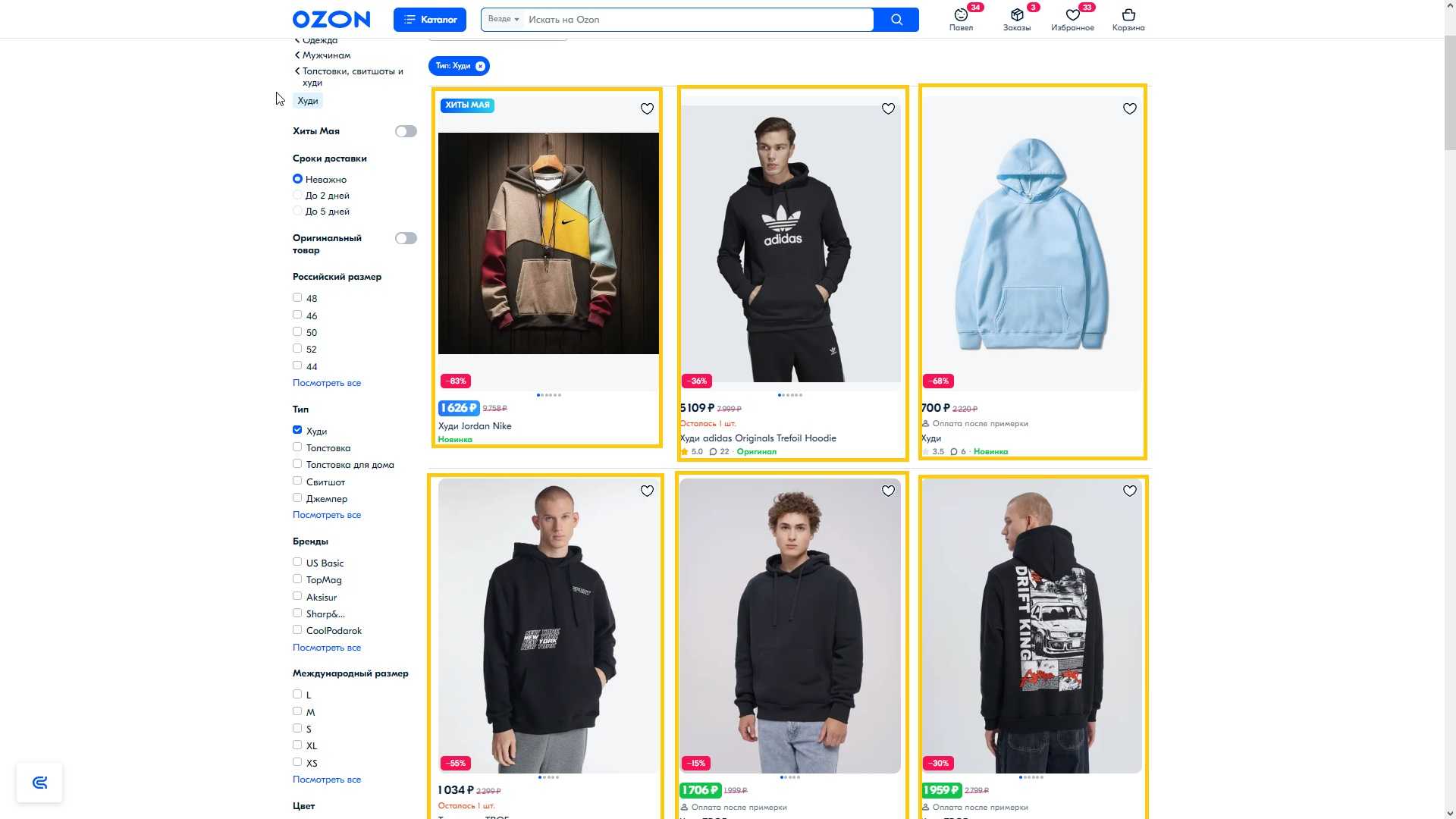
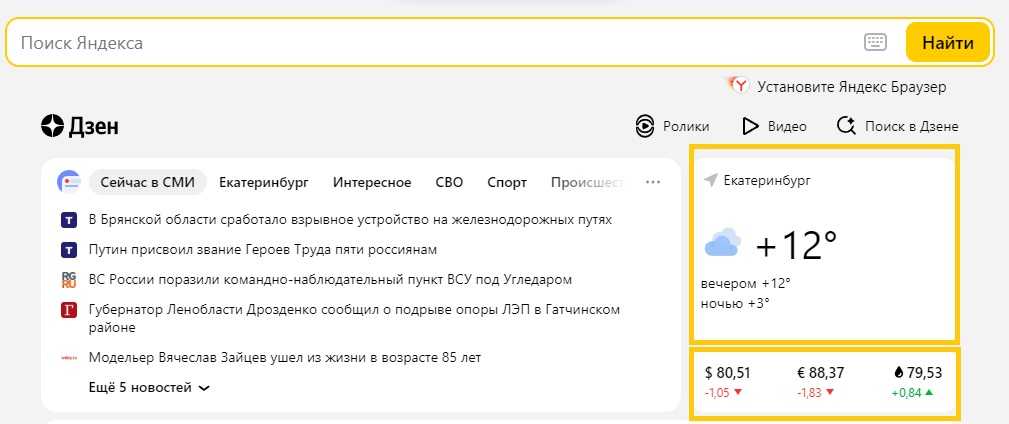
Возможные примеры тега article на разных сайтах (независимо от того, как они сделаны на реальных страницах):
 Пример элемента article
Пример элемента article Пример элемента article на сайте М.Видео
Пример элемента article на сайте М.Видео Пример элемента article на сайте Ozon
Пример элемента article на сайте Ozon Пример элемента article на сайте Яндекса
Пример элемента article на сайте Яндекса
HTML Теги
<!—Комментарий—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>




























