Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
Сетка таблицы
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse .
Рис. 1. Вид таблицы с сеткой
При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse , как показано в примере 1.
В данном примере также устанавливается цвет фона для ячеек заголовка (тег ) через свойство background .
Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее (рис. 2).
Рис. 2. Сетка внутри таблицы
При этом удобнее всего будет не убрать рамку, а спрятать ее, задав ей цвет, совпадающий с цветом фона веб-страницы. Так, в примере 2 фон страницы задан белым и такого же цвета используется граница, которая добавляется к селектору TABLE .
Пример 2. Таблица без внешней рамки
В данном примере толщина линий между ячейками составляет один пиксел, а белая рамка вокруг — два пиксела, т.е. на один пиксел больше. Это требуется для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
Включение и отключение линий сетки
При создании таблиц без полей вам все равно нужно иметь возможность перемещаться по столбцам и строкам
Обратите внимание, что при печати документа Word границы таблицы будут напечатаны, а линии сетки — нет
Если вы видите светлые пунктирные линии на месте таблицы, то функция «Отобразить сетку» включена в текстовом редакторе. Эта опция позволяет увидеть структуру таблицы.

Отображение сетки внутри таблицы можно отключить по этой инструкции:
- Поместите курсор мыши внутрь таблицы.
- Войдите во вкладку «Конструктор таблиц».
- В группе «Оформление» щелкните по стрелке рядом с кнопкой «Границы».
- В раскрывшемся меню нажмите на «Отобразить сетку».
После выполнения этих действий, на страницах документа Word линии сетки будут скрыты.
Если вам нужно включить отображение линии сетки, снова нажмите кнопку «Отобразить сетку», и она появится.
Атрибуты и свойства тега
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align=»параметр» — задает выравнивание таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align=»center».
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
2. Свойство background=»URL» — задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
Обратите внимание на то, что в теге мы добавили style=»color:white;». Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor=»цвет» — задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border=»число» — задает толщину рамки таблицы. В предыдущих примерах мы указывали border=»1″, что означает толщина рамки — 1 пиксель.
5. Свойство bordercolor=»цвет» — задает цвет рамки. Если border=»0″, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding=»число» — отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing=»число» — расстояние между ячейками в пикселях.
8. Свойство cols=»число» — число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame=»параметр» — как отображать границы вокруг таблицы. Может принимать следующие значения:
- void — не отрисовывать границы
- border — граница вокруг таблицы
- above — граница по верхнему краю таблицы
- below — граница снизу таблицы
- hsides — добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides — рисовать только вертикальные границы (слева и справа от таблицы)
- rhs — граница только на правой стороне таблицы
- lhs — граница только на левой стороне таблицы
10. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules=»параметр» — где отображать границы между ячейками. Может принимать следующие значения:
- all — линия рисуется вокруг каждой ячейки таблицы
- groups — линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols — линия отображается между колонками
- none — все границы скрываются
- rows — граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class=»имя_класса» — можно указать имя класса, которому принадлежит таблица.
14. Свойство style=»стили» — стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы. Пример написания кода: <td height=»30px»>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы. Пример написания кода: <td width=»60px»>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет. Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:left — выравнивает содержимое ячейки по левому краю. right — выравнивает содержимое ячейки по правому краю. center — выравнивает содержимое ячейки по центру. Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:top — выравнивает содержимое ячейки по верхнему краю. middle — выравнивает содержимое ячейки посередине. bottom — выравнивает содержимое ячейки по нижнему краю. Пример написания кода: <td valign=»middle»>
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
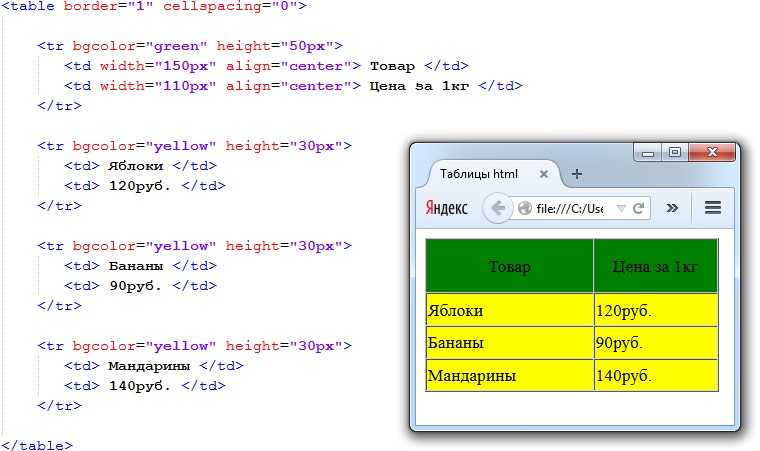
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.

Комментарии к коду:1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель. 2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение . Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя. 3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке. 4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы. 5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки
Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px. 6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px
Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек. ![]() Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк. 9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк. 9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
тега tablewidth — ширина таблицы. может быть в пикселях или % от ширины экрана.bgcolor — цвет фона ячеек таблицыbackground — заливает фон таблицы рисункомborder — рамка и границы в таблице. Толщина указывается в пикселяхcellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей
<table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
без крайне редко применяемых тегов caption и thborder (граница)width (ширина таблицы, строки или ячейки)bgcolor (цвет ячейки)
<html> <head> <title>Таблица html</title> </head> <body> <table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>

frame — атрибут, обозначающий рамку вокруг таблицы. Есть следующие значения:
void — рамки нет,
above — только верхняя рамка,
below — только нижняя рамка,
hsides — только верхняя и нижняя рамки,
vsides — только левая и правая рамки,
lhs — только левая рамка,
rhs — только правая рамка,
box — все четыре части рамки.rules — атрибут, обозначающий границы внутри таблицы, между ячейками. Есть следующие значения:
none — между ячейками нет границ,
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
rows — границы только между строками,
cols — границы только между стобцами,
all — отображать все границы.
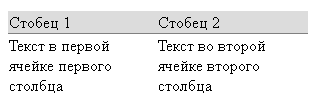
<html> <head> <title>Таблица html</title> </head> <body> <table border="1" width="300" frame="void" rules="rows"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей. Внешней рамки нет. Есть граница между строками --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>

| Поскольку атрибутом border теперь редко пользуются, то и я Вам рекомендую не привыкать к нему и следующие примеры будут без указания границ. |
выравнивание в таблицеalign — выравнивание таблицы. Её можно расположить слева (left), справа (right), по центру (center)cellspacing — расстояние между ячейками таблицы. Указывается в пикселях (по умолчанию 0 пикселей)cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей (по умолчанию 0 пикселей)
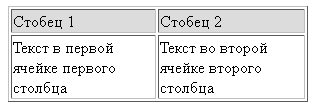
<html> <head> <title>Таблица html</title> </head> <body> <table width="400" align="center" cellspacing="5" cellpadding="10"> <!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --> <tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки --> <td> Стобец 1 </td> <td> Стобец 2 </td> </tr> <tr> <td> Текст в первой ячейке первого столбца </td> <td> Текст во второй ячейке второго столбца </td> </tr> </table> </body> </html>

Внимание! Если не указывать ширину таблицы или ячейки, не задавать отступы и выравнивания, то ширина таблицы будет строиться по содержимому — границы будут примыкать к словам, а ширина будет выбираться автоматически.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
background: #f5e8d0; /* Цвет фона таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
th {
background: #496791; /* Цвет фона ячеек */
color: #fff; /* Цвет текста */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
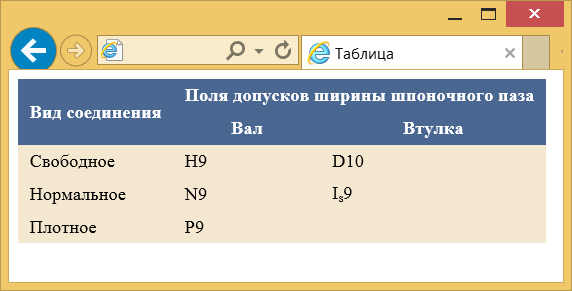
Результат данного примера показан на рис. 1.

Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
}
thead {
background: #f5e8d0; /* Цвет фона заголовка */
}
td, th {
padding: 5px; /* Поля в ячейках */
border: 1px solid #333; /* Параметры рамки */
}
tbody tr:nth-child(even) {
background: #f0f0f0; /* Зебра */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Интервалы размеров, мм</th>
<th colspan=»4″>Допуск IT, мкм, для квалитетов</th>
</tr>
<tr>
<th>5</th><th>6</th><th>7</th><th>8</th>
</tr>
</thead>
<tbody>
<tr>
<td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td>
</tr>
<tr>
<td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td>
</tr>
<tr>
<td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td>
</tr>
<tr>
<td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td>
</tr>
<tr>
<td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td>
</tr>
<tr>
<td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td>
</tr>
<tr>
<td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td>
</tr>
</tbody>
</table>
</body>
</html>
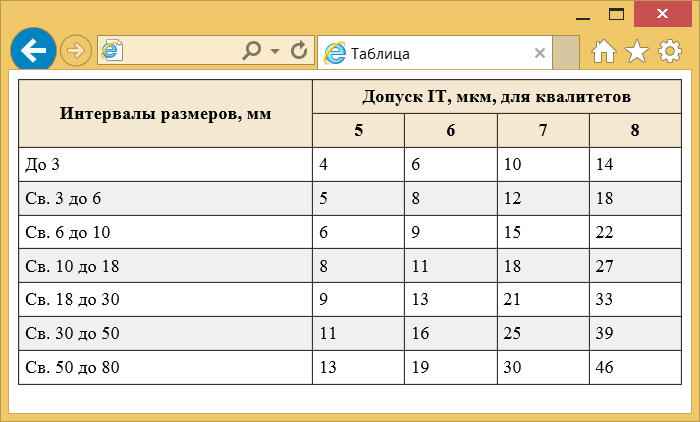
Результат данного примера показан на рис. 2.

Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс в класс . Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют , что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте для горизонтально прокручиваемых таблиц.
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
Специфика брейкпойнтов (контрольных точек)
Используйте когда необходимо создать адаптивные таблицы до определенной брейкпойнта. До этого значения таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
Эти таблицы могут выглядеть неработающими, пока их адаптивные стили не будут применяться при определенной ширине области просмотра.
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
sm:
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
md:
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
lg:
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
xl:
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
xxl:
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую таблицу:
Практическое задание № 31.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
CSS функции:
радиальные градиенты
Позиционирование элементов
×
Кажется, вы используете блокировщик рекламы ![]()
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Атрибуты тега
В этом посте мы уже столкнулись с одним атрибутом тега <table>. С атрибутом border, который задает толщину рамки в пикселях. По умолчанию он равен 0 и следовательно ячейки по умолчанию отображаются без рамки.
Кроме атрибута border есть еще несколько важных атрибутов поддерживаемых тегом <table>. Давайте их рассмотрим.
Атрибут align — задает выравнивание таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background, который задает фоновый рисунок к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor — устанавливает цвет фона таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor задает цвет рамки таблицы.
Cellpadding — определяет расстояние между границей ячейки и ее содержимым. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing — задает расстояние между внешними границами ячеек.
На этом рассказывать о том как вставить таблицу в html страницу я закончу, только подведу итоги:
- для вставки таблицы используются теги <table> — обозначение таблицы, <tr> — добавление строки и <td> — вставка ячейки;
- таблица представляет из себя блочные элемент web-страницы;
- в качестве содержимого ячеек может быть не только текст, но и картинки и другие таблицы;
- таблица может содержать три вида секций: секция заголовка — <thead>, секция завершения <tfoot> и секция тела — <tbody>;
- для объединения ячеек используем атрибуты тега <td> colspan и rowspan.
Отображение границ вокруг ячеек таблицы
Вы можете сказать: — так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением , но почему у нас теперь границы у ячеек то пересекаются?
Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек.
Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними.
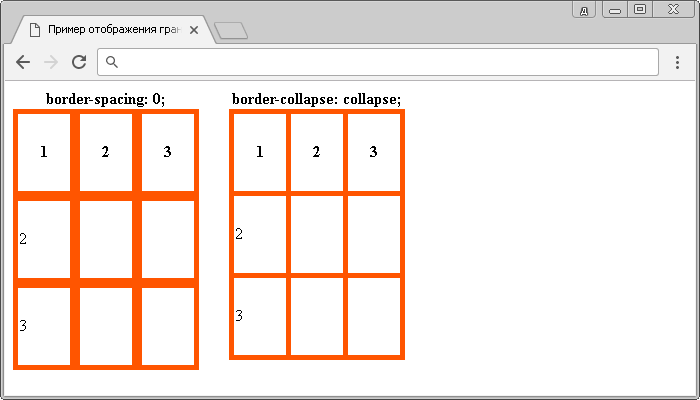
Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением и свойства border-collapse со значением collapse:
<!DOCTYPE html>
<html>
<head>
<title>Пример отображения границ вокруг ячеек таблицы</title>
<style>
table {
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 5px solid #F50; /* задаем сплошную границу размером 5 пикселей цвета #F50 */
width: 50px; /* ширина ячеек */
height: 75px; /* высота ячеек */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: ; /* промежуток между ячейками таблицы отсутствует */
}
.second {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-collapse: collapse;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left), установили для них внешний отступ справа равный 30px.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 5 пикселей шестнадцатеричным цветом #F50 и установили фиксированную ширину 50px и высоту 75 пикселей.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы равный нулю (border-spacing: ;), а для второй таблицы с классом .second установили свойство border-collapse со значением collapse, которое объединяет границы ячеек в одну, когда это возможно.
Результат нашего примера:

Рис. 146 Пример отображения границ вокруг ячеек таблицы.
Свойство border-collapse имеет всего два значения для отображения границ вокруг ячеек таблицы:
| Значение | Описание |
|---|---|
| separate | Отдельно стоящие границы (свойства border-spacing и empty-cells не будут игнорироваться). Это значение по умолчанию. |
| collapse | Границы объединяются в одну, когда это возможно (свойства border-spacing и empty-cells игнорируются). |
Обратите внимание, что когда мы используем свойство border-collapse со значением collapse такие свойства как border-spacing и empty-cells игнорируются (не употребляйте их одновременно)! Стоп, а что за empty-cells?
Параметр COLS
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр cols задает количество столбцов в таблице,
помогая браузеру в подготовке к ее отображению. Без этого параметра таблица
будет показана только после того, как все содержимое таблицы будет загружено
в браузер и проанализировано. Использование параметра cols позволяет несколько
ускорить отображение содержимого таблицы.
Значение по умолчанию
Нет.
Пример 9. Использование параметра cols
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег TABLE, параметр cols</title>
</head>
<body>
<table width=»700″ cellspacing=»0″ border=»1″ cols=»10″>
<tr>
<td> </td>
<td>1995</td><td>1996</td><td>1997</td><td>1998</td>
<td>1999</td><td>2000</td><td>2001</td><td>2002</td>
<td>2003</td>
</tr>
<tr>
<td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td>
<td>3</td><td>34</td><td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td>
<td>4</td><td>69</td><td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td>
<td>7</td><td>73</td><td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>






















