Радиус
Добавьте классы к элементу, чтобы легко скруглить его углы.
Пример закругленного изображения75×75Пример закругленного изображения сверху75×75Пример закругленного изображения справа75×75Пример закругленного изображения слева75×75Полностью круглое изображение75×75Закругленное изображение таблетки150×75
Размеры
Используйте классы масштабирования для больших или меньших закругленных углов. Размеры варьируются от до и могут быть настроены путем изменения API утилит.
Пример изображения без закруглений75×75Пример маленького закругленного изображения75×75Пример закругленного изображения по умолчанию75×75Пример большого закругленного изображения75×75Пример увеличенного округлого изображения75×75Пример очень большого округлого изображения75×75
Example default left rounded image75x75Example right completely round image75x75Example left rounded pill image75x75Example extra large bottom rounded image75x75
Defining CSS Border Color for Specific Border Sides
The border colors can be applied to corresponding sides of the border itself. They follow the clockwise path of the top, right, bottom, and left sides. Take the example below to see how it is applied and the resulting output in the screenshot.
Note: No commas are separating the color values!
This will provide a border with the mixed colors as shown here.
The full four sides do not have to be declared as with the example above. Take the following setup below where only two colors are put into the value.
With just the values of blue and red applied, the top and bottom border take the blue value with the left and right border sides taking the red value. This leads to the following output as displayed below.
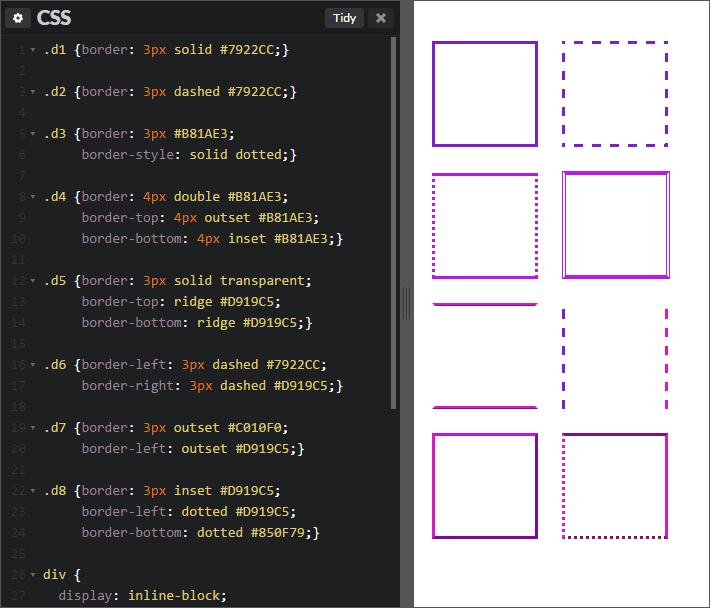
Универсальные css-свойства border, border-top, border-bottom, border-right и border-left
Имеется возможность задать все характеристики границы элемента одновременно при помощи универсальных ненаследуемых свойств
border,
border-top,
border-bottom,
border-left,
border-right (см. пример №5).
Стиль, ширину и цвет при этом нужно указывать через пробел, но в любом порядке.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Установка границ элементов</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
color: red;
background-color: yellow;
}
.border_1{border: solid;}
.border_2{border: dashed 2px;}
.border_3{border: double green;}
.border_4{border: dotted #0000FF 10px;}
</style>
</head>
<body>
<p class="border_1">
border: solid<br>
По умолчанию используется цвет шрифта и<br>
border-width: medium
</p>
<p class="border_2">
border: dashed 2px<br>
По умолчанию используется цвет шрифта<br>
</p>
<p class="border_3">
border: double green<br>
По умолчанию: border-width: medium
</p>
<p class="border_4">
border: dotted #0000FF 5px
</p>
</body>
</html>
Пример №5. Установка границ элементов
HEX Values
The value of the border can likewise be specified using a hexadecimal value (HEX):
Example
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: #ff0000; /* red */
}
p.two {
border-style: solid;
border-color: #0000ff; /* blue */
}
p.three {
border-style: solid;
border-color: #bbbbbb; /* grey */
}
</style>
</head>
<body>
<h2>The border-color Property</h2>
<p>The color of the border can also be specified using a hexadecimal value (HEX):</p>
<p class="one">A solid red border</p>
<p class="two">A solid blue border</p>
<p class="three">A solid grey border</p>
</body>
</html>
Examples
HTML Content
<div id="justone">
<p><code>border-color: red;</code> is equivalent to</p>
<ul><li><code>border-top-color: red;</code></li>
<li><code>border-right-color: red;</code></li>
<li><code>border-bottom-color: red;</code></li>
<li><code>border-left-color: red;</code></li>
</ul>
</div>
<div id="horzvert">
<p><code>border-color: gold red;</code> is equivalent to</p>
<ul><li><code>border-top-color: gold;</code></li>
<li><code>border-right-color: red;</code></li>
<li><code>border-bottom-color: gold;</code></li>
<li><code>border-left-color: red;</code></li>
</ul>
</div>
<div id="topvertbott">
<p><code>border-color: red cyan gold;</code> is equivalent to</p>
<ul><li><code>border-top-color: red;</code></li>
<li><code>border-right-color: cyan;</code></li>
<li><code>border-bottom-color: gold;</code></li>
<li><code>border-left-color: cyan;</code></li>
</ul>
</div>
<div id="trbl">
<p><code>border-color: cyan black gold;</code> is equivalent to</p>
<ul><li><code>border-top-color: red;</code></li>
<li><code>border-right-color: cyan;</code></li>
<li><code>border-bottom-color: black;</code></li>
<li><code>border-left-color: gold;</code></li>
</ul>
</div>
CSS Content
#justone {
border-color: red;
}
#horzvert {
border-color: gold red;
}
#topvertbott {
border-color: red cyan gold;
}
#trbl {
border-color: red cyan black gold;
}
/* Set width and style for all divs */
div {
border: solid 0.3em;
width: auto;
margin: 0.5em;
padding: 0.5em;
}
ul {
margin: 0;
list-style: none;
}
Change Border Color Using Internal CSS
The same border colorization result can be achieved using internal CSS, as shown in the following HTML code example:
Copy
Note: Keep in mind, that the usage of a attribute overrides any style set in the HTML tag or external style sheet.
The next C# example demonstrates how to realize internal CSS to change border color. Take a few steps:
- Load an existing HTML file.
- Create an instance of an HTML document.
- Create a element and assign the and values for element.
- Find the element in your document and add the element into it.
- Save the modified HTML document.
Copy
The С# code execution that we have given above will result in the element appearing in the of the output file, which is illustrated by the following HTML code:
Copy
The result is similar to the one shown in Figure (a) above.
Непрозрачность
Добавлено в версии 5.2.0
Утилиты Bootstrap генерируются с помощью Sass с использованием переменных CSS. Это позволяет изменять цвет в реальном времени без компиляции и динамических изменений альфа-прозрачности.
Как это устроено
Рассмотрим нашу стандартную утилиту .
Мы используем RGB-версию нашей переменной CSS (со значением ) и присоединяем вторую переменную CSS, , для альфа-прозрачности. (со значением по умолчанию благодаря локальной переменной CSS). Это означает, что каждый раз, когда вы сейчас используете , ваше вычисленное значение равно . Локальная переменная CSS внутри каждого класса позволяет избежать проблем с наследованием, поэтому вложенные экземпляры утилит не имеют измененной альфа-прозрачности автоматически.
Пример
Чтобы изменить эту непрозрачность, переопределите с помощью пользовательских стилей или встроенных стилей.
Это граница успеха по умолчанию
Это граница успеха с непрозрачностью 50%
Или выберите любую из утилит :
Это граница успеха по умолчанию
Это граница успеха с непрозрачностью 75%
Это граница успеха с непрозрачностью 50%
Это граница успеха с непрозрачностью 25%
Это граница успеха с непрозрачностью 10%
Синтаксис CSS border
Где:
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
-
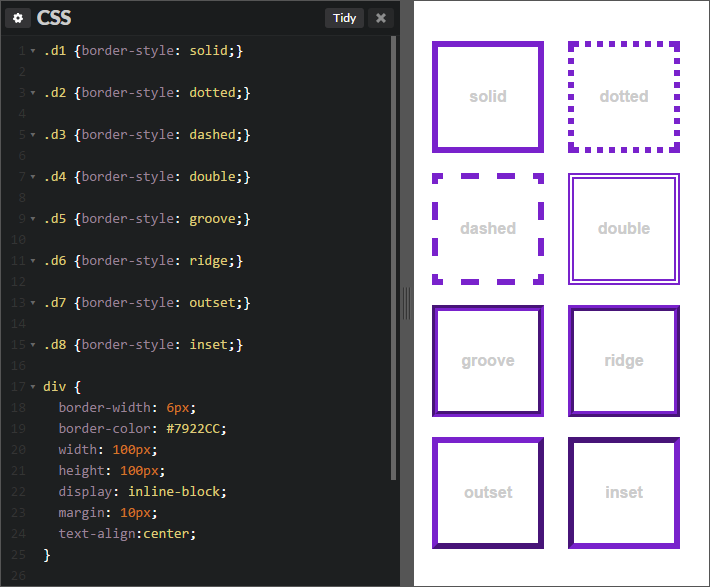
border-style — стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge, inset, outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color — цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Примечание
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет«.
Внешние границы (outline)
Внешние границы в CSS создаются при помощи свойства , одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента. В отличие от линии, задаваемой через , свойство не влияет на положение блока и его ширину.
Значения:
- (цвет)
- (в системе rgb)
- (в шестнадцатеричной системе)
- (инвертированный, противоположный)
Значения:
- (тонкая)
- (средняя)
- (толстая)
- значение
outline-style (стиль границы)
Значения:
- (без границы)
- (из точек)
- (пунктирная)
- (сплошная)
- (двойная)
- (трехмерная)
- (трехмерная)
- (трехмерная с тенью)
- (трехмерная с тенью)
Краткая запись:
outlineoutline-color outline-style outline-width; outline #0f0 solid thick; |
Syntax
The CSS border-color property can be expressed with one, two, three or four values provided.
Syntax — One Value
The syntax for the CSS border-color property (with 1 value) is:
When one single value is provided, the border-color value will apply to all four sides of the box (ie: top, right, bottom, left).
Syntax — Two Values
The syntax for the CSS border-color property (with 2 values) is:
When two values are provided, the first value will apply to the top and bottom of the box. The second value will apply to the left and right sides of the box.
Syntax — Three Values
The syntax for the CSS border-color property (with 3 values) is:
When three values are provided, the first value will apply to the top of the box. The second value will apply to the right and left sides of the box. The third value will apply to the bottom of the box.
Syntax — Four Values
The syntax for the CSS border-color property (with 4 values) is:
When four values are provided, the first value will apply to the top of the box. The second value will apply to the right side of the box. The third value will apply to the bottom of the box. The fourth value will apply to the left side of the box.
The top, right, bottom, and left border-color values can be one of the following:
Example
We will discuss the border-color property below, exploring examples of how to use this property in CSS with 1, 2, 3, or 4 values.
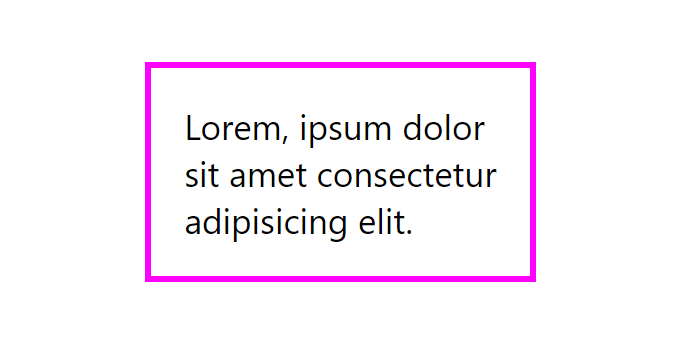
In this CSS border-color example, we have provided one value of #FF0000 which would apply to all 4 sides of the box. Be sure to apply a border-style so that the border appears.
Next, we’ll look at a CSS border-color example where we provide two values.
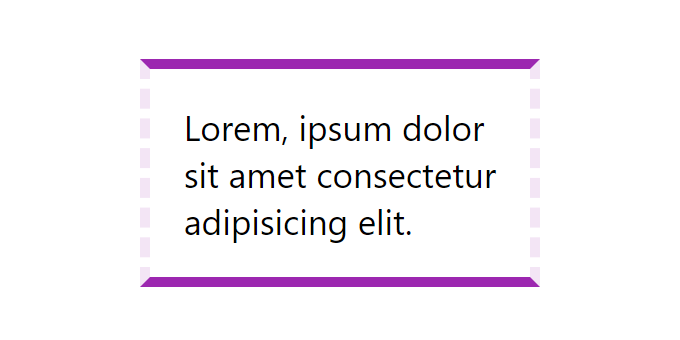
In this CSS border-color example, we have provided two values. The first value of #FF0000 would apply to the top and bottom of the box. The second value of black would apply to the left and right sides of the box.
Next, we’ll look at a CSS border-color example where we provide three values.
In this CSS border-color example, we have provided three values. The first value of blue would apply to the top of the box. The second value of red would apply to the right and left sides of the box. The third value of yellow would apply to the bottom of the box.
Next, we’ll look at a CSS border-color example where we provide four values.
In this CSS border-color example, we have provided four values. The first value of rgb(0,0,0) would apply to the top of the element. The second value of yellow would apply to the right side of the box. The third value of #CCCCCC would apply to the bottom of the box. The fourth value of #D3D3D3 would apply to the left side of the box.
Ширина границ элемента,css-свойство border-width и его производные
Для установки ширины границ используются похожие ненаследуемые свойства
border-width,
border-top-width,
border-bottom-width,
border-left-width,
border-right-width (см. пример №3).
Все они могут принимать ряд значений, которые определяют ширину границы:
- ширина – принимаются любые единицы измерения, используемые в CSS;
- thin – устанавливает тонкую границу;
- medium – устанавливает среднюю границу;
- thick – устанавливает толстую границу.
Опять же, свойство border-width может принимать через пробел два, три или даже четыре
значения:
- одно значение – ширина задается для всех четырех сторон элемента;
-
два значения – первое значение задает ширину верхней и нижней границы элемента, второе – правой
и левой; -
три значения – первое значение задает ширину верхней границы элемента, второе – правой и левой,
третье – нижней границы элемента; -
четыре значения – ширина границ устанавливается по часовой стрелке: для верхней границы, затем правой,
нижней и левой.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Установка ширины границ элементов</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
border: solid 15px green;
}
/* Переопределяем ширину границ */
/* Ширина границ по отдельности */
.border_1{
border-top-width: thin;
border-right-width: 3px;
border-bottom-width: thick;
border-left-width: 0.8em;
}
/* Четыре значения в сокращенном свойстве */
.border_2{
border-width: thin medium thick 10px;
}
/* Три значения в сокращенном свойстве */
.border_3{
border-width: 1px medium 0.5em;
}
/* Два значения в сокращенном свойстве */
.border_4{
border-width: 0.1em 0.3em;
}
/* Одно значение в сокращенном свойстве */
.border_5{
border-width: 5px;
}
</style>
</head>
<body>
<p class="border_1">
Ширина границ по отдельности<br>
border-top-width: thin;<br>
border-right-width: 3px;<br>
border-bottom-width: thick;<br>
border-left-width: 0.8em;
</p>
<p class="border_2">
Четыре значения<br>
border-width: thin medium thick 10px;
</p>
<p class="border_3">
Три значения<br>
border-width: 1px medium 0.5em;
</p>
<p class="border_4">
Два значения<br>
border-width: 0.1em 0.3em;
</p>
<p class="border_5">
Одно значение<br>
border-width: 5px;
</p>
</body>
</html>
Пример №3. Установка ширины границ элементов
CSS3 Учебник
CSS3 Закругленные углыCSS3 Изображен. границаCSS3 Слои фона изображ.CSS3 ЦветаCSS Ключевые сл. цветаCSS3 Градиент
Линейные градиенты
Радиальные градиенты
Конические градиенты
CSS3 Тени
Теневые эффекты
Тени бокса
CSS3 Эффект текстаCSS3 Веб шрифтыCSS3 2D ТрансформацияCSS3 3D ТрансформацияCSS3 ПереходCSS3 АнимацияCSS3 Всплыв. подсказкиCSS3 Стиль изображенияCSS3 Отраж. изображенияCSS3 Объект-подгонкаCSS3 Объект-позицияCSS3 МаскировкаCSS3 КнопкиCSS3 ПагинацияCSS3 Несколько столбцовCSS3 ИнтерфейсCSS3 Переменные
Переменная var()
Переопределение
Переменные с JS
Медиа-запросы
CSS3 Размеры боксовCSS3 Медиа запросыCSS3 Медиа примерыCSS3 Флексбокс
CSS Гибкий бокс
CSS Flexbox контейнер
CSS Flexbox элементы
CSS Flexbox отзывчивый
CSS Учебник
CSS ГлавнаяCSS ВведениеCSS СинтаксисCSS СелекторыCSS ПодключениеCSS КомментарииCSS Цвет
Цвет
RGB
HEX
HSL
CSS Фон
Фон цвет
Фон изображение
Фон повторение
Фон вложеный
Фон стенография
CSS Границы
Границы
Ширина границ
Цвет границ
Стороны границ
Границы стенография
Закругленные границы
CSS Поля
Отступ cнаружи
Разрушить поля
CSS Отступы внутриCSS Высота и ширинаCSS Бокс модельCSS Контур
Контур
Ширина контура
Цвет контура
Контур стенография
Смещение контура
CSS Текст
Форматирование текста
Выравнивание текста
Оформление текста
Преобразование текста
Интервал текста
Тень текста
CSS Шрифты
Семейство шрифтов
Безопасные шрифты
Резервные шрифты
Стиль шрифтов
Размер шрифтов
Google шрифты
Сочетание шрифтов
Стенография шрифтов
CSS ИконкиCSS СсылкиCSS СпискиCSS Таблицы
Границы таблицы
Размер таблицы
Выравнивание таблицы
Стиль таблицы
Отзывчивая таблица
CSS ДисплейCSS Макс. ширинаCSS ПозиционированиеCSS ПерекрытиеCSS ПереполнениеCSS Поплавок
Поплавок
Очистить
Примеры float
CSS Линейный блокCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS ПрозрачностьCSS Навигация сайта
Панель навигации
Вертикальная
Горизонтальная
CSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Атрибуты селекторовCSS ФормыCSS СчетчикиCSS Макет сайтаCSS Еденицы измеренийCSS ОсобенностиCSS !importantCSS Математ. функции
Changing the Border Color Using Hex Codes
Using solid simple color definitions will provide a respectable border framing for the elements being worked with. However, there are times when the color choice needs to be refined and set to specific demands for the site design. For this purpose, the border-color property can also be set to use Hexadecimal Codes, (or Hex Codes for short).
In the example provided below, the color property has been altered to a darker shade of green using a Hex Code. The codes will always begin with a pound symbol followed by the determined set of numbers or letters that define the particular color to be used.
With this sample saved and then reloaded with the HTML page, the following should appear on the screen.
The border color has changed to the specified color as provided by the Hex Code. Take note that there are many resources to help you refine the CSS border color you want to use as well as provide a Hex Code to accompany it. In this sense, it is not necessary to feel the need to know all of these codes at the top of your head. No need for extra stress on that.
border — оформление границ элемента
CSS-свойство предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.
– это универсальное свойство для стилизации границ (рамки) вокруг элемента. Оно позволяет установить сразу три характеристики: толщину границ (), стиль линий () и цвет ().
Например:
 CSS
CSS
состоит из трёх других свойств (в скобках приведены значения каждого из них, которые они имеют по умолчанию):
- (medium);
- (none);
- (currentcolor).
Свойство устанавливает стили сразу для всех четырёх границ. В отличие от него , и могут принимать до 4 значений, и тем самым стилизовать каждую из сторон по-отдельности.
 CSS
CSS
При установке меньшего количества значений:
CSS