Оттенки красного
Если вы посмотрите на таблицу цвета ниже, вы увидите результат той или иной красный свет от 0 до 255, при этом сохраняя зеленый и синий свет в нуле.
Нажмите на шестнадцатеричные значения, если вы хотите, чтобы проанализировать цвет в нашей палитры цветов.
| Красный свет | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080000 | RGB (8,0,0) | |
| # 100000 | RGB (16,0,0) | |
| # 180000 | RGB (24,0,0) | |
| # 200000 | RGB (32,0,0) | |
| # 280000 | RGB (40,0,0) | |
| # 300000 | RGB (48,0,0) | |
| # 380000 | RGB (56,0,0) | |
| # 400000 | RGB (64,0,0) | |
| # 480000 | RGB (72,0,0) | |
| # +500000 | RGB (80,0,0) | |
| # 580000 | RGB (88,0,0) | |
| # 600000 | RGB (96,0,0) | |
| # 680000 | RGB (104,0,0) | |
| # 700000 | RGB (112,0,0) | |
| # 780000 | RGB (120,0,0) | |
| # 800000 | RGB (128,0,0) | |
| # 880000 | RGB (136,0,0) | |
| # 900000 | RGB (144,0,0) | |
| # 980000 | RGB (152,0,0) | |
| # A00000 | RGB (160,0,0) | |
| # A80000 | RGB (168,0,0) | |
| # B00000 | RGB (176,0,0) | |
| # B80000 | RGB (184,0,0) | |
| # C00000 | RGB (192,0,0) | |
| # C80000 | RGB (200,0,0) | |
| # D00000 | RGB (208,0,0) | |
| # D80000 | RGB (216,0,0) | |
| # E00000 | RGB (224,0,0) | |
| # E80000 | RGB (232,0,0) | |
| # F00000 | RGB (240,0,0) | |
| # F80000 | RGB (248,0,0) | |
| # FF0000 | RGB (255,0,0) |
Цветовые круги
Один из самых популярных способов изучения цветов и цветовых сочетаний — цветовой круг, в котором цвета спектра расположены друг за другом в виде колеса. Их используют как основу для получения более сложных оттенков. Такие цветовые модели можно разделить на два вида: одни основываются на круге Ньютона, а другие — на круге Гете.
Теория цвета Ньютона
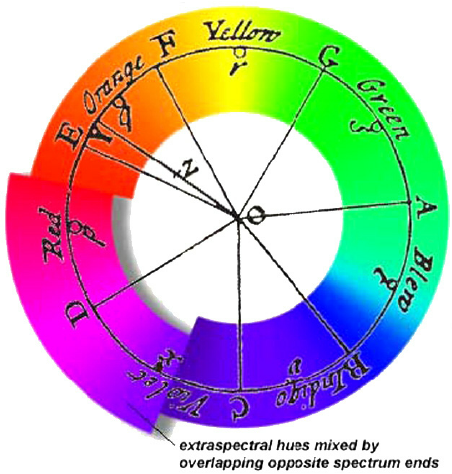
В основе 7-ступенчатого круга Ньютона лежат физические свойства цвета. С помощью трехгранной призмы Ньютон разложил белый солнечный свет на отдельные цвета. В своем эксперименте ученому удалось увидеть непрерывный спектр: начиная с красного цвета и через оранжевый, желтый, зеленый, синий он заканчивался фиолетовым. Между крайними цветами спектра глаз может различить примерно 160 различных цветовых оттенков, но Ньютон взял за основу своего круга семь, как ему казалось, наиболее воспринимаемых глазом цветов [].

Современный вид 7-ступенчатого цветового круга Ньютона. Красный, оранжевый, желтый, зеленый, голубой, индиго, фиолетовый.
(Фото: www.researchgate.net)
Ньютоновской цветовой круг лег в основу цветовых кругов и моделей, предложенных другими исследователями, и до сих пор остается одним из самых известных цветовых кругов.
Теория цвета Гете
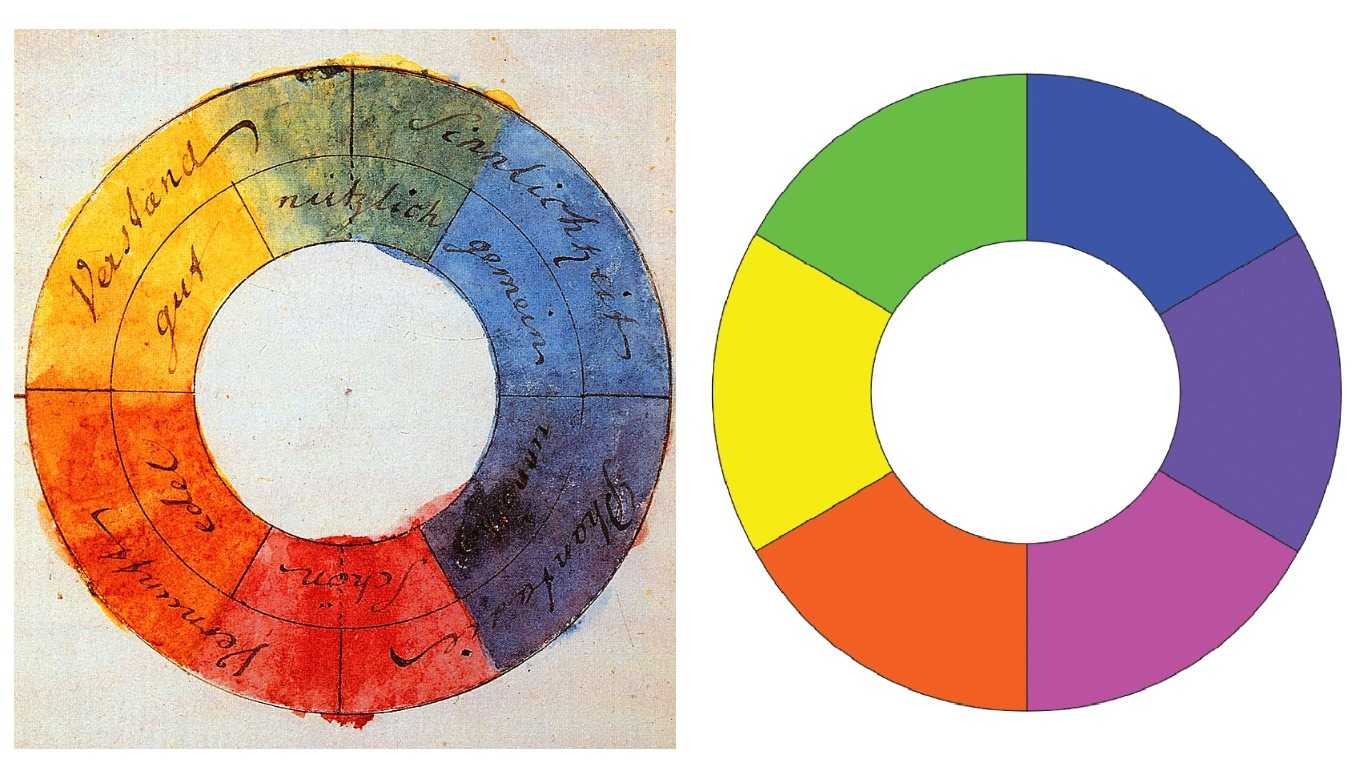
В конце XVIII века Иоганн Вольфганг фон Гете (Johann Wolfgang von Goethe), не согласный с теорией Ньютона, провел свои эксперименты с призмой. Он полагал, что цвет — это результат взаимодействия света и тьмы []. Желтый как минимальное затемнение света, а голубой как максимальное высветление тьмы — это исходные, первичные цвета, которые нельзя разложить ни на какие другие. Красный цвет Гете рассматривал как усиление желтого, фиолетовый — синего. Кроме того, между красным и фиолетовым Гете обнаружил цвет, которого нет в круге Ньютона — пурпурный [].

6-ступенчатый цветовой круг Гете, выполненный им самим в 1809 году, и его осовремененная версия.
(Фото: wikimedia.org)
Современный графический дизайнер Рун Мэдсон (Rune Madsen) в своей онлайн-книге Programming Design Systems отмечает, что, хотя круг Ньютона кажется более логичным в объяснении природы цвета, исследования Гете интересны своими оптическими экспериментами и идеями о влиянии цвета на человека. Цветовой круг Гете предвосхищает последующую цветовую модель Йоханнеса Иттена [].
Теория цвета Иттена
Швейцарский художник, теоретик искусства и педагог Йоханнес Иттен (Johannes Itten) в своей книге «Искусство цвета» предложил 12-частный цветовой круг, опираясь на основные цвета — желтый, красный и синий.

Так выглядит 12-частный круг Иттена. Три основных цвета размещены в центре круга. Если смешивать каждые два основных цвета, то получатся цвета второго порядка: желтый + красный = оранжевый, желтый + синий = зеленый, красный + синий = фиолетовый. Цвета третьего порядка — те, что во внешнем кольце круга, создаются, если смешать основные цвета и цвета второго порядка.
(Фото: www.omnivoor.nl)
С помощью цветового круга Иттена легко находить комбинации цветов, приятные глазу. Полученные сочетания можно использовать в одежде, интерьере, дизайне, для иллюстраций и художественных работ. Чтобы подбирать гармоничные сочетания, художники и дизайнеры применяют определенные принципы — их называют цветовыми гармониями (color harmony), которых существует более десятка [].
Теория цвета Оствальда
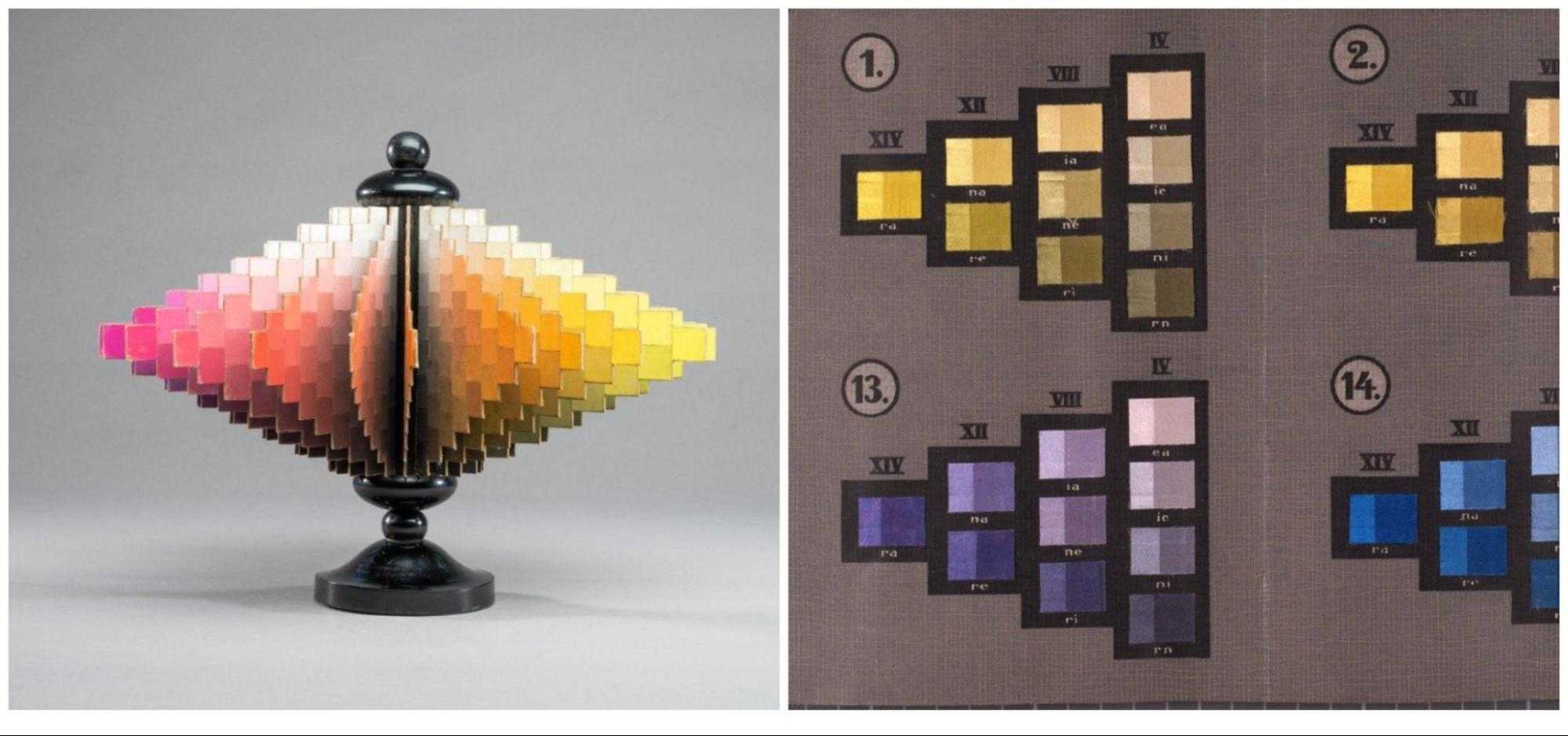
Немецкий химико-физик и философ Вильгельм Фридрих Оствальд (Wilhelm Friedrich Ostwald) предложил цветовую систему, которая имела серьезное научное обоснование. В отличие от Иттена у Оствальда основой цветового круга стали красный, зеленый, синий: его эксперименты показали, что глаза человека лучше всего воспринимают именно эти цвета и на их основе формируют другие [].

Цветовой круг Оствальда или, правильнее сказать, цветной конус Освальда (Ostwaldscher Doppelkegel) — это объемная модель из 24 цветов, разбитых на сегменты. Каждый цвет Оствальд поделил на восемь ступеней, различающихся по светлоте и насыщенности. На фото слева цветовая модель Оствальда от 1918 года. На фото справа ступени одного цвета из модели Оствальда, 1928 год.
(Фото: nat.museum-digital.de )
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
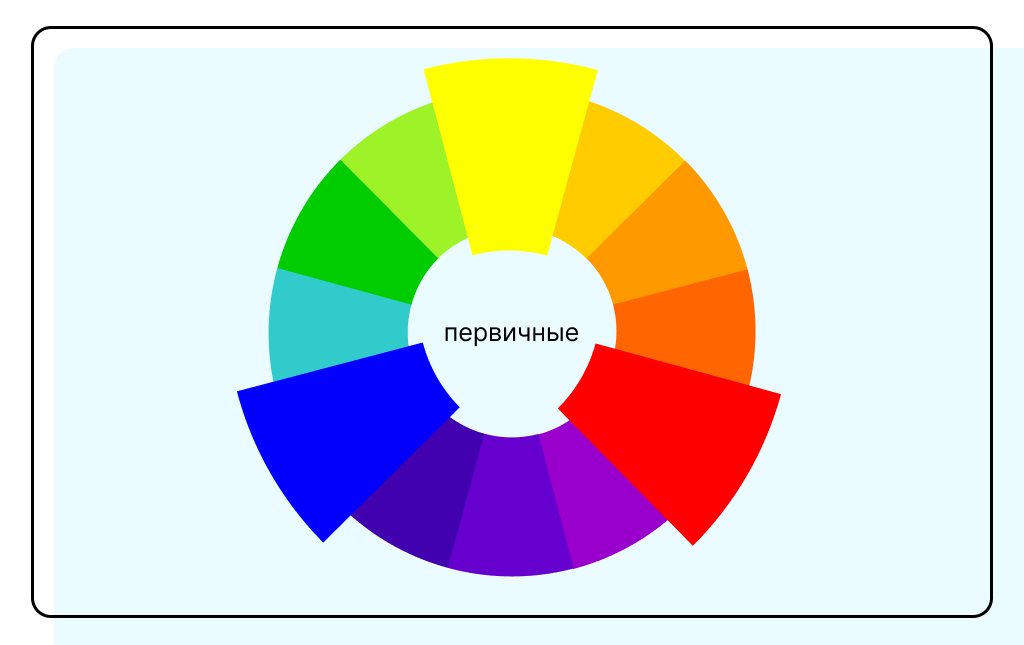
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.

Основные цвета (Primary Colors) — красный, синий, желтый
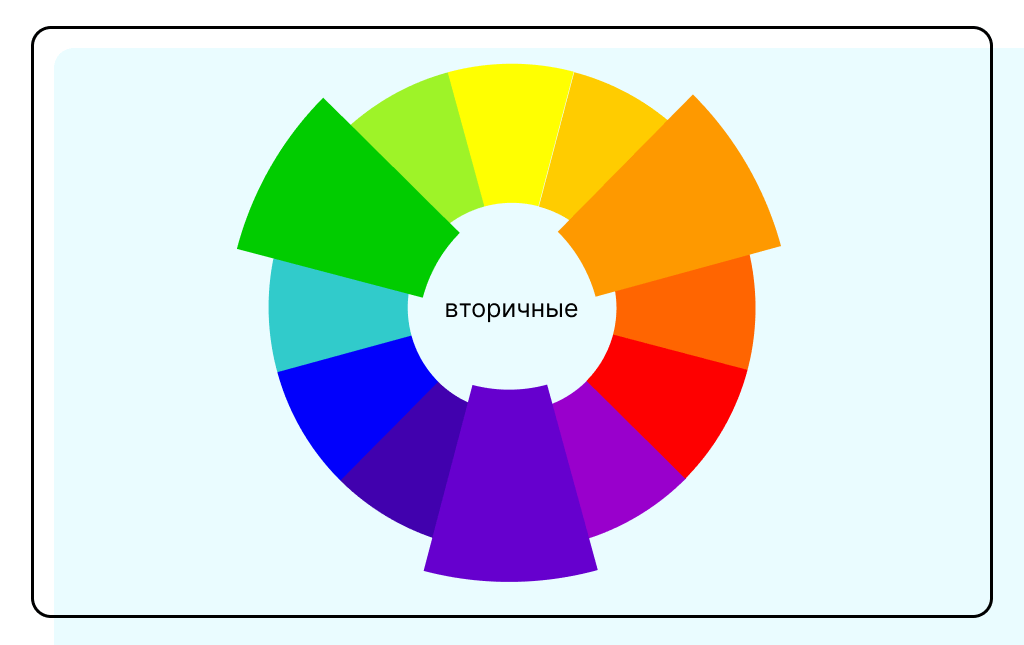
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.

Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый
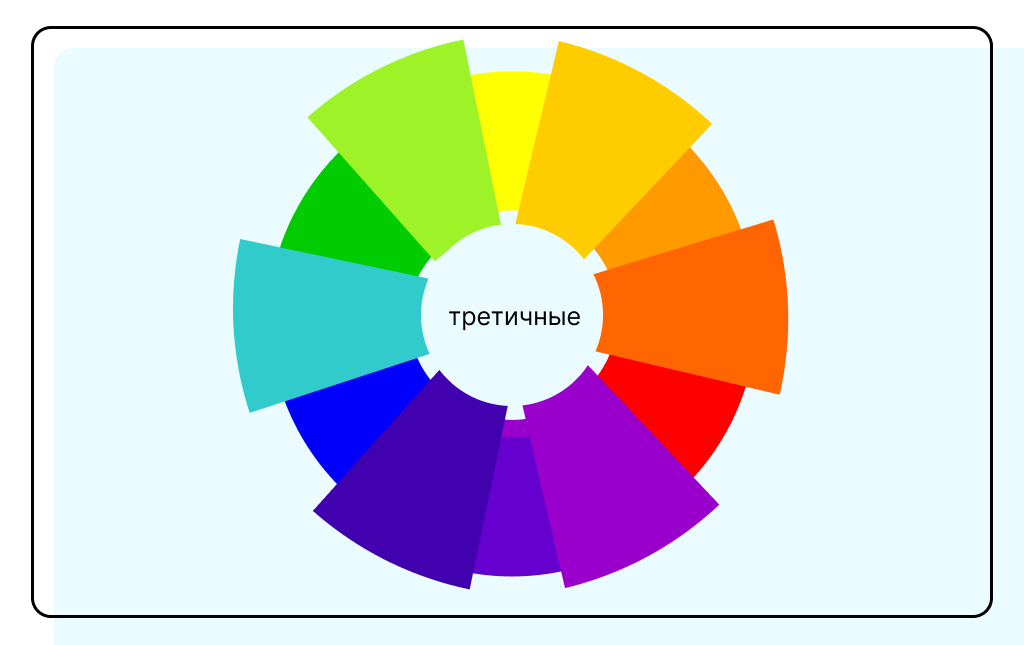
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.

Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый
Цветовой круг
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www.ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга
Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
CSS свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-shadowbox-sizingcaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weighthanging-punctuationheightjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidivertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
CSS Справка
CSS СправкаCSS СелекторыCSS функцииCSS Ссылка AuralCSS Веб-Safe шрифтыCSS AnimatableCSS ЕдиницыCSS PX-EM конвертерCSS ЦветаCSS цвет ЗначенияCSS3 Поддержка браузеров
CSS свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
hanging-punctuation
height
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max—width
@media
min-height
min-width
nav-down
nav-index
nav-left
nav-right
nav-up
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
Базовые понятия в колористике
Обучение колористике должно начинаться с освоения основных терминов и понятий. Как и в других науках, для ее успешного освоения необходимо получить четкое понимание базовых принципов.
Колористика для начинающих в плане терминологии открывается с понятия «цветовой тон». Под этим термином понимаются свойства цвета, обусловленные его местом в видимом спектре. Вы, наверное, знаете, что человек видит оттенки в диапазоне от красного до фиолетового (это видимый спектр). Цветовой тон определяет, какой именно части спектра соответствует конкретный цвет: зеленый он или желтый, а может, вообще фиолетовый.
Называя цвет, мы подразумеваем его цветовой тон, который формируется светом с различной длиной волн. При этом непосредственно характеристику цвета распознать совсем не сложно.
Далее, разберемся, что такое хроматичность и ахроматичность цвета. Первый термин говорит о чистоте цвета (отсутствии примесей белого, серого или черного оттенков). Ахроматические же цвета отличаются отсутствием оттенков. Они не принадлежат никакой части спектра. Вся шкала серого, а также белый и черный – это ахроматические цвета.

Базовые понятия в колористике
К базовым терминам в колористике относится и «насыщенность цветов». Это понятие указывает на интенсивность цвета (характеризуется отличием от равного по светлоте серого цвета). Чем дальше он будет располагаться от серой шкалы, тем более интенсивным считается. И, наоборот, с увеличением схожести цвета с оттенками серого снижается его насыщенность.
Яркость – это термин, который чаще всего люди путают с насыщенностью. В реальности под яркостью понимается объем белого света, который излучает конкретный цвет. Чем ближе цвет к белому по спектру, тем он будет ярче. Наиболее яркий цвет – белый. Высказывание «синяя рубашка ярче голубой» является неправильным, так как с точки зрения колористики как раз-таки все наоборот.
Рассмотрим также и три схожих понятия, которые легко можно перепутать. Это термины оттенок, тональность и тон. Под оттенком понимается цвет, в который добавили немного белого, то есть, это более светлый вариант цвета. Тень – это версия с добавлением черного. А под тональностью понимается цвет, разбавленный серым.
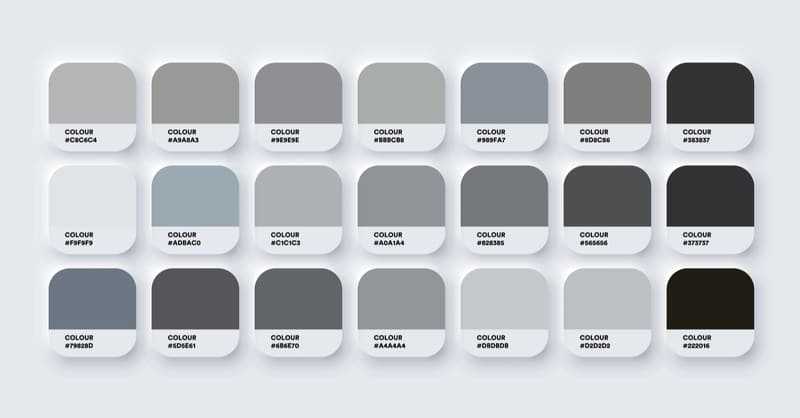
Названия цветов в X11[]
|
|
|
Слово «Gray» в названиях серых цветов не нужно писать как «Grey», так как ряд браузеров интерпретируют это как «Green»
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус
Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Какие ещё инструменты помогают работать с цветом?
Основная сложность при использовании цвета ― подобрать нужные оттенки и гармоничные сочетания. Профессионалы годами изучают колористику и тренируют насмотренность, чтобы находить лучшие решения. Однако есть сервисы, которые могут помочь разобраться в цветовом многообразии новичкам и сэкономить время специалистам.
Например, генератор Coolors позволяет создать палитру, перебирая разные цветовые комбинации, или найти подходящий образец в публичной библиотеке. А если у вас уже есть референс в виде картинки, вы можете загрузить её на сервис colr.org и создать на её основе цветовую схему.
Про науку понятно, перейдём к цветам: ведь бывают основные цвета и дополнительные?
Да, но при объяснении не обойтись без физики. Человеческий глаз под воздействием света может различить определённый спектр электромагнитных волн. Он состоит из семи основных (так называемых спектральных) цветов: красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового ― так наше зрение воспринимает эти волны. За пределами этого спектра остаются белый, чёрный и серый ― их называют ахроматическими.
В колористике цвета делят на первичные, или основные (красный, жёлтый, синий), вторичные ― те, что получаются при смешивании первичных (оранжевый, зелёный, фиолетовый), и третичные ― они получаются, если соединить цвета из первых двух групп.




























