Цветовой тон, яркость, насыщенность, светлота
Тон – это основная характеристика, по которой называют цвета.
Например, красный или желтый. Существует обширная палитра цветов, основой которой являются 3 цвета (синий, желтый и красный), они, в свою очередь, являются сокращением от 7 основных цветов радуги (потому что, смешивая основные цвета можно получить недостающие 4)
Тона получают смешиванием в разных пропорциях основных цветов.
Тона и оттенки – синонимы.
Полутонами называется незначительное, но уловимое глазом изменение в цвете.
Яркость — характеристика восприятия. Она определяется нашей скоростью выделения одного цвета на фоне других.
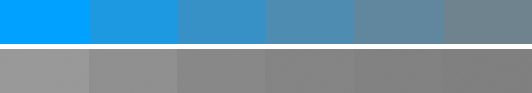
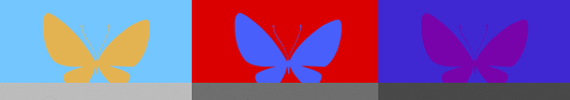
Яркими считается «чистые» цвета, без примеси белого или черного. У каждого тона максимальная яркость наблюдается при разной светлоте: тон/светлота.

Это утверждение верно в том случае, если рассматривать линейку оттенков одного цвета.
![]()
Если же выделять наиболее яркий оттенок среди других тонов, то более яркими будут цвет как можно больше разнящийся по светлоте с остальными.




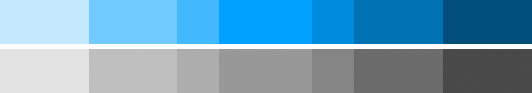
Насыщенность (интенсивность) – это степень выраженности определенного тона. Понятие действует в переделе одного тона, где степень насыщенности измеряется степенью отличия от серого: насыщенность/светлота

Это понятие так же связано с яркостью, так как самый насыщенный тон в своей линейке будет самым ярким.
По шкале светлоты видно, что чем больше насыщенность, тем светлее тон.
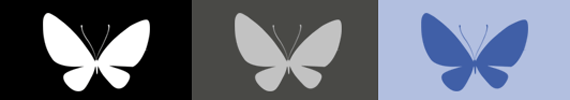
Светлота – это степень отличия цвета от белого и черного. Если разница между определяемым цветом и черным больше, чем между ним и белым, значит цвет светлый. Если наоборот – темный. Если разница между черным и белым равны, то цвет средний по светлоте.
Для более удобного определения светлоты цвета, без отвлечения на тон, можно перевести цвета в черно-белый вариант:


Светлота важное свойство цвета. Определение темного и светлого очень древний механизм, он наблюдается у простейших одноклеточных животных, для различения света и темноты
Именно эволюция этой способности привела к цветному зрению, но до сих пор глаз охотнее зацепляется за контраст светлого и темного, чем за какой-нибудь другой.
Различные цветовые модели
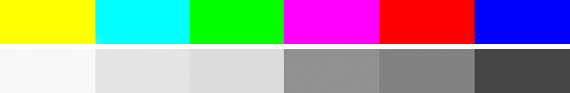
Начальные цвета в данной системе зеленый, синий и красный. Эта модель – база для всех цветов, которые применяются на экране. Если грамотно сочетать первичные цвета, в итоге получатся вторичные – фиолетовый, желтый и голубой. Стоит учитывать, чем больше вы будете добавлять света, тем ярче и светлее получаются цвета.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10 бесплатных нейросетей
для дизайнера
Помогут находить референсы и изображения в 2 раза быстрее
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
RYB И CMY
В модели RYB R обозначает красный, Y – жёлтый, В синий. Эта система довольно часто применятся в заведениях, где предоставляют художественное образование и обучают живописи. Она служит базой для научной и современной цветовой теории, в которой установили, что жёлтый, фиолетовый и голубой – это самые удачные сочетания для последующего смешения. Так появилась цветовая модель CMY.
Данная модель видоизменилась, как только появилась фотомеханическая печать. Ее основным компонентом выступали черные чернила. Эту модель в дальнейшем переименовали в CMYK, где С – голубой, М – фиолетовый, Y желтый, а К черный цвет. На сегодняшний день такую систему в основном используют в печати.
Цветовые контрасты
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой.
При помощи 7 контрастов можно подчеркнуть в цвете то или иное качество.
Существует 7 контрастов:
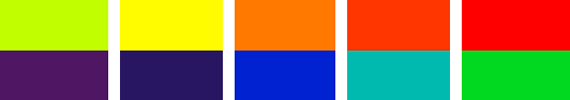
1 Контраст по тону построен на разнице между цветами. Он представляет собой комбинирование цветов, приближенных к определенным спектрам.
![]()
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание. ( а в некоторых случаях вызывать эпилепсию).
2 Контраст светлого и темного. Самым выразительным примером является сочетание белого и черного.

Прекрасно подойдет для достижения эффекта определенности.
Как уже говорилось в статье о светлоте цвета: разницу между светлым и темным увидеть проще, чем соотнести оттенки. За счет этого контраста можно достичь объемности и реалистичности изображения.
3 Контраст холодного и теплого основан на разнице «тормозящих» и возбуждающих цветов. Для создания теплового контраста цвета, в чистом виде, цвета берутся одинаковые по светлоте.

Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
4 Контраст дополнительных цветов. Дополнительными называют цвета, при смешивании которых получается серый цвет. Если смешивать спектры дополнительных цветов, то получается белый цвет.
В круге Иттена, эти цвета стоят напротив друг друга.

Это наиболее сбалансированный контраст, так как вместе дополнительные цвета достигают «золотой середины» (белого), но проблема заключается в том, что они не могут создать ни движения, ни достижения цели. Поэтому эти сочетания редко используется в повседневности, так как создают впечатление накала страстей, а в таком состоянии тяжело находиться долго.
А вот в живописи этот инструмент весьма уместен.
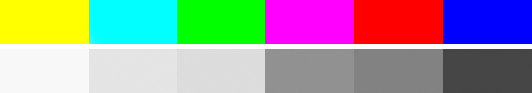
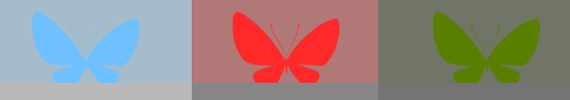
5 Симультанный контраст – его не существует вне нашего восприятия. Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Симультанный контраст – это создание иллюзии дополнительного цвета на соседнем оттенке.
Более всего это проявляется в сочетание черного или серого с ароматичными (отличным от черно-белого) цветами.
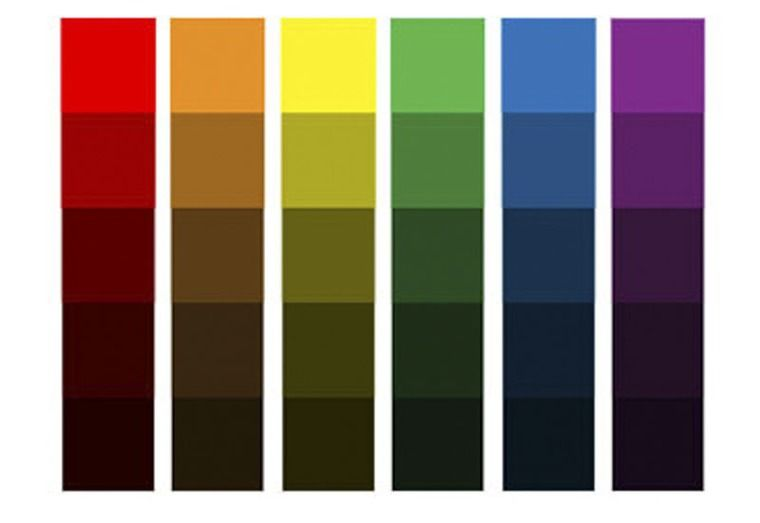
Если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.

На оранжевом, серый примет синеватый оттенок,
На красном – зеленоватый,
На фиолетовом – желтоватый оттенок.
Этот контраст скорее вреден, чем полезен. Для его погашения следует в изменяемый цвет добавить оттенок основного. Точнее, если в серый цвет добавить желтизны и определить его на оранжевый фон, то симультанный контраст сведется к нулю.
6 Контраст по насыщенности. С понятием насыщенности можно ознакомиться здесь.
Добавлю, что к ненасыщенным цветам могут также относиться затемненные, засветленные, сложные не яркие цвета.
Чистый контраст по насыщенности строится на основе разницы между ярким и не ярким цветами в одной светлоте.

Этот контраст дает ощущение выдвижения вперед ярких оттенков на фоне не ярких. С помощью контраста по насыщенности можно подчеркнуть деталь гардероба, расставить акценты.
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики.
Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.


Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
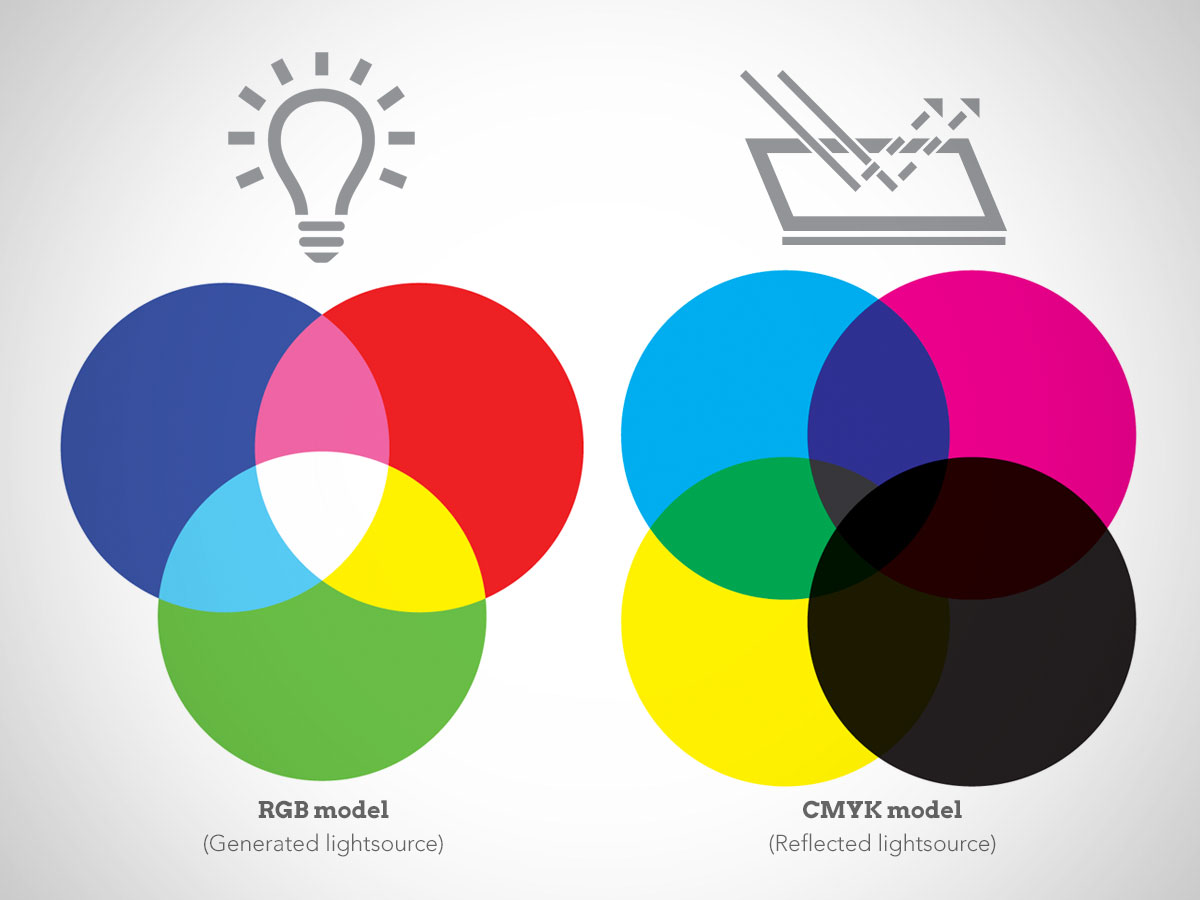
Современные цветовые модели
Современные цветовые модели не опровергают цветовые круги, а дополняют их. Дизайнер Рун Мэдсон (Rune Madsen) объясняет: цветовые модели Ньютона и Гете, на первый взгляд противоречащие друг другу, с точки зрения современной теории цвета обе верны. Просто каждый из ученых отметил какой-то один аспект природы света: излучаемого или отраженного [].
Ньютон описал, что из предложенных им спектральных цветов можно получить большинство других оттенков, включая белый. Такой способ получения цветов называется аддитивным (от англ. add — прибавлять): прибавляя друг к другу разные цвета, мы в конечном итоге получим излучаемый белый свет.
Гете полагал, что из его основных цветов можно получить другие оттенки, включая черный. И это соответствует другому способу получения цвета — субтрактивному (от англ. subtract — вычитать). При субтрактивном способе цвета получают вычитанием какого-то цветного компонента из белого цвета — света, отраженного белой бумагой. При удалении всех компонентов получается черный цвет.

Аддитивный способ получения цветов используется в современной цветовой модели RGB (Red, Green, Blue) — пример слева. Основные цвета: красный, зеленый, синий — те же, что и в модели Оствальда. С помощью RGB-модели цвета воспроизводятся в телевизорах, видео и компьютерных мониторах.
На субтрактивном способе получения цвета основана современная цветовая модель CMYK — пример справа. Она широко распространена в полиграфии — на ней, например, работают все принтеры.
(Фото: www.tmmagee-design.com)
Является ли цвет физическим свойством?
Определение цвета как свойства вещества
Цвет увлекательное явление что окружает нас каждый день. Мы воспринимаем цвет как атрибут объектов, но является ли это физическим свойством? Отвечать этот вопрос, начнем с определения цвета как свойства вещества.
Цвет можно определить как что собой представляет зрительное восприятие различных длин волн света. Когда свет взаимодействует с объект, определенные длины волн поглощаются, а другие отражаются или передаются. Комбинация этих отраженных или переданных длин волн определяет цвет, который мы воспринимаем.
Цвет как физическое свойство из-за его природы и отсутствия химической реакции
Цвет действительно считается физическим свойством, потому что он присущ природе объекта и не связан с ним. любые химические реакции, В отличие от химические свойства, которые описывают, как вещества реагируют с другие вещества, цвет остается постоянным независимо от окружающая среда or присутствие of другие вещества.
Например, красное яблоко будет оставаться красным независимо от того, находится ли оно в темная комната или под Яркий солнечный свет. Цвет яблоко определяется длинами волн света, который отражается от его поверхность. Это физическое свойство остается неизменным до тех пор, пока яблокоповерхность остается прежней.
Измерение и наблюдение за цветом
Ученые разработали различные методы для точного измерения и наблюдения за цветом. Один из широко используемых методов is спектрофотометркакие меры интенсивность света на разных длинах волн. Анализируя отраженный или прошедший свет, спектрофотометр может определить цвет предмета.
Другой метод is использование колориметров, которые измеряют цвет объекта, сравнивая его с известные стандартные цвета, Это позволяет точное соответствие цвета и контроль качества в таких отраслях, как печать, текстиль и косметика.
Роль отражения света в определении цвета предмета
Цвет объекта в первую очередь определяется тем, как он взаимодействует со светом. Когда свет попадает на объект, он может отражаться, поглощаться или передаваться. Длина волны света, который отражается или пропускается объектом, определяет цвет, который мы воспринимаем.
Например, синий объект кажется синим, потому что он отражает синий свет, поглощая другие длины волн. Сходным образом, желтый объект отражает Желтый свет и поглощает другие длины волн. Комбинация of отраженные длины волн определяет уникальный цвет of каждый объект.
Заключение
В заключение, цвет можно считать физическим свойством вещества. Он определяется тем, как объект взаимодействует со светом, и не включает любые химические реакции. Понимание природы цвета и его измерение, мы можем оценить красоту и разнообразие окружающего нас мира.
Теория цвета: основные понятия
Цвет — это ощущение, которое возникает в органе зрения человека при
попадании на него света []. В цветоведении свет принято рассматривать как электромагнитное волновое движение. Человек может видеть относительно небольшой диапазон этого излучения — тот самый видимый спектр белого солнечного света. Именно его Ньютон разложил на простые спектральные цвета. Эти цвета и все их промежуточные оттенки называются хроматическими. Ахроматические цвета — это белый, черный и все оттенки серого цвета.
Основные характеристики цвета — это цветовой тон, насыщенность и светлота.
Цветовой тон
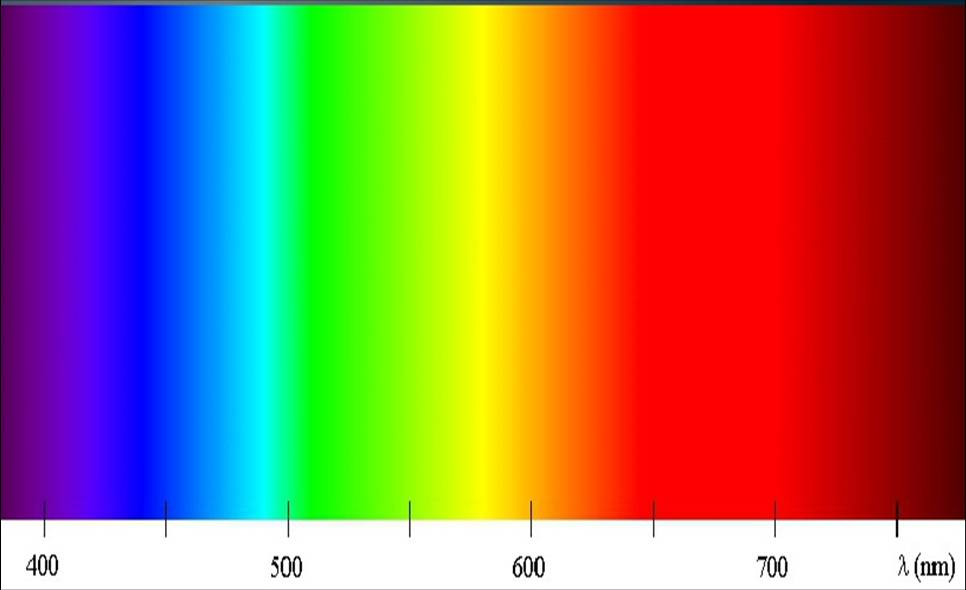
Цветовой тон (англ. hue) — это положение цвета в спектре, которое мы соотносим с его названием. Это те самые семь цветов радуги видимого спектра, а также все другие существующие природные цвета. Синий цвет — это тон, красный цвет — это тоже тон, и даже «цвет бедра испуганной нимфы», пришедший из эпохи рококо (шутливое название нежно-розового) — это тоже цветовой тон.

Так выглядит непрерывный спектр, в котором длина световой волны определяет цветовой тон. Красный цвет — это самые длинные световые волны, фиолетовый — самые короткие.
(Фото: pinterest.com)
Насыщенность
Насыщенность (англ. chroma, intensity, saturation) — это ощущение, насколько цвет чист и интенсивен визуально. Если добавить к ярко-красному цвету спектра немного серого, белого или черного, он станет менее насыщенным.
Цвета радуги — самые чистые, их насыщенность составляет 100%. Но между цветами радуги насыщенность не одинакова: желтый цвет наименее насыщенный, а к краям спектра (красный и фиолетовый) насыщенность увеличивается.

Шкала насыщенности по убыванию: от самых насыщенных спектральных до ахроматических, самых ненасыщенных цветов.
(Фото: Pinterest)
Светлота
Светлота (англ. value) — степень отличия цвета от белого. Например, легкий салатовый цвет будет выше по светлоте, чем цвет густой зеленой листвы.

На рисунке внизу расположены самые светлые оттенки зеленого, максимально близкие к белому. У таких оттенков высокая светлота.
(Фото: pixelartmaker.com)
Любой цвет можно описать этими тремя характеристиками, но у каждого они будут выражены по-разному. Поэтому мы видим вокруг такое разнообразие оттенков. По некоторым данным, человеческий глаз может различить около 1000 светлых и темных оттенков, около 100 красно-зеленых, плюс 100 желто-синих оттенков. Получается, число цветов, которое может видеть человеческий глаз — около 10 миллионов. А компьютер при создании полноцветных изображений оперирует около 16,8 млн цветов [].
Как изменение цвета является физическим свойством?
Цвет — увлекательный аспект нашей зрительное восприятие которые добавляют яркости и красоты окружающему миру. Но задумывались ли вы когда-нибудь, как изменения цвета и является ли это физическим свойством материалов? В этом разделе мы исследуем природу изменения цвета и рассмотрим примеры, указывающие на изменение, но не вызывающие его.
Изменение цвета как визуальная перцептивная природа материала
Когда мы говорим об изменении цвета, мы имеем в виду изменение in Появление of оттенок объекта, насыщенность или яркость
Важно отметить, что цвет сам по себе не является физическим свойством объекта, а скорее визуальный перцептивный опыт возникающее при взаимодействии света и свойства материала
Восприятие цвета тесно связано с физикой света. Свет состоит из электромагнитные волны которые различаются по длине волны. Видимый спектр, который охватывает Диапазон длин волн, которые могут обнаружить наши глаза, отвечает за цвета мы видим. Когда свет взаимодействует с объектом, несколько физические процессы вступают в игру, включая отражение, поглощение, преломление и дисперсию.
Отражение происходит, когда свет отражается от поверхности объекта. Свойства of материал определяет какие длины волн света отражаются, а которые поглощаются. Например, красное яблоко кажется красным, потому что оно отражает преимущественно красный свет при поглощении других длин волн. Это избирательное отражение приводит к восприятию цвета.
Поглощение, наоборот, происходит, когда материал поглощает определенные длины волн света. Это поглощение может привести к изменению воспринимаемый цвет, Например, белая рубашка может казаться синим при просмотре под источник синего света , так как: рубашка поглощает синий свет и отражает остальные длины волн, который наши глаза интерпретируют как синий.
Преломление происходит при прохождении света через прозрачный материал и меняет направление. Это явление также может привести к изменению восприятие цвета. Подумайте о призме, которая разделяет белый свет на составляющие его цвета преломляя разные длины волн под разными углами. Эта дисперсия света показывает различные цвета спектра.
Примеры изменения цвета, указывающие на изменение, но не вызывающие его
Бывают случаи, когда изменение цвета можно наблюдать без любое изменение к самому материалу. Один такой пример is феномен of постоянство цвета. Постоянство цвета относится к наша способность воспринимать цвет объекта как относительно постоянный, несмотря на изменения в светусловия. Например, красное яблоко будет казаться нам красным независимо от того, освещено оно солнечным светом или искусственный свет.
Еще один интересный пример is концепт метамерии. Метамерия возникает, когда два объекта кажется, есть тот же цвет под одно условие освещения но выглядят иначе под другим. Это явление возникает из-за различные спектральные отражательные свойства объектов. Например, два образца краски могут выглядеть одинаково под люминесцентное освещение но показывать разные цвета под лампы накаливания.
В заключение, хотя цвет не является физическим свойством объекта, он визуальный перцептивный опыт возникающее при взаимодействии света и свойства материала. Перемена по цвету можно отнести к различным физические процессы такие как отражение, поглощение, преломление и рассеивание. Понимание эти процессы помогает нам ценить сложный характер цвета и как он может измениться под разные условия.
Часто задаваемые вопросы
Является ли плотность физическим свойством воды?
Да, плотность — это физическое свойство воды. Относится к массе воды на единица объема и остается постоянным независимо от количество присутствующей воды.
Является ли цвет физическим свойством Вселенной?
Цвет – это физическое свойство Вселенная. Он определяется длинами волн света, излучаемого или отражаемого объектами в Вселенная.
Почему плотность является физическим изменением?
Плотность — это не физическое изменение, а скорее физическое свойство. Он описывает отношение между массой и объемом вещества и остается постоянным во время Физические изменения.
Почему цвет пламени является химическим свойством?
Цвет пламени является химическим свойством, поскольку оно определяется конкретный химический состав горящего вещества. Различные элементы дают разные цвета при горении.
Является ли плотность физическим свойством минералов?
Да, плотность — это физическое свойство минералов. Он помогает идентифицировать и классифицировать полезные ископаемые на основе их масса и объем.
Почему плотность является характерным физическим свойством?
Плотность считается характеристика физическое свойство, потому что оно остается постоянным для данное вещество, вне зависимости от размер выборки или форма.
Является ли цвет химическим свойством сахара?
Цвет не является химическим свойством сахара. Это физическое свойство, которое можно наблюдать без изменения химического состава сахара.
Является ли цвет физическим свойством минералов?
Да, цвет — это физическое свойство минералов. Это одно из свойств, используемых для идентификации и дифференциации минералов.
Что такое цвет в физических свойствах минералов?
Цвет в физических свойствах минералов относится к внешний вид of минерал из-за избирательное поглощение и отражение света от его химический состав.
Почему плотность является физическим свойством меди?
Плотность — это физическое свойство меди, поскольку она описывает соотношение между массой и объемом меди. Для меди она остается постоянной независимо от его форма или размер.
Когда изменение цвета является химическим свойством?
Изменение цвета считается химическим свойством, если оно вызвано химической реакцией, которая изменяет химический состав вещества, что приводит к другой цвет.
Почему цвет является физическим свойством?
Цвет считается физическим свойством, поскольку его можно наблюдать и измерять без изменения химического состава вещества. Он определяется взаимодействием света с объектом.
Является ли цвет физическим свойством света?
Цвет не является физическим свойством самого света. Вместо этого именно восприятие нашими глазами различных длин волн света приводит к возникновению ощущение цвета.
Является ли цвет физическим свойством материи?
Да, цвет — это физическое свойство материи. Это визуальная характеристика которые можно наблюдать, не изменяя химического состава причина.
Почему цвет считается физическим свойством?
Цвет считается физическим свойством, поскольку его можно объективно измерить и наблюдать без изменения химического состава вещества.
Что такое цвет в физических свойствах материи?
В физических свойствах вещества цвет относится к что собой представляет зрительное восприятие различных длин волн света, отраженного или испущенного объектом.
Почему синий цвет является физическим свойством?
Синий цвет является физическим свойством, поскольку оно характеристика света, который имеет определенная длина волны в пределах видимого спектра. Его можно наблюдать и измерять без изменения химического состава объекта.
Почему цвет является физическим изменением?
Цвет — это не физическое изменение, а скорее физическое свойство. Он может оставаться постоянным в течение Физические изменения например, изменения формы, размера или состояния вещества.
Является ли цвет физическим свойством железа?
Да, цвет — это физическое свойство железа. Железо имеет характеристика красновато-коричневый цвет в его чистая форма.
Почему плотность является химическим свойством?
Плотность — это не химическое, а физическое свойство. Он описывает взаимосвязь между массой и объемом и не меняется при химических реакциях.
Концепция колористики
Может показаться, что колористика – это достаточно простая наука о цвете, которую освоить без труда может каждый. Но при более серьезном подходе становится понятно, что она включает много различных тонкостей, правил и секретов.
Специалисты в области колористики используют цвета, их сочетания и оттенки в качестве мощного инструмента, влияющего на визуальное восприятие различных объектов. Профессионалы в этой сфере знают, как влиять на сознание людей и менять их отношение к определенным предметам. Более того, используя цвета, можно даже мотивировать человека к различным действиям.

Концепция колористики
Необходимо учитывать, что различные цвета по-разному воздействуют на психологию восприятия объектов. Некоторые оттенки способствуют умиротворению, а другие, наоборот, вызывают беспокойство
Используя правила колористики, можно акцентировать внимание на более важной информации либо отодвинуть ее на второй план
Важно не только правильно выбрать цвет. Необходимо также понимать, как между собой сочетаются различные оттенки
Комбинации цветов могут быть гармоничными, дополняющими друг друга, контрастными, несочетаемыми и т.д. Правильно составленная композиция оттенков способна расслабить человека или сделать его более внимательным.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22320
Глубокие знания правил колористики – важный момент в успешной работе любого специалиста, которая связана с цветами и их комбинациями. Они необходимы художникам, визажистам, декораторам и представителям ряда других профессий.
Хороший дизайнер обязательно должен понимать, что такое колористика. Без этого невозможно создавать гармоничные, привлекательные и интересные дизайны. Грамотное использование цвета позволяет формировать необходимое восприятие дизайнерского продукта.
С помощью этого инструмента можно управлять вниманием пользователей, сформировать определенную иерархию элементов веб-страницы, дать сигнал о потенциальной угрозе и сообщить об ошибке. Сегодня важным моментом для профессионального развития дизайнера являются глубокие знания возможностей цвета
Насыщенность.
Это интенсивность и чистота цвета. Цвет будет наиболее ярким в своем естественном состоянии при 100% насыщенности. На 0% у вас будет серый, то есть, обесцвеченный цвет.

Вы можете уменьшить интенсивность цвета, добавив серый цвет. Каждый прирост серого регулирует тон чистого оттенка. Вы также можете обесцветить цвет, добавив его дополнительный цвет. Например, если мы возьмем образец красного цвета и добавим небольшое количество голубого (дополнительный цвет красного цвета), серый станет красным.
Когда смешаны равные количества голубого и красного, никакого оттенка не останется — останется только серый.
Цвет ссылки css.
Теперь пришло время поговорить о том, как задать цвет ссылки через CSS.
A { color: red; /* Цвет ссылок */ }
Значения:
visited — Стиль для посещенной ссылки.
active — Стиль для нажатой ссылки.
hover — Стиль ссылки при наведении на нее курсора.
Пример:
<html>
<head>
<title>Цвет ссылок в CSS</title>
<style type="text/css">
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #000000; /* Цвет активных ссылок */
}
A:hover {
color: #ffff00; /* Цвет ссылок при наведении курсора */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка сайта</a></p>
</body>
</html>
Результат:
Цвет ссылок будет красного цвета.
Цвет посещенных ссылок будет серого цвета.
Цвет активных ссылок будет черного цвета.
Цвет ссылок при наведении курсора будет желтого цвета.
Установка цвета фона и фонового рисунка
Цвет фона определяется значением свойства background-color,
а изображение, которое используется в качестве фона, задается свойством background-image.
Значением по умолчанию для цвета фона является transparent,
которое устанавливает прозрачный фон. Для установки фонового рисунка используется
абсолютный или относительный адрес к файлу. Рекомендуется задавать одновременно
фоновый рисунок и цвет фона, который будет использоваться в случае недоступности
файла изображения.
Пример 4. Цвет фона и фоновое изображение
Если задано фоновое изображение, то свойство background-repeat
определяет его повторяемость и способ, как это делать. Допустимыми значениями
являются repeat (повторяемость по вертикали и горизонтали),
repeat-x (по горизонтали), repeat-y
(по вертикали) и no-repeat (только один рисунок,
без повторения), как показано в примере 5.
Пример 5. Повторяемость фонового рисунка
В данном примере фоновый рисунок повторяется по горизонтали.
Положение фона определяется свойством background-position.
У него два значения, положение по горизонтали (может быть — right,
left, center) и вертикали
(может быть — top, bottom,
center). Положение можно, также, задавать в процентах,
пикселах или других абсолютных единицах (пример 6).
Пример 6. Положение фона
В данном примере фон будет помещен в правый нижний угол страницы. Если нужно
определить рисунок в левом верхнем углу, то надо задать следующий вид: background-position:
left top.
Свойство background-attachment: fixed фиксирует
фон, чтобы он оставался неподвижным при прокрутке содержимого окна браузера.






![§5 основные характеристики цвета. основы живописи [учебник для уч. 5-8 кл.]](http://rwvt.ru/wp-content/uploads/3/4/2/34205a3e22e1ab30bfeac359956a728b.jpeg)


















![§5 основные характеристики цвета. основы живописи [учебник для уч. 5-8 кл.]](http://rwvt.ru/wp-content/uploads/3/2/5/32578dc7063d805a2817a857f87d3d54.jpeg)




