Содержание
-
Слайд 1
- Разработала: учитель информатики МБОУ г.Астрахани «СОШ №54»
- Кононенко Наталия Владимировна
-
Слайд 2
- В каких формах может быть представлена графическая информация?
- Что такое пиксель?
- Чем определяется разрешающая способность ?
- Что такое глубина цвета?
- Как связаны между собой количество цветов в палитре и глубина цвета?
-
Слайд 3
-
Слайд 4
- М.В. Ломоносов
- Г. Грассман
-
Слайд 5
- Закон трехмерности. С помощью трех независимых цветов можно, смешивая их в однозначно определенной пропорции, выразить любой цвет.
- Независимые цвета – цвета некоторого набора, никакой из которых нельзя получить, смешивая остальные цвета.
- Закон непрерывности. При непрерывном изменении пропорции, в которой взяты компоненты цветовой смеси, получаемый цвет так же меняется непрерывно.
-
Слайд 6
-
Слайд 7
- Характеристики цвета:
- Яркость – количественная мера световой энергии, излучаемой или отражаемой в сторону наблюдателя.
- Насыщенность – степень разбавления белым цветом.
- Цветовой оттенок – расположение цвета в цветовой палитре.
-
Слайд 8
- Каждый Охотник Желает Знать, Где Сидит Фазан
- Как Однажды Жак Звонарь ГолубойСломал Фонарь
-
Слайд 9
- Круг Манселла
- Цветовой оттенок кодируется либо величиной угла, либо длиной дуги. Считается, что длина всей окружности равна 1.
-
Слайд 10
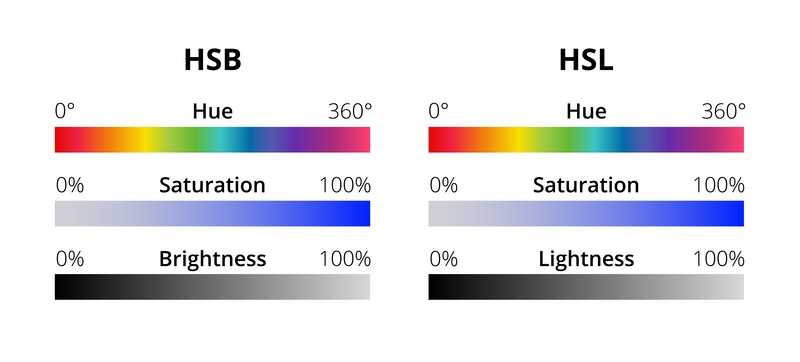
- Цветовая модель HSB
- Hue (цветовой оттенок), Saturation (насыщенность), Brightness (яркость)
-
Слайд 11
- Какие цвета лежат в основе RGB – кодирования?
- Какой ученый обобщил теоретические основы смешивания цветов и сформулировал аддитивные законы синтеза цвета?
- Сформулируйте закон трехмерности и закон непрерывности.
-
Слайд 12
- Какой цвет на цветовом кубе соответствует вершине
- (0; 1; 1)?
- Координаты одной из вершин куба на рисунке не указаны. Каковы координаты этой вершины и какому цвету они соответствуют?
-
Слайд 13
- Пусть используется режим True-Color. Укажите цвет, который задается кодом:
- 000000001111111111111111
- 011111110111111101111111
-
Слайд 14
- Какими характеристиками цвета оперирует HSB – модель цветопередачи?
- Как кодируется цветовой оттенок в HSB – модели?
- Где на цветовом круге располагаются коричневый, оранжевый и фиолетовый цвета. Какими числами, на ваш взгляд, эти цвета кодируются?
-
Слайд 15
- Домашнее задание.
- Выучить основные понятия.
- Задача.
- Вы хотите работать с разрешением 800×600 пикселей, используя одновременно 65536 цветов (16-битное кодирование). В магазине продаются видеокарты с памятью 512 Кб, 1 Мб, 2 Мб, 4 Мб. Какие карты подходят для вашей работы?
Посмотреть все слайды
Аддитивная и субтрактивная цветовые модели RGB и CMYK
Чтобы понять суть модели, рассмотрим ее в сравнении с другой цветовой моделью CMYK.
ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру
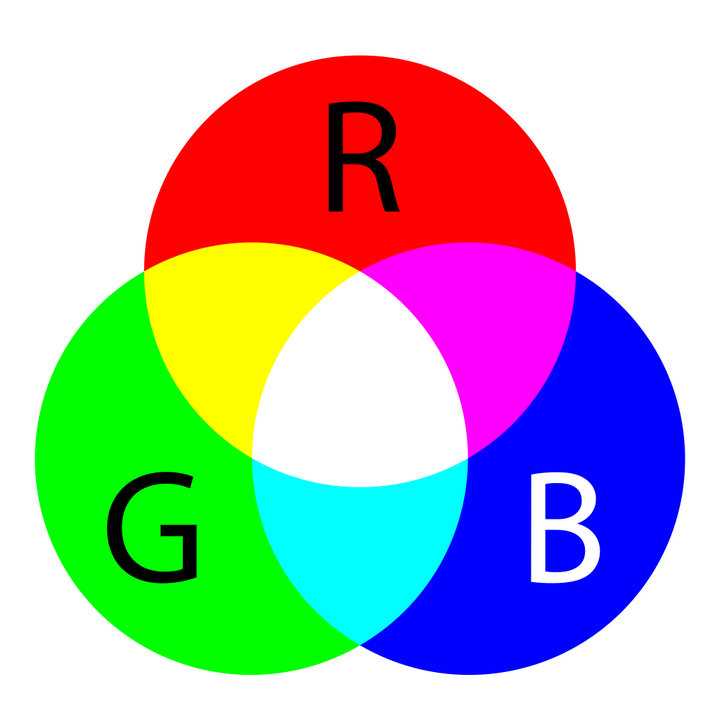
RGB-модель — аддитивная (от англ. addition — добавление). Это значит, что цвета, добавляясь к черному, образуют новые оттенки. При полном отсутствии светового излучения мы имеем черный цвет, он обозначает темноту, а при смешении красного, синего и зеленого в равных пропорциях можно получить белый, то есть свет. Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.

Цветовая модель RGB. Источник
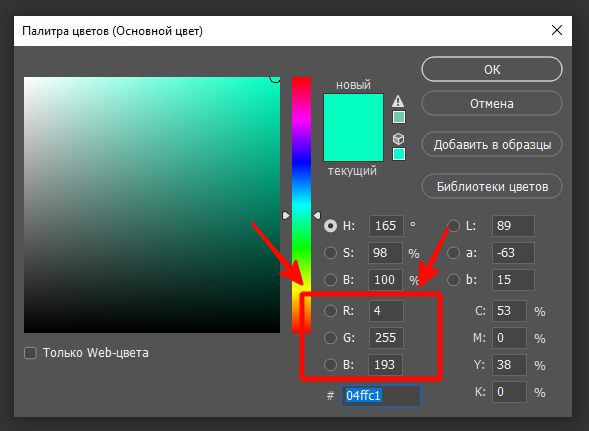
Каждый из базовых цветов в системе цветопередачи RGB имеет 256 оттенков. Эти цифры можно увидеть в графическом редакторе на палитре. Например, в Photoshop мятно-зеленый цвет, показанный на скриншоте ниже, имеет параметры R = 4; G = 255; B = 193.

Параметры мятно-зеленого в RGB
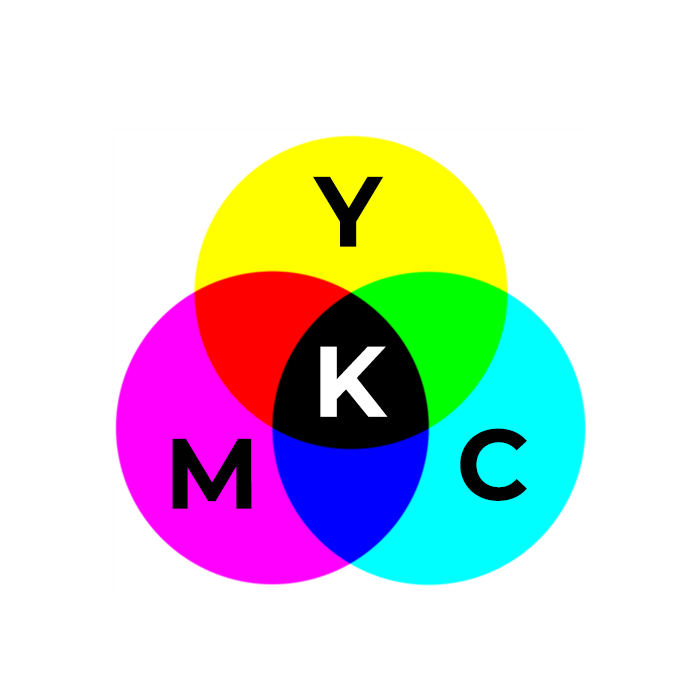
Существует и другая, четырехцветная, схема формирования цвета — CMYK. В ней используются циановый, пурпурный, желтый и черный цвета: Cyan, Magenta, Yellow, Key. Key — это другое название черного. В отличие от RGB, модель CMYK — субтрактивная (исключающая). Если сложить все цветовые компоненты, то итоговый цвет будет черным. По этому же принципу работают обычные краски. «Точкой отсчета» является белый, а при исключении из него основных цветов появляются дополнительные. Вспомним пример с монитором, но в этот раз воспроизведем эксперимент на бумаге: если перемешать на листе все цвета, которые у нас есть, он станет грязным и черным, а без чернил останется белым.

Цветовая модель CMYK. Источник
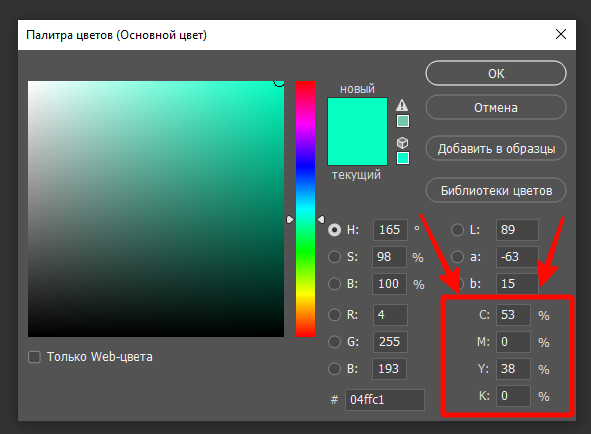
Каждый цвет в модели CMYK характеризуется 4 числами. Они обозначают, сколько процентов краски базового цвета входит в состав нового оттенка. В примере с тем же мятно-зеленым цветом, который мы рассмотрели ранее, в CMYK-системе он состоит из 53% cyan и 38% yellow.

Параметры мятно-зеленого в CMYK
В профессиональной цветной печати используется модель CMYK, а RGB применяется в дизайне для отображения на цифровых устройствах (компьютерах, планшетах, смартфонах, телевизорах и т.д.). Если отдать в печать макеты, выполненные в модели RGB, скорее всего, цвета будут не такими яркими и насыщенными, как на экране. Это произойдет потому, что CMYK позволяет получить меньше оттенков. При переводе в нее RGB-макета яркая, сочная и насыщенная картинка визуально станет более блеклой. Именно поэтому создавать материалы, предназначенные для печати (визитки, листовки, уличные баннеры, книги, журналы и пр.), лучше сразу в CMYK.
ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
разжечь искру

Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
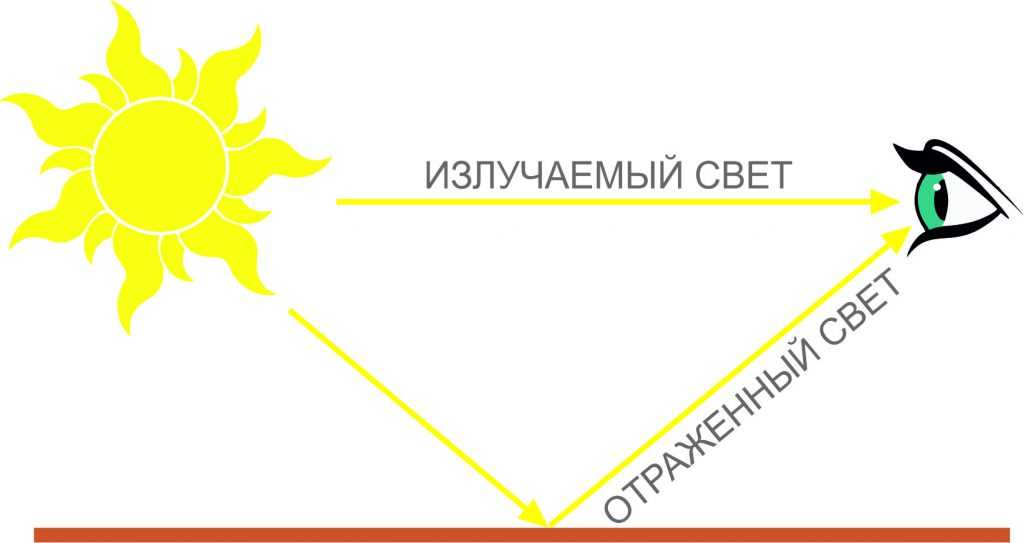
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.

Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
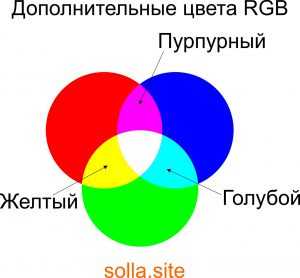
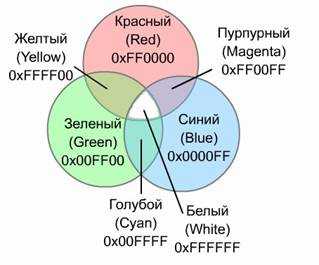
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый

Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый

Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;

Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).

Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.

Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Система HSB
Системы цветов RGB и CMYK базируются на ограничениях, накладываемых аппаратным обеспечением (в случае RGB это мониторы, сканеры и т.п. , в случае CMYK это типографские краски ). Более интуитивным способом описания цвета является представление его в виде тона или оттенка (Hue), насыщенности (Saturation) и яркости (Brightness) – система HSB. Её вариациями являются система HSL, где используются тон (Hue), насыщенность (Saturation) и освещенность
(Lightness) и
система HSI – тон (Hue), насыщенность (Saturation) и интенсивность (Intensity).
Тон представляет собой конкретный оттенок цвета, отличный от других: красный, зеленый, голубой и т. п. Насыщенность цвета характеризует его относительную интенсивность (или чистоту). Уменьшая насыщенность, например, красного, мы делаем его более пастельным, приближаем к серому. Яркость (освещенность или интенсивность) цвета показывает величину черного оттенка, добавленного к цвету, что делает его более темным.
Система HSB имеет перед другими системами важное преимущество: она больше соответствует природе цвета, хорошо согласуется с моделью восприятия цвета человеком. Многие оттенки можно быстро и удобно получить в HSB, конвертировав затем в RGB или CMYK, доработав в последнем случае, если цвет был искажен
Поэтому система HSB часто используется при выборе пользователем цвета.
Анализ цвета
Проблема описания цвета решается представлением
цветовой информации как цветового, или, точнее, светового потока. В общем случае
цвет — это совокупность разных
с преобладанием определенных частот.
Строить описание цветовой информации на
частотных характеристиках — задача очень сложная и малотехнологичная. Поэтому
выполняется анализ цвета.
Анализом цвета называется этап
принудительного разделения светового потока с помощью совокупности фильтров.
Каждый из используемых фильтров создает после
себя однородный цветовой поток, т. е. тоновое изображение, которое достаточно
легко фиксировать и кодировать — преобразовывать в цифровую форму. Фильтры
необходимы для того, чтобы получить возможность фиксировать значения тона. Цвет
измерить нельзя, зато можно измерить яркость (освещенность или тон).
Сколько и каких фильтров достаточно для анализа
цветовой информации? С практической точки зрения достаточно всего трех фильтров
(красного, зеленого и синего цветов). Фильтры в данном случае — самые обычные,
т. е. материальные (для них применяются пленки или стекло).
Световой поток дублируется на три идентичных,
которые проходят через три разных фильтра, а за каждым фильтром располагается
устройство, фиксирующее яркость элемента дискретизации. В результате получаются
три изображения в градациях серого (grayscale). Причем для полноцветных
оригиналов все три изображения будут разными с точки зрения распределения тонов
– от 0 до 255. Полученные изображения сохраняются в одном файле в форме так
называемых цветовых каналов (color channels) (рис. 2). Поскольку
это независимые изображения, они могут быть свободно представлены в виде
отдельных документов (рис. 3).
Каждое изображение в градациях серого (grayscale),
входящее в цветной документ, имеет одно и то же разрешение.
Итак, цветовые каналы в градациях серого
необходимы для того, чтобы на этапе анализа избавиться от цвета и представить
его в яркостных характеристиках.
Цветовые модели и пространства RGB, sRGB и Adobe RGB
Без сомнений, цветовая модель RGB является одной из самых популярных, поскольку с ней приходится часто сталкиваться при работе с графическими редакторами.
Вся суть представления цвета с помощью данной модели вытекает уже из её названия – (R) Red, (G) Green и (B) Blue (красный, зелёный и синий). Для получения любого цвета, используется процесс смешивания базовых цветов модели с различной их интенсивностью.
В модели RGB яркость каждого из основных цветов определяется значением от 0 до 255 (256 градаций). Состояние, когда все три цвета содержат максимальную яркость, создает белый цвет (RGB=255,255,255), напротив, при нулевом значении для всех трёх компонентов мы получаем черный цвет. Исходя из того, что все значения могут быть только целыми, цветовая модель RGB может воспроизвести 256*256*256=16 177 216 различных цветов.
Как было сказано, если интенсивность всех трёх цветов ровна нулю, фактически, мы выключаем освещение, то получается черный цвет (RGB=0,0,0). Тут проявляется аналогия с тремя фонарями, которые освещают заданную область разными цветами, в точке пересечения световых лучей и в зависимости от интенсивности свечения, будут возникать новые цвета. Поэтому, цветовую RGB модель принято называть аддитивной (от add — добавлять, складывать), поскольку новый цвет получается путём сложения трех основных.
Аддитивная цветовая модель RGB

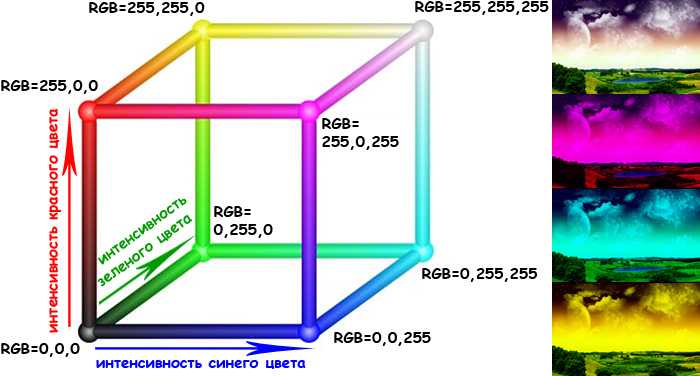
RGB является адаптивной цветовой моделью, и прекрасно подходит для устройств, которые изначально отображают тёмный цвет, например, телевизор или монитор, а уже CMYK адаптирована для печатных изделий. RGB модель можно прекрасно продемонстрировать в виде куба, где отдельные оси x, y и z соответствуют заданному цвету. Фактически, значение любого цвета определяется значением трёх цветовых каналов модели RGB.
К сожалению, сама модель RGB не имеет совершенной спецификации своих основных цветов — красный, зелёный и синий, поэтому возникли разновидности цветовой RGB-модели.
Другим представителем RGB модели является Adobe RGB цветовая модель, которая была создана фирмой Adobe в 1998 году. Она использует несколько другие основные цвета и благодаря этому отображает больший диапазон цветов, чем цветовая модель sRGB, особенно зеленовато-голубые цвета. Недостаток Adobe RGB состоит в том, что большинство обычных мониторов уже не могут её показать. Есть также целый ряд других разновидностей цветовых моделей RGB, которые, однако, в цифровой фотографии используются только в исключительных случаях.

RGB изображение и его три RGB компонента
Цветовое пространство модели sRGB
Огромное развитие компьютеров, мониторов и целого рядя других объектов, работающих с цветом, привело к необходимости сформировать достаточно общее, но хорошо определённое цветовое пространство. Таким образом, компании Microsoft и Hewlett-Packard определили цветовое пространство «standart RGB» (sRGB), которое стало широко используемым стандартом для различных устройств и программ, особенно для обычного домашнего и офисного использования.
Цветовое пространство sRGB прекрасно подходит для мониторов и даже цветовым фотокамерам. Вы можете быть почти уверены, что если вы получаете данные с изображением, без дополнительного описания, то эти данные находятся в цветовом пространстве sRGB. Цветовое пространство sRGB определяется тремя основными RGB цветами, белой точкой D65 и гамма-кривой.
Цветовое пространство модели Adobe RGB
 Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Возможности цифровых камер и ряда других объектов, с точки зрения цвета, несмотря ни на что, не ограничены гаммой sRGB. Таким образом, можно в меню самой камеры установить не только sRGB, но и цветовое пространство Adobe RGB, получив тем самым больше, чем предлагает цветовая модель sRGB, особенно в области зелёного и лазурного цвета.
Тем не менее, использование Adobe RGB не может быть в целом рекомендовано, за исключением специальных приложений, когда Вы точно знаете, что делаете. Камеры ведь не дают информацию об использовании цветового пространства Adobe RGB в JPEG файле, поэтому Adobe RGB данные на мониторе или принтере часто ошибочно истолковывают как sRGB данные. В результате получаются темные и ненасыщенные кадры.
Модель RGB
Цветовая модель RGB наиболее часто
используется при описании цветов, получаемых смешением световых лучей. Она
подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми
фильтрами, но не печатающими устройствами.
Цвет в модели RGB представляется как сумма трех базовых
цветов — красного (Red), зеленого (Green) и синего (Blue). Из первых
букв английских названий этих цветов составлено название модели. На рис. 3 показано,
какие цвета получаются при сложении базовых.

Рис. 3. Комбинация базовых цветов
модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256
дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных
пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить
256х256х256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, содержащий значения
яркости трех базовых составляющих. Используются десятичное и шестнадцатеричное
представления кода. Десятичное представление — это тройка десятичных
чисел, разделенных запятыми. Первое число соответствует яркости красной
составляющей, второе — зеленой, а третье — синей. Код цвета в
шестнадцатеричном представлении имеет вид 0xXXXXXX.
Префикс 0x указывает лишь на то, что мы имеем дело с
шестнадцатеричным числом, а не каким-нибудь другим. За префиксом следуют шесть
шестнадцатеричных цифр (0, 1, 2,…,9, A, B, C, D, E, F). Первые две цифры — шестнадцатеричное
число, представляющее яркость красной составляющей, вторая и третья пары
соответствуют яркости зеленой и синей составляющих.
Если все составляющие имеют максимальную яркость
(255,255,255 — в десятичном представлении; 0xFFFFFF —
в шестнадцатеричном представлении), то получается белый цвет. Минимальная
яркость (0,0,0 или 0x000000) соответствует черному цвету. Смешение красного,
зеленого и синего цветов с различными, но одинаковыми яркостями дает шкалу из
256 оттенков (градаций) серого цвета — от черного до белого. Изображения в
оттенках серого еще называют полутоновыми изображениями.
Базовые цвета смешиваются следующим образом:
Красный и
зеленый при максимальной яркости дают желтый цвет. Уменьшение яркости
красного изменяет результирующий цвет в сторону зеленоватого, а уменьшение
яркости зеленого делает цвет оранжевым.
Зеленый и
синий при максимальной яркости дают голубой. Изменяя пропорцию яркостей
можно получить 65 000 оттенков голубого, от небесного до темно-синего.
Красный и
синий при максимальной яркости дают пурпурный или фиолетовый. Уменьшение
яркости синего сдвигает цвет в сторону розового, а уменьшение красного — в
сторону пурпурного.
Поскольку яркость каждой из базовых составляющих цвета может
принимать только 256 целочисленных значений, каждое значение можно представить
8-разрядным двоичным числом (последовательностью из 8 нулей и единиц, 256 = 28)
или, другими словами, одним байтом. Напомним, что
каждый разряд в байте называется битом (двоичной
единицей или нулем). Таким образом, в модели RGB информация о каждом цвете
передается 3 байтами (по одному байту на каждый базовый цвет) или 24 битами
памяти. Заметим, что поскольку все оттенки серого цвета образуются смешением
трех составляющих одинаковой яркости, то для представления любого из 256
оттенков серого требуется лишь 1 байт.
Все ли цвета, различимые человеческим глазом, можно
представить с помощью модели RGB? Другими словами, совпадают ли цветовые диапазоны человеческого глаза и модели RGB? Вообще
говоря, нет. Однако для практических нужд вполне достаточно более 16 млн
цветов, представляемых в RGB.
ВНИМАНИЕ
Следует иметь в виду, что не любой цвет в RGB можно вывести
на печать. Другими словами, цвета на экране вашего монитора могут выглядеть
иначе при их выводе на печать, причем это отличие может оказаться принципиальным,
а не только зависеть от низкого качества принтера или монитора.
Модель RGB называют также аддитивной,
поскольку по мере увеличения яркости составляющих цветов увеличивается яркость
результирующего цвета.
HEX: Шестнадцатиричные цвета
Любой цвет, который виден на экране в рамках цветовой системы RGB (Red, Green, Blue), может быть передан при помощи комбинации трёх цветовых каналов: красного, зелёного и синего. Хекс-коды состоят из трёх пар символов, каждая из которых отвечает за один из этих каналов. Используется шестнадцатиричное исчисление:
00 — минимальное значение канала, а FF — максимальное.
#000000 — отсутствие цвета по всем трём каналам, чёрный
#FFFFFF — максимум по всем каналам, белый
#FF0000 — максимум по красному каналу, ярко-красный
#00FF00 — максимум по зелёному, ярко-зелёный
#0000FF — максимум по синему каналу
Если по всем трём каналам стоит равное значение, например, #808080, цвет будет монохромным, то есть не будет иметь оттенка. Это происходит, потому что каналы друг друга компенсируют.
Хекс-коды — это основной стандарт кодирования цветов в вебе. Их плюс в том, что их удобно копировать и передавать.
![]()
Модели HSB и HLS
Модель HSB основана на трех параметрах: H — оттенок или
тон (Hue), S — насыщенность (Saturation)
и B — яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию
цвета, которое используют профессиональные художники. У них обычно есть
несколько основных красок, а все другие получаются добавлением к ним белой и черной.
Таким образом, нужные цвета — это некоторая модификация основных:
осветлить или затемнить. Хотя художники и смешивают различные краски, но это
уже выходит за рамки модели HSB.
Насыщенность характеризует чистоту
цвета. Нулевая насыщенность соответствует серому цвету, а максимальная —
наиболее яркому варианту данного цвета. Можно считать, что изменение
насыщенности связано с добавлением белой краски. То есть уменьшение
насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности.
При нулевой яркости цвет становится черным. Максимальная яркость при
максимальной насыщенности дают наиболее выразительный вариант данного цвета.
Можно также считать, что яркость изменяется путем добавления черной краски. Чем
больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, по
окружности которого располагаются оттенки цветов (рис. 6). На внешнем крае
круга находятся чистые спектральные цвета или цветовые тона (параметр H
измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга
расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный
(параметр S измеряется в процентах). Яркость
(освещенность) отображается на линейке, перпендикулярной плоскости цветового
круга (параметр B измеряется в процентах). Все цвета на внешнем круге имеют
максимальную яркость.
Рис. 6. Графическое представление
модели HSB
В некоторых графических редакторах, например, в Macromedia
FreeHand используется модель HLS (Hue, Lightness, Saturation), которая похожа
на HSB. В модели HLS, в отличие от HSB, вместо яркости используется
параметр L — освещенность (Lightness).
Уменьшение освещенности приближает цвет к черному, а увеличение — к
белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSB и HLS
не ориентированы ни на какое техническое устройство воспроизведения цветов,
поэтому их называют еще аппаратно независимыми.
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
RGB → YCbCr[править]
Преобразование из RGB в YCbCr выполняется по формуле:
Y=KR⋅R+KG⋅G+KB⋅BCB=0.5⋅B−Y1−KBCR=0.5⋅R−Y1−KR{\displaystyle {\begin{aligned}Y&=K_{R}\cdot R+K_{G}\cdot G+K_{B}\cdot B\\C_{B}&=0.5\cdot {\frac {B-Y}{1-K_{B}}}\\C_{R}&=0.5\cdot {\frac {R-Y}{1-K_{R}}}\end{aligned}}}
Причём, KG=1−KR−KB{\displaystyle K_{G}=1-K_{R}-K_{B}}.
Коэффициенты KR{\displaystyle K_{R}} и KB{\displaystyle K_{B}} (matrix coefficients) зависят от используемого цветового пространства и отдельно определяются соответствующими стандартами. При этом стандарты, использующие одинаковые праймари и точку белого, могут декларировать разные коэффициенты преобразования, и наоборот.
Преобразование цветовых моделей
Иногда случается, что цвет из одного вида цветовой модели нужно перенести в другой. Допустим, нужно перевести RGB в реальный RAL, чтобы подобрать краску для интерьера в соответствии с рендером. Или необходимо распечатать изображение, выполненное в Photoshop, и для этого перевести цифровой цвет из модели RGB в печатный цвет CMYK.
Если вы выбираете цвет для покраски стен, то экран монитора покажет вам цвет согласно модели RGB, то есть созданный свечением пикселей. При выводе на печать цвет будет переведен в модель CMYK, которая может быть использована для четырех картриджного принтера. А саму краску, которую будете наносить на стены, вы будете выбирать в магазине в соответствие с принятой там системой кодирования красящих пигментов. Чаще всего производители используют RAL.
От корректной трансляции цвета из одного пространства в другое будет зависеть внешний вид ваших стен. Перевести цвет без видимых изменений помогут специальные инструменты:
- Конвертер — встроенный во многие графические редакторы инструмент, позволяющий осуществить перенос из RGB в CMYK. Расположение нужной кнопки будет описано в конце статьи.
- Цветовые веера, специальные плагины, программы для конвертации цвета помогут перенести RGB или CMYK в табличные модели. Данные инструменты разрабатываются компаниями, которые производят краску или пигмент.
Популярные статьи
Высокооплачиваемые профессии сегодня и в ближайшем будущем
Дополнительный заработок в Интернете: варианты для новичков и специалистов
Востребованные удаленные профессии: зарабатывайте, не выходя из дома
Разработчик игр: чем занимается, сколько зарабатывает и где учится
Как выбрать профессию по душе: детальное руководство + ценные советы
Можете воспользоваться бесплатными инструментами, позволяющими конвертировать цвета:
- Dulux Professional — компания Dulux разработала цифровую палитру, позволяющую скачивать любые цвета в наборе виде палетки для AutoCAD, SketchUp и Revit.
- RGB to — палитра RAL и конвертер в sRGB и CMYK.
- Easy Calculation — таблица соответствия RAL и Pantone.
- HEX to RAL — универсальный конвертер цветов для разных цветовых моделей.
Нужно помнить, что при переносе цвета все равно будет искажение. Идеально точно транслировать цвета не получится по той причине, что основные цветовые модели имеют различия в цветовых диапазонах. Если требуемого цвета в выбранном пространстве не окажется, автоматически будет подобран ближайший к нему доступный цветовой тон.
Важно знать, что и разные конвертеры при переводе цветов работают по разным алгоритмам. Таким образом, результат работы разных инструментов может отличаться.. Для упрощения задачи и необходимости переноса цветов нужно продумать работу так, чтобы стало возможным использовать одно исходное цветовое пространство
Можно совместно обсуждать выбор оттенков с заказчиком за одним и тем же дисплеем
Для упрощения задачи и необходимости переноса цветов нужно продумать работу так, чтобы стало возможным использовать одно исходное цветовое пространство. Можно совместно обсуждать выбор оттенков с заказчиком за одним и тем же дисплеем.
После согласования воспользоваться специальными программами, которые позволят перевести экранный цвет в табличную систему и далее уже подобрать краску
Обращайте внимание на цветопередачу дисплея — важно, чтобы она была настроена правильно
Еще один вариант — работать только с распечатанными образцами цветов и цветовыми веерами, а далее уже переводить в табличную систему.

Преобразование цветовых моделей
Многократная трансляция цвета из RGB в CMYK, а дальше в RAL, может дать значительное искажение исходного оттенка, поскольку все эти цветовые пространства различаются между собой по диапазону цветовых охватов.
Учитывайте, что выбранный оттенок скорее всего может претерпеть изменения. Корректный подбор помогут сделать инструменты для перевода цвета, предоставленные компанией, производящей краску, которую вы выбрали для работы. Демонстрируйте заказчику варианты оттенков на каком-то одном носителе — на мониторе или на бумажном носителе в распечатанном виде. При определении цвета вам будет легче оттолкнуться от одного источника для корректного перевода цвета в физический мир.
7.Глубина цвета
В растровом изображении
каждый пиксел содержит информацию о своем цвете. Цвет представляется числами в
соответствии с той или иной цветовой моделью, например, RGB,
CMYK, HSB и др. Так, в модели
RGB каждый пиксел описывается тремя числами, соответствующими яркостям базовых
цветовых составляющих. В модели CMYK пиксел описывается четырьмя числами. В
моделях HSB и Lab пиксел описывается тремя числами,
соответствующими значениям параметров этих моделей. Числа, которыми описывается
цвет пикселов, еще называют цветовыми каналами.
Как известно, числа можно представлять в различных системах
счисления. В обычной практике мы используем десятичную систему, в которой для
записи чисел применяются 10 цифр (0, 1, 2, …, 9). В программировании часто
используется шестнадцатеричная система счисления, в которой применяются 16 цифр
( 0, 1, 2,…, 9, A, B, C, D, E, F). Работа компьютеров основана на двоичной системе с двумя
цифрами — 0 и 1. Двоичную цифру называют битом.
Бит может принимать только одно из двух возможных значений. Количество бит,
отводимое на каждый пиксел для представления цветовой информации, называют цветовой глубиной (color depth), или битовой
глубиной цвета (bit depth).
Цветовая глубина определяет, как много цветов может быть
представлено пикселом. Например, если цветовая глубина равна 1 бит, то
пиксел может представлять только один из двух возможных цветов, например, белый
или черный. Если цветовая глубина равна 8 бит, то количество возможных
цветов равно 28 = 256. При глубине цвета 24 бит
количество цветов превышает 16 млн. Связь между битовой глубиной цвета и
количеством цветов проста:
Количество цветов = 2 битовая глубина цвета
Иногда под цветовой глубиной понимают максимальное
количество цветов, которые можно представить. Очевидно: чем больше цветовая
глубина, тем больше объем файла, содержащего описание всего изображения.
Изображения в системах RGB, CMYK, Lab и оттенках серого (grayscale)
обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три
цветовых канала, глубина цвета в этих режимах равна 8 3 = 24 бит. В СMYK четыре канала и поэтому цветовая глубина равна 8 4 = 32 бит. В полутоновых изображениях только один канал, следовательно, его
цветовая глубина равна 8 бит. Однако Photoshop может воспринимать RGB, CMYK,
Lab и изображения в оттенках серого, содержащие 16 бит на канал.
Цветовые модели[править]
XYZправить
плоскость xy (отмечена на изображении XYZ синим срезом). На краю, обведённом чёрным, находятся монохроматические цвета. Соответствующая им длина волны подписана синим.
XYZ
XYZ — теоретическая модель, созданная CIE (Commission internationale de l’éclairage) на основе исследований человеческого цветовосприятия. Эта модель вмещает все видимые человеку цвета. Она разработана таким образом, что два компонента представляют цвет, а третий — яркость (Y).
xyYправить
Для иллюстраций используют модель xyY, получающуюся из XYZ простыми преобразованиями. При этом трёхмерными изображениями обычно не заморачиваются и компонент яркости отбрасывается. Получающаяся диаграмма xy имеет одно замечательное свойство: если выбрать на ней три основных (primary) цвета, то внутри образуемого ими треугольника окажутся все цвета, которые можно представить при помощи этих праймари. Вообще, это распространяется на любой n-угольник. На этом свойстве и основана модель RGB.
RGB и YCbCrправить
RGB удобна для захвата цветов камерой и воспроизведения их на мониторе или проекторе. Однако для передачи и кодирования сигнала она мало пригодна по нескольким причинам:
- Считается, что человеческий глаз больше замечает изменения яркости, чем цветности. Модель RGB не позволяет это использовать.
- Когда появилось цветное телевидение, необходимо было сохранить совместимость с чёрно-белыми телевизорами.
Поэтому для передачи цветного сигнала была разработана модель YUV, которая использовала один компонент (Y) для передачи яркости (чёрно-белое телевидение) и два дополнительных компонента (UV) для передачи цвета. В цифровом кодировании схожая модель зовётся YCbCr.
CIE Color Space, Gernot Hoffman




























