Введение[править]
HTML (Hyper Text Markup Language, расшифровывается как язык разметки гипертекстовых страниц) — каркас всех современных сайтов.HTML является языком разметки, но не языком программирования. Под языком разметки понимается набор символов созданный с целью передачи информации о строении текста. Это значит, что в отличии от языков программирования, язык разметки только управляет «внешним видом» текста для конечного пользователя.
Мы ранее сказали, что будем рассказывать об HTML5. Чем отличается стандарт HTML5 от предыдущих HTML? Существует такая организация W3C (World Wide Web Consortium). Суть её работы хорошо выражена в их лозунге «Leading the Web to Its Full Potential…» («Приведём всемирную паутину к лидерству, раскрыв все её возможности»). И когда они говорят, что в будущем браузеры не будут поддерживать старые версии HTML, то оно наверняка так и будет — в данный момент, почти все браузеры придерживаются единого стандарта, который разрабатывает W3C, а именно — HTML5.
Когда W3C создавали стандарт HTML, в нём не предусматривалось тегов для форматирования гипертекста — теги показывали только структуру документа, например:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>
Это заголовок.
</h1>
<p>
Это абзац.
</p>
</body>
</html>
Но потом разработчики браузеров начали добавлять в HTML свои теги, которые им нравились. Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<marquee>
Бегущую строку, умеет отображать только IE.
</marquee>
</body>
</html>
Вскоре, количество тегов сильно разрослось.
Также нежелательно было появление в стандарте HTML 3.2 тега (он нужен для изменения цвета, шрифта и размера текста). Представьте себе, что нужно написать страницу, где все заголовки красные. И приходится помимо тегов в заголовке писать ещё тег шрифта с атрибутом цвета.
С HTML4 разделяются форматирование документа и его структура. Теперь в HTML-странице сохраняются только структура страницы (разноуровневые заголовки, абзацы, цитаты, списки), а всё, что относится к форматированию, описывается в CSS. Это удобно, поскольку позволяет быстро менять оформление всего сайта изменением только файла со стилем, и, кроме того, уменьшает длину кода, который нужно написать.
В HTML5 же, была предпринята попытка стандартизации: многие привычные теги (в том числе и выше названный ) осуждаются, все оформление рекомендуется использовать в отдельном CSS-файле, появились новые семантические теги, функции для которых будут добавлены в будущем.
Атрибут STYLE
Атрибут позволяет определить стиль оформления непосредственно для конкретного элемента. В качестве значений атрибута указываются стилевые правила: вначале следует имя стилевого свойства, затем через двоеточие его значение. Стилевые свойства разделяются между собой точкой с запятой.
Пример указания внешнего вида гиперссылки с помощью атрибута :
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p>
<a href="http://apress.com" style="background: yellow; color: green">Visit the Apress site</a>
</p>
</body>
</html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:
Примечание: В существующей иерархии таблиц стилей стиль, подставляемый в строку, (inline style) имеет преимущество перед другими определениями стилей (внешними или вложенными), а потому определения, содержащиеся в атрибуте , отменяют для данного элемента аналогичные определения, содержащиеся во внешнем CSS-файле или в элементе раздела HEAD. То есть, как уже было сказано выше, атрибут позволяет определить стиль оформления непосредственно для конкретного элемента.
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML FaviconHTML Page TitleHTML Tables
HTML Tables
Table Borders
Table Sizes
Table Headers
Padding & Spacing
Colspan & Rowspan
Table Styling
Table Colgroup
HTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Other Attributes
The core attributes are hardly the only attributes in (X)HTML, simply the most commonly used. Many of these others come with restrictions on them similar to the ones on the attributes. For example:
- Numeric attributes should only contain numbers. In HTML, a non-numeric value will result in a validation error. This is not true with XHTML—XML DTDs do not allow for such a rule—but your page is still likely to act strangely.
- Some, like the and attributes, require their contents to be in a specific format to be of any use.
-
Boolean attributes have a
list
of only one value, which gives you two choices: take it or leave it.Boolean
means having one of only two possible values:true
orfalse
. In this case, including the attribute meanstrue
; omitting it meansfalse
. In (X)HTML, the values and names for boolean attributes are identical. For example, the attributes and , which are used in image maps and forms (respectively), would be written and . Their realvalues
are their presence or absence. - And some, like , allow their contents to be simply a string of text.
The Attribute
There is an attribute that XHTML requires that HTML doesn’t have: (short for XML namespace
). This attribute usually goes in the root element of an XML document (in this case, the start tag). The namespace serves as an identifier for an XML language, and almost all XML languages read by browsers have one. Examples are:
- MathML
- http://www.w3.org/1998/Math/MathML
- SMIL
- http://www.w3.org/TR/REC-smil
- SVG
- http://www.w3.org/2000/svg
- XHTML
- http://www.w3.org/1999/xhtml
This sets the namespace for an XML language, which is a means for the browser to identify which language is being used. Yes, this does mean that the Doctype isn’t quite sufficient and can even be done away with—but without a Doctype, good luck validating your markup and you can kiss almost all your character entity references goodbye.
Your First Webpage As An XHTML Document
<?xml version=»1.0″ encoding=»UTF-8″?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>My First Webpage</title>
</head>
<body>
<h1>Hello World</h1>
<p><strong>Welcome!</strong> This is my <em>first</em> webpage!</p>
<p>It’s a fairly simple webpage, but it <em>is</em> a complete webpage.</p>
</body>
</html>
Now that the namespace has been included, browsers can properly read this document if it was .xhtml
, .xht
, or .xml
extension—with only one major exception: Internet Explorer. Only as of version 9 is Internet Explorer able to read XHTML. Saving a document written in XHTML with the .html
or .htm
extension causes the file to be read as HTML, which all versions of Internet Explorer can read. You may remember me talking about the vocabularies of the two markup languages being identical to allow a smooth transition back in . This is what I was talking about.
Common Attributes
There are attributes commonly used in (X)HTML which nicely demonstrate various element types. The types they demonstrate are:
- Identity
- These attributes identify a specific element.
- Text
- These attributes contain text related to the element. With some, the text may need to be in a specialized format to have any effect.
- Specialized Text
- Technically, these can contain whatever text you like and an (X)HTML validator won’t raise an error. However, for the attribute to do what it’s supposed to, the text has to be in a specific format.
- Enumerated
- These attributes have a predefined list of values.
I’ll explain them in 2 sections:
Что такое атрибут ID и где его можно найти на сайте?
Каждый HTML-элемент может иметь атрибут ID. Он представляет собой уникальный идентификатор элемента на странице, который позволяет связать его с другими элементами на той же странице или на других страницах.
Атрибут ID особенно важен для управления элементами с помощью JavaScript. Он позволяет легко получить доступ к элементу на странице, назначить ему новые стили или изменить его содержимое.
Как правило, атрибут ID устанавливается для каждого элемента на веб-странице вручную. Чтобы его найти, нужно просмотреть код страницы и найти соответствующий элемент с атрибутом ID.
Если вы проходите регистрацию или входите на сайт, вам могут потребоваться данные вашего ID. Этот идентификатор может быть адресом электронной почты или логином, который вы указывали при регистрации на веб-сайте.
Обычно, чтобы найти свой айди, нужно зайти в профиль на сайте и найти соответствующее поле.
Помимо личного айди, есть элементы на веб-страницах, которые содержат уникальный ID. Например, ID такого элемента может быть полезным при работе с Яндекс.метрикой.
Разработчики сайта могут также использовать ID в HTML-коде для создания ссылок на конкретные разделы на странице, чтобы делиться этой информацией с другими пользователями.
Use Id and name attribute of html element
The attribute specifies a unique id for an HTML element; the id value must be unique within the HTML document. So if we want to find that element by id, it should return one element.
<input type="button" id="btn1" name="btn1" />
// get element by id
var btn=document.getElementById("btn1");
// get element by name
var btn1=document.getElementByName("btn1");
In CSS we define the id with hashtag, and in html we set that id.
Let’s look at the example below
<style>
#dvMessage {
background-color: #000;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
<div id="dvMessage">Welcome to WebTrainingRoom </div>
Welcome to WebTrainingRoom
We can use id attribute on any HTML element, remember that the id value is always case-sensitive, id value should be unique and not blank.
html id attribute vs name attribute
ID is not same as Class in Css, there are some difference between Class and ID.
<style>
#dvMessage {
background-color: #000;
color: #fff;
padding: 10px;
text-align: center;
}
.studentName
{
padding: 8px;
color: #0113a5;
font-size: 15px;
}
</style>
<div id="dvMessage"> Welcome to WebTrainingRoom </div>
<div class="studentName"> Arundhuti</div>
<div class="studentName"> Gargi</div>
<div class="studentName">Anshuman </div>
Now if you notice in above example, same class name can be repeated, but id value will be unique in current document
In javascript we can get this element by id, in DOM there is in-built method “getElementsById”
Learn name attribute in HTML
we can define a name of any html control and then access that control with name.
Let’s look at example
<script>
function showDetails() {
document.getElementsByName("btnStudent").value = "WTR Button";
}
</script>
<input type="button" name="btnStudent" onclick="showDetails();" />
html class vs id
Here i will give another example of html class vs id using jquery, you will see how differently it works when we are selecting any html element by Id and selecting any html element by css class name.
In below example we access a html button by id and by class name. suppose we have a button with id «btnShow»
<input type="button" id="btnShow" value="Show (by id)">
<script>
$(document).ready(function () {
$("#btnShow").click(function () {
//$("p").show(); you can execute any code here
alert("you are calling by id");
});
});
</script>
Remember id is always unique, means you can have only one element with that id on same page.
But you can have multiple elements with same css class name
<input type="button" class="btn" value="Show (by class)">
<script>
$(document).ready(function () {
$(".btnClass").click(function () {
//$("p").show(); you can execute any code here
alert("you are calling by id");
});
});
</script>
Html id is very useful for setting dynamic behaviour of any html control in webpage; we can select any html element by id in jquery function.
Индентификаторы (id) и классы (class) — это «крючки»
Мы можем различными путями описать содержимое HTML-документа. Основные элементы, такие, как <h1>, <p> и <ul> выполняют свою работу, но основной набор тегов не может покрыть каждое возможное оформление страничного элемента или слоя. Для этого нам нужно использовать идентификаторы и классы.
Для примера <ul id=»nav»>, это даст нам шанс оформить этот маркированный список по своему желанию так, что мы сможем манипулировать его уникальностью отдельно от других маркированных списков на нашей странице. Или мы должны иметь раздел на нашей странице, который не имеет релевантных тегов: <div id=»footer»>.
Как вариант, мы имеем боковые боксы для контента, которые мы можем разделить следующим образом: <div class=»sidebar-box»>.
И какова все-таки разница между ними?
Атрибут ACCESSKEY
Атрибут даёт возможность назначить элементу «горячую клавишу», то есть клавишу, которая, будучи нажатой в комбинации с дополнительной клавишей — Alt, Shift или какой-либо другой, — позволит быстро перейти к данному элементу на странице. Обычно при нажатии такой комбинации клавиш элемент получает фокус, но конкретное действие зависит от того, в каком теге применяется атрибут.
Какую из комбинаций можно при этом использовать, зависит от браузера. Например, для работают следующие сочетания:
- в Internet Explorer — Alt+S
- в Chrome — Alt+S
- в Opera — Alt+S (до 15-ой версии — Shift+Esc, S)
- в Safari — Alt+S
- в Firefox — Shift+Alt+S
Допустимыми значениями атрибута являются цифры (0…9) или латинские буквы (a…z). Значения по умолчанию у атрибута нет.
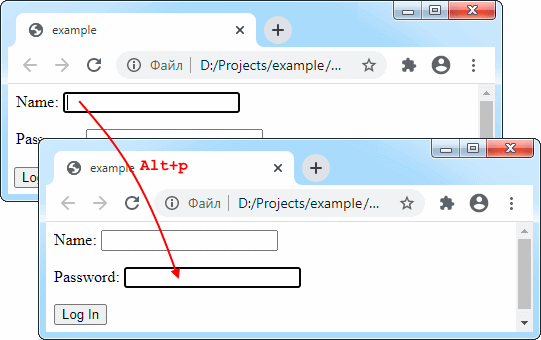
Пример назначения клавиш быстрого доступа для трёх элементов ввода:
<form> Name: <input type="text" name="name" accesskey="n" /> Password: <input type="password" name="password" accesskey="p" /> <input type="submit" value="Log In" accesskey="s" /> </form>
В результате работы вышеприведённого кода полю «Password», например, будет назначена «горячая клавиша» p. Поэтому нажатие пользователем комбинации клавиш Alt+p будет приводить к переводу фокуса на данное поле.

Чаще всего данный атрибут используется для элементов форм и ссылок. Для обычных страниц сайтов его использовать не рекомендуется.
Синхронизация между атрибутами и свойствами
Когда стандартный атрибут изменяется, соответствующее свойство автоматически обновляется. Это работает и в обратную сторону (за некоторыми исключениями).
В примере ниже модифицируется как атрибут, и можно увидеть, что свойство также изменено. То же самое работает и в обратную сторону:
Но есть и исключения, например, синхронизируется только в одну сторону – атрибут → значение, но не в обратную:
В примере выше:
- Изменение атрибута обновило свойство.
- Но изменение свойства не повлияло на атрибут.
Иногда эта «особенность» может пригодиться, потому что действия пользователя могут приводить к изменениям , и если после этого мы захотим восстановить «оригинальное» значение из HTML, оно будет в атрибуте.
Теги для форматирования текста
- — важный фрагмент текста, жирный;
- — акцентирование внимания, курсив;
- — подсвеченный участок текста;
- — жирный шрифт;
- — курсив, наклонный шрифт;
- — зачеркнутый текст;
- — текст меньшего размера;
- — верхний индекс;
- — нижний индекс;
- — предварительно отформатированный текст;
- — термин;
- — заголовки;
- — короткая внутристрочная цитата;
- — цитата;
- — сноска на название материала;
- — программный код;
- — результат вывода компьютерной программы;
- — клавиатурный ввод;
- — переменная компьютерной программы.;
- — дата и/или время.
️Примечание
Примечание: Возможно использовать комбинации Тегов внутри друг друга, так, например, чтобы получить жирный курсивный текст надо написать следующее:
1<b><i>Это жирный курсив</i></b>
Свойства элемента DOM
Основой HTML-документа являются теги, которые в соответствии с объектной моделью документа DOM являются объектами и, соответственно, доступны при помощи JavaScript и могут использоваться для изменения страницы.
У каждого элемента есть некоторый набор стандартных атрибутов (свойств), описанных в стандарте HTML именно для этого элемента (тега), например для <a> это будут href, name, а для <img> это будут src, alt, и т.д. Итак:
- атрибут элемента – это код (строки) HTML;
- свойство элемента – это поле DOM-объекта.
Например:
<p align=»right» nonStandart=»LOST»>Lorem ipsum dolor sit amet.</p>
<script>
let result;
result = document.querySelector(«p»).align // right (стандартное свойство)
result = document.querySelector(«p»).nonStandart // undefined (нестандартное свойство)
</script>
|
1 |
<palign=»right»nonStandart=»LOST»>Lorem ipsum dolor sit amet.<p> let result; result=document.querySelector(«p»).align// right (стандартное свойство) result=document.querySelector(«p»).nonStandart// undefined (нестандартное свойство) |
DOM-узлы – это обычные объекты JavaScript, которые можно изменять:
- создавать новые свойства или методы;
- изменять встроенные прототипы (например, Element.prototype, добавляя новые свойства и методы ко всем элементам).
Пример:
<p align=»right» nonStandart=»LOST»>Lorem ipsum dolor sit amet.</p>
<script>
let result;
// добавляем свойство newProp в элемент <p>
document.querySelector(«p»).newProp = «New property»
result = document.querySelector(«p»).newProp // New property
// изменяем прототип, добавляя свойство sayHello во все элементы
Element.prototype.sayHello = «Hello!»
result = document.body.sayHello // Hello!
result = document.querySelector(«p»).sayHello // Hello!
</script>
|
1 |
<palign=»right»nonStandart=»LOST»>Lorem ipsum dolor sit amet.<p> let result; document.querySelector(«p»).newProp=»New property» result=document.querySelector(«p»).newProp// New property Element.prototype.sayHello=»Hello!» result=document.body.sayHello// Hello! result=document.querySelector(«p»).sayHello// Hello! |
Difference Between Class and ID
A
class name can be used by multiple HTML elements, while an id name must only be
used by one HTML element
within the page:
Example
<style>/* Style the element with the id «myHeader»
*/#myHeader { background-color: lightblue;
color: black; padding:
40px; text-align: center;}/* Style all
elements with the class name «city» */.city
{ background-color: tomato; color: white; padding: 10px;} </style><!— An element with a unique id —><h1 id=»myHeader»>My
Cities</h1><!— Multiple elements with same class —><h2 class=»city»>London</h2><p>London is the capital of England.</p>
<h2 class=»city»>Paris</h2><p>Paris is the capital of France.</p>
<h2 class=»city»>Tokyo</h2><p>Tokyo is the capital of Japan.</p>
Tip: You can learn much more about CSS in our CSS Tutorial.
Ссылки[править]
Как я уже говорил, основным свойством, которое отличает нормальный текст и гипертекст, является гиперссылка. Гиперссылки создаются с помощью тега <a> с атрибутом href, который принимает значение нужного нам URL. Например, нужно создать страницу, которая содержит ссылку на статью. Это может выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>
Ссылка
</title>
</head>
<body>
Здесь можно найти материалы о web-дизайне: <a href="http://ru.wikibooks.org/wiki/HTML">ru.wikibooks.org</a>.
</body>
</html>
Теперь на странице надпись ru.wikibooks.org станет гиперссылкой.
Обычно страницы в интернете не сидят одиноко. Они размещаются группами, которые называются узлами. Сайт — это по моему определению набор страниц и других файлов, которые имеют общую часть URL. Например, все страницы, начинающиеся на http://www.microsoft.com, принадлежат одному сайту одной маленькой компьютерной фирмы. Далее следует символ «/», и адрес продолжается.
Можно сделать у себя на компьютере маленькую модель сайта. Для этого нужно создать новый каталог, в котором будем размещать файлы. Затем в каталоге разместить файл index.htm. Если есть какая-то ссылка на ваш сайт, без указания, какой конкретно файл загружать, то будет загружен именно index.htm. Далее мы можем создать ещё одну папку внутри нашей. Пусть она называется subdir. Если в ней разместить файл index.htm, то для перехода к нему нужно будет написать: «www.ваш_сайт.com/subdir/».
Например, если вы певец и хотите поделиться своими песнями с другими, вы можете положить в папку с сайтом файл track1.mp3, а в файле index.htm написать:
<html> <head> <title>Моя музыка</title> </head> <body> Я только что записал новый трек. Вы можете <a href="track1.mp3">скачать его здесь.</a> </body> </html>
Если файлы находятся в одном каталоге, то в атрибуте href достаточно написать название файла, чтобы сделать ссылку. Если же мы имеем файлы «site/1.htm» и «site/subdir/2.htm», то чтобы с первого сделать ссылку на второй, а со второго на первый, надо написать href =»subdir/2.htm» и href =»../1.htm» соответственно. Такие адреса называются относительными. Две точки означают «тот каталог что выше». Относительные адреса хороши тем, что когда мы переименовываем папку «site» или меняем хостинг их не нужно менять.
Но этим возможности тега <a> не исчерпываются. a — сокращенно от anchor — что значит якорь. С помощью тега <a> можно ставить в гипертекстовом документе якоря, или проще говоря закладки, позволяющие переходить в определённое место документа. Это особенно полезно, когда документ большой, и нужно быстро переходить в нём к нужному разделу. Для этого существует атрибут id.
Чтобы долго не объяснять снова приведу пример:
<html> <head> <title>Моя музыка</title> </head> <body> <h1> Содержание</h1> <a href="#part1"><h2>Часть 1</h2></a> <a href="#part2"><h2>Часть 2</h2></a> <a href="#part3"><h2>Часть 3</h2></a> <h1 id="part1">Часть 1</h1> <p> Много текста </p> <h1 id="part2">Часть 2</h1> <p>Много текста</p> <h1 id="part3"> Часть 3</h1> <p>Много текста</p> </body> </html>
Когда мы делаем гиперпереходы в пределах одной страницы, то в атрибуте href просто пишем знак («#») и название закладки (то что написано в атрибуте id). А когда делаем переход на закладку в другой странице, то сначала пишем адрес страницы, затем добавляем знак («#») и название закладки. Когда случайно делается переход на закладку, которой не существует, ничего страшного не происходит. Мы просто попадаем в начало страницы, как при обычном переходе.
Чаще страницы загружаются в том окне, где вы щёлкнули ссылку. Но мы можем выбрать место, где будут загружаться страницы. Для этого в теге <a> существует атрибут target. Он может принимать значения _blank, если нам нужно загружать страницу в новом окне, _self, если нам ничего менять не нужно (оно и так загружается в том окне где щёлкнули), _parent, если мы хотим забрать из окна фрейма и открыть страницу на всё окно.
Атрибуты элементов HTML
Атрибут элемента HTML — это сущность, которая используется для определения характеристик html-элемента.
Атрибут элемента помещается внутри открытого тега элемента и состоит из двух частей:
- имя атрибута — это свойство элемента, которое вы хотите определить или изменить;
- значение — это значение, которое вы хотите установить для указанного выше свойства (значение атрибута всегда помещается в кавычки).
Например:
<p align=»right»>Lorem ipsum dolor sit amet.</p> // выравнивание абзаца по правому краю (align — имя атрибута, «right» — значение)
| 1 | <palign=»right»>Lorem ipsum dolor sit amet.<p>// выравнивание абзаца по правому краю (align — имя атрибута, «right» — значение) |
Атрибуты могут быть стандартными и нестандартными, причем стандартный атрибут для одного тега может быть нестандартным для другого. Например, атрибут «type» является стандартным для элемента <input> (HTMLInputElement), но не является стандартным для <body> (HTMLBodyElement).
Когда браузер парсит HTML, чтобы создать DOM-объекты для тегов, он распознаёт стандартные атрибуты элементов документа и создаёт свойства объектов DOM для них.
Атрибуты элемента (в отличие от свойств элемента как объекта DOM):
- всегда являются строками (значение, присвоенное атрибуту, станет строкой);
- их имя нечувствительно к регистру (это HTML);
- видны в innerHTML.
Пример
<h2 id=»myMeta» lang=»ru» myAttr=»myAttr»>Заголовок H2</h2>
<script>
let myAttr = document.getElementById(«myMeta»);
console.log(myAttr); // <h2 id=»myMeta» lang=»ru» myattr=»myAttr»>Заголовок H2</h2>
myAttr.hasAttribute(«LANG»); // true (нечувствителен к регистру)
myAttr.hasAttribute(«myAttr»); // true
myAttr.getAttribute(«myAttr»); // ‘myAttr’ (получаем значение нестандартного атрибута)
myAttr.setAttribute(«myAttr», «newMyAttr»); // (изменим значение атрибута myAttr)
myAttr.getAttribute(«myAttr»); // ‘newMyAttr’
myAttr.removeAttribute(«myAttr»);
console.log(myAttr); // <h2 id=»myMeta» lang=»ru»>Заголовок H2</h2>
</script>
|
1 |
<h2 id=»myMeta»lang=»ru»myAttr=»myAttr»>ЗаголовокH2<h2> let myAttr=document.getElementById(«myMeta»); console.log(myAttr);// <h2 id=»myMeta» lang=»ru» myattr=»myAttr»>Заголовок H2</h2> myAttr.hasAttribute(«LANG»);// true (нечувствителен к регистру) myAttr.hasAttribute(«myAttr»);// true myAttr.getAttribute(«myAttr»);// ‘myAttr’ (получаем значение нестандартного атрибута) myAttr.setAttribute(«myAttr»,»newMyAttr»);// (изменим значение атрибута myAttr) myAttr.getAttribute(«myAttr»);// ‘newMyAttr’ myAttr.removeAttribute(«myAttr»); console.log(myAttr);// <h2 id=»myMeta» lang=»ru»>Заголовок H2</h2> |
HTML Input Elements: Variations in Use of Input Name and Form ID
There are variations in terms of how the name and IDs are specified in the input control. Below are some typical instances of the same.
– How ID Work For Layouts and Titles
In form elements, the ID attribute can be used to link a label tag to a specific input element. For example, if you use the label tag <label for=”username”>, it will correspond to input elements like this: <input id=”username” /> element. Users clicking on the “labels” on the browser side will automatically shift the browser focus to the specified <input> element.
And when it comes to titles, it is not sufficient as the primary explanation in the form of control. Instead, the <label> element is used to set to the ID of the form control, using a “for” attribute.
– How Names Apply to Layouts and Titles
On the other hand, a string is used to specify each name for the submission of form data with the input control’s value. If the name field is empty, it would mean that the input value is missing in the form. What could that mean? Unchecked radio button, disabled controls, unsent reset commands, unchecked checkboxes, you can get the picture.
So developers use the name in two exceptional cases:
The tag – The tag is used on single-line text inputs to query a document on a page. If the user provides input to the server, the server will return a list of pages that match the query. The tag can be used anywhere in the document, although placing it within the
tag is recommended.
Character Encoding (_charset_) – By using the name of a hidden type element, the user agent can automatically set the input’s value to the character encoding to submit the form.
– Radio Buttons: Best Use of Name Attributes
Every Radio Button must have a unique ID for every web page, imparting a set of ID elements rules. The name attribute, on the other hand, imparts unique action for radio buttons.
The name attribute defines the entire group of radio objects. So when each radio button in a group has the same name, all other alternatives are deselected every time the user selects a specific option from that group. However, if the user does not select any radio button, it will not deliver any information to the server. That is why the ‘checked’ state of the radio button is recommended to maintain efficiency.
– HTMLFormElement.elements
User agents can access form controls in the returned collection by looking up either by ID/name attributes or via indexes. But when a name is present, it becomes the form element’s HTMLFormElement.elements property.
Therefore, it is recommended to use IDs corresponding to built-in properties instead of names. This way, users’ agents would be able to override a predefined property or method with this reference to the corresponding input.
draggable
Атрибут определяет, может ли пользователь перетаскивать элемент с помощью drag-and-drop API. Атрибут может принимать одно из трёх значений:
- — указывает, что элемент можно перетаскивать
- — указывает, что элемент не перетаскивается
- — указывает, что перетаскивание элемента будет зависеть от значения, установленного в браузере по умолчанию.
Атрибут является . Это значит, что требуется явное указание значения атрибута. Добавление атрибута без значения запрещено:
<!-- правильное добавление атрибута --> <p draggable="false"> <!-- неправильное добавление атрибута --> <p draggable>
Атрибут TITLE
Атрибут позволяет указать дополнительную информацию о содержимом элемента, которая будет отображаться браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей. Значением атрибута является текстовая строка, заключенная в двойные или одинарные кавычки.
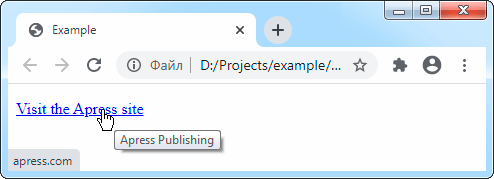
Пример использования атрибута:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p><a title="Apress Publishing" href="http://apress.com">
Visit the Apress site
</a> </p>
</body>
</html>
Как подсказка будет выглядеть в браузере, показано на рисунке ниже.

Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Другие статьи по схожей тематике
- Что такое HTML
- Атрибуты событий
- Структура HTML-документа
- Элементы раздела заголовка веб-страницы
- Плавающий фрейм
- Списки на веб-страницах
Обзор модели DOM
Объектная модель документа (Document Object Model, DOM) — это фундаментальный прикладной программный интерфейс, обеспечивающий возможность работы с содержимым HTML и XML-документов. Прикладной программный интерфейс (API) модели DOM не особенно сложен, но в нем существует множество архитектурных особенностей, которые вы должны знать.
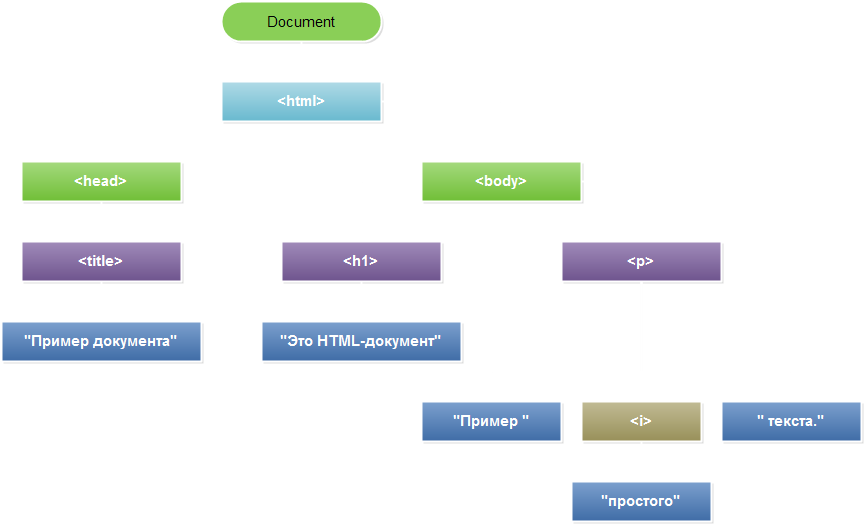
Прежде всего, следует понимать, что вложенные элементы HTML или XML-документов представлены в виде дерева объектов DOM. Древовидное представление HTML-документа содержит узлы, представляющие элементы или теги, такие как <body> и <p>, и узлы, представляющие строки текста. HTML-документ также может содержать узлы, представляющие HTML-комментарии. Рассмотрим следующий простой HTML-документ:
DOM-представление этого документа приводится на следующей диаграмме:

Тем, кто еще не знаком с древовидными структурами в компьютерном программировании, полезно узнать, что терминология для их описания была заимствована у генеалогических деревьев. Узел, расположенный непосредственно над данным узлом, называется родительским по отношению к данному узлу. Узлы, расположенные на один уровень ниже другого узла, являются дочерними по отношению к данному узлу. Узлы, находящиеся на том же уровне и имеющие того же родителя, называются сестринскими. Узлы, расположенные на любое число уровней ниже другого узла, являются его потомками. Родительские, прародительские и любые другие узлы, расположенные выше данного узла, являются его предками.
Каждый прямоугольник на этой диаграмме является узлом документа, который представлен объектом Node
Обратите внимание, что на рисунке изображено три различных типа узлов. Корнем дерева является узел Document, который представляет документ целиком
Узлы, представляющие HTML-элементы, являются узлами типа Element, а узлы, представляющие текст, — узлами типа Text. Document, Element и Text — это подклассы класса Node. Document и Element являются двумя самыми важными классами в модели DOM.
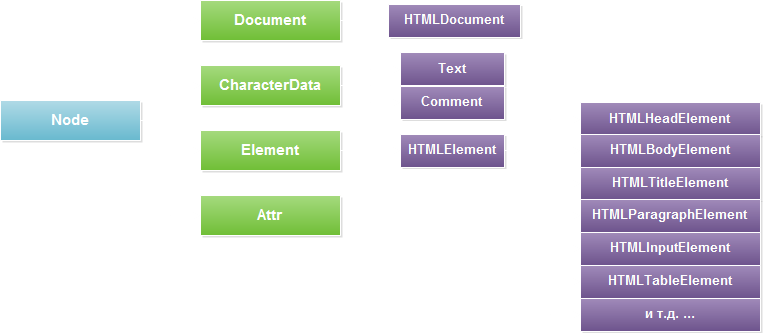
Тип Node и его подтипы образуют иерархию типов, изображенную на диаграмме ниже
Обратите внимание на формальные отличия между обобщенными типами Document и Element, и типами HTMLDocument и HTMLElement. Тип Document представляет HTML и XML-документ, а класс Element представляет элемент этого документа
Подклассы HTMLDocument и HTMLElement представляют конкретно HTML-документ и его элементы:

На этой диаграмме следует также отметить наличие большого количества подтипов класса HTMLElement, представляющих конкретные типы HTML-элементов. Каждый из них определяет JavaScript-свойства, отражающие HTML-атрибуты конкретного элемента или группы элементов. Некоторые из этих специфических классов определяют дополнительные свойства или методы, которые не являются отражением синтаксиса языка разметки HTML.






























