Input Restrictions
Here is a list of some common input restrictions:
| Attribute | Description |
|---|---|
| checked | Specifies that an input field should be pre-selected when the page loads (for type=»checkbox» or type=»radio») |
| disabled | Specifies that an input field should be disabled |
| max | Specifies the maximum value for an input field |
| maxlength | Specifies the maximum number of character for an input field |
| min | Specifies the minimum value for an input field |
| pattern | Specifies a regular expression to check the input value against |
| readonly | Specifies that an input field is read only (cannot be changed) |
| required | Specifies that an input field is required (must be filled out) |
| size | Specifies the width (in characters) of an input field |
| step | Specifies the legal number intervals for an input field |
| value | Specifies the default value for an input field |
You will learn more about input restrictions in the next chapter.
The following example displays a numeric input field, where you can enter a
value from 0 to 100, in steps of 10. The default value is 30:
Example
<form> <label for=»quantity»>Quantity:</label> <input
type=»number» id=»quantity» name=»quantity» min=»0″ max=»100″ step=»10″ value=»30″></form>
Button Controls
There are various ways in HTML to create clickable buttons. You can also create a clickable button using <input>tag by setting its type attribute to button. The type attribute can take the following values −
| Sr.No | Type & Description |
|---|---|
| 1 |
submit This creates a button that automatically submits a form. |
| 2 |
reset This creates a button that automatically resets form controls to their initial values. |
| 3 |
button This creates a button that is used to trigger a client-side script when the user clicks that button. |
| 4 |
image This creates a clickable button but we can use an image as background of the button. |
Example
Here is example HTML code for a form with three types of buttons −
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type = "submit" name = "submit" value = "Submit" />
<input type = "reset" name = "reset" value = "Reset" />
<input type = "button" name = "ok" value = "OK" />
<input type = "image" name = "imagebutton" src = "/html/images/logo.png" />
</form>
</body>
</html>
This will produce the following result −
Функция input
Функция input является функцией стандартного ввода (stdin). Ее главная задача — это передача введенных пользователем данных в функцию.
name = input()
print(‘Hello, ‘ + name)
Функция input может принимать всего лишь один аргумент — строку, которая выведется перед кареткой ввода
name = input(‘Enter your name: ‘)
print(‘Hello, ‘ + name)
Функция input возвращает строковый тип данных
Строки можно складывать друг с другом — это называется конкатенацией или объединением
number = input()
print(type(number))
#
Поэтому если мы напишем такой код, то он будет работать некорректно:
number1 = input()
number2 = input()
print(number1 + number2)
# Ввод:
# 1
# 2
# Вывод:
# 12
Поэтому необходимо преобразовать строковый тип в целочисленный (str в int)
number1 = int(input())
number2 = int(input())
print(number1 + number2)
# Ввод:
# 1
# 2
# Вывод:
# 3
Всегда проверяйте тип полученных данных, это поможет вам избежать большого количества ошибок. К слову, если вы что-то напутали с типами переменных, то Python выдаст ошибку TypeError (ошибка типа)
Атрибут ID
Атрибут (сокр. от англ. identifier — «идентификатор») позволяет присвоить элементу уникальный идентификатор (имя), который может использоваться для применения к элементу стилевых правил или для обращения к нему из скрипта (см. пример выше). Данный идентификатор может быть также использован при создании гиперссылок на конкретный элемент страницы.
Идентификатор элемента может содержать в себе латинские буквы (A…Z, a…z), цифры (0…9), символ дефиса (-) и подчеркивания (_), но начинаться должен только с латинского символа. Регистр буквенных символов имеет значение. Использование русских букв и пробелов в идентификаторе недопустимо.
Пример использования идентификаторов элементов в гиперссылках:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<h1>Оглавление</h1>
<ul>
<li><a href="#glava1">Глава 1 . . . </a> </li>
<li><a href="#glava2">Глава 2 . . . </a> </li>
<li><a href="#glava3">Глава 3 . . . </a> </li>
. . .
</ul>
. . .
<h1 id="glava1">Глава 1 . . .<h1>
. . .
<h1 id="glava2">Глава 2 . . .<h1>
. . .
<h1 id="glava3">Глава 3 . . .<h1>
. . .
</body>
</html>
Примечание: В отличие от атрибута , позволяющего задать несколько значений, разделенных пробелами, атрибут позволяет определить только один идентификатор для элемента. Идентификатор должен быть уникальным для документа и других элементов с таким же идентификатором в документе быть не должно.
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
Атрибут LANG
Атрибут (сокр. от англ. language — «язык», «речь») позволяет указать язык, используемый в содержимом элемента (это необходимо для правильного отображения браузером некоторых национальных символов). В качестве значения атрибута используются коды языков из спецификации IETF BCP 47. Вот некоторые из них:
- — английский;
- — американский английский;
- — белорусский;
- — казахский;
- — латынь;
- — немецкий;
- — русский;
- — французский.
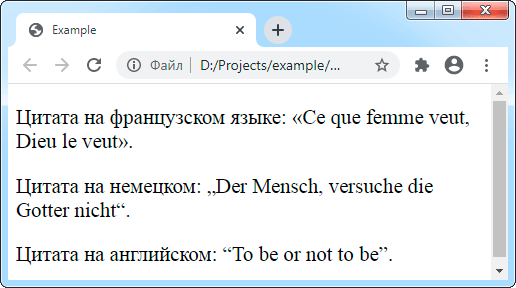
Пример использования атрибута:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
p {font-size: 130%}
/* Вид кавычек для немецкого языка */
q:lang(de) {quotes: "\201E" "\201C"}
/* Вид кавычек для английского языка */
q:lang(en) {quotes: "\201C" "\201D"}
/* Вид кавычек для русского и французского языка */
q:lang(fr), q:lang(ru) {quotes: "\00AB" "\00BB"}
</style>
</head>
<body>
<p>
Цитата на французском языке: <q lang="fr">Ce que femme
veut, Dieu le veut</q>.
</p>
<p>
Цитата на немецком: <q lang="de">Der Mensch, versuche
die Gotter nicht</q>.
</p>
<p>
Цитата на английском: <q lang="en">То be or not to be</q>.
</p>
</body>
</html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:

Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
How HTML Forms Work
When a user fills in a form and submits it with the submit button, the data in the form controls are sent to the server through or HTTP request methods.
So how is the server indicated? The form element takes an action attribute, which must have its value specified to the URL of the server. It also takes a method attribute, where the HTTP method it uses to convey the values to the server is specified.
This method could be or . With the method, the values entered by the user are visible in the URL when the data is submitted. But with , the values are sent in HTTP headers, so those values are not visible in the URL.
If a method attribute is not used in the form, it is automatically assumed that the user wants to use the GET method, because it’s the default.
So when should you use the or method? Use the method for submitting non-sensitive data or retrieving data from a server (for example, during searches). Use the request when submitting files or sensitive data.
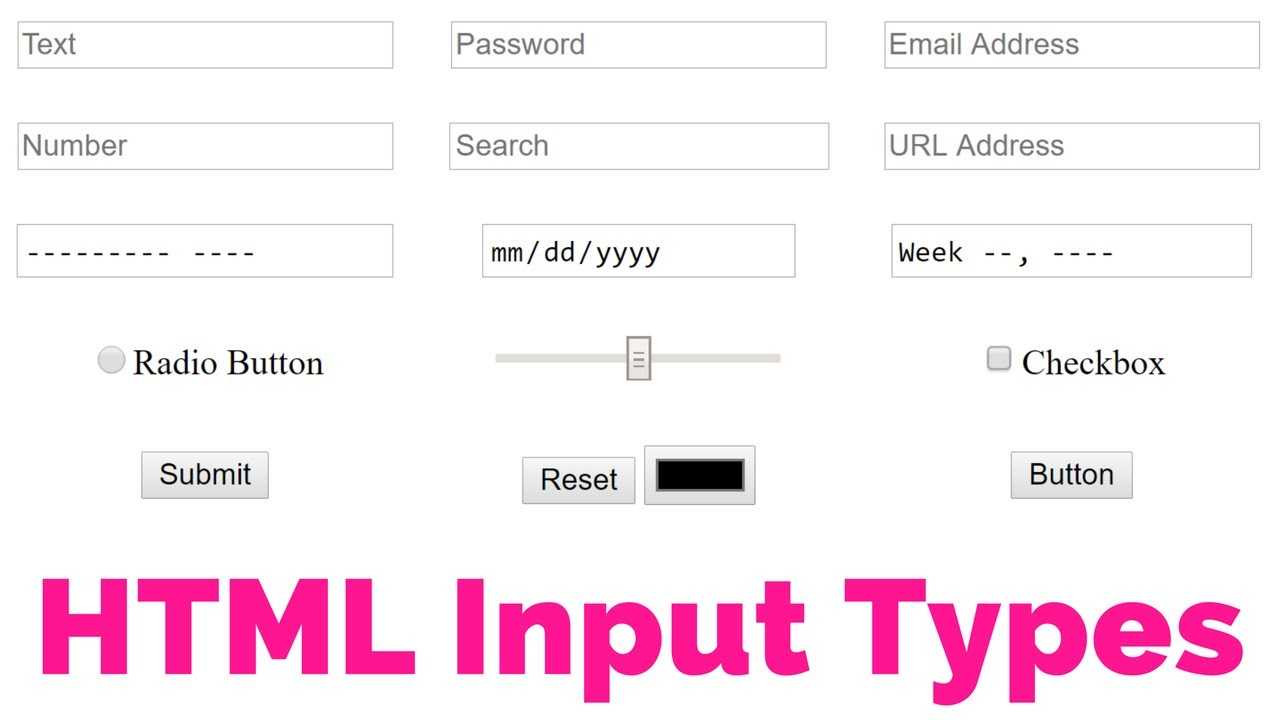
HTML Form Input Types
You use the tag to create various form controls in HTML. It is an inline element and takes attributes such as , , , , , and so on. Each of these has specific values they take.
The attribute is important as it helps the user understand the purpose of the input field before they type anything in.
There are 20 different input types, and we will look at them one by one.
Type Text
This type of input takes a value of “text”, so it creates a single line of text input.
An input with the type of text looks like the screenshot below:
Type Password
As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.
This type of input lets the user insert numbers only.
Type Radio
Sometimes, users will need to pick one out of numerous options. An input field with its type attributes set to “radio” lets you do this.
Type Checkbox
So, with an input type of radio, users will be allowed to pick one out of numerous options. What if you want them to pick as many options as possible? That’s what an input with a type attribute set to does.
Type Submit
You use this type to add a submit button to forms. When a user clicks it, it automatically submits the form. It takes a value attribute, which defines the text that appears inside the button.
Type Button
An input with a type set to button creates a button, which can be manipulated by JavaScript’s onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified.
Type File
This defines a field for file submission. When a user clicks it, they are prompted to insert the desired file type, which might be an image, PDF, document file, and so on.
The result of an input type of file looks like this:
Type Color
This is a fancy input type introduced by HTML5. With it, the user can submit their favourite color for example. Black (#000000) is the default value, but can be overridden by setting the value to a desired color.
Many developers have used it as a trick to get to select different color shades available in RGB, HSL and alphanumeric formats.
This is the result of an input type of color:
Type Search
Input with the type of search defines a text field just like an input type of text. But this time it has the sole purpose of searching for info. It is different from type text in that, a cancel button appears once the user starts typing.
When the type attribute of an input tag is set to URL, it displays a field where users can enter a URL.
An input type of tel lets you collect telephone numbers from users.
Type Date
You might have registered on a website where you requested the date of a certain event. The site probably used an input with the type value set to date to acheive this.
This is what an input with type date looks like:
This works like the input type date, but it also lets the user pick a date with a particular time.
The input type of week lets a user select a specific week.
The input with the type of month populates months for the user to pick from when clicked.
Textarea
There are times when a user will need to fill in multiple lines of text which wouldn’t be suitable in an input type of text (as it specifies a one-line text field).
lets the user do this as it defines multiple lines of text input. It takes its own attributes such as – for the number of columns, and for the number of rows.
Multiple Select Box
This is like a radio button and checkbox in one package. It is embedded in the page with two elements – a element and an , which is always nested inside .
By default, the user can only pick one of the options. But with multiple attributes, you can let the user select more than one of the options.
module
Module, as the name says, is modular, is our CommonJS, CMD, AMD and all of this stuff, it started out as the community, the front-end guys implementing their own modularity, seaJS, the CommonJS specification that nodeJS uses, and asynchronous module definition AMD, Finally, the official ES6 Module is also the most widely used modular specification in our front-end engineering development
ES6 In Depth: Modules, here is only a discussion of this feature. The specific import export export default will be written In a separate article, which will not be described here
Give a brief summary with a passage from the above article:
This gives us a simple definition of the module: we can use the import and export script tags so that we can try the Module scenario
Direct import use
We create a directory with a module. HTML file, /public directory, /public/js/a-module.js
When we open our module. HTML file, we find a cross-domain error:
This is because script is restricted by the CORS policy and opens files directly in the browser using the file protocol, only HTTP, data, Chrome, Chrome-extension, chrome-untrusted, If HTTPS is available, we can create a local service and create a server.js file:
Here I use 9090, mainly to prevent port conflicts with other projects, now we start the service:
Then open this address:
Now we can use our script normally, open the console and see that the funca method in a-module.js executes:
Module import for use
Create a /public/js/b-module.js file and import our a-module.js file in it:
The directory structure is as follows:
Import b-module.js in our module.html as well:
The console output is as follows:
In line with expectations
To try the ES6 class again, we create a c-module.js:
Create a new d-module.js file and import c-module.js and instantiate it:
At this point our directory structure is as follows:
Modify HTML file:
Console output after page refresh:
Script can I use module? Secondly, engineering allows us to develop in the way of modules or components, while WebPack processes them into IIFE form codes. Meanwhile, Babel transforms our ES6 ES6+ codes into more compatible ES5 codes, which not only improves our programming experience, but also takes into account compatibility problems
We usually use text/javascript and application/json. Module just makes a record after seeing it
If you find this article useful to you, please give me a thumbs up, click a favorite, and hope there is no code too hard to write, no requirements too hard to implement
Reference article:
- script
- The MIME type
- ES6 In Depth: Modules
Form Attributes
Apart from common attributes, following is a list of the most frequently used form attributes −
| Sr.No | Attribute & Description |
|---|---|
| 1 |
action Backend script ready to process your passed data. |
| 2 |
method Method to be used to upload data. The most frequently used are GET and POST methods. |
| 3 |
target Specify the target window or frame where the result of the script will be displayed. It takes values like _blank, _self, _parent etc. |
| 4 |
enctype You can use the enctype attribute to specify how the browser encodes the data before it sends it to the server. Possible values are − application/x-www-form-urlencoded − This is the standard method most forms use in simple scenarios. mutlipart/form-data − This is used when you want to upload binary data in the form of files like image, word file etc. |
Note − You can refer to Perl & CGI for a detail on how form data upload works.
Ensure users enter data #
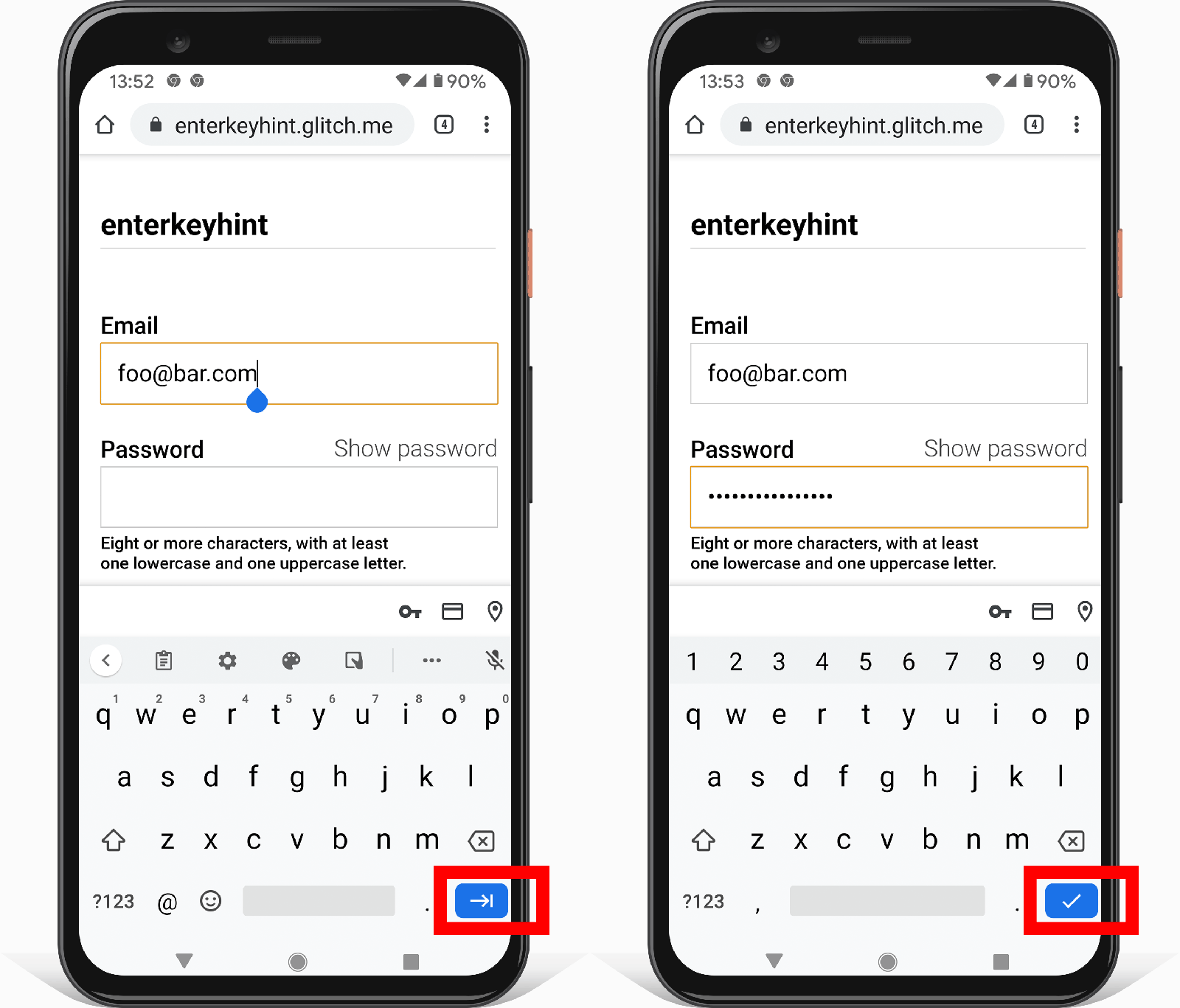
There are different attributes for providing an appropriate on-screen keyboard on touch devices. The first option is to use the attribute, as mentioned above.
Another option is the attribute supported on Android and iOS. In contrast to the attribute, the attribute only changes the on-screen keyboard provided, not the behavior of the element itself. Using is a good option if you want to keep the default user interface and the default validation rules of an , but still want an optimized on-screen keyboard.
You can change the key on on-screen keyboards with the attribute. For example, or changes the button label to an appropriate icon. This helps make it clearer for users what happens when they submit the current form.

Атрибут SPELLCHECK
Появившийся в 5-ой версии HTML атрибут позволяет указать браузеру, следует ли проверять содержимое данного элемента на правописание и грамматику в тексте. Атрибут использоваться в любых тегах, но чаще всего применяется в и , а также в тегах элементов, содержимое которых может редактироваться пользователем (то есть в тегах элементов, для которых установлен атрибут ).
Допустимыми значениями атрибута являются значения:
- — разрешить проверку;
- — запретить проверку.
Вместо значения допустимо указывать также пустое значение ().
Простейший пример использования атрибута:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <textarea spellcheck="true">Это какой-то неверрный текст</textarea> </body> </html>
В результате работы вышеприведённого кода неверное содержимого текстового поля будет обозначено с помощью подчёркивания.
Надо заметить, что текущая реализация проверки орфографии в наиболее часто используемых браузерах игнорирует атрибут , о котором говорилось выше. Обычно проверка осуществляется на языке, определённом операционной системой пользователя или отдельными настройками браузера.
Кстати, браузеры применяют проверку орфографии различными способами. Например, Chrome выполняет эту проверку в момент набора текста. Другие же браузеры требуют, чтобы пользователь явно дал команду на выполнение такой проверки.
Boolean Attributes
Some content attributes (e.g. , , ) are called . If a boolean attribute is present, its value is true, and if it’s absent, its value is false.
HTML5 defines restrictions on the allowed values of boolean attributes: If the attribute is present, its value must either be the empty string (equivalently, the attribute may have an unassigned value), or a value that is an ASCII case-insensitive match for the attribute’s canonical name, with no leading or trailing whitespace. The following examples are valid ways to mark up a boolean attribute:
<div itemscope> This is valid HTML but invalid XML. </div> <div itemscope=itemscope> This is also valid HTML but invalid XML. </div> <div itemscope=""> This is valid HTML and also valid XML. </div> <div itemscope="itemscope"> This is also valid HTML and XML, but perhaps a bit verbose. </div>
To be clear, the values «» and «» are not allowed on boolean attributes. To represent a false value, the attribute has to be omitted altogether. This restriction clears up some common misunderstandings: With for example, the element’s attribute would be interpreted as true because the attribute is present.
Input Type Submit
defines a button for submitting form data to a form-handler.
The form-handler is typically a server page with a script for processing input data.
The form-handler is specified in the form’s attribute:
Example
<form action=»/action_page.html»> <label for=»fname»>First name:</label><br> <input type=»text» id=»fname» name=»fname» value=»John»><br> <label for=»lname»>Last name:</label><br> <input type=»text» id=»lname» name=»lname» value=»Doe»><br><br> <input type=»submit» value=»Submit»></form>
This is how the HTML code above will be displayed in a browser:
If you omit the submit button’s value attribute, the button will get a default text:
Example
<form action=»/action_page.html»> <label for=»fname»>First name:</label><br> <input type=»text» id=»fname» name=»fname» value=»John»><br> <label for=»lname»>Last name:</label><br>
<input type=»text» id=»lname» name=»lname» value=»Doe»><br><br> <input type=»submit»></form>
Значение атрибута
| Значение | Описание |
|---|---|
| button | Определяет кликабельную кнопку (в основном используется с JavaScript для активации скрипта) |
| checkbox | Определяет флажок |
| color | Определяет выбор цвета |
| date | Определяет элемент управления датой (год, месяц, день (без времени)) |
| datetime-local | Определяет контроль даты и времени (год, месяц, день, время (без часового пояса) |
| Определяет поле для адреса электронной почты | |
| file | Определяет поле выбора файла и кнопку «Обзора» (для загрузки файлов) |
| hidden | Определяет скрытое поле ввода |
| image | Определяет изображение как кнопку отправки |
| month | Определяет контроль месяца и года (без часового пояса) |
| number | Определяет поле для ввода номера |
| password | Определяет поле пароля |
| radio | Определяет переключатель |
| range | Определяет элемент управления диапазоном (например, ползунок) |
| reset | Определяет кнопку сброса |
| search | Определяет текстовое поле для ввода строки поиска |
| submit | Определяет кнопку отправки |
| tel | Определяет поле для ввода телефонного номера |
| text | По умолчанию. Определяет однострочное текстовое поле |
| time | Определяет элемент управления для ввода времени (без часового пояса) |
| url | Определяет поле для ввода URL |
| week | Определяет контроль недели и года (без часового пояса) |
Standard Attributes
Before discussing each of the different input types, note that every type accepts the following common attributes:
- — string to indicate which autocomplete functionality to apply to the input, commonly set to to allow for autocompletion
- — boolean to indicate if the input should be focused automatically (on page load)
- — boolean to indicate if the input should be disabled
- — the ID of the the input is a member of, defaults to the nearest form containing the input
- — the ID of a element that provides a list of suggested values,
- — the name of the input, used as an indicator on submitted data
- — boolean to indicate if the value is required before the can be submitted
- — number to indicate which order the inputs should receive focus when the user hits
- — the current value of the input
Any type-specific attributes are documented in that type’s section.
Note: While fairly well supported across modern browsers, there are still browsers out there that may not support the more advanced input types in HTML5. In those scenarios, the unsupported input type will gracefully fallback to a plain input.
Ввод данных. Функция input()
За ввод в программу данных с клавиатуры в Python отвечает функция . Когда вызывается эта функция, программа останавливает свое выполнение и ждет, когда пользователь введет текст. После этого, когда он нажмет Enter, функция заберет введенный текст и передаст его программе, которая уже будет обрабатывать его согласно своим алгоритмам.
Если в интерактивном режиме ввести команду , то ничего интересного вы не увидите. Компьютер будет ждать, когда вы что-нибудь введете и нажмете Enter или просто нажмете Enter. Если вы что-то ввели, это сразу же отобразиться на экране:
>>> input() Yes! 'Yes!'
Функция передает введенные данные в программу. Их можно присвоить переменной. В этом случае интерпретатор не выводит строку сразу же:
>>> answer = input() No, it is not.
В данном случае строка сохраняется в переменной answer, и при желании мы можем вывести ее значение на экран:
>>> answer 'No, it is not.'
При использовании функции кавычки в выводе опускаются:
>>> print(answer) No, it is not.
Куда интересней использовать функцию в скриптах – файлах с кодом. Рассмотрим такую программу:
При запуске программы, компьютер ждет, когда будет введена сначала одна строка, потом вторая. Они будут присвоены переменным name_user и city_user. После этого значения этих переменных выводятся на экран с помощью форматированного вывода.
Вышеприведенный скрипт далек от совершенства. Откуда пользователю знать, что хочет от него программа? Чтобы не вводить человека в замешательство, для функции предусмотрен специальный параметр-приглашение. Это приглашение выводится на экран при вызове . Усовершенствованная программа может выглядеть так:
Обратите внимание, что в программу поступает строка. Даже если ввести число, функция все равно вернет его строковое представление. Но что делать, если надо получить число? Ответ: использовать функции преобразования типов
Но что делать, если надо получить число? Ответ: использовать функции преобразования типов.
В данном случае с помощью функций и строковые значения переменных qty и price преобразуются соответственно в целое число и вещественное число. После этого новые численные значения присваиваются тем же переменным.
Программный код можно сократить, если преобразование типов выполнить в тех же строках кода, где вызывается функция :
qty = int(input("Сколько апельсинов? "))
price = float(input("Цена одного? "))
summa = qty * price
print("Заплатите", summa, "руб.")
Сначала выполняется функция . Она возвращает строку, которую функция или сразу преобразует в число. Только после этого происходит присваивание переменной, то есть она сразу получает численное значение.
Атрибут HIDDEN
Булев атрибут позволяет скрыть элемент от просмотра. Будучи скрытым, элемент не отображается на странице, но доступен через скрипты. Атрибут можно использовать, например для того, чтобы скрыть часть содержимого страницы от незарегистрированных пользователей сайта.
Пример использования атрибута приведён ниже. Здесь с помощью скрипта, привязанного к кнопке «Скрыть/Показать», одна из строк таблицы делается скрытой или видимой.
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<script>
var toggleHidden = function () {
var elem = document.getElementById("toggle");
if (elem.hasAttribute("hidden")) {
elem.removeAttribute("hidden");
} else {
elem.setAttribute("hidden", "hidden");
}
}
</script>
</head>
<body>
<p><button onclick="toggleHidden()">Скрыть/Показать</button></p>
<table>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
</tr>
<tr>
<td>Ячейка 1 строки 1</td>
<td>Ячейка 2 строки 1</td>
</tr>
<tr id="toggle" hidden>
<td>Ячейка 1 строки 2</td>
<td>Ячейка 2 строки 2</td>
</tr>
<tr>
<td>Ячейка 1 строки 3</td>
<td>Ячейка 2 строки 3</td>
</tr>
</table>
</body>
</html>
Примечание: Атрибуты булева (логического) типа не имеют значений и используются для включения/выключения свойства. Значением в данном случае является сам факт присутствия атрибута в теге (если атрибут присутствует, значит, свойство включено; если отсутствует — свойство выключено), например:
<tr hidden>
Стандартом HTML для данных атрибутов допускается и классическая форма записи, то есть в виде пары , но в качестве значения должны использоваться либо пустая строка (), либо само имя атрибута, например:
<tr hidden=""> <tr hidden="hidden">
Атрибут может использоваться в тегах , , , , , , , , , , , , , , , , , , , , , , , , …, , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , .
The Tag
This tag defines the input fields within the form. Input fields can consist of text, check boxes, radio buttons, submit buttons, and more.
For an explanation of all the attributes, see the HTML <input> tag specifications.
<input
type=»»
name=»»
value=»»
size=»»
maxlength=»»
checked=»»
src=»»
class=»»
id=»»
dir=»»
lang=»»
title=»»
style=»»
align=»»
alt=»»
readonly=»»
disabled=»»
tabindex=»»
accesskey=»»
ismap=»»
usemap=»»
onfocus=»»onblur=»»
onselect=»»
onchange=»»
onclick=»»
ondbclick=»»
onmousedown=»»
onmouseup=»»
onmouseover=»»
onmousemove=»»
onmouseout=»»
onkeypress=»»
onkeydown=»»
onkeyup=»» />
Параметр TYPE
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Аргументы
В табл. 2 перечислены возможные значение параметра type
и получаемый вид поля формы.
| Тип | Описание | Вид |
|---|---|---|
| button | Кнопка. | |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. |
Пиво Чай Кофе |
| file | Поле для ввода имени файла, который пересылается на сервер. | |
| hidden | Скрытое поле. Оно никак не отображается на web-странице. | |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. |
|
| password | Обычное контентовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. |
|
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. |
Пиво Чай Кофе |
| reset | Кнопка для возвращение данных формы в первоначальное значение. | |
| submit | Кнопка для отправки данных формы на сервер. | |
| text | контентовое поле. Предназначено для ввода символов с помощью клавиатуры. |
От: admin
Эта тема закрыта для публикации ответов.