Селекторы атрибутов
Селекторы атрибутов позволяют нам обратиться к тегам, имеющим необходимый нам атрибут или даже конкретное его значение:
p {свойства} /* применить ко всем тегам p, у которых есть атрибут align */
p {свойства} /* где значение атрибута align равно center */
p {свойства} /* где значение атрибута align начинается на center */
p {свойства} /* где значение атрибута align содержит center */
p {свойства} /* где site может находиться среди других слов, отделенных пробелами (<p class="support site magazine"></p>) */
p {свойства} /* где значение атрибута class состоит только из слова site или начинается им, после чего ставится дефис и пишется остальная часть значения (<p class="site-On"></p> или <p class="site-off"></p>) */
p {свойства} /* где значение атрибута align заканчивается на site */
Id
Id — это уникальный идентификатор элемента. На одной странице один идентификатор применяется только единожды, хотя можно применять и несколько одинаковых идентификаторов в пределах одной страницы, но это может вызвать проблемы при использовании HTML-якорей и JS. Если попытаться присвоить одному элементу (HTML-тегу) два различных ID, то сработает только правила из первого (самого левого) ID
Пример 1: как не желательно использовать идентификаторы (ID)
<p id=»my_id_r7t»>Блок выделенного текста<p><!— HTML —><p id=»my_id_r7t»>Блок выделенного текста<p>
Пример 2: как нельзя использовать идентификаторы (ID)
<p id=»my_id_r7t» id=»my_id_r9t»>Присвоение двух или более id 1-му элементу не допускается<p>
В случае одновременного применения к одному элементу id и class, приоритет у ID будет выше, чем у class:
Определение стилей CSS
#my_id_r7t {color green; font-weight bold;}.my_class_r7t {color blue; font-style italic;}
HTML с использованием стилей CSS
<p class=»my_class_r7t» id=»my_id_r7t»>Этому абзацу присвоены класс my_class и идентификатор my_id.<p>
Этому абзацу присвоены класс my_class и идентификатор my_id.
Как видно, цвет приобрел значения, записанные в идентификаторе. Но если присмотрется внимательнее, то id и class могут с успехом дополнять друг-друга: жирный шрифт, заданный в идентификаторе сочетается с курсивным начертанием, записанным в class.
Если же дописать дескриптору <p> еще и стиль: <p class=»my_class_r7t» style=»color: grey» id=»my_id_r7t»>, то результат будет таким:
Самым высоким приоритетом обладает стиль, присвоенный дискриптору с помощью style=»…».
Хороший пример приоритетов, приведен в . В кратце, приоритеты в порядке убывания таковы: style, id, class, стиль тега.
Элемент id может быть применён в качестве HTML-якоря, вместо более древней конструкции <a name=»imya_jakorya»><a>, для того, чтобы можно было сослаться на определенную часть страницы, без ее перезагрузки с попомщью <a href=»#imya_jakorya»>Наверх<a>. Если на странице окажется несколько идентичных id, возникнет неоднозначная ситуация.
При программировании страниц с помощью JS, зачастую используется функция getElementById(), которая также «рассчитывает» на то, что идентификатор должен быть уникальным. В противном случае могут возникнуть ошибки в коде.
Основы CSS: иерархия, размещение
CSS означает «каскадная таблица стилей». Файл стилей имеет расширение «.CSS» .
Понятие «каскадная» означает, что файл читается сверху вниз, и если для одного и того же элемента написано более одного правила CSS, то правило, расположенное ниже, переопределит правила над ним.
Давайте рассмотрим пример:
/* каскадирование стилей */
header {
background-color: red; /*красный*/
}
header {
background-color: blue; /*синий*/
}
Элемент заголовка будет синим, потому что оба правила CSS пытаются сделать то же самое, но то, которое пытается сделать его синим, находится ниже.
Поэтому при написании правил CSS желательно размещать самые общие стили в верхней части файлов «.CSS», а более конкретные стили — внизу.
Если ваш CSS находится в нескольких таблицах стилей (а это почти всегда, особенно в WordPress), — то важно понимать, в каком порядке они читаются браузером. Это поможет при устранении неполадок: почему определенные CSS не работают
Преимущества оптимизации HTML за счёт CSS
Суть всего написанного выше отчасти заключается в том, чтобы отказаться от повсеместного использования атрибутов class и id в HTML, тем самым возложив всё на плечи могучих таблиц стилей.
Внешние файлы стилей, как и внешние файлы Javascript отлично кэшируются, а это значит, что зайдя первый раз на любую страницу вашего сайта, браузер пользователя запоминает эти файлы и более их не скачивает, в отличие от самой страницы сайта, то есть вашей HTML разметки, картинок и текста, которую браузер загружает снова и снова. Тоже самое касается и поисковых систем, им вообще нет дела до ваших внешних файлов, но вот до объёма и содержания вашей HTML разметки им дело есть. Поисковым системам приходится сканировать всю структуру страницы и в ваших же интересах помочь им в этом, сосредоточить их усилия на контенте, а не на громоздкой стене разметки состоящей из кучи классов и идентификаторов или того хуже – Javascript обработчиков событий и CSS стилей прямо в атрибутах тегов (и такое до сих пор бывает).
Вы можете со мной поспорить, мол, мы можем заставить клиентский браузер скачивать себе в локальную среду все подключаемые файлы, картинки, закэшировать всю страницу целиком и так далее и тому подобное. На таком фоне подобная мелочь совсем теряется, но так или иначемаксимально сократив HTML разметку, вы только выигрываете, при этом ничего не потеряв, кроме возможной привычки.
Подытожим: благодаря оптимизации и сокращению HTML мы имеем совсем небольшой выигрыш в скорости загрузки сайта и в SEO (поисковой оптимизации), а также более чистый код.
Статья взята с сайта: https://site-on.net/
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию , добавить стили.
- Селектор по идентификатору. Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах. Для выбора идентификатора используется конструкция .
Рассмотрим все три селектора на реальном примере:
После применения этих стилей получится следующая картина:
- Черный фон секции . Для этого использовали класс и селектор ;
- Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру. У заголовка есть идентификатор , поэтому для добавления стилей мы смогли использовать селектор по идентификатору ;
- Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удается пользоваться только этими тремя видами селекторов в том виде, в котором вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберем на примере:
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
Этот селектор комбинирует два уже известных типа:
- Селектор по классу
- Селекторы по тегу и
Разделив их пробелом, мы сказали браузеру: «Возьми все заголовки из , который лежит внутри элемента с классом ». В примере это элемент .
Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов. Важно понимать, что такая запись выберет все заголовки второго уровня во всех , которые лежат внутри блока с классом
Давайте немного видоизменим верстку, чтобы это проверить
Важно понимать, что такая запись выберет все заголовки второго уровня во всех , которые лежат внутри блока с классом. Давайте немного видоизменим верстку, чтобы это проверить
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри , которые находятся в блоке с классом .
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придет дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учета всех остальных вложенностей. Чтобы указать такой селектор, используется символ . Укажем, что нам нужны только те , которые лежат внутри . И нам нужны заголовки, которые находятся внутри этих . Это делается следующим образом:
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный селектор для заголовков.
Самостоятельная работа
- Создайте у себя на компьютере файлы index.html и style.css. Подключите файл стилей. Создайте разметку любого текста и используя свойства, которые мы изучили в этом уроке, оформите текст.
- Попробуйте скопировать примеры из этого урока.
Полезные советы:
При построении CSS будьте логичны, соблюдайте «значимость» элементов и их порядок, так же как они вложены друг в друга в HTML коде.
Например:
body {сначала опишите стиль страницы в целом}div {потом её отдельных частей — блоков}a {затем ссылок}h1.-.h6 {далее заголовков}p {и в конце параграфов}
Для чего это нужно?
Ну во-первых, просто для удобного чтения и «навигации» по CSS описанию
Когда Вам потребуется найти какой ни будь элемент Вы уже изначально будете представлять где он приблизительно находится в начале, середине, или конце..
Во-вторых, что более важно, загрузка страницы происходит не моментально и не всегда приятно наблюдать как содержание данной страницы при загрузке «прыгает» и всячески «шевелится» так как сначала прописываются «малозначимые» стили элементов, например шрифт параграфов, а в конце «значительные» например размеры блоков, с помощью которых свёрстан весь сайт. К тому же загрузка, по каким либо причинам, вообще может пройти не до конца.
Что увидит (сначала увидит) пользователь при «неправильном» построении CSS? Красивый шрифт, беспорядочно разбросанный в окне браузера? Или нормальное построение, но без красивого шрифта? — Это уже решать Вам!
При использовании классов и идентификаторов придумывайте им осмысленные информативные имена. Варианты тапа: .aaa .123 #abc #cba приведут к путанице!, я уж не говорю о том, что возможно в Вашем коде будет разбираться посторонний человек. Придумайте свою «систему» названий и не нарушайте её, так Вы сэкономите собственное время и затраченные усилия.
Атрибуты
Элементам DOM, с другой стороны, соответствуют HTML-теги, у которых есть текстовые атрибуты.
Конечно, здесь речь именно об узлах-элементах, не о текстовых узлах или комментариях.
Доступ к атрибутам осуществляется при помощи стандартных методов:
- – проверяет наличие атрибута
- – получает значение атрибута
- – устанавливает атрибут
- – удаляет атрибут
Эти методы работают со значением, которое находится в HTML.
Также все атрибуты элемента можно получить с помощью свойства , которое содержит псевдо-массив объектов типа .
В отличие от свойств, атрибуты:
- Всегда являются строками.
- Их имя нечувствительно к регистру (ведь это HTML)
- Видны в (за исключением старых IE)
Рассмотрим отличия между DOM-свойствами и атрибутами на примере HTML-кода:
Пример ниже устанавливает атрибуты и демонстрирует их особенности.
При запуске кода выше обратите внимание:
- – первая буква имени атрибута написана в верхнем регистре, а в HTML – в нижнем, но это не имеет значения, так как имена нечувствительны к регистру.
- Мы можем записать в атрибут любое значение, но оно будет превращено в строку. Объекты также будут автоматически преобразованы.
- После добавления атрибута его можно увидеть в элемента.
- Коллекция содержит все атрибуты в виде объектов со свойствами и .
Свои DOM-свойства
Ранее мы видели некоторые встроенные свойства DOM-узлов. Но, технически, никто нас ими не ограничивает.
Узел DOM – это объект, поэтому, как и любой объект в JavaScript, он может содержать пользовательские свойства и методы.
Например, создадим в новое свойство и запишем в него объект:
Можно добавить и новую функцию:
Нестандартные свойства и методы видны только в JavaScript и никак не влияют на отображение соответствующего тега.
Обратим внимание, пользовательские DOM-свойства:
- Могут иметь любое значение.
- Названия свойств чувствительны к регистру.
- Работают за счёт того, что DOM-узлы являются объектами JavaScript.
Префиксы
Вендорные префиксы — это приставки к названию CSS свойства, которые добавляют производители браузеров для нестандартизированных свойств.
| IE | Chrome | Opera | Safari | Firefox | Android | iOS |
|---|---|---|---|---|---|---|
| -ms- | -webkit- | -o- | -webkit- | -moz- | -webkit- | -webkit- |
div {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
Браузер из такого кода интерпретирует только то свойства, которое написано под него, а написанные для других браузеров игнорирует.
Причин для появления префиксов было достаточно много:
- Для включения в браузер экспериментальных свойств CSS, которые стандартом ещё не утверждены. Таким образом, производители браузеров производят тестирование и вносят предложения перед утверждением свойств CSS в стандарте.
- Для решения проблем с кроссбраузерностью.
- Для создания собственных свойств, которые не входят в стандарт CSS, но возможно появятся в нём через некоторое время.
Когда экспериментальное свойство утверждено в стандарте и прошло тестирование в браузере, у него обычно убирается префикс.
Как использовать классы CSS
Вы можете использовать классы CSS для группировки HTML-элементов, а затем применять к ним собственные стили.
Например, в Bootstrap CSS класс CSS .btn можно использовать с элементом , а также с элементами и . Поскольку таблица стилей по умолчанию Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью класса .btn, простое добавление этого атрибута класса к элементу HTML изменит его внешний вид и поведение. Например, добавление класса .btn к элементу кнопки установит шрифт и размер шрифта, и если посетитель щелкнет текст кнопки, появится контур кнопки с закругленными краями.
А пока мы просто посмотрим на HTML и то, как он выглядит во внешнем интерфейсе. Мы рассмотрим CSS в следующем разделе. Вот как атрибут класса отображается в HTML:
Вот результат:
Без этого класса кнопок вы могли бы использовать селектор типа для нацеливания на все кнопки и применения этого CSS. Но вам придется написать один и тот же CSS для любых элементов или , которые вы хотите отформатировать таким же образом. Таким образом, классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.
Но допустим, вы не используете Bootstrap CSS. Затем вам нужно знать, как создавать свои собственные классы CSS. Для этого вам нужно знать, что такое селектор класса. Давайте сначала посмотрим на это.
Идентификаторы
Идентификатор определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификаторы также применяются для создания якорей, чтобы можно было быстро перейти к нужному разделу веб-страницы.
В CSS при описании идентификатора вначале указывается символ решётки (#), затем идёт произвольное имя идентификатора.
Здесь имя идентификатора задано как #sidebar, в HTML-коде к желаемым элементам добавляется атрибут id и в качестве значения пишется имя идентификатора, но уже без решётки.
В отличие от классов каждый идентификатор должен быть уникален, иными словами, встречаться в коде документа только один раз.
Для имён идентификаторов работают те же правила, что и для классов — имя не должно начинаться с цифры, содержать русские буквы и др.
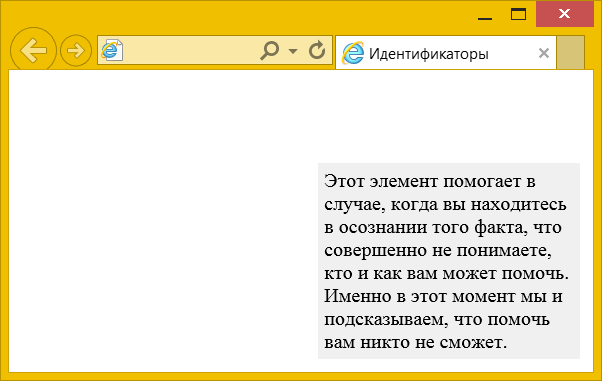
В примере 5 показано изменение стиля идентификатора #help.
Пример 5. Использование идентификатора
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
right: 10px; /* Положение элемента от правого края */
bottom: 10px; /* Положение от нижнего края */
}
.help {
width: 200px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div id=»help» class=»help»>
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>
Результат данного примера показан на рис. 5. Заметьте, что мы спокойно можем сочетать class и id в одном элементе, при этом стиль для идентификатора всегда имеет более высокий приоритет чем для класса.

Рис. 5. Результат применения идентификатора
Как сделать класс в CSS?
Теперь, когда мы понимаем, что такое CSS класс и как он отображается в разделе body HTML файла, давайте подробнее рассмотрим использование классов в CSS.
Откройте HTML документ
Чтобы использовать CSS классы, мы на самом деле не начинаем с CSS кода. Сначала нужно открыть HTML документ в редакторе кода или в редакторе админки сайта.
Найдите или создайте элемент, который вы хотите изменить
Найдите HTML элемент, который вы хотите оформить с помощью уникального CSS класса. Это может быть любой HTML элемент: кнопка, раздел, абзац, заголовок, ссылка, таблица и что-то другое.
Это также поможет найти соответствующий элемент во внешнем интерфейсе сайта, чтобы можно было задать CSS стиль класса и увидеть внесённые изменения по мере их появления.
Добавьте объявление класса CSS в открывающий тег HTML элемента
Как записать класс в CSS? Технически этот шаг может быть выполнен на любом этапе этого процесса, но лучше добавлять класс CSS в открывающий тег сразу после проверки HTML документа. Однако можно перейти к следующему шагу и подумать, как указать класс в CSS, после того, как закончите.
Код HTML
<div class="class-example"> Это div, который будет оформлен с помощью CSS класса.</div> <div> Это div, который останется без редактирования. </div>
Откройте CSS файл
Откройте CSS-файл в редакторе кода админки сайта или получите доступ к нему на сервере.
В качестве альтернативы, получите доступ к тегам <style > </style > в заголовке HTML документа.
Создайте класс CSS и его правила
Чтобы присвоить класс CSS, добавьте точку (.), а затем напишите имя CSS класса. Это должно выглядеть примерно так:
Код CSS
.class-example{
}
Вставьте правила вашего стиля между открытыми фигурными скобками. Это может быть что угодно, от отступов до цвета фона и цвета текста.
Не забывайте постоянно обновлять сайт, чтобы увидеть, как отображаются ваши изменения
Примените класс CSS к нескольким элементам HTML
Если вас устраивают внесенные изменения, вернитесь в свой HTML-код и примените класс CSS ко всем элементам, которые вы хотели бы оформить с помощью этих же правил стиля.
Код HTML
<div class="class-example"> Это первый div, который будет оформлен с помощью нового CSS-класса.</div> <div> Это div, который останется без изменений.</div> <div class="class-example"> Это второй div, который будет оформлен с помощью того же CSS-класса.</div>
Есть некоторая разница между классом и идентификатором в CSS. В отличие от CSS ID, классы CSS можно использовать для нескольких элементов, но имейте в виду, что вы должны поддерживать согласованный тип элемента. Например, если вы создали класс для оформления div, то вам следует использовать его только для div, а не, например, для div и таблиц.
Каскадирование css стилей
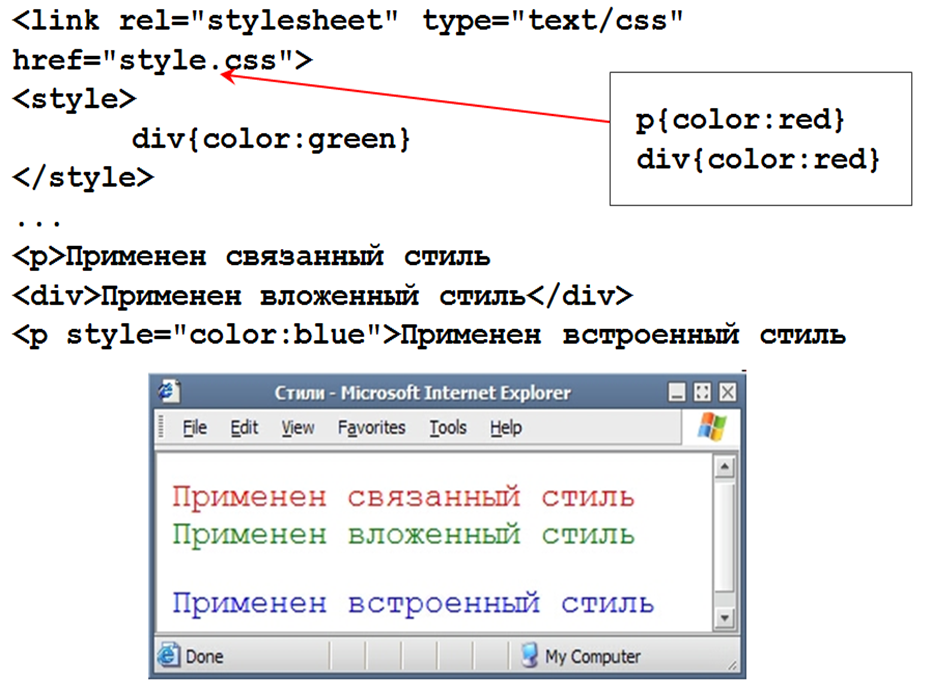
Каскадирование css стилей означает преемственность применения того или иного стиля в зависимости от используемого метода подключения css. Рассмотрим на примере:
На примере видно, что приоритетным является использования стилей. Следующим по приоритету следует и только потом — (стиль в отдельном файле)
Важно: В случае, если пользовательская таблица стилей содержит , то это правило имеет приоритет над любым правилом, описанным в таблице стилей:
P { font-size 24pt!important; }
|
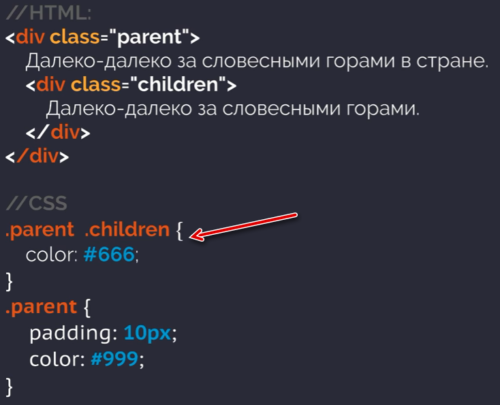
Пример: создать правило для дочернего класса , исходя из того, что тег данного класса вложен в родительский тек с классом

Тег с классом будет иметь цвет , а тег с классом — . Однако, если мы уберем свойство у селектора , то цвет дочернего элемента наследуется от родителя и станет равным . В этом заключается особенность наследования.
Динамические псевдо-классы
Динамические псевдо-классы – это :active, :hover, :focus. Динамические псевдо-классы срабатывают по определённому действию на странице, они работают для всех тегов, а не только для ссылок как многие думают и даже утверждают в своих блогах! Рассмотрим их применение:
p:active {background: red;} /* стиль, который применится к тегу по нажатию на него (клику мышью) */
input:focus {width: 400px;} /* стиль, который применится к элементу, на котором в данный момент фокус (работает, к примеру, для текстовых полей ввода: textarea, input). В данном случае по взятию в фокус, ширина input станет равна 400 пикселей, удобно использовать для красивого эффекта удлинения поля по клику. */
div:hover {background: green;} /* срабатывает по наведению курсора на элемент, в основном применяется для создания красивого эффекта при наведении на ссылки. */
Примените данные стили к нашему примеру выше, и вы сами всё увидите.
Вес CSS-селектора, или специфичность
Для одного и того же элемента веб-страницы можно прописать сколько угодно стилей. Если в разных местах CSS-файла какому-то его свойству заданы разные значения, то браузер должен выбрать одно из них.
Обычно подключается правило, которое определено последним, но так происходит не всегда. Дело в том, что одни селекторы обладают более высокой специфичностью, чем другие.
Специфичность — это показатель, по которому браузер определяет, какие стили применить к элементу. Её можно представить в виде четырёх чисел 0.0.0.0, где каждый разряд — это вес, определяемый специальными правилами.
Вот эти правила:
- Наивысший приоритет — у стилей, прописанных в атрибуте style (1.0.0.0).
- На втором месте — селекторы по идентификатору (0.1.0.0).
- Затем идут три равноправные группы: селекторы по классу, атрибуту и псевдоклассы (0.0.1.0).
- На четвёртом месте — селекторы по тегу и псевдоэлементы (0.0.0.1).
- Комбинаторы ~, >, + и универсальный селектор * веса не добавляют.
- Вес псевдоклассов :is(), :has() и :not() равен весу самого специфичного селектора внутри скобок.
Чтобы определить самый «тяжёлый» селектор, браузер сначала взвешивает каждый, а затем сравнивает их поразрядно.
Попробуем порассуждать как браузер. Допустим, на странице есть элемент, на который указывают два CSS-селектора:
Рассчитаем их вес:
- Класс .container добавляет 1 в третий разряд, а div и ul — по единице в четвёртый. Результат: 0.0.1.2.
- Идентификатор our_team добавляет 1 во второй разряд, тег div — 1 в четвёртый разряд, а класс .developers — 1 в третий. Получаем 0.1.1.1.
Браузер применит стили селектора #our_team div.developers, потому что он указывает на идентификатор (см. правило №2 в списке).
А если бы исследуемый элемент обладал атрибутом style, то и считать ничего бы не пришлось. Ведь, как мы уже знаем, style обладает наивысшим приоритетом:
А теперь секретный приём. Вы можете перебить любое правило, если добавите к нему ключевое слово !important. В таком случае стили намертво приклеятся к элементу:
После этого изменить начертание текста в ссылках можно будет, только если использовать !important в более специфическом селекторе. Например, таком:
Class
При использовании class, одному HTML-дескриптору можно назначить стили из нескольких классов одновременно:
.my_class_r7t {color blue; font-style italic;}.my_class_ffR5 {color black; background-color #fafafa; padding 3px; border 1px solid #757575; margin-left 30px;}
Имена различных классов записываются через пробел:
<p class=»my_class_ffR5 my_class_r7t»>Пример применения 2-ух различных классов для 1-го HTML-тега.<p>
Как это выглядит, смотрите ниже:
Результат применения двух различных классов для 1-го дескриптора HTML.
Классы my_class_r7t и my_class_ffR5 устанавливают различные цвета содержимому HTML-тега. Использован будет тот цвет, который определен в файле стилей позже (в данном случае class my_class_ffR5 записан после my_class_r7t). Порядок применения классов в самом HTML-дескрипторе значения не имеет.
Чтобы назначить составным классам уникальное стилевое оформление, они записываются вместе, без проблеов:
.my_class_bbbb755 {font-weight bold;}.my_class_ffR5.my_class_bbbb755 {text-align right;}
Выравнивание по правому краю, будет применено только в случае, когда одному HTML-дескриптору присвоено сразу 2 класса:
<p class=»my_class_ffR5 my_class_bbbb755″>Пример применения стилей для составных классов</p>
Как это выглядит, смотрите ниже:
Пример применения стилей для составных классов
Один и тот же class, в отличае от id, можно без проблем присваивать не ограниченному кол-ву различных элементов:
<div class=»my_class_ffR5″>…<div><p class=»my_class_ffR5″>…<p><h5 class=»my_class_ffR5″>…<h5><div class=»my_class_ffR5″>…<div><p class=»my_class_ffR5″>…<p>
Итого
- Атрибуты – это то, что написано в HTML.
- Свойство – это то, что находится внутри DOM-объекта.
Таблица сравнений для атрибутов и свойств:
| Свойства | Атрибуты |
|---|---|
| Любое значение | Строка |
| Названия регистрозависимы | Не чувствительны к регистру |
| Не видны в | Видны в |
Синхронизация между атрибутами и свойствами:
- Стандартные свойства и атрибуты синхронизируются: установка атрибута автоматически ставит свойство DOM. Некоторые свойства синхронизируются в обе стороны.
- Бывает так, что свойство не совсем соответствует атрибуту. Например, «логические» свойства вроде , всегда имеют значение , а в атрибут можно записать произвольную строку.Выше мы видели другие примеры на эту тему, например .
Нестандартные атрибуты:
- Нестандартный атрибут (если забыть глюки старых IE) никогда не попадёт в свойство, так что для кросс-браузерного доступа к нему нужно обязательно использовать .
- Атрибуты, название которых начинается с , можно прочитать через . Эта возможность не поддерживается IE10-.
Для того, чтобы избежать проблем со старыми IE, а также для более короткого и понятного кода старайтесь везде использовать свойства, а атрибуты – только там, где это действительно нужно.
А действительно нужны атрибуты очень редко – лишь в следующих трёх случаях:
- Когда нужно кросс-браузерно получить нестандартный HTML-атрибут.
- Когда нужно получить «оригинальное значение» стандартного HTML-атрибута, например, .
- Когда нужно получить список всех атрибутов, включая пользовательские. Для этого используется коллекция .
Если вы хотите использовать собственные атрибуты в HTML, то помните, что атрибуты с именем, начинающимся на валидны в HTML5 и современные браузеры поддерживают доступ к ним через свойство .




























