Common Issues
1. list-style-image size
What if the image size is bigger than the list of items?
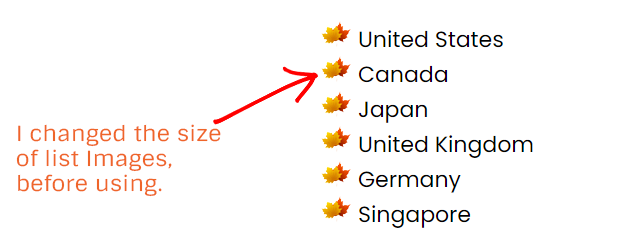
The problem is common as you can see in the image below.

To solve this problem, you need to resize the image before using it. The image that I used was 200px wide, I changed this to 28px wide. That’s the reason the images are perfectly sized.

For resizing images, you can use any photo editor tool like photoshop, or canvas.
Furthermore, there is no other way to resize list-style images using CSS. However, you can use a background image instead of this property.
That’s all. This is how the list-style-image property works.
If you have any questions feel free to ask in the comment section below.
Also Read: How to Make a List without Bullets in HTML
Syntax
list-style-image url | none | initial | inherit | revert | revert-layer;
Property Values
The has the following pre-defined values.
- URL – It is the path where the image is located. The image will be used as a list marker.
- none – It’s the default value, no image will be used as a list marker.
- Global Values: .
/* URL Example*/
list-style-image url('image.jpg');
/* You can also specify gradient like this below*/
list-style-image linear-gradient(to top right, yellow, orange);
/* None is the default value */
list-style-image none;
/* Global values example */
list-style-image inherit;
list-style-image initial;
list-style-image unset;
list-style-image revert;
list-style-image revert-layer;
List styles #
Browser support
- Chrome 1, Supported 1
- Firefox 1, Supported 1
- Edge 12, Supported 12
- Safari 1, Supported 1
Now that you know how to make a list, you can style them. The first CSS properties to discover are those that are applied to the entire list.
There are three list-style properties you can use to style your example: , , and .
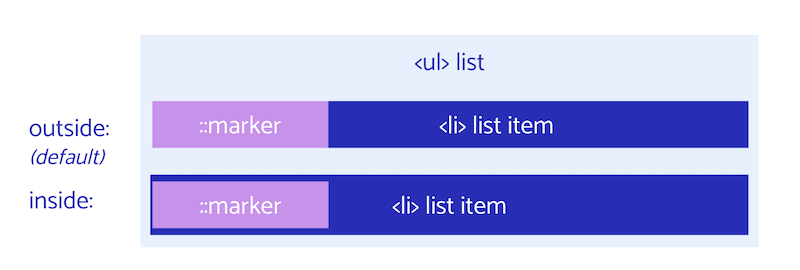
allows you to move your bullet point to either or the list-item’s contents. The default means the bullet point is not included in the list items contents while moves the first element among the list item’s contents.

allows you to replace your list’s bullet points with images. This enables you to set an image such as an or to make your bullets an image, svg or gif even. You can also use any media type or even a data URI.
Let’s look at how we can add an image of each of our grocery items as the :
The final option is to style the which changes the bullet points to known style keywords, custom strings, emojis and more. You can view all of the possible list style types here.
shorthand
Now that we have all of these individual properties, we can use the shorthand to set all of our list styles in one line:
allows you to declare combinations of one, two, or three of the properties in any order. If and are both set, then is used as a fallback if the image is unavailable.
This is the most commonly used property of the list styles covered in this section. One common application is to hide default styles. Default styles come from the browser, and you often see reset stylesheets removing list styles like padding and margins. You can also use this shorthand to set styles, like
So far, the examples have focused on styling an entire list and list items, but what about a more granular approach?
CSS Lists — Marker Types
CSS allows you to control the shape of the list markers (bullet points). The following example shows how CSS property list-style-type sets different markers for the ordered and unordered lists. The same property can be used for both ordered and unordered lists.
Unordered Lists Example
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
</style>
</head>
<body>
<h2>Unordered List Example</h2>
<ul class="a">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
<ul class="b">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</body>
</html>
Ordered Lists Example
<html>
<head>
<style>
ol.a {
list-style-type: decimal;
}
ol.b {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<h2>Ordered List Example</h2>
<ol class="a">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
<ol class="b">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
</body>
</html>
You can check CSS property list-style-type detail to check all the possible marker’s types for the lists.
CSS Lists — Marker Position
The CSS list-style-position property indicates whether the marker should appear inside or outside of the box containing the bullet points. It can have one of the following values −
- none
- inside
- outside
- inherit
Following is an example to show the usage of list-style-position property.
<html>
<head>
<style>
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
</style>
</head>
<body>
<h2>CSS Lists - Marker Position</h2>
<ul class="a">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
<ul class="b">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</body>
</html>
Как вывести на странице несколько списков с разным оформлением?
Списки в тексте могут иметь разное оформление.
Например, содержание каждого поста выводится списком, а сам список отличается от остальных фоном и цветным бордюром.
Если назначить общие стили, то одно и то же оформление будет присвоено всем спискам. Разные списки можно вывести, если назначить тегу ol или ul отдельный id и прописать его в html режиме редактирования статьи. Ну а в файле стилей для этого id нужно прописать отдельные стили.
Простой пример аккуратного оформления содержания статьи:
Вывод списка при публикации статьи в режиме редактирования HTML:
<ol id="sod">Содержание <li>пункт 1</li> <li>пункт 2</li> <li>пункт 3</li> </ol>
Стили CSS:
ol#sod{
padding: 0px 20px 10px 51px;
margin: 0.5em 0 0em 1em;
color: #2E2E2E;
list-style-type: none;
background: #f1f4f5;
border-left: #BDC3C7 4px solid;
display: inline-block;
}
ol#sod li{}
ol#sod li:before{
font-weight:normal !important
}
Новый стиль отличается от основного оформлением тега ol. Здесь представлен новый фон, появилась чёткая линия слева от содержимого.
Разнообразие в оформлении списков делает подачу информации на порядок интереснее. При перечислении предметов можно задать одни иконки, при перечислении действий — другие.
Описанные методы применимы в дизайне пунктов меню, рубрик и любых других элементов сайта.
Colored Markers
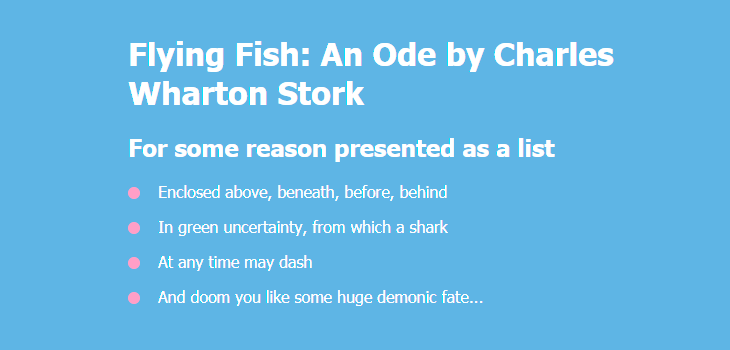
By default, markers of unordered lists are round, small and have the same color as the text. You can set the color and size of markers the way you like. For example, let’s make them bigger and pink-colored:

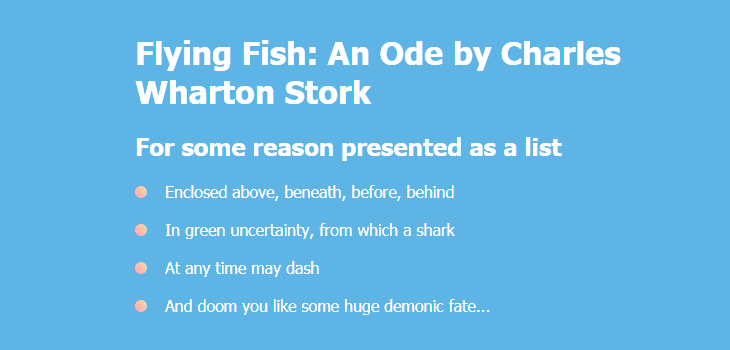
Apply linear-gradient() instead of simple color, and you will get gradient markers:

Find more examples of creating CSS gradients:
If you only want to change the color, apply these rules:
Likewise, you can change the color of markers in an ordered list:

The counter-increment property allows you to assign a name to your counter. This provides a way to identify the counter when using the ::before pseudo-element. When you name the counter-increment “item” (or whatever you like), you’re telling the browser to use a counter for each list item.
CSS Lists — Setting Colors
We can make lists look more stylish and colorful using CSS styling as demonstared in the following example. As we see any styling added to the <ul> or <ol> tag will affect the entire list, whereas the addition to the individual <li> tag will affect only the items of the corresponding list.
Following is an example to show the usage of setting up different CSS properties for a list.
<html>
<head>
<style>
ol {
list-style: upper-latin; background: Aquamarine; padding:20px;
}
ol li {
background: silver; padding:10px; font-size:20px; margin:10px;
}
ul {
list-style: square inside; background: teal; padding:20px;
}
ul li {
background: olive; color:white; padding:10px; font-size:20px; margin:10px;
}
</style>
</head>
<body>
<h2>CSS Lists - Setting Colors</h2>
<ol>
<li>Java.</li>
<li>HTML.</li>
<li>CSS.</li>
<li>React.</li>
</ol>
<ul>
<li>Java.</li>
<li>HTML.</li>
<li>CSS.</li>
<li>React.</li>
</ul>
</body>
</html>
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | ||
| * | Повторять ноль или больше раз. | * |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
list-style
- Многомерный полином
- Нормальный абсолютно сходящийся ряд
- Интеграл от функции
- Коллинеарный экстремум функции
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства list-style
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт. - Candidate Recommendation (Возможная рекомендация
) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. - Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. - Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. - Editor»s draft (Редакторский черновик
) — черновая версия стандарта после внесения правок редакторами проекта. - Draft (Черновик спецификации
) — первая черновая версия стандарта.
list-style-image Examples
Using Icons
You can also use icons instead of images to make your lists look more elegant.

To do this, first, you need to download icons. It can be in any format, but I always prefer SVG. After that, put the CSS code to apply them to the list markers. The syntax is the same as you have seen above.
Code Example to use SVG icons:
<ul style="list-style-image: url('flag-icon.svg');">
<li>United States<li>
<li>Canada<li>
<li>Japan<li>
<li>United Kingdom<li>
<li>Germany<li>
<li>Singapore<li>
<ul>
Using Gradients
Gradients can also be used instead of images or icons.

Code Example:
<ul style="list-style-image: linear-gradient(to top right, yellow, red);">
<li>United States<li>
<li>Canada<li>
<li>Japan<li>
<li>United Kingdom<li>
<li>Germany<li>
<li>Singapore<li>
<ul>
Как создать ссылки-якоря в списке содержания?
В содержании поста подзаголовки оформляют ссылками, направляющими на соответствующий раздел статьи. На помощь приходят ссылки-якоря.
Код блока содержания:
<ol id="sod">Содержание <li><a href="#1">Заголовок 1</a></li> <li><a href="#2">Заголовок 2</a></li> <li><a href="#3">Заголовок 3</a></li> </ol>
Код в тексте статьи для создания метки, на которую переносится внимание читателя при клике:
<a name="1"></a> Заголовок 1… <a name="2"></a> Заголовок 2… <a name="3"></a> Заголовок 3…
Проектирование дружественного дизайна и аккуратное оформление контента — важный шаг к процветанию сайта.
Статьи в тему:
- «Как удалить лишние заголовки из шаблона?»
- «Как красиво оформить заголовки на сайте?»
- «Как добавить на сайт красивые кнопки соцсетей?»
С войство LIST-STYLE
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| list-style | , inherit | * | + |
| list-style-type | disk , circle, square, decimal, decimal-leading-zero, lowel-roman, upper-roman, lowel-latin, upper-latin, armenian, georgian, none, inherit |
* | + |
| list-style-position | inside, outside , inherit |
* | + |
| list-style-image | URL, none , inherit |
* | + |
Свойство List-style
— сокращённая форма записи свойств, которые задают все стили маркеров для элементов списка. Эти свойства применяются, как к нумерованным, так и маркированным спискам — их нужно рассматривать по отдельности. Сокращённая форма записи может не включать какое-либо отдельное свойство, но порядок их записи должен соблюдаться: тип маркера — его позиция — путь к изображению.
Область применения
*: элементы списков и любые другие, для которых значением свойства Display
является list-item
.
List-style-type
Свойство устанавливает тип маркера
для каждого элемента списка. Типы маркеров различаются для маркированных и нумерованных списков.
Значения:
disk
— маркер-точка.circle
— маркер-кружок.square
— маркер-квадратик.decimal
— арабские числа: 1, 2, 3 ….decimal-leading-zero
— арабские числа, начиная с нуля: 01, 02, 03 … 09.lowel-roman
— римская нумерация в нижнем регистре.upper-roman
— римская нумерация в верхнем регистре.lowel-latin
— строчные латинские буквы: a, b, c ….upper-latin
— заглавные латинские буквы: A, B, C ….armenian
— армянская нумерация.georgian
— грузинская нумерация.none
— отмена.inherit
В примере используется два разных значения свойства List-style-type
:
List-style-position
Свойство определяет расположение маркера элемента. Либо маркер находится внутри элемента, либо за его пределами.
Значения:
inside
— маркер располагается внутри элемента списка.outside
— маркер вынесен за пределы текстового блока.inherit
— наследование от родительского элемента.
В примере наглядно видна разница между значениями inside
и outside
свойства List-style-position
:
List-style-image
Свойство задает путь к картинке, которая будет служить маркером элемента нумерованного или маркированного списка. Расположением картинки-маркера можно управлять при помощи свойства List-style-position
.
Значения:
URL
— путь к графическому файлу.none
— отменяет картинку-маркер, например, для родительского элемента.inherit
— наследование от родительского элемента.
Ul {list-style-image: url(papka/find.png); list-style-position:inside;}
В примере мы использовали в качестве маркера картинку небольшого размера, что наглядно демонстрирует возможности свойства List-style-image
:
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
Как оформить нумерованный список?
Нумерованный список с использованием фона
Цифры на фоне цветных квадратов в стиле сайта прекрасно оживят дизайн.

Найдите в файле style.css стили для тега ol. Обновите его свойства.
ol {
padding: 0px 0 0 20px;
margin: 0.5em 0 1.571em 1.9em;
color: #2E2E2E;
list-style-type: none;
font: 15px/17px Verdana, Arial, Helvetica, sans-serif;
z-index: 2;
counter-reset: point;
}
ol li {
margin-bottom: 4px;
line-height: 1.6;
color: #2E2E2E;
position: relative;
}
ol li:before {
margin-bottom: 4px;
counter-increment: point 1;
line-height: 1.6;
height: 24px;
margin-left: -36px;
left: 0px;
width: 24px;
margin-top: 1px;
background: #BDC3C7;
content: counter(point);
text-align: center;
position: absolute;
font-weight: bold;
}
Синтаксис кода предельно прост.
list-style-type: none; — вывод стандартных цифр counter-reset: point; — переменная для счетчика нумерации position: relative; — размещение нумерации возле самих пунктов списка
before — псевдоэлемент для тегов ul, ol content: counter(point); — вывод значения переменной counter-increment: point 1; — увеличение счетчика на 1 position: absolute; background: #BDC3C7; — фон для цифр (конкретный цвет или красивая иконка) margin — внешние отступы padding — внутренние отступы color — цвет текста элемента background — фон text-align — выравнивание текста font-weight — толщина (насыщенность) шрифта
В стилях можно задать любые цвета, выравнивания, размеры шрифта и отступы.
Нумерованный список с уникальным изображением для каждого пункта
Сайты о моде и красоте требуют ярких красок.

Код не сложный.
/*первый номер*/
ol li:first-child {
list-style-image: url(путь к изображению с цифрой 1);
}
/*второй номер*/
ol li:nth-child(2n) {
list-style-image: url(путь к изображению с цифрой 2);
}
/*третий номер*/
ol li:nth-child(3n) {
list-style-image: url(путь к изображению с цифрой 3);
}
/*четвертый номер*/
ol li:nth-child(4n) {
list-style-image: url(путь к изображению с цифрой 4);
}
/*Далее прописываем точно также только для следующих номеров пунктов*/
Идея проста: перечислить все номера пунктов и назначить для каждого уникальную иконку.
Если в списках предусмотрено использование до 20 нумерованных пунктов, то прописывают псевдокласс nth-child(An) 20 раз. Последним указывают псевдокласс nth-child(20n).
В строках, описывающих оформление нумерованного списка дописывают псевдокласс first-child. Необходимо скопировать и вставьте его один раз, затем изменить данное свойство на nth-child(An) и скопировать столько, сколько номеров пунктов должно иметь свою иконку, а потом проставить номера пунктов.
Для каждого номера указывают свойство list-style-image с собственной уникальной иконкой.
Если иконки на сайте располагаются далеко от пунктов или накладываются на них, то нужно отредактировать выравнивание и отступы цифровых иконок или текста пунктов.





























