Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер
для маркированного и нумерованного списков. Наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Ul {list-style-type: none;}
ul {list-style-type: square;}
ol {list-style-type: none;}
ol {list-style-type: lower-alpha;}
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки. Наследуется.
Синтаксис
Ul {list-style-image: url(«images/romb.png»);}
ul {list-style-image: linear-gradient(#FF7A2F 0, #FF7A2F 50%, #FFB214 50%);}
Рис. 2. Оформление маркированного списка с помощью изображения
Рис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка. Наследуется.
CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:

Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:

Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:

Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующие HTML страницы:
Практическое задание № 18.Продвинутое задание:
Практическое задание № 19.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Текстовая тень в CSS
Блочная и строчная модель CSS
×
Кажется, вы используете блокировщик рекламы ![]()
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:

Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
2016-2019 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу сайт@gmail.com
Чтобы строки маркированного списка как-то выделить от основного текста, можно сделать так, чтобы цвет маркеров в списке отличался от цвета текста.
По умолчанию стоит черная точка. Если просто задать цвет элементу li, то ничего не получится — цвет будет задан всей строке, а нужно изменить только цвет маркера (ul li цвет точек).
Как изменить цвет маркеров в Word
Основной вид обычного раздела маркеров в Microsoft Word соответствует цвету написанного текста, обычно черному. В большинстве случаев это может быть нормально, но во многих ситуациях другой цвет сделал бы список более привлекательным. Но как мы изменить цвет маркера не затрагивая текст?
К счастью, это довольно легко сделать. Руководство ниже расскажет вам, как именно это сделать с любой версией Microsoft Word. Вы даже можете работать с существующим списком, если хотите изменить его цвет.
Как изменить цвет маркера в списке
1. Сначала создайте список.
2. Затем перейдите к Главная > Пули > Определить новые пули.
3. Выберите Шрифт…
4. Затем измените цвет маркера с помощью Цвет шрифта раздел и нажмите ХОРОШО.
5. На этом этапе вы также можете изменить значок маркера с помощью «Символ…», но это необязательно. После этого нажмите ХОРОШО.
6. Теперь точки маркеров имеют совершенно новый цвет!
Как я упоминал ранее, можно изменить символ маркера, чтобы он выглядел более релевантным в контексте.
Этот конкретный параметр позволяет вам сохранить цвета между маркерами и текстом разделенными. Но при создании нового списка в том же документе будет использоваться тот же профиль маркеров. Чтобы изменить пулю, перейдите к Главная > Пули.
Как изменить цвет маркера отдельно для каждой строки?
Использование разных цветов для каждой строки в списке требует другой техники. Единственный способ сделать это — не использовать функцию Bullets. Вместо этого создайте список, в котором каждая строка находится в отдельном абзаце. Затем поместите символ перед ним, перейдя к Вставить > Символ > Еще символ > выбрать символ > Вставить.
Пуля будет индивидуально отделена от своего сверстника. Это означает, что он ведет себя как обычный текст (или буква), где вы можете изменить цвет, размер, интервал и многое другое.
Это на самом деле очень полезно, чтобы добавить больше контекста в каждую строку. Но может быть очень трудоемким, если вы работаете с большим количеством пуль. Тем не менее, выигрыш будет того стоить, если вы заботитесь об эстетике.
Традиционно топорный способ.
Традиционный способ решения этой проблемы сводится к тому, чтобы скрыть номера строк, автоматически расставленные браузером. При этом используется свойство list-style: none; .
html
- 1 Посадить дерево
- 2 Построить дом
- 3 Вырастить сына
Согласитесь, выглядит избыточно и не гибко. Мы скрываем автоматически расставленные порядковые номера и заменяем их вручную заданными значениями, засоряем верстку и т.п.
Давайте посмотрим, как можно добиться такого же результата, не засоряя верстку и используя псевдоэлемент::before и css-свойства content , counter-increment , counter-reset .
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
размер маркера списка css (8)
Мне было интересно, есть ли способ изменить цвет на пули в списке.
У меня есть список:
- House
- Garden
Невозможно вставить что-либо в li, например, «span» и «p». Могу ли я изменить цвет пуль, но не текст каким-то умным способом?
Для меня лучшим вариантом является использование псевдоэлементов CSS, поэтому для disc пули disc это будет выглядеть так:
ul {
list-style-type: none;
}
li {
position: relative;
}
li:before {
content: «»;
display: block;
position: absolute;
width: 5px; /* adjust to suit your needs */
height: 5px; /* adjust to suit your needs */
border-radius: 50%;
left: -15px; /* adjust to suit your needs */
top: 0.5em;
background: #f00; /* adjust to suit your needs */
}
- first
- second
- third
- width и height должны иметь равные значения, чтобы удерживать указатели округлыми
- вы можете установить border-radius равным нулю, если вы хотите иметь square пули
Для более стилей пули вы можете использовать другие css-формы https://css-tricks.com/examples/ShapesOfCSS/ (выберите это, для которого не требуются псевдоэлементы, например, треугольники)
Основываясь на ответе @ ddilsaver. Я хотел иметь возможность использовать спрайт для пули. Это, похоже, работает:
Li {
list-style: none;
position: relative;
}
li:before {
content:»»;
display: block;
position: absolute;
width: 20px;
height: 20px;
left: -30px;
top: 5px;
background-image: url(i20.png);
background-position: 0px -40px; /* or whatever offset you want */
}
Я знаю, что это действительно, действительно, старый вопрос, но я играл с этим и придумал способ, которого я не видел. Дайте списку цвет, а затем перезапишите цвет текста с помощью::first-line селектора::first-line . Я не эксперт, поэтому, возможно, что-то не так с этим подходом, что мне не хватает, но, похоже, он работает.
li {
color: blue;
}
li::first-line {
color: black;
}
- House
- Garden
Мне тоже очень понравился ответ Марка — мне нужен набор разных цветных UL, и, очевидно, было бы проще просто использовать класс. Вот что я использовал для апельсина, например:
Ul.orange {
list-style: none;
padding: 0px;
}
ul.orange > li:before {
content: «\25CF «;
font-size: 15px;
color: #F00;
margin-right: 10px;
padding: 0px;
line-height: 15px;
}
Кроме того, я обнаружил, что шестнадцатеричный код, который я использовал для «content:», был другим, чем у Marc»s (этот шестигранный круг казался слишком высоким). Тот, который я использовал, кажется, сидит совершенно посередине. Я также нашел несколько других фигур (квадраты, треугольники, круги и т. Д.)
Построение обоих решений @Marc и @jessica — это решение, которое я использую:
Li {
position:relative;
}
li:before {
content:»»;
display: block;
position: absolute;
width: 6px;
height:6px;
border-radius:6px;
left: -20px;
top: .5em;
background-color: #000;
}
Я использую em для размеров шрифта, поэтому, если вы установили top значение в.5em оно всегда будет помещено в середину вашей первой строки текста. Я использовал left:-20px потому что это позиция left:-20px по умолчанию в браузерах: parent padding/2
Исходя из решения @ Marc — поскольку символ пули визуализирован по-разному с разными шрифтами и браузерами, я использовал следующую технику css3 с радиусом границы, чтобы сделать пулю, с которой я больше контролирую:
Li:before {
content: «»;
background-color: #898989;
display: inline-block;
position: relative;
height: 12px;
width: 12px;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
margin-right: 4px;
top: 2px;
}
Мы можем комбинировать list-style-image с svg s, который мы можем встроить в css
! Этот метод предлагает невероятный контроль над «пулями», которые могут стать чем угодно.
Чтобы получить красный круг, просто используйте следующий css:
«);
}
Но это только начало. Это позволяет нам делать любую сумасшедшую вещь, которую мы хотим с этими пулями. круги или прямоугольники легко, но все, что вы можете нарисовать с помощью svg , можете зайти туда! Посмотрите пример яблочного яблока ниже:
ul {
list-style-image: url(«data:image/svg+xml,»);
}
ul ul {
list-style-image: url(«data:image/svg+xml,»);
}
ul ul ul {
list-style-image: url(«data:image/svg+xml,»);
}
ul ul ul ul {
list-style-image: url(«data:image/svg+xml,»);
}
ul.bulls-eye {
list-style-image: url(«data:image/svg+xml,»);
}
ul.multi-color {
list-style-image: url(«data:image/svg+xml,»);
}
-
Big circles!
- Big rectangles!
- b
- Small circles!
- c
- Bulls
- eyes.
- Multi
- color
Использование::before
Смысл в следующем — убираем оригинальные маркеры списка через свойство list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента ::before и свойства content . Такая связка позволяет вставлять любой текст или символ перед элементом, в данном случае
. Причём видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере 2.
Пример 2. Использование псевдоэлемента::before
Цвет маркеров в списке
- Север
- Юг
- Запад
- Восток
Результат данного примера показан на рис. 2.
- Изменение вида стандартного маркера для нумерованных списков
- Установка типа маркера для маркированных списков
- Установка изображения вместо маркера для элементов списка
С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные . По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type , в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
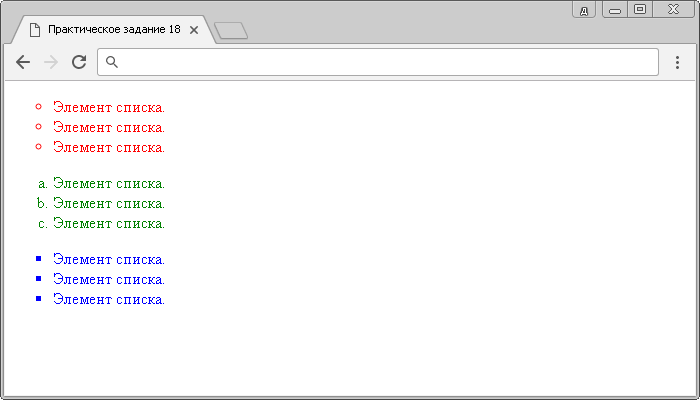
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
CSS Свойство:
list-style-type:
Результат:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
Ol#myList { list-style-type: decimal
; }
Кликните на любое значение свойства, чтобы увидеть результат
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
Название документа
- Кофе
- Чай
- Кофе
- Чай
- Кофе
- Чай
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
Название документа
- Кофе
- Чай
- Кофе
- Чай
Попробовать »
Если вам не подходит ни один из предлагаемых по умолчанию маркеров, то CSS предоставляет возможность заменить их любой картинкой, в этом вам поможет свойство list-style-image , в значении которого нужно прописать путь к выбранному изображению.
Примите во внимание тот факт, что изображение не будет автоматически масштабироваться под список и будет отображено собственным размером, поэтому придется подбирать изображение подходящее по размеру или редактировать существующее, уменьшив или увеличив его до нужного:
Название документа
- Кофе
- Чай
- Кофе
- Чай
Попробовать »
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left , которое позволяет регулировать внутренний отступ:
Название документа
- Кофе
- Чай
- Кофе
- Чай
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов
Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
ol
/* указываем относительный путь к изображению */
ul
/* указываем абсолютный путь к изображению */
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы
.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами
Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным
Давайте рассмотрим пример использования собственных маркеров в документе:
Пример использования CSS свойства list-style-image.test
url(«http://сайт/images/mini5.png»)
/* указываем абсолютный путь к изображению, которое будет использовано в качестве маркера */
Маркеры иконочными шрифтами Material

@charset "UTF-8"; @counter-style marker-font .markers .markers li::marker .markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji .markers .markers li::marker .markers li .markers li:before
Результат:
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации

Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.

Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.

Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.

С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.
Кодировки
Я справился с этим без добавления разметки, но вместо этого использовал li:before . Это, очевидно, имеет все ограничения:before (без старой поддержки IE), но, похоже, работает с IE8, Firefox и Chrome после очень ограниченного тестирования. Стиль пули также ограничен тем, что находится в юникоде.
li {
list-style: none;
}
li:before {
/* For a round bullet */
content: «\2022″;
/* For a square bullet */
/*content:»\25A0»;*/
display: block;
position: relative;
max-width: 0;
max-height: 0;
left: -10px;
top: 0;
color: green;
font-size: 20px;
}
Существует два популярных способа изменения цвета маркеров, чтобы они отличались от цвета текста.
Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
ol
/* указываем относительный путь к изображению */
ul
/* указываем абсолютный путь к изображению */
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы
.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами
Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным
Давайте рассмотрим пример использования собственных маркеров в документе:
Пример использования CSS свойства list-style-image.test
url(«http://сайт/images/mini5.png»)
/* указываем абсолютный путь к изображению, которое будет использовано в качестве маркера */
Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
Существует два способа изменения цвета маркеров, условно назовем их простой и хитрый. Простой метод состоит в том, что внутрь контейнера <LI> вкладываем тег <SPAN>, а уже внутрь него помещаем текст. Иными словами вместо традиционной схемы <li>текст</li> создаем конструкцию <li><span>текст</span></li>. При этом цвет маркеров определяется стилевым параметром color для селектора LI, а цвет текста — для селектора SPAN.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″>
<title>Цвет текста и маркеров в списке</title>
<style type=»text/css»>
LI {
color: green;
}
LI SPAN {
color: navy;
}
</style>
</head>
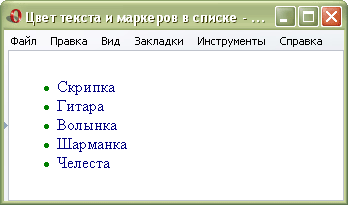
<body>
<ul>
<li><span>Скрипка</span></li>
<li><span>Гитара</span></li>
<li><span>Волынка</span></li>
<li><span>Шарманка</span></li>
<li><span>Челеста</span></li>
</ul>
</body>
</html>
Результат данного примера показан ниже.

Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объемных списках, ведь к каждому пункту списка теперь придется добавлять тег <SPAN>. Поэтому разберем хитрый способ, полностью основанный на работе CSS.
Смысл в следующем — убираем оригинальные маркеры списка через атрибут list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента before и параметра content. Такая связка называется «генерируемое содержание» и позволяет вставлять любой текст или символ перед элементом, в данном случае LI. Причем видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере. Здесь в качестве маркеров используется символ параграфа ¶.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″>
<title>Цвет текста и маркеров в списке</title>
<style type=»text/css»>
LI {
color: red;
list-style-type: none;
}
LI:before {
color: black;
content: «\00B6 «;
}
</style>
</head>
<body>
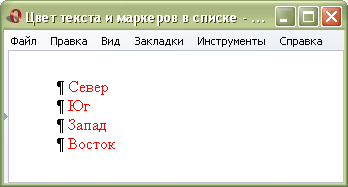
<ul>
<li>Север</li>
<li>Юг</li>
<li>Запад</li>
<li>Восток</li>
</ul>
</body>
</html>
Результат данного примера показан ниже.

Маркеры, созданные с помощью стилей
Учтите, что псевдоэлемент before и атрибут content не поддерживаются в браузере Internet Explorer ни в одной его версии. Зато прекрасно работают в Firefox и Opera.























![Как установить цвета маркеров в списках html ul / li через css без использования каких-либо изображений или тегов span [duplicate] – 16 ответов](http://rwvt.ru/wp-content/uploads/6/6/d/66d85108e974f03ac72784874ffac3f5.png)




